译按
落日间始终期望能让所有人都能享受创作游戏的快乐,就像先前写的给所有人的 Game Jam 介绍《
让游戏成为它自己》中提到的那样,游戏可以成为一种每个人日常的,个体化,轻量地书写。在这个分享的中传讲座线上版本中我演示了几个超轻量的游戏创作工具,今天这份翻译便是介绍其中演示的专门用于制作像素 RPG 游戏的网页端游戏引擎 Bitsy。
这个游戏创作工具,我相信任何人,如果你能够跟随下面的教程一步步进行操作,我相信你在半个小时之内,就能够上手,并且无需代码,无需任何费用(开源免费)就能制作出一个游戏来,甚至可以直接上传 Github 或 itch.io 直接与你的家人朋友分享(也欢迎大家把自己创作的在评论区分享)。
「开发游戏变得不再具有挑战性,你可以在几分钟内做一款游戏,尽管做出来的内容和雅达利的老游戏差不多,但我的确做出了一个游戏。」
国内业界对Bitsy少有介绍,倒是极客公园有写过文章谈过,作为工具的背景及国外社群的补充值得一读《像「发微博」一样做游戏,低代码如何颠覆游戏产业》,其中有一章标题是这样写的:像写「俳句」一样做游戏。

我也玩过文中提到了的一个叫做 Novena 的Bitsy 游戏,有人这样评价道:
「Cecile Richard 开发的 Novena 是最让我感动的 Bitsy 游戏之一。这是一首关于海洋的诗,只有几分钟游戏时间,从一座有光的教堂开始,当你和大海对话时,你们的交互变成了这首诗歌。它的故事如此简单,但人人都能从游戏中找到对于海洋、人生、宽容、倾听等元素的不同理解,假如这是在 Unity 中制作,它也许会有更精美的图形,但我认为 Bitsy 的单纯和简洁会让玩家专注于作者要传达的重点。
Claire Morwood

Claire 是一位自学成才的游戏设计师、程序员和艺术家。她目前正在开发Asterism,这是一个以太空为背景的互动音乐专辑电子游戏。
在此之前,她与她的公司3-Fold Games合作开发了《Before I Forget》,一个关于一个患有早发性痴呆症的女人 Sunita 的叙事探索,在游戏中,玩家通过与整个房子里的物品互动,看到她的想法和与之相关的记忆,从而了解 Sunita 的生活。此作获得 BAFTA 提名。

她也是一名艺术家,对像素艺术和粘土动画特别感兴趣,并喜欢在游戏中尝试新的艺术风格。

翻译已获得原作者授权
原文链接:点击跳转
配合阅读打开的 Bitsy
A Bitsy Tutorial
什么是Bitsy?
Bitsy 是 itch.io 上的一个基于网页的游戏制作工具,由 Adam Le Doux(Twitter:@adamledoux ) 制作,你可以打开 ledoux.itch.io/bitsy 来直接使用它(这个链接更直接)。
这是一个有着活跃和不断增长的社区的工具,成百上千个游戏被制作出来,从简短的个人故事到复杂幻想世界的探索,以及两者之间的一切。
人们非常喜爱它,恰恰是因为它的限制。有限的调色板、迷你的像素画布和简单的机制使得人们在其中创造的游戏可以有非常集中的想法和思路。每个像素、单词和颜色的决定都有很大的分量,在没有其他噪音的情况下能传达很多东西。但是,一个8x8像素的网格为每块瓷砖提供了1.8446744 x 1019 种可能的选择。这哪有多大的局限性呢?
它的使用也超级简单和令人满意,不需要编写任何代码。它的表现力很强,基本上每一个Bitsy游戏最后默认都是非常迷人的。
我可以在Bitsy中制作什么?
Bitsy 对于短篇叙事游戏、小片段(vignette)游戏(个人或其他)或迷你冒险来说很不错。如果你需要出发点,也许可以想想生活中你想讲一个故事的一件事或一个地方,但你的选择是无穷宽广的,去做任何感觉正确的事吧!
如果你需要灵感,itch.io上有很多优秀的 Bitsy 游戏。Lorenzo Pilia(Twitter:@LorenzoPilia ) 做了一个 非常棒的Bitsy游戏列表,并定期更新。我也会在本教程末尾列出了我自己喜欢的一些。

