譯按
落日間始終期望能讓所有人都能享受創作遊戲的快樂,就像先前寫的給所有人的 Game Jam 介紹《
讓遊戲成為它自己》中提到的那樣,遊戲可以成為一種每個人日常的,個體化,輕量地書寫。在這個分享的中傳講座線上版本中我演示了幾個超輕量的遊戲創作工具,今天這份翻譯便是介紹其中演示的專門用於製作像素 RPG 遊戲的網頁端遊戲引擎 Bitsy。
這個遊戲創作工具,我相信任何人,如果你能夠跟隨下面的教程一步步進行操作,我相信你在半個小時之內,就能夠上手,並且無需代碼,無需任何費用(開源免費)就能製作出一個遊戲來,甚至可以直接上傳 Github 或 itch.io 直接與你的家人朋友分享(也歡迎大家把自己創作的在評論區分享)。
「開發遊戲變得不再具有挑戰性,你可以在幾分鐘內做一款遊戲,儘管做出來的內容和雅達利的老遊戲差不多,但我的確做出了一個遊戲。」
國內業界對Bitsy少有介紹,倒是極客公園有寫過文章談過,作為工具的背景及國外社群的補充值得一讀《像「發微博」一樣做遊戲,低代碼如何顛覆遊戲產業》,其中有一章標題是這樣寫的:像寫「俳句」一樣做遊戲。

我也玩過文中提到了的一個叫做 Novena 的Bitsy 遊戲,有人這樣評價道:
「Cecile Richard 開發的 Novena 是最讓我感動的 Bitsy 遊戲之一。這是一首關于海洋的詩,只有幾分鐘遊戲時間,從一座有光的教堂開始,當你和大海對話時,你們的交互變成了這首詩歌。它的故事如此簡單,但人人都能從遊戲中找到對于海洋、人生、寬容、傾聽等元素的不同理解,假如這是在 Unity 中製作,它也許會有更精美的圖形,但我認為 Bitsy 的單純和簡潔會讓玩家專注於作者要傳達的重點。
Claire Morwood

Claire 是一位自學成才的遊戲設計師、程序員和藝術家。她目前正在開發Asterism,這是一個以太空為背景的互動音樂專輯電子遊戲。
在此之前,她與她的公司3-Fold Games合作開發了《Before I Forget》,一個關於一個患有早發性痴呆症的女人 Sunita 的敘事探索,在遊戲中,玩家通過與整個房子裡的物品互動,看到她的想法和與之相關的記憶,從而瞭解 Sunita 的生活。此作獲得 BAFTA 提名。

她也是一名藝術家,對像素藝術和粘土動畫特別感興趣,並喜歡在遊戲中嘗試新的藝術風格。

翻譯已獲得原作者授權
原文鏈接:點擊跳轉
配合閱讀打開的 Bitsy
A Bitsy Tutorial
什麼是Bitsy?
Bitsy 是 itch.io 上的一個基於網頁的遊戲製作工具,由 Adam Le Doux(Twitter:@adamledoux ) 製作,你可以打開 ledoux.itch.io/bitsy 來直接使用它(這個鏈接更直接)。
這是一個有著活躍和不斷增長的社區的工具,成百上千個遊戲被製作出來,從簡短的個人故事到複雜幻想世界的探索,以及兩者之間的一切。
人們非常喜愛它,恰恰是因為它的限制。有限的調色板、迷你的像素畫布和簡單的機制使得人們在其中創造的遊戲可以有非常集中的想法和思路。每個像素、單詞和顏色的決定都有很大的分量,在沒有其他噪音的情況下能傳達很多東西。但是,一個8x8像素的網格為每塊瓷磚提供了1.8446744 x 1019 種可能的選擇。這哪有多大的侷限性呢?
它的使用也超級簡單和令人滿意,不需要編寫任何代碼。它的表現力很強,基本上每一個Bitsy遊戲最後默認都是非常迷人的。
我可以在Bitsy中製作什麼?
Bitsy 對於短篇敘事遊戲、小片段(vignette)遊戲(個人或其他)或迷你冒險來說很不錯。如果你需要出發點,也許可以想想生活中你想講一個故事的一件事或一個地方,但你的選擇是無窮寬廣的,去做任何感覺正確的事吧!
如果你需要靈感,itch.io上有很多優秀的 Bitsy 遊戲。Lorenzo Pilia(Twitter:@LorenzoPilia ) 做了一個 非常棒的Bitsy遊戲列表,並定期更新。我也會在本教程末尾列出了我自己喜歡的一些。

