假!如!赛马娘要被移植到主机平台,
横屏游玩,支持手柄!
假!如!负责移植工作的重任来到了我的头上……
就让失业的我在脑内当一次大厂主力设计师,重新设计一下这个游戏的UI吧。现在是,幻想时间!
设计目的与设计原则
首先需要明确,从UX设计的角度,移植工作究竟包括什么?
适配横屏显示与手柄操作的过程中,究竟有哪些东西需要去重新考虑,重新设计?
或者,换个问法:
“移植不是程序的事儿吗? 要你这个UX重新设计什么?给项目组找麻烦?”
于是我简单列了几点,用来在移植工作开启大会上(*幻想时间*),向在我领导下的工作组成员(*幻想时间*)们阐述对UX进行重新设计的必要性。
---
- 改造工作之一:原本在竖屏环境下紧凑的UI会变松散。
这话听起来很不直白,我们直接看个例子。

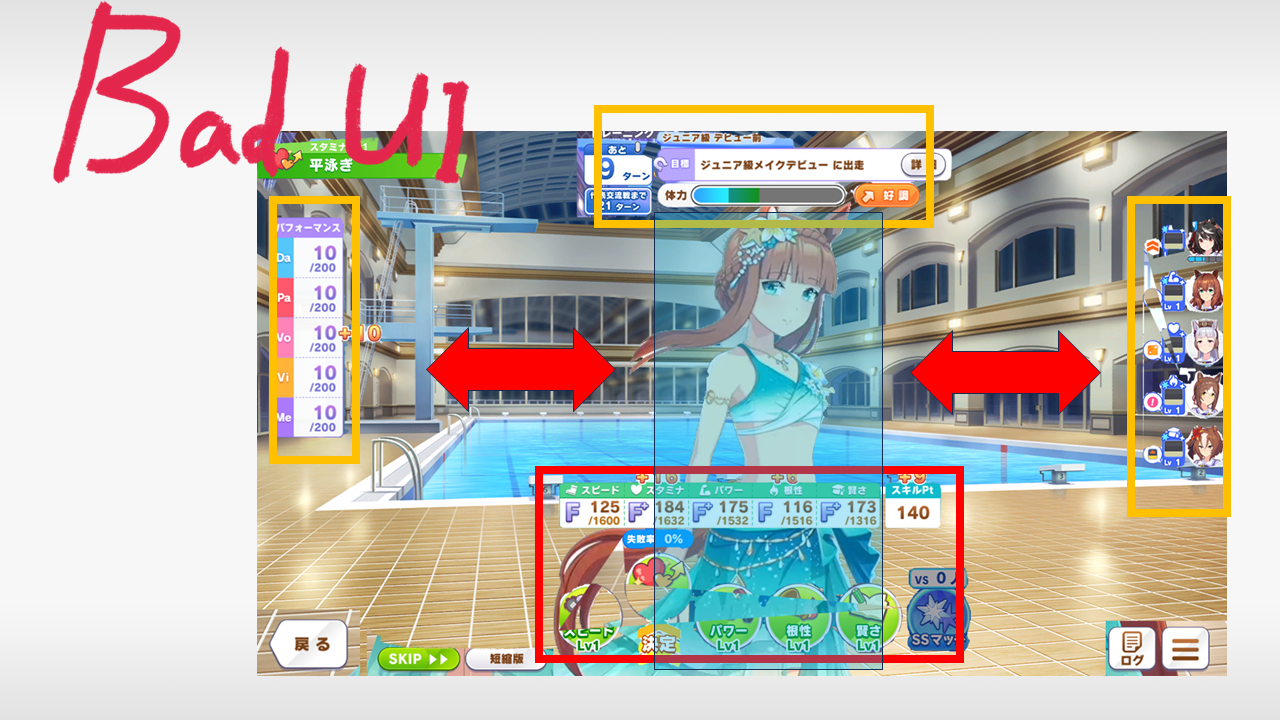
左边是赛马娘游戏的训练界面。
红框内的数值是界面最主要的信息,紫框是玩家进行操作的区域,三个黄框则是玩家在决策时需要参考的次要信息。
右图中展示的则是一个失败的横屏UI。
这款UI是使用“贴边原则”,将原本的界面布局照搬到横屏上形成的。
它太松散了。
单独看这个静态界面,乍看之下可能会觉得松散一点也不是大问题。
但实际上,当这个操作出现在一款重度游戏当中,需要大量进行重复的时候,就会发现这样的UI完全不可取。
想象一下,如果一个赛马娘玩家每次训练视线都要在屏幕下,左,右,上扫过一大圈……这个操作每局育成要重复50到70次。
这样的视线移动,尽管微弱,也绝对会带来一定程度的疲劳感。
你可能会反驳我,哎,左边这个竖屏的UI不也要上下左右看一圈吗?和右边区别在哪?所谓的“紧凑”有意义吗?
这里需要提到一连串的心理效应。
第一,人眼永远会优先关注人形的东西;
第二,人眼永远会优先关注会动的东西;
第三,人眼更倾向于关注屏幕中央的东西;
第四,人类的视觉信息获取,并非总是依赖“注视”,“余光”也很重要。
左边这幅画面里,人物形象摆在正中,而且会播放原地待机的动画。
玩家看到这个界面时,视线的第一落点以及视线运动轨迹的中心,一定是人物的脸(或者胸,二次元嘛)。
玩家视线的移动都是围绕人物作为中心展开,视线小幅度地围绕在人像周边进行移动——甚至无需移动,靠余光就可以获取充足的次要信息。
熟悉赛马娘的老拖累那应该有这样的肌肉记忆:
大部分情况下,三个黄框中的次要信息不需要仔细阅读,余光一扫即可。
左框(仅歌姬杯中出现)只需要掌握哪个数值在增加;
上框只需要掌握体力大致是多少,心情是不是红色;
右框我只需要在意有多少人在,而不需要总是知道每个人是谁。
将决策所需的次要信息交给余光处理,用明确的
颜色与形状来表现,玩家无需通过阅读文字获取,这是赛马娘降低玩家育成疲劳感的重要手段。
(点名批评巅峰杯,巅峰杯商店玩法的文字阅读量远高于其他任何剧本。)

但右边这个不紧凑的UI中,我们放大来看:
信息区域与吸睛点之间存在一段空白,存在一定的距离。
这会导致玩家无法通过自然的余光注意来完成次要信息的获取。
不难看出,横屏竖屏的核心区别之一在于:
人物立绘是竖向的,不能因为变成横屏就让画面中的人物横躺下。
人物立绘在竖屏界面上是饱满的,但在横屏界面上是狭窄的。
如上图中的蓝色框所示,它在两侧留下了巨大的空间。这个形状是导致横屏UI不能照搬竖屏UI的关键问题。
至于这个界面要怎么改才能变成一个横屏下的好UI呢?在设计完成之前,还要进一步分析这款游戏的整体UI,才能给出答案。
---
- 改造工作之二: 视觉动线会因为竖屏换成横屏而产生变化。
这句话也很拗口。我们还是直接放例图。