介绍足够了,我如何制作一个Bitsy游戏?
我很高兴你这么问!!首先,去 ledoux.itch.io/bitsy。
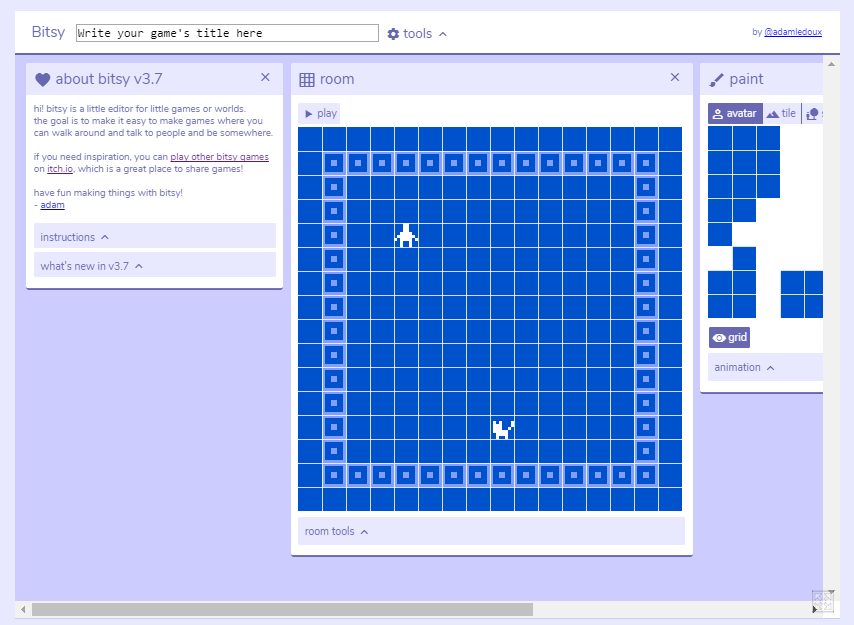
你会看到的第一件事就是这个界面。

花点时间看一下各个面板,并展开「关于 about」部分。
在页面的顶部是「在这里写下你的游戏标题」的文字。这将是你的游戏的开场文字,你可在对你的游戏有更清晰的概念后再修改它。现在试着把它改成临时性的东西,看看它在游戏中如何出现。

旁边有一个「工具」按钮,点击它看看有哪些其他选项。(译注:建议选择 Title 右侧的 Tool 面板-设置,将语言改为简体中文)
接下来,回到「房间 room」面板并按下播放键,在游戏中走动,看看一个基本的Bitsy游戏是如何工作的,马上你就应该看到你刚刚输入的标题了!
游戏的主要元素是这些:
- 一个主角 Avatar :你的可玩角色。你可以用方向键操控它走来走去,并看看其他角色有什么话要说
- 瓷砖 Tiles:不可交互的布景,可以设置成主角不能通过的墙砖(wall-tiles)。
- 精灵图 Sprites:交互式的布景和非玩家角色,可以有对话。
点击「停止 stop」来退出游戏模式并且继续编辑你的游戏。
画些像素
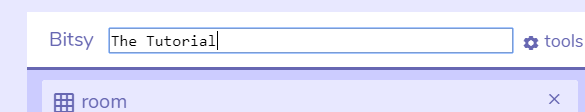
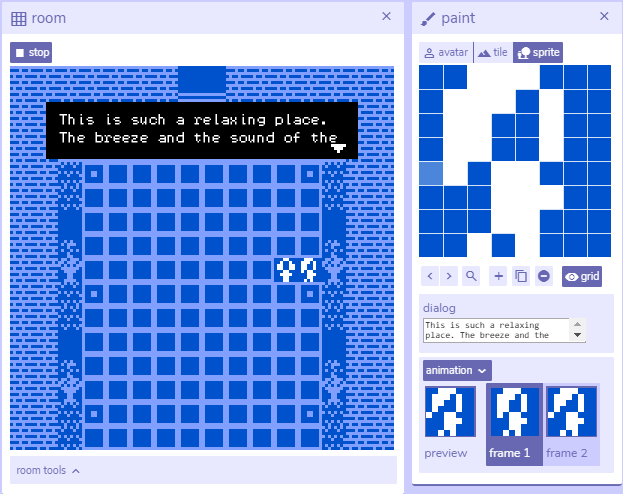
让我们来画点角色!确保「画图 paint」工具是打开的:如果你看不到它,打开「工具 tools」菜单,确保它被选中。如果你打开了很多工具面板,你可以在主屏幕上拖动它们来重排它们。
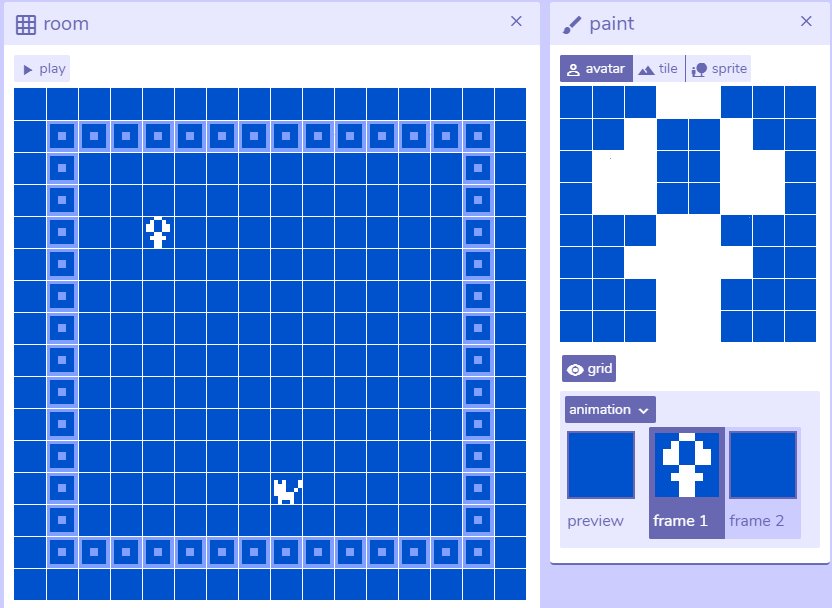
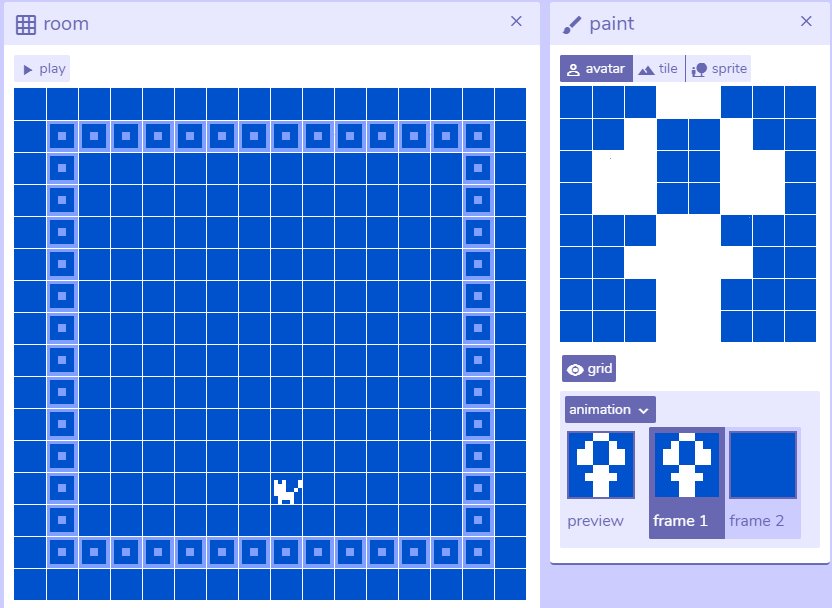
通过绘画工具的「主角 avatar」一栏,你可以通过点击每个方块来切换像素颜色(其实就只有上色/不上色 两个状态)来编辑默认角色。我画了一个生动的自己的形象作为主角,请随意画你想画的东西,你会看到在「房间 room」面板中的人物会自动更新。切换网格的开关以获得像素辅助线。
现在点击「动画 animation」,你的主角就开始闪烁了。开始画你的第一个2帧Bitsy动画吧。

