
写在前面:寒假由于有些无聊(lz回老家没什么朋友)准备定期将自己个人站点的开发日志更新在盒子上|lz是新大学生,没有什么开发经验,开发流程和代码能力肯定不如鼠鼠们,如果遇到很愚蠢的写法也请鼠鼠们指出来
计划:本次打算为网站添加一个界面,用于传感器物联网设备的监控和控制
代码我尽量少贴一点,因为没什么好看的,前端设计部分更是如此

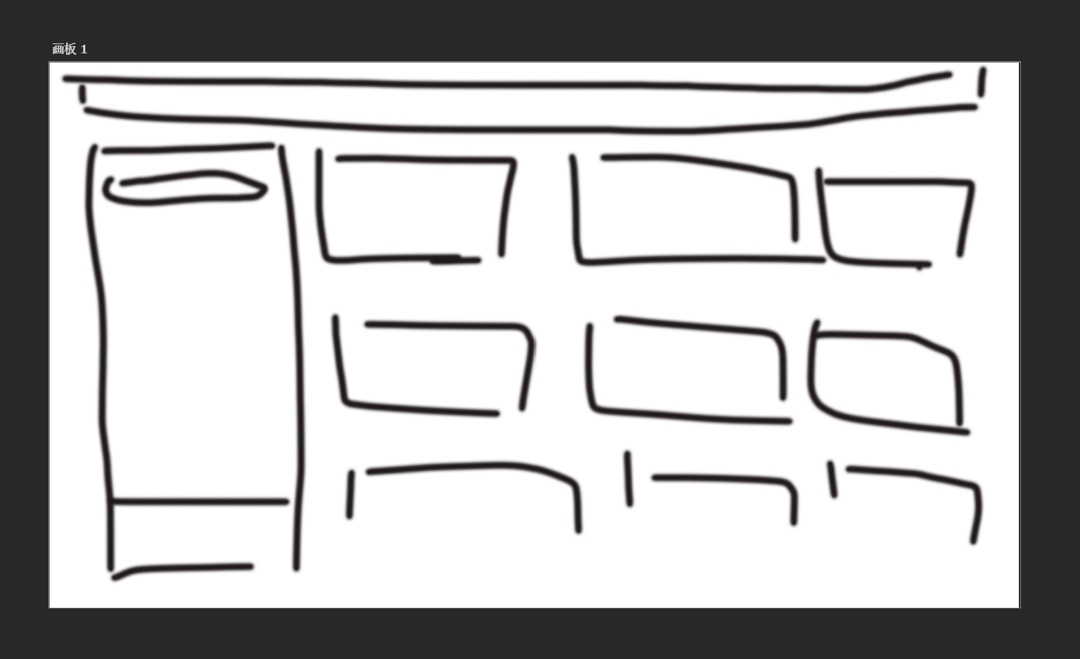
lz的设计(画的很是好看呢),大致分为两部分,左侧列表和右侧卡片部分,列表显示物联网设备的名称和topic(用于mqtt通信,前端逻辑部分会用到),右侧卡片部分用于传感器的监控和开关的控制

