
寫在前面:寒假由於有些無聊(lz回老家沒什麼朋友)準備定期將自己個人站點的開發日誌更新在盒子上|lz是新大學生,沒有什麼開發經驗,開發流程和代碼能力肯定不如鼠鼠們,如果遇到很愚蠢的寫法也請鼠鼠們指出來
計劃:本次打算為網站添加一個界面,用於傳感器物聯網設備的監控和控制
代碼我儘量少貼一點,因為沒什麼好看的,前端設計部分更是如此

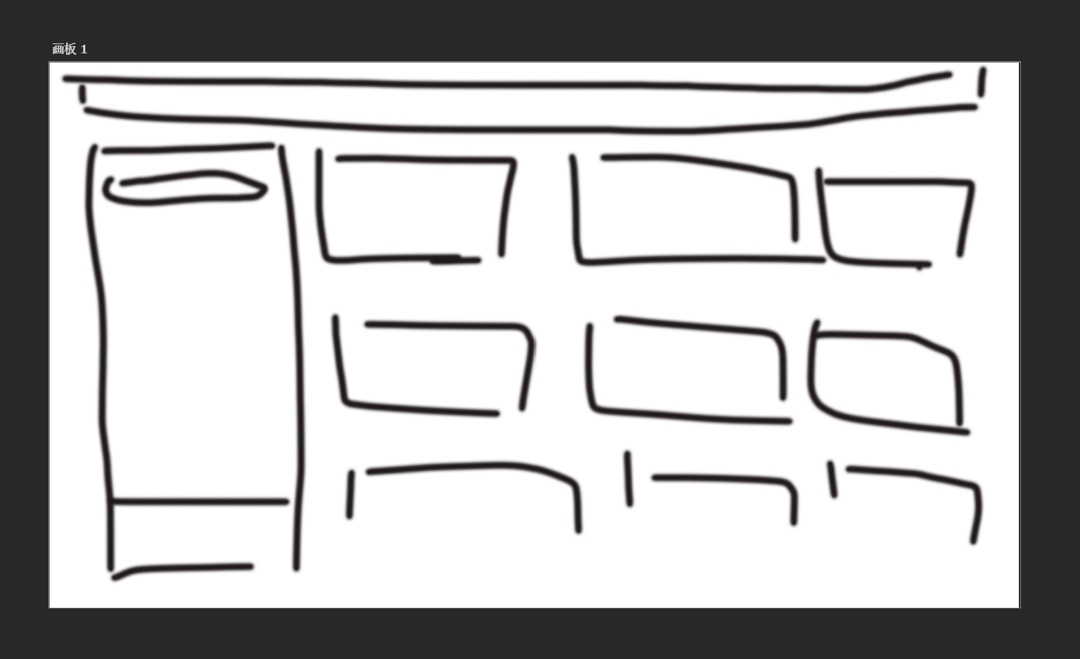
lz的設計(畫的很是好看呢),大致分為兩部分,左側列表和右側卡片部分,列表顯示物聯網設備的名稱和topic(用於mqtt通信,前端邏輯部分會用到),右側卡片部分用於傳感器的監控和開關的控制

