本期效果展示:
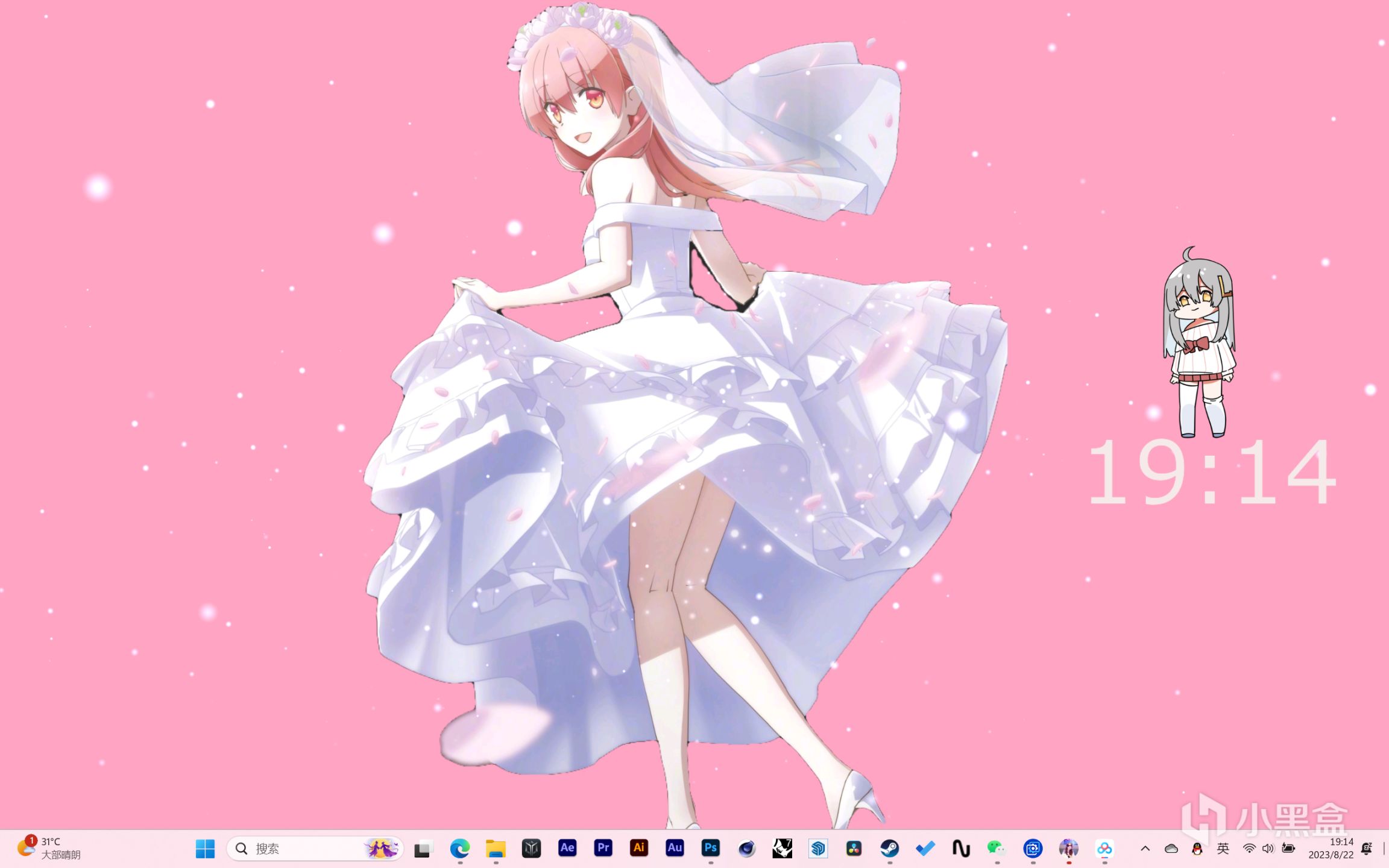
靜態效果


人物裙襬擺動
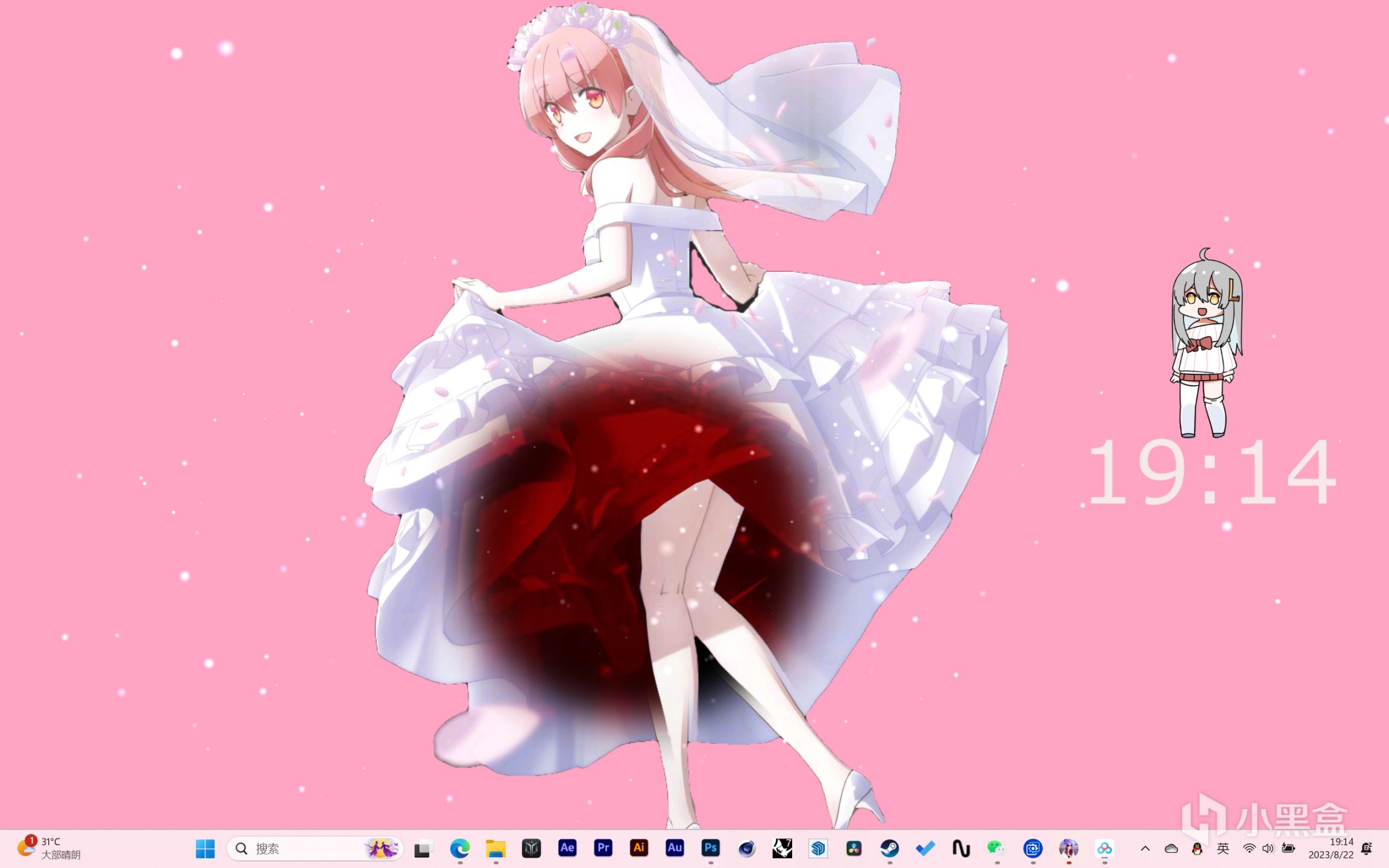
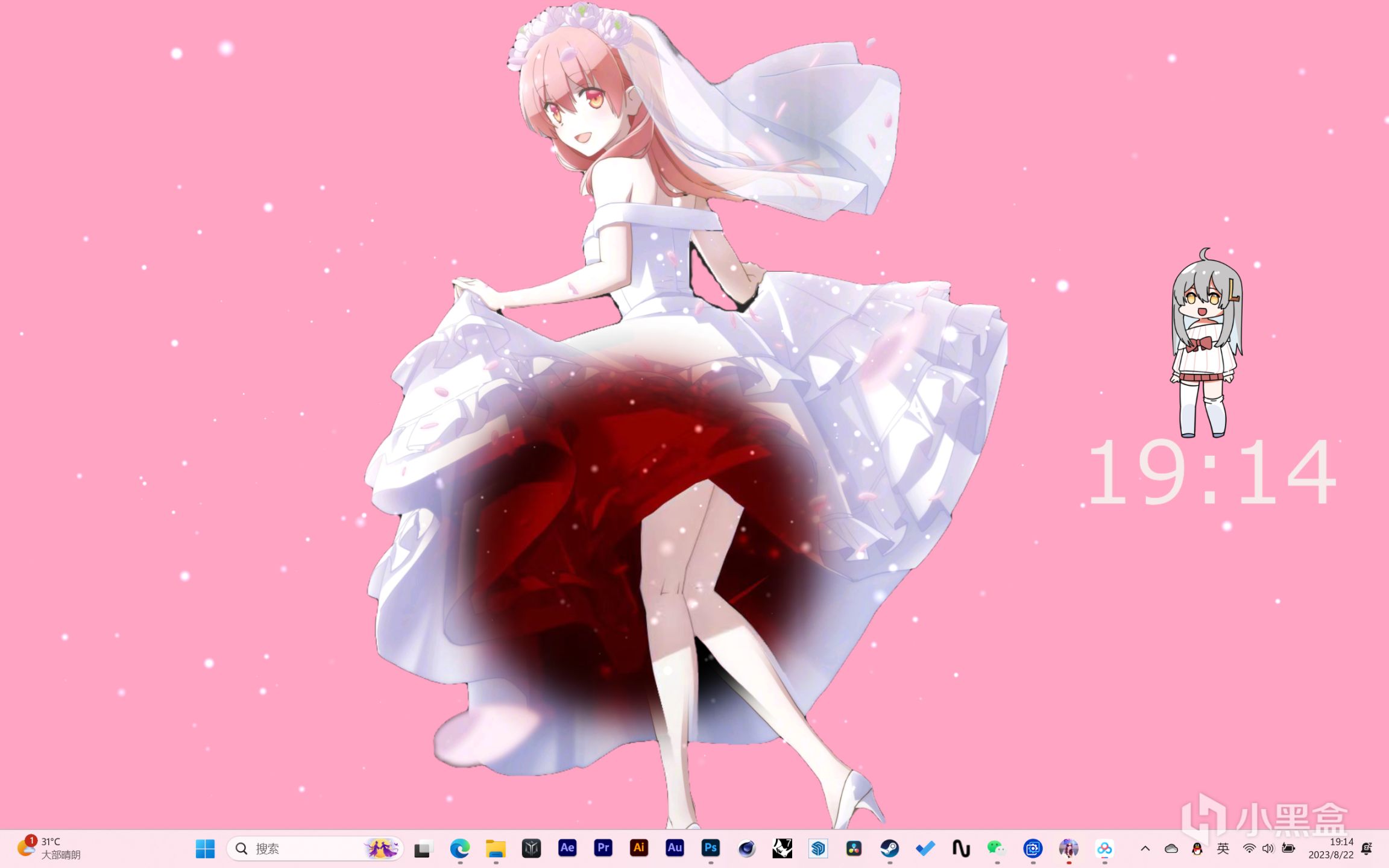
隨著鼠標移動揭露下層圖片
場景動態飄雪
時間動態
一共九步,很簡單,加油

