「写完宣传片分析,再写宣传片分析的案例分析,这不套娃吗?」
执笔写这篇文章时,我听到了来自自己的吐槽。
几天前,我曾经写了一篇《滑板故事(Skate Story)》宣传片的 分析文章,从宣传片制作的角度分析了它的视频为何如此吸引人、观感舒适。正如我在那篇文章结尾提到的,这是我第一次尝试在这个主题下创作,而现在,为了能在后续写出更好的分析,我决定复盘这次的创作实践。
这已经不是我第一次想复盘了,在过去的几个月中,我零零散散的经历了不少项目,但一直缺少对实践的复盘,因为并不了解具体要如何做。
直到 Derek Lieu 给了我灵感。翻译完《如何制作一个游戏宣传片》后,我为了了解宣传片的制作流程,去看了他的 checklist,发现他有个很好的习惯:每个宣传片项目做完后,除了常规的将项目文件归档,Derek Lieu 还会写一篇案例分析的文章发到自己的网站,总结并分享自己从项目中学到的知识。
这给了我启发,我在项目完结这环缺少的,正是这种经验的总结输出。
于是我以 Derek Lieu 的几篇 case study 为对象,分析归纳了「如何写一篇案例分析」,然后起笔了这篇文章。
在本文中,我将介绍自己写出《滑板故事》宣传片分析文的过程,以及从中学到了哪些经验。如果你也对宣传片分析、写作或内容创作感兴趣,希望能带给你一些启发。
1. 分析、打草稿
1.1 初步记录亮点做法
初步分析宣传片时,我是在 iPad 上分屏观看的,左屏通过 bilibili 播放宣传片,右屏打开 Obsidian,记录观看中发现的优秀做法。

虽然 iPad 屏幕没电脑显示屏那么大,但移动场景下分屏刚好够用
因为之前已经了解过不少宣传片的最佳实践、常见错误、如何做的知识,在观看视频的过程中,我发现自己很快就可以认出宣传片用到的某一种具体做法。
在通勤的车上,我分析了大概半小时,最后记录下了这些亮点做法:
- 宣传片结构
- 音乐视频蒙太奇
- 视线轨迹
找到了亮点做法,下一步要做的是解释它是如何做的。
1.2 寻找宣传片结构
通过游戏制作工具箱的 视频 和 Derek Lieu 的 文章,我曾了解过游戏宣传片的结构。为了提取这部分知识,我在自己做知识管理的笔记软件 Obsidian 中找到了当时的笔记,一边看笔记、一边反复播放《滑板故事》的宣传片,尝试识别其中的典型阶段。

我学习宣传片的笔记基本都存在了 Obsidian 中
有的阶段很容易就能识别出来,因为某个时刻情绪起伏、或模式特别明显,比如:
- 冷开场:开头的落地碎钻石
- 高潮:最后的高空飞跃断桥穿火堆

开头的落地碎钻石

最高潮的高空飞跃
另外的引子和升温,则花费了我更多时间去划分,好在也可以通过音乐、标题卡片来区分。

标题卡片也是很好的划分参考
最终,我明确了宣传片中各个阶段对应的时间:
- 冷开场:0:00-0:21
- 引子:0:21-1:02
- 第一段:0:21-0:41
- 第二段:0:41-1:02
- 升温:1:02-1:10
- 高潮:1:10 -1:33
这时候,我暂时还没想好踩点要如何分析论证,我虽然能凭感觉确定宣传片踩点做得很好,但缺少可展示的方法,于是我转而去分析了视线轨迹。
1.3 下载 B 站的宣传片视频
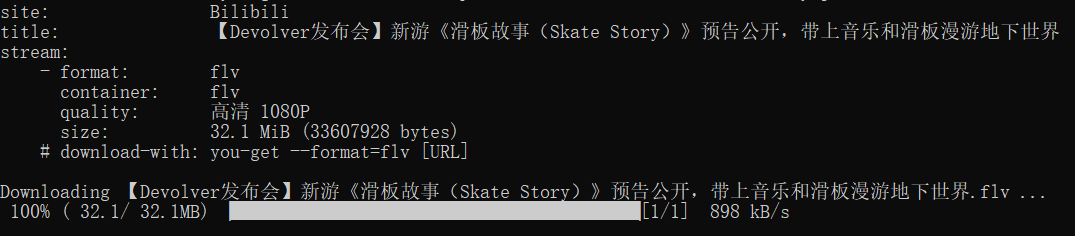
我能想到,不管怎么分析视线轨迹,肯定得在视频上叠些东西,因而首先要拿到宣传片的原视频。好在我之前也接触过 you-get,一个在命令提示符中使用的视频下载工具,只需要简单两步就可以下载视频:
- 查看视频源信息
- 指定视频 URL、清晰度、下载目录
于是我在电脑上安装好了 you-get,再参考 官方 Github 的介绍,成功下载到了 FLV 格式、1080p 的宣传片视频。