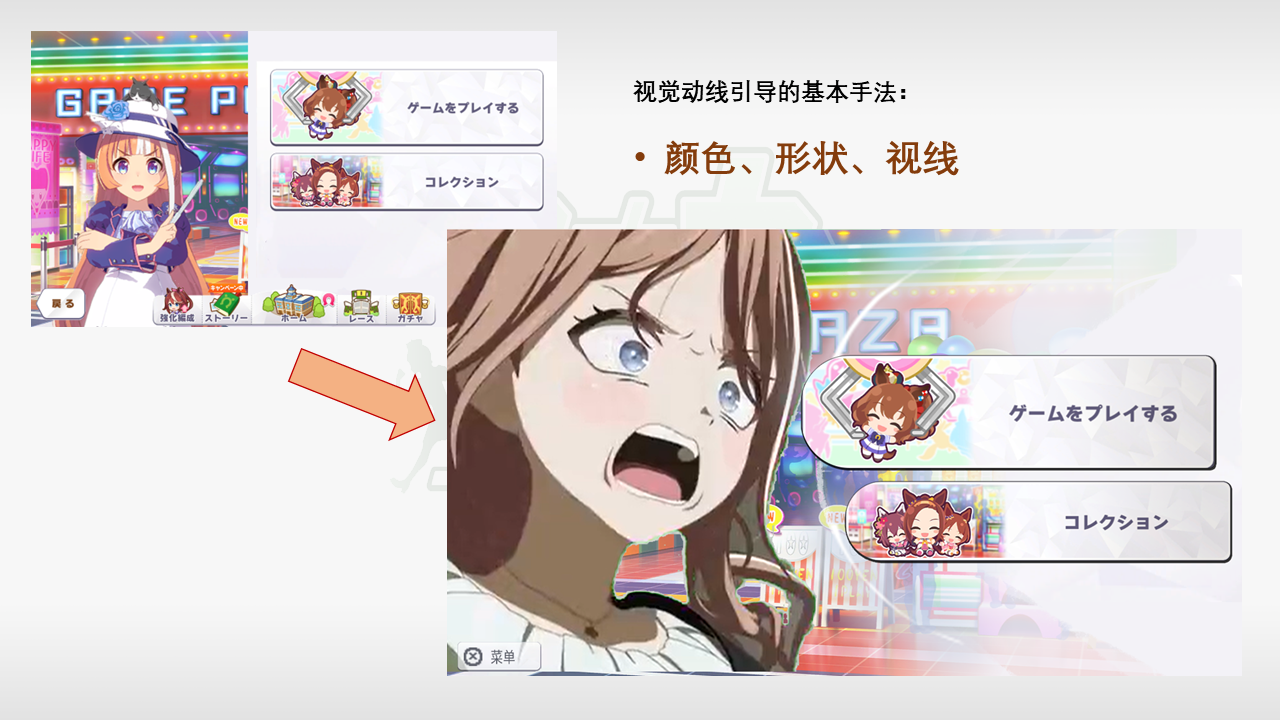
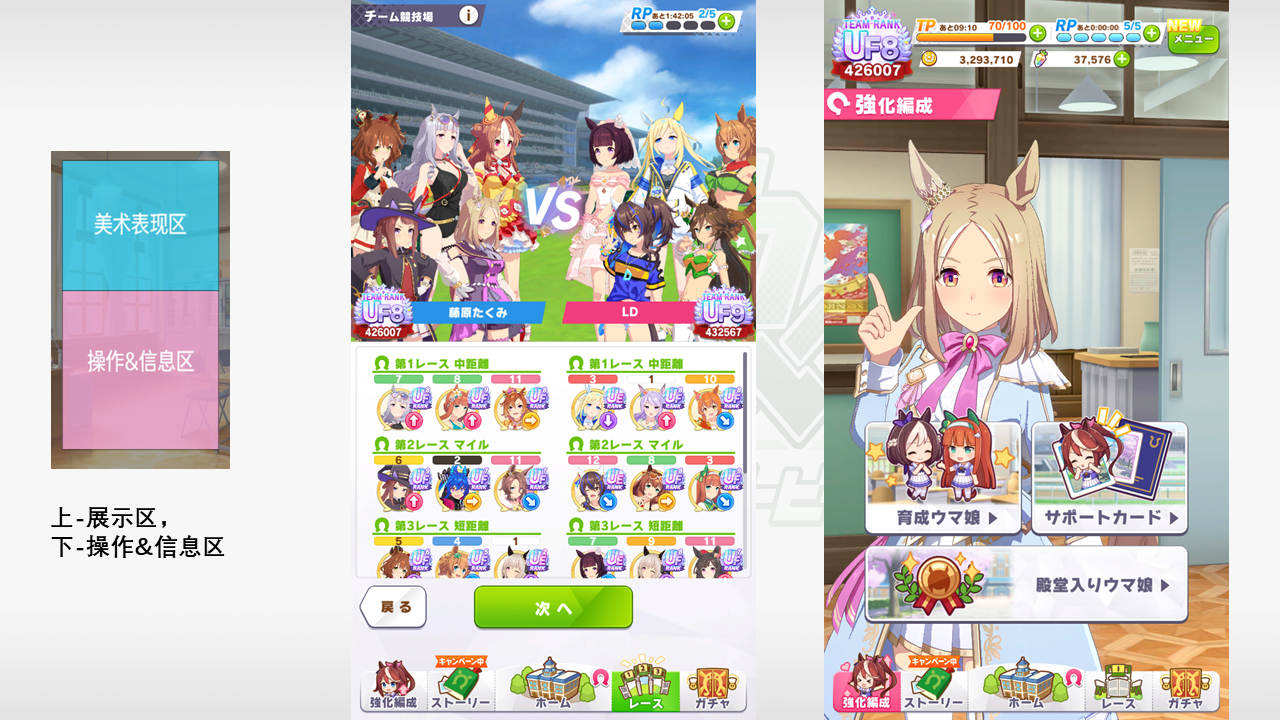
先从一个简单的界面讲起:抓娃娃机界面。
马娘游戏中,起码三分之一的界面具有左图这样的结构。
这种界面可以简单分为上下两块:上方的美术表现区,与下方的操作区。
把它变成横屏,最简单粗暴的办法就是把上下区域切开,直接左右摆放。
于是我们得到了一个看起来很僵硬的界面。
问题出在哪儿?
美术同学可能会从构图从画面重心、信息量、色彩等等角度分析。
但我从UX角度,可以给出一个不一样的回答:
右边这幅图看起来僵硬,是因为它的视觉动线不连贯。而左图是连贯的。
注意左图中,上方表现区的主要内容是一个半身人像。
人像本身就是一种视线引导。
人会很自然地从头(或胸)到脚地观看一个人像。
这构成了一条天然的自上而下的视觉动线,将玩家视线引导向操作区。
视觉动线从表现区指向信息区或操作区,这是一个正确的箭头走向。
而右边的横屏图中,缺少一个从左指到右的箭头。
玩家第一眼看到的一定是人像——这一点在上一节中讲过。但在第一眼之后,玩家的视线没有被引导到操作区域,而是需要玩家自己去找。
表现区与信息区没有被联系到一起,这就是“僵硬感”的原因。
那么,要如何引导玩家的视觉动线呢?
营造动线的方式有很多,美术同学上构图课应该都学过。不班门弄斧了,只说三种游戏界面中最最基础、最最常用的方式,欢迎补充:
①,使用颜色渐变;
②,使用带有方向感的形状,例如箭头、三角、圆弧等;
③,使用人物的视线进行引导。
很好,让我们实战应用一下吧!