介紹足夠了,我如何製作一個Bitsy遊戲?
我很高興你這麼問!!首先,去 ledoux.itch.io/bitsy。
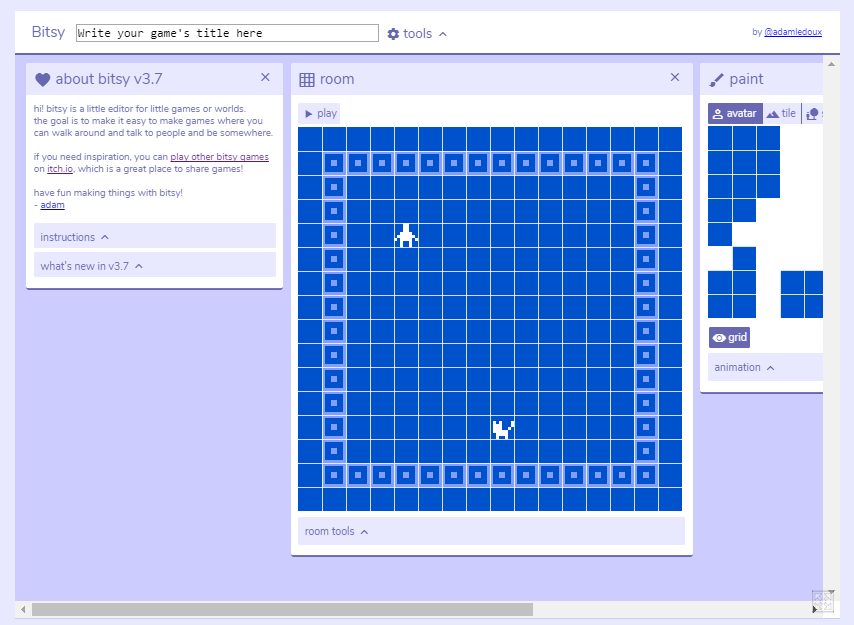
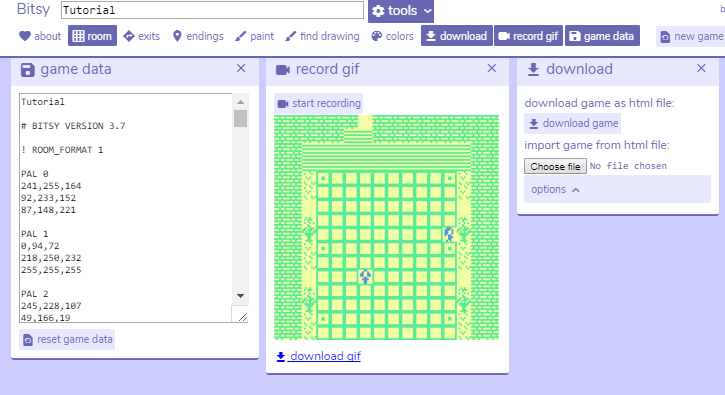
你會看到的第一件事就是這個界面。

花點時間看一下各個面板,並展開「關於 about」部分。
在頁面的頂部是「在這裡寫下你的遊戲標題」的文字。這將是你的遊戲的開場文字,你可在對你的遊戲有更清晰的概念後再修改它。現在試著把它改成臨時性的東西,看看它在遊戲中如何出現。

