這篇文章也在bilibili專欄發佈過,B站id: 鴿子今天鴿了嘛 是我本人
最近買了《IXION》這個遊戲,這是一款環帶空間站建造遊戲,遊戲的背景設定得相當的浪漫,你管理的環帶居住站將成為人類最後的希望方舟,幫助人類找到新的家園。
這是一個在商店裡面讓人眼前一亮的遊戲,因為這遊戲擁有極其優秀的美術。我主要就是衝著這一點來的,但是實際上手遊玩之後卻發現這個遊戲存在著很大的問題,排除遊戲的難度不說,這遊戲的UI讓我不爽,不僅僅是看著不爽,而且用起來相當的不直觀。在玩了一整子之後,我實在是受不了這個UI了,便退出了遊戲準備退款,結果發現我玩了不多不少正好2.3個小時。不能退款了,於是我就打算寫這篇文章,至少我的錢不能白花,多少也要學到點什麼。
首先要明確一點,我不是專業的UI設計師,我只是從一名玩家和一名學習遊戲設計專業半年的學生的角度寫的這篇文章,所以在一些地方可能會有專業性的錯誤,歡迎指出。
UI的作用在我看來更像一種放大器,一個好的遊戲不一定有好的UI,一個好遊戲中的好UI可以創造更加沉浸的,更加優秀的體驗。而壞遊戲的中的糞UI,會讓玩家更加的難以繼續玩下去這款遊戲。那麼什麼是一個好的UI?UI說到底就是信息的呈現,玩家通過UI來與遊戲進行溝通。一個好的UI應該同時滿足兩種條件,實用和風格,對一個好的UI來說兩者缺一不可。實用指的是玩家可以很清楚的明白這個UI是應該要怎麼使用的,玩家可以很方便的和系統進行溝通。而風格就是指的是UI的風格可以很好的貼合遊戲的主題,風格貼合的UI可以增加遊戲的沉浸感和使用的體驗。
《IXION》的UI問題
《IXION》中,遊戲的前期生存壓力很大,玩家需要面對很多資源短缺的問題,但問題是遊戲的UI又是如此的稀爛,以至於加大了前期的那種不爽的感覺。
我們先來看看這個UI有什麼問題以及它的構成。

正上方那一堆東西是遊戲中所有的玩家可以使用的資源了,上方那些是比如糧食和建材之類的各種消耗資源(黃字是當前區域的數量,白字是總數量),左邊的那個三個小方塊堆在一起的圖標是一個觀看建築包含的資源數量的濾鏡,右邊那個是當前這個區塊內是多少人口(黃字)以及總的人口,下方那個黃色條條是電力,以及整體剩餘的電量。左右兩邊是空間站的完整性和人們的信任度,任何一個歸零都會導致遊戲結束。
這裡最大的問題就是這裡的信息文字太密集了,很多的信息都擠在一起,導致看起來有點信息過載。
正下方從左往右依次是建築菜單——用於建造建築,研究菜單——用於研究新的科技,政策菜單(沒解鎖)——雲了一下,是管理每個區域的政策的,資源管理——管理整個空間站的資源的,人口管理——管理整個空間的人口,船隊——管理玩家擁有的船隊。
這裡沒啥其他問題,大部分的東西都比較好記憶。
左下方的是區塊地圖和當前區塊的狀態,其中需要留意的一般是心情,加班狀態和當前水量,其他的基本上是統計信息,這裡最大的問題是這裡有很多平時用不到的統計信息,比如說電量統計這種基本上我用不上的東西就可以收起來。
右下角是,時間,時間加速按鈕,切換按鈕,切換空間內視角,空間站外部視角和星圖的按鈕。沒什麼好說的,沒啥問題。左邊一側是歷史警告,這裡最大的問題是字太小了,打開之後會發現很多字擠在一起非常難閱讀。
一眼看上去,這個UI存在一個很大問題,就是信息太多太密集了,我問過了很多人相同的問題他們也基本給出了相同的答案。這個遊戲的UI太密集太複雜了,並且在下面存在大量的可以利用的空間和空白並沒有用上。
如何做出一個好UI
當然做一個好的UI需要的不僅僅只有這些,這只是一部分。
- 文字少一點
正如《design doc》系列的作者所說:我不僅僅喜歡華麗,動感的UI,我也喜歡極簡的UI,當你清理掉多餘的部分越多,你越可以讓使用者關注到重點。當遊戲好玩,很好理解,並且無法再去除任何部分,那就是最美妙的框架。
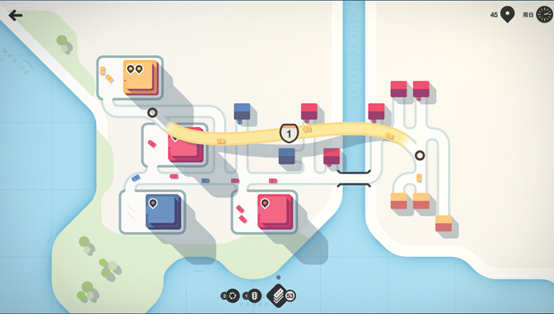
一個好的UI應該是直觀的,乾淨的,玩家可以直接一眼從UI中看出這些東西是幹嘛的,以及哪些東西最重要哪些東西最不重要。玩家絕對不會想看到一堵嚴嚴實實的文字牆。那麼如何讓UI乾淨一點呢?我認為《Mini Motorways》給出了這道問題的答案——用圖標或者是顏色的變化來說明一切