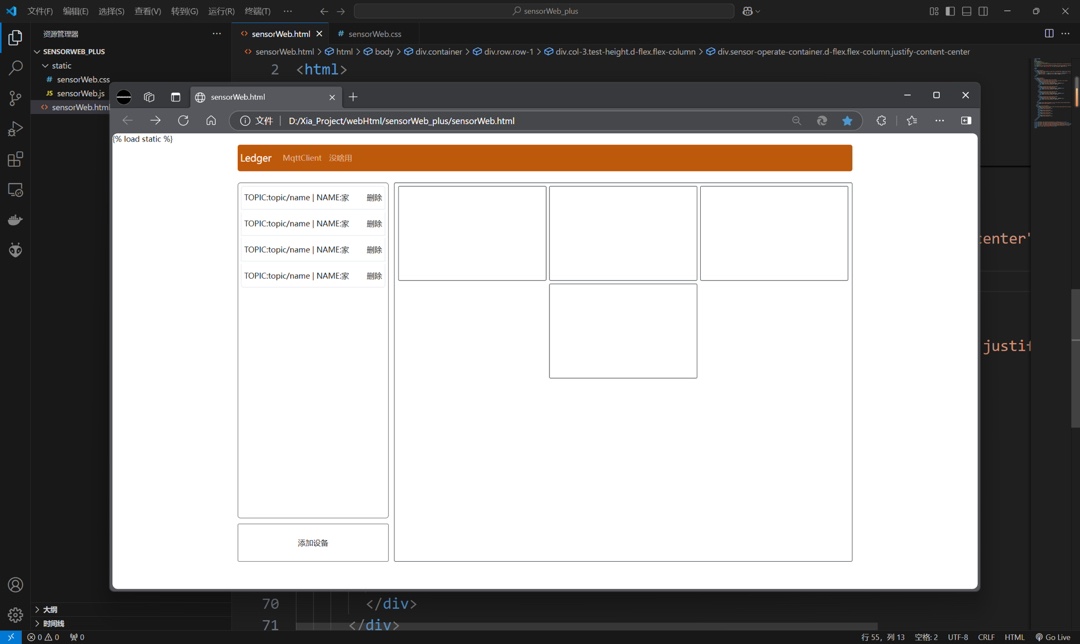
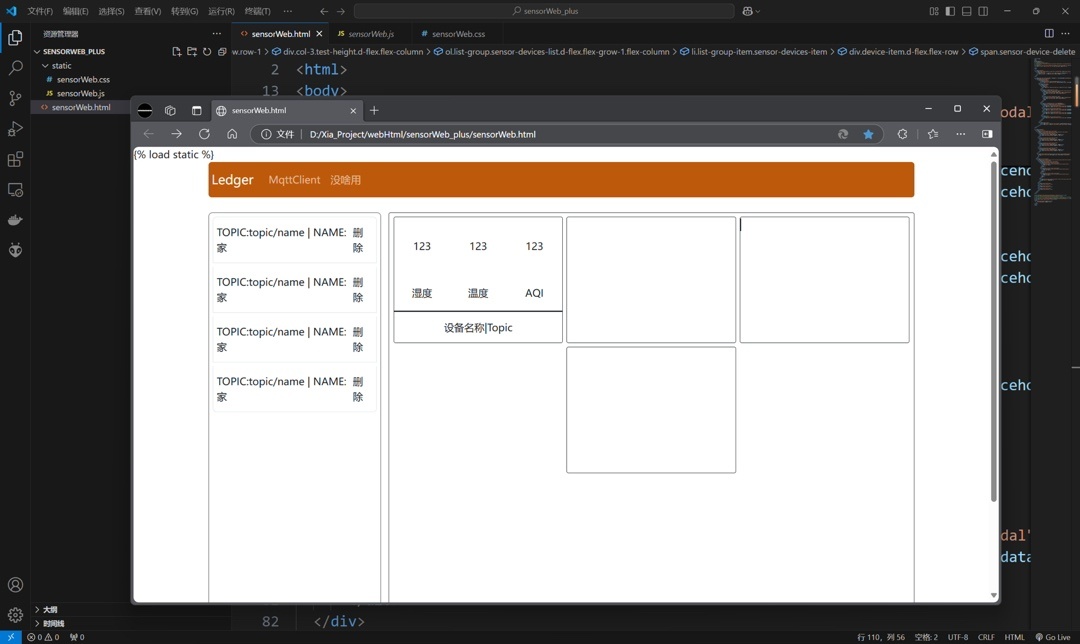
我们也是照着设计图给整出来了

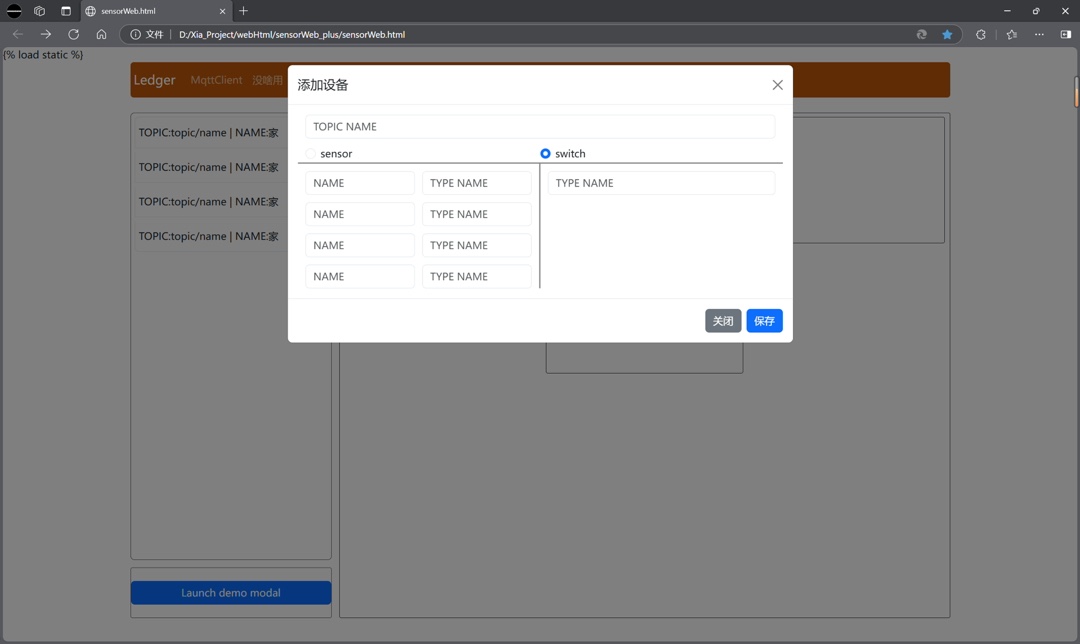
添加设备,肯定要填一些数据的,我打算用一个对话框来实现,设备我分了两种,一种是传感器设备,一种是开关设备,分别用于监控和控制|我用了个单选框来判断设备类型,对话框中间一刀两断分别对应两种类型设备的数据填写