旁邊有一個「工具」按鈕,點擊它看看有哪些其他選項。(譯註:建議選擇 Title 右側的 Tool 面板-設置,將語言改為簡體中文)
接下來,回到「房間 room」面板並按下播放鍵,在遊戲中走動,看看一個基本的Bitsy遊戲是如何工作的,馬上你就應該看到你剛剛輸入的標題了!
遊戲的主要元素是這些:
- 一個主角 Avatar :你的可玩角色。你可以用方向鍵操控它走來走去,並看看其他角色有什麼話要說
- 瓷磚 Tiles:不可交互的佈景,可以設置成主角不能通過的牆磚(wall-tiles)。
- 精靈圖 Sprites:交互式的佈景和非玩家角色,可以有對話。
點擊「停止 stop」來退出遊戲模式並且繼續編輯你的遊戲。
畫些像素
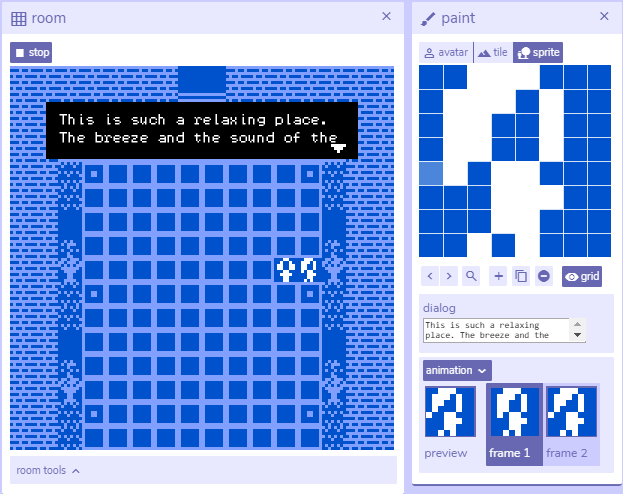
讓我們來畫點角色!確保「畫圖 paint」工具是打開的:如果你看不到它,打開「工具 tools」菜單,確保它被選中。如果你打開了很多工具面板,你可以在主屏幕上拖動它們來重排它們。
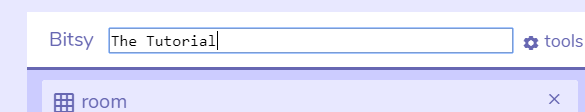
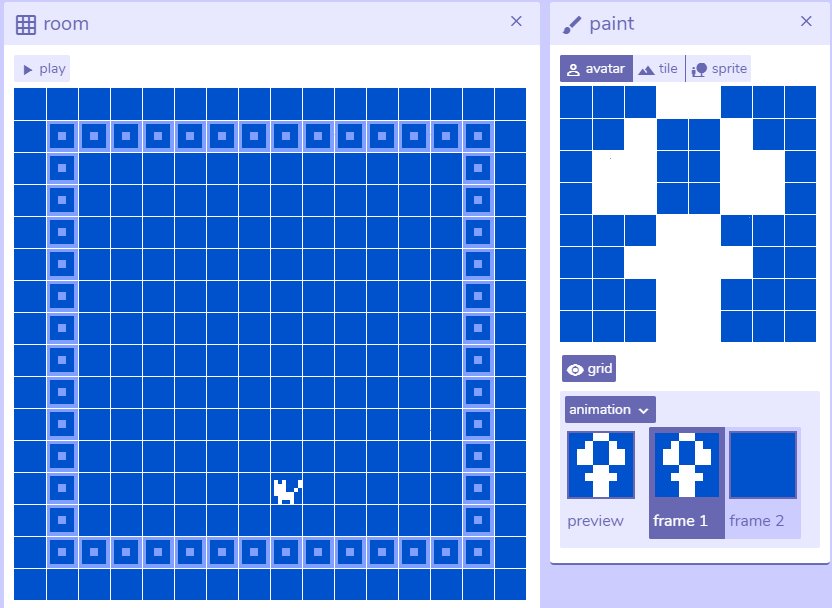
通過繪畫工具的「主角 avatar」一欄,你可以通過點擊每個方塊來切換像素顏色(其實就只有上色/不上色 兩個狀態)來編輯默認角色。我畫了一個生動的自己的形象作為主角,請隨意畫你想畫的東西,你會看到在「房間 room」面板中的人物會自動更新。切換網格的開關以獲得像素輔助線。
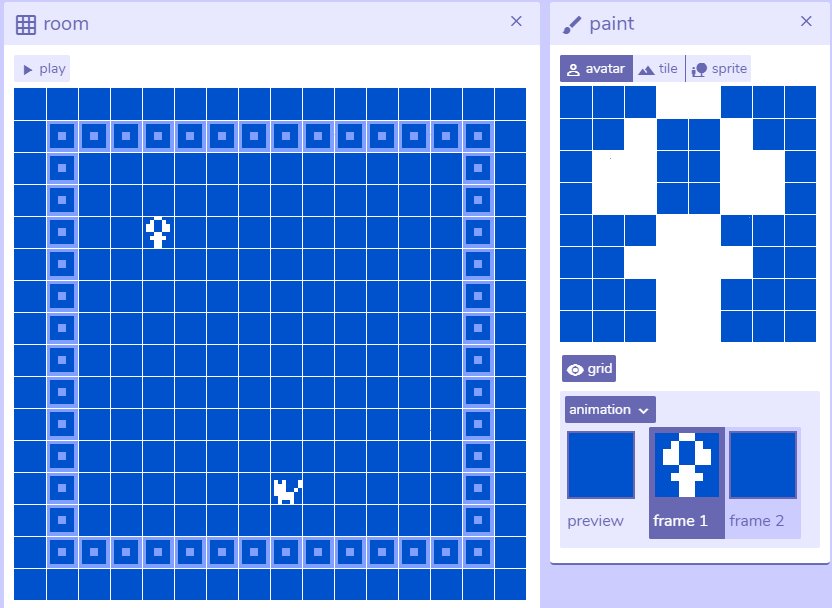
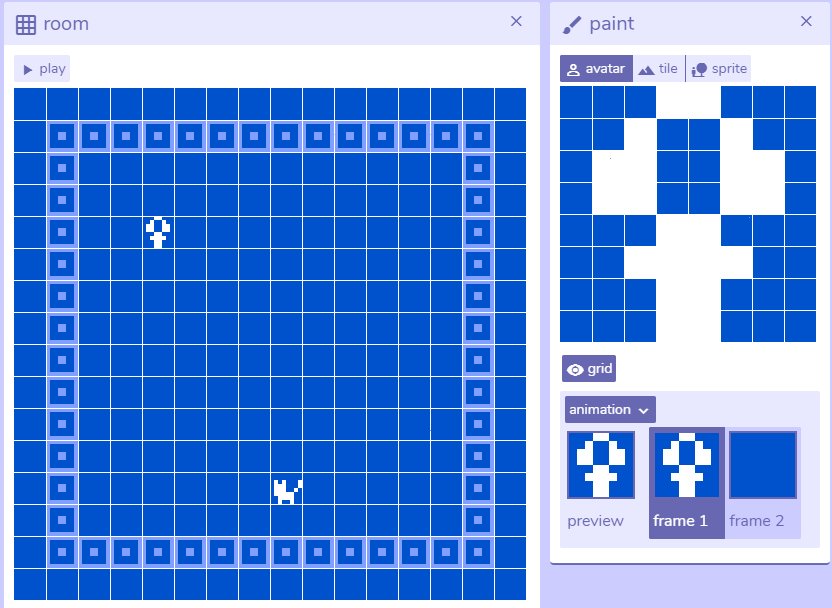
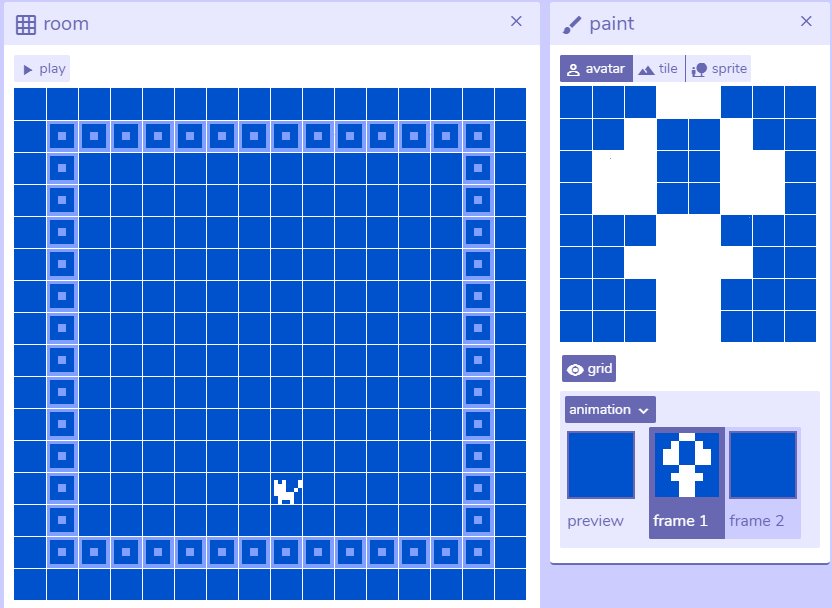
現在點擊「動畫 animation」,你的主角就開始閃爍了。開始畫你的第一個2幀Bitsy動畫吧。

