看本文章之前建议先看基础篇哦~
是时候制作属于自己的个人资料主页了
并不是进阶篇比基础篇更难哦!反而能够简化很多东西!

本篇内容将着重讲制作过程中的一些在线制作网站。
我们在制作过程中,或多或少会出现很多问题
我花了几晚上在自己创意工坊展柜里又加了一块动图,制作期间发现了一些问题,然后也想了一些解决办法,虽然我本身学识尚浅,懂得并不多,但还是想分享给大家。
所需软件:
浏览器Photoshop 文中简称PS
Premiere Pro 文中简称Pr
(本文中有在线切片和编辑动图的方法!淘汰PS和Pr!(大雾))
在线十六进制转换器(网页中直接转换进制)
Wallpaper Engine(可选)
在线十六进制图片编辑器(淘汰UltraEdit(好耶!))
一个等级大于10级的Steam账号
还需要拥有耐心学习的精神
前排提示:看完这篇可以省去安装许多软件的麻烦哦!
一、更改制作GIF的方式
回顾第一篇里我使用的办法
使用Pr将MP4文件转成GIF动图-->使用PS将GIF动图切片-->编辑图片十六进制值-->浏览器输入代码上传
我做新展柜时发现7MB的MP4文件使用Pr转成GIF后往往图片大小增加十倍以上,将近80MB,而且因为Pr的转换使得图片质量变得极差,很多像素点丢失,还会出现像素点错乱。
于是我就想能不能使用一些将MP4转GIF的网站直接制作,效果应该会好一些
方法如下
第一步
使用Pr挑选出一组重复片段并制作为MP4文件
同样先找到你需要做成展柜的动图,我同样是在Wallpaper Engine里找的
(还是砂狼白子捏)

同样筛选出视频壁纸
右键点击,选择“在资源管理器中打开”,找到动态壁纸的原视频,将其拖入Pr时间轴中

直接拖入Pr时间轴中创建系列
这个视频壁纸一份7MB左右的MP4文件,裁剪出我们需要的一组重复帧,时长8秒
如果按老方法应该到导出GIF这一步了,但是我们依然是导出MP4文件
⚠️裁剪完片段以后,选择H.264格式导出,取消导出音频,其他暂时不用变动
改为H.264格式以及不导出音频

选择H.264格式
导出完毕
第二步
去专门制作GIF动图的网站制作GIF
链接:https://ezgif.com/maker
国外网站,全英文,进不去可以用特殊方法(什么什么N)
如果看不懂的请按照本教程一步一步操作
如果熟练的可以自行操作
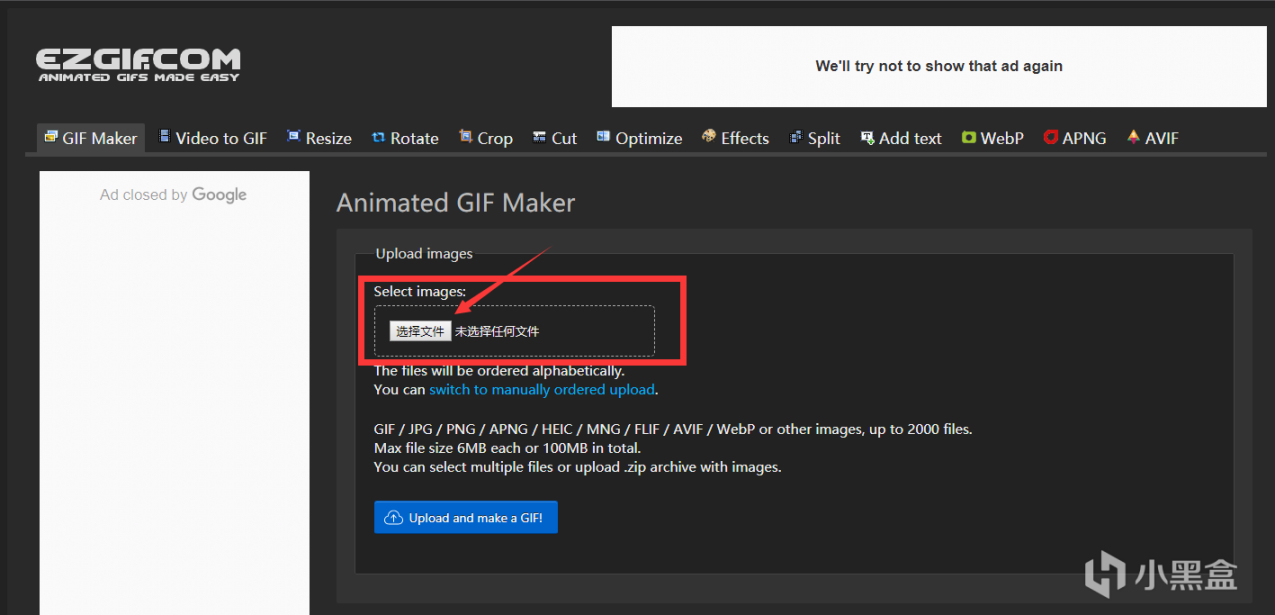
进入网站以后点击“选择文件”,选择刚刚从Pr中裁剪出来的片段MP4文件
可以一次性选择多个文件,最大100MB
这个网站也可以使用GIF / JPG / PNG / APNG / HEIC / MNG / FLIF / AVIF / WebP等等格式文件来制作GIF

