这篇文章也在bilibili专栏发布过,B站id: 鸽子今天鸽了嘛 是我本人
最近买了《IXION》这个游戏,这是一款环带空间站建造游戏,游戏的背景设定得相当的浪漫,你管理的环带居住站将成为人类最后的希望方舟,帮助人类找到新的家园。
这是一个在商店里面让人眼前一亮的游戏,因为这游戏拥有极其优秀的美术。我主要就是冲着这一点来的,但是实际上手游玩之后却发现这个游戏存在着很大的问题,排除游戏的难度不说,这游戏的UI让我不爽,不仅仅是看着不爽,而且用起来相当的不直观。在玩了一整子之后,我实在是受不了这个UI了,便退出了游戏准备退款,结果发现我玩了不多不少正好2.3个小时。不能退款了,于是我就打算写这篇文章,至少我的钱不能白花,多少也要学到点什么。
首先要明确一点,我不是专业的UI设计师,我只是从一名玩家和一名学习游戏设计专业半年的学生的角度写的这篇文章,所以在一些地方可能会有专业性的错误,欢迎指出。
UI的作用在我看来更像一种放大器,一个好的游戏不一定有好的UI,一个好游戏中的好UI可以创造更加沉浸的,更加优秀的体验。而坏游戏的中的粪UI,会让玩家更加的难以继续玩下去这款游戏。那么什么是一个好的UI?UI说到底就是信息的呈现,玩家通过UI来与游戏进行沟通。一个好的UI应该同时满足两种条件,实用和风格,对一个好的UI来说两者缺一不可。实用指的是玩家可以很清楚的明白这个UI是应该要怎么使用的,玩家可以很方便的和系统进行沟通。而风格就是指的是UI的风格可以很好的贴合游戏的主题,风格贴合的UI可以增加游戏的沉浸感和使用的体验。
《IXION》的UI问题
《IXION》中,游戏的前期生存压力很大,玩家需要面对很多资源短缺的问题,但问题是游戏的UI又是如此的稀烂,以至于加大了前期的那种不爽的感觉。
我们先来看看这个UI有什么问题以及它的构成。

正上方那一堆东西是游戏中所有的玩家可以使用的资源了,上方那些是比如粮食和建材之类的各种消耗资源(黄字是当前区域的数量,白字是总数量),左边的那个三个小方块堆在一起的图标是一个观看建筑包含的资源数量的滤镜,右边那个是当前这个区块内是多少人口(黄字)以及总的人口,下方那个黄色条条是电力,以及整体剩余的电量。左右两边是空间站的完整性和人们的信任度,任何一个归零都会导致游戏结束。
这里最大的问题就是这里的信息文字太密集了,很多的信息都挤在一起,导致看起来有点信息过载。
正下方从左往右依次是建筑菜单——用于建造建筑,研究菜单——用于研究新的科技,政策菜单(没解锁)——云了一下,是管理每个区域的政策的,资源管理——管理整个空间站的资源的,人口管理——管理整个空间的人口,船队——管理玩家拥有的船队。
这里没啥其他问题,大部分的东西都比较好记忆。
左下方的是区块地图和当前区块的状态,其中需要留意的一般是心情,加班状态和当前水量,其他的基本上是统计信息,这里最大的问题是这里有很多平时用不到的统计信息,比如说电量统计这种基本上我用不上的东西就可以收起来。
右下角是,时间,时间加速按钮,切换按钮,切换空间内视角,空间站外部视角和星图的按钮。没什么好说的,没啥问题。左边一侧是历史警告,这里最大的问题是字太小了,打开之后会发现很多字挤在一起非常难阅读。
一眼看上去,这个UI存在一个很大问题,就是信息太多太密集了,我问过了很多人相同的问题他们也基本给出了相同的答案。这个游戏的UI太密集太复杂了,并且在下面存在大量的可以利用的空间和空白并没有用上。
如何做出一个好UI
当然做一个好的UI需要的不仅仅只有这些,这只是一部分。
- 文字少一点
正如《design doc》系列的作者所说:我不仅仅喜欢华丽,动感的UI,我也喜欢极简的UI,当你清理掉多余的部分越多,你越可以让使用者关注到重点。当游戏好玩,很好理解,并且无法再去除任何部分,那就是最美妙的框架。
一个好的UI应该是直观的,干净的,玩家可以直接一眼从UI中看出这些东西是干嘛的,以及哪些东西最重要哪些东西最不重要。玩家绝对不会想看到一堵严严实实的文字墙。那么如何让UI干净一点呢?我认为《Mini Motorways》给出了这道问题的答案——用图标或者是颜色的变化来说明一切