點擊第二幀來編輯它,你會看到另一幀的透明覆蓋(譯註:動畫中稱之為洋蔥皮 Onion Skin),如果你喜歡的話,可以作為參考。如果你只想為一個簡單的動畫編輯一兩個像素,這真的很有用。在你的 8x8 網格中,你可以做出一些非常酷的設計選擇來表現你的主角。你想展示的最重要的特徵是什麼?什麼定義了這個角色?如果有合適的上下文,一兩個像素就能夠表示出驚人數量的事物。不過現在,我只想向你揮揮手,嗨!

讓我們再畫幾塊瓷磚,添加到房間裡。
點擊「畫圖 paint」面板上的「瓷磚 tiles」標籤。用你編輯主角的同樣方法編輯默認瓷磚,你會看到它在房間面板中自動更新。
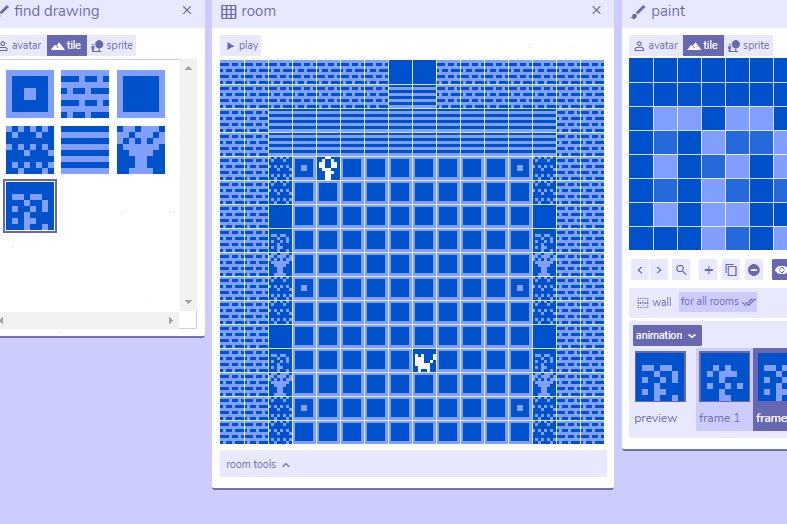
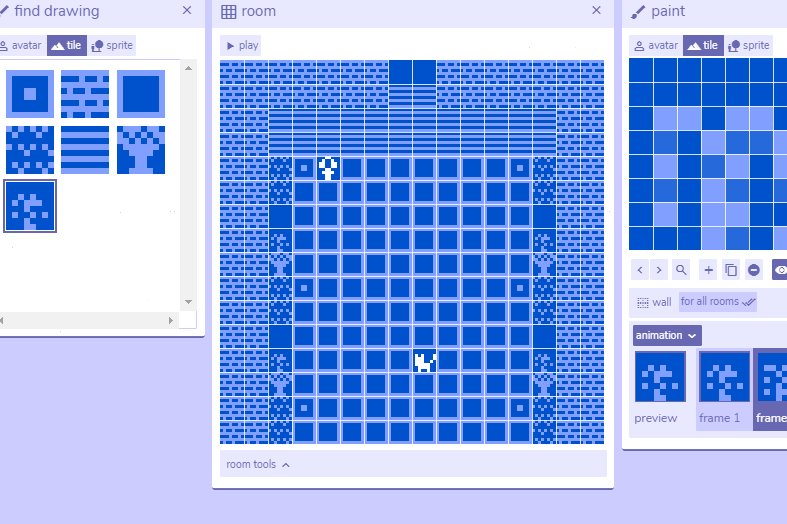
要製作一個新的瓷磚,點擊瓷磚圖像下的+符號。你會得到一個空白的瓷磚,可以隨意編輯。要在你製作的瓷磚之間進行切換,點擊圖片下方的左右箭頭。現在點擊放大鏡,「尋找圖畫 find drawing」面板就會打開,上面有一個網格狀的瓷磚列表。
編輯房間裡瓷磚的方式與編輯瓷磚中的像素相同:點擊一個瓷磚來移除它,然後再點擊就能把目前在「尋找圖畫 find drawing」選擇的那個瓷磚放置在面板中。
在「畫圖 paint」工具中,你也可以複製和刪除瓷磚,並添加動畫。
試著在你的房間裡製作和放置一些不同的瓷磚類型! (點擊和拖動非常有用。)
要查看的最後一個按鈕是「牆壁 walls」按鈕:你可以切換這個按鈕,使瓷磚無法通過。一個重要的提示是,設置牆壁只適用於一個房間,除非你選擇「適用於所有房間」(所以如果你突然發現你可以在遊戲中穿牆,這就是要檢查的第一件事!)。
現在試著玩你的遊戲,看看走動的感覺如何吧!
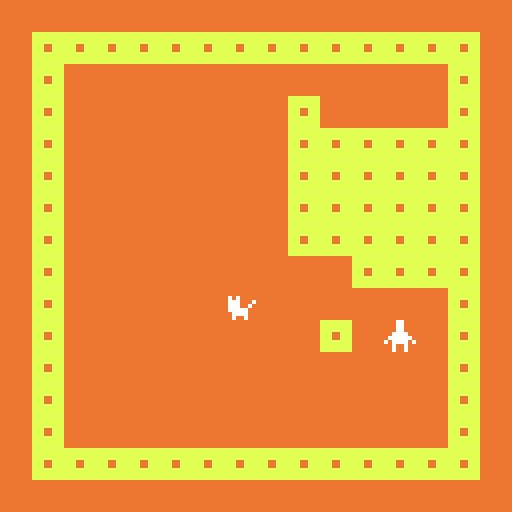
目前,我的遊戲是我在一個空房間裡和一隻貓說話,雖然我不討厭這想法(說實話,聽起來挺吸引人的),但我可能會為我想做的遊戲做些改變。
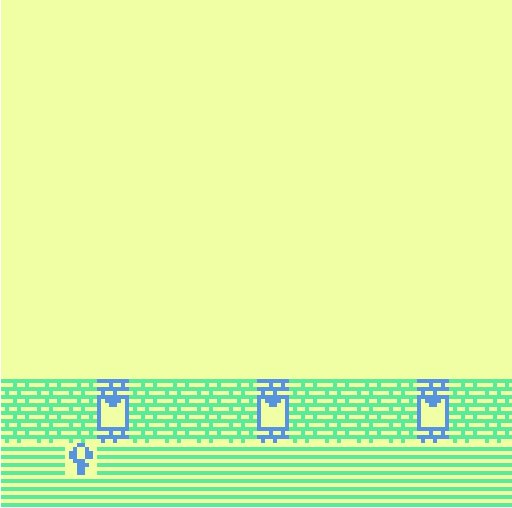
要編輯一個精靈,請點開「畫圖 paint」面板上的「精靈 sprite」標籤。你可以編輯默認的貓,或者保存它並製作一個新的精靈,它將以與瓷磚相同的方式出現在「尋找圖畫 find drawing」面板上。製作一個新的精靈,並添加你想和它一起出現的文字。
點擊你想瓷磚出現在的房間。需要注意的是,任何精靈在每個房間只能有一個實例(instance),如果你點擊其他地方,它們就會出現在那個地方(這意味著,如果你想在多個房間使用同一個精靈,你必須複製這個精靈,把一個副本放在一個房間,一個副本放在另一個房間)。