选择需要转换的文件
点击“Upload and make a GIF!”来上传我们的MP4文件

上传MP4文件
等待上传成功以后,网页的将会变化出几个部分

上传文件后的网页
⚠️一般来说选择默认值就可以(如果你嫌麻烦的话),直接点击Convert to GIF!即可⚠️
⚠️如果你想深入了解一下到底怎样转换才是最好,可以好好看看以下的参数分析再做决定。⚠️
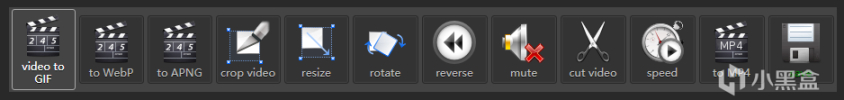
如上图所示
红框1:网页给你的视频编辑工具栏
你可以使用这些工具,选择转换的格式,对视频画面进行尺寸变换,视频缩放,旋转,取消音频等等操作
说实话你完全可以通过这些工具来取代第一步的Pr剪辑
我只是单纯觉得网页不如Pr好用,所以沿用Pr剪辑

前三个是转换后的格式,后面均是视频剪辑工具,最后两个为转为MP4和保存
红框2:你所上传视频的参数
File size是文件大小,width和height是你的视频的宽度和高度像素,如图我所选视频是1920x1080的
type是视频文件格式,length是视频的长度
![]()
视频参数
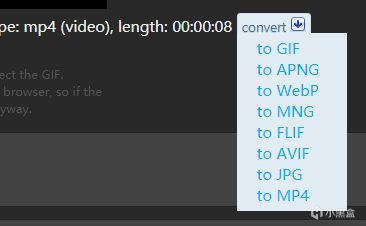
单击红框2右方的convert可以把你的mp4视频转换为其他格式
从这里我们可以知道,我们开头在wallpaper engine里选的不一定需要mp4视频壁纸,其他能转换为gif的动态壁纸也行

视频格式转换菜单
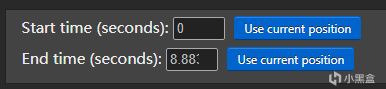
红框3:转换为GIF动图的开始时间和结束时间
Start time是开始转换的时间,End time是结束转换的时间,如图我是把视频的第0秒到第8.88秒转为GIF
这一步同样可以省去Pr裁剪的时间
你可以看好视频所需片段,不去Pr裁剪,在转换这里直接选择转换开始和结束时间

转换片段时间切点
后面Use Current Position的意思是,直接导入你的视频播放当前位置,你可以在上面播放自己上传的视频,选定需要的时间切点,然后点这个按钮直接导入进开始时间或者是结束时间。
红框4:转换为GIF动图的参数
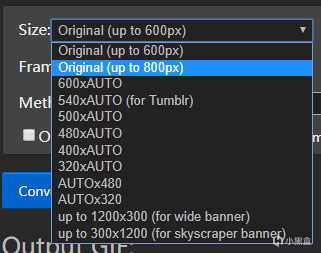
Size是指转换后的视频尺寸,细讲一下里面的各项

