—————
充電寶
 【教程】
【教程】
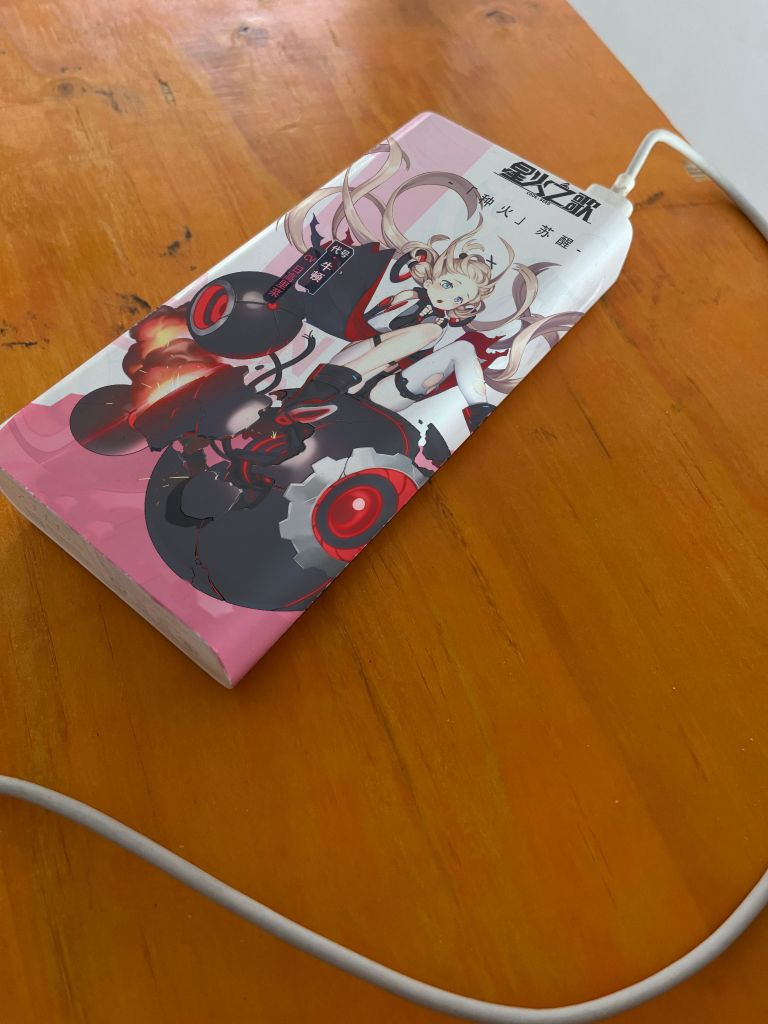
首先我們需要一個純白色的充電寶作素材。
黑色也行,就是混合模式的衝動起來有點麻煩。
背景板不能和充電寶的顏色一樣,摳圖很麻煩。
導入充電寶素材,我們稱之為圖層一
