
エレベーターに乗りますか?
。(゜▽゜*)。
上次做壁紙還是大半個月前了。。(上次發文章則是更久之前
首先絕不是我懶(
其次絕對不是玩別的遊戲去了(
一定是因為考試周!
這次這張圖還是一週前逛小藍鳥刷到的,今天才想起來做(
先來點二次元音樂:
不要外放,當心社死!
圖源:https://twitter.com/sky_freedom_/status/1539579738708410369
畫師:スカイ
看看畫師的信息:

@sky_freedom_
畫師的主頁:
Fanbox:skyfreedom.fanbox.cc
Patreon:patreon.com/skyfreedom
Pixiv:https://www.pixiv.net/users/1017056
覺得好看可以去支持畫師喵 (゜▽゜*)。

1448x2048
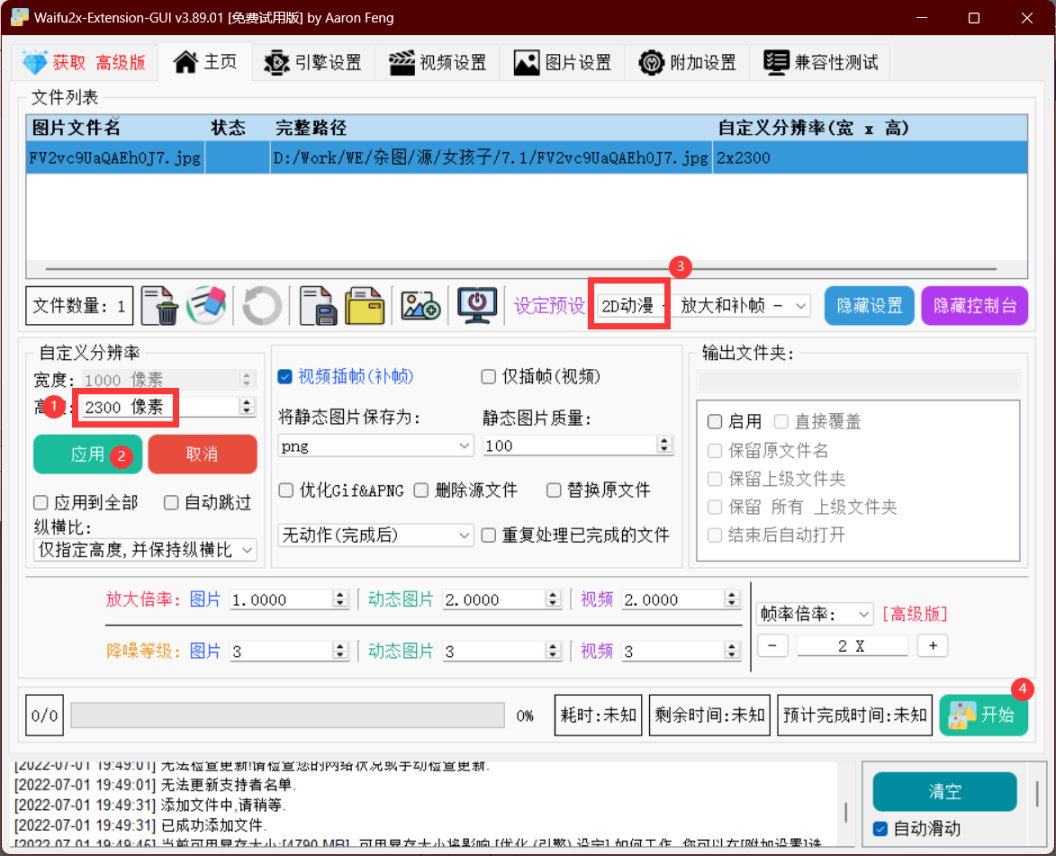
這張圖的像素大小不太滿足我們的需求,4K分辨率是3840*2160,再加上我們想做視差效果,因此高度像素還要再高一點,不妨定個2300。
打開Waifu2x放大一下:

Waifu2x
Waifu2x項目地址:https://github.com/AaronFeng753/Waifu2x-Extension-GUI/releases
或者訪問這個:https://gitee.com/aaronfeng0711/Waifu2x-Extension-GUI/releases
使用默認的RealESRGAN-NCNN-Vulkan引擎就行:

各引擎效果對比
不管是3D圖片還是2D圖片,RealESRGAN-NCNN-Vulkan的處理效果都非常不錯。

AI處理後
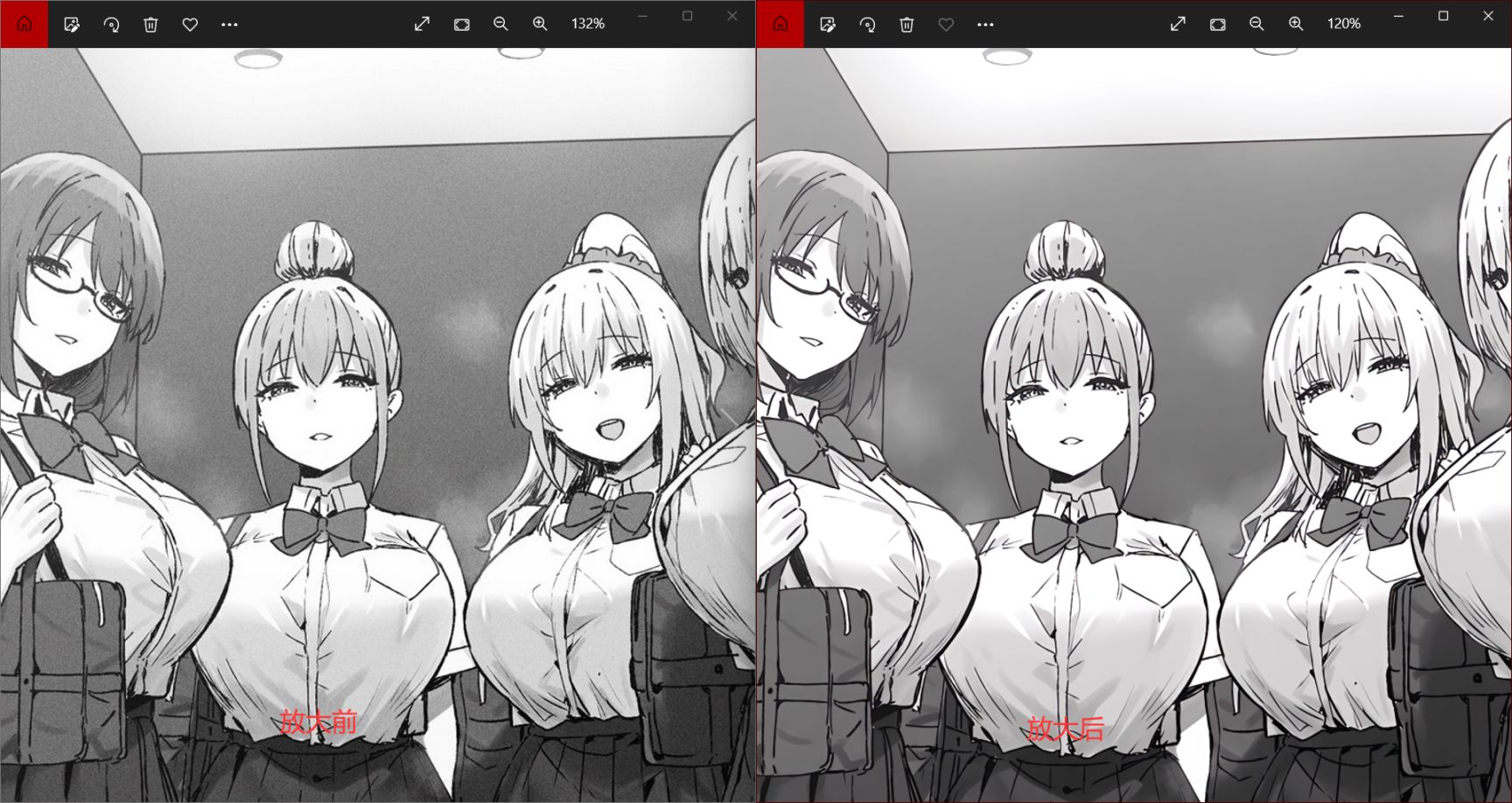
看看對比效果:

