—————
充电宝
 【教程】
【教程】
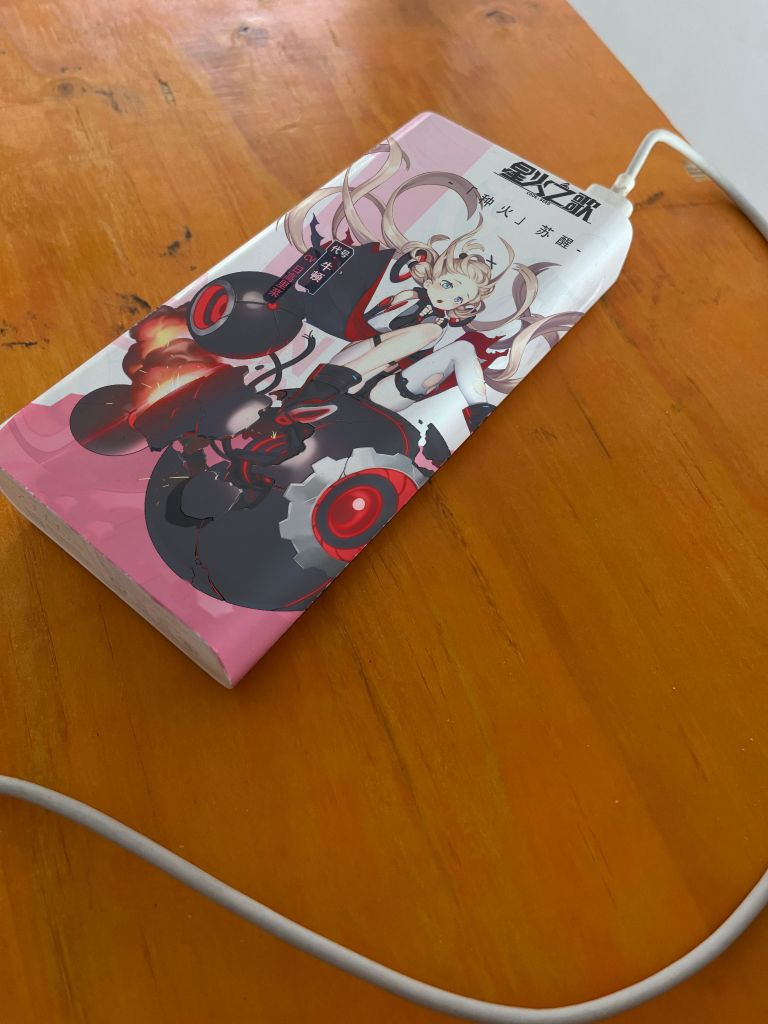
首先我们需要一个纯白色的充电宝作素材。
黑色也行,就是混合模式的冲动起来有点麻烦。
背景板不能和充电宝的颜色一样,抠图很麻烦。
导入充电宝素材,我们称之为图层一