本期將帶大家深入使用壁紙編輯器的特效
文章案例借鑑自

效果

簡介:兩張照片疊加,通過鼠標移動來查看下層圖片
我一直秉持著學好一個軟件就要動手練的原則,接下來將通過具體案例帶大家練習,務必打開電腦跟著步驟走
———————————————————
內容看著很多,實際上都是圖片,靜下心慢慢學
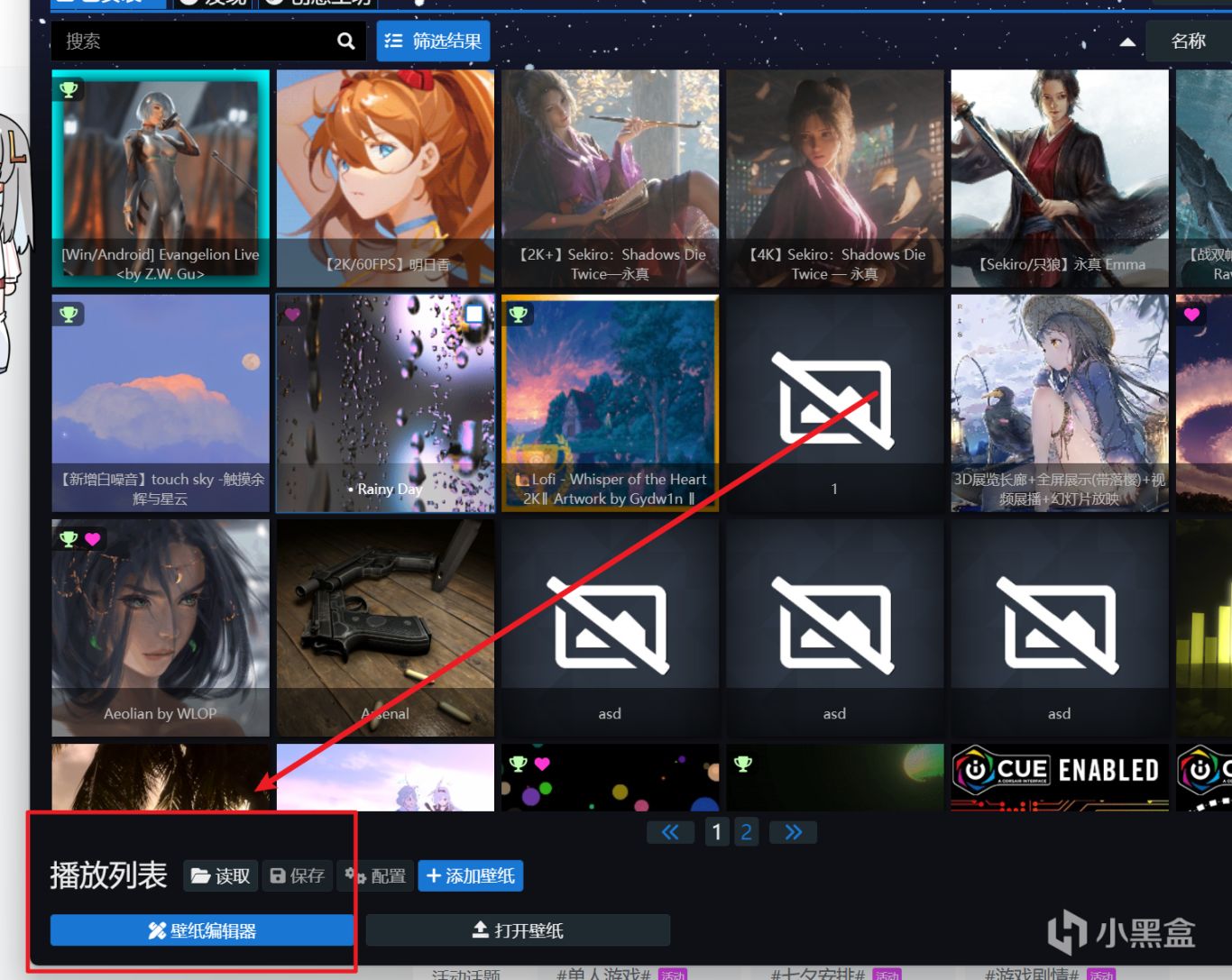
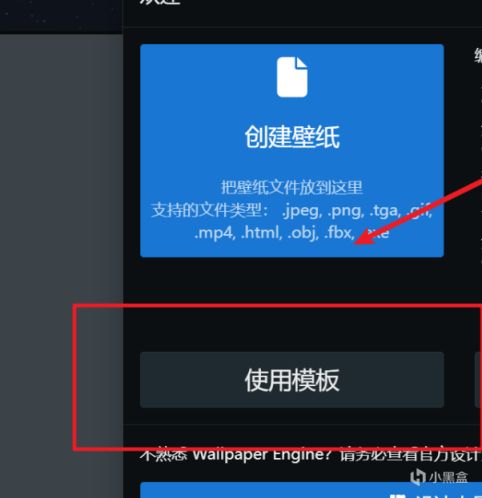
1.打開壁紙編輯器

