看本文章之前建議先看基礎篇哦~
是時候製作屬於自己的個人資料主頁了
並不是進階篇比基礎篇更難哦!反而能夠簡化很多東西!

本篇內容將著重講製作過程中的一些在線製作網站。
我們在製作過程中,或多或少會出現很多問題
我花了幾晚上在自己創意工坊展櫃裡又加了一塊動圖,製作期間發現了一些問題,然後也想了一些解決辦法,雖然我本身學識尚淺,懂得並不多,但還是想分享給大家。
所需軟件:
瀏覽器Photoshop 文中簡稱PS
Premiere Pro 文中簡稱Pr
(本文中有在線切片和編輯動圖的方法!淘汰PS和Pr!(大霧))
在線十六進制轉換器(網頁中直接轉換進制)
Wallpaper Engine(可選)
在線十六進制圖片編輯器(淘汰UltraEdit(好耶!))
一個等級大於10級的Steam賬號
還需要擁有耐心學習的精神
前排提示:看完這篇可以省去安裝許多軟件的麻煩哦!
一、更改制作GIF的方式
回顧第一篇裡我使用的辦法
使用Pr將MP4文件轉成GIF動圖-->使用PS將GIF動圖切片-->編輯圖片十六進制值-->瀏覽器輸入代碼上傳
我做新展櫃時發現7MB的MP4文件使用Pr轉成GIF後往往圖片大小增加十倍以上,將近80MB,而且因為Pr的轉換使得圖片質量變得極差,很多像素點丟失,還會出現像素點錯亂。
於是我就想能不能使用一些將MP4轉GIF的網站直接製作,效果應該會好一些
方法如下
第一步
使用Pr挑選出一組重複片段並製作為MP4文件
同樣先找到你需要做成展櫃的動圖,我同樣是在Wallpaper Engine裡找的
(還是砂狼白子捏)

同樣篩選出視頻壁紙
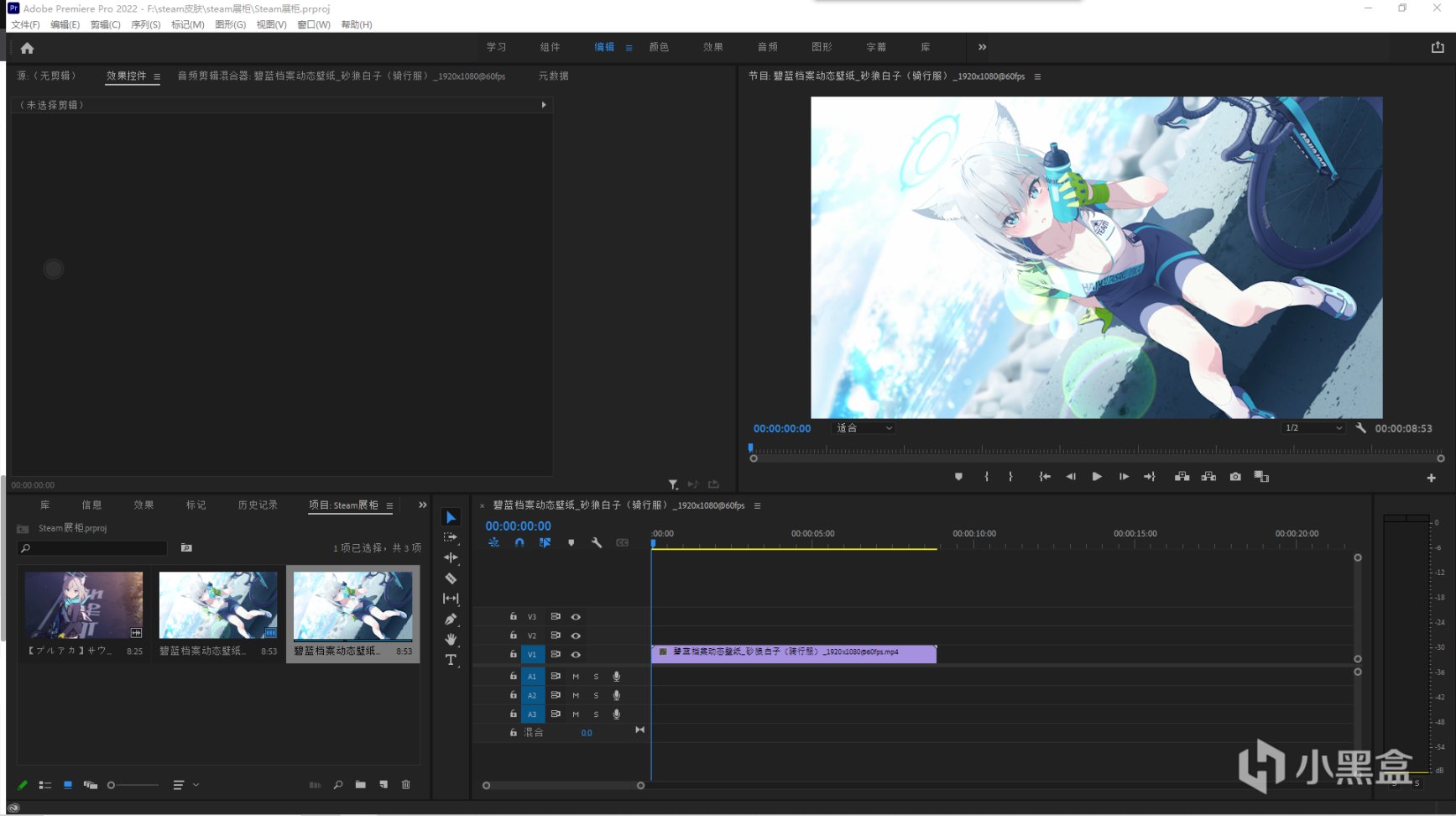
右鍵點擊,選擇“在資源管理器中打開”,找到動態壁紙的原視頻,將其拖入Pr時間軸中

