「寫完宣傳片分析,再寫宣傳片分析的案例分析,這不套娃嗎?」
執筆寫這篇文章時,我聽到了來自自己的吐槽。
幾天前,我曾經寫了一篇《滑板故事(Skate Story)》宣傳片的 分析文章,從宣傳片製作的角度分析了它的視頻為何如此吸引人、觀感舒適。正如我在那篇文章結尾提到的,這是我第一次嘗試在這個主題下創作,而現在,為了能在後續寫出更好的分析,我決定覆盤這次的創作實踐。
這已經不是我第一次想覆盤了,在過去的幾個月中,我零零散散的經歷了不少項目,但一直缺少對實踐的覆盤,因為並不瞭解具體要如何做。
直到 Derek Lieu 給了我靈感。翻譯完《如何製作一個遊戲宣傳片》後,我為了瞭解宣傳片的製作流程,去看了他的 checklist,發現他有個很好的習慣:每個宣傳片項目做完後,除了常規的將項目文件歸檔,Derek Lieu 還會寫一篇案例分析的文章發到自己的網站,總結並分享自己從項目中學到的知識。
這給了我啟發,我在項目完結這環缺少的,正是這種經驗的總結輸出。
於是我以 Derek Lieu 的幾篇 case study 為對象,分析歸納了「如何寫一篇案例分析」,然後起筆了這篇文章。
在本文中,我將介紹自己寫出《滑板故事》宣傳片分析文的過程,以及從中學到了哪些經驗。如果你也對宣傳片分析、寫作或內容創作感興趣,希望能帶給你一些啟發。
1. 分析、打草稿
1.1 初步記錄亮點做法
初步分析宣傳片時,我是在 iPad 上分屏觀看的,左屏通過 bilibili 播放宣傳片,右屏打開 Obsidian,記錄觀看中發現的優秀做法。

雖然 iPad 屏幕沒電腦顯示屏那麼大,但移動場景下分屏剛好夠用
因為之前已經瞭解過不少宣傳片的最佳實踐、常見錯誤、如何做的知識,在觀看視頻的過程中,我發現自己很快就可以認出宣傳片用到的某一種具體做法。
在通勤的車上,我分析了大概半小時,最後記錄下了這些亮點做法:
- 宣傳片結構
- 音樂視頻蒙太奇
- 視線軌跡
找到了亮點做法,下一步要做的是解釋它是如何做的。
1.2 尋找宣傳片結構
通過遊戲製作工具箱的 視頻 和 Derek Lieu 的 文章,我曾瞭解過遊戲宣傳片的結構。為了提取這部分知識,我在自己做知識管理的筆記軟件 Obsidian 中找到了當時的筆記,一邊看筆記、一邊反覆播放《滑板故事》的宣傳片,嘗試識別其中的典型階段。

我學習宣傳片的筆記基本都存在了 Obsidian 中
有的階段很容易就能識別出來,因為某個時刻情緒起伏、或模式特別明顯,比如:
- 冷開場:開頭的落地碎鑽石
- 高潮:最後的高空飛躍斷橋穿火堆

開頭的落地碎鑽石

最高潮的高空飛躍
另外的引子和升溫,則花費了我更多時間去劃分,好在也可以通過音樂、標題卡片來區分。

標題卡片也是很好的劃分參考
最終,我明確了宣傳片中各個階段對應的時間:
- 冷開場:0:00-0:21
- 引子:0:21-1:02
- 第一段:0:21-0:41
- 第二段:0:41-1:02
- 升溫:1:02-1:10
- 高潮:1:10 -1:33
這時候,我暫時還沒想好踩點要如何分析論證,我雖然能憑感覺確定宣傳片踩點做得很好,但缺少可展示的方法,於是我轉而去分析了視線軌跡。
1.3 下載 B 站的宣傳片視頻
我能想到,不管怎麼分析視線軌跡,肯定得在視頻上疊些東西,因而首先要拿到宣傳片的原視頻。好在我之前也接觸過 you-get,一個在命令提示符中使用的視頻下載工具,只需要簡單兩步就可以下載視頻:
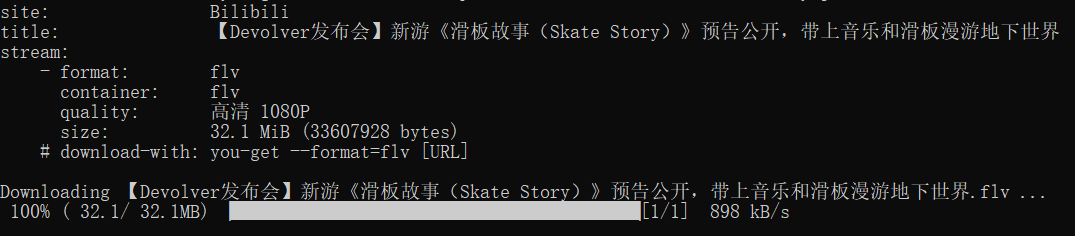
- 查看視頻源信息
- 指定視頻 URL、清晰度、下載目錄
於是我在電腦上安裝好了 you-get,再參考 官方 Github 的介紹,成功下載到了 FLV 格式、1080p 的宣傳片視頻。