这下合理多了吧(x)。
---
- 改造工作之三: 需要重新设计功能间的导航方式 。
作为一款只能在手机和电脑上运行的游戏,赛马娘的主要操作方式是手指触摸和鼠标点击。
手指和鼠标光标有一个共同点:通常来说,它们不受限制,可以自由地出现在屏幕任何一个地方。
也就是说,它没有针对手柄优化导航方式。
不过,什么叫导航方式?
很不专业地解释一下:UI导航方式,就是对玩家“抵达”某个按钮的路线进行的设计。
一个基础要求是:如何让玩家只使用方向键和确认取消键,就能抵达并操作游戏中每一个可操作的UI元素,而且途中的操作方式(路线)符合玩家的本能与习惯?
盘点一下需要设计的内容
首先,盘点一下这款游戏中的所有界面。
除去主界面、育成系统相关界面外,其他界面的布局都可以归类为下面几种之一:

分别举几个例子。






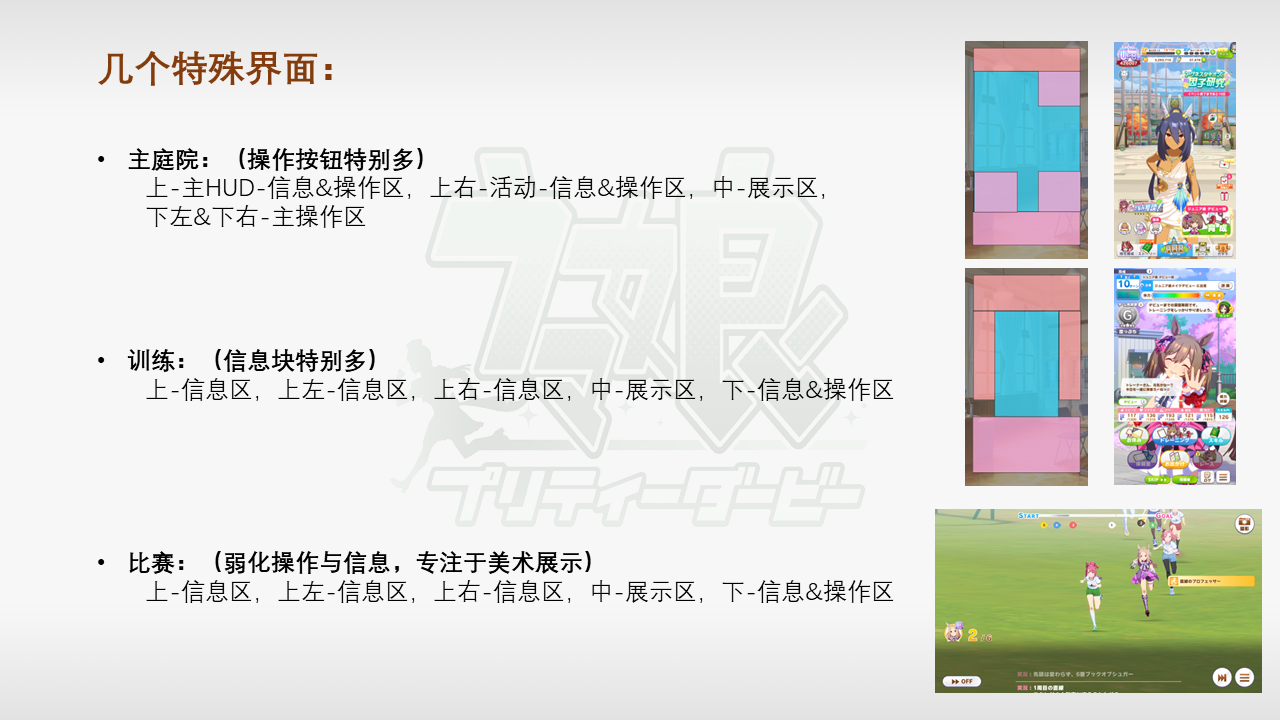
此外,还有下面三个功能特殊、界面布局要求也特殊的界面:

开始实战吧!
让我们先从布局最简单的界面开始……
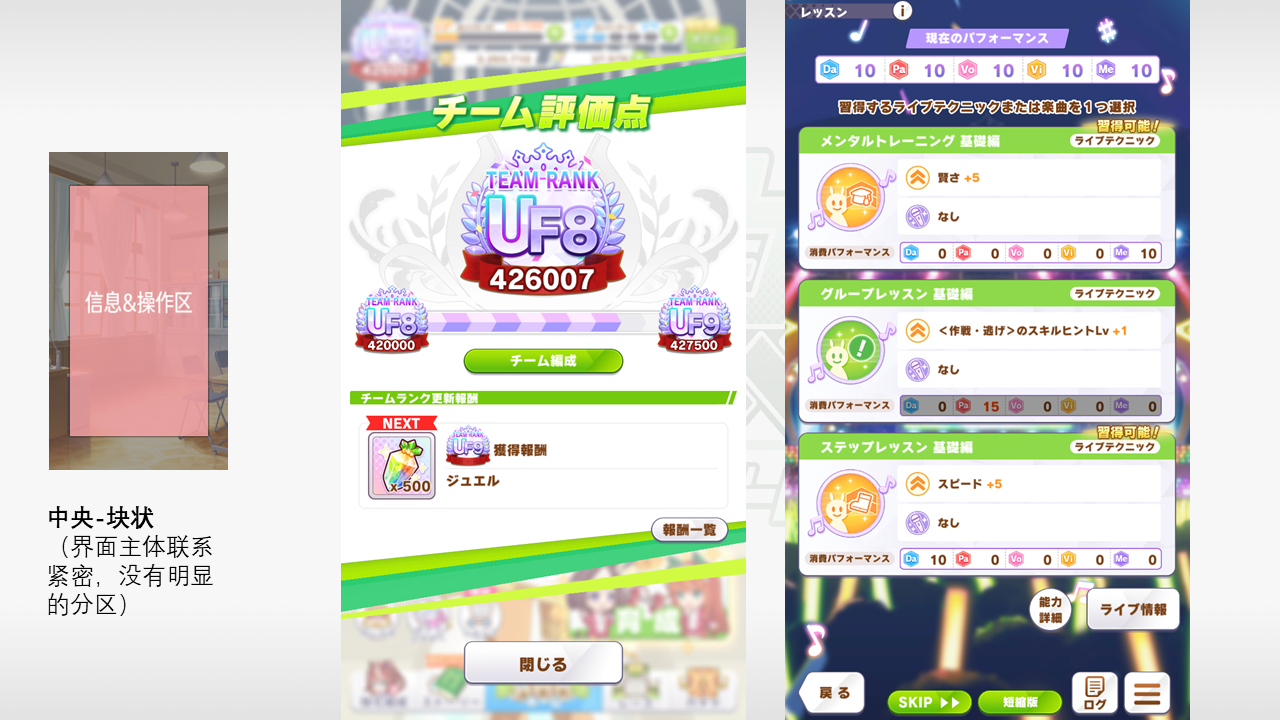
由于信息区和操作区往往关系紧密,因此大致上可以把这两种布局算作一种。