選擇使用模板

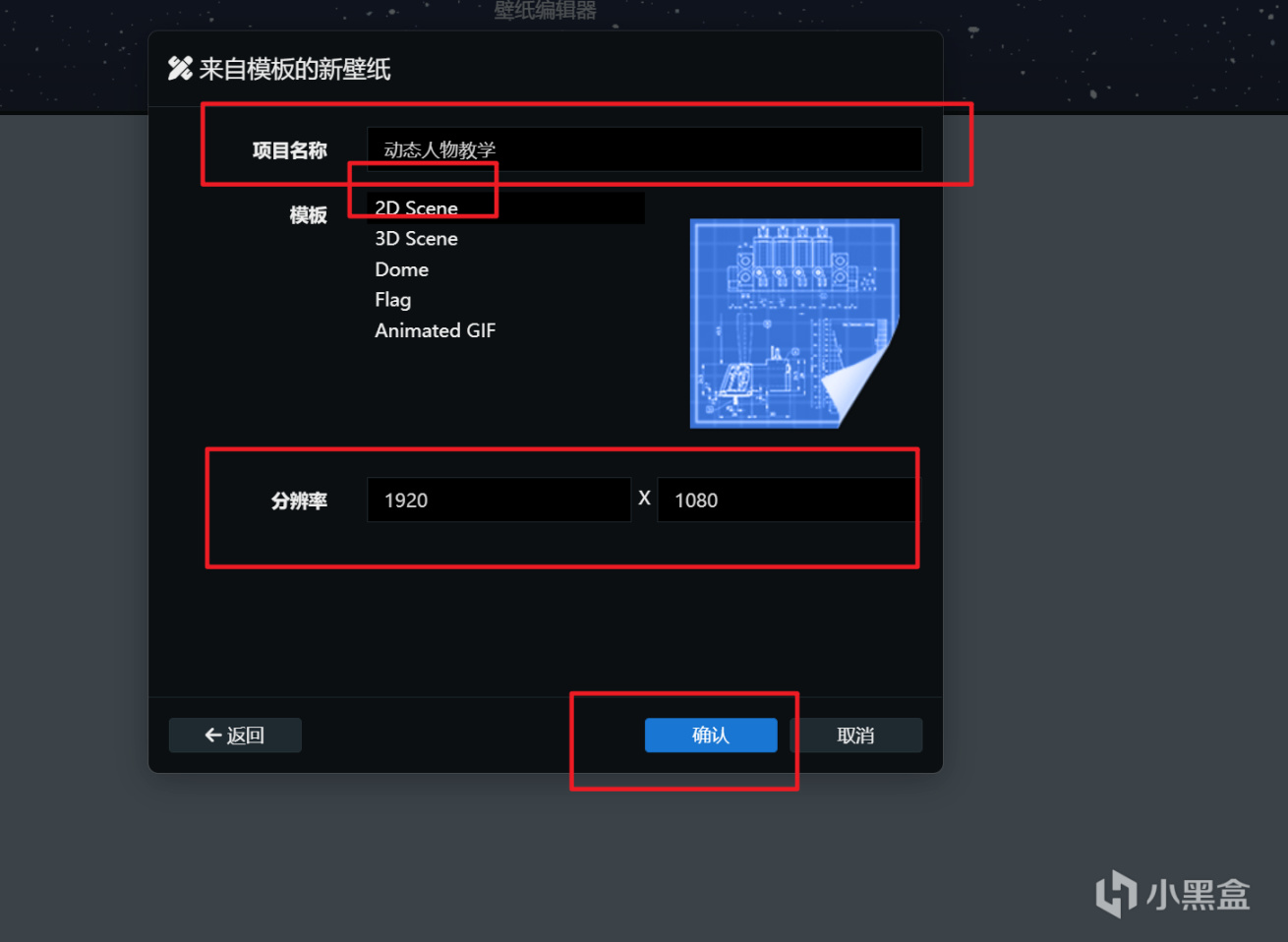
設置名稱,選擇2D模板,不需要更改分辨率

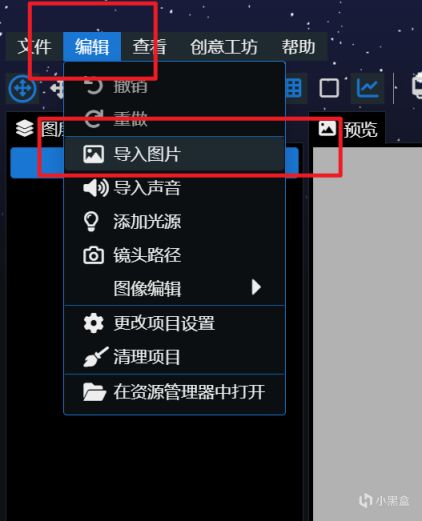
2.導入一張純色背景圖
我選擇粉色
使用16:9的尺寸


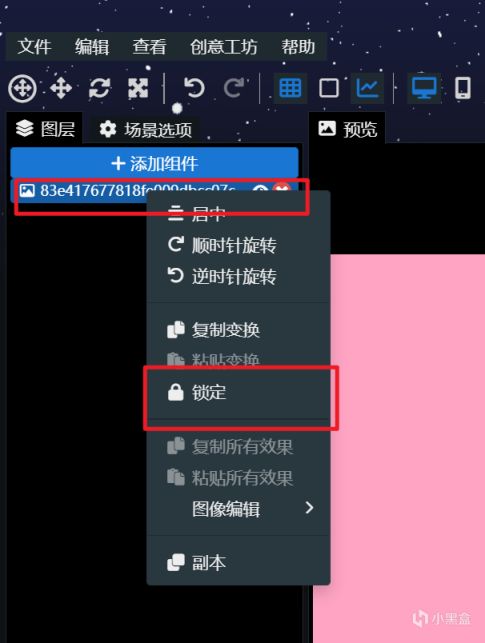
右鍵圖片名稱,點擊鎖定

3.導入底層圖片
因為需要兩張圖片重疊,才能達到透視的效果
例如,你可以底層是模型,外層是衣服,疊加在一起時,是模型穿著衣服,當你鼠標移動到模型上面時,衣服消失。
底層圖片各位憑喜好選擇,按照上述方式導入即可