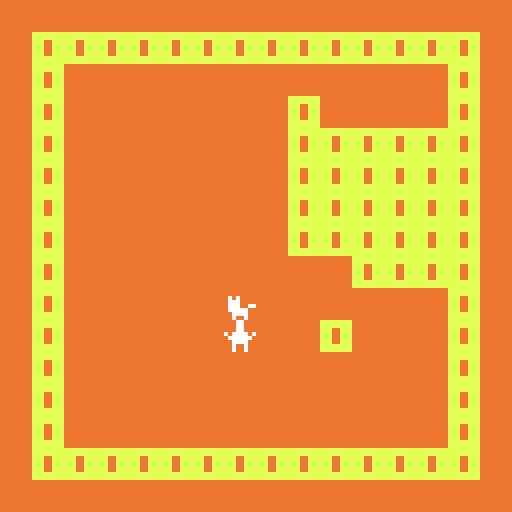
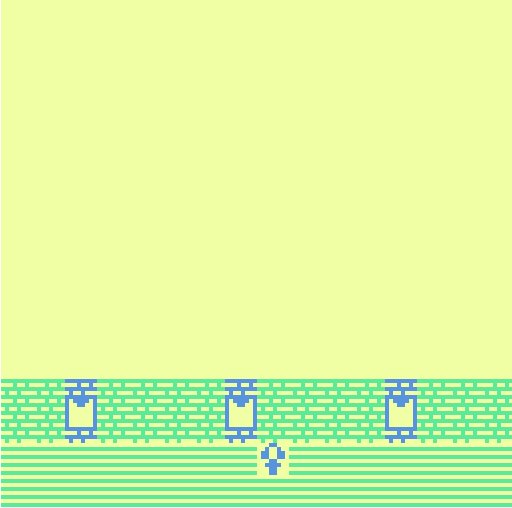
在這裡,我改變了我的主角的起始位置,在「尋找圖畫 find drawing」面板中選擇它,然後點擊我希望它在房間裡的位置。一旦你添加了你的新精靈,再玩一次遊戲,走到它面前,就可以看到你的文字了!