對比圖(查看原圖)
放大完後似乎色差有了些許變化,但是可以明顯看出降噪效果非常棒!許多圖片就算不放大也可以用Waifu2x處理一下,效果會更好。
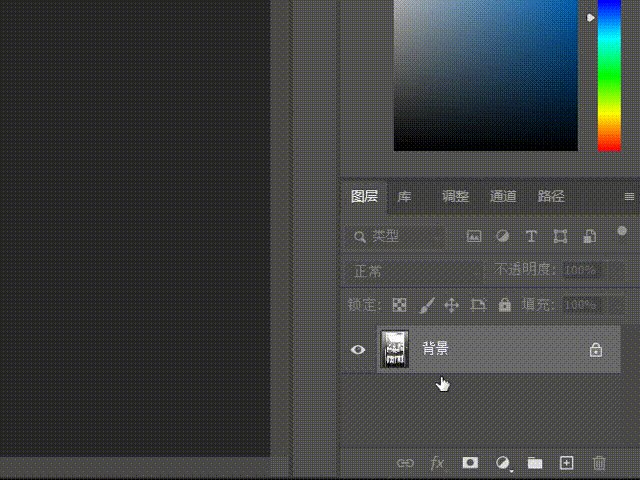
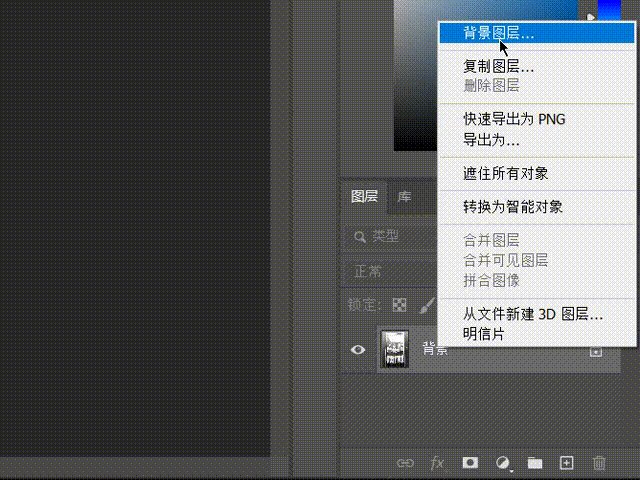
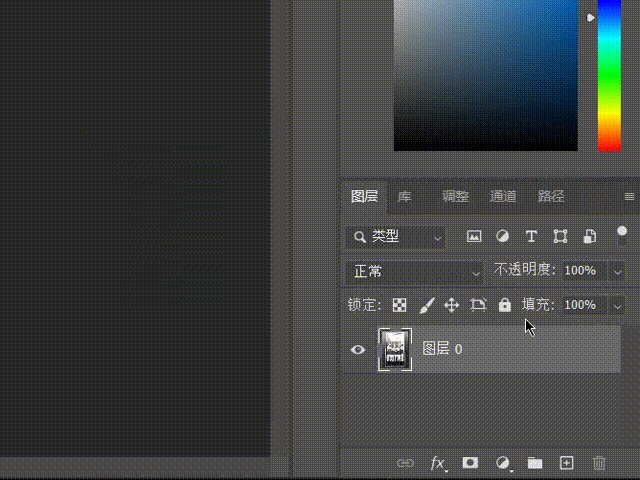
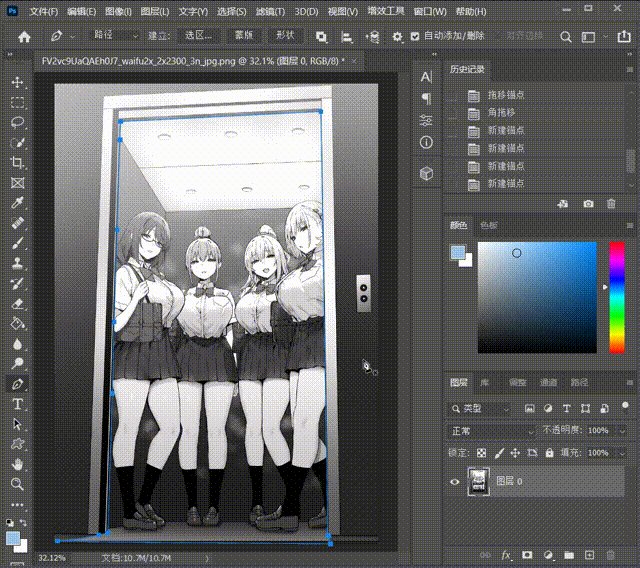
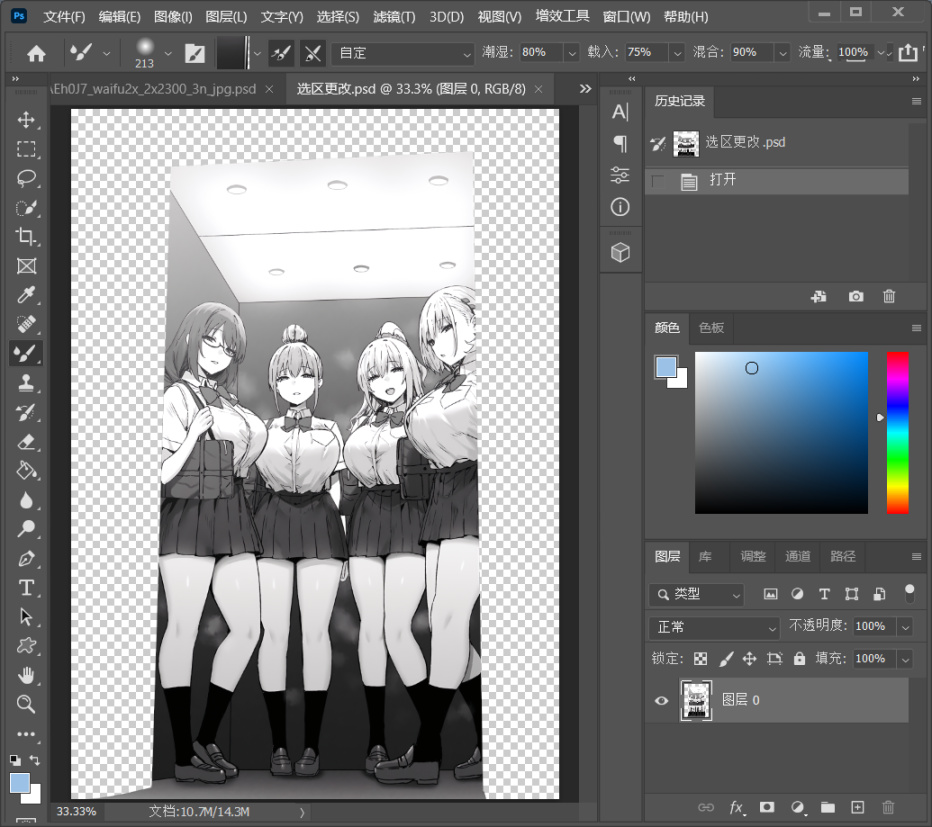
接下來把處理後的圖片在photoshop裡打開。記得把背景圖層先轉換一下:

轉換背景圖層
接下來要構思一下我們打算怎麼設計動態,我覺得應該扣成三個圖層:
電梯外是一個圖層,JK們一個圖層,電梯內景一個圖層。
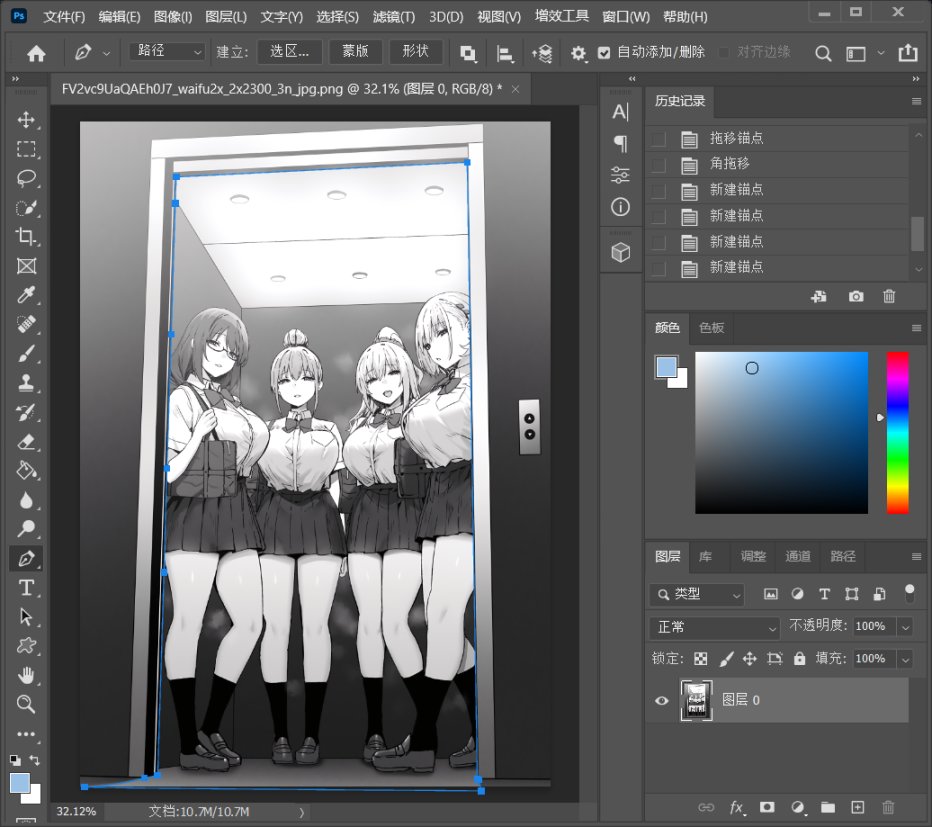
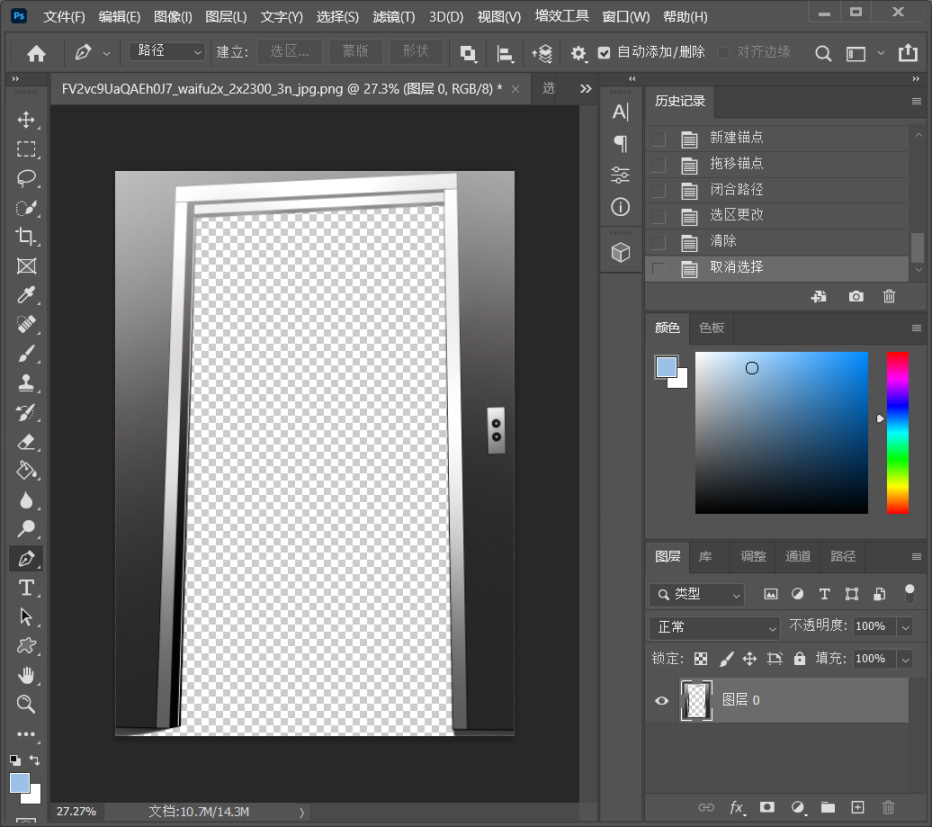
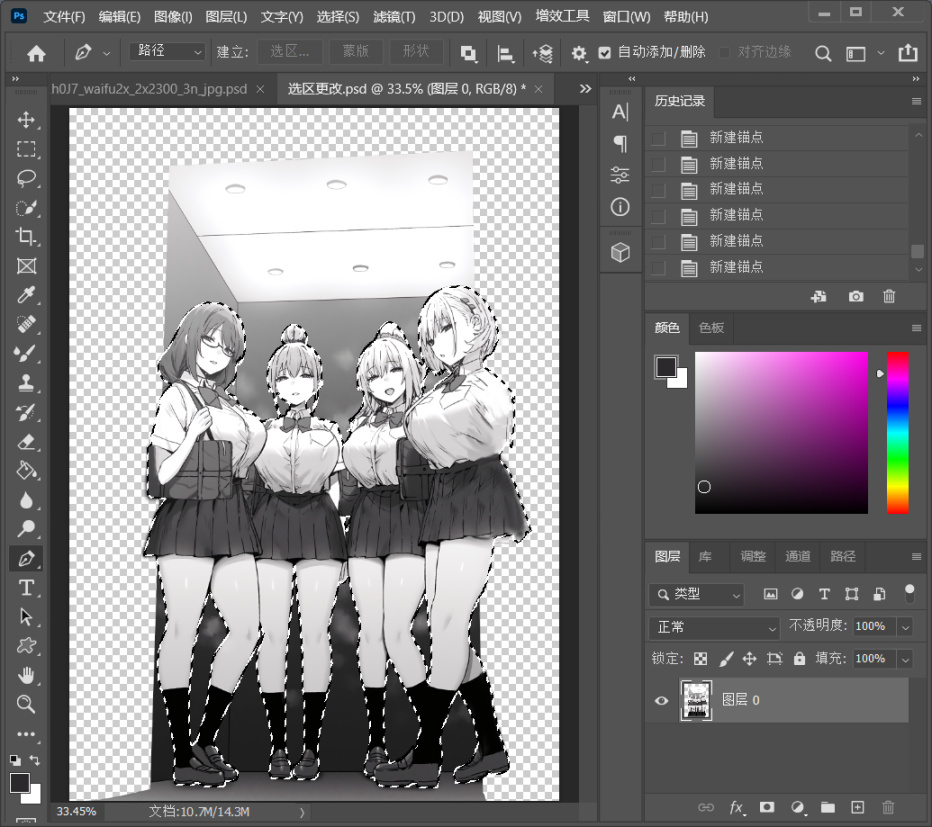
所以要先把電梯外和電梯內區分開,選擇鋼筆工具摳圖:

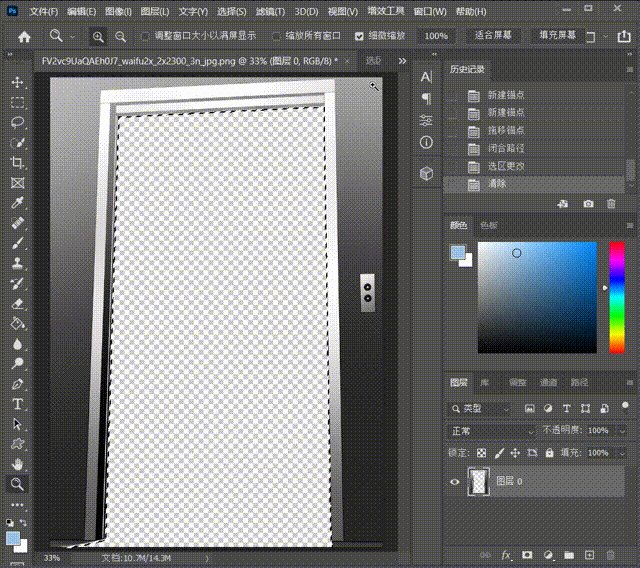
鋼筆摳圖
注意看圖片的下面,電梯內外是由地板連接起來的,此時兩個圖層失去了像門框這樣涇渭分明的界線,因此我選擇用陰影來分割,之後再對電梯內的地板進行補圖,這樣到時候怎麼晃鼠標都不會露馬腳了。
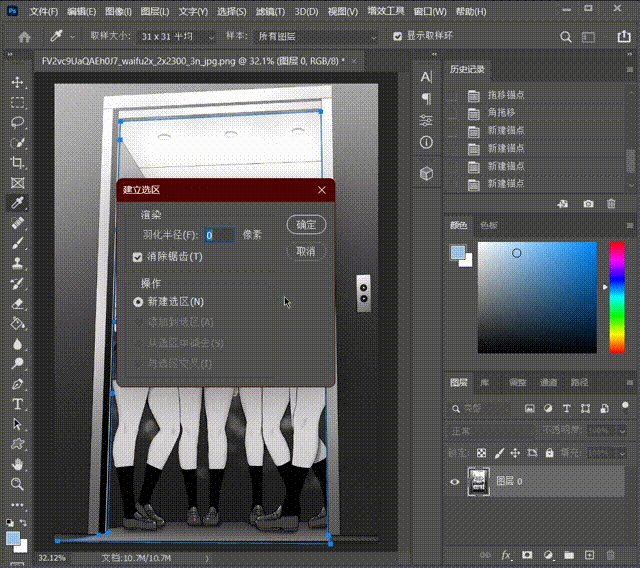
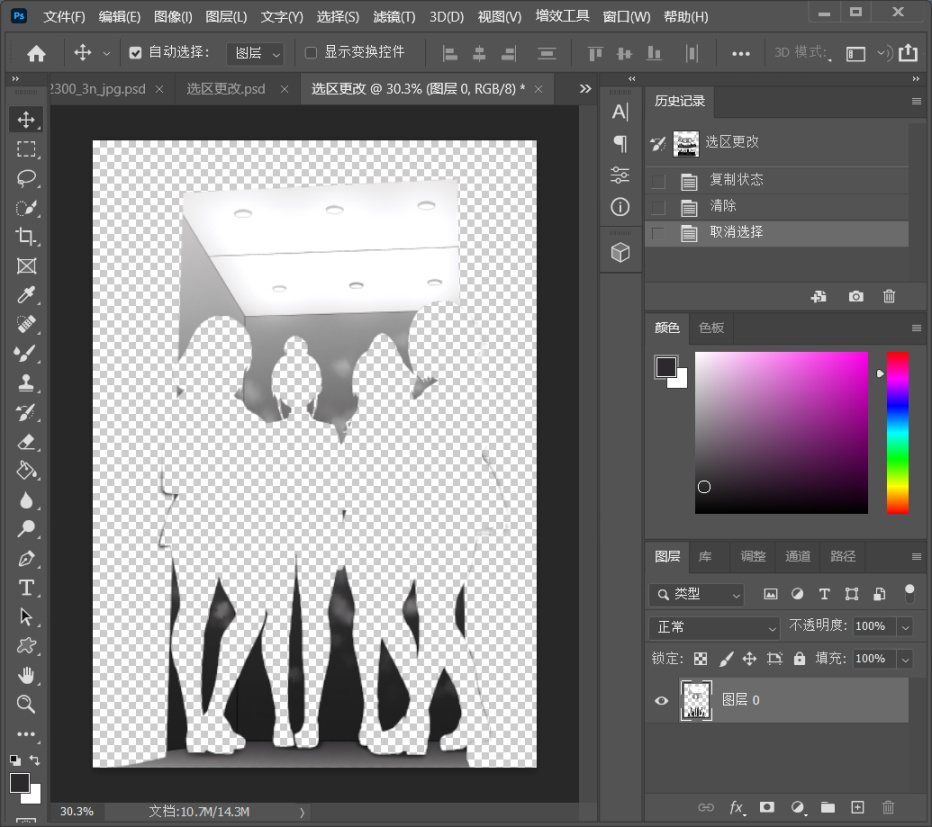
在圖片上右鍵,選擇“建立選區”。

建立選區
接下來我們把圖像當前狀態copy一份出來:

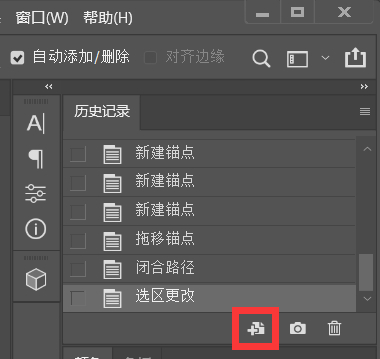
點擊紅框裡的按鈕
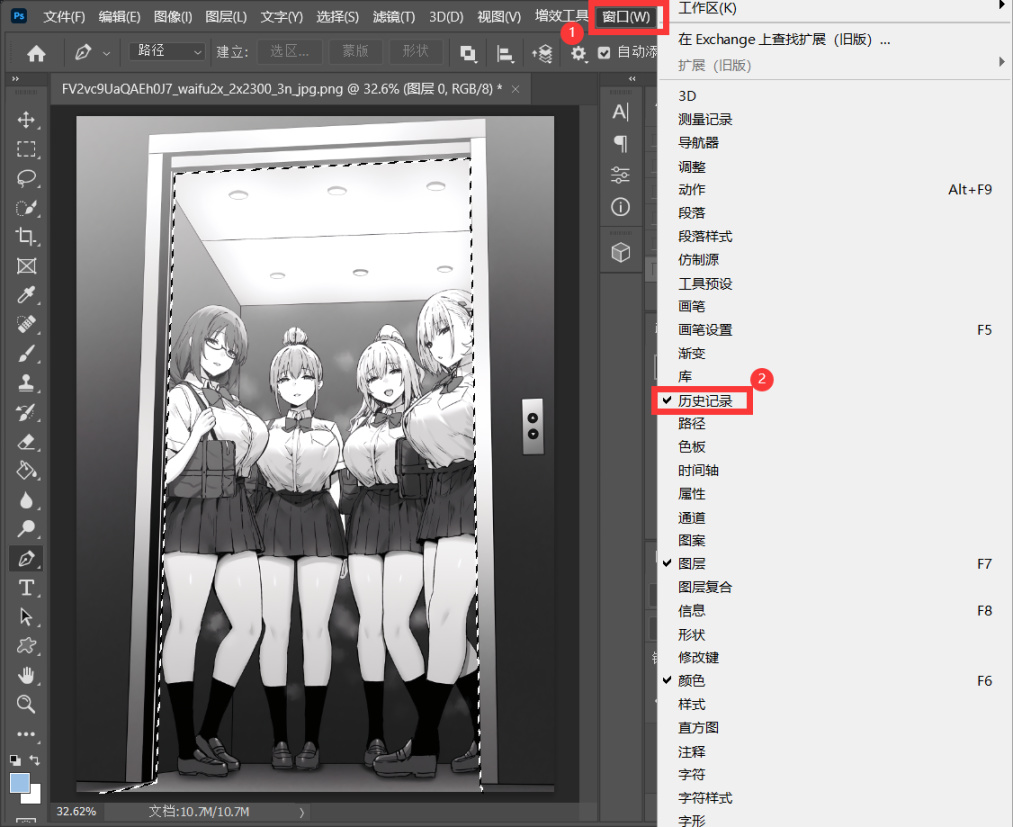
你的ps裡沒有“歷史記錄”窗口?那就在“窗口”選單裡把“歷史記錄”勾選出來:

歷史記錄
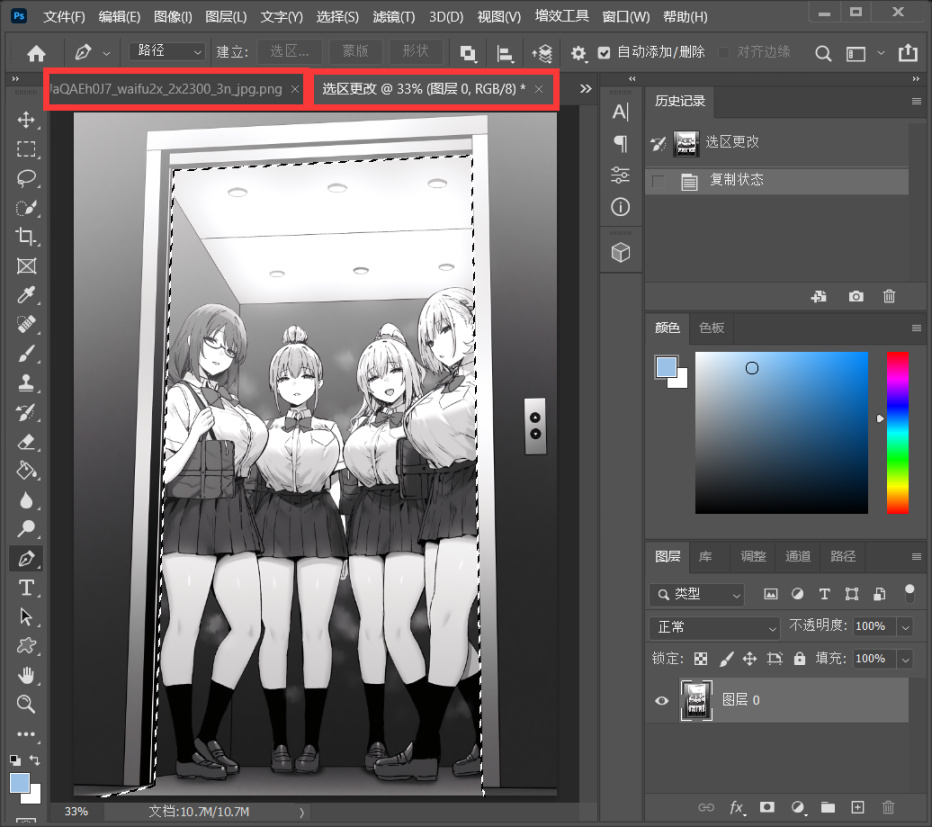
點擊“從當前狀態複製新文檔”按鈕之後,我們就得到兩份都建立完選區的圖了:

兩份
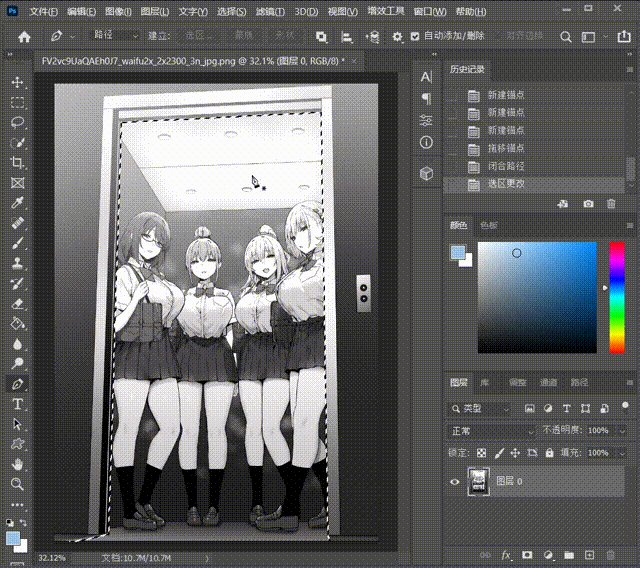
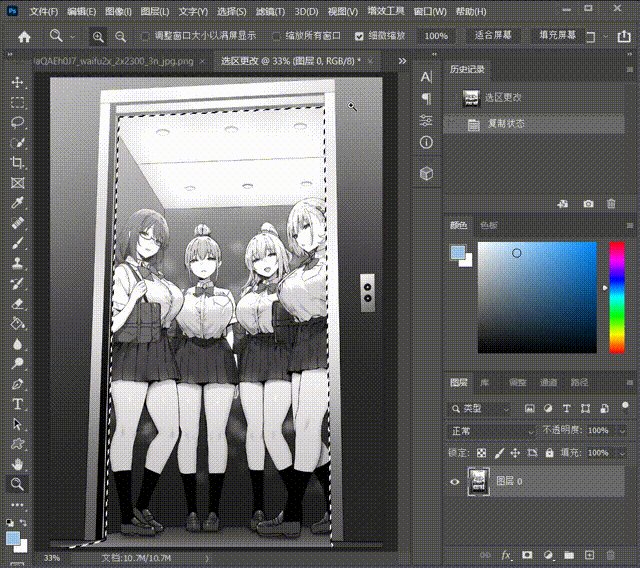
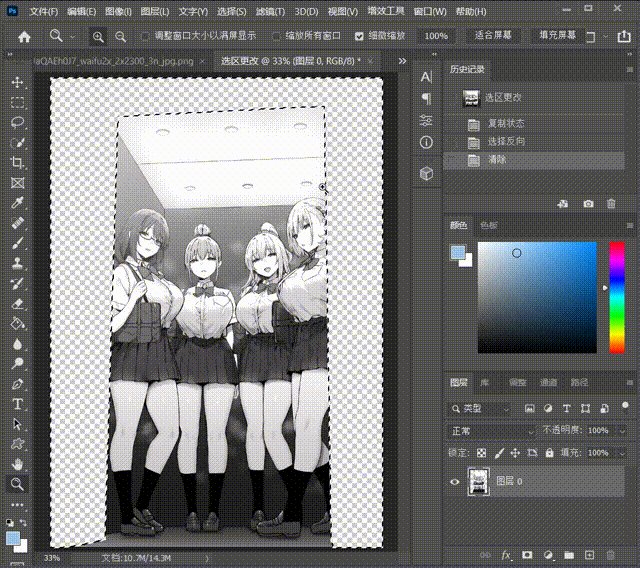
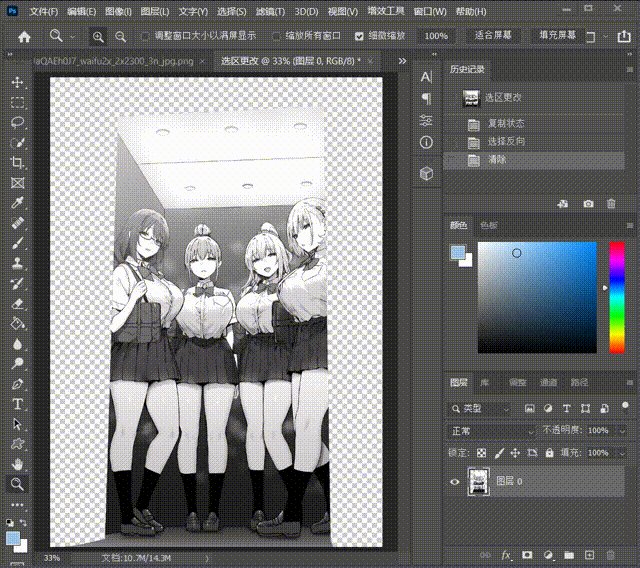
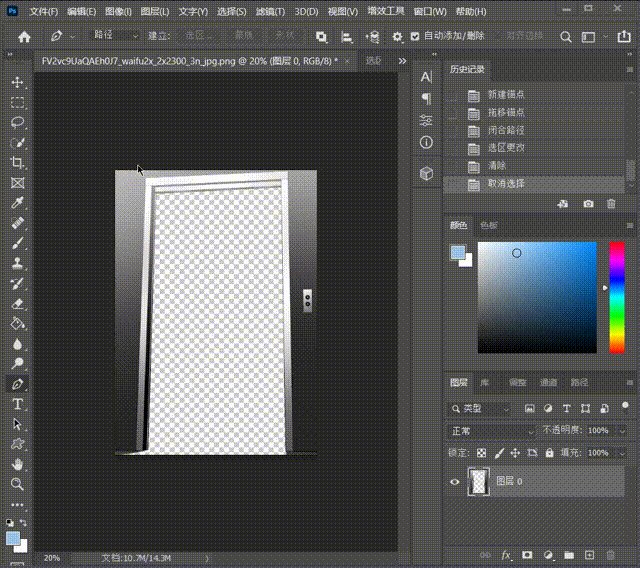
我們在左邊那份裡直接按“Delete”,右邊那份先“反選”再“Delete”即可,見演示:

刪除多餘部分
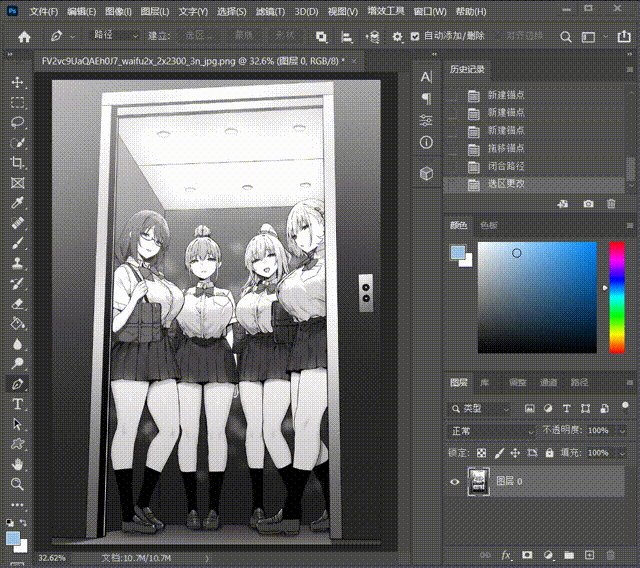
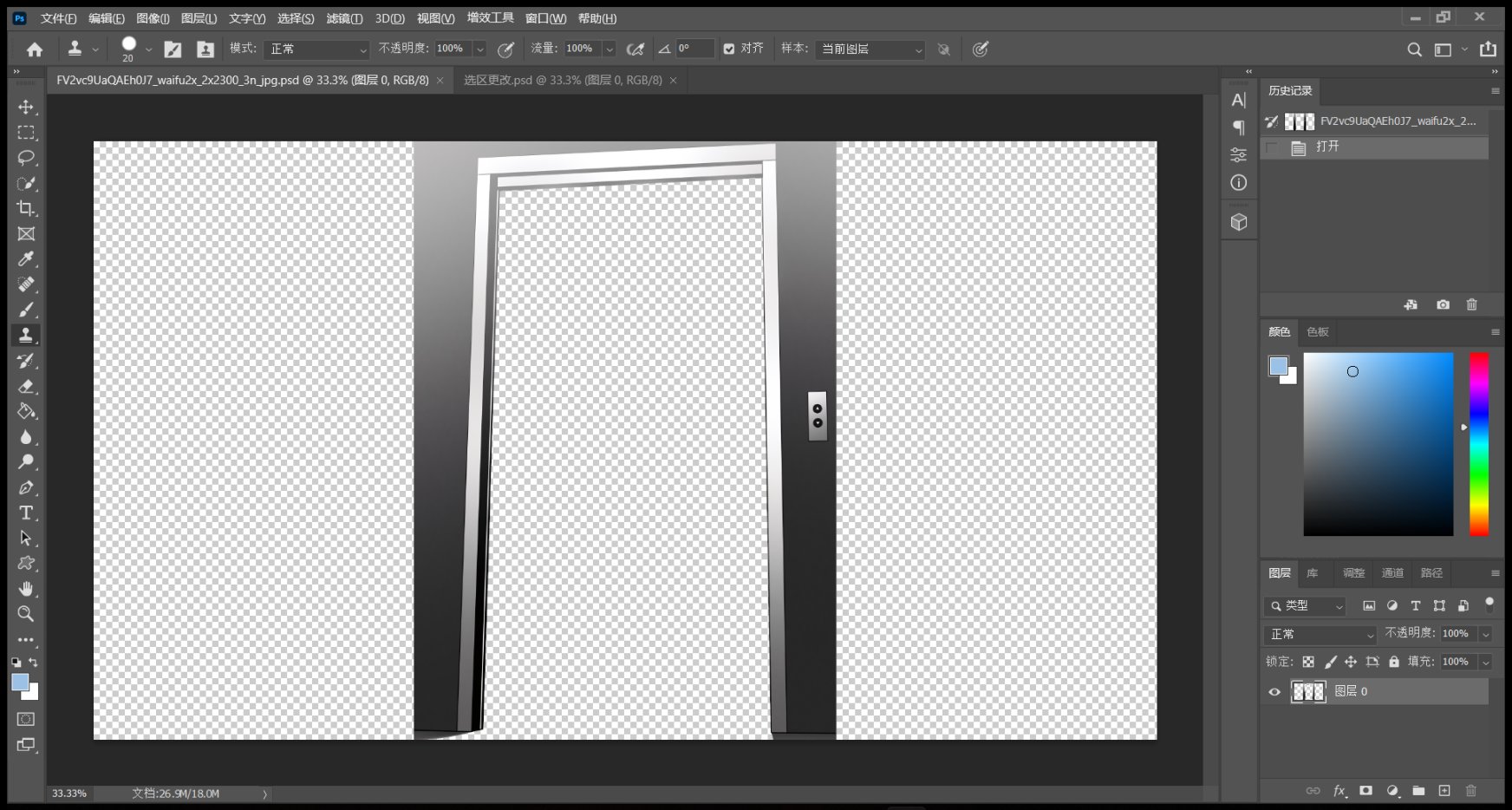
現在讓我們先專注於電梯外的畫面:

電梯外的畫面
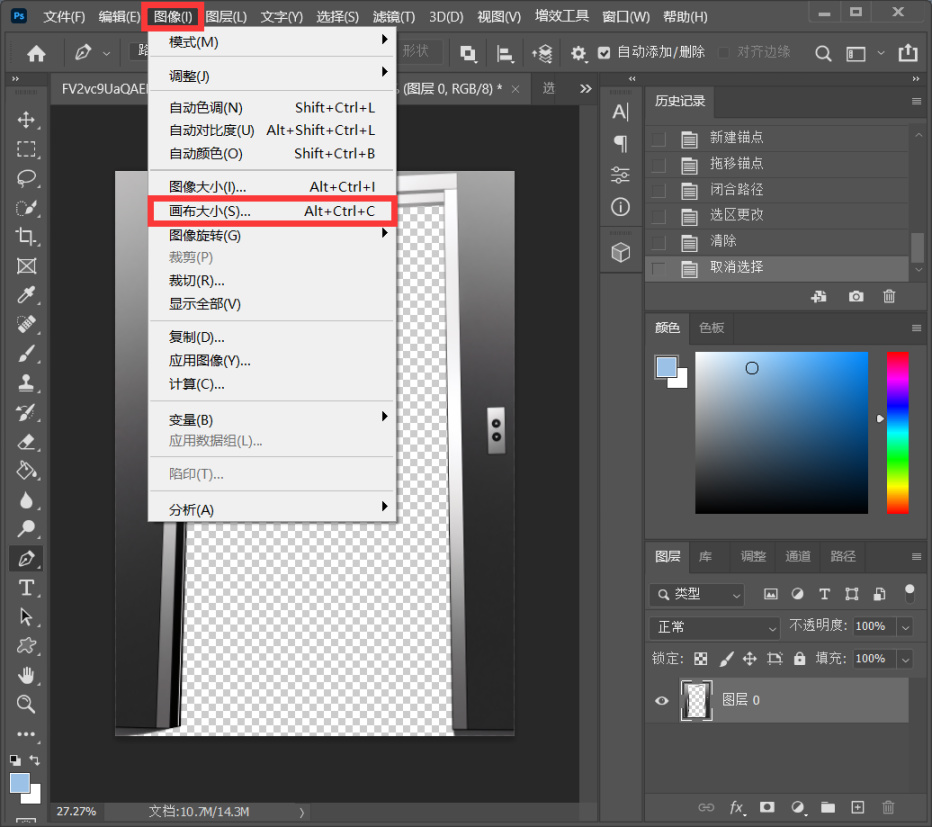
我們要做的畫面尺寸是16:9的,因此要調整畫布大小。

調整畫布大小
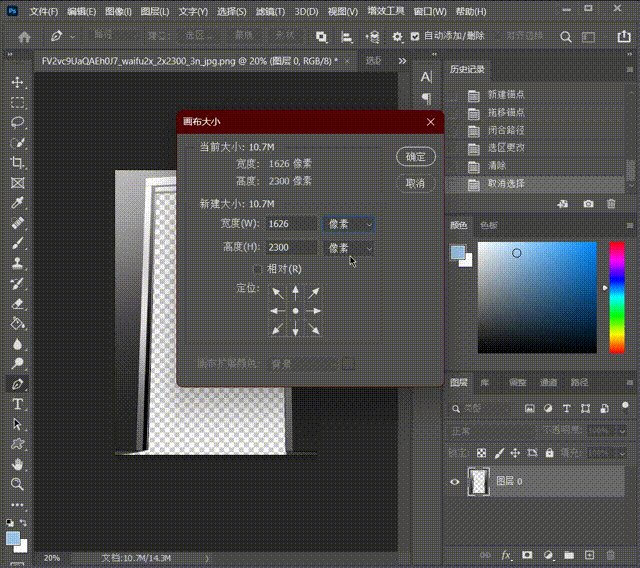
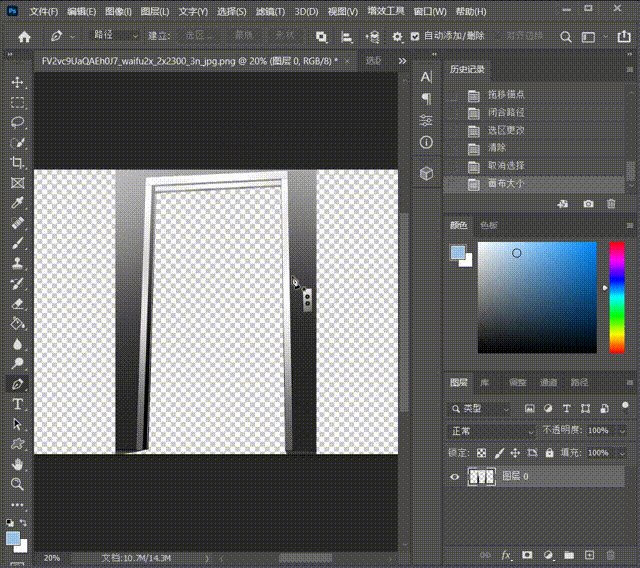
不妨用計算器計算一下,16/9*2300≈4089,所以新的寬度像素應為4089:

像素大小

成品
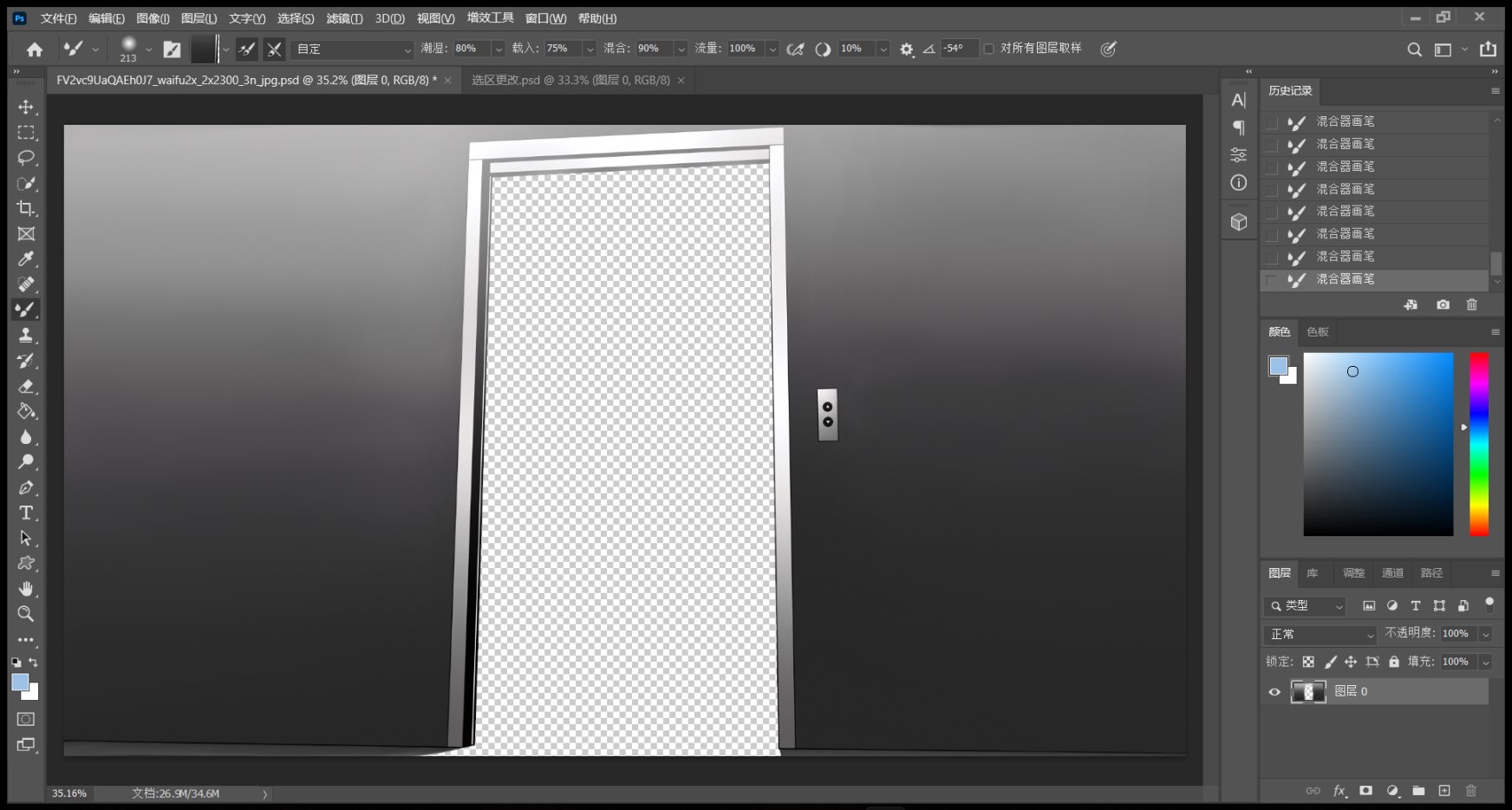
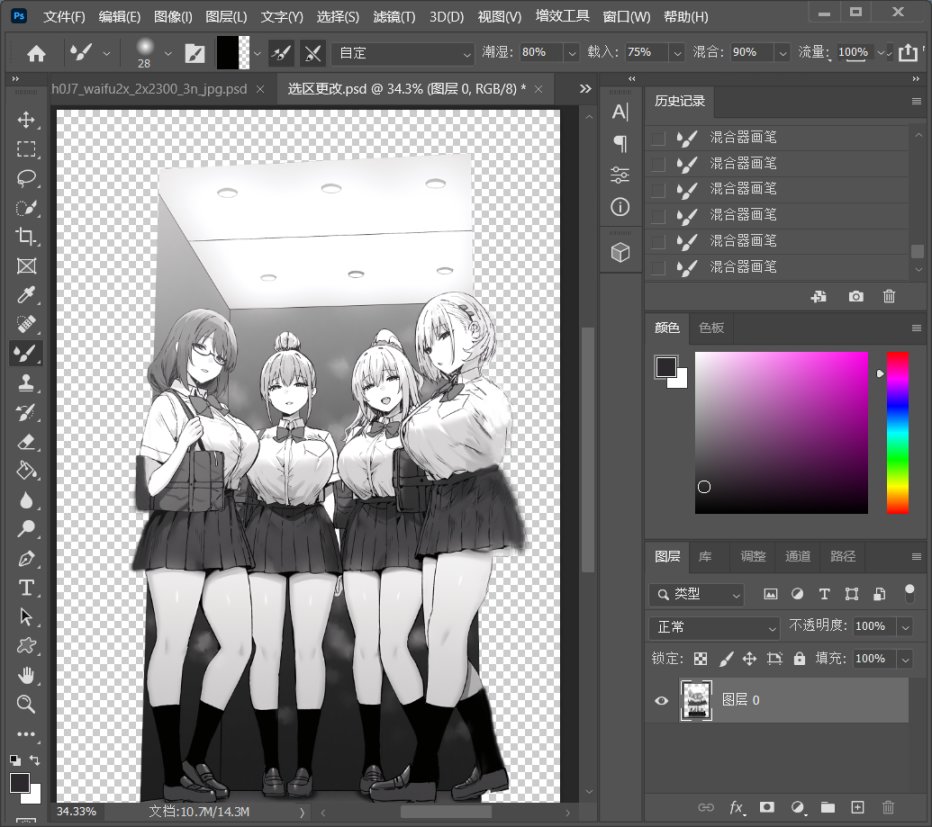
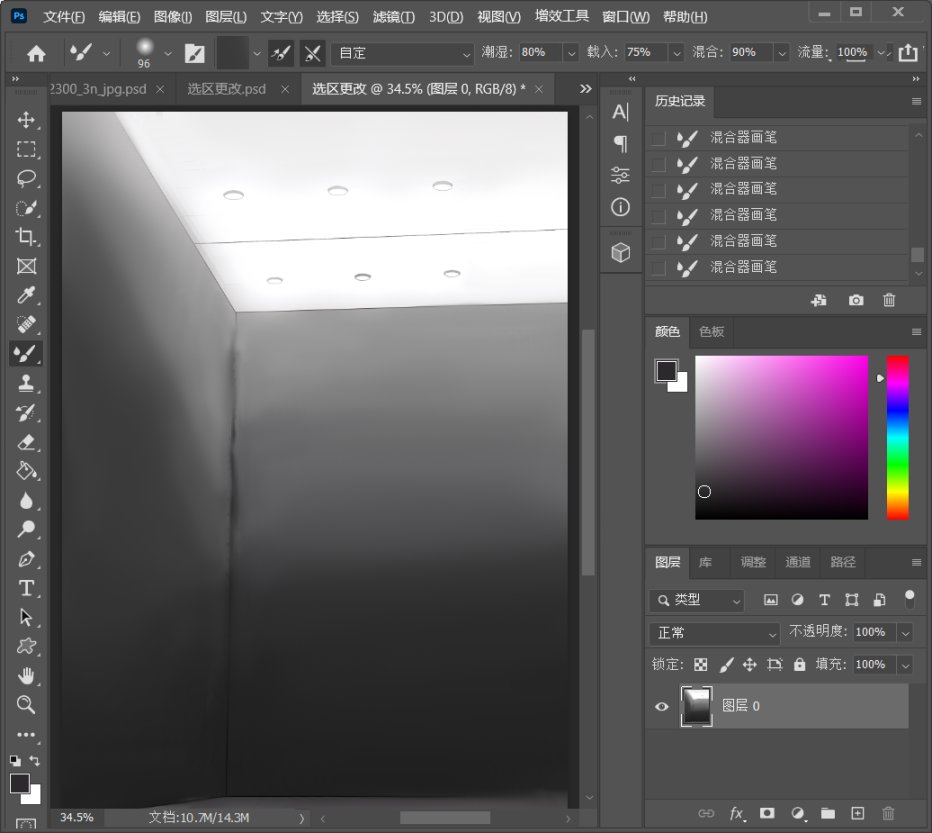
關於補圖的思路有兩種,一種是用仿製圖章,另一種是用混合器畫筆工具。
不妨二者都用,見演示:

用仿製圖章和混合器畫筆工具進行補圖
成品如下:

補圖成品
導出為圖層一(受制於上傳文件大小,畫質有所壓縮):

電梯外景
回到電梯內景上來:

電梯內景
我們先對人物的邊沿進行補圖,用鉛筆工具慢慢畫,可以不必太過精細,夠用就行:

人物補圖
接下來把JK們單獨扣出來:

扣除JK
同樣在“歷史記錄”窗口“從當前狀態複製新文檔”,並且分別刪除不同的部分。
得到第二個圖層:

JK
接下來應對電梯內景進行修補,也即第三個圖層:

電梯內景
用混合器畫筆工具隨便塗塗即可:

電梯內景
導出為圖層三:

電梯內景
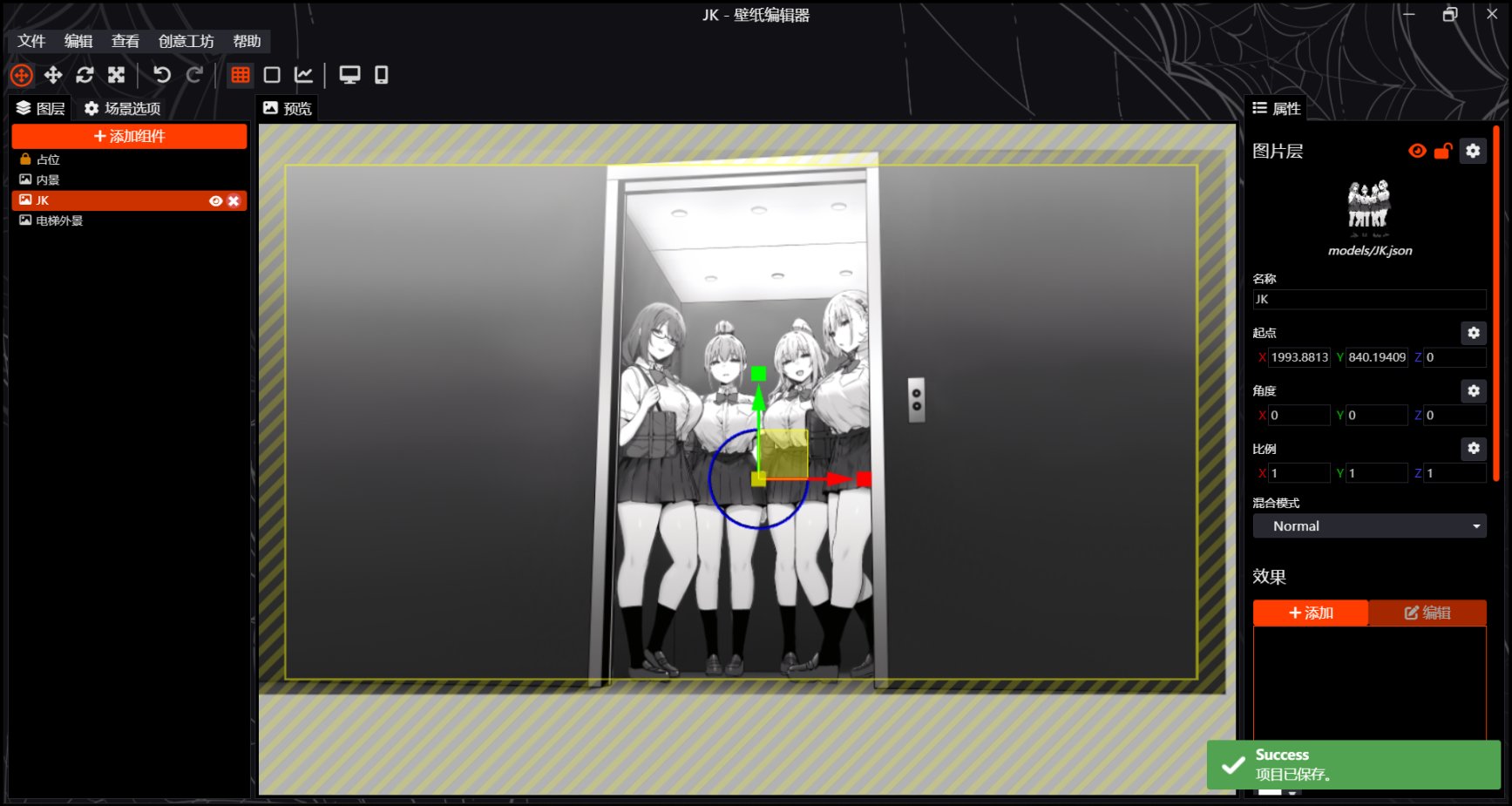
三個圖層準備完畢,我們把它們全部導入小紅車壁紙編輯器:(可以在ps裡新建一張3840*2160的空白背景用來佔位)

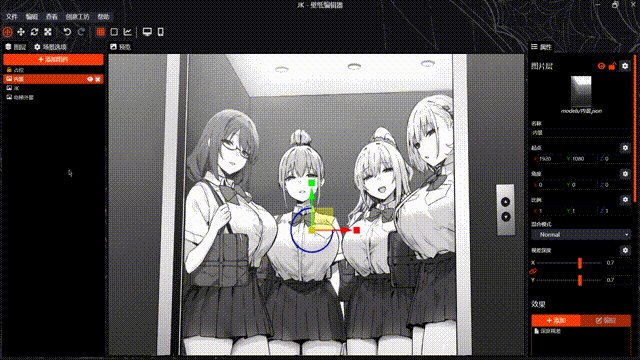
小紅車壁紙編輯器
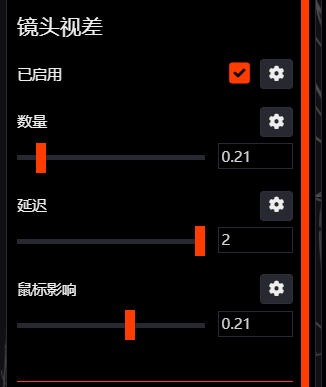
打開鏡頭視差選項:

鏡頭視差
這一套數據是我個人比較偏愛的:

鏡頭視察數據
數量、鼠標影響都調成0.21,延遲改為2。
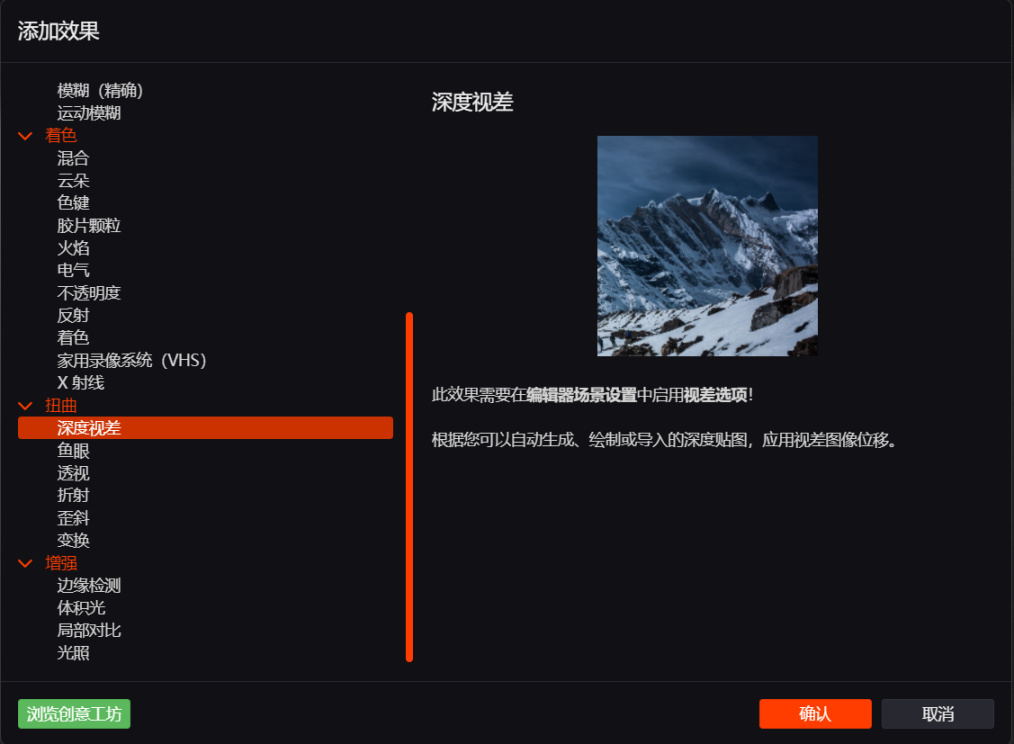
對著原圖將各圖層位置調整對齊一下,我們可以給每個圖層都加上一個“深度視差”效果打底:

深度視差效果
注意:該效果編輯器默認不自帶,需要另下載,越2~3G大小
中心值改為1,透視值改為5:

深度視差著色器
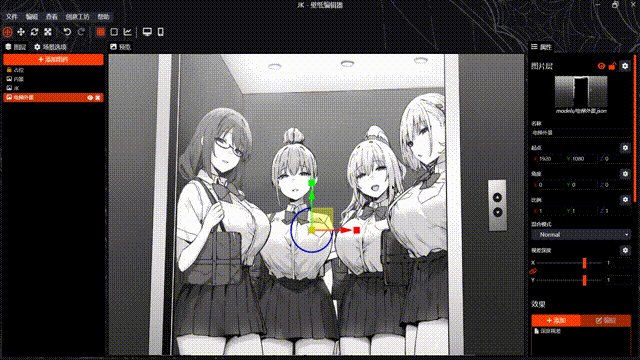
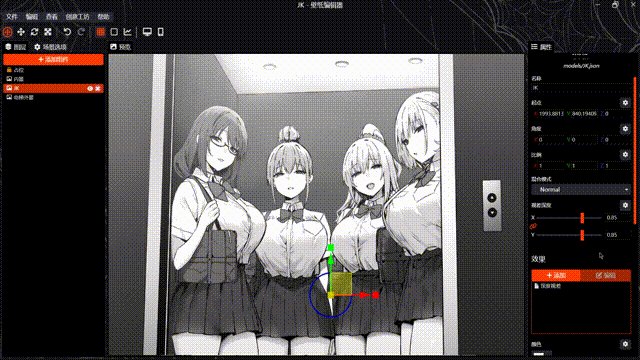
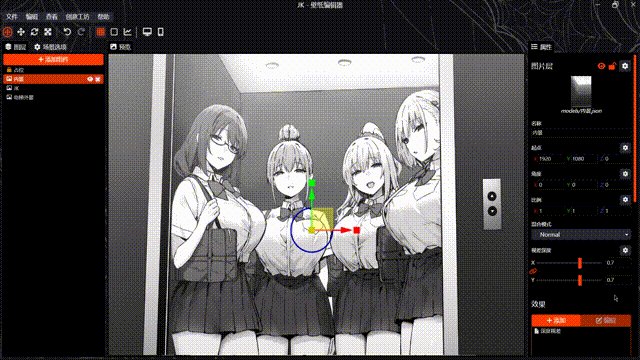
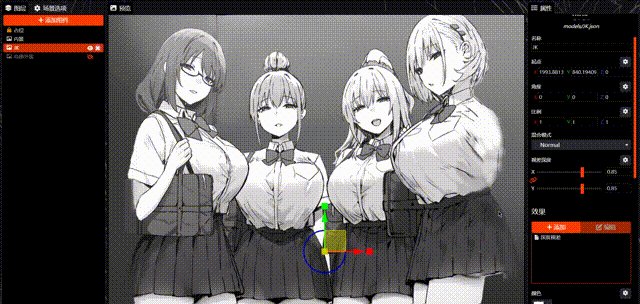
下一步調整每個圖層的視差深度值:

視差深度
不妨電梯外景不變,內景圖層的視差深度調為0.7,JK圖層調為0.85,看看效果如何:

視差效果預覽
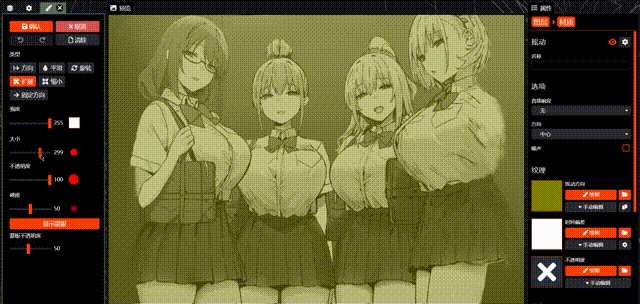
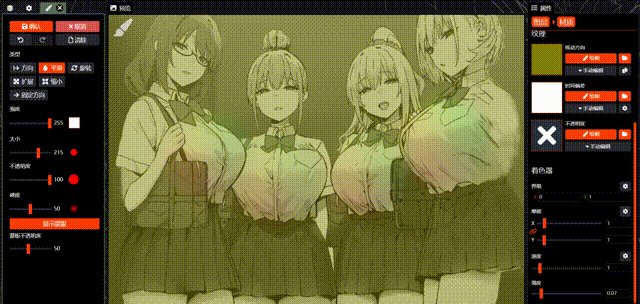
gif畫質不大行,其實空間層次感以及不錯了,下一步就是給JK圖層加一些搖動效果。首先繪製胸口起伏效果:

胸口起伏效果
添加呼吸效果:

呼吸效果
添加一些扭腰的效果:

扭腰效果
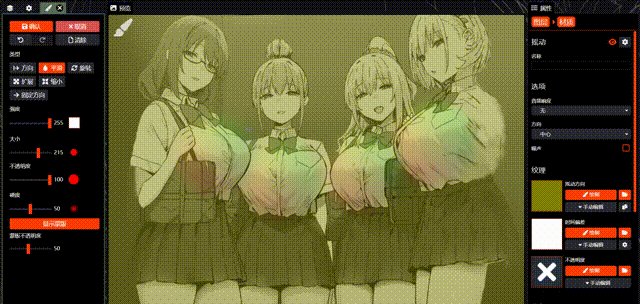
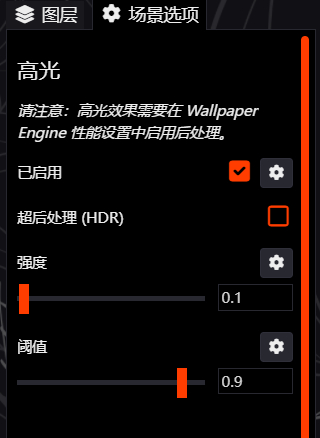
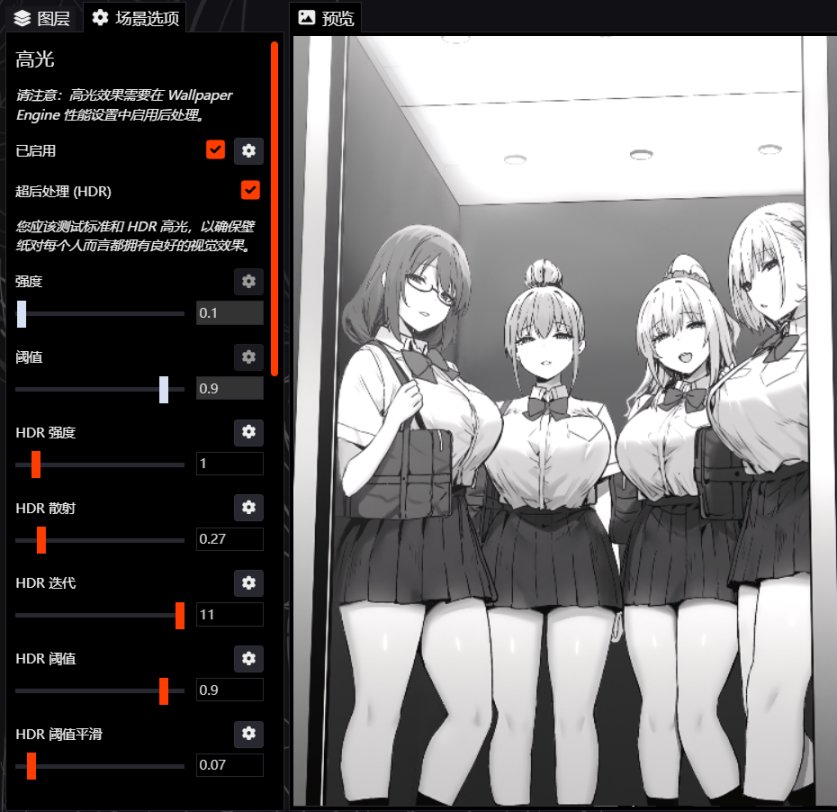
最後再打開高光:

高光
強度0.1,閾值0.9
以及HDR超後處理:

HDR
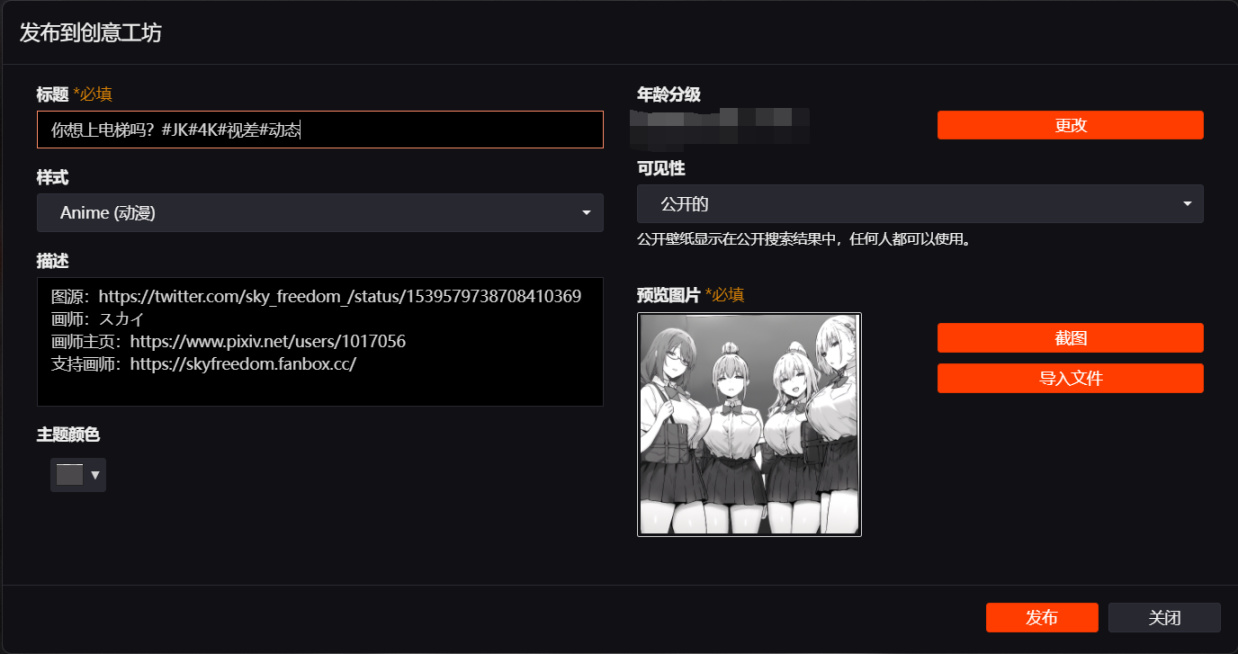
做那麼多就差不多了,準備發佈。

發佈到創意工坊
首先這放大眾級不太好,家長指導級又沒人看,只好。。
但是這張壁紙還是很健全的。
標題:你想上電梯嗎?#JK#4K#視差#動態
本期到此結束!。(゜▽゜*)。
同時歡迎訪問Czk的創意工坊:
https://steamcommunity.com/profiles/76561198994863716/myworkshopfiles/?appid=431960
嗯,好孩子不要訪問哦(❁´◡`❁)