转换后的图片尺寸
前两项写的是Original,也就是说保持原始比例,然后宽度拉伸至600像素或者800像素
也就是说我们原视频是1920x1080,宽度缩放到600px后是600x338,比例不变
也就是说等比缩小,不会导致拉伸错误而导致图片变形
后面的600xAUTO等等,就是说改变宽度为600或540或480等等这几档,按照标准比例16:9来自动拉伸高度
同理AUTOx480则是改变高度,然后按比例自动拉伸宽度
结尾的up to 1200x300和300x1200则是强制把图片拉伸到这个分辨率,如果比例不对很容易导致变形
我们选择Original(up to 800px)即可
如果你的视频文件较大则选择600px,可以降低图片分辨率,但相对转换出的gif也会更小
图片太大会上传不了steam哦
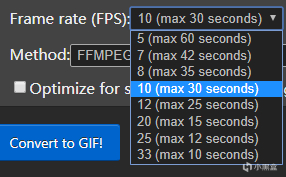
然后是Frame rate(FPS)

转换后图片帧数
括号外的数字是转换后图片的每秒显示的帧数,括号内指的是选择这个帧数最长可以转换的片段时间
我所选的视频只有8秒左右,选择最大的33帧(最大能转换十秒以下):33(max 10 seconds)
同理,帧数越高图片也会越大,记得适当调整避免过大
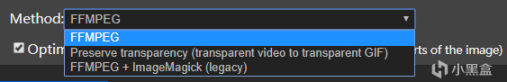
往后是Method,顾名思义转换所使用的方式

转换方式
默认是使用FFMPEG,选用这个方式会多出一个优化选项
![]()
是否优化
勾选后转换时会自动优化一些静态背景,减少图片大小,当然也会小幅度影响图片质量(一般不易察觉)
使用FFMPEG转换后的GIF图片大小是25.56MB,可见比通过Pr转换出来的小很多很多
我尝试过直接使用Pr制作GIF,图片大小将近80MB
下面一项是Preserve transparency,意思是保持原视频的清晰度
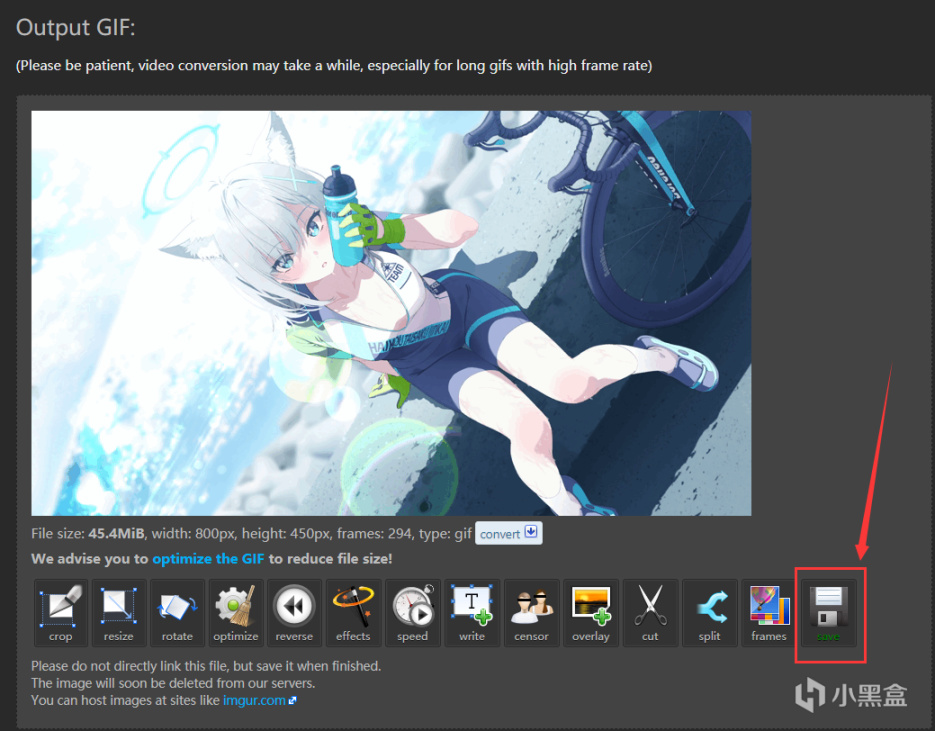
使用后转换出的GIF图片会相对于FFMPEG清晰一些,但是图片大小会大很多,转换后大小45.4MB,将近多了一倍,也在能接受的范围内,但其实清晰度改善并不是很大
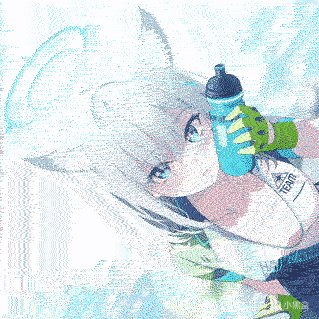
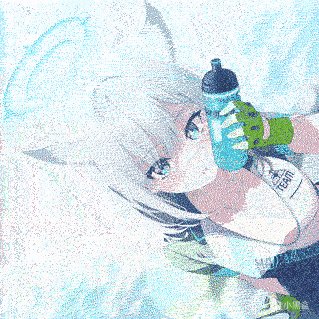
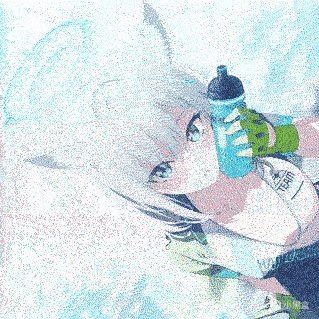
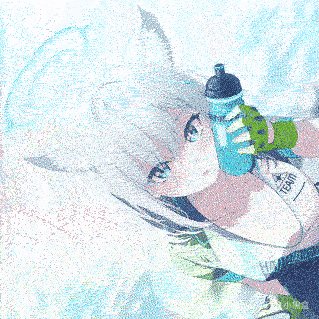
与FFMPEG对比,远观差别不大,细看会发现减少了很多像素点错乱,对比如下