因为 PR 不支持直接导入 FLV 视频,这之后,我还用格式工厂转码了 MP4 格式的视频。
1.4 用 PR 分析视线轨迹
我之所以确定视线轨迹分析可行,是因为曾经在 How to Make an Indie Game Trailer 这个视频中看到过实际的做法(9:29-9:40),直接在视频中圈出视线焦点的位置,这样一播放看起来就很直观。

而根据我当时的直觉,PR 这样基于时序编辑视频的专业软件,应该会支持做这样简单的图形动画,可能也是捣鼓关键帧什么的(我初中曾经学过一点 3D Max 渲染和动画)。
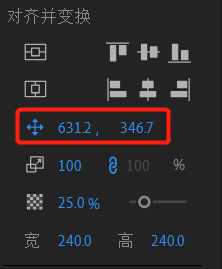
经过网上的搜索,我发现做这样的动画确实很简单,只要在 PR 里新建图形,然后开启位置的关键帧、在每个时间点拖动图形到想要的位置就可以。

PR 里的图形位置可以自动设置关键帧,完美符合了标注视线轨迹的需求
于是我就这样手动 K 帧,从头到尾将图形叠在了运动的角色头部/全身,并确保全程位置尽可能吻合。

PR 里手动 K 帧
完成后,我在 PR 内先观看了几遍视频,验证自己的猜想:
- 镜头切换时,焦点基本平滑衔接
- 大部分情况下,焦点只在画面中心附近移动
为了之后能在文章里嵌入视频,我又用 PR 导出了 MP4,以便后续上传 B 站、获取嵌入视频代码。
1.5 用 AE 分析踩点
前面我曾提过一开始没想好要如何分析踩点,不过后来我偶然想到了那种纯听音乐的视频,里面通常就会有随着音乐变化的图形,所以我觉得还是有可能做到的。

我想象中的可视化效果大概这样,图截取自下面提到的 AE 教程
我去搜索了“音乐可视化”,找了一圈,大致了解到那些视频是用 AE 做的动画,于是照着 这个 AE 教程,尝试自己也做一个将宣传片音频可视化出来。
音频很好提取,原视频放格式工厂转一下就有了,但 AE 把我给看阻塞了——我硬是没找到教程里让我新建的“固态层”。可能是教程的 AE 版本确实有点老了,也可能是因为盗版翻译和正版不一样。
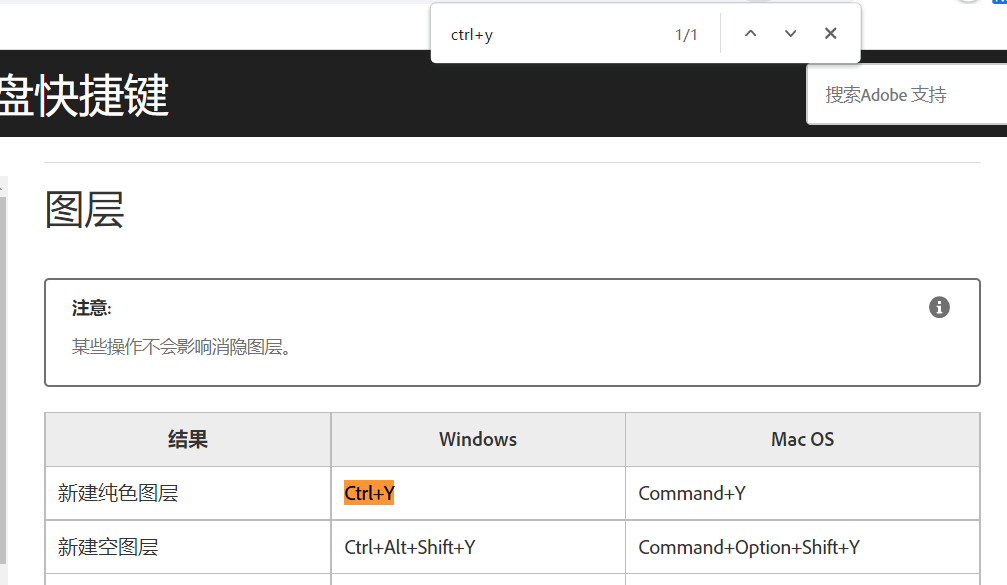
我转而又想到个办法,因为这种专业软件的操作一般会有快捷键,而快捷键出于用户习惯不太可能改动,只要知道了旧操作的快捷键,就能通过官方文档查到最新的叫法。
我去搜索了“新建固态层”,发现快捷键是 Ctrl+Y,再对照 Adobe 官方最新的文档搜索 Ctrl+Y 快捷键,就可以知道“固态层”现在的名字。(现在看有点多此一举了,因为知道快捷键就够用了)