因為 PR 不支持直接導入 FLV 視頻,這之後,我還用格式工廠轉碼了 MP4 格式的視頻。
1.4 用 PR 分析視線軌跡
我之所以確定視線軌跡分析可行,是因為曾經在 How to Make an Indie Game Trailer 這個視頻中看到過實際的做法(9:29-9:40),直接在視頻中圈出視線焦點的位置,這樣一播放看起來就很直觀。

而根據我當時的直覺,PR 這樣基於時序編輯視頻的專業軟件,應該會支持做這樣簡單的圖形動畫,可能也是搗鼓關鍵幀什麼的(我初中曾經學過一點 3D Max 渲染和動畫)。
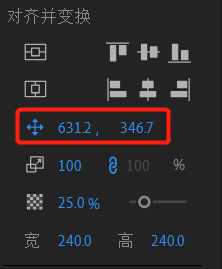
經過網上的搜索,我發現做這樣的動畫確實很簡單,只要在 PR 裡新建圖形,然後開啟位置的關鍵幀、在每個時間點拖動圖形到想要的位置就可以。

PR 裡的圖形位置可以自動設置關鍵幀,完美符合了標註視線軌跡的需求
於是我就這樣手動 K 幀,從頭到尾將圖形疊在了運動的角色頭部/全身,並確保全程位置儘可能吻合。

PR 裡手動 K 幀
完成後,我在 PR 內先觀看了幾遍視頻,驗證自己的猜想:
- 鏡頭切換時,焦點基本平滑銜接
- 大部分情況下,焦點只在畫面中心附近移動
為了之後能在文章裡嵌入視頻,我又用 PR 導出了 MP4,以便後續上傳 B 站、獲取嵌入視頻代碼。
1.5 用 AE 分析踩點
前面我曾提過一開始沒想好要如何分析踩點,不過後來我偶然想到了那種純聽音樂的視頻,裡面通常就會有隨著音樂變化的圖形,所以我覺得還是有可能做到的。

我想象中的可視化效果大概這樣,圖截取自下面提到的 AE 教程
我去搜索了“音樂可視化”,找了一圈,大致瞭解到那些視頻是用 AE 做的動畫,於是照著 這個 AE 教程,嘗試自己也做一個將宣傳片音頻可視化出來。
音頻很好提取,原視頻放格式工廠轉一下就有了,但 AE 把我給看阻塞了——我硬是沒找到教程裡讓我新建的“固態層”。可能是教程的 AE 版本確實有點老了,也可能是因為盜版翻譯和正版不一樣。
我轉而又想到個辦法,因為這種專業軟件的操作一般會有快捷鍵,而快捷鍵出於用戶習慣不太可能改動,只要知道了舊操作的快捷鍵,就能通過官方文檔查到最新的叫法。
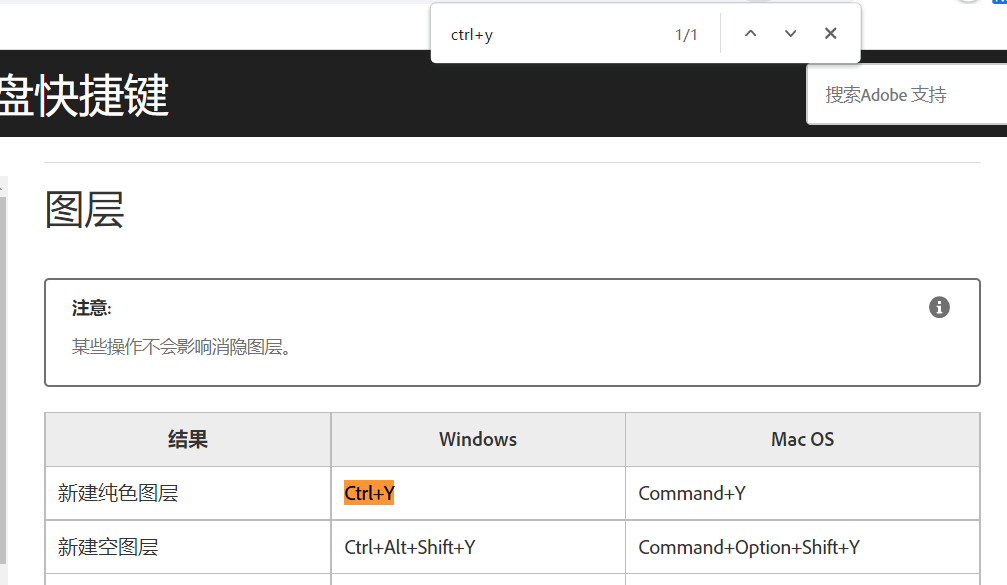
我去搜索了“新建固態層”,發現快捷鍵是 Ctrl+Y,再對照 Adobe 官方最新的文檔搜索 Ctrl+Y 快捷鍵,就可以知道“固態層”現在的名字。(現在看有點多此一舉了,因為知道快捷鍵就夠用了)