使用FFMPEG转换

使用Preserve transparency转换
可以看到水瓶上的像素点通过Preserve transparency转换会清晰很多,而FFMPEG会出现很多乱七八糟的像素点
其他地方也有类似表现,但是其实不放大看一般不宜发现
所以,如果转换后图片大小也并不是很大,可以考虑选择第二种办法
如果图片过大,使用FFMPEG就行,毕竟是公认的流化音视频的完整解决方案
最后一个是上面已经标上legacy,过时了,就不考虑了
⚠️到这里你已经完成了所有转换参数选择,点击下面的Convert to GIF!进行转换吧!

快点他!
等待网页转换结束后,网页会再次变化
显示出转换后的gif动图,以及动图参数(大小,分辨率,帧数,格式)
以及可以编辑GIF动图的工具栏(缩放、裁剪、快进等等功能)
看着翻译软件翻译英文然后再看着那些图标你就知道这些工具的作用了
而我选择继续用Pr
如果你没有更改需求的话,直接点击Sava即可下载动图到本地

点击右下角的保存即可
⚠️到这里你已经完成了GIF动图的制作,对于参数的选择,尝试不同组合即可,在图片不要过大但是又保证清晰的情况下即可
往后的步骤就是相同的使用PS切片,然后添加空白像素等方法制作动图切片然后上传即可
上面所说的GIF制图网站同样可以完成切片!!!
但我还没用研究过,有兴趣你看看怎么直接用这个网站切片吧
看见评论区老哥说有的切片网站上传图片自动切片,不知道这个切片切出来会不会带上空白像素
因为我没有用过所以不敢妄论,有好用的网站希望评论区老哥分享一下
二、压缩方法
我自己做动图,发现一般40MB以下的动图切片后不会超过8MB的限制
毕竟五八四十
但也有时候也会有五张切片中某一张高于8MB的情况
我找了一圈网上,在百度找到个完全免费而且好用的在线压缩网站
用了一下,虽然压缩率不如一些国内付费软件,但是也是很足够了
链接:https://www.iloveimg.com/zh-cn/compress-image
使用方法极为简单
把你需要压缩的文件拖入网页,或者手动选择即可,可以一次性压缩多张