直接拖入Pr時間軸中創建系列
這個視頻壁紙一份7MB左右的MP4文件,裁剪出我們需要的一組重複幀,時長8秒
如果按老方法應該到導出GIF這一步了,但是我們依然是導出MP4文件
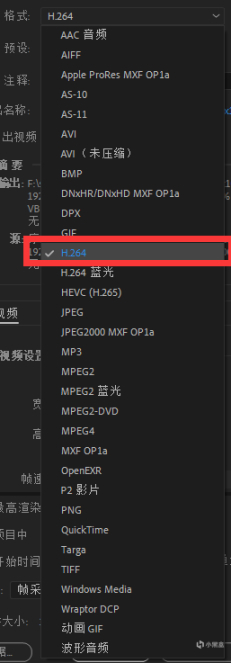
⚠️裁剪完片段以後,選擇H.264格式導出,取消導出音頻,其他暫時不用變動
改為H.264格式以及不導出音頻

選擇H.264格式
導出完畢
第二步
去專門製作GIF動圖的網站製作GIF
鏈接:https://ezgif.com/maker
國外網站,全英文,進不去可以用特殊方法(什麼什麼N)
如果看不懂的請按照本教程一步一步操作
如果熟練的可以自行操作
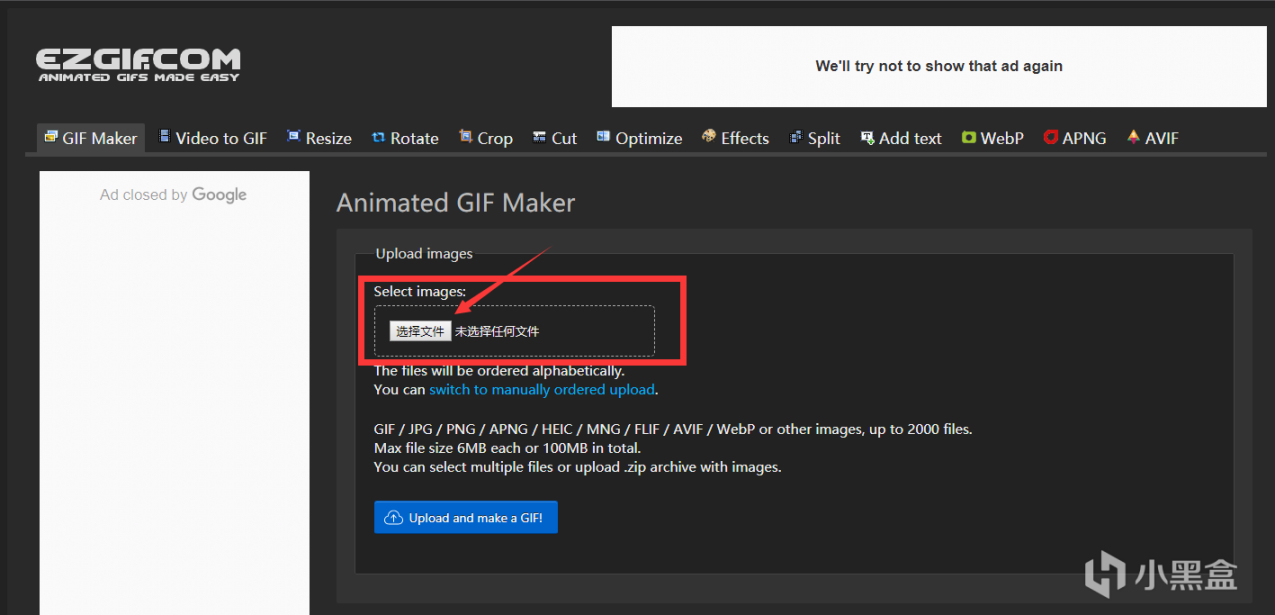
進入網站以後點擊“選擇文件”,選擇剛剛從Pr中裁剪出來的片段MP4文件
可以一次性選擇多個文件,最大100MB
這個網站也可以使用GIF / JPG / PNG / APNG / HEIC / MNG / FLIF / AVIF / WebP等等格式文件來製作GIF