在瀏覽器中 Ctrl+F 打開搜索欄,就可以快速搜索定位頁面中的信息,提升找信息的效率
解決了阻塞點,後來也順利的做出了頻譜可視化,但同時播放頻譜和視頻,我也沒看出頻譜和畫面間有什麼特別突出的關聯性。

沒有機會再面世的頻譜分析視頻
最後我決定用文字提示,讓讀者有意識的再看一遍宣傳片,自行感受踩點。
2. 寫出完整文章
2.1 擴充正文
前面的步驟中,我已經知道了宣傳片涉及的亮點做法,也做了相關的分析,為了寫出完整的文章,就以草稿為框架繼續填充內容。
在這種知識分享型文章中,我也有一套很習慣用的框架:
- 介紹 xxx 是什麼、為何重要
- 配合案例輔助理解
- 展示分析對象是怎麼做的(配上圖片或視頻)
- 總結優秀做法
這一階段,如果發現有讀者可能不容易理解的概念,或可能感興趣、會想進一步瞭解的術語,我也會儘可能配上外部鏈接,便於拓展閱讀。
如果涉及到需要圖片、視頻展示的部分,我會先留下佔位符,等之後統一補充,這樣能保證寫作時的持續專注,不至於在選圖和文字輸出間左右橫跳、打斷思路。

先在括號內描述待補充的內容,之後統一插入圖片/視頻
2.2 補開頭
邏輯連貫、前後有因果關係的文章,能帶來更好的閱讀體驗,因而我得考慮加上一個開頭。
對於這篇宣傳片分析文的開頭,我嘗試去回答「我為什麼要做這件事」、以及「這篇文章面向誰,提供怎樣的實用信息」。但我也想到,僅僅是這樣未免太公式化了,又不是在寫教程,而是在分析一個具體的案例,這樣的文章理應更有趣、吸引人一些。
這時候,宣傳片結構給了我靈感:我其實可以寫一段更風趣的開頭、逗讀者一笑,就像宣傳片的冷開場,或是視頻製作的高光時刻那樣。

對對對,就是這種感覺
我很快想到了近期最讓我想笑、又和這篇文章有關聯的內容:Devolver Digital 在發佈會上整出來的花活,身邊的很多朋友看到後也能引發共鳴,很適合放在文章開頭。
但我也需要一些 hook,讓看過發佈會的人一眼就能察覺到熟悉的味道,沒看過的人看了也能引發好奇。
我想到了熱議了有段時間的「元宇宙」,剛好這段時間也看過 @葉梓濤 討論“元宇宙馬桶”的文章,於是選擇了 Devovler 發佈會視頻中包括「元宇宙」在內的幾句臺詞:
- 不斷抽搐的超級無敵元宇宙銀河巨型公司所向披靡,吞噬一切
- 推流到你的虛擬手機上,這樣你就能一邊坐在元宇宙裡的塔可鍾裡的馬桶上
- 他們可以在 Atari Dreamstation 64 主機上玩 Apex Fortzone!