示例界面出现于歌姬杯育成中,是育成模式下的一个子功能界面。
界面下方的几个功能都在整个育成里一直存在,因此为了形成一致的体验,给这些功能分配固定的快捷键,而不是做成按钮。
这个界面按钮较少,因此可以将界面独有的次要操作(即“能力详情”和“live信息”两个按钮)放在主功能区旁边,可以通过左右键切换而不需要打开一个额外菜单。

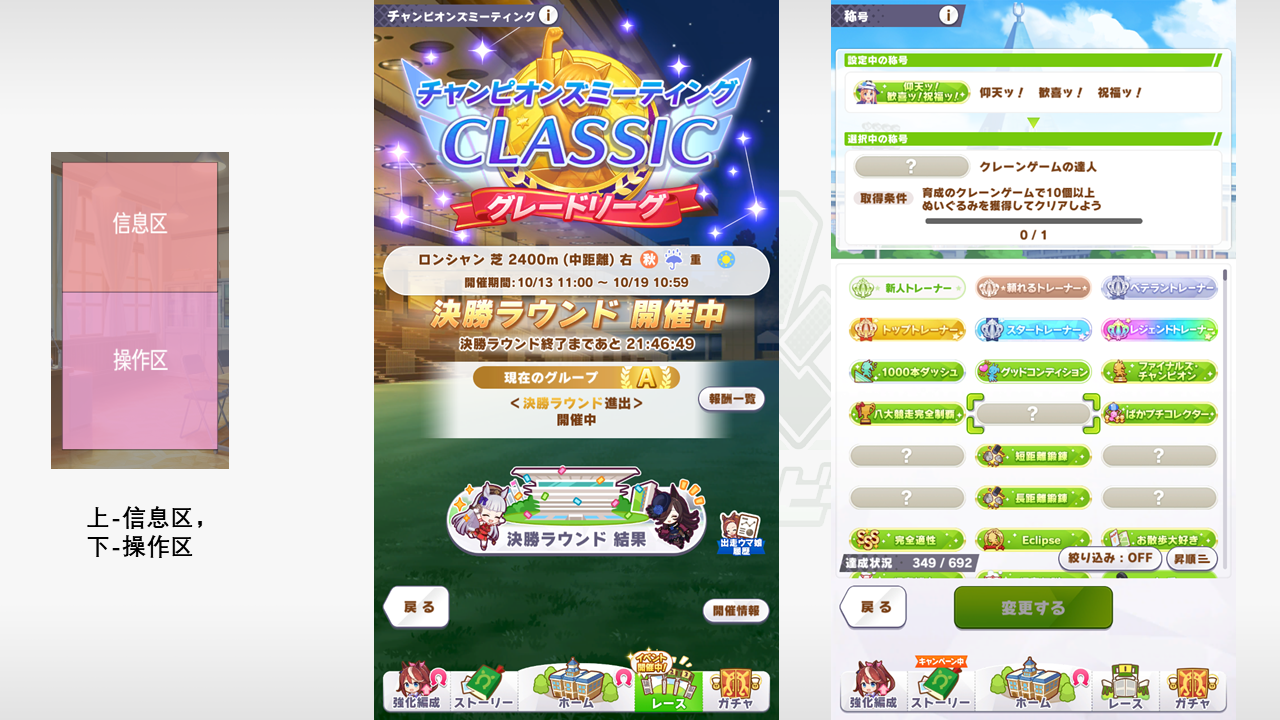
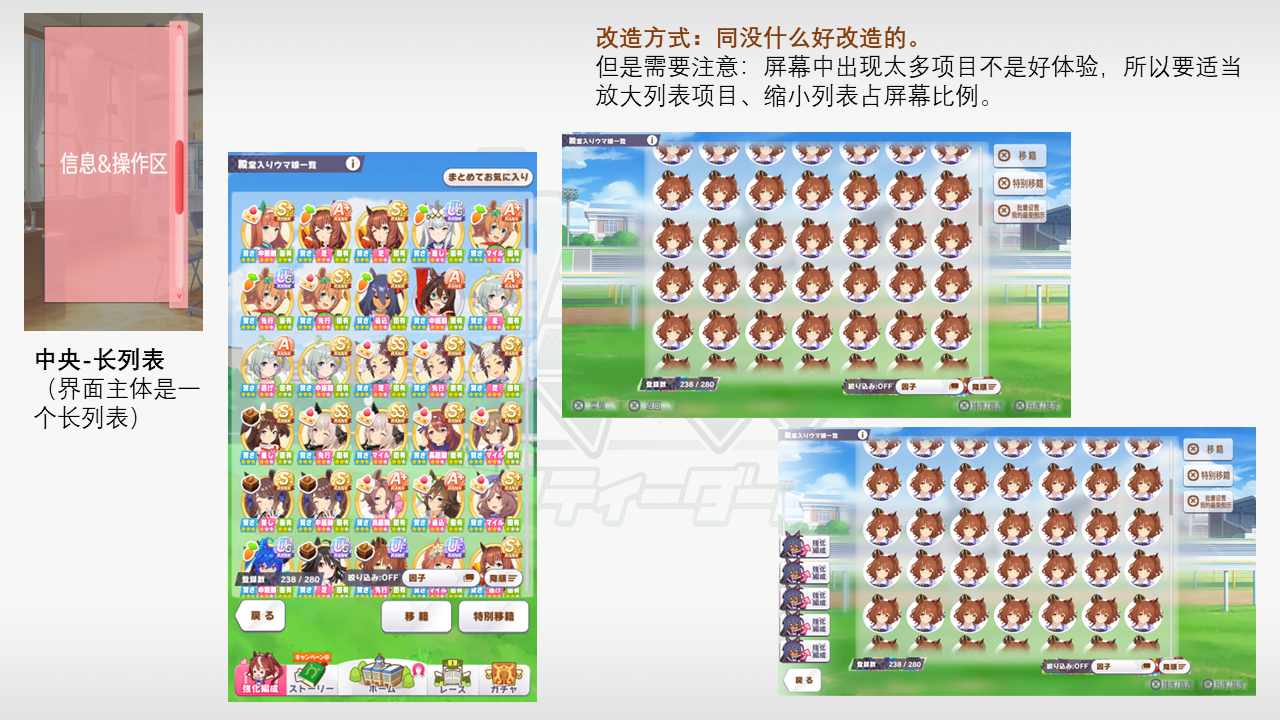
和刚刚的live商店界面不同,这个界面:
1、操作数量很多,列表中每个头像都是一个按钮。
2、语境是独立的,不是某个系统的子界面。
3、几个独有操作(排序、筛选、转籍)是比较常用的操作。
所以考虑给页面独有的几个操作都直接分配一个手柄按键。
原本展示在页面下方的导航栏改成按start键呼出,放置在侧边。