《Mini Motorways》是一款交通規劃遊戲,玩家要做的就是構建一個禁得住時間考驗的交通系統。遊戲中有兩個元素需要玩家注意,第一個元素就是各種顏色的大房子和各種顏色的小房子。小房子代表了一家人,而大房子代表了那一家人要去的地方。玩家需要做的就是把對應的大房子和小房子連起來並且保證交通的順暢。第二個元素就是那些黑色的圖釘,那些代表了這裡還有多少人需要到達,玩家需要確保這些圖釘的數量不超過6個。倘若當一個地方的圖釘的數量超過了6個它們就會變成一個大號的圖釘,開始發出嗶嗶嗶的叫聲並且開始不耐煩的跳動。同時一個黑色的計時器出現在圖釘上面,當計時結束的時候,遊戲就結束了。
很明顯《Mini Motorways》是一款信息量極大的遊戲,玩家需要顧及很多的地方的交通情況並且對齊進行優化或者改進。但是《Mini Motorways》用其簡潔乾淨的UI做到了高效率的信息溝通,而不是讓玩家陷入文字地獄中。我們可以看見,遊戲的背景是十分乾淨且灰度較大的米色和淡綠色,這可以讓玩家很好的將注意力直接集中在顏色鮮豔的大房子和小房子上。並且一些關鍵信息十分的容易甄別,玩家一眼就可以看出那些站點缺乏運輸能力,那些地方的計時器即將到點。《Mini Motorways》讓玩家可以把遊戲中的重心放在遊戲本身上,而不是被其他的東西所分心。
- 讓UI有點層級
在很多的UI設計中,視覺層次是一個相當重要的東西,所謂視覺層次指的是頁面上的元素按照重要性或意義的順序排列的方式。它是一種組織頁面上的元素的方式,使瀏覽者的視線首先被吸引到最重要的元素上,然後以一種邏輯的、連貫的方式被吸引到次要的或三級的元素上。一個擁有著好的視覺層次的UI,可以讓信息變得更加的好消化以及UI看上去更加的整齊和有組織,以及用最快的速度讓玩家知道什麼是重要的,什麼是不重要的。

舉個例子,這是《冰氣時代》的UI,現在我們假設去掉畫面中的城鎮。你第一眼回去看什麼,我相信大部分的人都會先把眼睛放在那個巨大的,-50度的球上面,這是這遊戲中最重要的一個元素:溫度。這是一個會影響全城的元素,溫度會影響住在屋子裡面的會不會因為過於寒冷而生病甚至死亡,溫度會影響工作的人們會不會因為過於寒冷而手上等等。而這一切都會成為最後城市大崩潰的導火索。
這就是遊戲中玩家時時刻刻都需要留意的元素,因為玩家需要時時刻刻根據溫度更改自己的運營策略,是今天應該加班從而應對明天的暴風雪,還是就索性不工作在家吃糧來降低傷亡?都是需要玩家根據當天的氣溫考慮的。
接下來玩家會注意到唯一一個在UI中異樣的紅色,那就是儲量很低的食物,在整體偏冷偏藍的UI中,這個深紅色可以很好的抓住玩家的眼球,讓玩家一下就知道,噢,這下我的食物不足了。因為這是第二重要的信息,玩家需要知道自己的資源是否夠用。因為這些信息十分重要所以在UI中就被用不同的方式重點強調了。然後才是比較重要的資源,研究進度這類的。這樣子,通過調用玩家的注意力就可以十分高效的傳遞信息,也可以引導玩家去了解那些信息是重要的,哪些可以先放一放。甚至有些不重要的信息,就乾脆收納起來就好了
- 讓其易用
UI還有一點就是重要的就是一定要好用,就是所謂的提供一個良好的反饋,不要把一個很簡單的事情弄得很抽象。一個令人頭暈目眩不知道其目的的UI會讓玩家的遊戲體驗大打折扣。
這一點《IXION》做的很不好,舉個例子,遊戲中玩家需要派船隊去外太空收集各種各樣的礦物元素,而這一點《IXION》用了一種相當抽象的方式來表達。正常來說,一個玩家的思路應該是打開地圖,在地圖上選擇礦點,派船過去。但是《IXION》卻沒有那樣做,它選擇了一個最為抽象的用法,它在把宇宙中所有的元素做了個表格,分別列出一共有多少元素。然後讓玩家分別選擇每個元素的採集優先級。之後收集船才會去收集那些礦物。倘若玩家需要讓船隻忽略一些東西,那麼它們只能在星圖上選擇這個地方,讓船隊在採集資源的時候忽略它。當玩家選中一個資源點的時候唯一個可以交互的選項就是忽略,這真的很反直覺。