1 / 3
發佈會讓我笑到的幾個片段
光有這些還不夠,我也額外發揮了一下,嘗試模擬 Devolver 發佈會那種戲劇化的語氣,於是又在後面加了一句:
但這些和這篇文章由什麼關係呢?當然 沒 有 一 點 關 系。
然後再圓回來(畢竟我只是想開個玩笑):
好吧,至少還是有關係的,因為這次 Devolver 的發佈會,我通過他們糅雜在發佈會雙線敘事裡的遊戲宣傳片,瞭解到了幾個很感興趣的新遊戲,其中就包括《滑板故事》。
2.3 調整章節順序
在最開始的初步分析中,我記錄下來的亮點做法是這個順序:
- 宣傳片結構
- 音樂視頻蒙太奇
- 視線軌跡
直接按這個順序編排文章雖然也可以,但我考慮了下還是調整了下順序,變成:
- 音樂視頻蒙太奇(提前到了第一個)
- 宣傳片結構(後移到了第二個)
- 視線軌跡
之所以這樣改,是因為考慮到:
- 用觀眾可能更熟悉、貼近認知的概念開頭,便於保證剛開始的閱讀體驗;
- 宣傳片結構、視線軌跡是更接近宣傳片製作的概念,後置可以確保理解難度上循序漸進;
- 宣傳片結構類似英雄之旅,部分讀者應該會知道,但視線軌跡屬於比較高級的剪輯概念,最好放在最後。
2.4 補充分析
雖然視線軌跡放在了最後,也會搭配上可視化的視頻,但總覺得這樣篇幅未免太水了,考慮到視線軌跡是服務於可讀性的,我又擴充了一下這部分的內容,補充了兩個比較實用、有助於讀者學習宣傳片知識的做法:
- 突出畫面重點
- 隱藏遊戲 HUD
當然,我也是確定《滑板故事》宣傳片中存在這些的做法,並且能分析出這麼做有效果才加上的。
隨後,我圍繞這兩點又拓展寫了一些內容,基本用到了我慣用的結構:
- 承接上文
- xxx 是什麼、舉例(如果涉及到讀者可能不懂的概念)
- xxx 做法的重要性
- 這方面《滑板故事》宣傳片是如何做的,起到了怎樣的效果
- 承接下文
2.5 用 XD 偽造 UI
在最後的段落中,我需要論證「隱藏遊戲 HUD 是好的做法」,但只靠一張宣傳片的截圖,還是覺得說服力有限。
這時我想到了對比:如果同樣的一個畫面,一張圖隱藏 HUD,另一張有 HUD,不就可以直觀的感受 HUD 對畫面可讀性的影響了嗎?
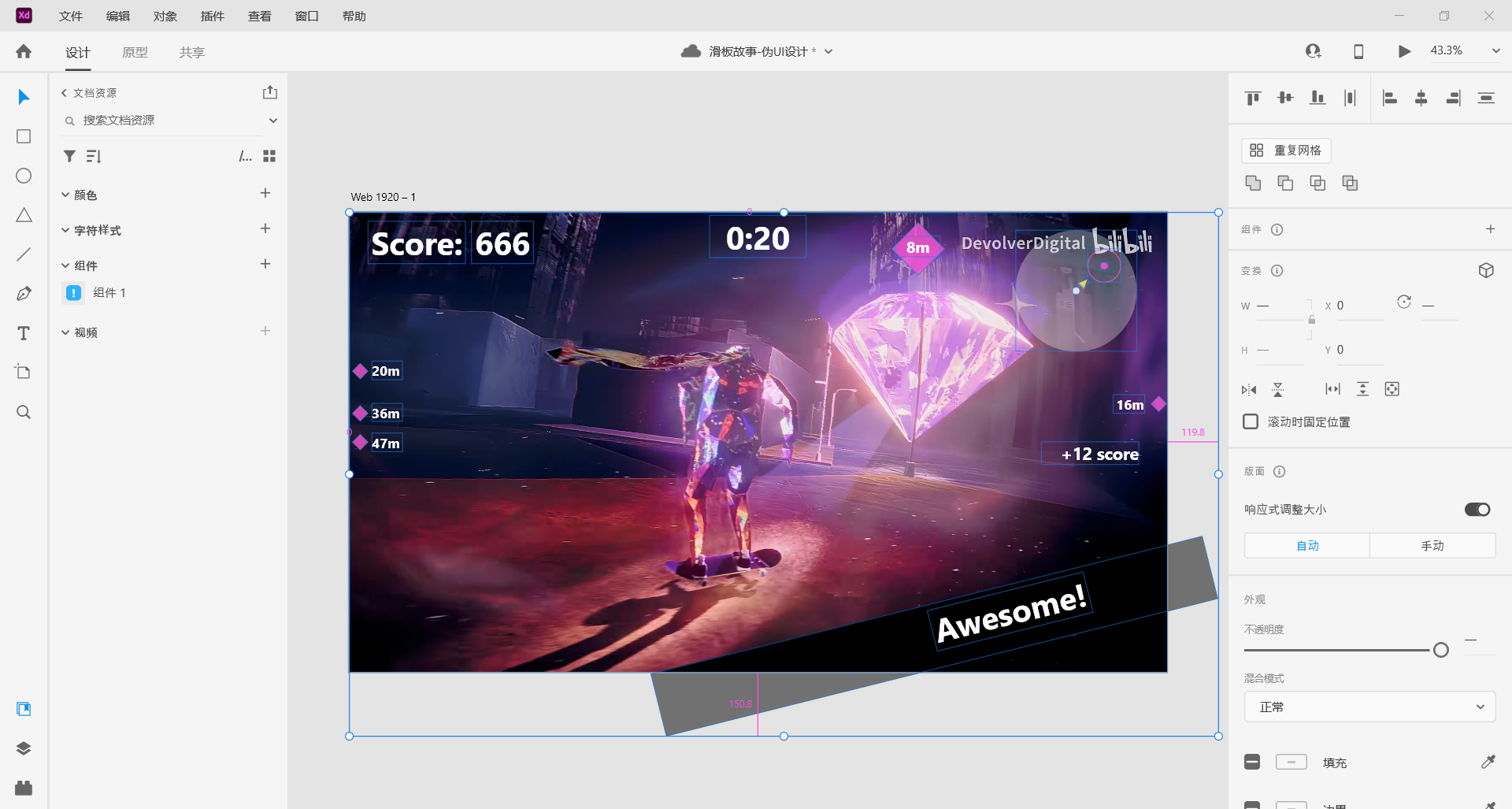
雖然遊戲還沒有上線,但我仍然可以發揮想象,偽造一個帶 UI 的畫面出來。於是我去搜索了下滑板、運動相關的遊戲畫面,簡單找了些參考圖,在 Adobe XD 裡拼了個 UI,用作最後的配圖。