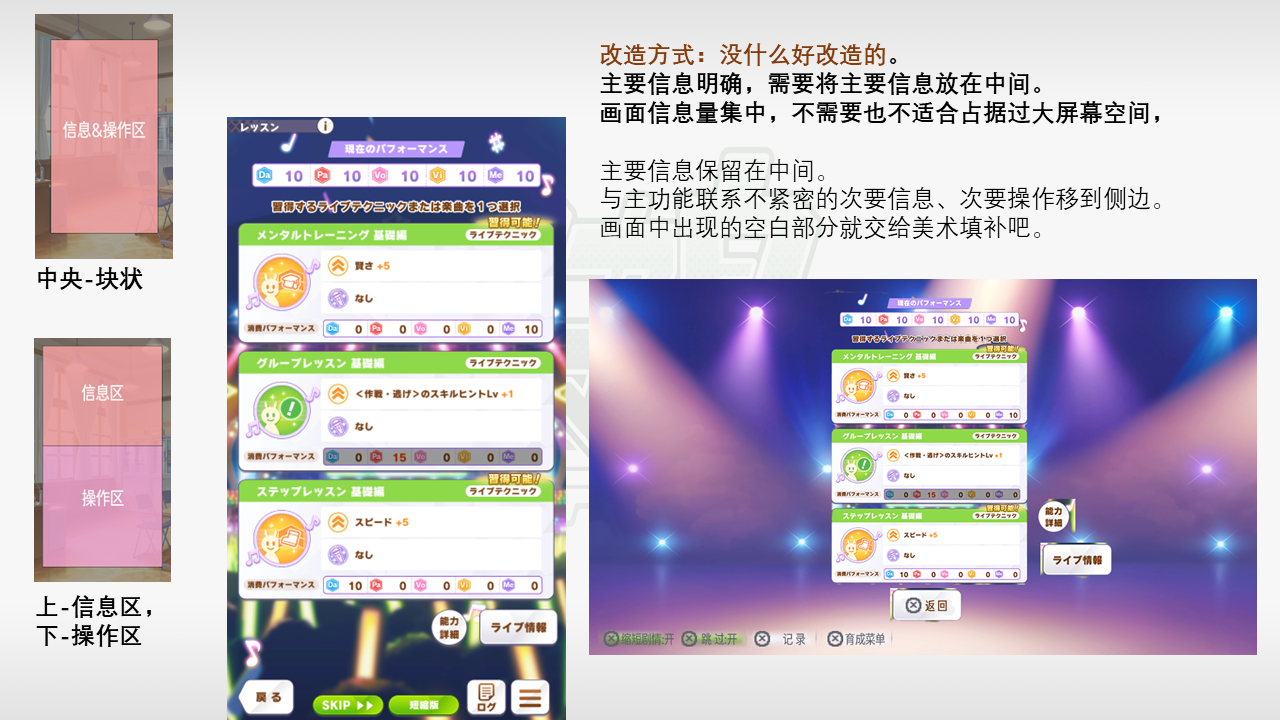
接下来是一个刚刚提过一嘴的画面。
由于结构简单,可改造的点不多。
将界面改成左右分区,之后增加额外的视线引导。
原有的功能入口按钮做成循环列表放在右边,可以上下键切换,按确定键直接进入。
赛马娘游戏中有数量众多的界面都采用了这个形式。
其中有些界面——比如巅峰杯的商店界面——会在操作区的按钮列表之外特别地拥有几个额外的功能入口。这些额外功能可以单独分配一个手柄按键。

但是,这种最为常用的上下结构界面,存在着一些独特的变种……

这款live准备界面上,美术表现需要得到强调,界面上也没有影响玩法机制或玩家财产的重要信息。
但偏偏这个界面里,有着数量不少的小功能。于是考虑在侧边栏菜单中,增设一个二级菜单,将原本较不常用的“乐曲一览”、“live设置”等功能放进二级菜单当中。
打开侧边菜单时,焦点会默认定位在二级菜单内。

这款竞技场界面中,人物的站位与下方对阵图有着一定的位置关系。
这也就要求了界面不能破坏位置关系,不应将人物挤在同一侧。于是选择了图示的布局。

这款大赛界面,作为全游戏最重要的活动之一,参赛按钮放在侧边会显得不够档次(x)。
而页面上占据大部分面积的当前赛程与胜场对应的奖励信息存在着紧密联系,不应该拆成远离的两块,只能放在同侧……
这就导致,这样布局的效果很难让人满意:画面左右不平衡。不知道大家有没有更好的想法。

接下来是这款本来就是左右布局的界面。
同款界面主要出现在出赛界面(如图)和个人信息界面。
由于两个界面的操作数量都不多,这种布局没什么好改造的,保持左右布局就好。
图中因为解说词一般都是对赛马娘的评述,所以放在赛马娘一侧。