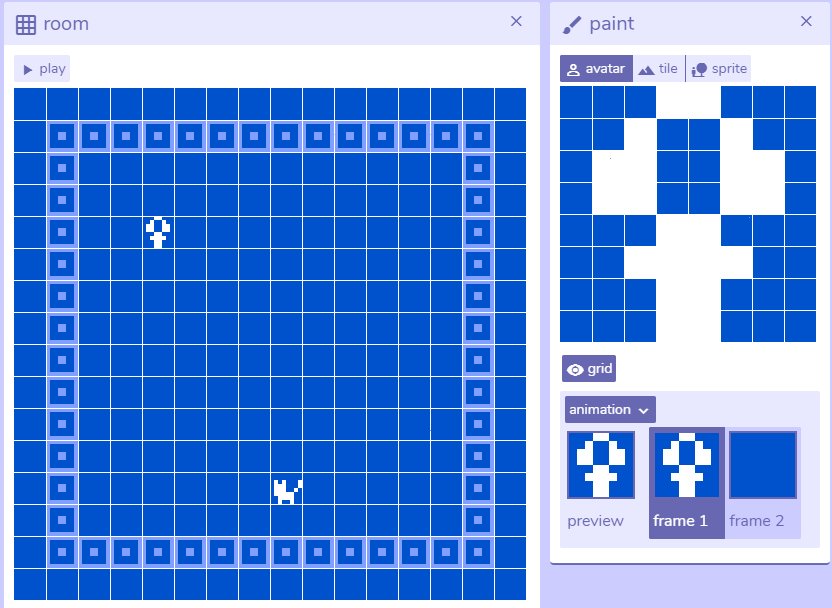
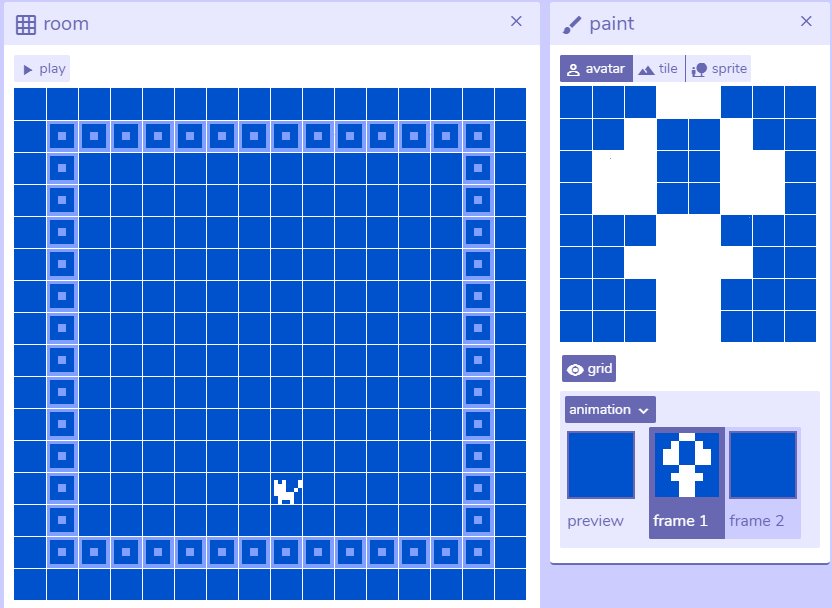
点击第二帧来编辑它,你会看到另一帧的透明覆盖(译注:动画中称之为洋葱皮 Onion Skin),如果你喜欢的话,可以作为参考。如果你只想为一个简单的动画编辑一两个像素,这真的很有用。在你的 8x8 网格中,你可以做出一些非常酷的设计选择来表现你的主角。你想展示的最重要的特征是什么?什么定义了这个角色?如果有合适的上下文,一两个像素就能够表示出惊人数量的事物。不过现在,我只想向你挥挥手,嗨!