拖入即可上传
选择完毕后点击右下角的“压缩多个图像文件”即可开始自动压缩

点击右下角开始压缩
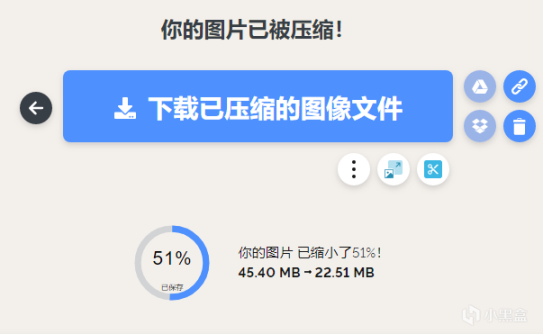
这里我使用上面的较为清晰的45.4MB的GIF做例子
等待上传结束就能自动下载压缩后的gif

整整压缩51%
可以看到整整压缩了51%,图片大小减小了一半
下载下来后,如果放大细看会发现一些小的压缩损耗
但其实整体不是很影响,还算是成功
⚠️实测这个网页的压缩方法跟PS的损耗类似,但是效果更高,如果已经在PS切片时增加了损耗率,则在这个网页下的压缩率也会大幅度减小(重复压缩效果降低)。Tips:
通过使用以上两步制作办法,动图的大小可以得到很大降低
所以我们开头对片段的选择可以更长,能够显示更多内容
同样,如果你的动图使用这两种方式后依然很大,可以试着减短选取的片段,或者选择参数等尽量选择让图片质量小的参数
其次删帧真的不太建议,除非你真的很熟练,不然很容易导致出现很多空帧而让动图出现突然闪烁的黑块。
或者在动图结尾出现长时间的黑块。
总之,图片质量和图片大小不可兼得
是否觉得动图切片后质量很差,请继续往下看吧
三、更改PS切片导出参数
这里我仅作为演示,所以不再做切片,如果按流程来说应该先切片后再导出

动图导出参数
上一篇我们提到的PS切片导出参数有颜色位数,以及损耗率
更改为128位颜色以及增加损耗率可以减少动图质量
但是往往会使得动图变得极为模糊(很多错乱的像素点不停闪烁)
后来我发现解决办法,是因为我们到导出时选择了仿色
而且是100%扩散仿色!
Tips:
什么是仿色呢?
这是PS的一个功能,顾名思义仿造颜色
两种不同颜色相邻时往往会让人觉得有撕裂感,而仿色能让两种颜色在交界处互相“融合”,从而达到更平滑的过渡感
而我们所选的扩散仿色,是让两种颜色的边缘互相交错排布,与化学中的扩散效应类似,相互参半,从而达到“融合”的目的,让人眼觉得颜色过渡的更加平滑
举例来说就是比如两种不同的颜色

仿色前
通过扩散仿色

仿色后
放大后可以看见两种颜色互相交错

仿色放大后
本来让颜色更加平滑的仿色是好的,但是这只适用于静态图片,而我们的gif是动态图片
每一帧都经过仿色后就会导致前一帧与后一帧的之间同一个像素点颜色不同
宏观上来看就是有许多闪烁的像素点(增大损耗率也会导致)

仿色且损耗过大的情况
解决办法:关闭仿色
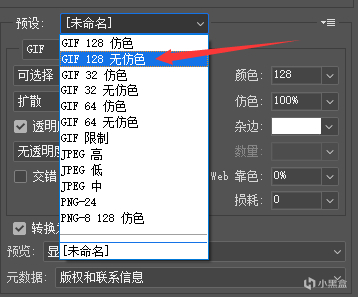
其实导出时系统给出了许多种预设

选择第二项即可
选择GIF 128 无仿色即可,128位颜色,无仿色,如果文件过大在稍微加点损耗率
一般损耗率小于10%比较好,除非你能忍受满屏雪花
这样导出的GIF图片能够很大程度上保证清晰度,而且质量也不会过大
再加上前两布的gif制作与压缩做铺垫,一般不会出现图片依然过大的情况
四、在线十六进制转换与编辑
十六进制在线转换很容易找到,搜索引擎一搜一大堆
且况使用Windows自带计算器也很方便
链接:https://tool.oschina.net/hexconvert/
进入网页直接选择10进制 转换为 16进制
然后输入你需要转换的数字即可
结果出来是小写字母,写入编辑器中记得使用大写字母,而且记得倒置