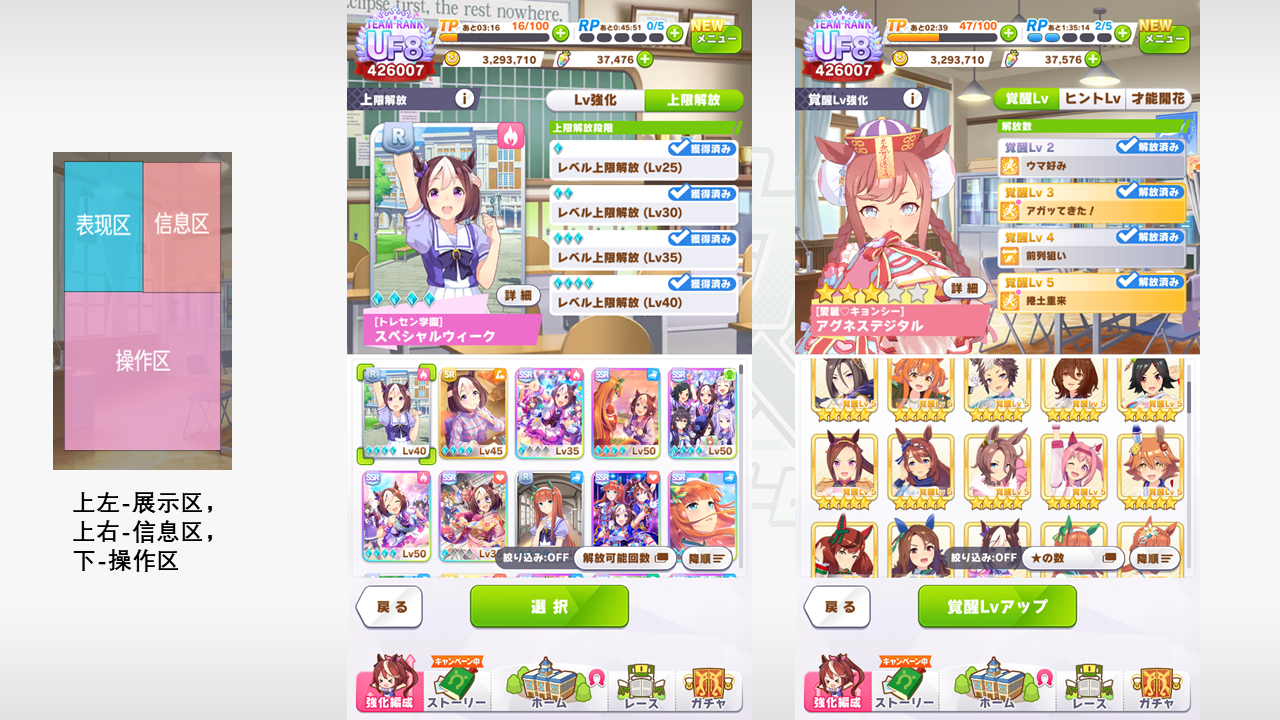
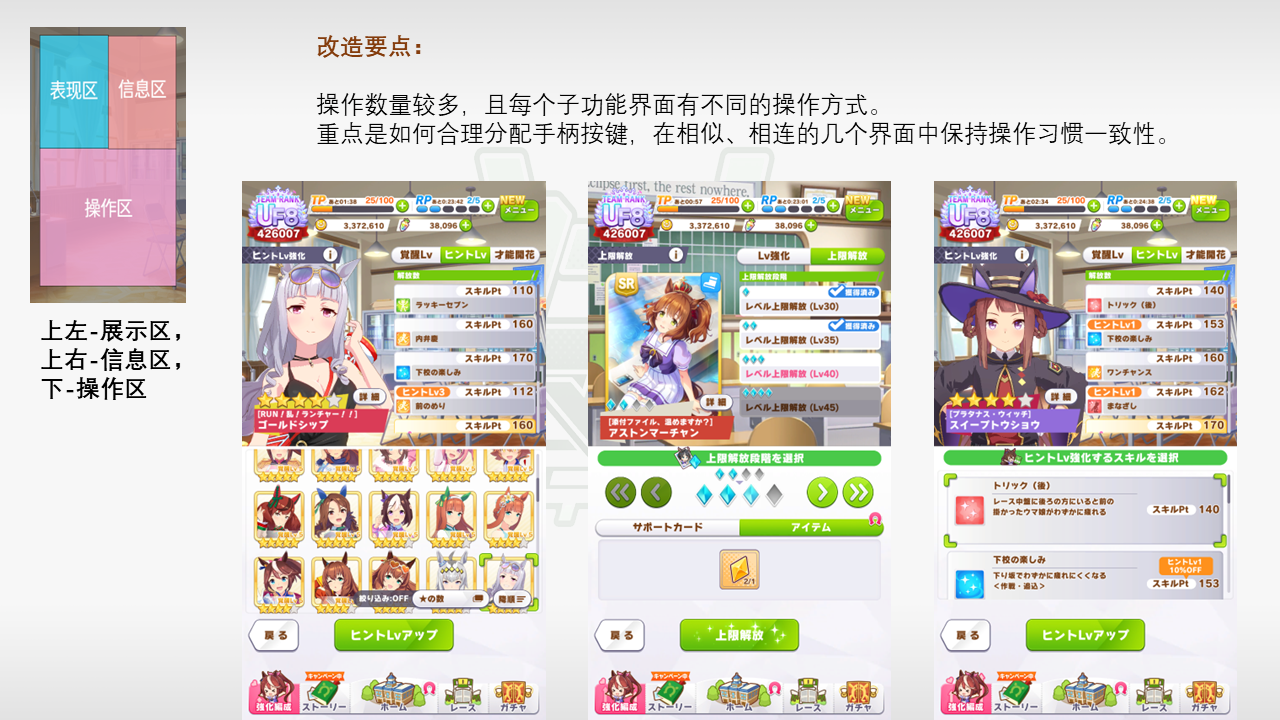
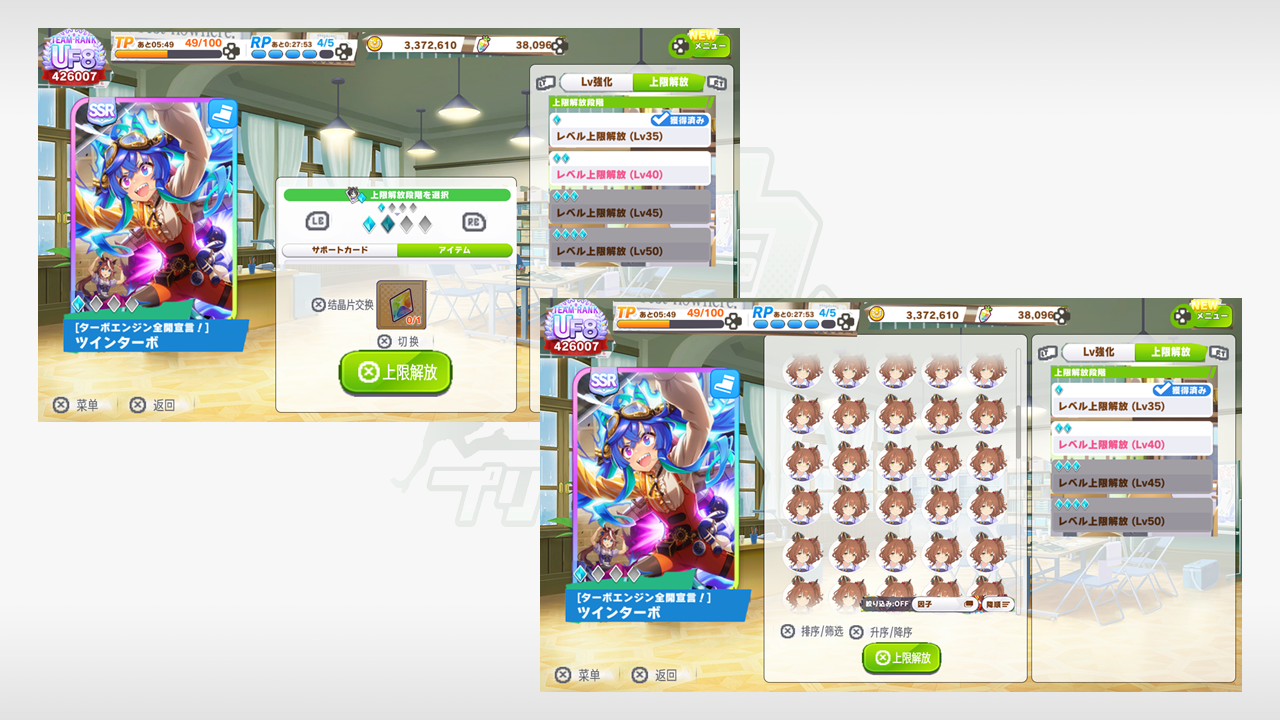
接下来这种布局,主要出现在支援卡与赛马娘的强化界面。
这两组界面操作数量较多,操作方式不同于其他界面,且使用不算特别频繁(不至于每天一次,于是玩家就容易忘记按键)。我这样把界面平铺开,给小功能都分配手柄键位,不知道是不是个好选择。不知道大家有没有更好的想法。