让我们再画几块瓷砖,添加到房间里。
点击「画图 paint」面板上的「瓷砖 tiles」标签。用你编辑主角的同样方法编辑默认瓷砖,你会看到它在房间面板中自动更新。
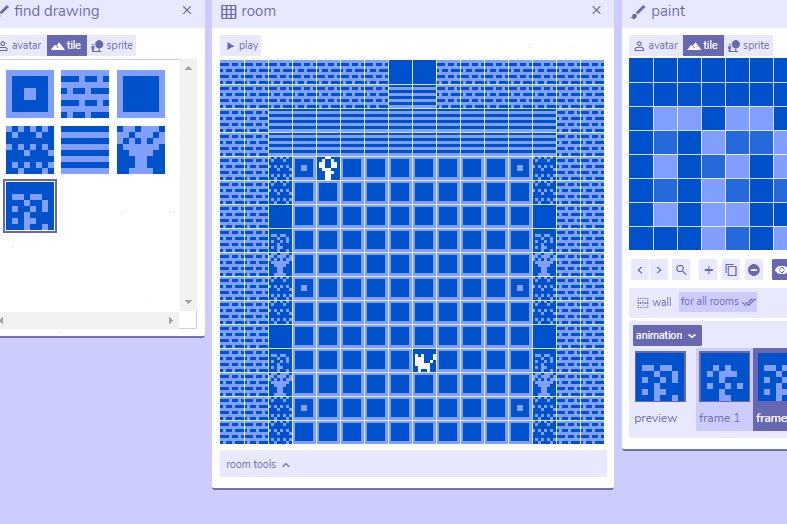
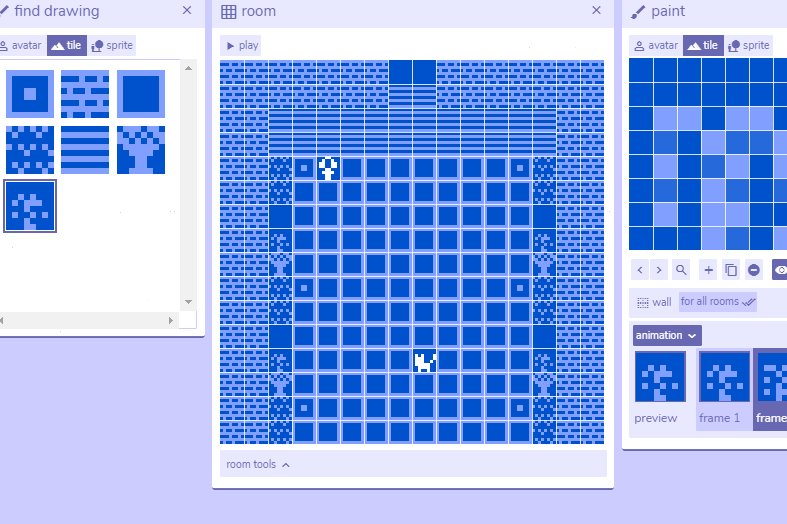
要制作一个新的瓷砖,点击瓷砖图像下的+符号。你会得到一个空白的瓷砖,可以随意编辑。要在你制作的瓷砖之间进行切换,点击图片下方的左右箭头。现在点击放大镜,「寻找图画 find drawing」面板就会打开,上面有一个网格状的瓷砖列表。
编辑房间里瓷砖的方式与编辑瓷砖中的像素相同:点击一个瓷砖来移除它,然后再点击就能把目前在「寻找图画 find drawing」选择的那个瓷砖放置在面板中。
在「画图 paint」工具中,你也可以复制和删除瓷砖,并添加动画。
试着在你的房间里制作和放置一些不同的瓷砖类型! (点击和拖动非常有用。)
要查看的最后一个按钮是「墙壁 walls」按钮:你可以切换这个按钮,使瓷砖无法通过。一个重要的提示是,设置墙壁只适用于一个房间,除非你选择「适用于所有房间」(所以如果你突然发现你可以在游戏中穿墙,这就是要检查的第一件事!)。
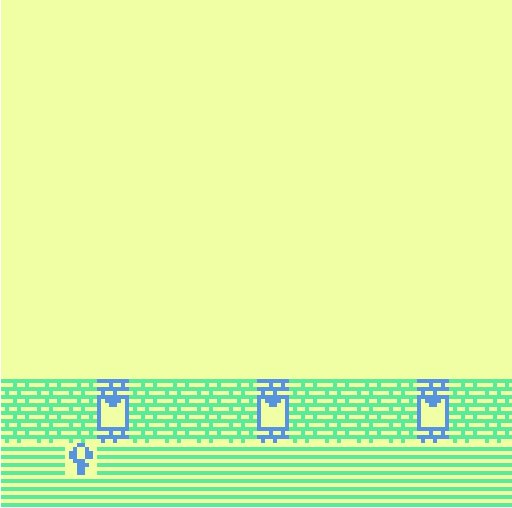
现在试着玩你的游戏,看看走动的感觉如何吧!
目前,我的游戏是我在一个空房间里和一只猫说话,虽然我不讨厌这想法(说实话,听起来挺吸引人的),但我可能会为我想做的游戏做些改变。
要编辑一个精灵,请点开「画图 paint」面板上的「精灵 sprite」标签。你可以编辑默认的猫,或者保存它并制作一个新的精灵,它将以与瓷砖相同的方式出现在「寻找图画 find drawing」面板上。制作一个新的精灵,并添加你想和它一起出现的文字。
点击你想瓷砖出现在的房间。需要注意的是,任何精灵在每个房间只能有一个实例(instance),如果你点击其他地方,它们就会出现在那个地方(这意味着,如果你想在多个房间使用同一个精灵,你必须复制这个精灵,把一个副本放在一个房间,一个副本放在另一个房间)。