小提示:對於一個空白的新房間,可以嘗試製作一個非常簡單的瓷磚(甚至只有一種純色),擺出房間的大致佈局,比如可以指出玩家將走過的路徑或關鍵物體和場景的位置。然後逐漸替換瓷磚,並將它們移動直到合適為止(這也是我做任何多瓷磚佈景的方法)。
出口!
如果你的房間和我的一樣,那麼它看起來是需要通向其他地方。你當然可以在一個房間裡做完一個完整的 Bitsy 遊戲(見文末例子),但是「出口 exits」(房間之間的過渡)是 Bitsy 的核心元素之一,在我看來,也是其中最有趣的探索部分之一。
讓我們從一些基礎開始,只是讓玩家從這個房間的邊緣走進一個新的房間。
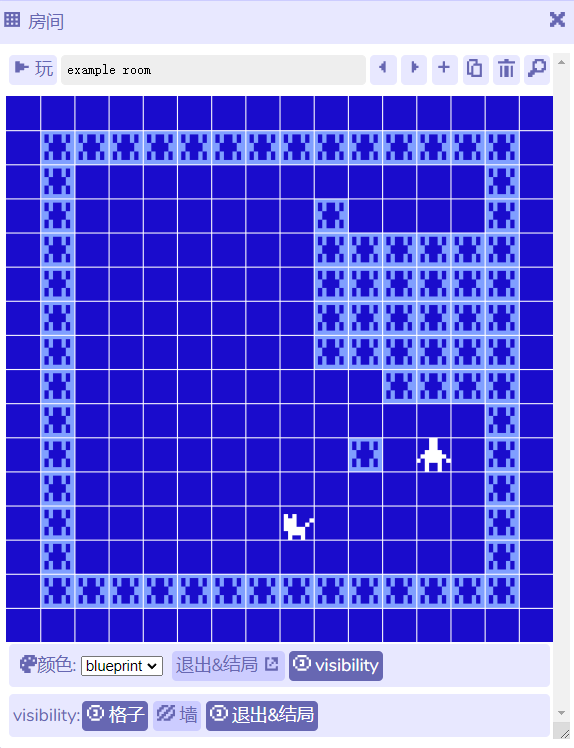
點擊房間下方的「房間工具 room tools」。這裡有些有用的導航和視圖工具,值得探索。「格子 Grid」 按鈕可以切換瓷磚網格的開關,使你更容易看到房間裡發生的事情。「牆 Wall」按鈕會顯示所有被標記為「牆」瓷磚的遮罩,方便快速檢查碰撞區。要建立一個新的房間,可以點擊右上方「+」按鈕,如果你想保留你的瓷磚設計,也可以旁邊的複製按鈕。用箭頭按鈕在房間間切換。

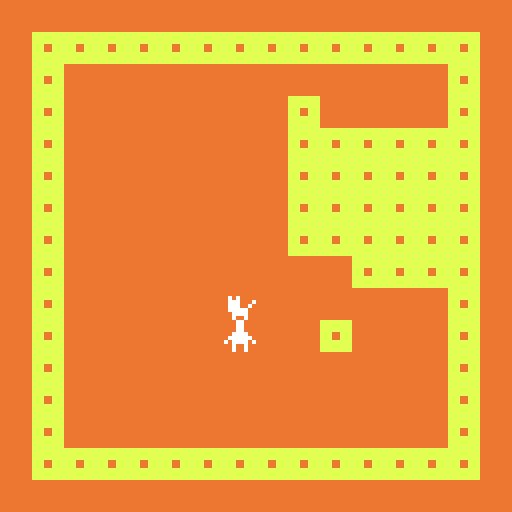
讓我們先放一個出口,這樣你就可以看到它是如何工作的:如果你想的話,你可以改變位置,刪除它,或之後添加更多。(譯註:最新版 Bitsy 佈局有所調整,下方几段有改動)
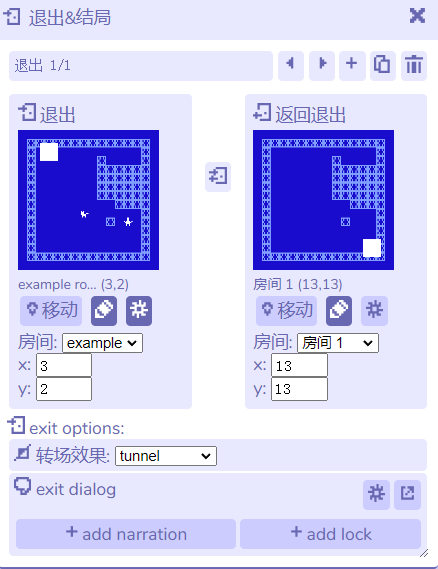
點擊房間板塊底部的「出口&結局 exits and ending」,然後在新出現的面板上點擊「+」。你可以選擇想要添加的出口類型:雙向的「返回出口」,單向的「one-way exit」,還有「結局」。然後你可以看到雙向傳送門的位置。
把這些出口看成是你主角的傳送門是個好辦法。出口可以通往任何地方,甚至通向同一個房間。據我所知,可放置的出口數量也沒有限制。一旦放置了好目的地,啟動遊戲,看看它如何工作。