在浏览器中 Ctrl+F 打开搜索栏,就可以快速搜索定位页面中的信息,提升找信息的效率
解决了阻塞点,后来也顺利的做出了频谱可视化,但同时播放频谱和视频,我也没看出频谱和画面间有什么特别突出的关联性。

没有机会再面世的频谱分析视频
最后我决定用文字提示,让读者有意识的再看一遍宣传片,自行感受踩点。
2. 写出完整文章
2.1 扩充正文
前面的步骤中,我已经知道了宣传片涉及的亮点做法,也做了相关的分析,为了写出完整的文章,就以草稿为框架继续填充内容。
在这种知识分享型文章中,我也有一套很习惯用的框架:
- 介绍 xxx 是什么、为何重要
- 配合案例辅助理解
- 展示分析对象是怎么做的(配上图片或视频)
- 总结优秀做法
这一阶段,如果发现有读者可能不容易理解的概念,或可能感兴趣、会想进一步了解的术语,我也会尽可能配上外部链接,便于拓展阅读。
如果涉及到需要图片、视频展示的部分,我会先留下占位符,等之后统一补充,这样能保证写作时的持续专注,不至于在选图和文字输出间左右横跳、打断思路。

先在括号内描述待补充的内容,之后统一插入图片/视频
2.2 补开头
逻辑连贯、前后有因果关系的文章,能带来更好的阅读体验,因而我得考虑加上一个开头。
对于这篇宣传片分析文的开头,我尝试去回答「我为什么要做这件事」、以及「这篇文章面向谁,提供怎样的实用信息」。但我也想到,仅仅是这样未免太公式化了,又不是在写教程,而是在分析一个具体的案例,这样的文章理应更有趣、吸引人一些。
这时候,宣传片结构给了我灵感:我其实可以写一段更风趣的开头、逗读者一笑,就像宣传片的冷开场,或是视频制作的高光时刻那样。

对对对,就是这种感觉
我很快想到了近期最让我想笑、又和这篇文章有关联的内容:Devolver Digital 在发布会上整出来的花活,身边的很多朋友看到后也能引发共鸣,很适合放在文章开头。
但我也需要一些 hook,让看过发布会的人一眼就能察觉到熟悉的味道,没看过的人看了也能引发好奇。
我想到了热议了有段时间的「元宇宙」,刚好这段时间也看过 @叶梓涛 讨论“元宇宙马桶”的文章,于是选择了 Devovler 发布会视频中包括「元宇宙」在内的几句台词:
- 不断抽搐的超级无敌元宇宙银河巨型公司所向披靡,吞噬一切
- 推流到你的虚拟手机上,这样你就能一边坐在元宇宙里的塔可钟里的马桶上
- 他们可以在 Atari Dreamstation 64 主机上玩 Apex Fortzone!