在这里,我改变了我的主角的起始位置,在「寻找图画 find drawing」面板中选择它,然后点击我希望它在房间里的位置。一旦你添加了你的新精灵,再玩一次游戏,走到它面前,就可以看到你的文字了!

小提示:对于一个空白的新房间,可以尝试制作一个非常简单的瓷砖(甚至只有一种纯色),摆出房间的大致布局,比如可以指出玩家将走过的路径或关键物体和场景的位置。然后逐渐替换瓷砖,并将它们移动直到合适为止(这也是我做任何多瓷砖布景的方法)。
出口!
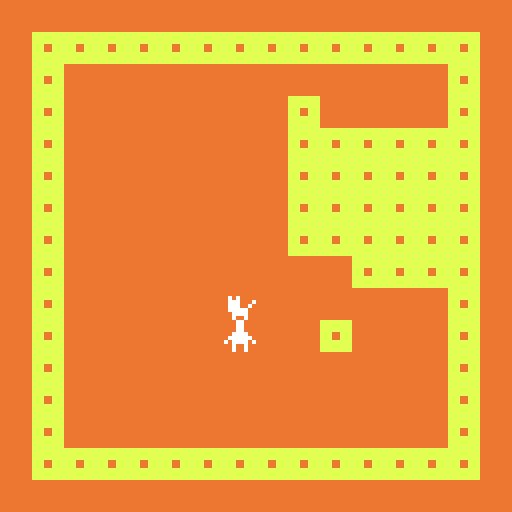
如果你的房间和我的一样,那么它看起来是需要通向其他地方。你当然可以在一个房间里做完一个完整的 Bitsy 游戏(见文末例子),但是「出口 exits」(房间之间的过渡)是 Bitsy 的核心元素之一,在我看来,也是其中最有趣的探索部分之一。
让我们从一些基础开始,只是让玩家从这个房间的边缘走进一个新的房间。
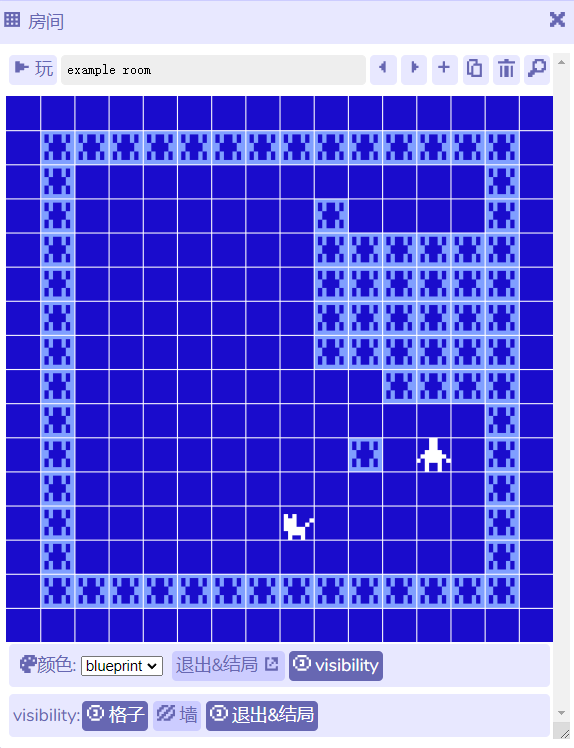
点击房间下方的「房间工具 room tools」。这里有些有用的导航和视图工具,值得探索。「格子 Grid」 按钮可以切换瓷砖网格的开关,使你更容易看到房间里发生的事情。「墙 Wall」按钮会显示所有被标记为「墙」瓷砖的遮罩,方便快速检查碰撞区。要建立一个新的房间,可以点击右上方「+」按钮,如果你想保留你的瓷砖设计,也可以旁边的复制按钮。用箭头按钮在房间间切换。