選擇需要轉換的文件
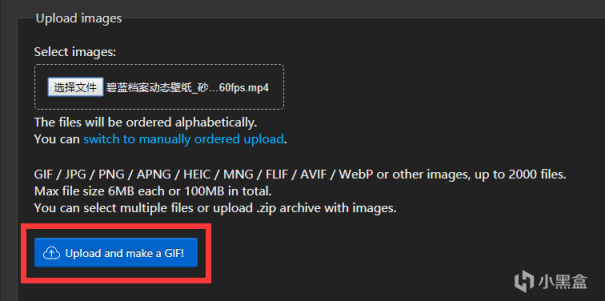
點擊“Upload and make a GIF!”來上傳我們的MP4文件

上傳MP4文件
等待上傳成功以後,網頁的將會變化出幾個部分

上傳文件後的網頁
⚠️一般來說選擇默認值就可以(如果你嫌麻煩的話),直接點擊Convert to GIF!即可⚠️
⚠️如果你想深入瞭解一下到底怎樣轉換才是最好,可以好好看看以下的參數分析再做決定。⚠️
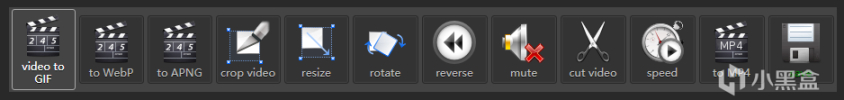
如上圖所示
紅框1:網頁給你的視頻編輯工具欄
你可以使用這些工具,選擇轉換的格式,對視頻畫面進行尺寸變換,視頻縮放,旋轉,取消音頻等等操作
說實話你完全可以通過這些工具來取代第一步的Pr剪輯
我只是單純覺得網頁不如Pr好用,所以沿用Pr剪輯

前三個是轉換後的格式,後面均是視頻剪輯工具,最後兩個為轉為MP4和保存
紅框2:你所上傳視頻的參數
File size是文件大小,width和height是你的視頻的寬度和高度像素,如圖我所選視頻是1920x1080的
type是視頻文件格式,length是視頻的長度
![]()
視頻參數
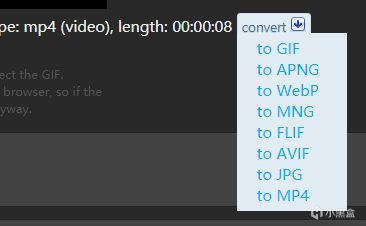
單擊紅框2右方的convert可以把你的mp4視頻轉換為其他格式
從這裡我們可以知道,我們開頭在wallpaper engine裡選的不一定需要mp4視頻壁紙,其他能轉換為gif的動態壁紙也行

視頻格式轉換菜單
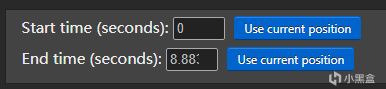
紅框3:轉換為GIF動圖的開始時間和結束時間
Start time是開始轉換的時間,End time是結束轉換的時間,如圖我是把視頻的第0秒到第8.88秒轉為GIF
這一步同樣可以省去Pr裁剪的時間
你可以看好視頻所需片段,不去Pr裁剪,在轉換這裡直接選擇轉換開始和結束時間

轉換片段時間切點
後面Use Current Position的意思是,直接導入你的視頻播放當前位置,你可以在上面播放自己上傳的視頻,選定需要的時間切點,然後點這個按鈕直接導入進開始時間或者是結束時間。
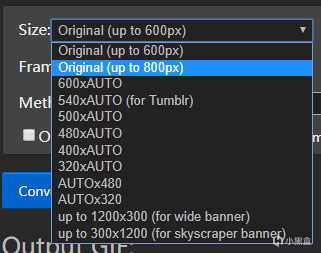
紅框4:轉換為GIF動圖的參數
Size是指轉換後的視頻尺寸,細講一下里面的各項

轉換後的圖片尺寸
前兩項寫的是Original,也就是說保持原始比例,然後寬度拉伸至600像素或者800像素
也就是說我們原視頻是1920x1080,寬度縮放到600px後是600x338,比例不變
也就是說等比縮小,不會導致拉伸錯誤而導致圖片變形
後面的600xAUTO等等,就是說改變寬度為600或540或480等等這幾檔,按照標準比例16:9來自動拉伸高度
同理AUTOx480則是改變高度,然後按比例自動拉伸寬度
結尾的up to 1200x300和300x1200則是強制把圖片拉伸到這個分辨率,如果比例不對很容易導致變形
我們選擇Original(up to 800px)即可
如果你的視頻文件較大則選擇600px,可以降低圖片分辨率,但相對轉換出的gif也會更小
圖片太大會上傳不了steam哦
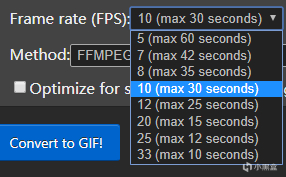
然後是Frame rate(FPS)