我這裡選擇底層圖片為紅色婚紗,接下來我會在頂層添加白色婚紗,那麼鼠標移動到婚紗時,婚紗會變為粉色
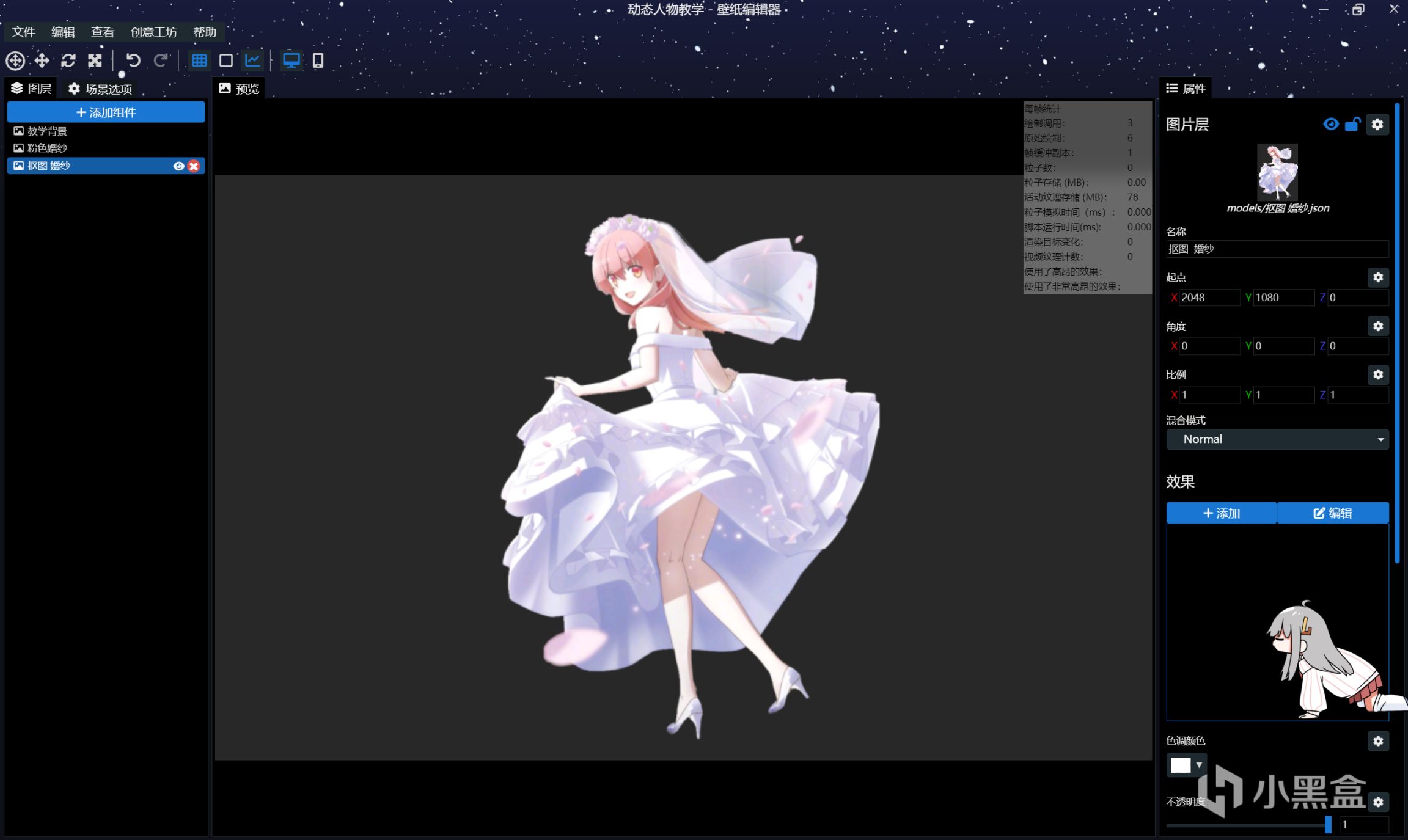
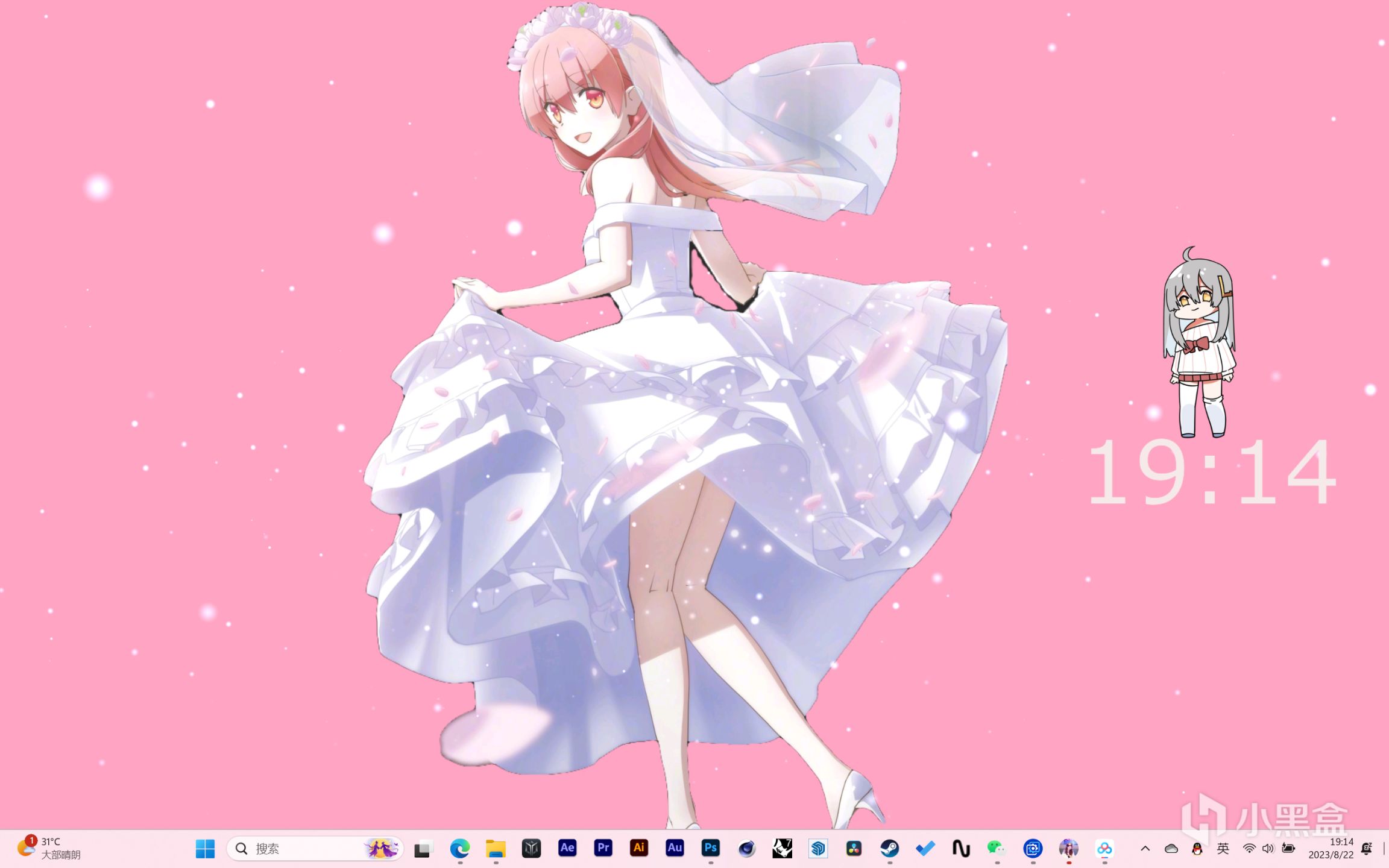
4.導入上層圖片,即表面圖層