 然后导入你想要图案的图片。我将下图称之为图层二
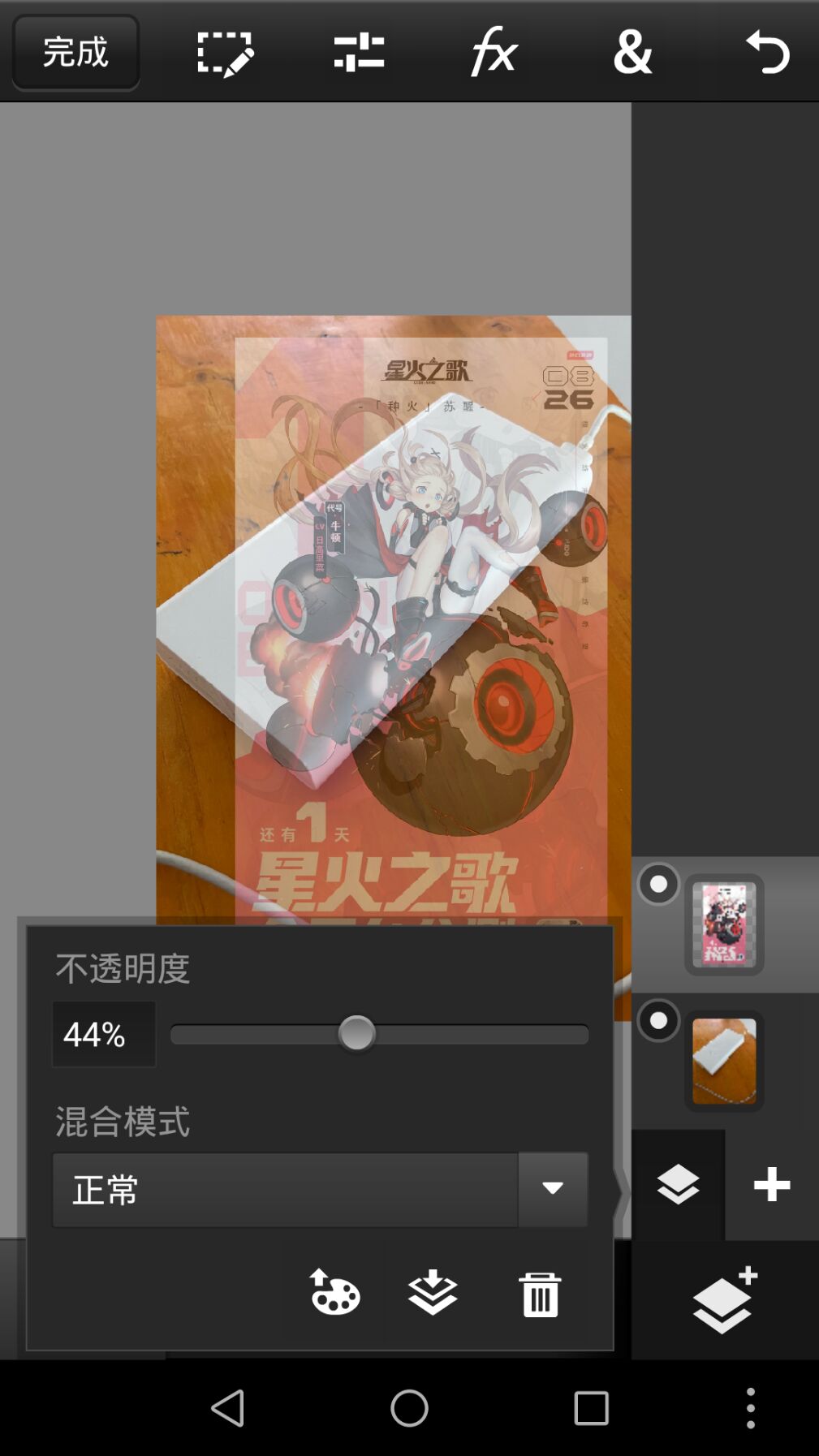
然后导入你想要图案的图片。我将下图称之为图层二 图层二倒入之后,调整不透明度(方便观看图层的重合)
图层二倒入之后,调整不透明度(方便观看图层的重合)调整图片位置充电宝想要想显现的图案