轉換後圖片幀數
括號外的數字是轉換後圖片的每秒顯示的幀數,括號內指的是選擇這個幀數最長可以轉換的片段時間
我所選的視頻只有8秒左右,選擇最大的33幀(最大能轉換十秒以下):33(max 10 seconds)
同理,幀數越高圖片也會越大,記得適當調整避免過大
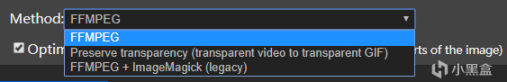
往後是Method,顧名思義轉換所使用的方式

轉換方式
默認是使用FFMPEG,選用這個方式會多出一個優化選項
![]()
是否優化
勾選後轉換時會自動優化一些靜態背景,減少圖片大小,當然也會小幅度影響圖片質量(一般不易察覺)
使用FFMPEG轉換後的GIF圖片大小是25.56MB,可見比通過Pr轉換出來的小很多很多
我嘗試過直接使用Pr製作GIF,圖片大小將近80MB
下面一項是Preserve transparency,意思是保持原視頻的清晰度
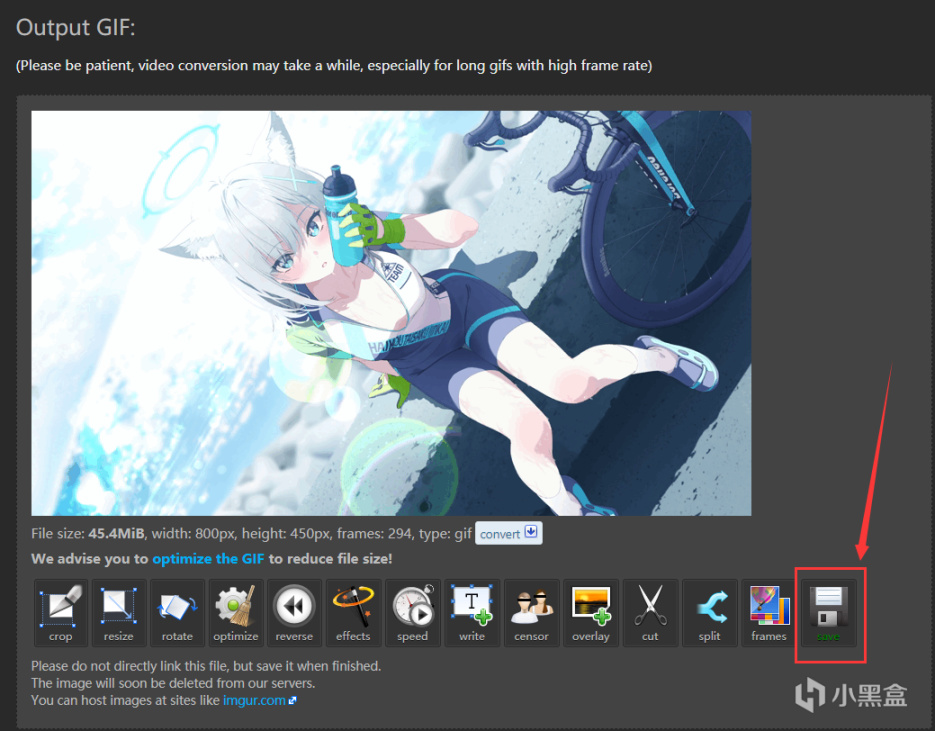
使用後轉換出的GIF圖片會相對於FFMPEG清晰一些,但是圖片大小會大很多,轉換後大小45.4MB,將近多了一倍,也在能接受的範圍內,但其實清晰度改善並不是很大
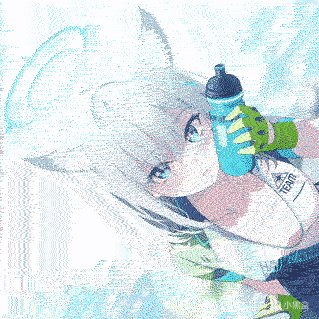
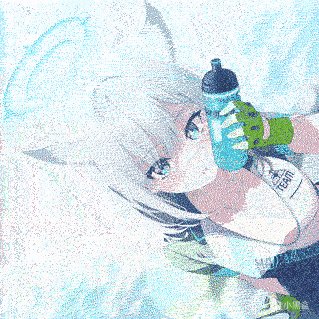
與FFMPEG對比,遠觀差別不大,細看會發現減少了很多像素點錯亂,對比如下

使用FFMPEG轉換

使用Preserve transparency轉換
可以看到水瓶上的像素點通過Preserve transparency轉換會清晰很多,而FFMPEG會出現很多亂七八糟的像素點
其他地方也有類似表現,但是其實不放大看一般不宜發現
所以,如果轉換後圖片大小也並不是很大,可以考慮選擇第二種辦法
如果圖片過大,使用FFMPEG就行,畢竟是公認的流化音視頻的完整解決方案
最後一個是上面已經標上legacy,過時了,就不考慮了
⚠️到這裡你已經完成了所有轉換參數選擇,點擊下面的Convert to GIF!進行轉換吧!