在线进制转换
重点来了,在线十六进制图片编辑器!
不用再安装UltraEdit啦!
链接:https://hexed.it/
打开网页以后可以看见全貌,跟UltraEdit类似,中间是一堆数据

在线编辑器
先点击左上角的“打开文件”,选中我们需要更改的切片,可以一次性五张一起导入
导入以后即可看见所选切片的十六进制信息
然后是查找和替换
在网页中按下Ctrl+F,可以看见屏幕右边有一栏写着“搜索”,光标正在此处闪烁
这里有时候可能会按出浏览器的查找而不是编辑器的查找
按之前先随意点一下网页里的内容
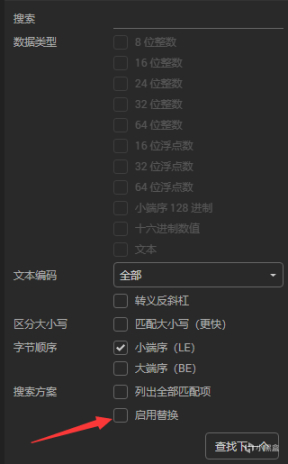
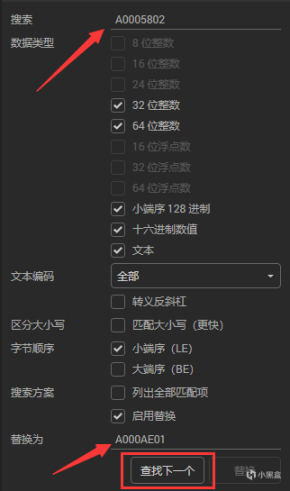
在搜索的下方有个搜索方案,后面勾选上“启用替换”,即可查找与替换

启用替换
同样切记把光标先移动至整个文件的第一行第一位!!!!
搜索框中输入原始的6 7 8 9列数据,替换框中输入转换后得到的新数据
不同于UltraEdit的是,这时“替换”按钮是灰色的点不动
先点击左边的“查找下一个”,查找到以后再点击“替换”即可