找到的參考圖之一,育碧的《極限巔峰》

最後做出來帶 HUD 的版本
2.6 補結尾
至此,我也基本寫完了文章的部分內容,只剩下一個結尾了。
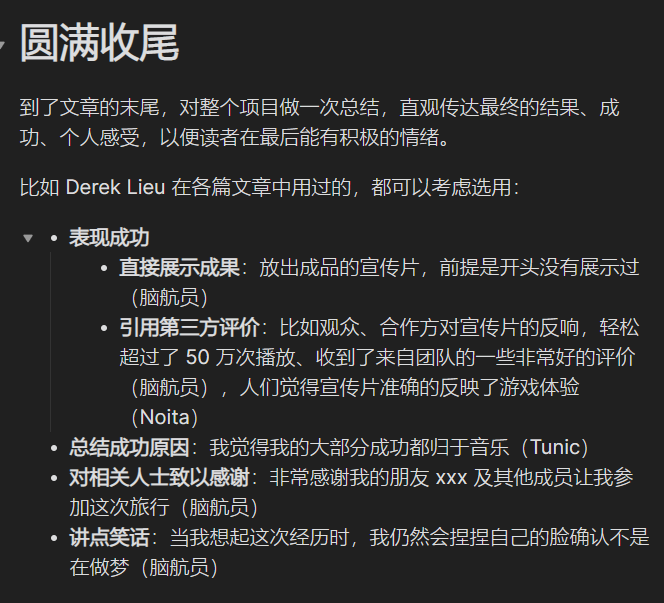
通過拆解分析 Derek 的 case study,我知道了案例分析的結尾通常可以放這些內容:
- 表現成功
- 總結成功原因
- 對利益相關者致謝
- 講點笑話

為了寫案例分析,我也拆解了 Derek Lieu 寫過的一些 case study
進一步概括,如果用故事結構來看文章,這些內容其實都可以理解為圓滿結局,或者說第三幕的構成。最後我決定這麼寫結尾:
- 對利益相關者致謝:感謝核心參考資料的作者、宣傳片發佈者、發佈內容的平臺
- 號召讀者行動:引導看到最後的讀者點贊、收藏
額外加上號召讀者行動,是因為我留意到很多視頻會在結尾用到,比如「求個一鍵三連」,而宣傳片高潮後也往往會通過「Wishlist Now」這樣的語句號召行動。
原本我也想在結尾總結一下觀點,但想了想畢竟不是純乾貨、教程,就省掉了這部分。
3. 投稿發佈
我當時計劃將文章同時發佈在機核、Bilibili 這兩個平臺,主要考慮到這些因素:
- 作為創作者,希望自己的內容能被更多人看到
- 兩邊各有利弊
- B 站發佈快、和個人賬號關聯更強,但文章通常不如視頻受待見,閱讀編輯的體驗也不太好
- 機核閱讀編輯體驗好、更容易接觸到目標受眾,但投稿到發佈要等待一定時間,而且個人賬號似乎不太容易收穫關注(可能也和平臺使用習慣有關)
- 除了平臺以外,其他因素基本一致,便於歸因分析平臺對文章反饋的影響
因為我本地的文章是用 markdown 語言寫的,發佈到網頁端還算輕鬆,複製粘貼全文到編輯器裡,然後調整樣式、上傳圖片就行。(當然如果機核以後能支持 markdown 導入自動轉為 html 樣式就更好了)
從文章編輯發佈的體驗來說,機核的這些點讓我更願意使用這個平臺:
- 支持外部超鏈接:提供拓展閱讀內容時經常會用到超鏈接,但 B 站那邊發文章只支持 B 站內鏈,很不方便
- 可嵌入視頻:引述或需要直觀展示內容時,特別需要在文中嵌入視頻,B 站專欄只有手機端支持懸浮窗觀看,PC 端則會打開新的標籤頁播視頻
- 帶浮動目錄:因為我經常寫實用性的文章,長篇幅就免不了用標題分隔,如果沒有目錄真的很難跳讀
- 可重複編輯:文章發出去後總會有各種情況需要編輯,比如一些地方沒講清楚、有需要追加補充的素材,機核這邊發佈後能再編輯就很方便(雖然要等審核,但速度一般很快,B 站專欄發完甚至要回到創作中心去編輯,而且限定最多編輯 3 次)

B 站專欄只能嵌個卡片跳轉

機核文章可以內嵌視頻

B 站專欄只能嵌個卡片跳轉

機核文章可以內嵌視頻

B 站專欄只能嵌個卡片跳轉
1 / 2
這之後就是正常的發佈,B 站雖然很快過審但閱讀量基本不見漲(倒也不意外),機核這邊雖然剛開始等審核要點時間,但是發佈後很快就會收到讀者的反饋,總體體驗會更好。
4. 熱修復
發佈文章後,我發現了一些問題:
- 標題過長,一部分在首頁列表會被截斷,影響閱讀
- 封面圖不夠吸引人,也不美觀

用一篇首頁看到的文章舉例,過長的標題會被截斷

我一開始用的封面圖大概長這樣……
好在這些都不是什麼大問題,我很快就精簡了標題長度、換用了吸引力更強、構圖美觀的封面圖片。
5. 補充第三方評價
這之後,我總覺得還缺點什麼:我的確成功寫出了自己的第一篇宣傳片分析,可能會有人點贊、收藏,但如何進一步擴大這篇文章的影響力、獲取更多反饋?
我想到了遊戲宣傳片通常會用第三方評價為其背書,比如遊戲媒體評分/評語、所獲獎項。對於這種宣傳片分析文章,如果能收到官方的評價應該能起到類似的效果,但要如何讓官方留下評價?