 然後導入你想要圖案的圖片。我將下圖稱之為圖層二
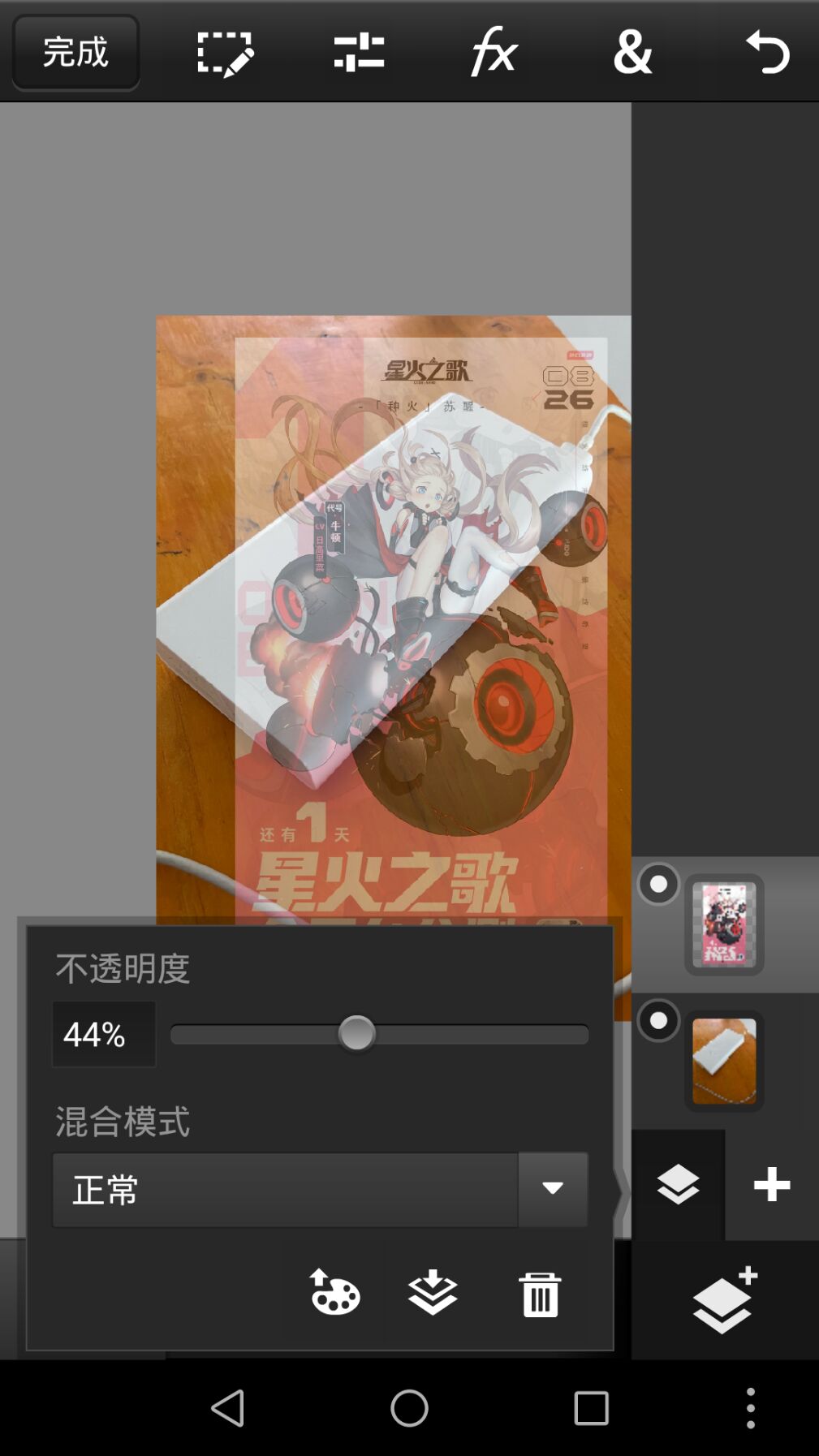
然後導入你想要圖案的圖片。我將下圖稱之為圖層二 圖層二倒入之後,調整不透明度(方便觀看圖層的重合)
圖層二倒入之後,調整不透明度(方便觀看圖層的重合)調整圖片位置充電寶想要想顯現的圖案