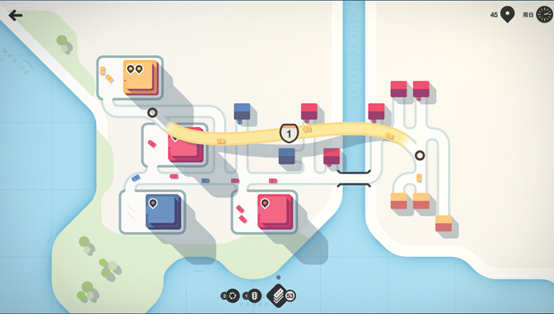
《Mini Motorways》是一款交通规划游戏,玩家要做的就是构建一个禁得住时间考验的交通系统。游戏中有两个元素需要玩家注意,第一个元素就是各种颜色的大房子和各种颜色的小房子。小房子代表了一家人,而大房子代表了那一家人要去的地方。玩家需要做的就是把对应的大房子和小房子连起来并且保证交通的顺畅。第二个元素就是那些黑色的图钉,那些代表了这里还有多少人需要到达,玩家需要确保这些图钉的数量不超过6个。倘若当一个地方的图钉的数量超过了6个它们就会变成一个大号的图钉,开始发出哔哔哔的叫声并且开始不耐烦的跳动。同时一个黑色的计时器出现在图钉上面,当计时结束的时候,游戏就结束了。
很明显《Mini Motorways》是一款信息量极大的游戏,玩家需要顾及很多的地方的交通情况并且对齐进行优化或者改进。但是《Mini Motorways》用其简洁干净的UI做到了高效率的信息沟通,而不是让玩家陷入文字地狱中。我们可以看见,游戏的背景是十分干净且灰度较大的米色和淡绿色,这可以让玩家很好的将注意力直接集中在颜色鲜艳的大房子和小房子上。并且一些关键信息十分的容易甄别,玩家一眼就可以看出那些站点缺乏运输能力,那些地方的计时器即将到点。《Mini Motorways》让玩家可以把游戏中的重心放在游戏本身上,而不是被其他的东西所分心。
- 让UI有点层级
在很多的UI设计中,视觉层次是一个相当重要的东西,所谓视觉层次指的是页面上的元素按照重要性或意义的顺序排列的方式。它是一种组织页面上的元素的方式,使浏览者的视线首先被吸引到最重要的元素上,然后以一种逻辑的、连贯的方式被吸引到次要的或三级的元素上。一个拥有着好的视觉层次的UI,可以让信息变得更加的好消化以及UI看上去更加的整齐和有组织,以及用最快的速度让玩家知道什么是重要的,什么是不重要的。

举个例子,这是《冰气时代》的UI,现在我们假设去掉画面中的城镇。你第一眼回去看什么,我相信大部分的人都会先把眼睛放在那个巨大的,-50度的球上面,这是这游戏中最重要的一个元素:温度。这是一个会影响全城的元素,温度会影响住在屋子里面的会不会因为过于寒冷而生病甚至死亡,温度会影响工作的人们会不会因为过于寒冷而手上等等。而这一切都会成为最后城市大崩溃的导火索。
这就是游戏中玩家时时刻刻都需要留意的元素,因为玩家需要时时刻刻根据温度更改自己的运营策略,是今天应该加班从而应对明天的暴风雪,还是就索性不工作在家吃粮来降低伤亡?都是需要玩家根据当天的气温考虑的。
接下来玩家会注意到唯一一个在UI中异样的红色,那就是储量很低的食物,在整体偏冷偏蓝的UI中,这个深红色可以很好的抓住玩家的眼球,让玩家一下就知道,噢,这下我的食物不足了。因为这是第二重要的信息,玩家需要知道自己的资源是否够用。因为这些信息十分重要所以在UI中就被用不同的方式重点强调了。然后才是比较重要的资源,研究进度这类的。这样子,通过调用玩家的注意力就可以十分高效的传递信息,也可以引导玩家去了解那些信息是重要的,哪些可以先放一放。甚至有些不重要的信息,就干脆收纳起来就好了
- 让其易用
UI还有一点就是重要的就是一定要好用,就是所谓的提供一个良好的反馈,不要把一个很简单的事情弄得很抽象。一个令人头晕目眩不知道其目的的UI会让玩家的游戏体验大打折扣。
这一点《IXION》做的很不好,举个例子,游戏中玩家需要派船队去外太空收集各种各样的矿物元素,而这一点《IXION》用了一种相当抽象的方式来表达。正常来说,一个玩家的思路应该是打开地图,在地图上选择矿点,派船过去。但是《IXION》却没有那样做,它选择了一个最为抽象的用法,它在把宇宙中所有的元素做了个表格,分别列出一共有多少元素。然后让玩家分别选择每个元素的采集优先级。之后收集船才会去收集那些矿物。倘若玩家需要让船只忽略一些东西,那么它们只能在星图上选择这个地方,让船队在采集资源的时候忽略它。当玩家选中一个资源点的时候唯一个可以交互的选项就是忽略,这真的很反直觉。