1 / 3
发布会让我笑到的几个片段
光有这些还不够,我也额外发挥了一下,尝试模拟 Devolver 发布会那种戏剧化的语气,于是又在后面加了一句:
但这些和这篇文章由什么关系呢?当然 没 有 一 点 关 系。
然后再圆回来(毕竟我只是想开个玩笑):
好吧,至少还是有关系的,因为这次 Devolver 的发布会,我通过他们糅杂在发布会双线叙事里的游戏宣传片,了解到了几个很感兴趣的新游戏,其中就包括《滑板故事》。
2.3 调整章节顺序
在最开始的初步分析中,我记录下来的亮点做法是这个顺序:
- 宣传片结构
- 音乐视频蒙太奇
- 视线轨迹
直接按这个顺序编排文章虽然也可以,但我考虑了下还是调整了下顺序,变成:
- 音乐视频蒙太奇(提前到了第一个)
- 宣传片结构(后移到了第二个)
- 视线轨迹
之所以这样改,是因为考虑到:
- 用观众可能更熟悉、贴近认知的概念开头,便于保证刚开始的阅读体验;
- 宣传片结构、视线轨迹是更接近宣传片制作的概念,后置可以确保理解难度上循序渐进;
- 宣传片结构类似英雄之旅,部分读者应该会知道,但视线轨迹属于比较高级的剪辑概念,最好放在最后。
2.4 补充分析
虽然视线轨迹放在了最后,也会搭配上可视化的视频,但总觉得这样篇幅未免太水了,考虑到视线轨迹是服务于可读性的,我又扩充了一下这部分的内容,补充了两个比较实用、有助于读者学习宣传片知识的做法:
- 突出画面重点
- 隐藏游戏 HUD
当然,我也是确定《滑板故事》宣传片中存在这些的做法,并且能分析出这么做有效果才加上的。
随后,我围绕这两点又拓展写了一些内容,基本用到了我惯用的结构:
- 承接上文
- xxx 是什么、举例(如果涉及到读者可能不懂的概念)
- xxx 做法的重要性
- 这方面《滑板故事》宣传片是如何做的,起到了怎样的效果
- 承接下文
2.5 用 XD 伪造 UI
在最后的段落中,我需要论证「隐藏游戏 HUD 是好的做法」,但只靠一张宣传片的截图,还是觉得说服力有限。
这时我想到了对比:如果同样的一个画面,一张图隐藏 HUD,另一张有 HUD,不就可以直观的感受 HUD 对画面可读性的影响了吗?
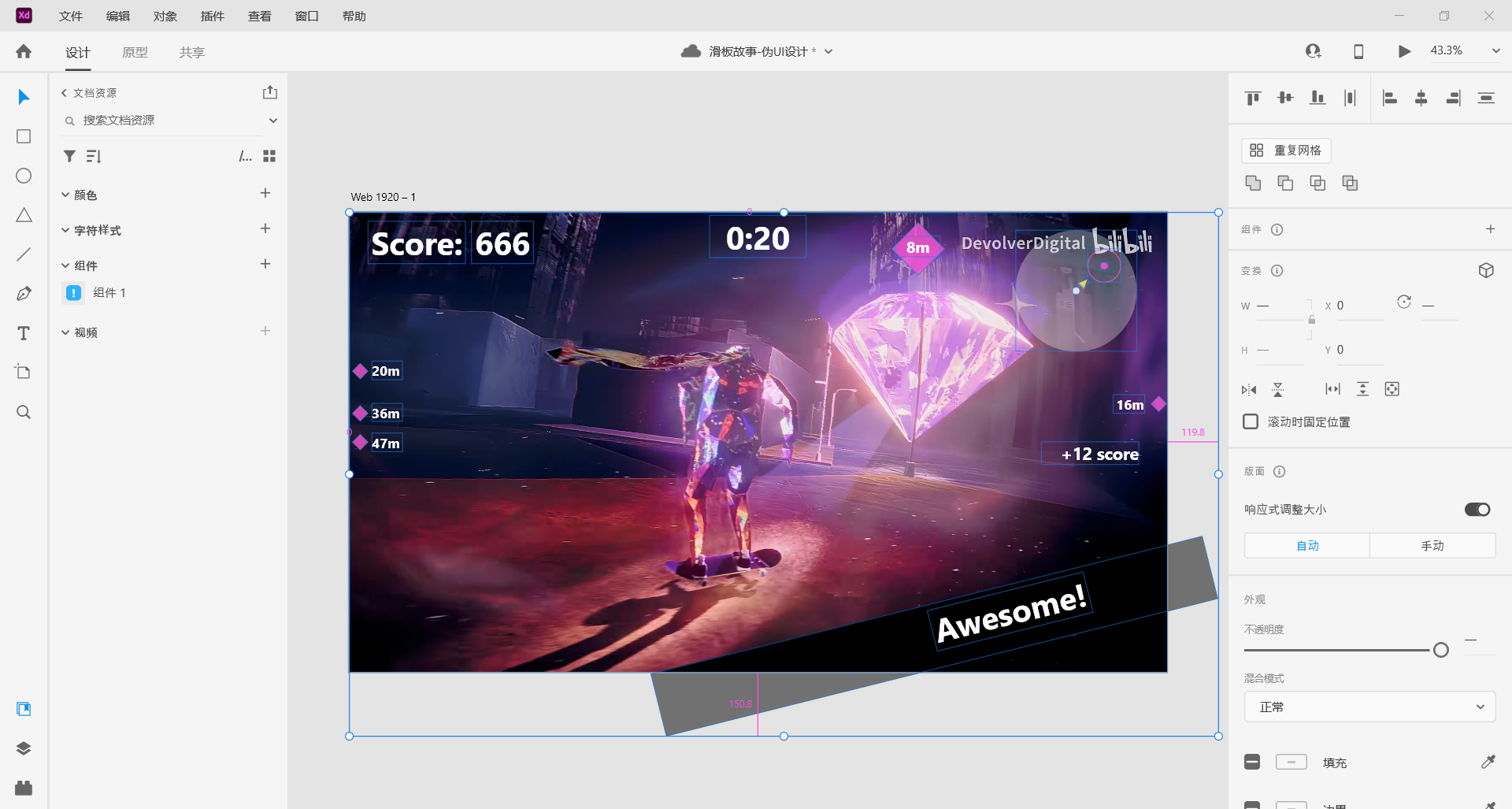
虽然游戏还没有上线,但我仍然可以发挥想象,伪造一个带 UI 的画面出来。于是我去搜索了下滑板、运动相关的游戏画面,简单找了些参考图,在 Adobe XD 里拼了个 UI,用作最后的配图。