我至今為止沒搞懂為什麼要這樣做,這樣只是徒增了遊戲的操作難度。而且它們也不是沒有做那種點擊一個地方,然後派船過去採集資源的模式(僅限科考船)。那麼為什麼不給採集船和運輸船也做一個呢?非要讓玩家學習一個新的系統。
我知道這遊戲主打的就是一個後期的自動化,但是這些東西是在前期出現,而玩家前期是完全沒有能力自動化的,所以這個系統只會徒增UI的操作難度和玩家的不滿意程度,可以說這是一個質量相當差強人意的UI設計了。同樣的,這也涉及到了一個遊戲設計的原則,應該讓遊戲中的每個元素都保持一致性,如果一個元素是這樣做的,那麼另一個相似的元素也應該這樣做。
如何改良?
其實我在寫這篇文章之前調查的時候,腦子裡面已經有一些大體上的思路了。

首先就是要合併不必要信息,我們看看左下角的那個輪盤裡面就可以塞得下很多的信息,比如說我們可以把這裡的加班情況和幸福程度以及用水情況這種會經常變化的東西直接表現在環帶的輪盤上。比如說,人口高興的話就把區塊顏色變成綠色,人口處於比較危險的加班狀態就可以修改編號外面的整個圖形邊框,然後用水可以在環帶的上方加一個條狀的東西。同時把其餘不需要經常關注的東西(比如說人口,此區域的電力用量,電池等等)丟到統計信息裡面去或者收起來,這樣子就有一個比較乾淨的界面了。
同樣的,上面那一條的希望和船體完整度完全可以直接和環帶的信息歸類在一起,因為他們是一類的信息。資源數量可以留在原地不動,但是最好,告訴玩傢什麼時候資源即將消耗乾淨,而不是玩家後知後覺的發現自己的資源已經消耗乾淨了。提前告訴玩家,讓他們提前計劃,而不是直到用完的時候才告訴玩家。如果樂意的話可以把資源界面拆開,放在最下面,因為下面比較空,可以利用下面比較空的空間,比如做一個表格什麼的(6x2就行了,第一排是可以轉換的資源,第二排是不能的)。
最後的最後,優化一下采集的體驗,怎麼改已經在之前的章節中說過了,在照顧自動化的同時,也要照顧下前期的感受,同時最好可以添加如《冰氣時代》那樣的隊列探索。
一個省事的,高效的UI可以最大程度的幫助玩家優化他的遊戲體驗,但是一個複雜的,低效的UI卻會徒增遊戲的難度。
後記
在這篇文章發出去之後,塞群老大立刻對我的這篇文章進行一個指導。主要還是第二部分缺少的一些東西。
- 尊重用戶的期望,也就是說要避免歧義,保證功能的一致性,在《IXION》中船隊的操作方式就應該擁有統一性。
- 將相關的東西放在一起,不能把元素到處連丟
- 提供視覺層次,上面說過了(
- 精心設計文字信息,比如說字體,清晰的背景,易讀的字體,避免長篇大論等等
- 理解人類的色覺,不能使用太難看的顏色搭配
- 避免讓信息放在邊界,放在一切明顯的為止
- 不能希望用戶記住東西放在哪裡,比如說《馬造2》會把用戶常用的12個工具放在首頁
- 提示用戶,不要妄想用戶在使用UI的時候會去思考,主動的幫用戶分類
- 選擇題比填空題好做,圖象比文字更清楚
- 用戶不喜歡學習,所以需要合併相似的詞彙概念,誰都不喜歡上來就看到一大堆的專用名詞,並且給與用戶修改錯誤的機會
- 用戶耐心有限,為用戶提供及時的反饋,他們要知道任務是否在做了。同時允許用戶在等待的時候做別的事情,還要知道大約需要花費多少時間,可以取消任務等等