快點他!
等待網頁轉換結束後,網頁會再次變化
顯示出轉換後的gif動圖,以及動圖參數(大小,分辨率,幀數,格式)
以及可以編輯GIF動圖的工具欄(縮放、裁剪、快進等等功能)
看著翻譯軟件翻譯英文然後再看著那些圖標你就知道這些工具的作用了
而我選擇繼續用Pr
如果你沒有更改需求的話,直接點擊Sava即可下載動圖到本地

點擊右下角的保存即可
⚠️到這裡你已經完成了GIF動圖的製作,對於參數的選擇,嘗試不同組合即可,在圖片不要過大但是又保證清晰的情況下即可
往後的步驟就是相同的使用PS切片,然後添加空白像素等方法制作動圖切片然後上傳即可
上面所說的GIF製圖網站同樣可以完成切片!!!
但我還沒用研究過,有興趣你看看怎麼直接用這個網站切片吧
看見評論區老哥說有的切片網站上傳圖片自動切片,不知道這個切片切出來會不會帶上空白像素
因為我沒有用過所以不敢妄論,有好用的網站希望評論區老哥分享一下
二、壓縮方法
我自己做動圖,發現一般40MB以下的動圖切片後不會超過8MB的限制
畢竟五八四十
但也有時候也會有五張切片中某一張高於8MB的情況
我找了一圈網上,在百度找到個完全免費而且好用的在線壓縮網站
用了一下,雖然壓縮率不如一些國內付費軟件,但是也是很足夠了
鏈接:https://www.iloveimg.com/zh-cn/compress-image
使用方法極為簡單
把你需要壓縮的文件拖入網頁,或者手動選擇即可,可以一次性壓縮多張

拖入即可上傳
選擇完畢後點擊右下角的“壓縮多個圖像文件”即可開始自動壓縮

點擊右下角開始壓縮
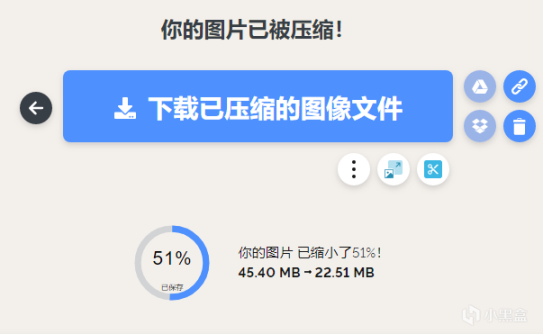
這裡我使用上面的較為清晰的45.4MB的GIF做例子
等待上傳結束就能自動下載壓縮後的gif

整整壓縮51%
可以看到整整壓縮了51%,圖片大小減小了一半
下載下來後,如果放大細看會發現一些小的壓縮損耗
但其實整體不是很影響,還算是成功
⚠️實測這個網頁的壓縮方法跟PS的損耗類似,但是效果更高,如果已經在PS切片時增加了損耗率,則在這個網頁下的壓縮率也會大幅度減小(重複壓縮效果降低)。Tips:
通過使用以上兩步製作辦法,動圖的大小可以得到很大降低
所以我們開頭對片段的選擇可以更長,能夠顯示更多內容
同樣,如果你的動圖使用這兩種方式後依然很大,可以試著減短選取的片段,或者選擇參數等儘量選擇讓圖片質量小的參數
其次刪幀真的不太建議,除非你真的很熟練,不然很容易導致出現很多空幀而讓動圖出現突然閃爍的黑塊。
或者在動圖結尾出現長時間的黑塊。
總之,圖片質量和圖片大小不可兼得
是否覺得動圖切片後質量很差,請繼續往下看吧
三、更改PS切片導出參數
這裡我僅作為演示,所以不再做切片,如果按流程來說應該先切片後再導出

動圖導出參數
上一篇我們提到的PS切片導出參數有顏色位數,以及損耗率
更改為128位顏色以及增加損耗率可以減少動圖質量
但是往往會使得動圖變得極為模糊(很多錯亂的像素點不停閃爍)
後來我發現解決辦法,是因為我們到導出時選擇了仿色
而且是100%擴散仿色!
Tips:
什麼是仿色呢?
這是PS的一個功能,顧名思義仿造顏色
兩種不同顏色相鄰時往往會讓人覺得有撕裂感,而仿色能讓兩種顏色在交界處互相“融合”,從而達到更平滑的過渡感
而我們所選的擴散仿色,是讓兩種顏色的邊緣互相交錯排布,與化學中的擴散效應類似,相互參半,從而達到“融合”的目的,讓人眼覺得顏色過渡的更加平滑
舉例來說就是比如兩種不同的顏色