这是重中之重的育成界面。
选择做成菜单列表,而不是直接分配按键的原因是:
在育成中,通常来说,玩家需要浏览所有项目再进行选择。
放入列表菜单可以让整个浏览操作只用一个方向键就能完成,而不需要花里胡哨按一堆按键。

主界面。
简直是地狱难度!手柄要怎样才能处理这么多交互!
主界面的交互操作数量足足有总计27个:
上方hud栏按钮*5,下方主菜单按钮*4,活动入口*1-*3(包括有多个活动时向左向右滚动的操作),下方功能按钮*8,场景交互*7(4个庭院对话+看板娘交互+点唱机+公告栏)
处理过多的功能时,基本办法是尽量将它们折叠进选单。
但是活动、育成与公告三个入口包含信息,需要展示在主屏幕的界面。
任务完成、收到礼物、有新公告、商店更新、社团奖励更新等等红点提醒也需要在主屏幕放置。
所以选择的处理方式是:给主城打开一个默认开启的菜单,主要功能都放在菜单里。
一点额外的思考……关于抽卡界面
活整完了。但突然想到一个有意思的话题。

抽卡界面,一个罪恶的地方。
通常这个界面都堆放着最能勾起宅宅欲望的东西。
赛马娘选择在这个界面播放大招动画,让我无论手机还是模拟器每次打开抽卡界面,都会因承受不住扑面而来的经费而卡顿。
赛马娘的大招动画是竖屏的。在横屏显示赛跑过程时,大招动画甚至不会播放。
这倒也合理,竖屏有一项天然优势:人体在大部分情况下都是高大于宽,竖屏能让人物在屏幕中占据更大的面积。
通常对二次元玩家来说,人物越突出,界面越有吸引力。
---
不过,在本来就是横屏的游戏中,人物卡池是怎样被表现的呢?
于是带着这个问题回忆了几款二次元游戏……

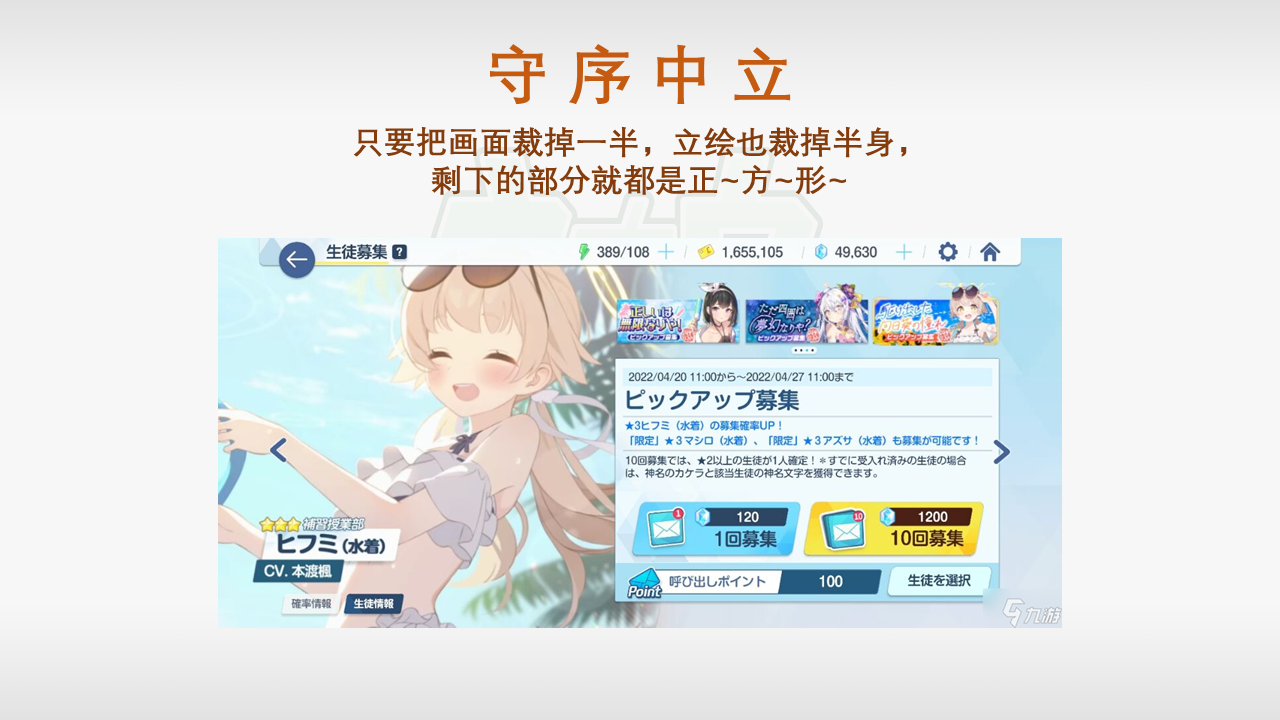
首先是碧蓝档案很有代表性的操作:
只要把画面裁掉一半,剩下的正方形刚好适合放半身立绘。
想要展示立绘的全身也容易,做个小动画,从脚到头扫视一遍人物就好了。

接下来,是令人印象深刻的Nikke特立独行的操作。
Nikke电脑端为横屏显示优化了大量界面,尤其是战斗,与手机端看起来简直不像同一款游戏。
为了维持竖屏下角色形象的冲击力,Nikke干脆选择将抽卡界面单独做成竖屏,用粗犷的黑边给玩家带来了仿佛从闪灵电影中被斧子劈开的门缝里窥视的体验,这不得不说也是一种不错的选择。