找到的参考图之一,育碧的《极限巅峰》

最后做出来带 HUD 的版本
2.6 补结尾
至此,我也基本写完了文章的部分内容,只剩下一个结尾了。
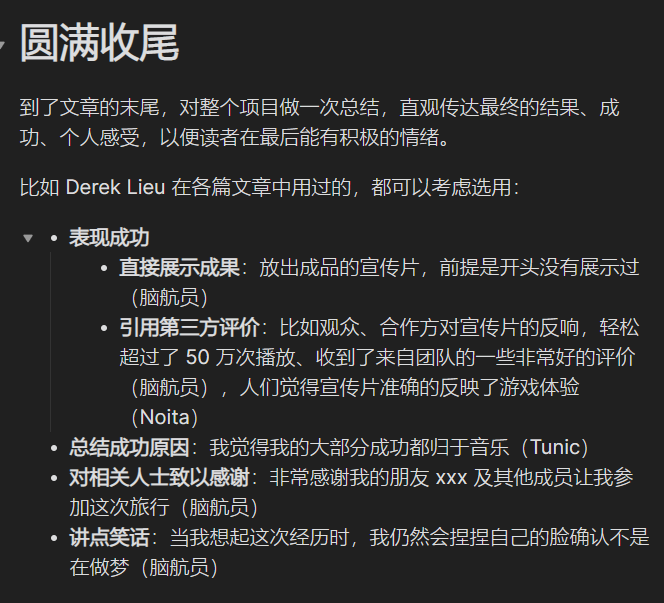
通过拆解分析 Derek 的 case study,我知道了案例分析的结尾通常可以放这些内容:
- 表现成功
- 总结成功原因
- 对利益相关者致谢
- 讲点笑话

为了写案例分析,我也拆解了 Derek Lieu 写过的一些 case study
进一步概括,如果用故事结构来看文章,这些内容其实都可以理解为圆满结局,或者说第三幕的构成。最后我决定这么写结尾:
- 对利益相关者致谢:感谢核心参考资料的作者、宣传片发布者、发布内容的平台
- 号召读者行动:引导看到最后的读者点赞、收藏
额外加上号召读者行动,是因为我留意到很多视频会在结尾用到,比如「求个一键三连」,而宣传片高潮后也往往会通过「Wishlist Now」这样的语句号召行动。
原本我也想在结尾总结一下观点,但想了想毕竟不是纯干货、教程,就省掉了这部分。
3. 投稿发布
我当时计划将文章同时发布在机核、Bilibili 这两个平台,主要考虑到这些因素:
- 作为创作者,希望自己的内容能被更多人看到
- 两边各有利弊
- B 站发布快、和个人账号关联更强,但文章通常不如视频受待见,阅读编辑的体验也不太好
- 机核阅读编辑体验好、更容易接触到目标受众,但投稿到发布要等待一定时间,而且个人账号似乎不太容易收获关注(可能也和平台使用习惯有关)
- 除了平台以外,其他因素基本一致,便于归因分析平台对文章反馈的影响
因为我本地的文章是用 markdown 语言写的,发布到网页端还算轻松,复制粘贴全文到编辑器里,然后调整样式、上传图片就行。(当然如果机核以后能支持 markdown 导入自动转为 html 样式就更好了)
从文章编辑发布的体验来说,机核的这些点让我更愿意使用这个平台:
- 支持外部超链接:提供拓展阅读内容时经常会用到超链接,但 B 站那边发文章只支持 B 站内链,很不方便
- 可嵌入视频:引述或需要直观展示内容时,特别需要在文中嵌入视频,B 站专栏只有手机端支持悬浮窗观看,PC 端则会打开新的标签页播视频
- 带浮动目录:因为我经常写实用性的文章,长篇幅就免不了用标题分隔,如果没有目录真的很难跳读
- 可重复编辑:文章发出去后总会有各种情况需要编辑,比如一些地方没讲清楚、有需要追加补充的素材,机核这边发布后能再编辑就很方便(虽然要等审核,但速度一般很快,B 站专栏发完甚至要回到创作中心去编辑,而且限定最多编辑 3 次)

B 站专栏只能嵌个卡片跳转

机核文章可以内嵌视频

B 站专栏只能嵌个卡片跳转

机核文章可以内嵌视频

B 站专栏只能嵌个卡片跳转
1 / 2
这之后就是正常的发布,B 站虽然很快过审但阅读量基本不见涨(倒也不意外),机核这边虽然刚开始等审核要点时间,但是发布后很快就会收到读者的反馈,总体体验会更好。
4. 热修复
发布文章后,我发现了一些问题:
- 标题过长,一部分在首页列表会被截断,影响阅读
- 封面图不够吸引人,也不美观

用一篇首页看到的文章举例,过长的标题会被截断

我一开始用的封面图大概长这样……
好在这些都不是什么大问题,我很快就精简了标题长度、换用了吸引力更强、构图美观的封面图片。
5. 补充第三方评价
这之后,我总觉得还缺点什么:我的确成功写出了自己的第一篇宣传片分析,可能会有人点赞、收藏,但如何进一步扩大这篇文章的影响力、获取更多反馈?
我想到了游戏宣传片通常会用第三方评价为其背书,比如游戏媒体评分/评语、所获奖项。对于这种宣传片分析文章,如果能收到官方的评价应该能起到类似的效果,但要如何让官方留下评价?