引用第三方評價、所獲獎項在遊戲宣傳片裡是很常見的
這時我也想起了之前 Derek Lieu 發過的 一篇文章,講如何從宣傳片的業餘跨入專業領域,其中就有提到,業餘的宣傳片製作者要如果想增加自己的能見度,可以去為聲量還很「小」的遊戲做粉絲宣傳片,並在社交平臺上艾特作者致謝(但不要期待任何回報)。
我覺得 Derek 的建議其實更通用,甚至可以回答「內容創作者如何提高自己的能見度」:
- 將自己的粉絲作品公開發布,並圈出關聯人士
- 向對自己有幫助的人公開致謝,但不求回報
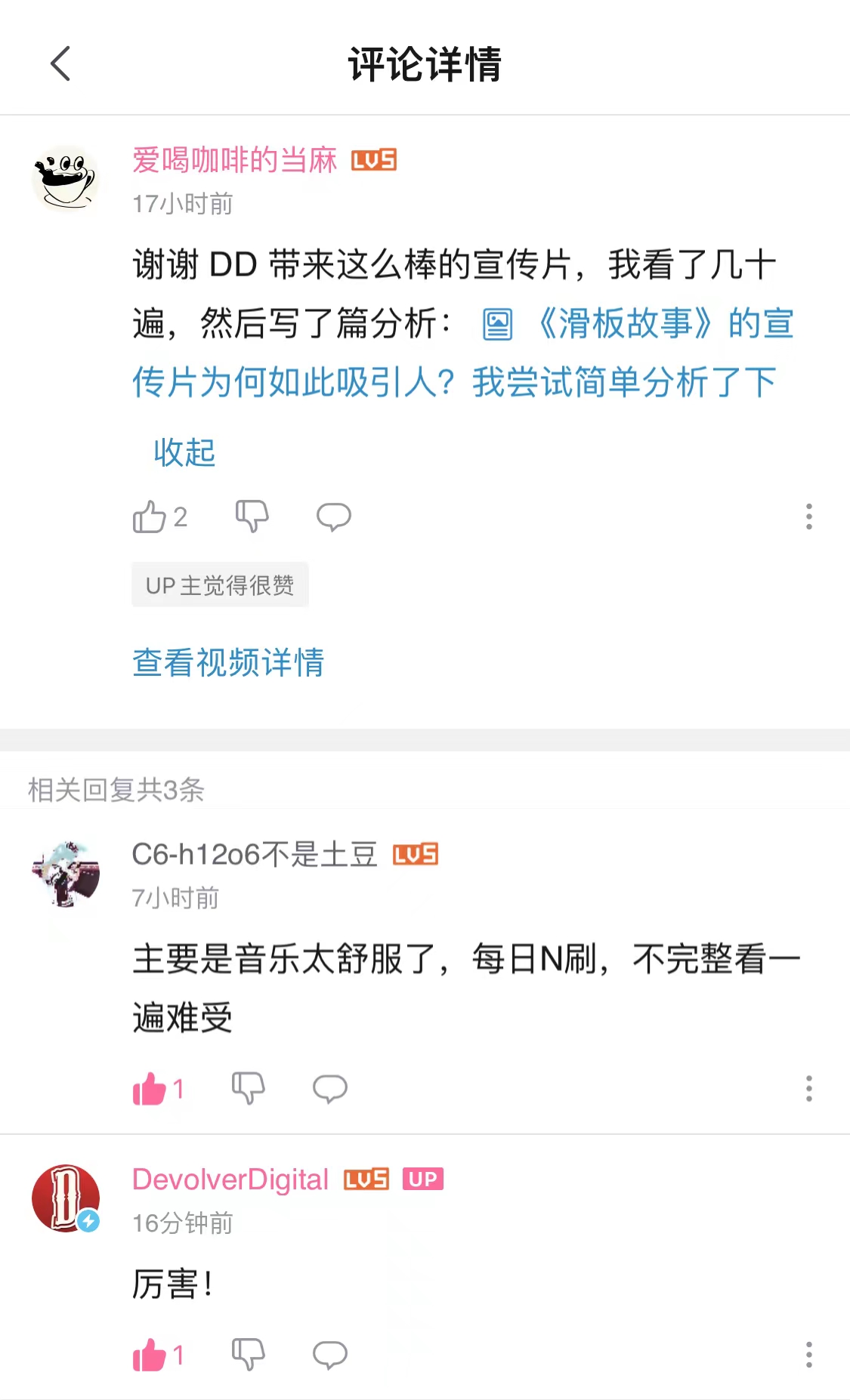