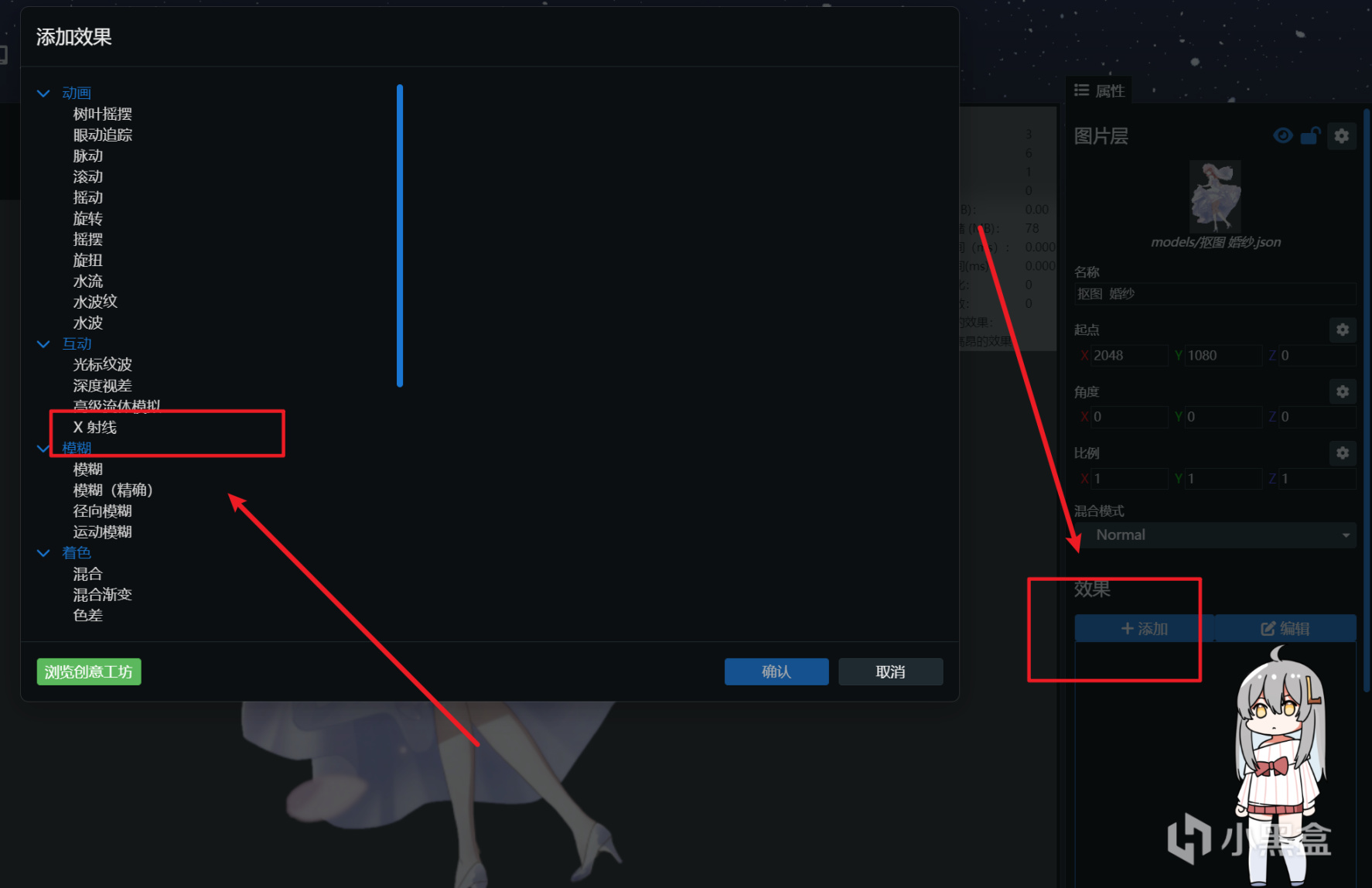
5.為頂層添加效果
選擇“X射線”

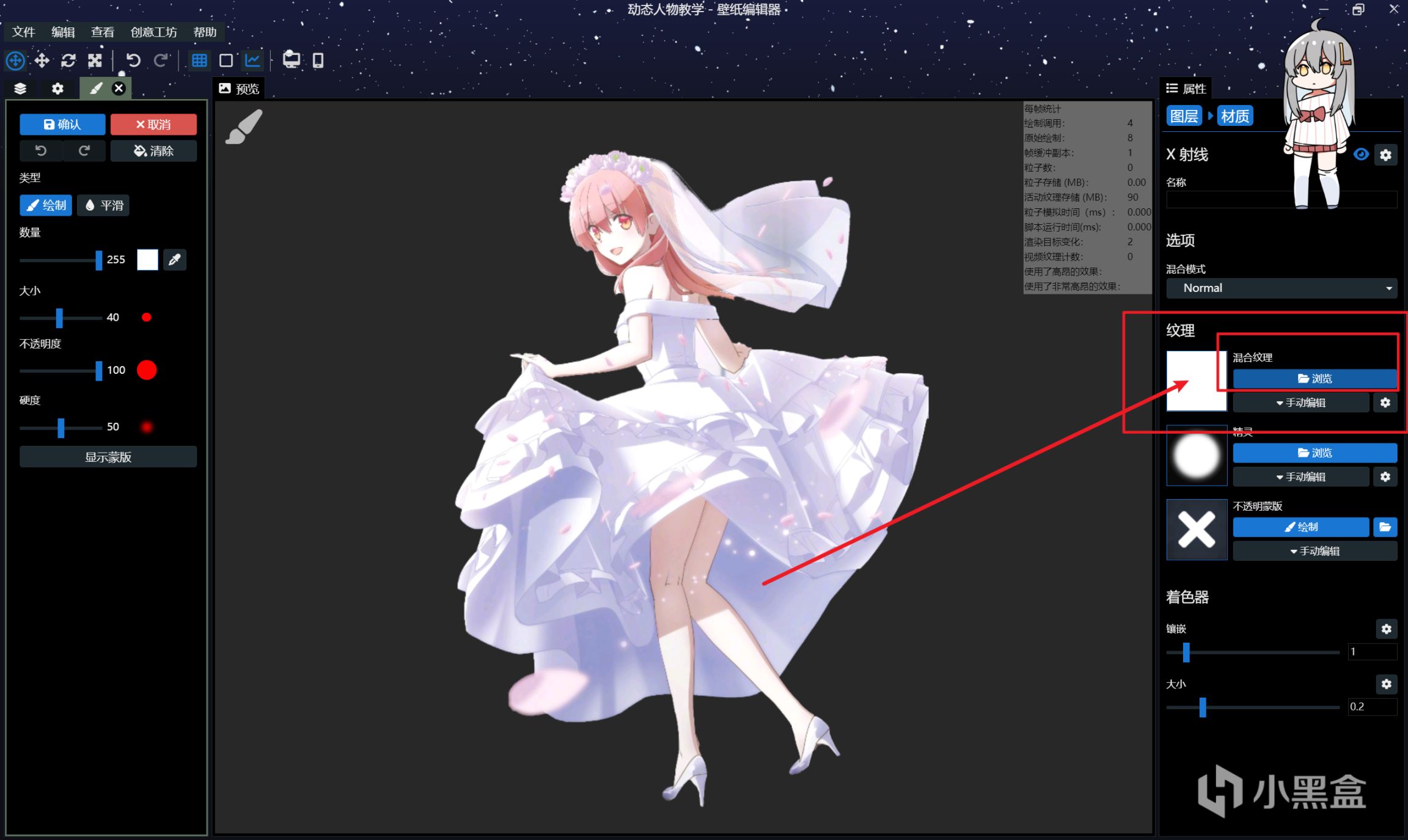
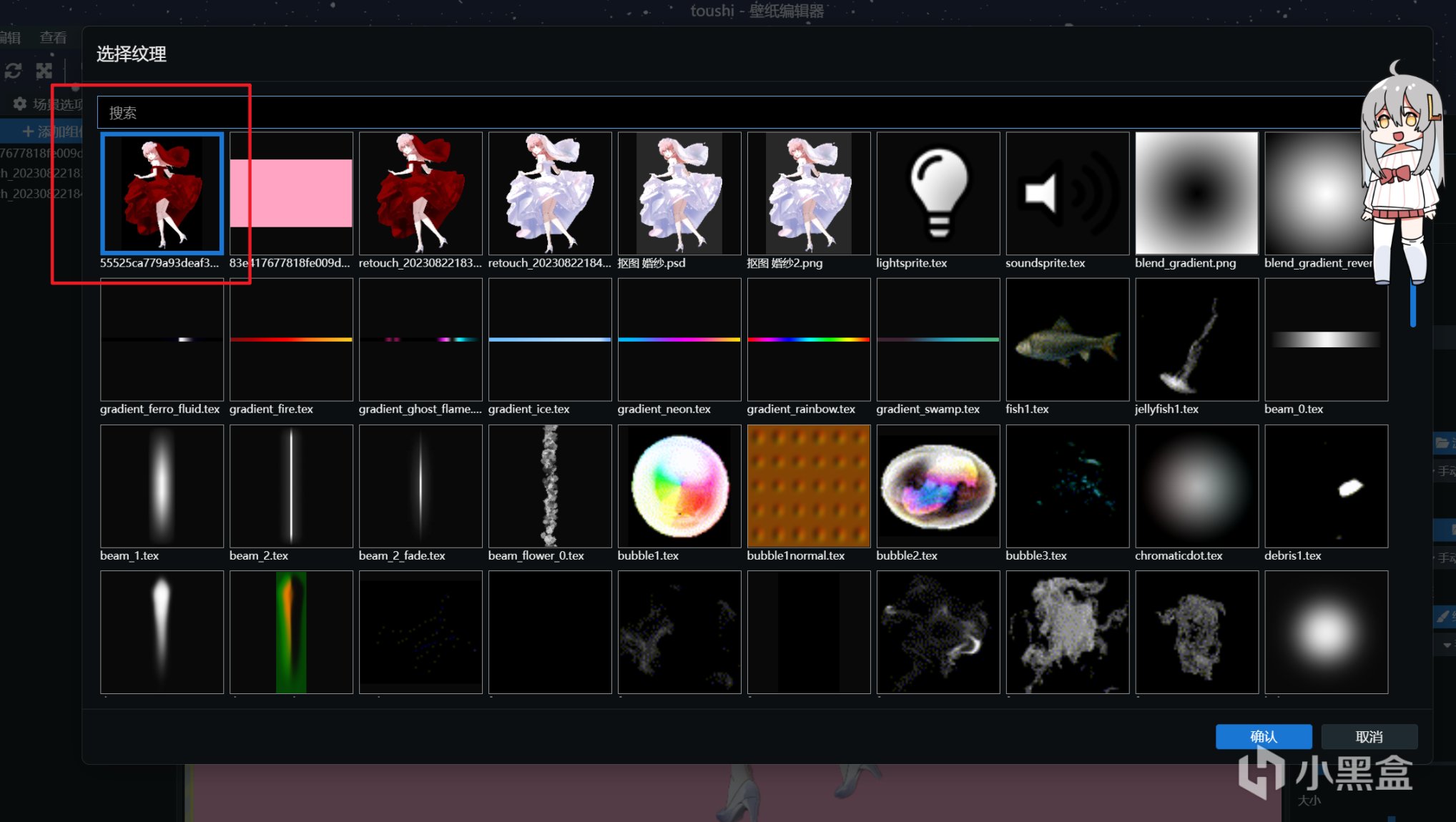
點擊“混合紋理”“預覽”