引用第三方评价、所获奖项在游戏宣传片里是很常见的
这时我也想起了之前 Derek Lieu 发过的 一篇文章,讲如何从宣传片的业余跨入专业领域,其中就有提到,业余的宣传片制作者要如果想增加自己的能见度,可以去为声量还很「小」的游戏做粉丝宣传片,并在社交平台上艾特作者致谢(但不要期待任何回报)。
我觉得 Derek 的建议其实更通用,甚至可以回答「内容创作者如何提高自己的能见度」:
- 将自己的粉丝作品公开发布,并圈出关联人士
- 向对自己有帮助的人公开致谢,但不求回报
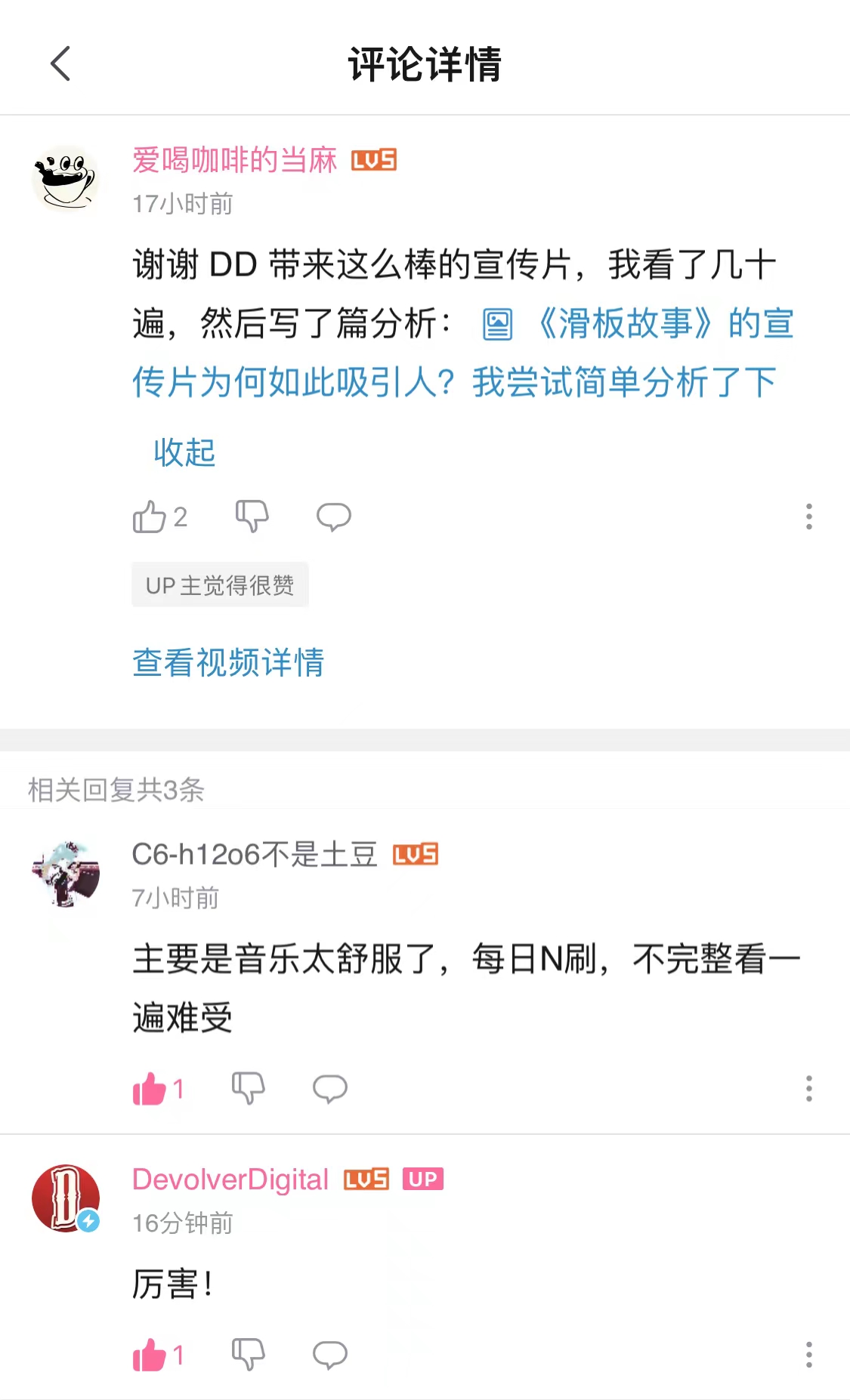