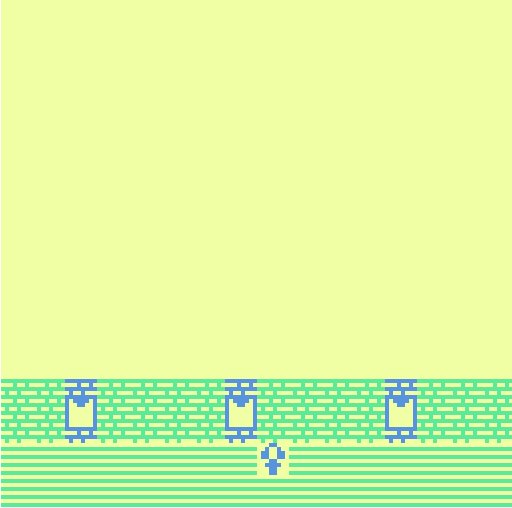
让我们先放一个出口,这样你就可以看到它是如何工作的:如果你想的话,你可以改变位置,删除它,或之后添加更多。(译注:最新版 Bitsy 布局有所调整,下方几段有改动)
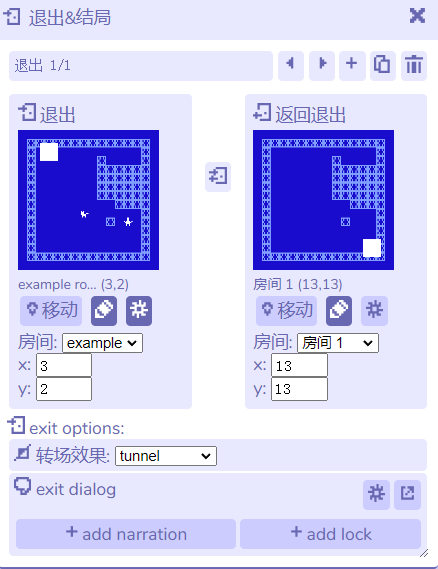
点击房间板块底部的「出口&结局 exits and ending」,然后在新出现的面板上点击「+」。你可以选择想要添加的出口类型:双向的「返回出口」,单向的「one-way exit」,还有「结局」。然后你可以看到双向传送门的位置。
把这些出口看成是你主角的传送门是个好办法。出口可以通往任何地方,甚至通向同一个房间。据我所知,可放置的出口数量也没有限制。一旦放置了好目的地,启动游戏,看看它如何工作。