照着设计图一顿操作,也是整完了,对于一个设备,我设置传感器最多可以添加四个,开关目前先添加一个

卡片部分的设计我打算这么整够简练了吧,拦腰斩断,上面的部分用于传感器数据显示,下面的是对应的设备名称和topic

一顿操作,最后长这个样子
没来得及加分割线,后面会加的
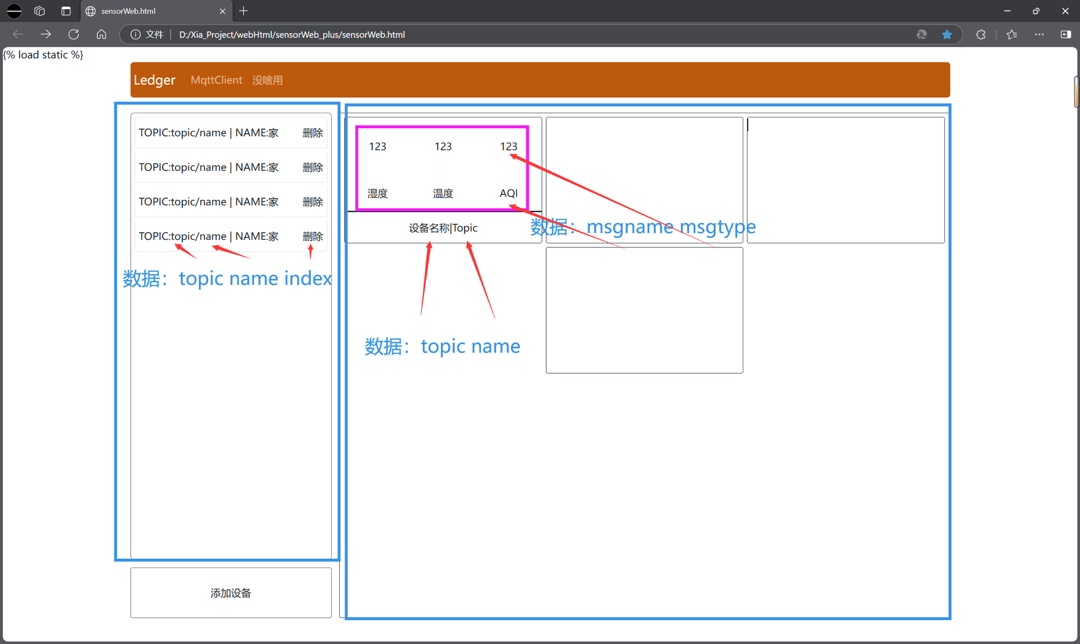
到这里前端部分的设计就基本完成了但是现在这就是个壳子,数据的加载完全没有我们为数据部分起个头,先定下一些标准

大致需要的数据

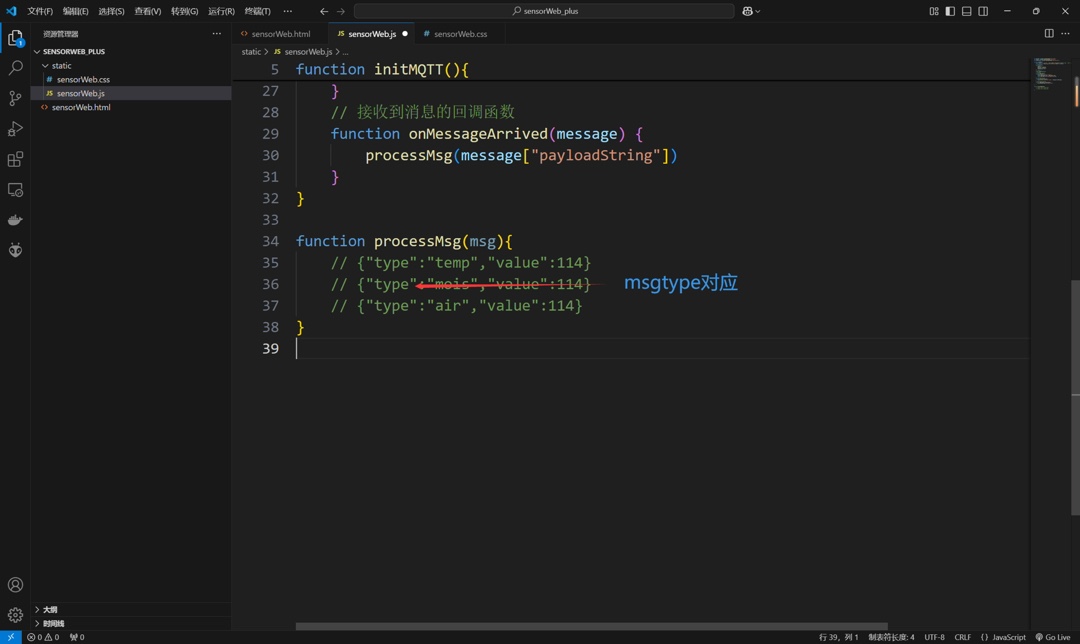
前端逻辑部分我们使用js开发,lz只会写一点点,能用就行,注释部分是一段json,这是我们设置的数据传输标准