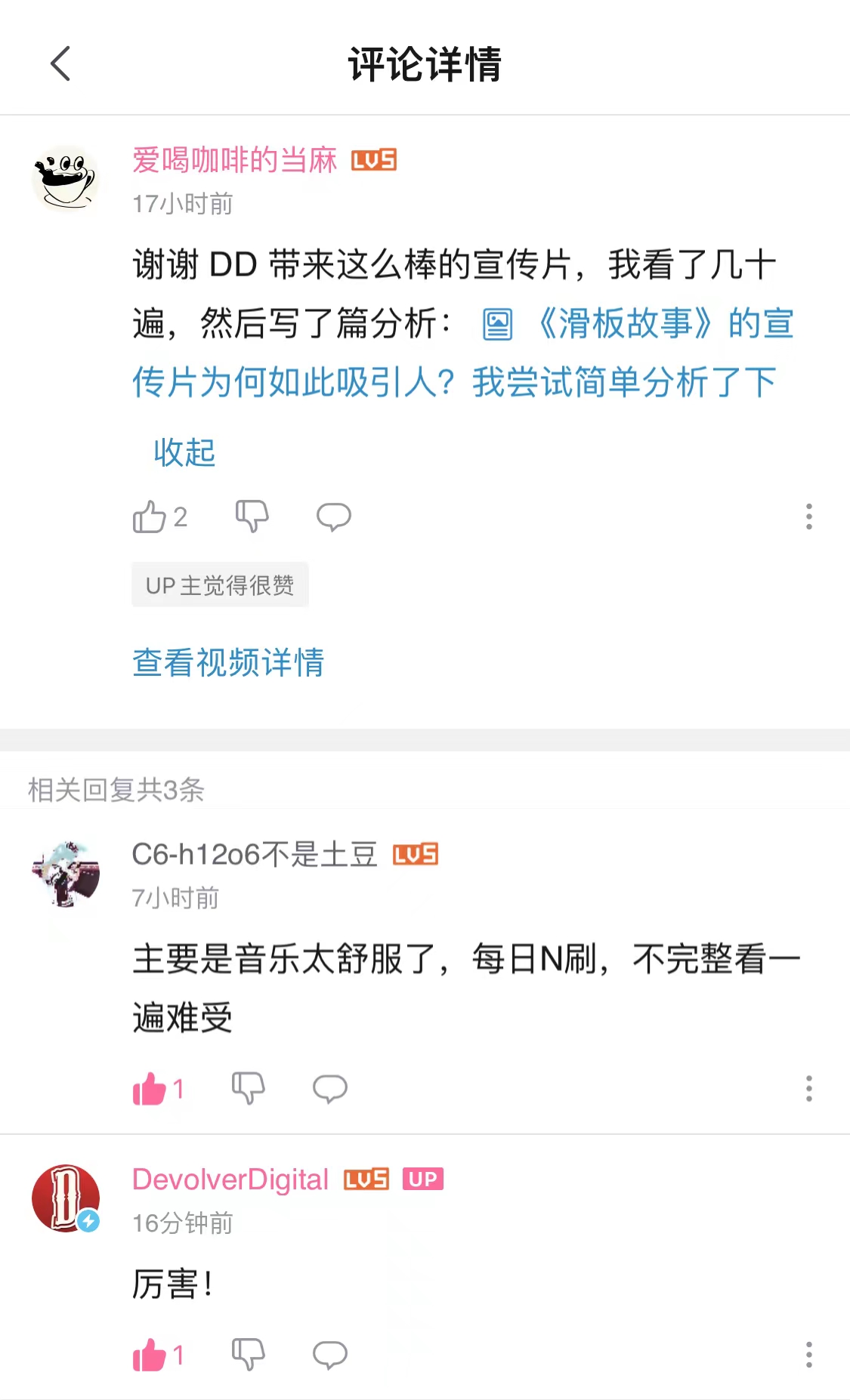
于是我跑去了 B 站《滑板故事》宣传片的评论区,感谢了 Devolver Digital 并贴出了这篇分析(B 站专栏的版本),又去推特艾特了 Derek Lieu 和海外的 Devolver Digital 账号致谢,贴出了机核的文章链接。
随后,B 站那边被 Devolver 官方回了「厉害!」,推特上则远超我的预期:炸出了《滑板故事》的开发者,转发了我的推文并评论道「What a incredible breakdown」(难以置信的拆解分析),宣传片的原作者也留下了点赞。