调整好位置后,把不透明度,拉满。
点击图层一,把充电宝给抠出来,“选取像素”回到图层二“提取”混合模式选择“正片叠底”。调整一下“曲线”还有“高光”这些微调就行的了。
我还把边缘给稍微修了一下,虽然很微小没有人在意,都是看一眼放大图就缩小图片。

—————
衣服
 【教程】
【教程】下图称之为图层一

下图称之为图层二(官方贴那里拿的)

先导入图层一再导入图层二。图层二的话我们裁掉一半白色的背景,按道理来说的话只要“替换颜色”把白色换成透明色就抠出来了,然后实战就变成这样
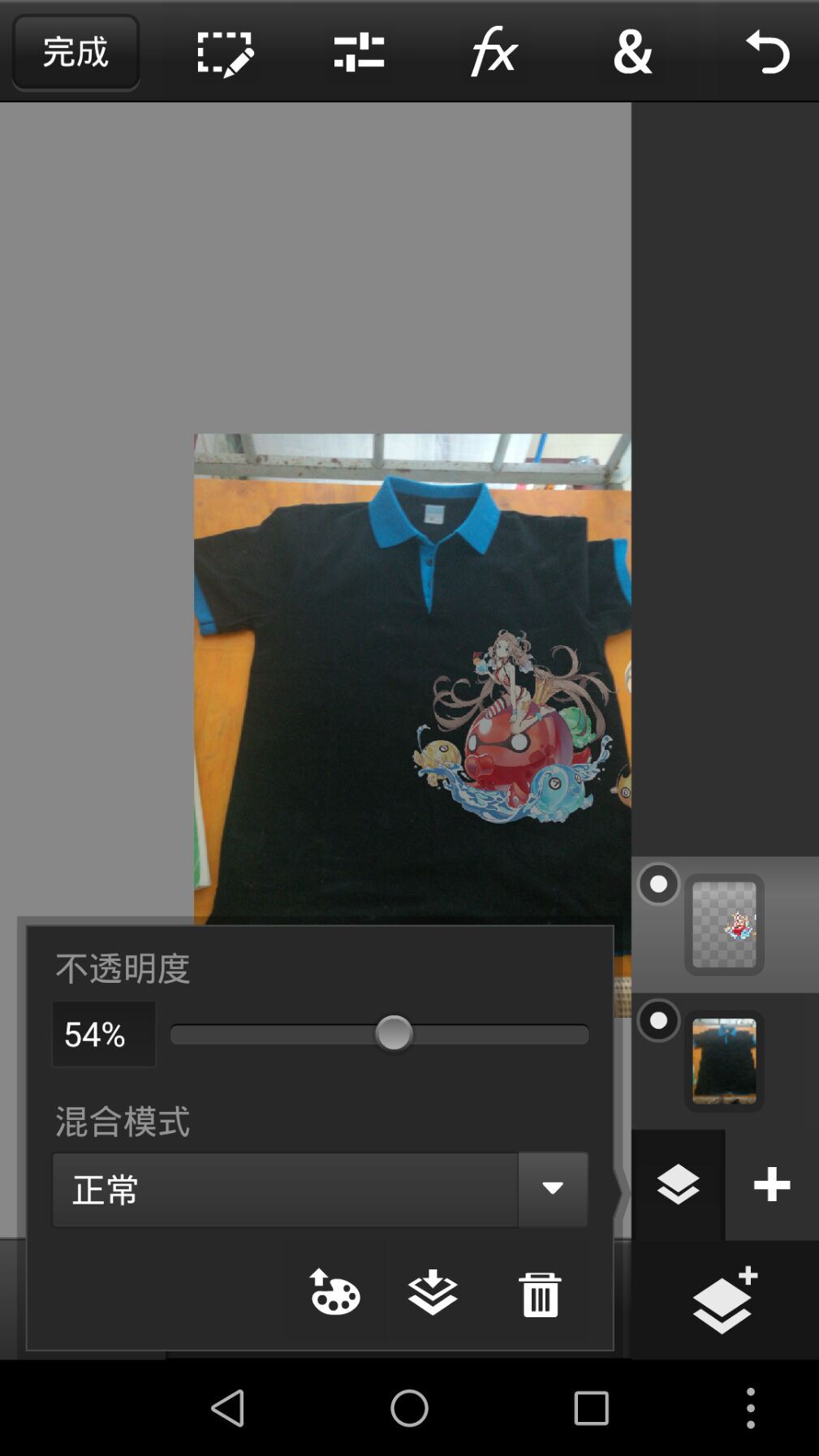
 还是不要偷懒了,一点一点把白色给抠出来了抠出来之后,把图层二的不透明度拉低调整位置
还是不要偷懒了,一点一点把白色给抠出来了抠出来之后,把图层二的不透明度拉低调整位置

这个时候我们需要的设计感,拉到到最左边。这个时候,图层二的一些图案会到图层一衣服的外面。我们回到图层一把衣角的一部分给“选取像素”回到图层二“提取”,然后图层二外围那些图案就会消失了。
 然后再调整一下不透明度(它本身太亮了),再拉一下曲线就完成了。
然后再调整一下不透明度(它本身太亮了),再拉一下曲线就完成了。稍等,我需要时间