調整好位置後,把不透明度,拉滿。
點擊圖層一,把充電寶給摳出來,“選取像素”回到圖層二“提取”混合模式選擇“正片疊底”。調整一下“曲線”還有“高光”這些微調就行的了。
我還把邊緣給稍微修了一下,雖然很微小沒有人在意,都是看一眼放大圖就縮小圖片。

—————
衣服
 【教程】
【教程】下圖稱之為圖層一

下圖稱之為圖層二(官方貼那裡拿的)

先導入圖層一再導入圖層二。圖層二的話我們裁掉一半白色的背景,按道理來說的話只要“替換顏色”把白色換成透明色就摳出來了,然後實戰就變成這樣
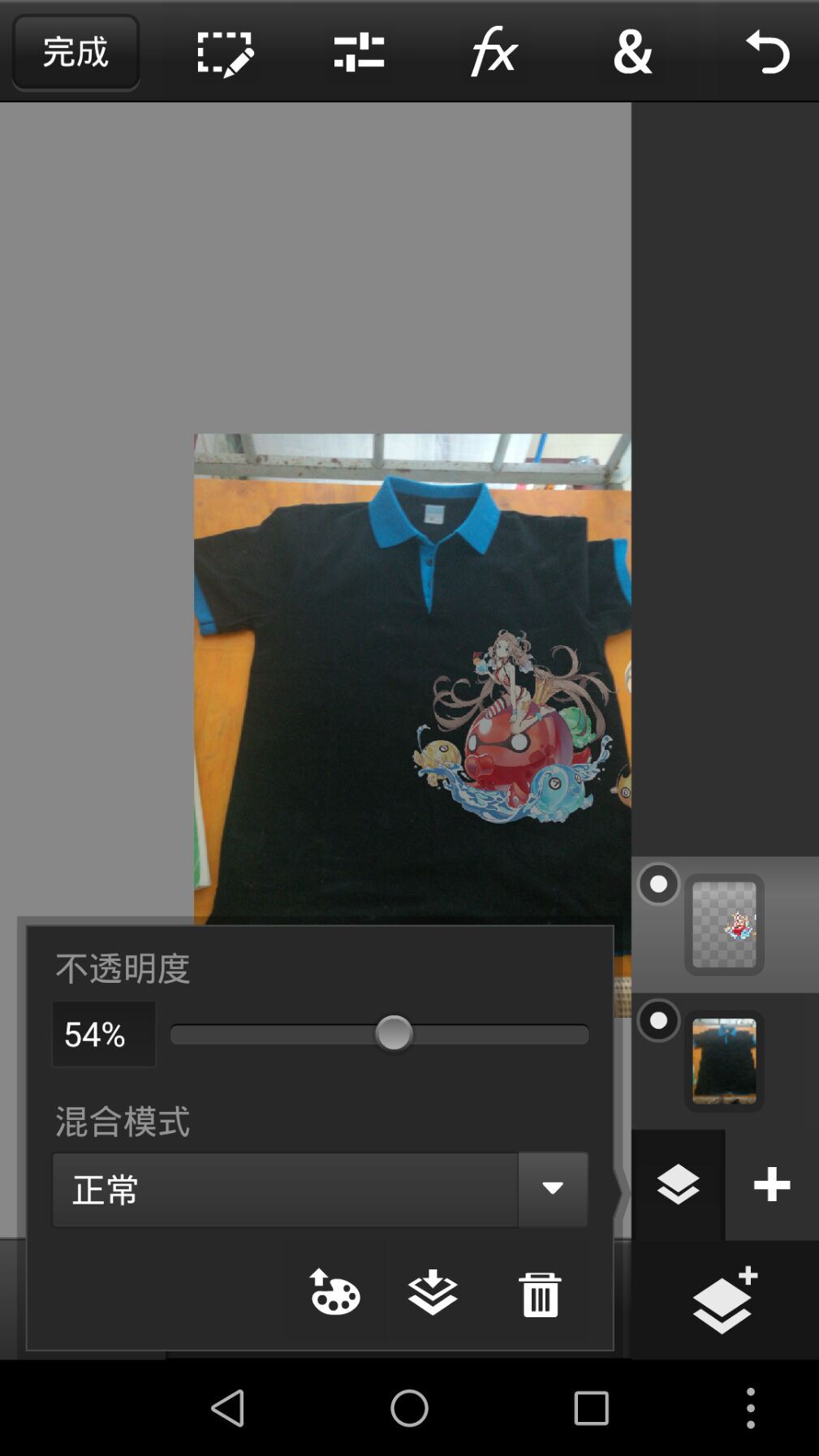
 還是不要偷懶了,一點一點把白色給摳出來了摳出來之後,把圖層二的不透明度拉低調整位置
還是不要偷懶了,一點一點把白色給摳出來了摳出來之後,把圖層二的不透明度拉低調整位置

這個時候我們需要的設計感,拉到到最左邊。這個時候,圖層二的一些圖案會到圖層一衣服的外面。我們回到圖層一把衣角的一部分給“選取像素”回到圖層二“提取”,然後圖層二外圍那些圖案就會消失了。
 然後再調整一下不透明度(它本身太亮了),再拉一下曲線就完成了。
然後再調整一下不透明度(它本身太亮了),再拉一下曲線就完成了。稍等,我需要時間