選擇剛導入的底層圖片

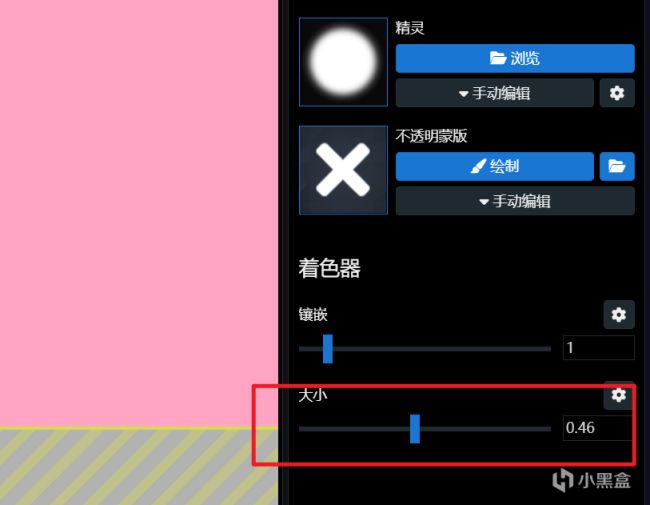
放大著色器

此時你會發現,鼠標在壁紙上時,上層圖片會消失

6.婚紗擺動效果
選擇頂層圖片
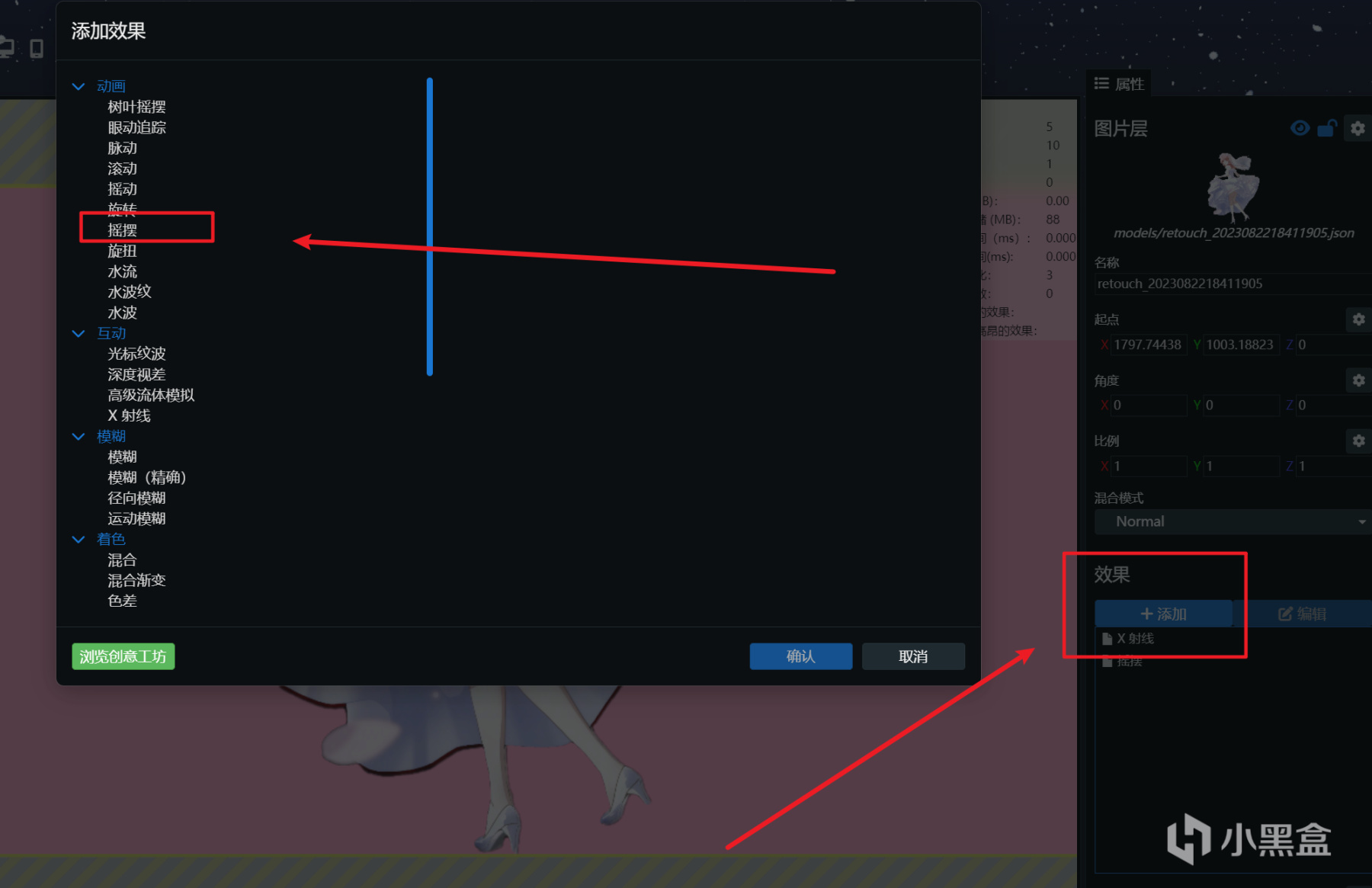
添加“搖擺效果”