要編輯一個出口,在房間面板上點擊它的瓷磚來選擇它,編輯窗口會重新出現,你可以點擊下方的移動然後選擇一個位置,或直接拖動它到想要的瓷磚上。你可以選擇「出口&結局 exits and ending」面板上方的垃圾桶按鈕來刪除你選擇的出口。試著放置和編輯幾個出口,直到你對這個過程感到舒適。
在放置出口時需要考慮它們會如何影響玩家的方向感。如果你引導他們離開房間的右側,卻出現在下一個屏幕的頂部,他們可能會迷失方向:為什麼移動的方向突然改變了?在房間裡尋找自己的人物,這可能會讓人感到挫敗(我的一個遊戲中有幾個房間是這樣......)。然而!也許這就是你想要的效果?你的遊戲是關於迷失和困惑的嗎?也許這就是強調這一點的好方法。或者,你甚至不想讓玩家意識到他們已經換了房間?
有很多關於出口的選擇,以及如何使用出口的很好例子(詳見文末鏈接,因為就這個可以聊好久)。
另外,確保出口的位置足夠明顯(除非這是你遊戲的一部分),不得不尋找繼續遊戲的道路是種令人挫敗的體驗。另外記得按照需選擇單向或者雙向的普通出口。
只有三種顏色?!
現在可能是時候為你的下個房間多做幾種瓷磚了,但首先我將介紹一下調色板,以便你能知道它們如何工作的,並融入你的新房間中。
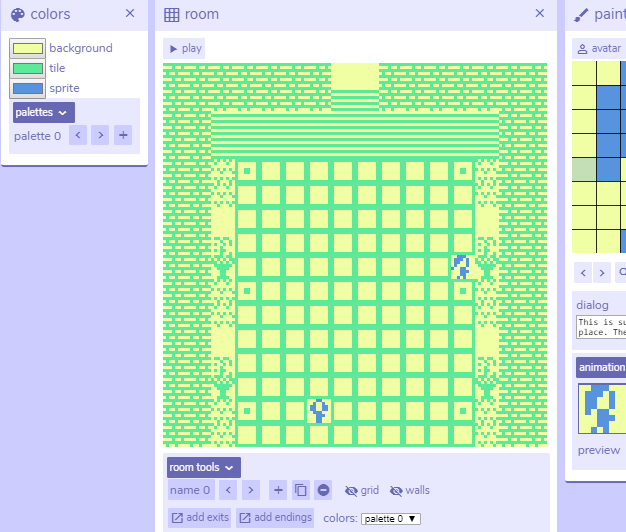
在頂部的工具中,確保「顏色 colors」被選中。你會看到可編輯的3種顏色的調色板,以及它們在遊戲中的含義。你可以開始編輯默認的調色板,或者如果你想保留這個調色板,通過點擊+號創建一個新調色板,然後編輯新的。要看你的新調色板在遊戲中的樣子,從「房間 room」面板底部的下拉列表中選擇你想要的調色板。
你可以為每個房間設置一個調色板,所以3種顏色的限制並不像它聽起來那麼嚴格。當你選擇你的顏色時,考慮一下諸如場景的光線:顏色是暖的還是冷的?是否應該有大量的對比?試著保持背景色不變,改變瓷磚顏色的亮度,以獲得一些很酷的效果! 我將在最後添加一些鏈接,其中有一些有趣的顏色使用實例。
如果你卡住了,你可以試試像 Paletton 這樣的網站,在那裡你可以玩轉色彩方案。你也可以在 colorschemer(Twitter:@colorschemez ) 這看到一些有趣的配色。

就快結束了
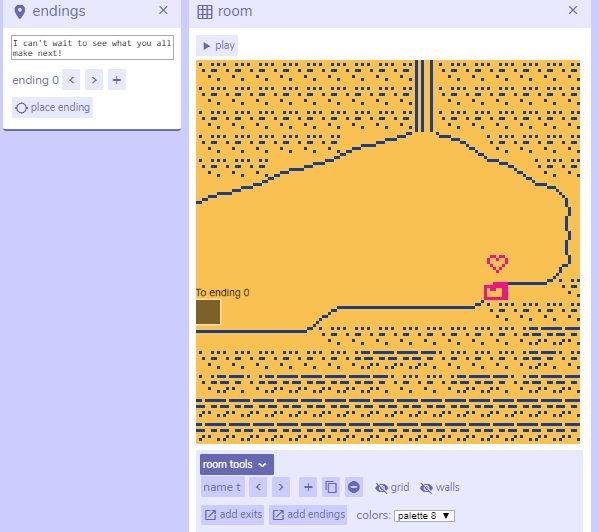
在你添加了所有你想要的精靈、瓷磚、房間和對話之後,你可能想要一種方法來結束你的遊戲(雖然,這真的是可選的)。
選擇「結尾 endings」工具,輸入你想要的結尾文本,然後以與出口相同的方式放置它。你可以有任何你想要的結局,並把它們放在你想在遊戲中的任何地方。
玩一遍你的遊戲,欣賞一下自己的作品吧!

下載/保存你的遊戲
有幾個最後的工具我還沒有涉及。第一個是「錄製動圖 record gif 」面板,它的作用正如它所說:你在遊戲模式下,按「開始錄製」,移動到你想錄制的序列,然後按「停止錄製」。它將只記錄你移動的時間,所以不用擔心時間點的完美。然後你可以下載 GIF 來做你想做的事!