仿色前
通過擴散仿色

仿色後
放大後可以看見兩種顏色互相交錯

仿色放大後
本來讓顏色更加平滑的仿色是好的,但是這隻適用於靜態圖片,而我們的gif是動態圖片
每一幀都經過仿色後就會導致前一幀與後一幀的之間同一個像素點顏色不同
宏觀上來看就是有許多閃爍的像素點(增大損耗率也會導致)

仿色且損耗過大的情況
解決辦法:關閉仿色
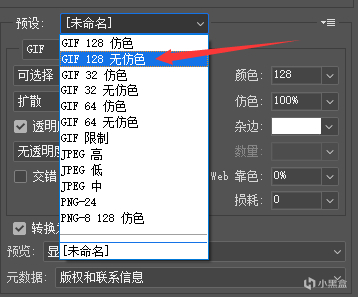
其實導出時系統給出了許多種預設

選擇第二項即可
選擇GIF 128 無仿色即可,128位顏色,無仿色,如果文件過大在稍微加點損耗率
一般損耗率小於10%比較好,除非你能忍受滿屏雪花
這樣導出的GIF圖片能夠很大程度上保證清晰度,而且質量也不會過大
再加上前兩布的gif製作與壓縮做鋪墊,一般不會出現圖片依然過大的情況
四、在線十六進制轉換與編輯
十六進制在線轉換很容易找到,搜索引擎一搜一大堆
且況使用Windows自帶計算器也很方便
鏈接:https://tool.oschina.net/hexconvert/
進入網頁直接選擇10進制 轉換為 16進制
然後輸入你需要轉換的數字即可
結果出來是小寫字母,寫入編輯器中記得使用大寫字母,而且記得倒置

在線進制轉換
重點來了,在線十六進制圖片編輯器!
不用再安裝UltraEdit啦!
鏈接:https://hexed.it/
打開網頁以後可以看見全貌,跟UltraEdit類似,中間是一堆數據

在線編輯器
先點擊左上角的“打開文件”,選中我們需要更改的切片,可以一次性五張一起導入
導入以後即可看見所選切片的十六進制信息
然後是查找和替換
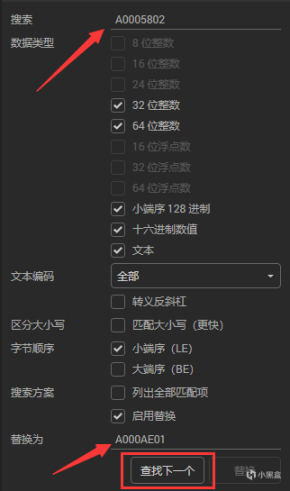
在網頁中按下Ctrl+F,可以看見屏幕右邊有一欄寫著“搜索”,光標正在此處閃爍
這裡有時候可能會按出瀏覽器的查找而不是編輯器的查找
按之前先隨意點一下網頁裡的內容
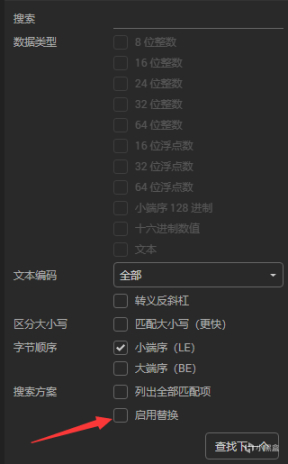
在搜索的下方有個搜索方案,後面勾選上“啟用替換”,即可查找與替換

啟用替換
同樣切記把光標先移動至整個文件的第一行第一位!!!!
搜索框中輸入原始的6 7 8 9列數據,替換框中輸入轉換後得到的新數據
不同於UltraEdit的是,這時“替換”按鈕是灰色的點不動
先點擊左邊的“查找下一個”,查找到以後再點擊“替換”即可