如何查找与替换
接下来就是查找下一个,然后再替换,反复进行
直到网页提醒未找到匹配搜索条件的结果,则说明已经替换完毕

已经查不到了
如果还没替换过就显示这个,就说明是输入错误或者是光标位置不对导致无法查找到对应替换位置
全部替换完以后,左上角选择导出即可保持至本地
然后使用steam上传代码$J('#ConsumerAppID').val(480),$J('[name=file_type]').val(0),$J('[name=visibility]').val(0);
上传到创意工坊,steam个人资料,我的创意工坊展柜装上即可大功告成
虽然上传的页面是艺术作品,但是其实传上去是在创意工坊
如果传上去在艺术作品的位置,或者在创意工坊展柜里找不到替换,有可能是代码没能加载对
重新上传即可
另外,上传的图片在自己创意工坊里是找不到的
目前我所知的删除办法就是上传完成以后会转去创意工坊页面,在那个页面可以直接删除
事后再删除就不知道了,希望有老哥能在评论区告知
五、神经网络算法修复
⚠️这一步不是必要的,完成前几步就已经能让整个过程更加快捷简便了我在制作GIF过渡损耗后,想到了可以使用神经网络算法对图片进行修复
于是我就在压缩-->修复-->再压缩的路途上越走越远,稍微说点心得吧
以前用过的是github上下载的,开源的Real-ESRGAN
这个算法极其强大,我试着修复过很多漫图,都很成功,放大效果让人眼前一亮
但是作者并没有写GUI,导致只能用命令行使用,有些比较复杂的任务,我自己也玩不明白
于是试着去网上搜了下,还真有人写好GUI
叫做:Waifu2x-Extension-GUI
百度搜索即可下载,当然Github上也可以下载,GitHub进不去可以去国内镜像码云下载
全套简体中文,而且免费
下载下来以后其实就是一份bat批处理文件,然后一个包含多种算法引擎的文件夹
绝大部分内容免费,如果花36元可以买个高级版
区别和免费版并不大,免费版已经能使用几乎全部功能
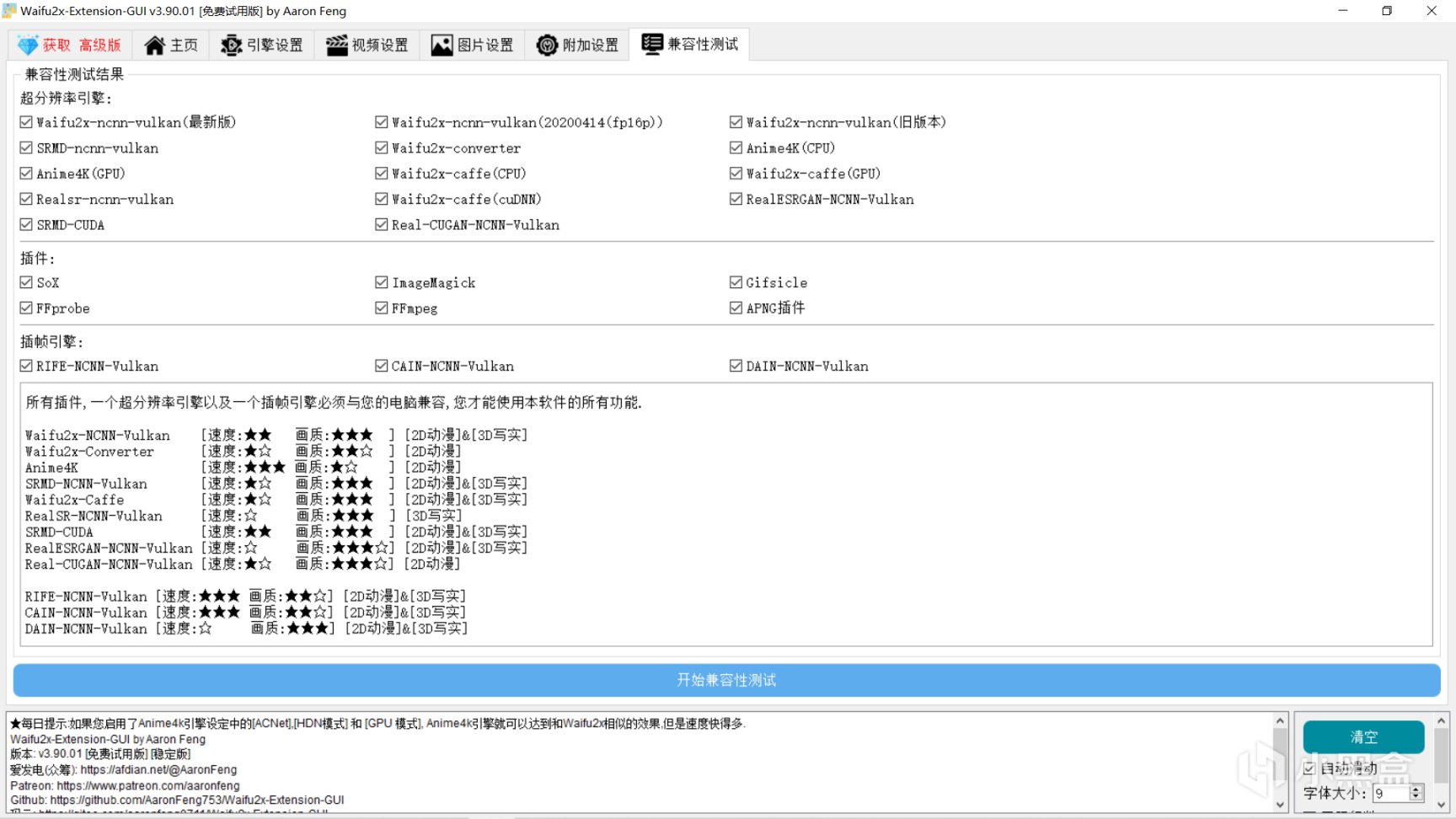
这款GUI软件的好处是,包含了市面上一大堆的开源算法,并且能够按你的电脑来对各个算法的应用进行评分