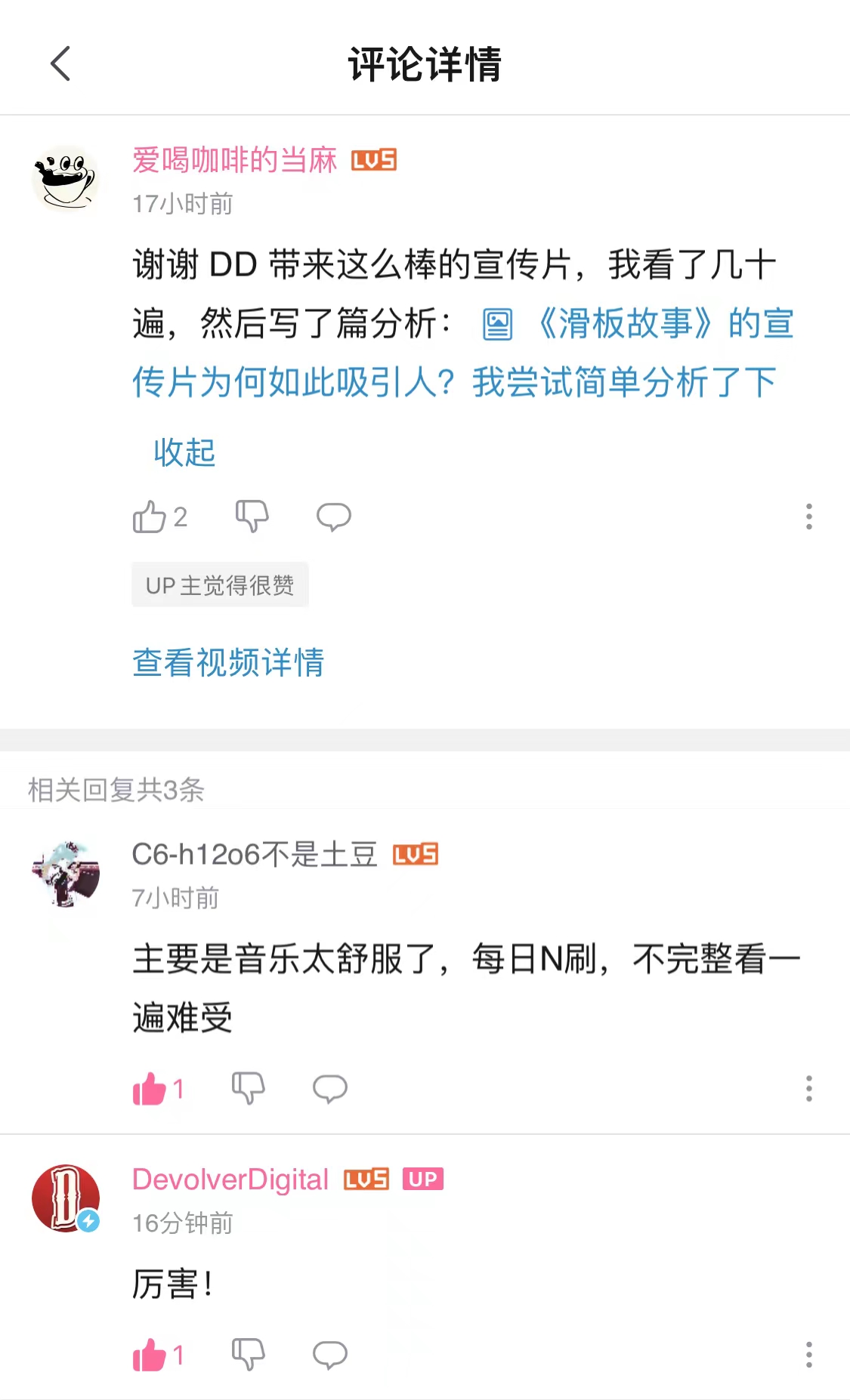
於是我跑去了 B 站《滑板故事》宣傳片的評論區,感謝了 Devolver Digital 並貼出了這篇分析(B 站專欄的版本),又去推特艾特了 Derek Lieu 和海外的 Devolver Digital 賬號致謝,貼出了機核的文章鏈接。
隨後,B 站那邊被 Devolver 官方回了「厲害!」,推特上則遠超我的預期:炸出了《滑板故事》的開發者,轉發了我的推文並評論道「What a incredible breakdown」(難以置信的拆解分析),宣傳片的原作者也留下了點贊。