如何查找與替換
接下來就是查找下一個,然後再替換,反覆進行
直到網頁提醒未找到匹配搜索條件的結果,則說明已經替換完畢

已經查不到了
如果還沒替換過就顯示這個,就說明是輸入錯誤或者是光標位置不對導致無法查找到對應替換位置
全部替換完以後,左上角選擇導出即可保持至本地
然後使用steam上傳代碼$J('#ConsumerAppID').val(480),$J('[name=file_type]').val(0),$J('[name=visibility]').val(0);
上傳到創意工坊,steam個人資料,我的創意工坊展櫃裝上即可大功告成
雖然上傳的頁面是藝術作品,但是其實傳上去是在創意工坊
如果傳上去在藝術作品的位置,或者在創意工坊展櫃裡找不到替換,有可能是代碼沒能加載對
重新上傳即可
另外,上傳的圖片在自己創意工坊裡是找不到的
目前我所知的刪除辦法就是上傳完成以後會轉去創意工坊頁面,在那個頁面可以直接刪除
事後再刪除就不知道了,希望有老哥能在評論區告知
五、神經網絡算法修復
⚠️這一步不是必要的,完成前幾步就已經能讓整個過程更加快捷簡便了我在製作GIF過渡損耗後,想到了可以使用神經網絡算法對圖片進行修復
於是我就在壓縮-->修復-->再壓縮的路途上越走越遠,稍微說點心得吧
以前用過的是github上下載的,開源的Real-ESRGAN
這個算法極其強大,我試著修復過很多漫圖,都很成功,放大效果讓人眼前一亮
但是作者並沒有寫GUI,導致只能用命令行使用,有些比較複雜的任務,我自己也玩不明白
於是試著去網上搜了下,還真有人寫好GUI
叫做:Waifu2x-Extension-GUI
百度搜索即可下載,當然Github上也可以下載,GitHub進不去可以去國內鏡像碼雲下載
全套簡體中文,而且免費
下載下來以後其實就是一份bat批處理文件,然後一個包含多種算法引擎的文件夾
絕大部分內容免費,如果花36元可以買個高級版
區別和免費版並不大,免費版已經能使用幾乎全部功能
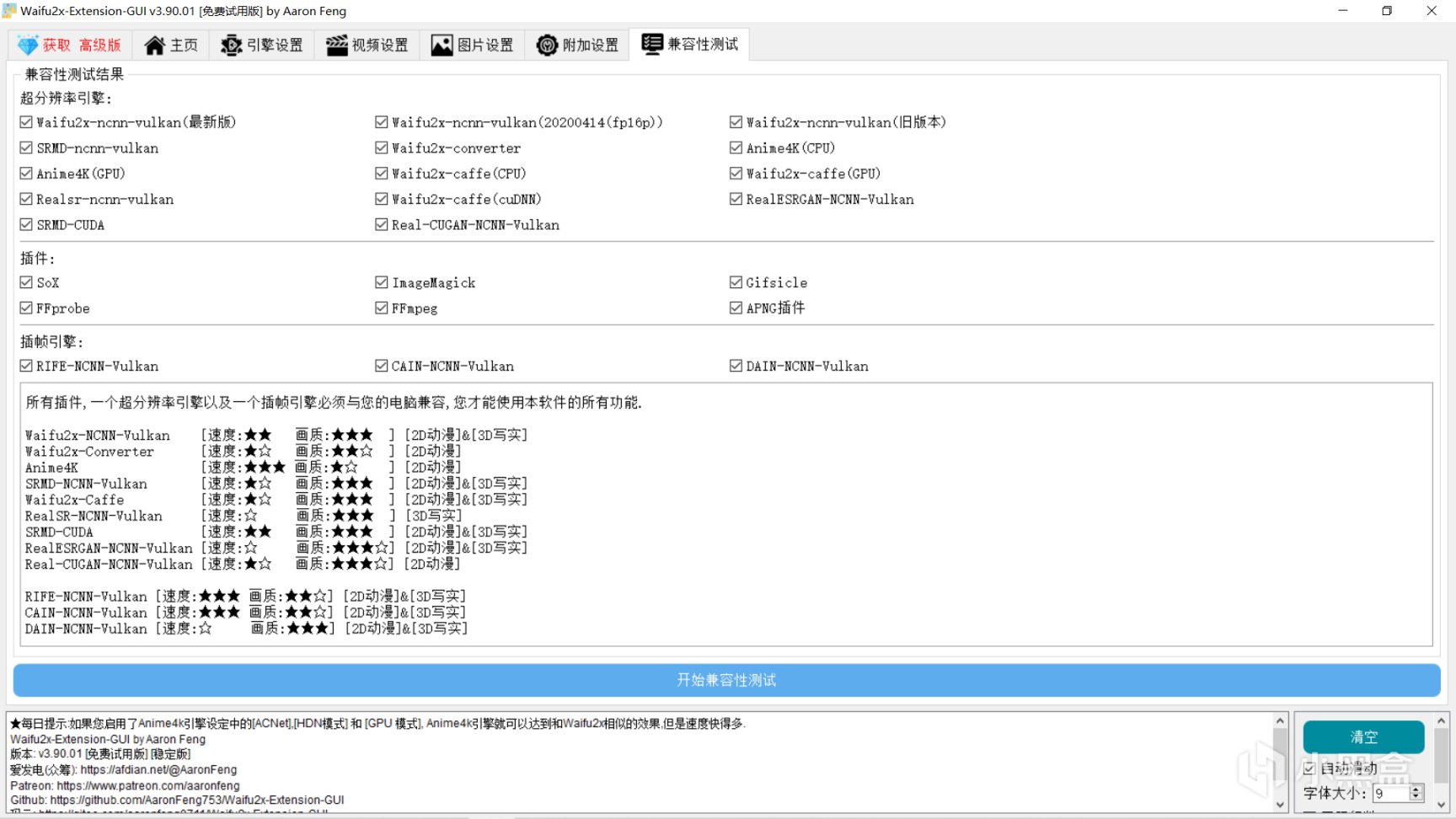
這款GUI軟件的好處是,包含了市面上一大堆的開源算法,並且能夠按你的電腦來對各個算法的應用進行評分