Waifu2x-Extension-GUI
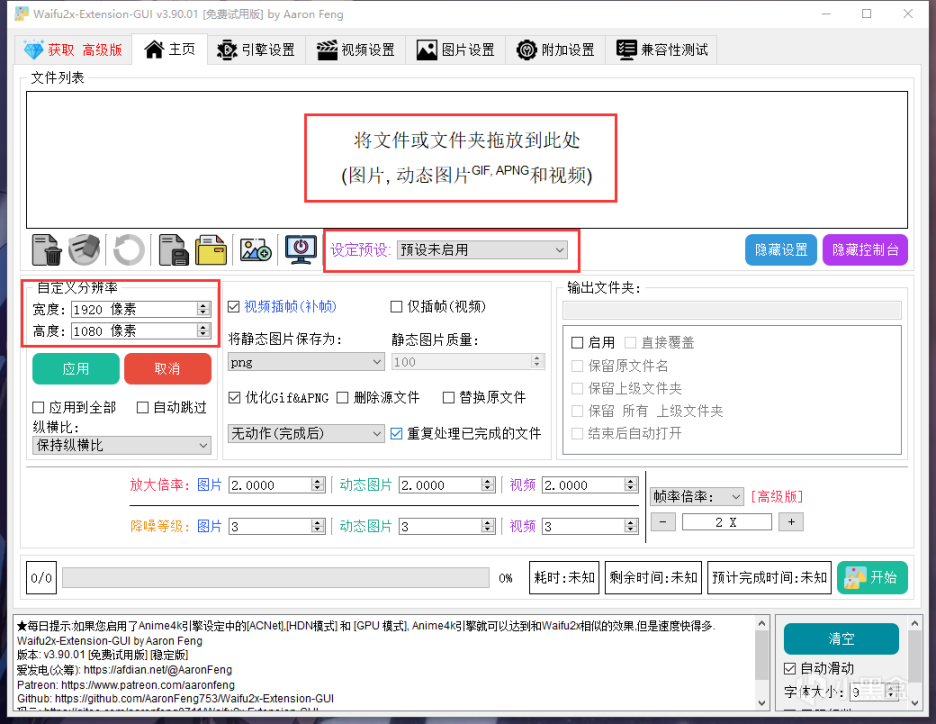
使用方法很简单,看向它的主页

主页
上方手动选择文件或直接拖入来导入图片或者视频
左边选择导出的分辨率
使用系统设置好的预设,可以不用调参数直接开始修复

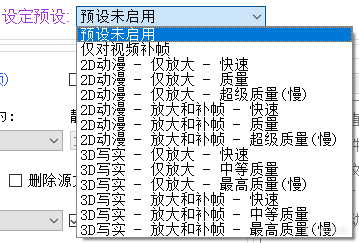
设定预设
分别是对2D动漫和3D写实的预设,按照自己的需求选就行了,软件里的说明很清楚
通过最开始的兼容性测试后,得到各个算法的星级,即可在引擎设置页面设置需要用的算法

引擎设置
Real-ESRGAN真的质量超高!!!Anime4K真的非常快!!!我怀疑很多wallpaper engine上重复上传的4k或者2k视频就是在原视频基础上用算法修复后再次上传
修复前:

修复前
修复后:

修复后
确实清晰很多,但图片也从543KB变到了1.38MB(单帧)
优化过后的gif图片能到上百MB,得不偿失,所以用来优化gif是不太好操控的
但也不是完全不能用,说不定仔细调参以后能够修复一张大小不是特别大但是清晰度很高的动图
我目前使用了预设是:2D动漫-仅放大,超高质量,然后分辨率保持原来的不变
修复后图片大小增加不是特别明显,但是如果放大图片可以看见很多错乱像素点被修复了,所以还是可以一试的
厉害的大佬来评论区教教怎样调才能最好的修复吧!
文末
这篇文章我就不再写疑难解答啦~
如果你有什么问题,欢迎关注我的小黑盒账户与我私信
也可以加我的Steam账户直接私聊~
如果我有什么说错的,欢迎指正批评,一定虚心求教!

SteamID