要编辑一个出口,在房间面板上点击它的瓷砖来选择它,编辑窗口会重新出现,你可以点击下方的移动然后选择一个位置,或直接拖动它到想要的瓷砖上。你可以选择「出口&结局 exits and ending」面板上方的垃圾桶按钮来删除你选择的出口。试着放置和编辑几个出口,直到你对这个过程感到舒适。
在放置出口时需要考虑它们会如何影响玩家的方向感。如果你引导他们离开房间的右侧,却出现在下一个屏幕的顶部,他们可能会迷失方向:为什么移动的方向突然改变了?在房间里寻找自己的人物,这可能会让人感到挫败(我的一个游戏中有几个房间是这样......)。然而!也许这就是你想要的效果?你的游戏是关于迷失和困惑的吗?也许这就是强调这一点的好方法。或者,你甚至不想让玩家意识到他们已经换了房间?
有很多关于出口的选择,以及如何使用出口的很好例子(详见文末链接,因为就这个可以聊好久)。
另外,确保出口的位置足够明显(除非这是你游戏的一部分),不得不寻找继续游戏的道路是种令人挫败的体验。另外记得按照需选择单向或者双向的普通出口。
只有三种颜色?!
现在可能是时候为你的下个房间多做几种瓷砖了,但首先我将介绍一下调色板,以便你能知道它们如何工作的,并融入你的新房间中。
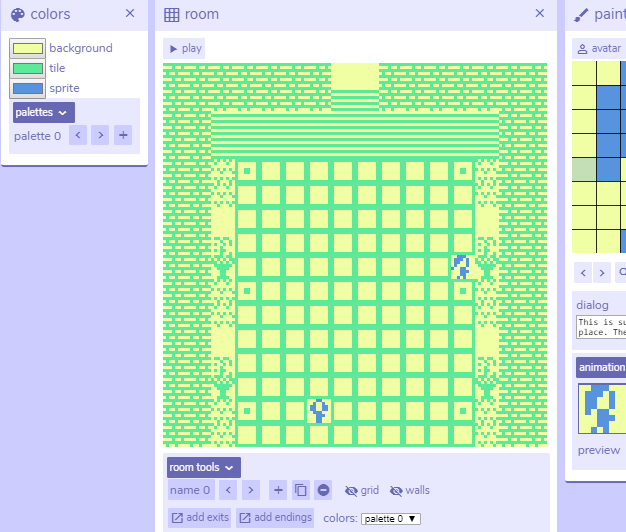
在顶部的工具中,确保「颜色 colors」被选中。你会看到可编辑的3种颜色的调色板,以及它们在游戏中的含义。你可以开始编辑默认的调色板,或者如果你想保留这个调色板,通过点击+号创建一个新调色板,然后编辑新的。要看你的新调色板在游戏中的样子,从「房间 room」面板底部的下拉列表中选择你想要的调色板。
你可以为每个房间设置一个调色板,所以3种颜色的限制并不像它听起来那么严格。当你选择你的颜色时,考虑一下诸如场景的光线:颜色是暖的还是冷的?是否应该有大量的对比?试着保持背景色不变,改变瓷砖颜色的亮度,以获得一些很酷的效果! 我将在最后添加一些链接,其中有一些有趣的颜色使用实例。
如果你卡住了,你可以试试像 Paletton 这样的网站,在那里你可以玩转色彩方案。你也可以在 colorschemer(Twitter:@colorschemez ) 这看到一些有趣的配色。

就快结束了
在你添加了所有你想要的精灵、瓷砖、房间和对话之后,你可能想要一种方法来结束你的游戏(虽然,这真的是可选的)。
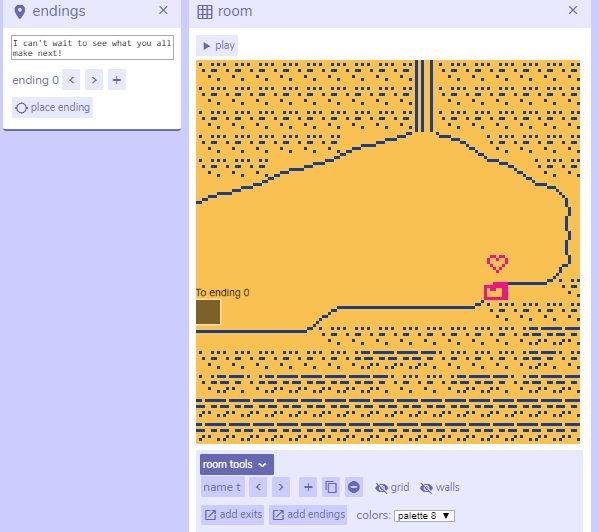
选择「结尾 endings」工具,输入你想要的结尾文本,然后以与出口相同的方式放置它。你可以有任何你想要的结局,并把它们放在你想在游戏中的任何地方。
玩一遍你的游戏,欣赏一下自己的作品吧!

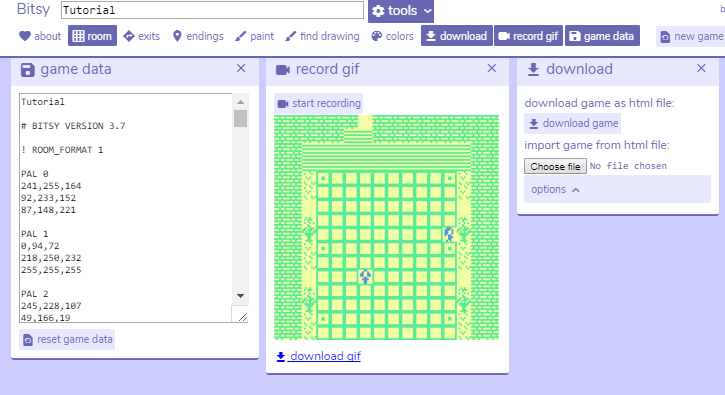
下载/保存你的游戏
有几个最后的工具我还没有涉及。第一个是「录制动图 record gif 」面板,它的作用正如它所说:你在游戏模式下,按「开始录制」,移动到你想录制的序列,然后按「停止录制」。它将只记录你移动的时间,所以不用担心时间点的完美。然后你可以下载 GIF 来做你想做的事!