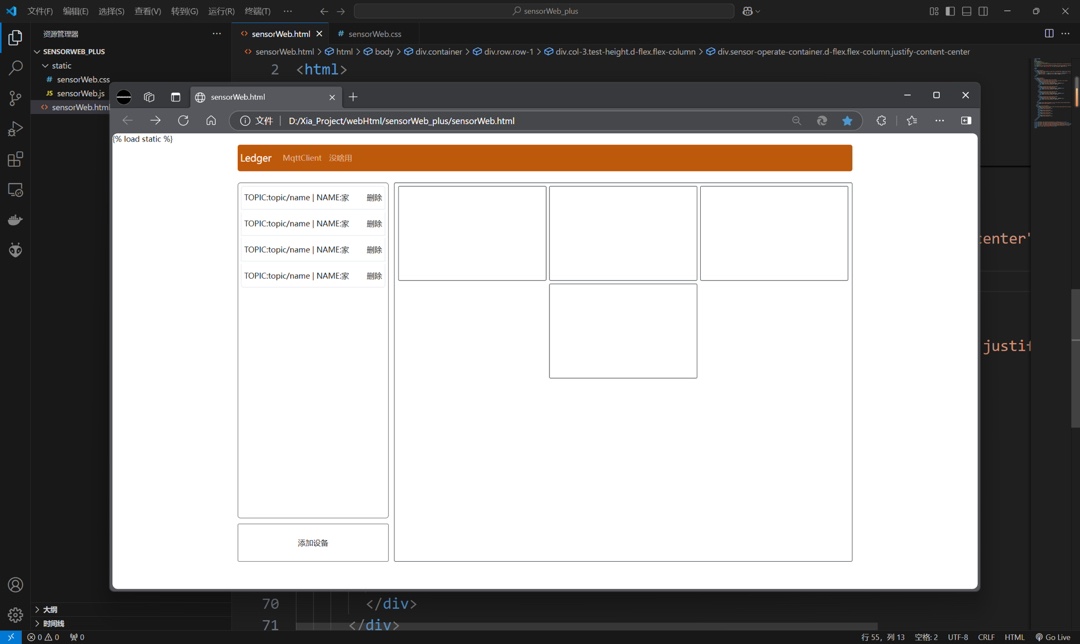
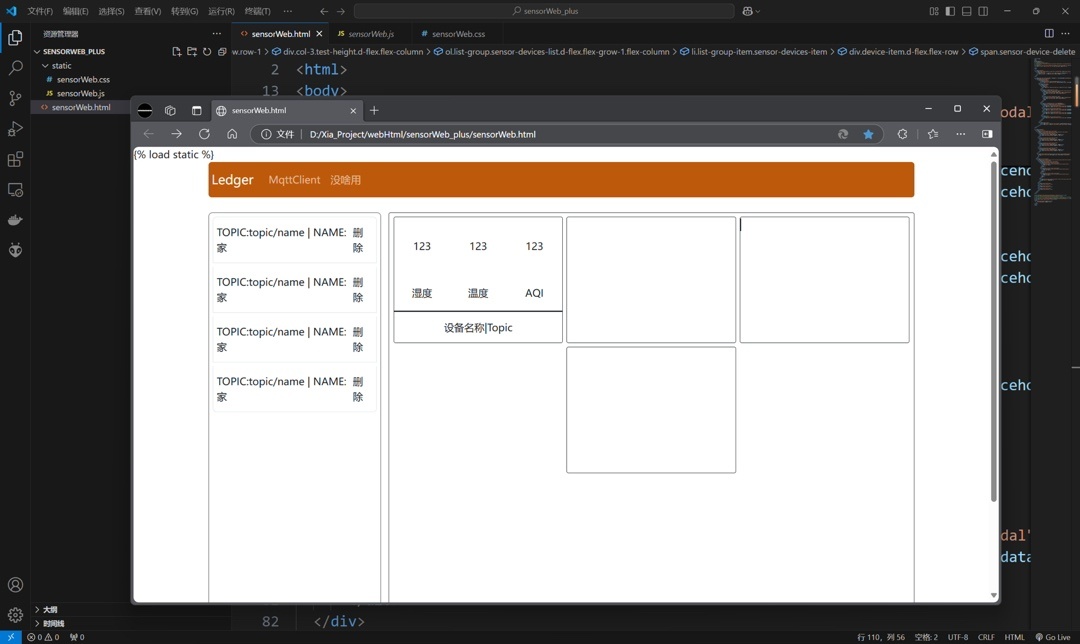
我們也是照著設計圖給整出來了

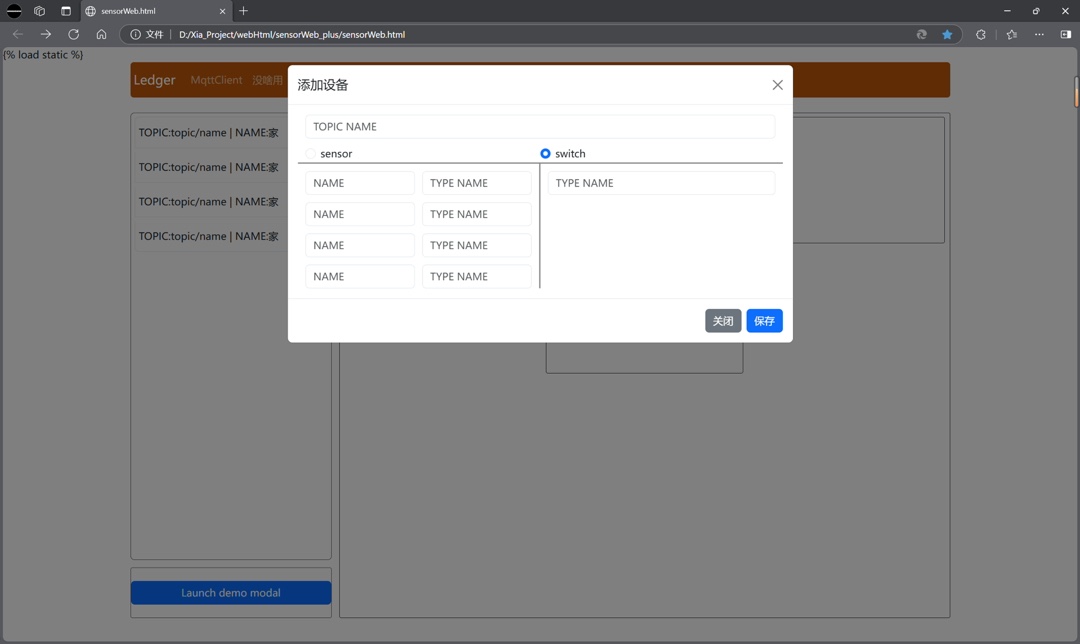
添加設備,肯定要填一些數據的,我打算用一個對話框來實現,設備我分了兩種,一種是傳感器設備,一種是開關設備,分別用於監控和控制|我用了個單選框來判斷設備類型,對話框中間一刀兩斷分別對應兩種類型設備的數據填寫