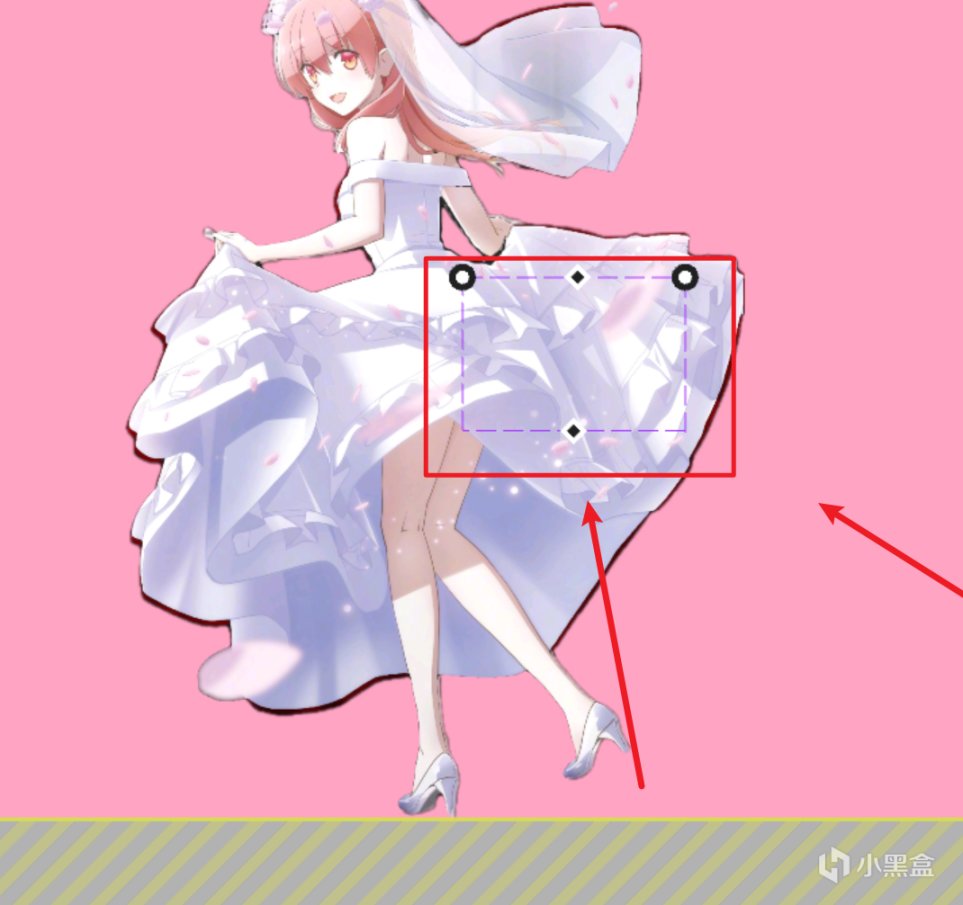
調整取景框大小和位置,將其放在裙襬位置

可以發現,婚紗在擺動.jpg
多添加幾個擺動效果,最起碼保證裙褶的晃動
7.頭髮、頭紗的擺動效果
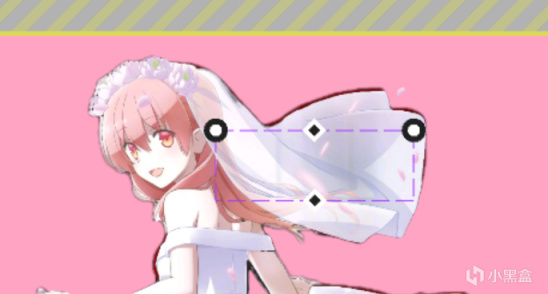
同樣採用搖擺效果,將取景框置於頭紗即可

此時人物的頭髮就完成啦。
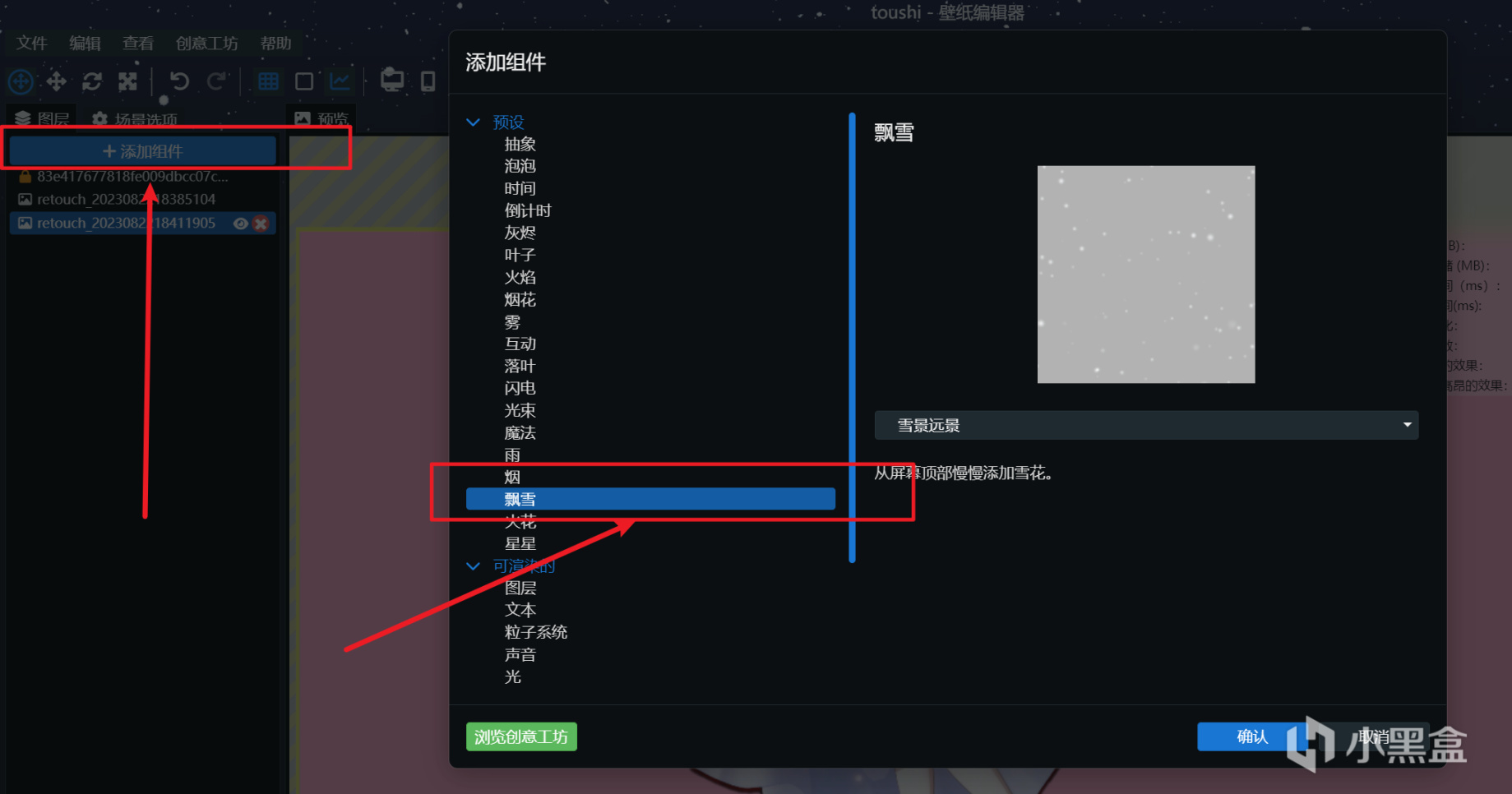
8.添加場景特效
選擇“飄雪”