Waifu2x-Extension-GUI
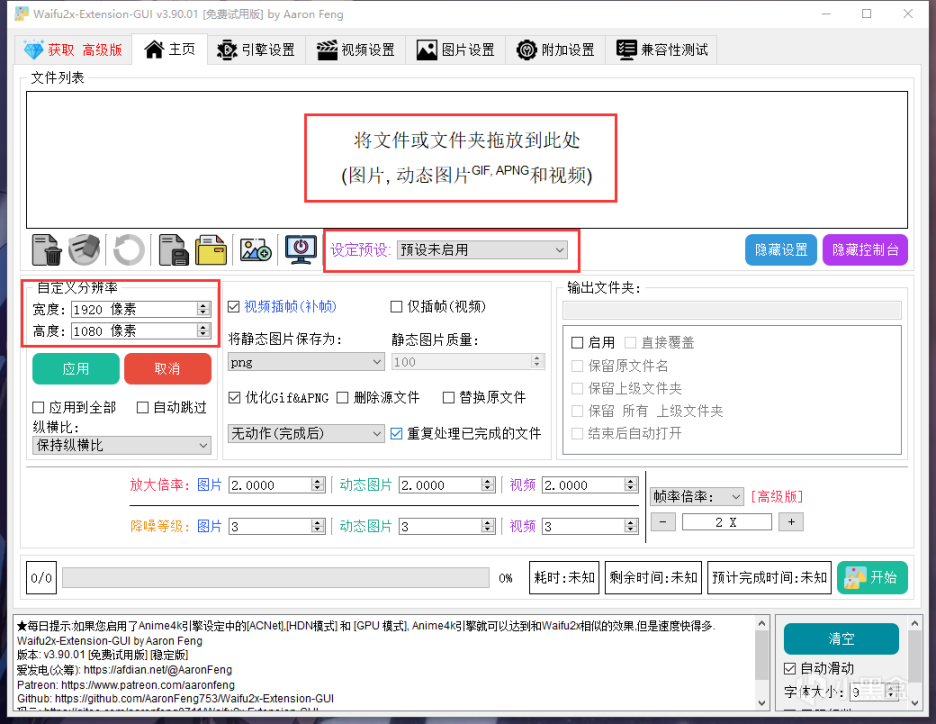
使用方法很簡單,看向它的主頁

主頁
上方手動選擇文件或直接拖入來導入圖片或者視頻
左邊選擇導出的分辨率
使用系統設置好的預設,可以不用調參數直接開始修復

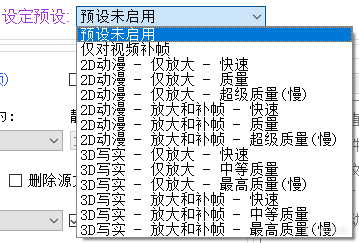
設定預設
分別是對2D動漫和3D寫實的預設,按照自己的需求選就行了,軟件裡的說明很清楚
通過最開始的兼容性測試後,得到各個算法的星級,即可在引擎設置頁面設置需要用的算法

引擎設置
Real-ESRGAN真的質量超高!!!Anime4K真的非常快!!!我懷疑很多wallpaper engine上重複上傳的4k或者2k視頻就是在原視頻基礎上用算法修復後再次上傳
修復前:

修復前
修復後:

修復後
確實清晰很多,但圖片也從543KB變到了1.38MB(單幀)
優化過後的gif圖片能到上百MB,得不償失,所以用來優化gif是不太好操控的
但也不是完全不能用,說不定仔細調參以後能夠修復一張大小不是特別大但是清晰度很高的動圖
我目前使用了預設是:2D動漫-僅放大,超高質量,然後分辨率保持原來的不變
修復後圖片大小增加不是特別明顯,但是如果放大圖片可以看見很多錯亂像素點被修復了,所以還是可以一試的
厲害的大佬來評論區教教怎樣調才能最好的修復吧!
文末
這篇文章我就不再寫疑難解答啦~
如果你有什麼問題,歡迎關注我的小黑盒賬戶與我私信
也可以加我的Steam賬戶直接私聊~
如果我有什麼說錯的,歡迎指正批評,一定虛心求教!

SteamID