照著設計圖一頓操作,也是整完了,對於一個設備,我設置傳感器最多可以添加四個,開關目前先添加一個

卡片部分的設計我打算這麼整夠簡練了吧,攔腰斬斷,上面的部分用於傳感器數據顯示,下面的是對應的設備名稱和topic

一頓操作,最後長這個樣子
沒來得及加分割線,後面會加的
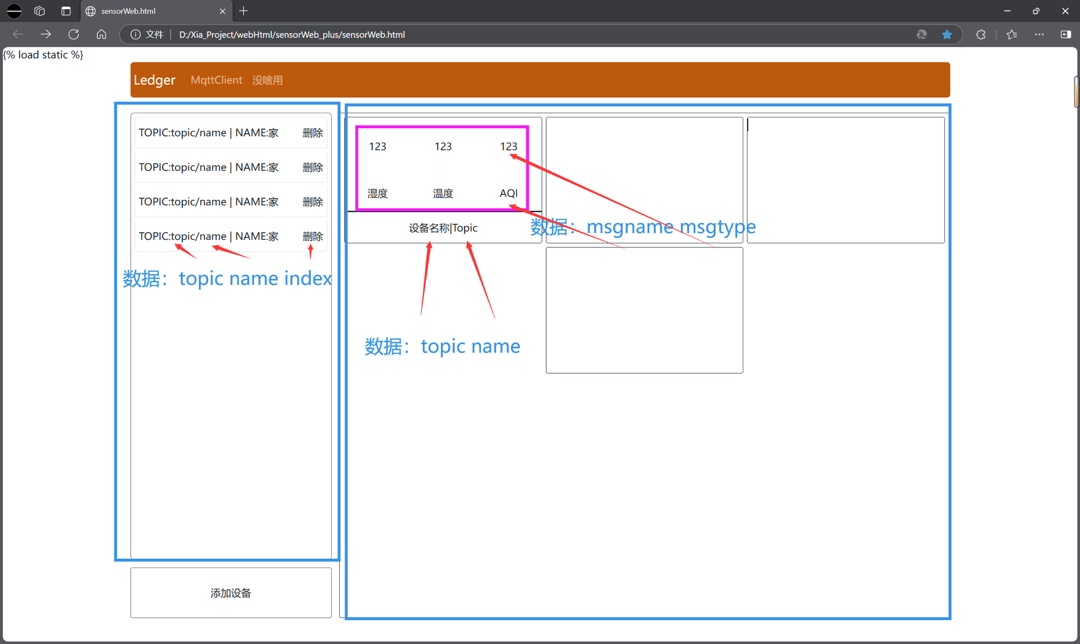
到這裡前端部分的設計就基本完成了但是現在這就是個殼子,數據的加載完全沒有我們為數據部分起個頭,先定下一些標準

大致需要的數據

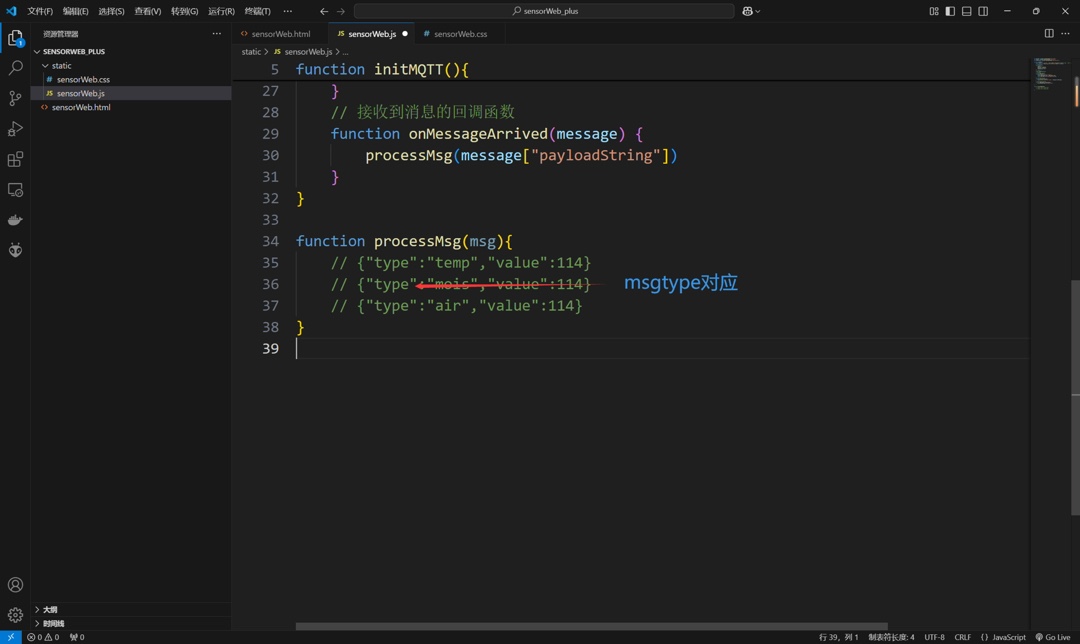
前端邏輯部分我們使用js開發,lz只會寫一點點,能用就行,註釋部分是一段json,這是我們設置的數據傳輸標準