FGO、原神、明日方舟等横屏游戏选择在抽卡界面上,放置UP角色之外的多个人物,将画面横向填满。或绘制符合角色主题的背景图,让人物立绘变成横向。
这可能是二游最常用的手法。


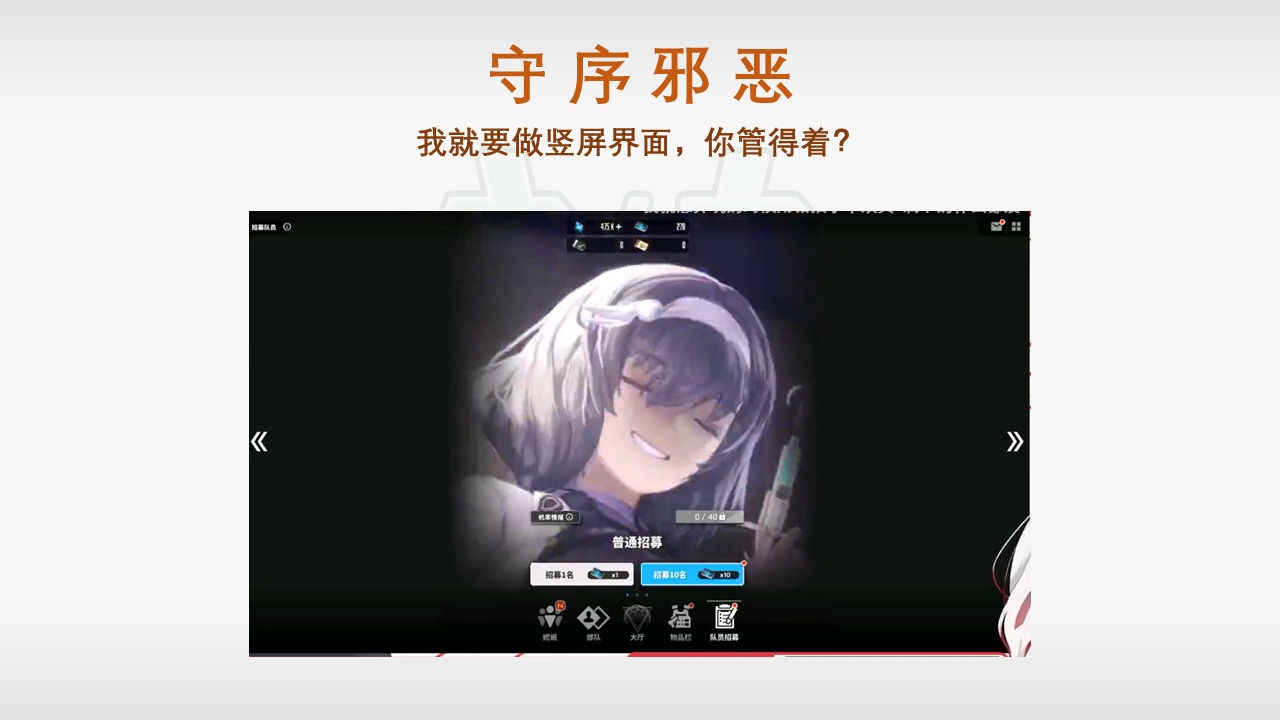
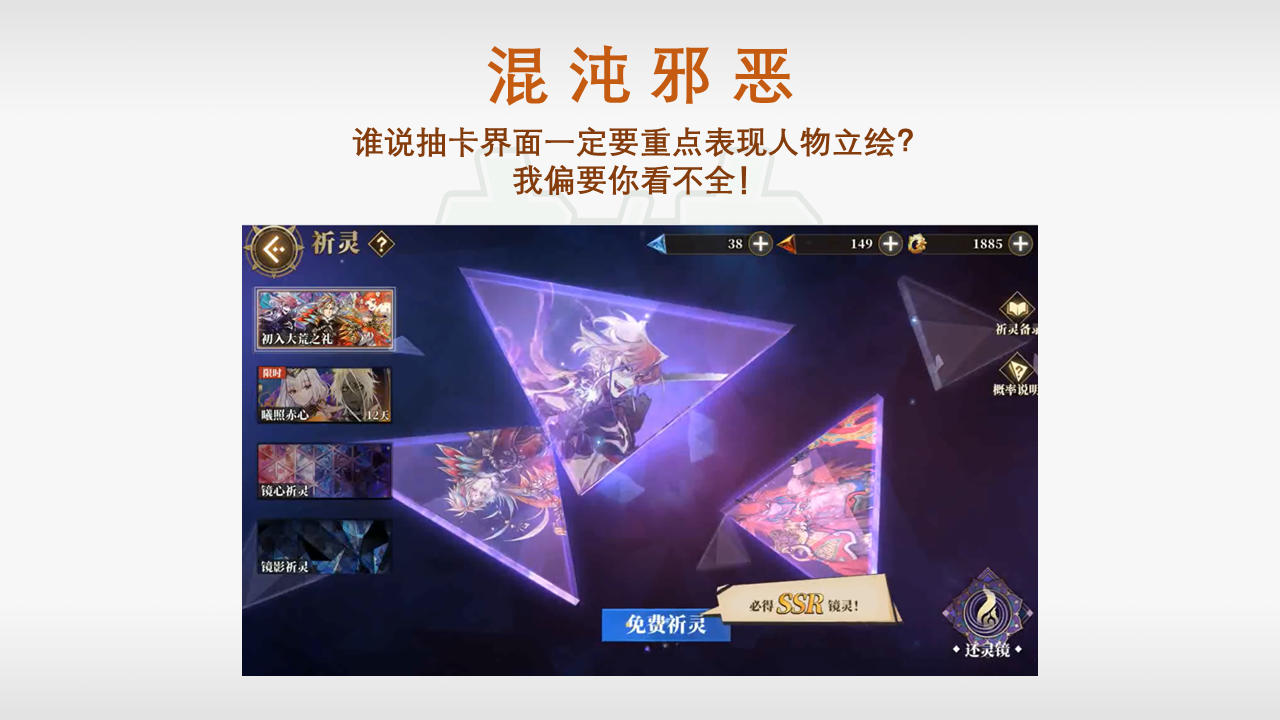
接下来是两位重量级选手。山海镜花、阴阳师这些游戏,采取放弃治疗的态度,干脆不在横屏界面上着重表现人物立绘。
它们反其道而行之,强调抽卡过程的仪式感,而非使用抽卡奖品诱惑玩家。
这种行为(也许)暗示着一种“世界观概念”高于“具体角色”的创作理念,可以说是制作组对游戏体验自信的一种体现。南无三,这是何等的风骨。
---
活整完了,废话也说完了。嘿嘿。谢谢观看。