宣傳片作者點贊

被 Devolver 點贊

《滑板故事》開發者評論並轉發

宣傳片作者點贊

被 Devolver 點贊

《滑板故事》開發者評論並轉發

宣傳片作者點贊
1 / 3
繼開發者和宣傳片作者點贊後,我更是意外收到了來自 Derek Lieu 本人的評價,他的原話翻譯過來:這是一篇對《滑板故事》優秀宣傳片出色、透徹的拆解分析!

遊戲開發者和資深的宣傳片製作者都給出了高度評價,也是對我學習應用的最佳驗證。這之後,我也將收到的評價加到了文章的結尾,完成了最後的編輯。
6. 總結
到了最後的最後,因為平時數據分析的習慣,我也試著分析了下這次文章的反響。
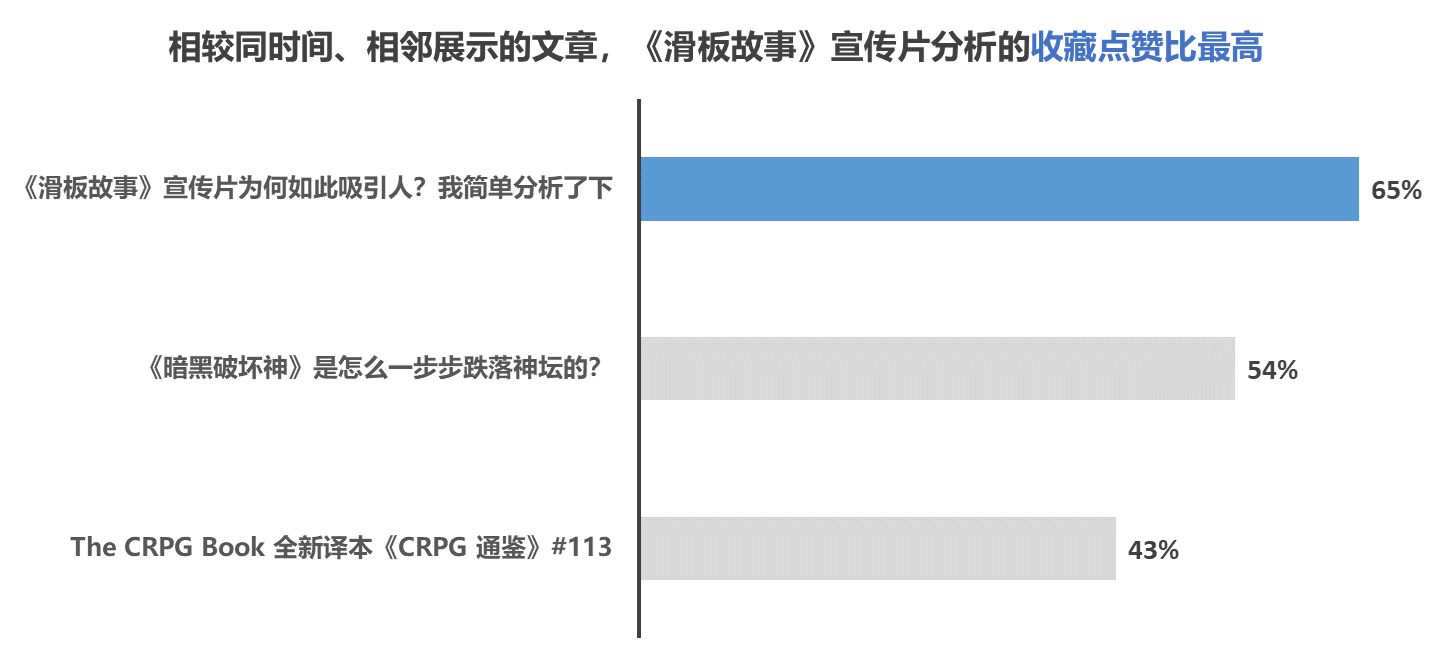
在文章發佈過去半天后,我以相近時間發佈、展示位鄰近的另兩篇文章做了對比,標出了各自的收藏數:

半天前發佈、展示位鄰近的 3 篇文章,左上角手動標註了同一時刻的收藏量
考慮到知識分享的定位,我更在意文章的實用性多大程度上受到了讀者認可,於是選擇了用收藏/點贊來量化實用程度,接近於“點讚的人中有多少也收藏了”。
因為根據我的初步觀察,越是乾貨、需要反覆參考閱讀的文章,這個比例越高。
三篇文章對比下來,《滑板故事》文章的收藏點贊比是最高的,可以說作為第一次宣傳片分析的嘗試,已經很不錯了。

(這個圖表的設計用到了一些 UX 技巧,如果感興趣可以閱讀 nngroup 的 這篇文章)
通過這次經歷,我學到了這些:
- 寫作時涉及的圖片視頻,可以先用佔位符,之後再補上
- 遊戲實用知識的文章適合發到機核,能見度更高,社區互動氛圍也更好
- 發文章前的圖片、標題最好加入例行檢查,準備一個 checklist
- 將宣傳片結構遷移到寫作,能讓文章讀起來更引人入勝
- 內容創作者要想提高自己的能見度,可以在社交平臺上發佈作品時主動圈出官方致謝,但不要期望一定會有迴響
感謝機核的朋友們,你們的熱烈反響給予了我最好的創作回報。感謝不吝誇讚的《滑板故事》開發者,「難以置信的拆解分析」讓我對後續的創作充滿了信心。也感謝 Devovler 帶來如此優秀的宣傳片,以及對我評論的友好回覆。
最後,感謝 Derek Lieu 分享的宣傳片知識、啟發性的案例分析文章,以及推特上對我的文章給出的高度評價,這次的創作實踐真的讓我學到很多。