你也可以在「下載 download」面板中下載遊戲的 html,這樣你就可以把它上傳到 itch.io(並提交給每月的 Bitsy jams!)。
你可以設置背景顏色,設置導出遊戲的尺寸(512px對大多數來說很好了)。
「遊戲數據 game data」面板為你提供了遊戲本體的文本版本(我總是在開始一個新項目之前把它複製並粘貼到一個文本文件中,以備不時之需)。如果你有興趣的話,可以看一下這些數據,你可以看到你在這裡做出的每一個決定!

我想做更多的遊戲!
如果你對你的遊戲感到滿意,已下載並保存,準備繼續前進:點擊「新遊戲 new game」按鈕來開始一個新的遊戲吧!如果你刷新頁面或關閉瀏覽器,你會打開正在工作的任何Bitsy遊戲的最近版本。但是,一旦你開始了一個新的遊戲,除非你已經保存了遊戲數據,否則要找回遊戲就不那麼簡單了,所以要確保你已經準備繼續前進,當你準備好了,就盡情創作吧!
教程遊戲的遊戲數據
我把寫這個教程時製作的遊戲數據放在這裡,如果有人想玩的話:它有一個有趣的房間切換,你可以看到它是如何工作的(雖然,它實際上看起來有點誇張,因為我不得不復制大量的精靈來完成它,而且每個房間至少有4個出口,但是,它可以做到這樣!)。哦,你還會注意到有大約80個相同的精靈,那是為調色板房間準備的:我的意思是,不要像我這樣做,找到一個更好的方法來做一些更酷的事!) 這裡是遊戲數據!
教程遊戲體驗地址:Tutorial

額外的Bitsy提示!!
精彩的Bitsy社區創建了一個Wiki,其中包含了粉絲製作的 Bitsy 額外功能的提示和特殊做法(hacks)。
我已經準備好探索了...
很酷的遊戲的例子

我想分享一些我過去特別喜歡的 Bitsy 遊戲的例子(今天是2017年10月7日,作為對所有驚人的未來 Bitsy 遊戲的免責聲明,我以後難免會忘記加入這個列表),那些我在思考自己的遊戲時發現的特別有啟發的作品。
有趣的敘述:W.I.P https://rhythmlynx.itch.io/wip 一篇自傳,也是我的教程遊戲的靈感;https://arcadim.itch.io/local-network 這個遊戲很有深度。
令人驚奇的房間過渡:https://seansleblanc.itch.io/rain 過渡可以是時間,也可以是空間;https://saranomy.itch.io/ihadb 看起來很簡單,直到你想起它的製作過程
有趣的人物角色:https://cephalopodunk.itch.io/silence-would-be-better 你是一個收音機;https://seansleblanc.itch.io/i-wonder 傾聽人們的想法;https://acgodliman.itch.io/tomb-raider 考古發現
視角 Perspectives https://jctwood.itch.io/thirdcrypt - 第一人稱;https://night-driver.itch.io/day-in-the-life - 滾軸式;https://rarelikeaunicorn.itch.io/penroses - 正交視角
使用其他遊戲類型: https://tencow.itch.io/metrodungeon - 有一個有趣的戰鬥機制;https://joshavanier.itch.io/porte - 一個很酷的解謎遊戲!;https://ebeth.itch.io/slow-growing - 一個模擬農場!
使用音頻!這仍然讓我驚訝:https://triage.itch.io/waking-up-while-the-sun-sets - 美麗的背景音;https://candle.itch.io/no-destination - 環境聲音效果
漂亮的美術: https://itch.io/g/samkeeper/moth;https://supiket.itch.io/tusanhomichi;https://hyperstructure.itch.io/a-secret-bitsy-jam
用 Bitsy 做的實驗。https://jctwood.itch.io/tunnel - 雙倍Bitsy!
單一房間的遊戲: https://seansleblanc.itch.io/running-late;https://cephalopodunk.itch.io/zen-garden-portland
如果你有興趣,你可以在https://claire1605.itch.io/找到我的遊戲。 你也可以在 Twitter@shimmerwitch 找到我。
同時感謝Mark(Twitter:@ragzouken)幫助我編輯這篇文章,並提供了一些很好的建議!
當然,還要感謝 Adam(Twitter:@adamledoux ) 製作了 Bitsy 和圍繞著它的整個驚人的社區!

*此外友人 MITOO 在這次的機核Booom Jam上用Bitsy製作了作品《普通的一天》,也歡迎大家去體驗,一個很棒的作品!
他補充了一些他在創作過程中的參考資料:Bitsy 的對話判斷邏輯 Overview ,添加背景音樂 https://candle.itch.io/bitsy-audio ,第三方工具 Borksy Game Hacker ,還有他推薦的 Bitsy 的 Discord 社區,你可以在官網找到 https://bitsy.org/#0,0

日 | 落譯介計劃 是媒體實驗室落日間對一些有助於思考遊戲/電子遊戲的外文文本翻譯和推薦/索引計劃。(查看網站)
落日間是一座有關「何為遊戲」與「遊戲何為」的迷宮
感謝支持落日間的朋友
歡迎讚賞或贊助落日間