效果如下

圖扣的不乾淨,大家自己做的時候精益求精最好
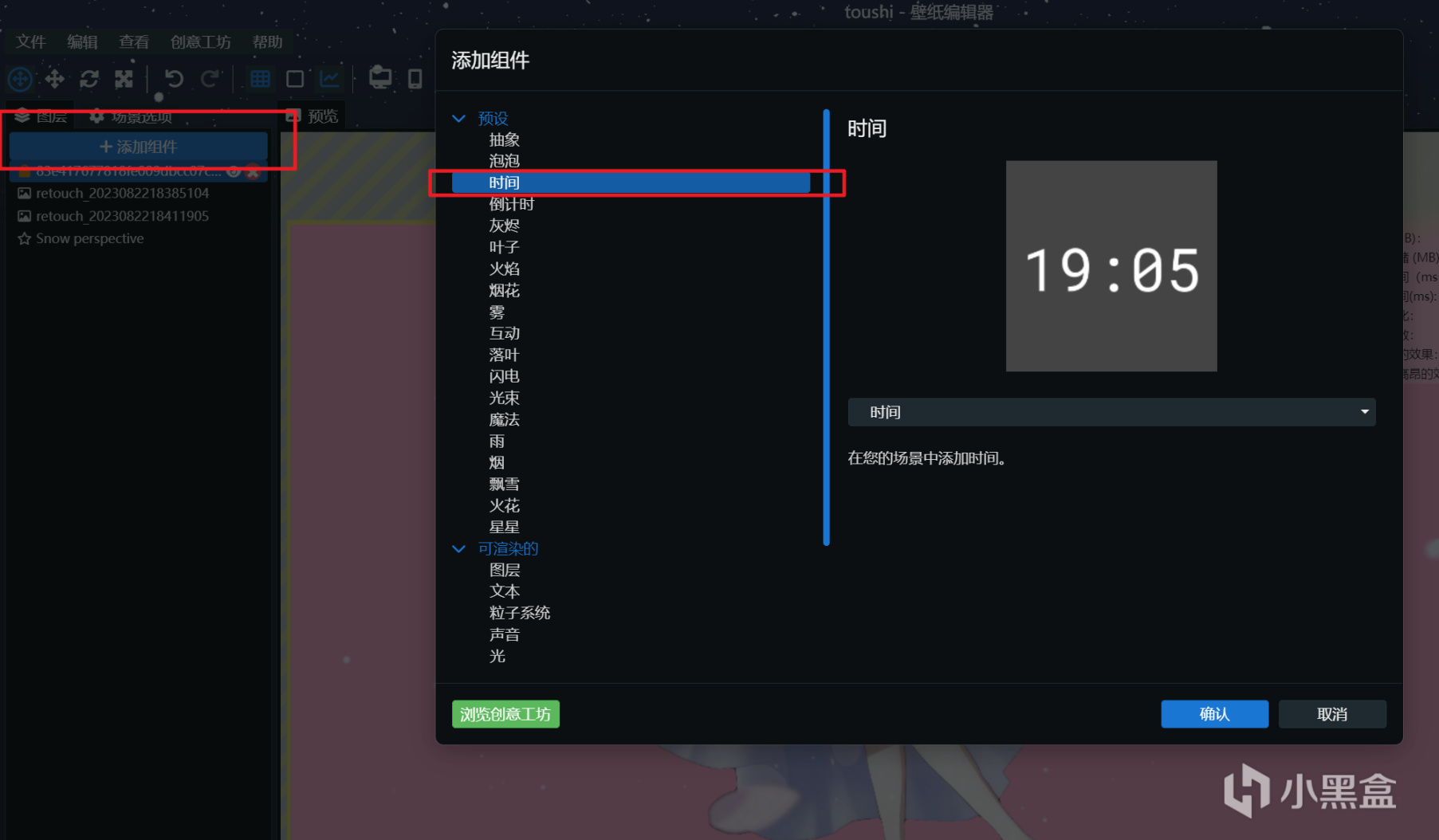
9.添加小組件
通過小組件豐富畫面
時間

這裡不再演示過多組件,大家可根據喜好添加
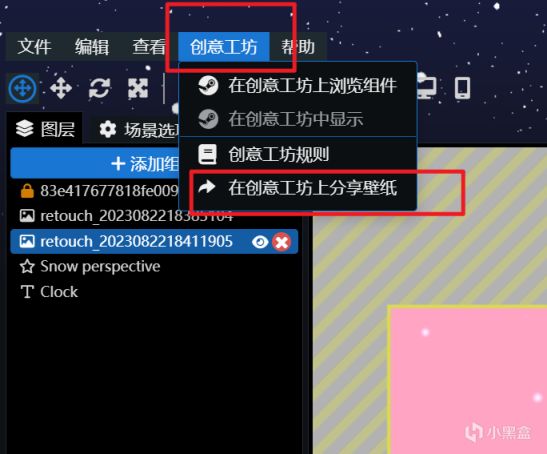
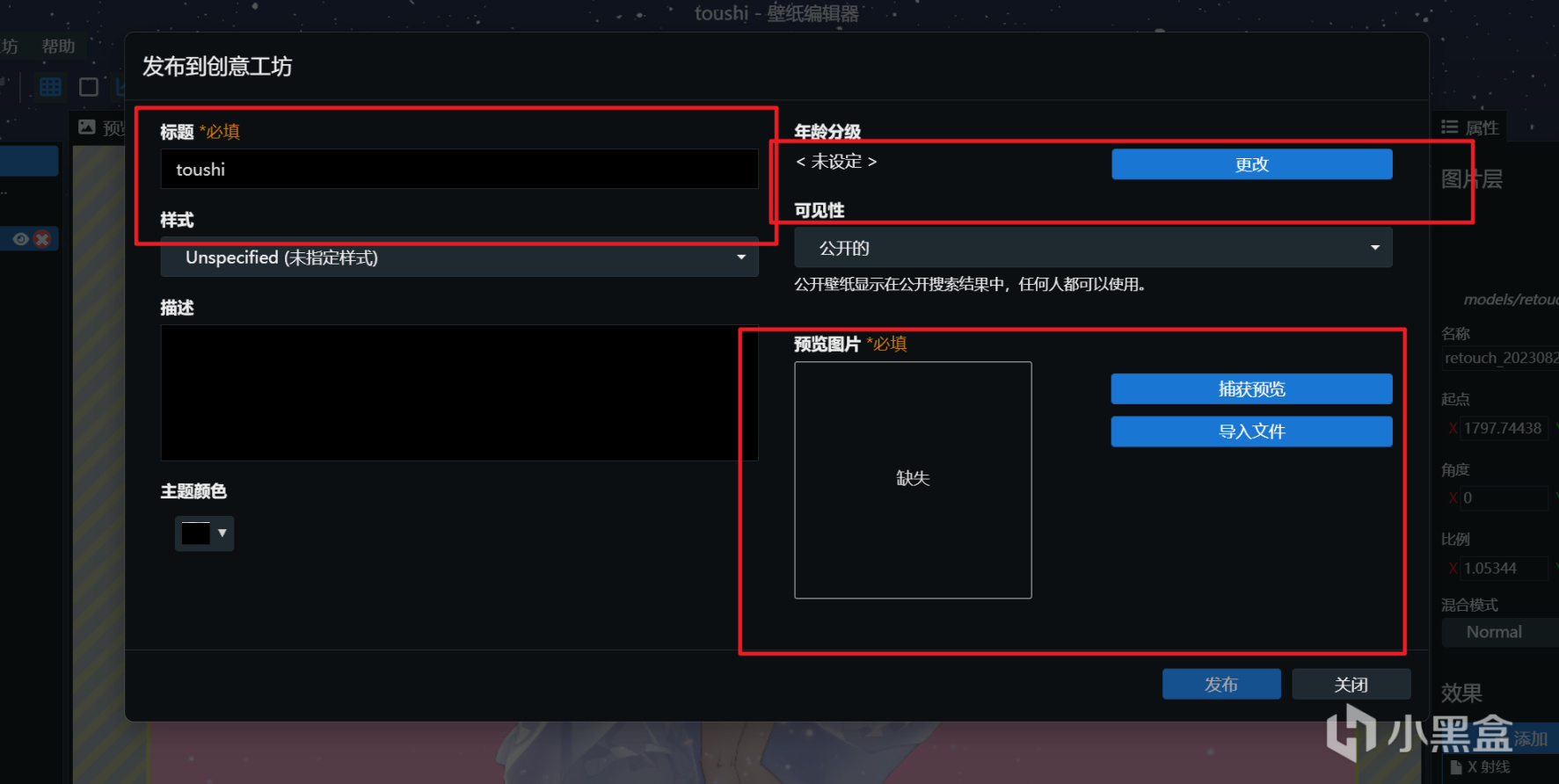
10.上傳創意工坊

填寫基本信息

效果展示


學會的話,就點個贊吧
#壁紙引擎#壁紙製作#七夕安排#