宣传片作者点赞

被 Devolver 点赞

《滑板故事》开发者评论并转发

宣传片作者点赞

被 Devolver 点赞

《滑板故事》开发者评论并转发

宣传片作者点赞
1 / 3
继开发者和宣传片作者点赞后,我更是意外收到了来自 Derek Lieu 本人的评价,他的原话翻译过来:这是一篇对《滑板故事》优秀宣传片出色、透彻的拆解分析!

游戏开发者和资深的宣传片制作者都给出了高度评价,也是对我学习应用的最佳验证。这之后,我也将收到的评价加到了文章的结尾,完成了最后的编辑。
6. 总结
到了最后的最后,因为平时数据分析的习惯,我也试着分析了下这次文章的反响。
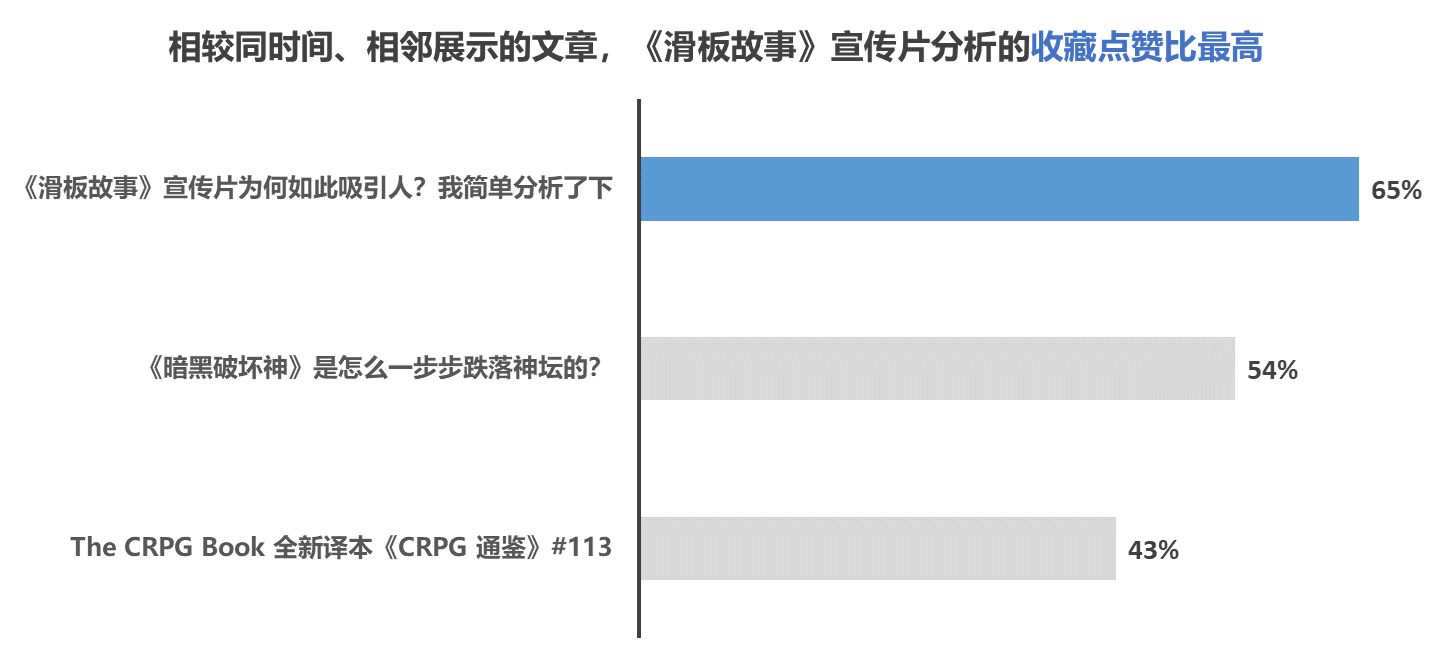
在文章发布过去半天后,我以相近时间发布、展示位邻近的另两篇文章做了对比,标出了各自的收藏数:

半天前发布、展示位邻近的 3 篇文章,左上角手动标注了同一时刻的收藏量
考虑到知识分享的定位,我更在意文章的实用性多大程度上受到了读者认可,于是选择了用收藏/点赞来量化实用程度,接近于“点赞的人中有多少也收藏了”。
因为根据我的初步观察,越是干货、需要反复参考阅读的文章,这个比例越高。
三篇文章对比下来,《滑板故事》文章的收藏点赞比是最高的,可以说作为第一次宣传片分析的尝试,已经很不错了。

(这个图表的设计用到了一些 UX 技巧,如果感兴趣可以阅读 nngroup 的 这篇文章)
通过这次经历,我学到了这些:
- 写作时涉及的图片视频,可以先用占位符,之后再补上
- 游戏实用知识的文章适合发到机核,能见度更高,社区互动氛围也更好
- 发文章前的图片、标题最好加入例行检查,准备一个 checklist
- 将宣传片结构迁移到写作,能让文章读起来更引人入胜
- 内容创作者要想提高自己的能见度,可以在社交平台上发布作品时主动圈出官方致谢,但不要期望一定会有回响
感谢机核的朋友们,你们的热烈反响给予了我最好的创作回报。感谢不吝夸赞的《滑板故事》开发者,「难以置信的拆解分析」让我对后续的创作充满了信心。也感谢 Devovler 带来如此优秀的宣传片,以及对我评论的友好回复。
最后,感谢 Derek Lieu 分享的宣传片知识、启发性的案例分析文章,以及推特上对我的文章给出的高度评价,这次的创作实践真的让我学到很多。