你也可以在「下载 download」面板中下载游戏的 html,这样你就可以把它上传到 itch.io(并提交给每月的 Bitsy jams!)。
你可以设置背景颜色,设置导出游戏的尺寸(512px对大多数来说很好了)。
「游戏数据 game data」面板为你提供了游戏本体的文本版本(我总是在开始一个新项目之前把它复制并粘贴到一个文本文件中,以备不时之需)。如果你有兴趣的话,可以看一下这些数据,你可以看到你在这里做出的每一个决定!

我想做更多的游戏!
如果你对你的游戏感到满意,已下载并保存,准备继续前进:点击「新游戏 new game」按钮来开始一个新的游戏吧!如果你刷新页面或关闭浏览器,你会打开正在工作的任何Bitsy游戏的最近版本。但是,一旦你开始了一个新的游戏,除非你已经保存了游戏数据,否则要找回游戏就不那么简单了,所以要确保你已经准备继续前进,当你准备好了,就尽情创作吧!
教程游戏的游戏数据
我把写这个教程时制作的游戏数据放在这里,如果有人想玩的话:它有一个有趣的房间切换,你可以看到它是如何工作的(虽然,它实际上看起来有点夸张,因为我不得不复制大量的精灵来完成它,而且每个房间至少有4个出口,但是,它可以做到这样!)。哦,你还会注意到有大约80个相同的精灵,那是为调色板房间准备的:我的意思是,不要像我这样做,找到一个更好的方法来做一些更酷的事!) 这里是游戏数据!
教程游戏体验地址:Tutorial

额外的Bitsy提示!!
精彩的Bitsy社区创建了一个Wiki,其中包含了粉丝制作的 Bitsy 额外功能的提示和特殊做法(hacks)。
我已经准备好探索了...
很酷的游戏的例子

我想分享一些我过去特别喜欢的 Bitsy 游戏的例子(今天是2017年10月7日,作为对所有惊人的未来 Bitsy 游戏的免责声明,我以后难免会忘记加入这个列表),那些我在思考自己的游戏时发现的特别有启发的作品。
有趣的叙述:W.I.P https://rhythmlynx.itch.io/wip 一篇自传,也是我的教程游戏的灵感;https://arcadim.itch.io/local-network 这个游戏很有深度。
令人惊奇的房间过渡:https://seansleblanc.itch.io/rain 过渡可以是时间,也可以是空间;https://saranomy.itch.io/ihadb 看起来很简单,直到你想起它的制作过程
有趣的人物角色:https://cephalopodunk.itch.io/silence-would-be-better 你是一个收音机;https://seansleblanc.itch.io/i-wonder 倾听人们的想法;https://acgodliman.itch.io/tomb-raider 考古发现
视角 Perspectives https://jctwood.itch.io/thirdcrypt - 第一人称;https://night-driver.itch.io/day-in-the-life - 滚轴式;https://rarelikeaunicorn.itch.io/penroses - 正交视角
使用其他游戏类型: https://tencow.itch.io/metrodungeon - 有一个有趣的战斗机制;https://joshavanier.itch.io/porte - 一个很酷的解谜游戏!;https://ebeth.itch.io/slow-growing - 一个模拟农场!
使用音频!这仍然让我惊讶:https://triage.itch.io/waking-up-while-the-sun-sets - 美丽的背景音;https://candle.itch.io/no-destination - 环境声音效果
漂亮的美术: https://itch.io/g/samkeeper/moth;https://supiket.itch.io/tusanhomichi;https://hyperstructure.itch.io/a-secret-bitsy-jam
用 Bitsy 做的实验。https://jctwood.itch.io/tunnel - 双倍Bitsy!
单一房间的游戏: https://seansleblanc.itch.io/running-late;https://cephalopodunk.itch.io/zen-garden-portland
如果你有兴趣,你可以在https://claire1605.itch.io/找到我的游戏。 你也可以在 Twitter@shimmerwitch 找到我。
同时感谢Mark(Twitter:@ragzouken)帮助我编辑这篇文章,并提供了一些很好的建议!
当然,还要感谢 Adam(Twitter:@adamledoux ) 制作了 Bitsy 和围绕着它的整个惊人的社区!

*此外友人 MITOO 在这次的机核Booom Jam上用Bitsy制作了作品《普通的一天》,也欢迎大家去体验,一个很棒的作品!
他补充了一些他在创作过程中的参考资料:Bitsy 的对话判断逻辑 Overview ,添加背景音乐 https://candle.itch.io/bitsy-audio ,第三方工具 Borksy Game Hacker ,还有他推荐的 Bitsy 的 Discord 社区,你可以在官网找到 https://bitsy.org/#0,0

日 | 落译介计划 是媒体实验室落日间对一些有助于思考游戏/电子游戏的外文文本翻译和推荐/索引计划。(查看网站)
落日间是一座有关「何为游戏」与「游戏何为」的迷宫
感谢支持落日间的朋友
欢迎赞赏或赞助落日间