我至今为止没搞懂为什么要这样做,这样只是徒增了游戏的操作难度。而且它们也不是没有做那种点击一个地方,然后派船过去采集资源的模式(仅限科考船)。那么为什么不给采集船和运输船也做一个呢?非要让玩家学习一个新的系统。
我知道这游戏主打的就是一个后期的自动化,但是这些东西是在前期出现,而玩家前期是完全没有能力自动化的,所以这个系统只会徒增UI的操作难度和玩家的不满意程度,可以说这是一个质量相当差强人意的UI设计了。同样的,这也涉及到了一个游戏设计的原则,应该让游戏中的每个元素都保持一致性,如果一个元素是这样做的,那么另一个相似的元素也应该这样做。
如何改良?
其实我在写这篇文章之前调查的时候,脑子里面已经有一些大体上的思路了。

首先就是要合并不必要信息,我们看看左下角的那个轮盘里面就可以塞得下很多的信息,比如说我们可以把这里的加班情况和幸福程度以及用水情况这种会经常变化的东西直接表现在环带的轮盘上。比如说,人口高兴的话就把区块颜色变成绿色,人口处于比较危险的加班状态就可以修改编号外面的整个图形边框,然后用水可以在环带的上方加一个条状的东西。同时把其余不需要经常关注的东西(比如说人口,此区域的电力用量,电池等等)丢到统计信息里面去或者收起来,这样子就有一个比较干净的界面了。
同样的,上面那一条的希望和船体完整度完全可以直接和环带的信息归类在一起,因为他们是一类的信息。资源数量可以留在原地不动,但是最好,告诉玩家什么时候资源即将消耗干净,而不是玩家后知后觉的发现自己的资源已经消耗干净了。提前告诉玩家,让他们提前计划,而不是直到用完的时候才告诉玩家。如果乐意的话可以把资源界面拆开,放在最下面,因为下面比较空,可以利用下面比较空的空间,比如做一个表格什么的(6x2就行了,第一排是可以转换的资源,第二排是不能的)。
最后的最后,优化一下采集的体验,怎么改已经在之前的章节中说过了,在照顾自动化的同时,也要照顾下前期的感受,同时最好可以添加如《冰气时代》那样的队列探索。
一个省事的,高效的UI可以最大程度的帮助玩家优化他的游戏体验,但是一个复杂的,低效的UI却会徒增游戏的难度。
后记
在这篇文章发出去之后,塞群老大立刻对我的这篇文章进行一个指导。主要还是第二部分缺少的一些东西。
- 尊重用户的期望,也就是说要避免歧义,保证功能的一致性,在《IXION》中船队的操作方式就应该拥有统一性。
- 将相关的东西放在一起,不能把元素到处连丢
- 提供视觉层次,上面说过了(
- 精心设计文字信息,比如说字体,清晰的背景,易读的字体,避免长篇大论等等
- 理解人类的色觉,不能使用太难看的颜色搭配
- 避免让信息放在边界,放在一切明显的为止
- 不能希望用户记住东西放在哪里,比如说《马造2》会把用户常用的12个工具放在首页
- 提示用户,不要妄想用户在使用UI的时候会去思考,主动的帮用户分类
- 选择题比填空题好做,图象比文字更清楚
- 用户不喜欢学习,所以需要合并相似的词汇概念,谁都不喜欢上来就看到一大堆的专用名词,并且给与用户修改错误的机会
- 用户耐心有限,为用户提供及时的反馈,他们要知道任务是否在做了。同时允许用户在等待的时候做别的事情,还要知道大约需要花费多少时间,可以取消任务等等