
エレベーターに乗りますか?
。(゜▽゜*)。
上次做壁纸还是大半个月前了。。(上次发文章则是更久之前
首先绝不是我懒(
其次绝对不是玩别的游戏去了(
一定是因为考试周!
这次这张图还是一周前逛小蓝鸟刷到的,今天才想起来做(
先来点二次元音乐:
不要外放,当心社死!
图源:https://twitter.com/sky_freedom_/status/1539579738708410369
画师:スカイ
看看画师的信息:

@sky_freedom_
画师的主页:
Fanbox:skyfreedom.fanbox.cc
Patreon:patreon.com/skyfreedom
Pixiv:https://www.pixiv.net/users/1017056
觉得好看可以去支持画师喵 (゜▽゜*)。

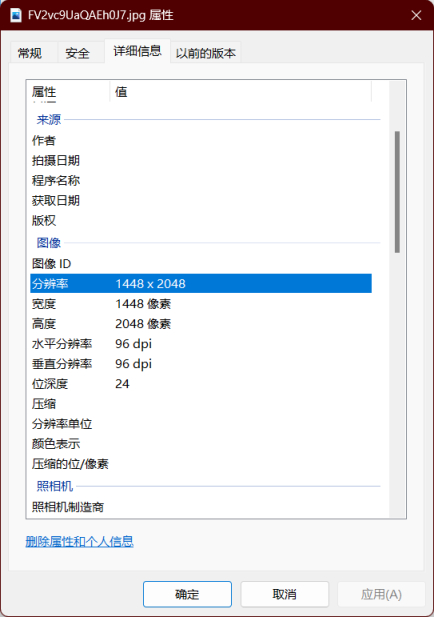
1448x2048
这张图的像素大小不太满足我们的需求,4K分辨率是3840*2160,再加上我们想做视差效果,因此高度像素还要再高一点,不妨定个2300。
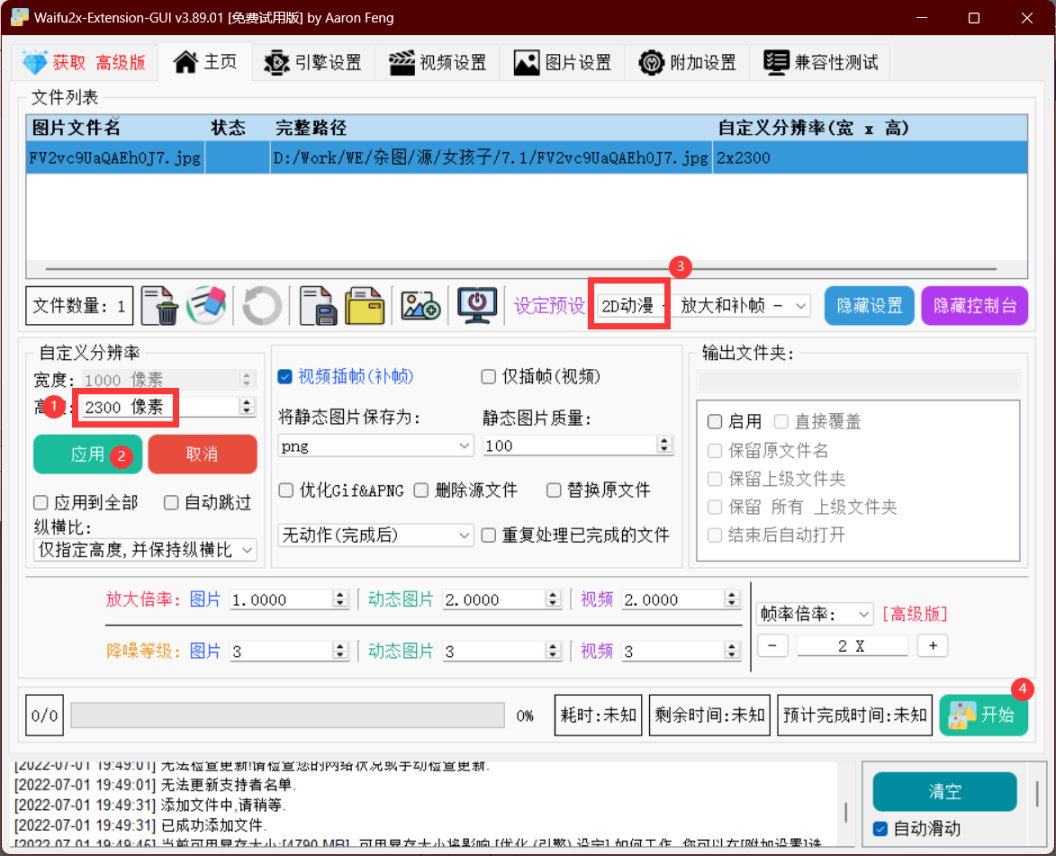
打开Waifu2x放大一下:

Waifu2x
Waifu2x项目地址:https://github.com/AaronFeng753/Waifu2x-Extension-GUI/releases
或者访问这个:https://gitee.com/aaronfeng0711/Waifu2x-Extension-GUI/releases
使用默认的RealESRGAN-NCNN-Vulkan引擎就行:

各引擎效果对比
不管是3D图片还是2D图片,RealESRGAN-NCNN-Vulkan的处理效果都非常不错。

AI处理后
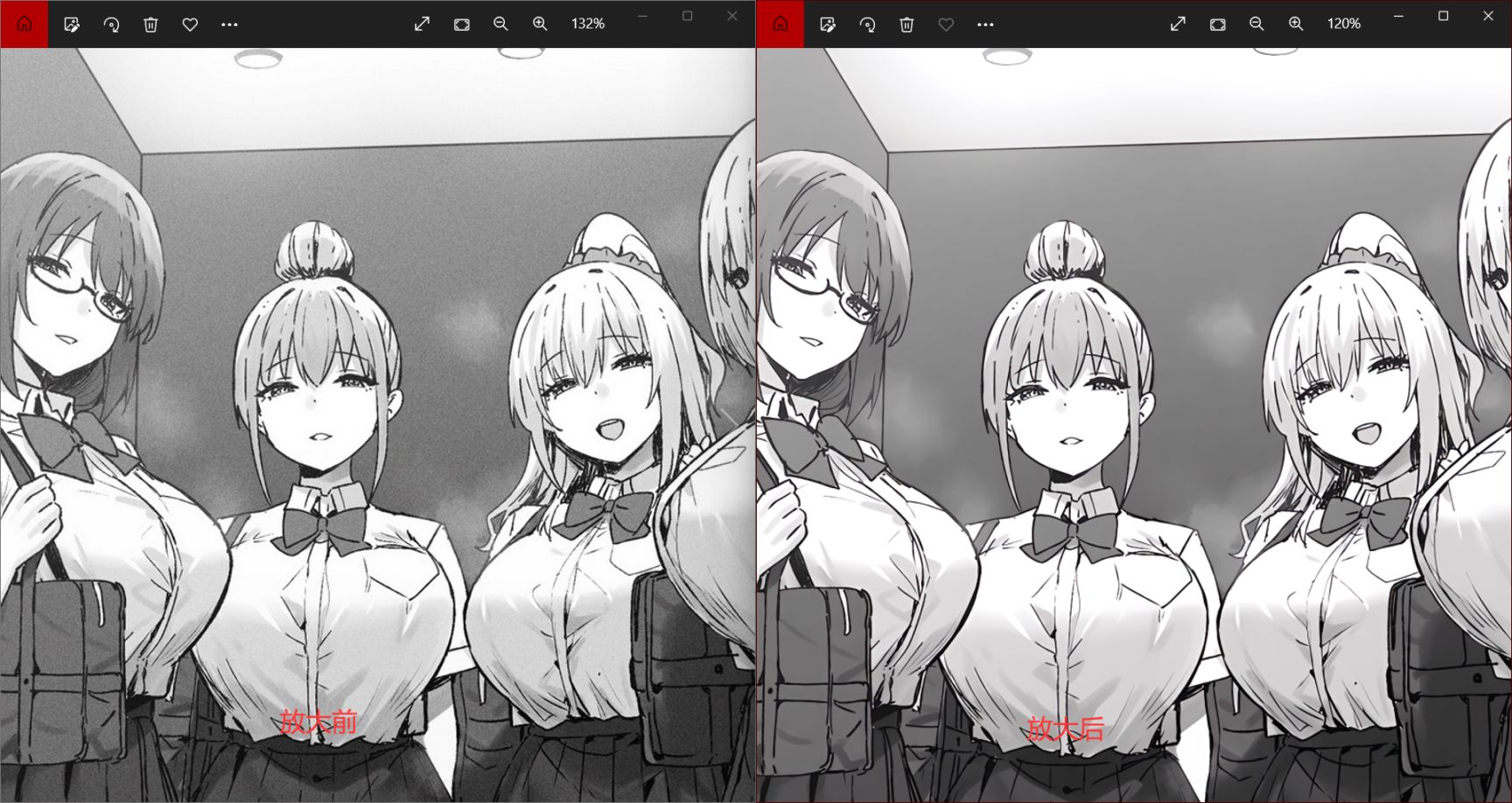
看看对比效果:

对比图(查看原图)
放大完后似乎色差有了些许变化,但是可以明显看出降噪效果非常棒!许多图片就算不放大也可以用Waifu2x处理一下,效果会更好。
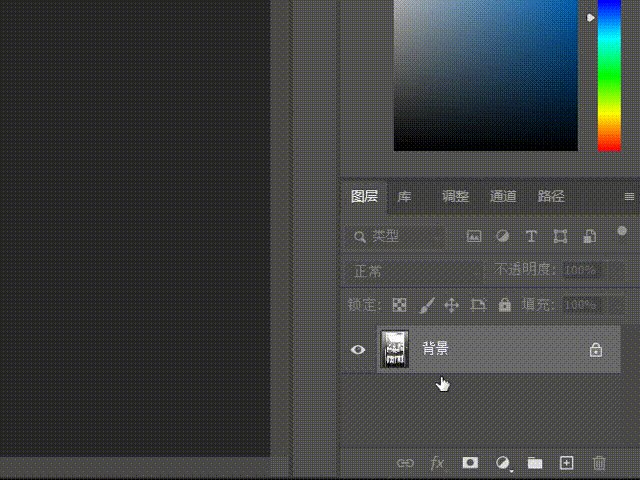
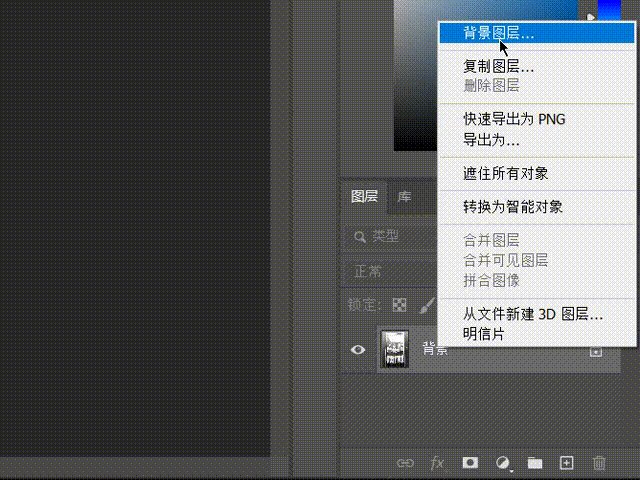
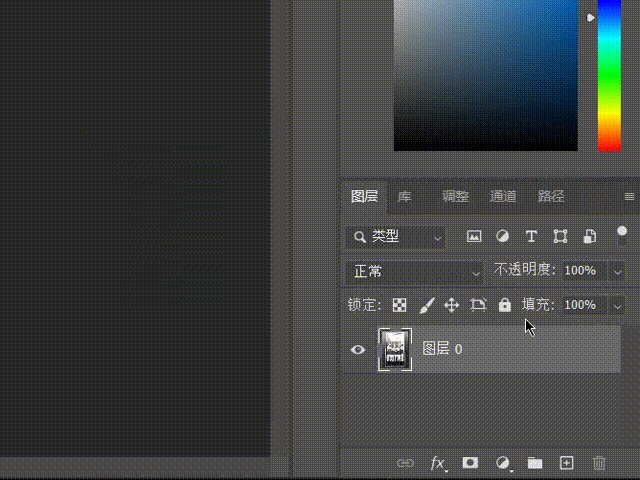
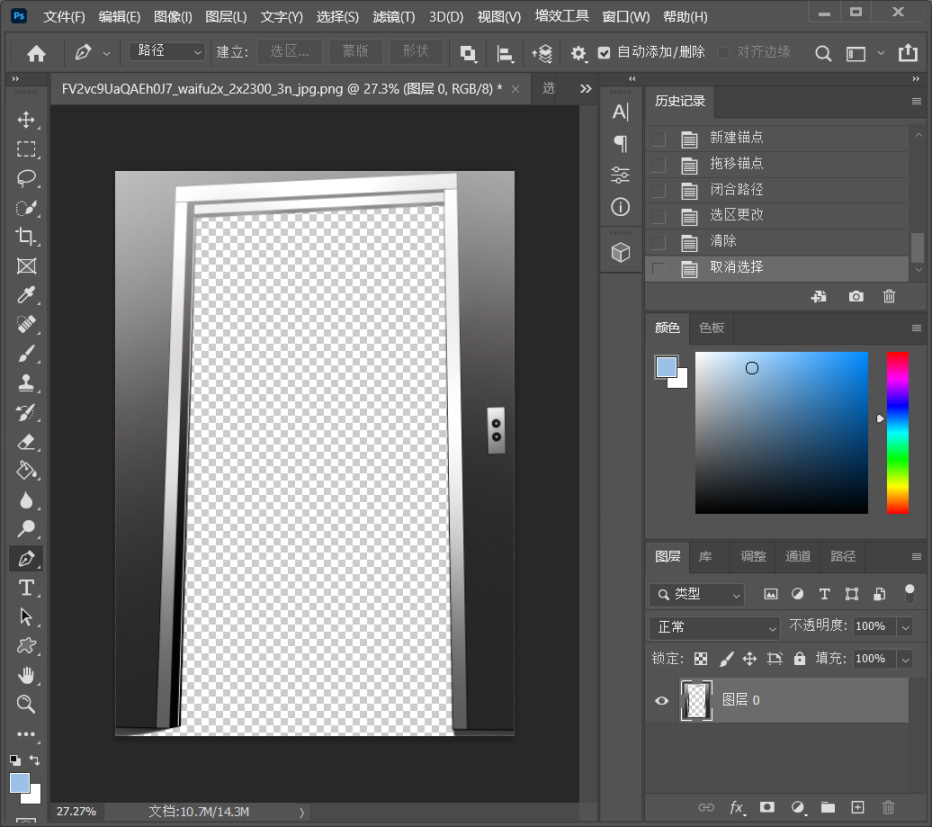
接下来把处理后的图片在photoshop里打开。记得把背景图层先转换一下:

转换背景图层
接下来要构思一下我们打算怎么设计动态,我觉得应该扣成三个图层:
电梯外是一个图层,JK们一个图层,电梯内景一个图层。
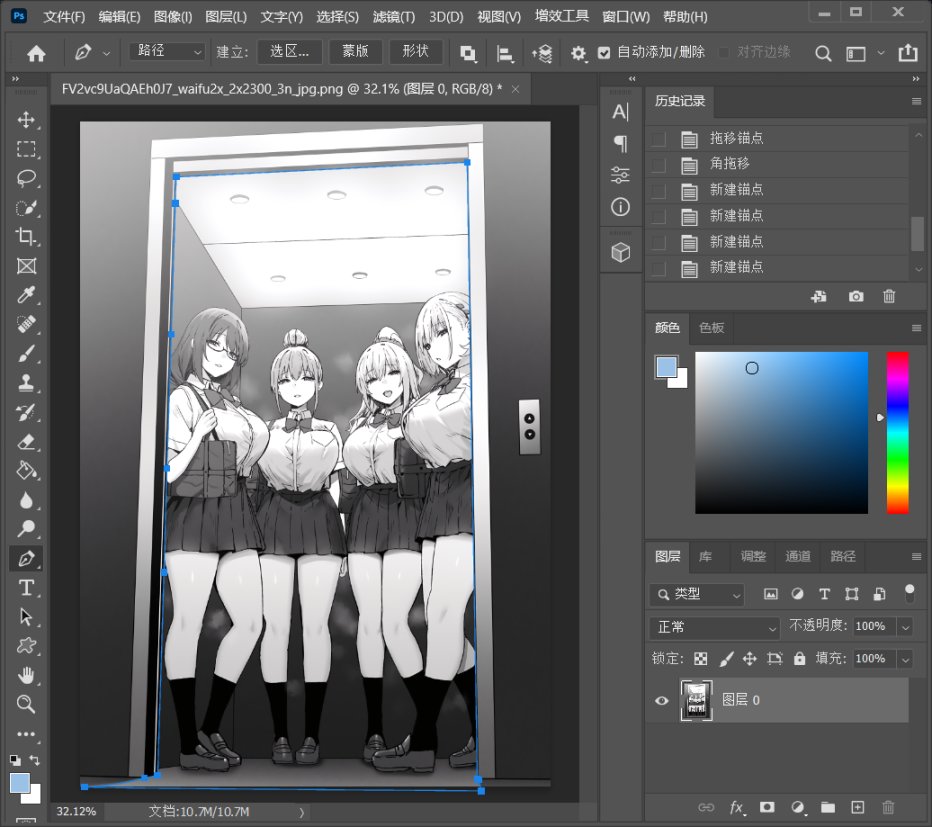
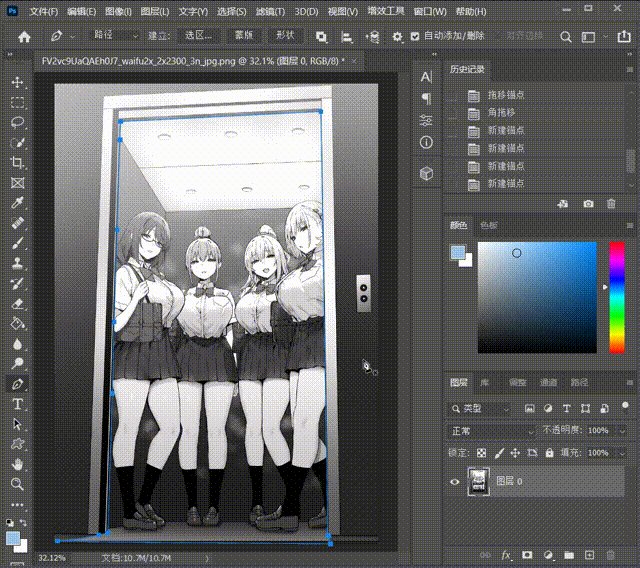
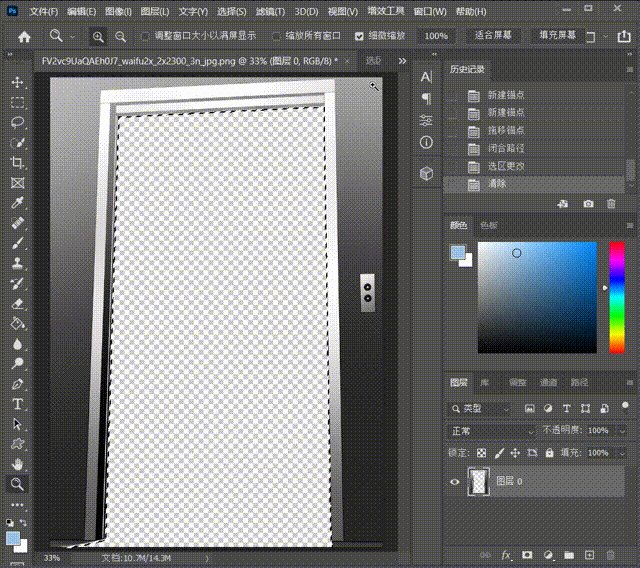
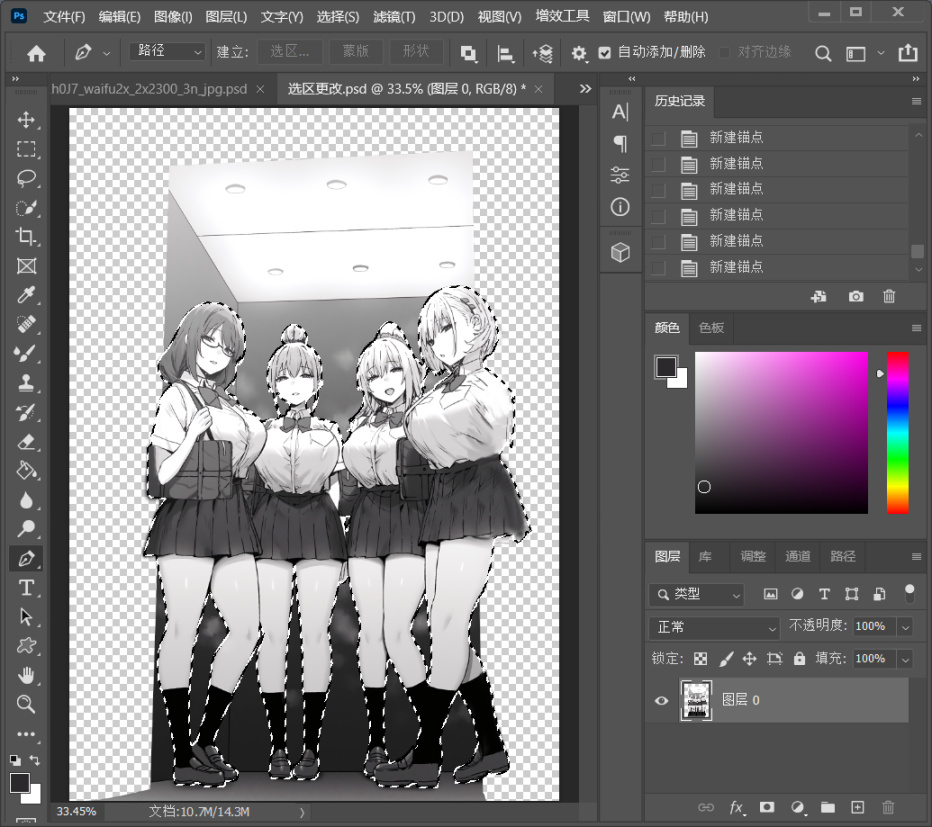
所以要先把电梯外和电梯内区分开,选择钢笔工具抠图:

钢笔抠图
注意看图片的下面,电梯内外是由地板连接起来的,此时两个图层失去了像门框这样泾渭分明的界线,因此我选择用阴影来分割,之后再对电梯内的地板进行补图,这样到时候怎么晃鼠标都不会露马脚了。
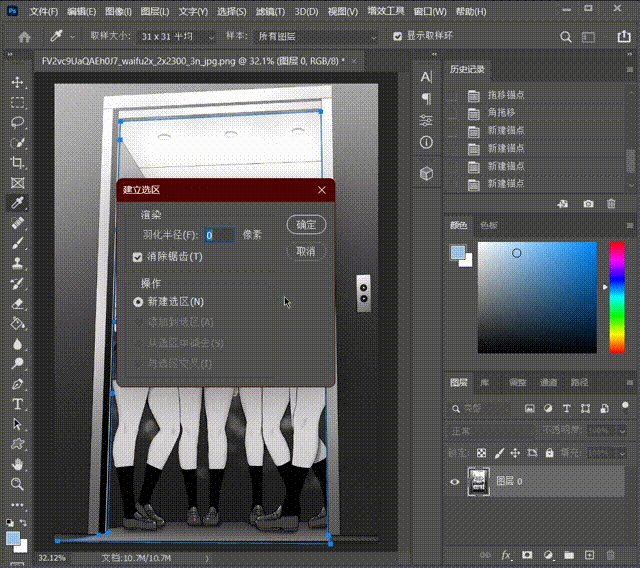
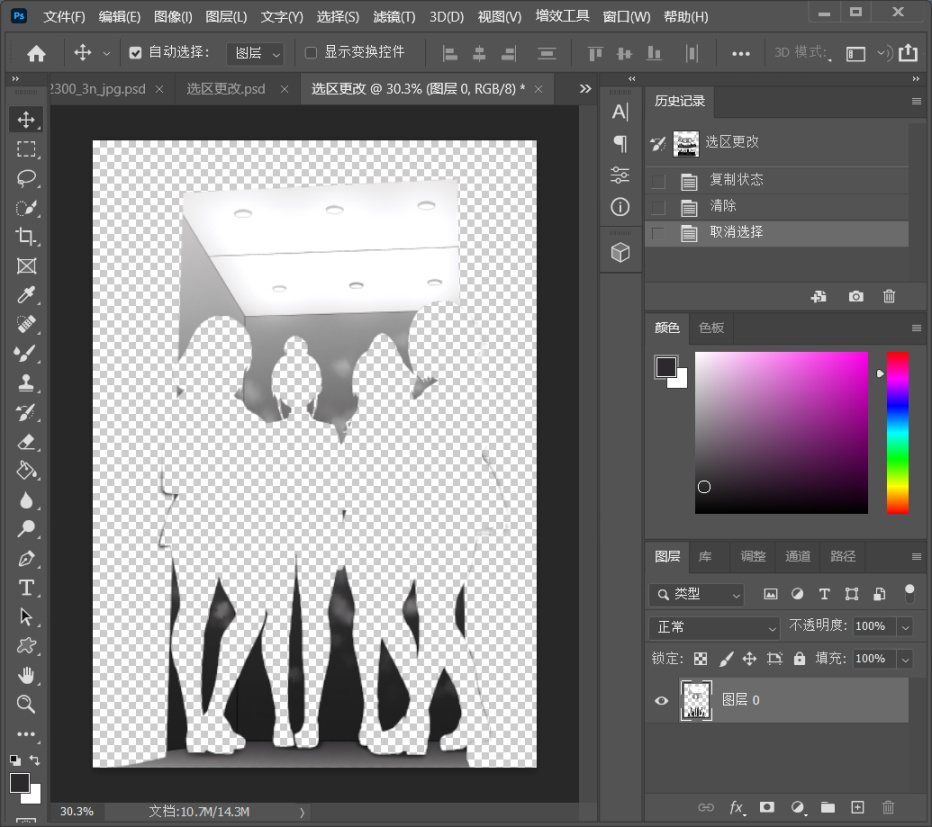
在图片上右键,选择“建立选区”。

建立选区
接下来我们把图像当前状态copy一份出来:

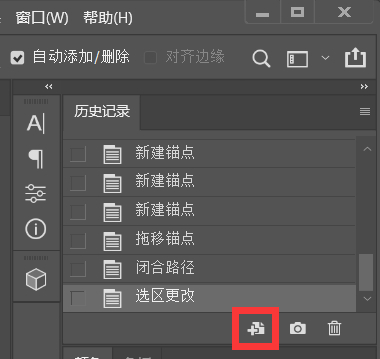
点击红框里的按钮
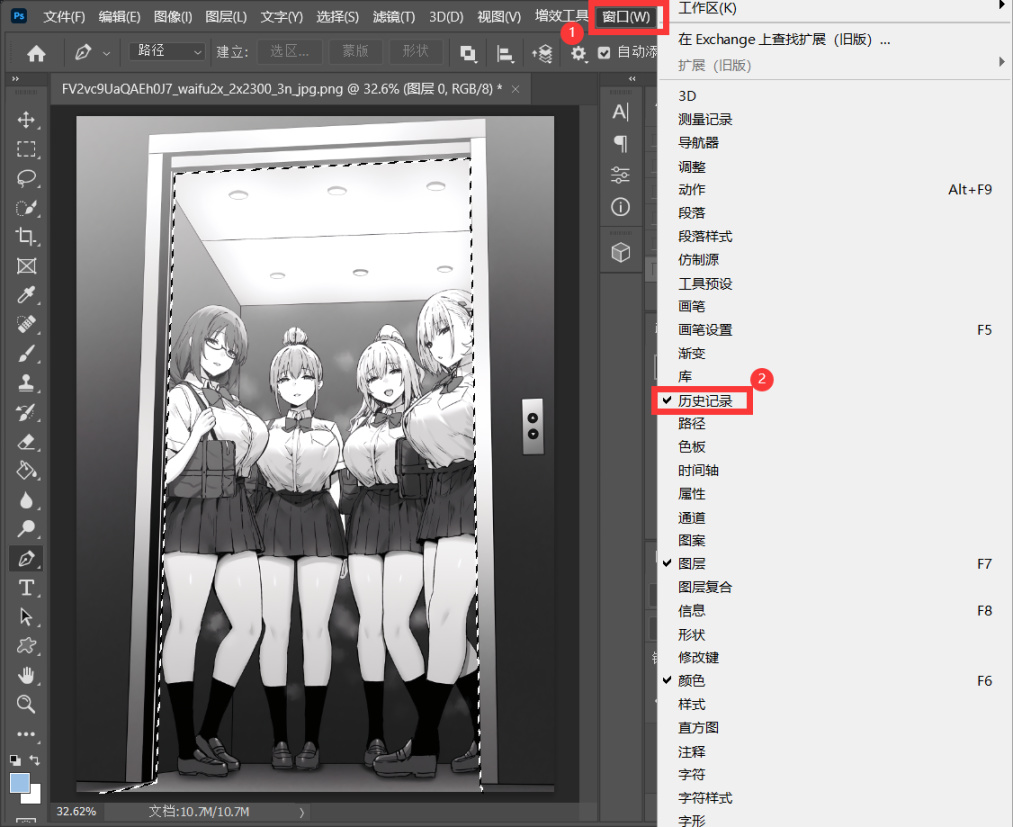
你的ps里没有“历史记录”窗口?那就在“窗口”选单里把“历史记录”勾选出来:

历史记录
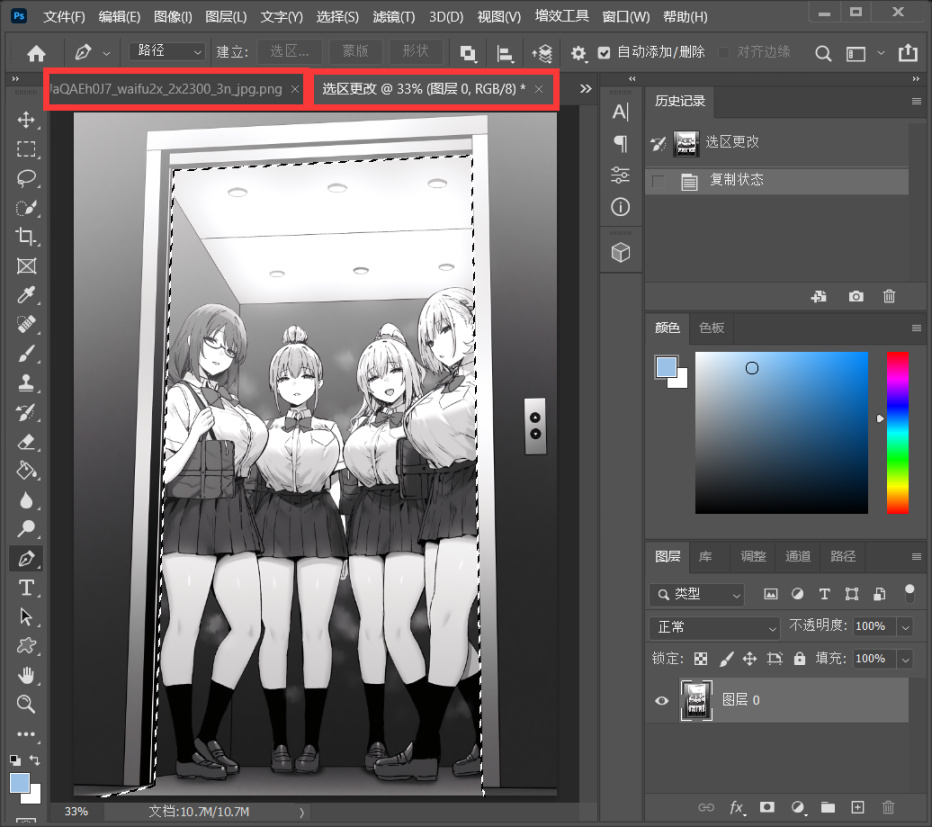
点击“从当前状态复制新文档”按钮之后,我们就得到两份都建立完选区的图了:

两份
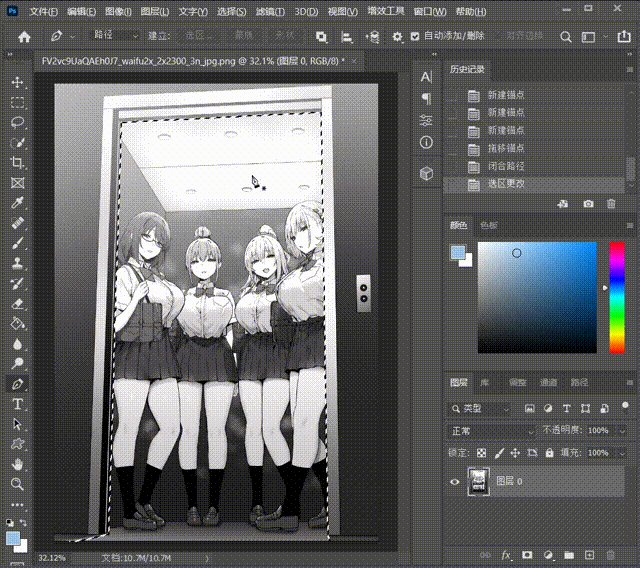
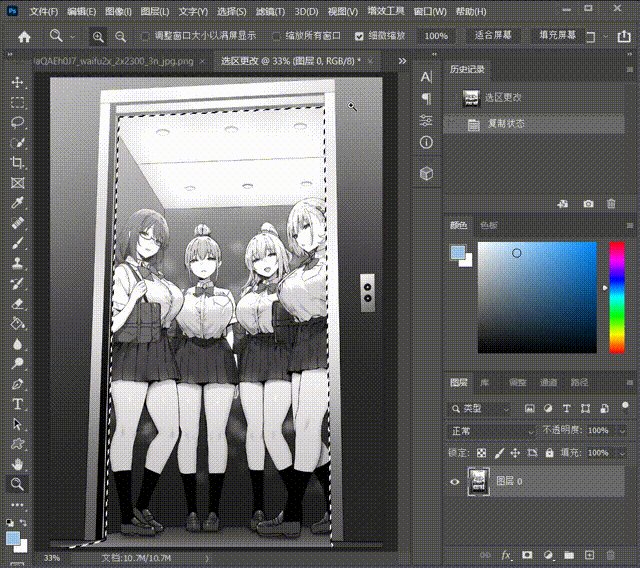
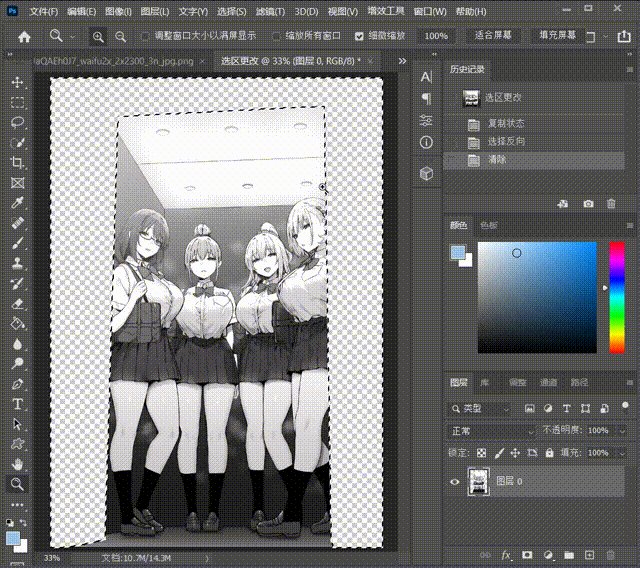
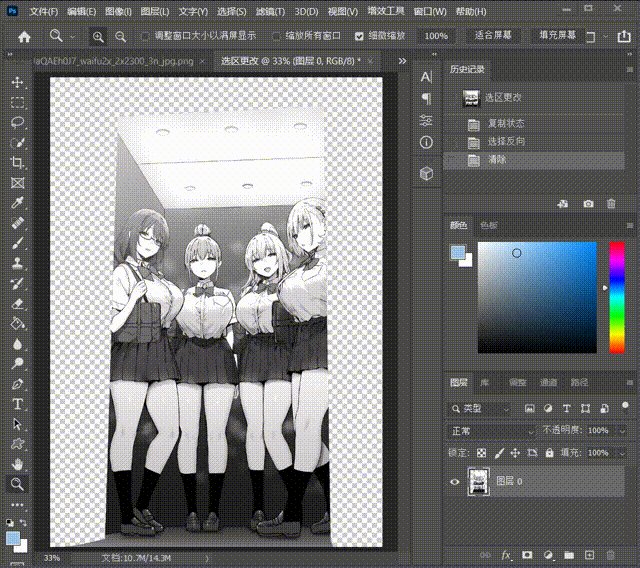
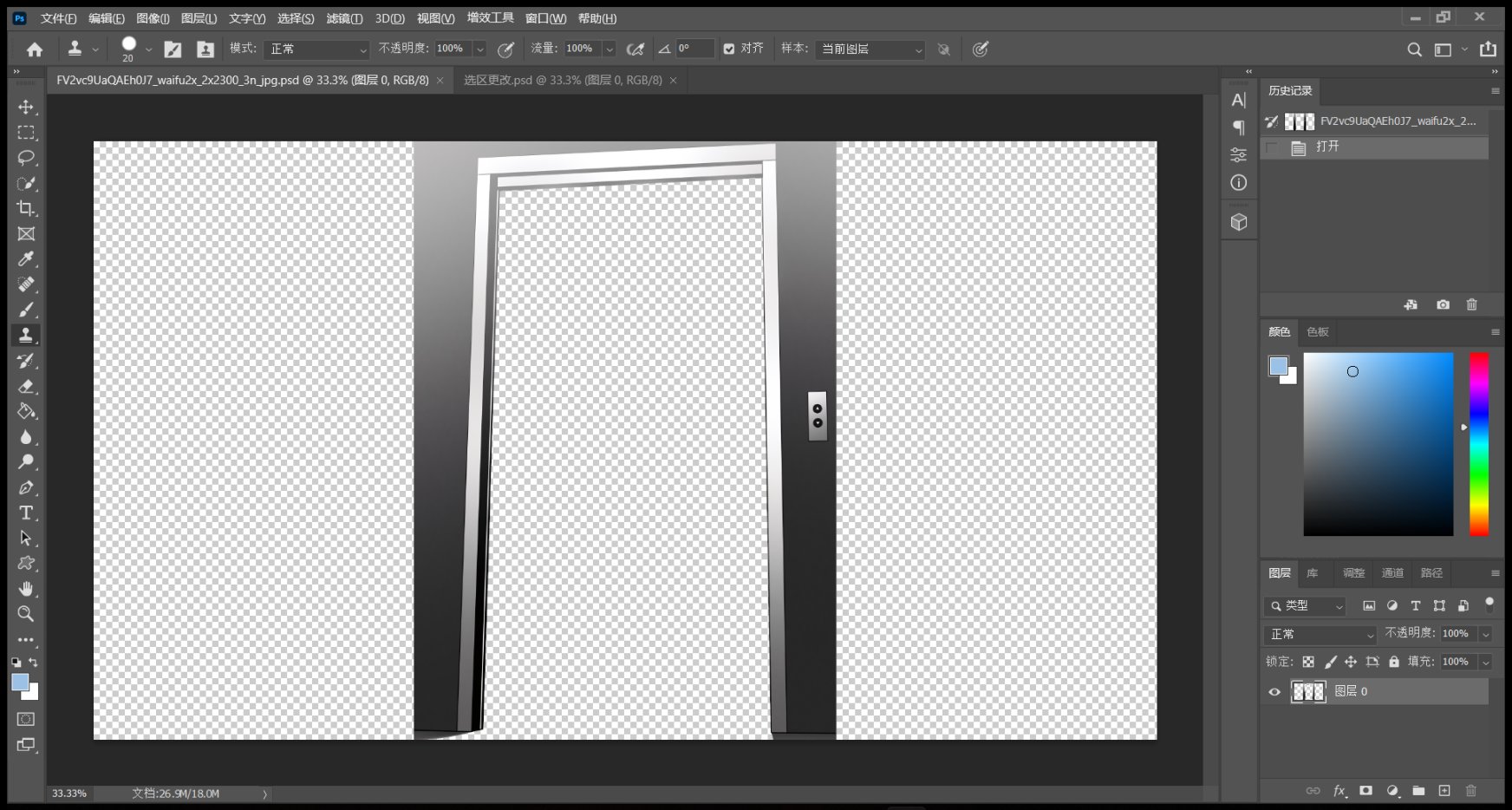
我们在左边那份里直接按“Delete”,右边那份先“反选”再“Delete”即可,见演示:

删除多余部分
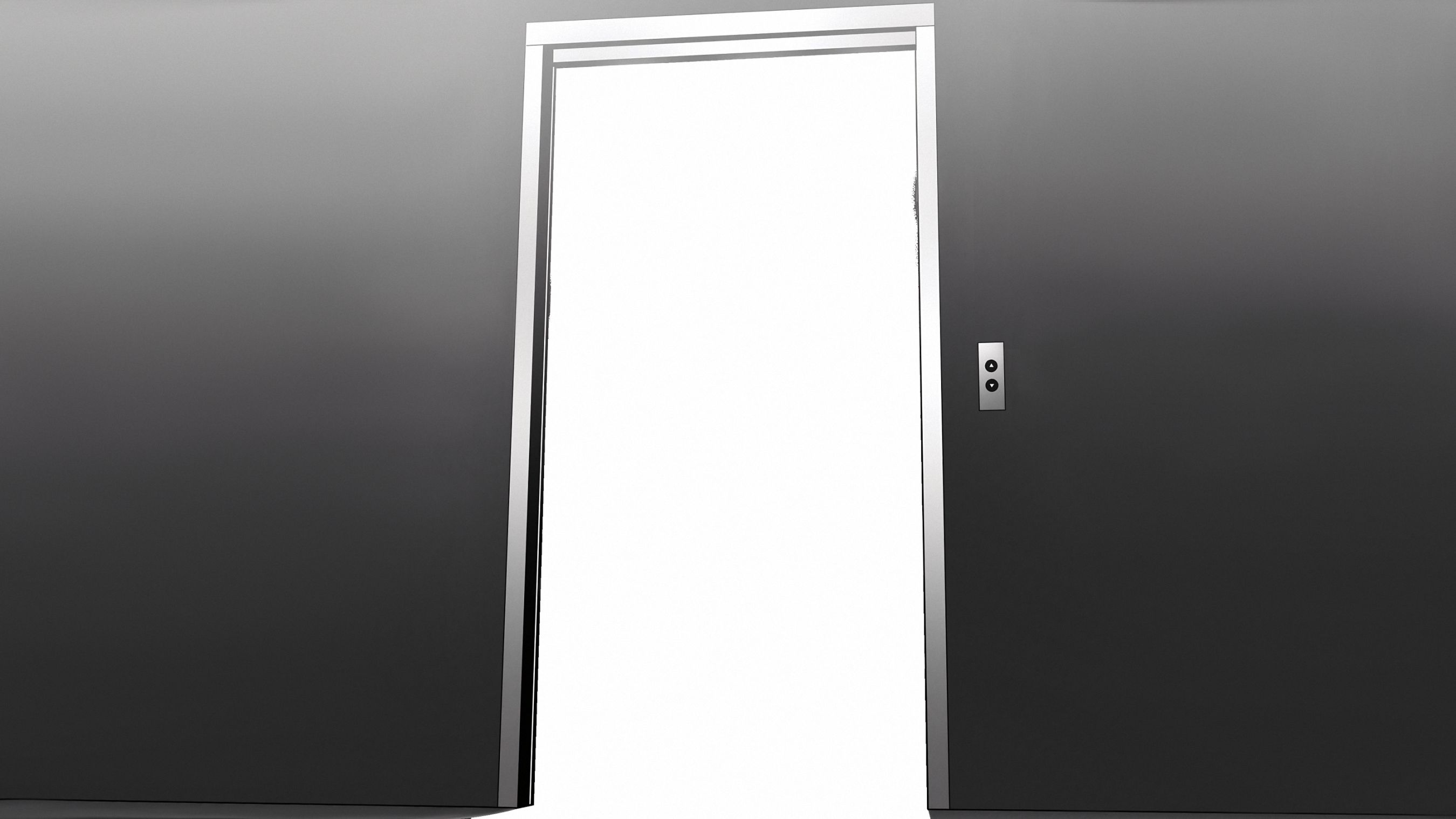
现在让我们先专注于电梯外的画面:

电梯外的画面
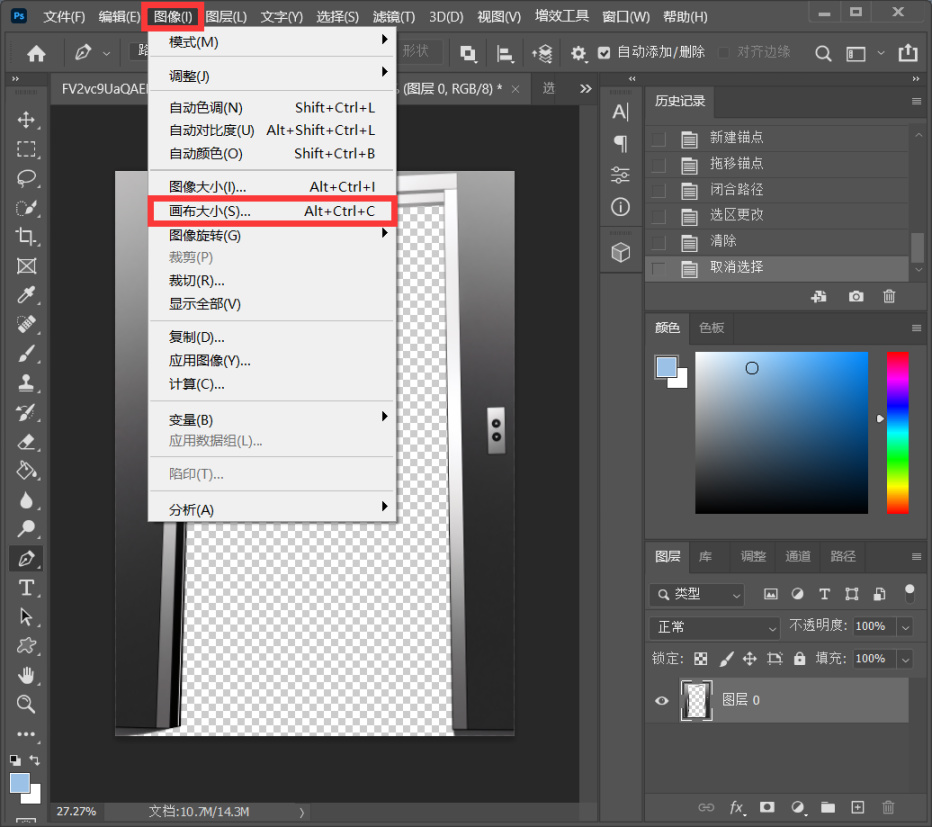
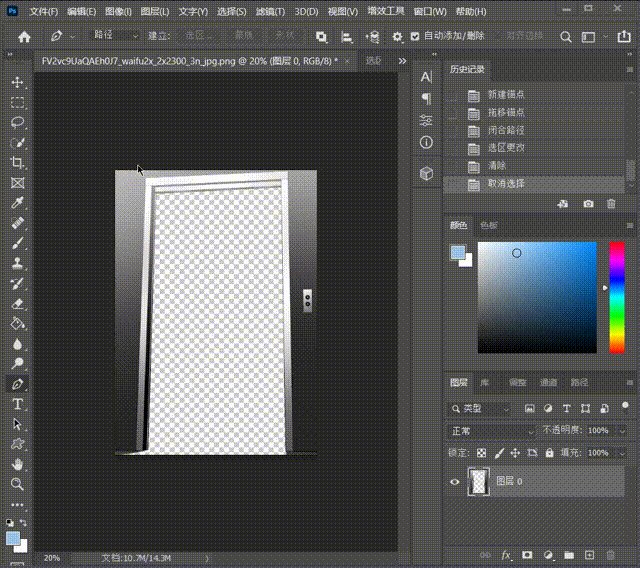
我们要做的画面尺寸是16:9的,因此要调整画布大小。

调整画布大小
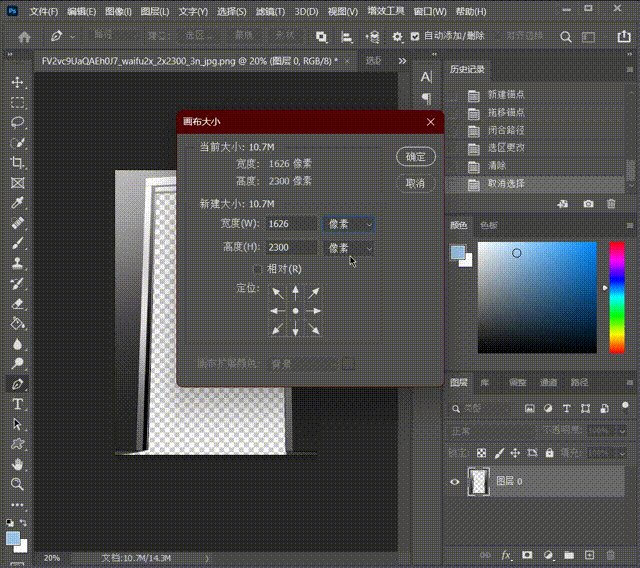
不妨用计算器计算一下,16/9*2300≈4089,所以新的宽度像素应为4089:

像素大小

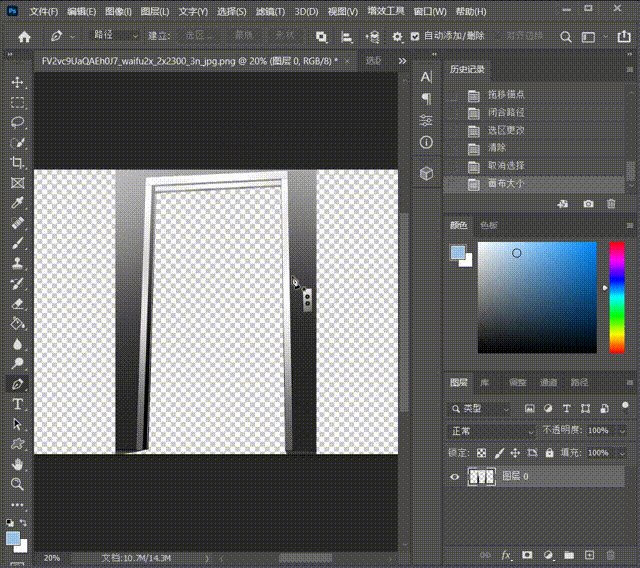
成品
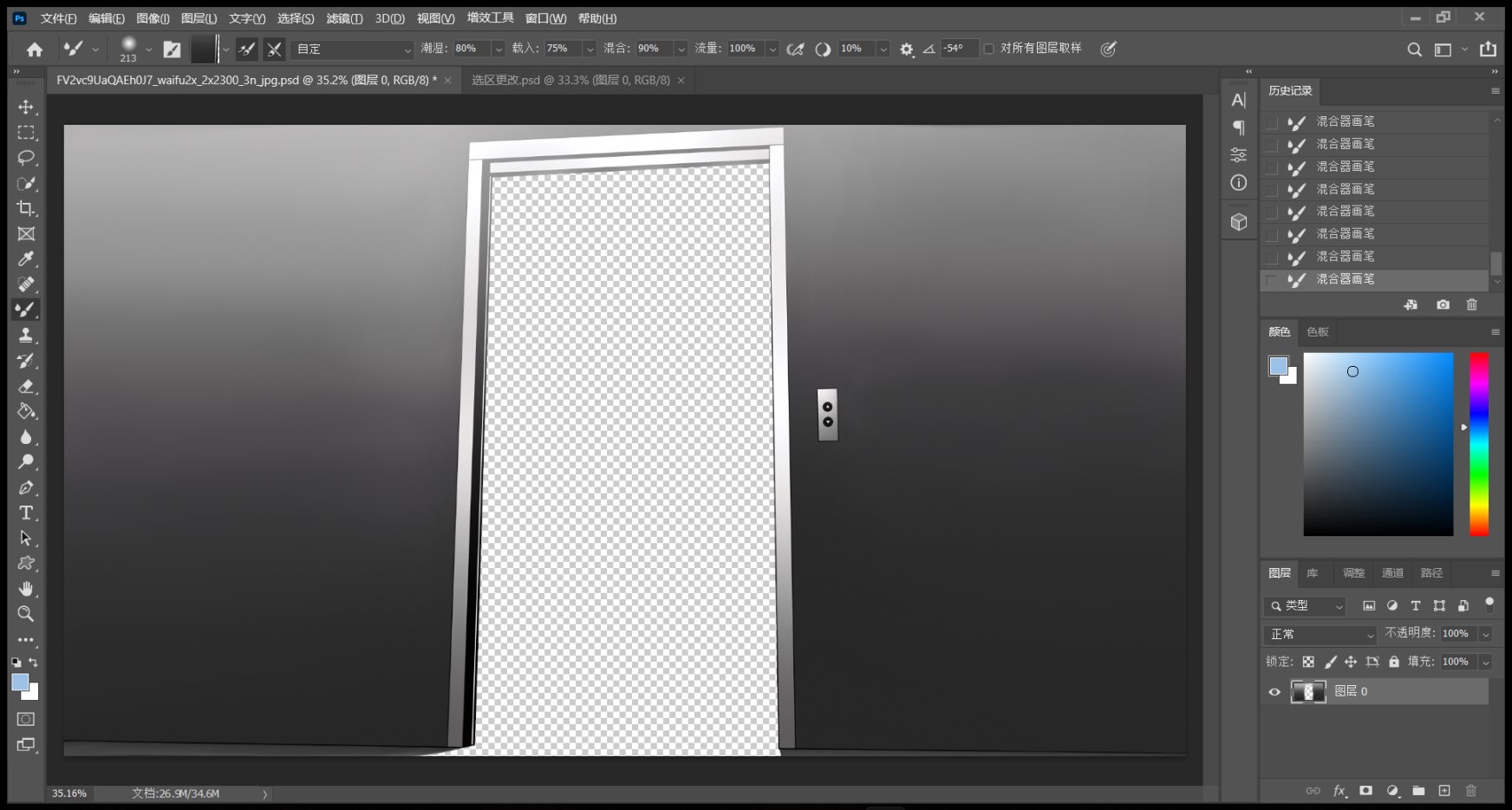
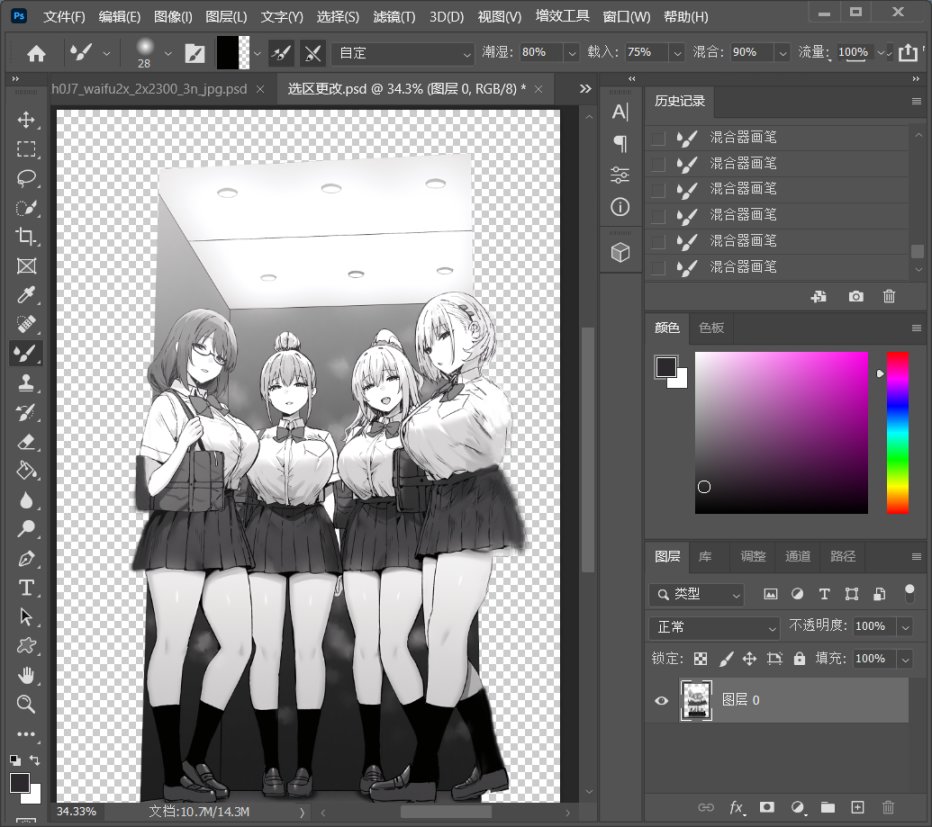
关于补图的思路有两种,一种是用仿制图章,另一种是用混合器画笔工具。
不妨二者都用,见演示:

用仿制图章和混合器画笔工具进行补图
成品如下:

补图成品
导出为图层一(受制于上传文件大小,画质有所压缩):

电梯外景
回到电梯内景上来:

电梯内景
我们先对人物的边沿进行补图,用铅笔工具慢慢画,可以不必太过精细,够用就行:

人物补图
接下来把JK们单独扣出来:

扣除JK
同样在“历史记录”窗口“从当前状态复制新文档”,并且分别删除不同的部分。
得到第二个图层:

JK
接下来应对电梯内景进行修补,也即第三个图层:

电梯内景
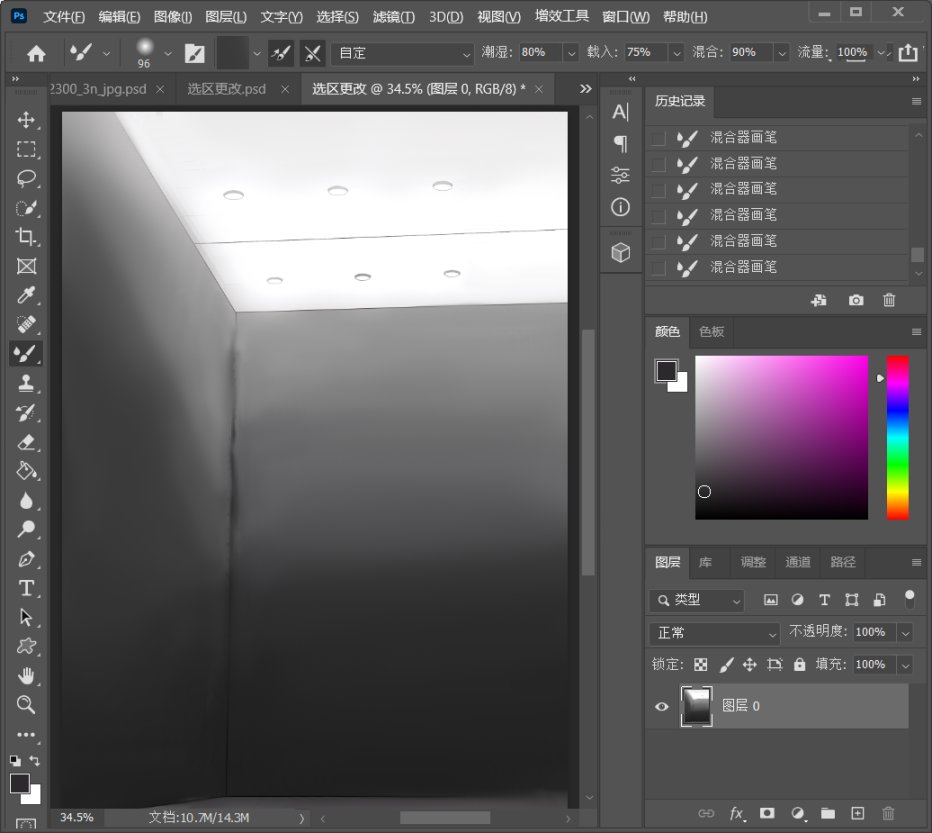
用混合器画笔工具随便涂涂即可:

电梯内景
导出为图层三:

电梯内景
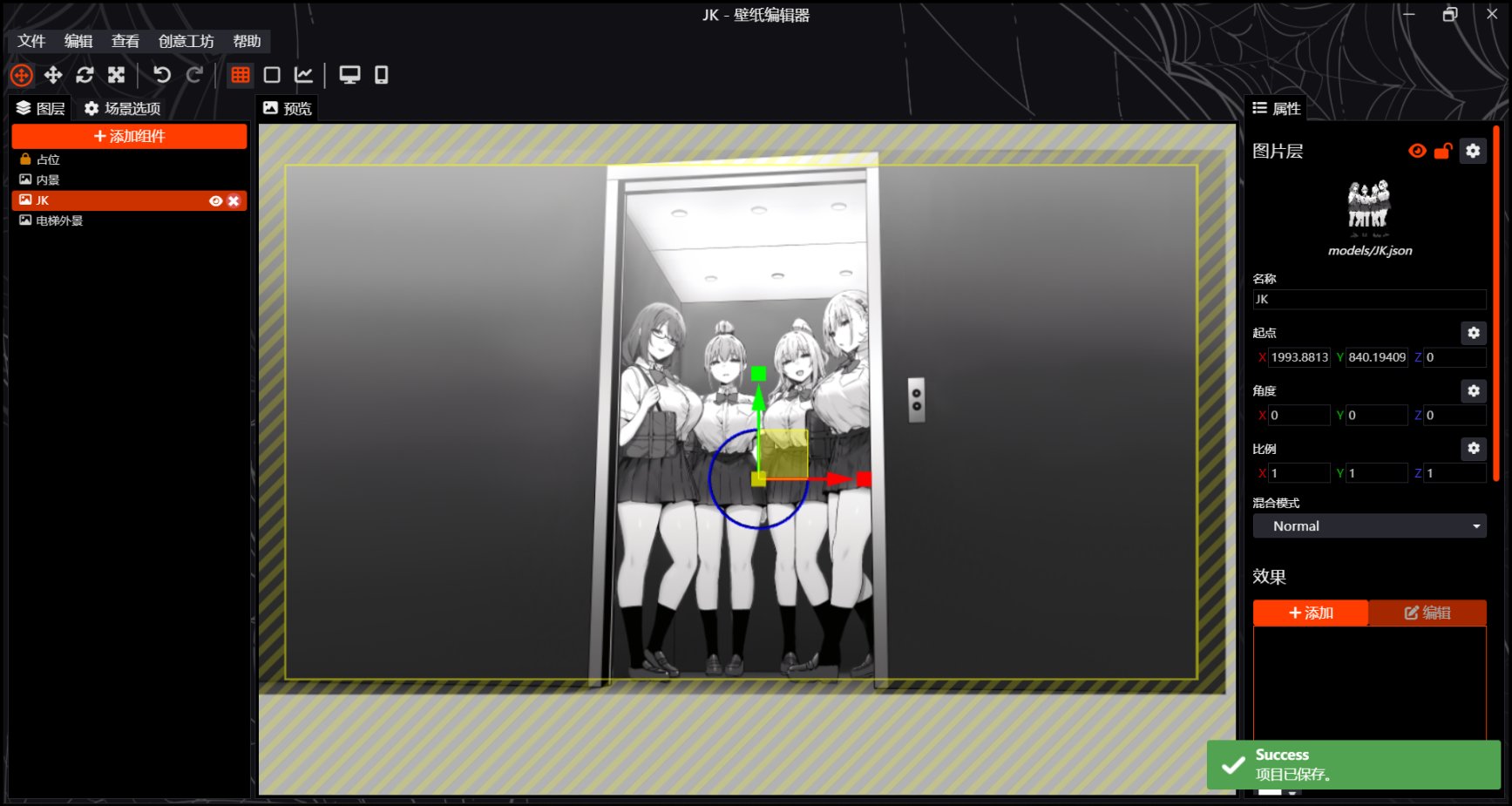
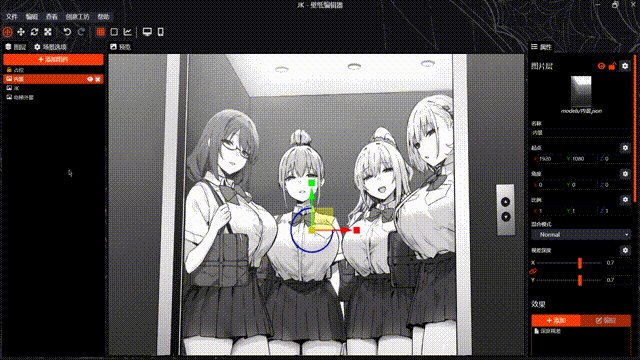
三个图层准备完毕,我们把它们全部导入小红车壁纸编辑器:(可以在ps里新建一张3840*2160的空白背景用来占位)

小红车壁纸编辑器
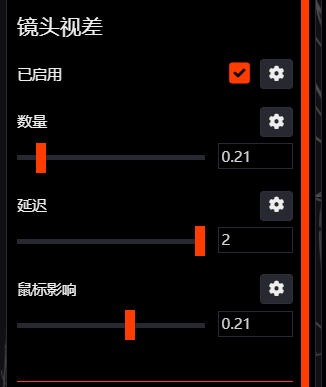
打开镜头视差选项:

镜头视差
这一套数据是我个人比较偏爱的:

镜头视察数据
数量、鼠标影响都调成0.21,延迟改为2。
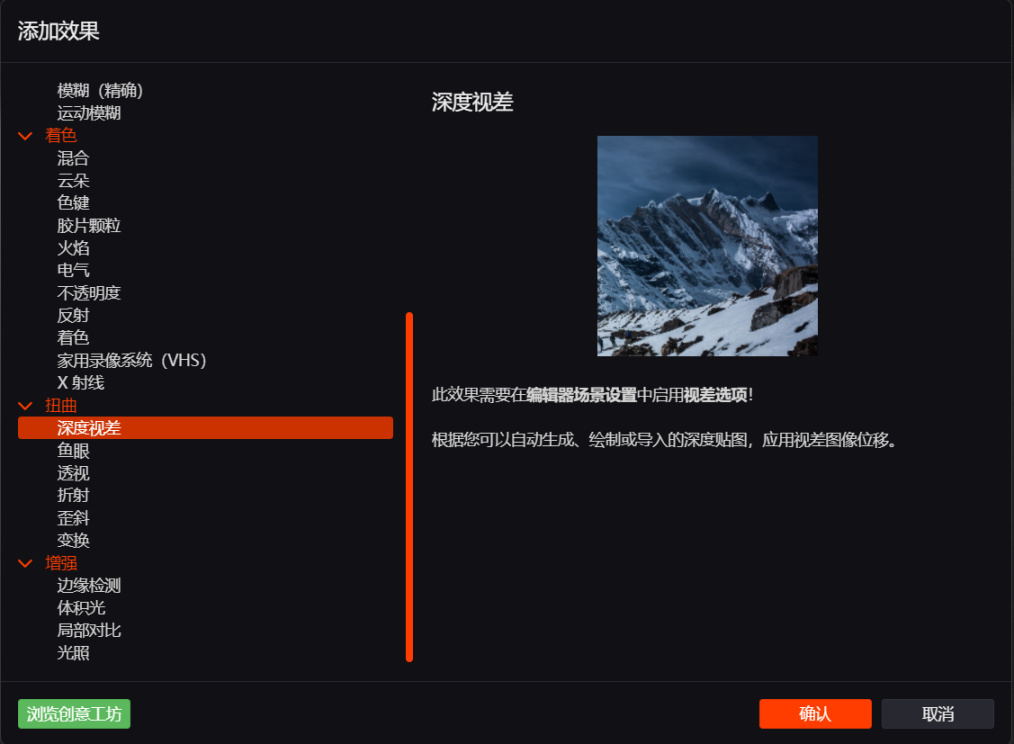
对着原图将各图层位置调整对齐一下,我们可以给每个图层都加上一个“深度视差”效果打底:

深度视差效果
注意:该效果编辑器默认不自带,需要另下载,越2~3G大小
中心值改为1,透视值改为5:

深度视差着色器
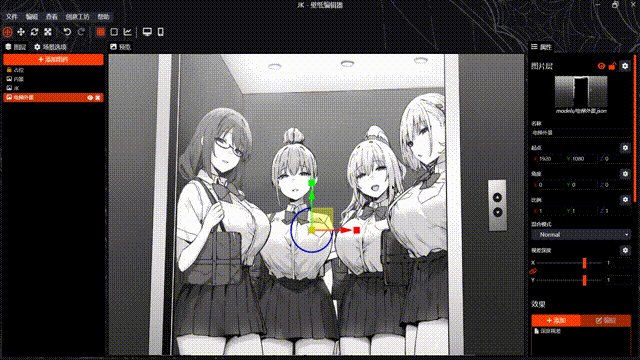
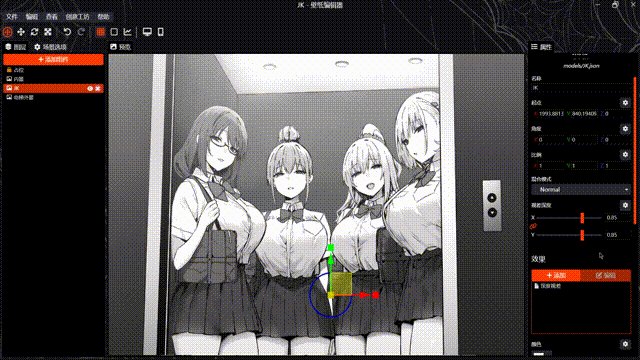
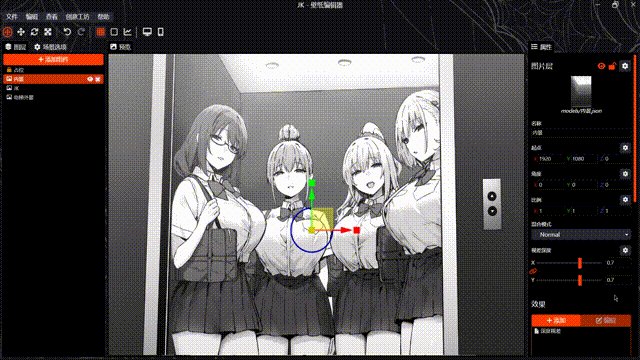
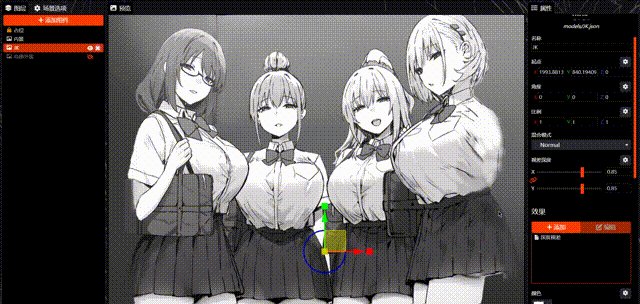
下一步调整每个图层的视差深度值:

视差深度
不妨电梯外景不变,内景图层的视差深度调为0.7,JK图层调为0.85,看看效果如何:

视差效果预览
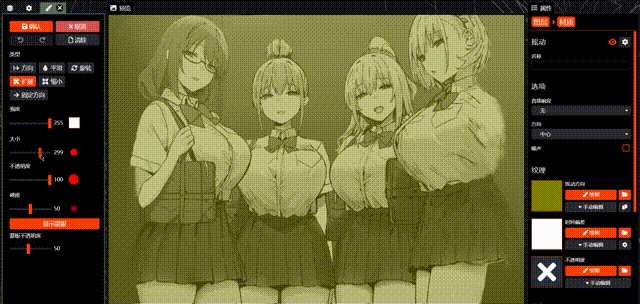
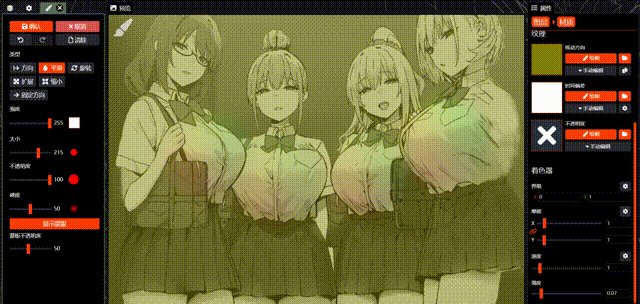
gif画质不大行,其实空间层次感以及不错了,下一步就是给JK图层加一些摇动效果。首先绘制胸口起伏效果:

胸口起伏效果
添加呼吸效果:

呼吸效果
添加一些扭腰的效果:

扭腰效果
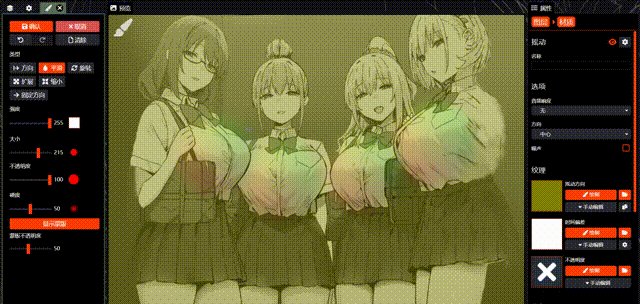
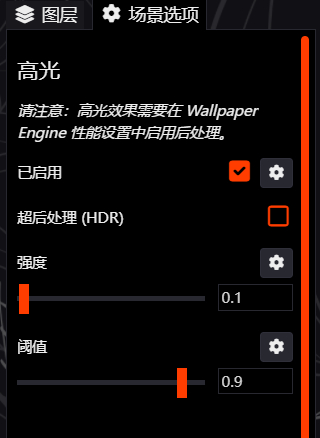
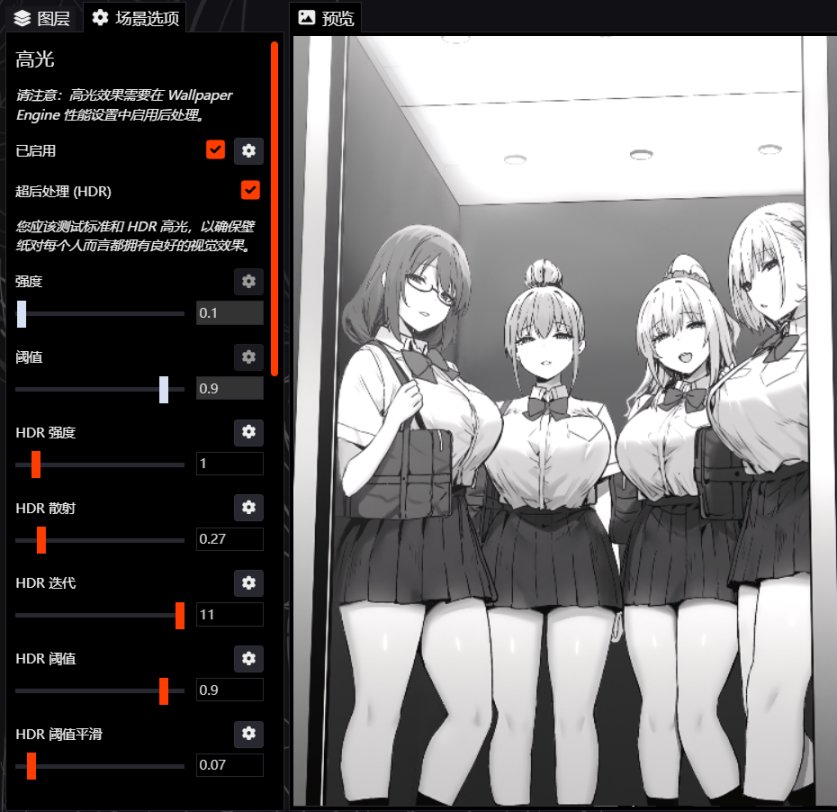
最后再打开高光:

高光
强度0.1,阈值0.9
以及HDR超后处理:

HDR
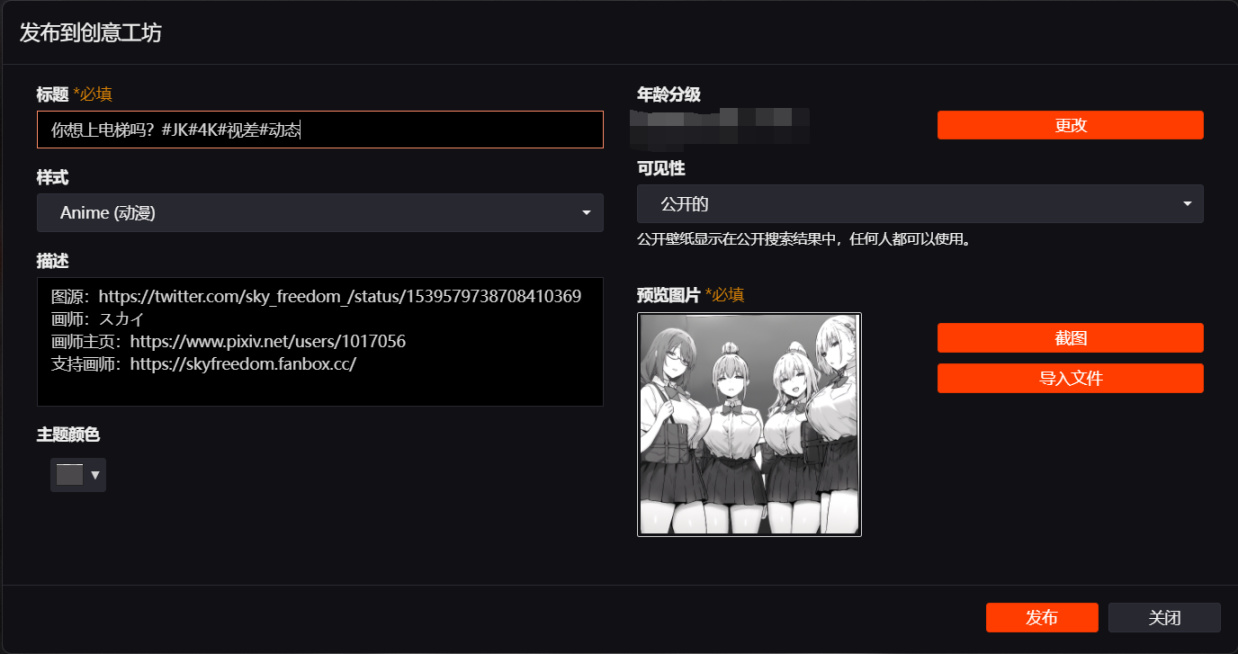
做那么多就差不多了,准备发布。

发布到创意工坊
首先这放大众级不太好,家长指导级又没人看,只好。。
但是这张壁纸还是很健全的。
标题:你想上电梯吗?#JK#4K#视差#动态
本期到此结束!。(゜▽゜*)。
同时欢迎访问Czk的创意工坊:
https://steamcommunity.com/profiles/76561198994863716/myworkshopfiles/?appid=431960
嗯,好孩子不要访问哦(❁´◡`❁)