本期介绍一下如何美化steam个人主页
更多好看的GIF可以去看看B站大佬制作的GIF.

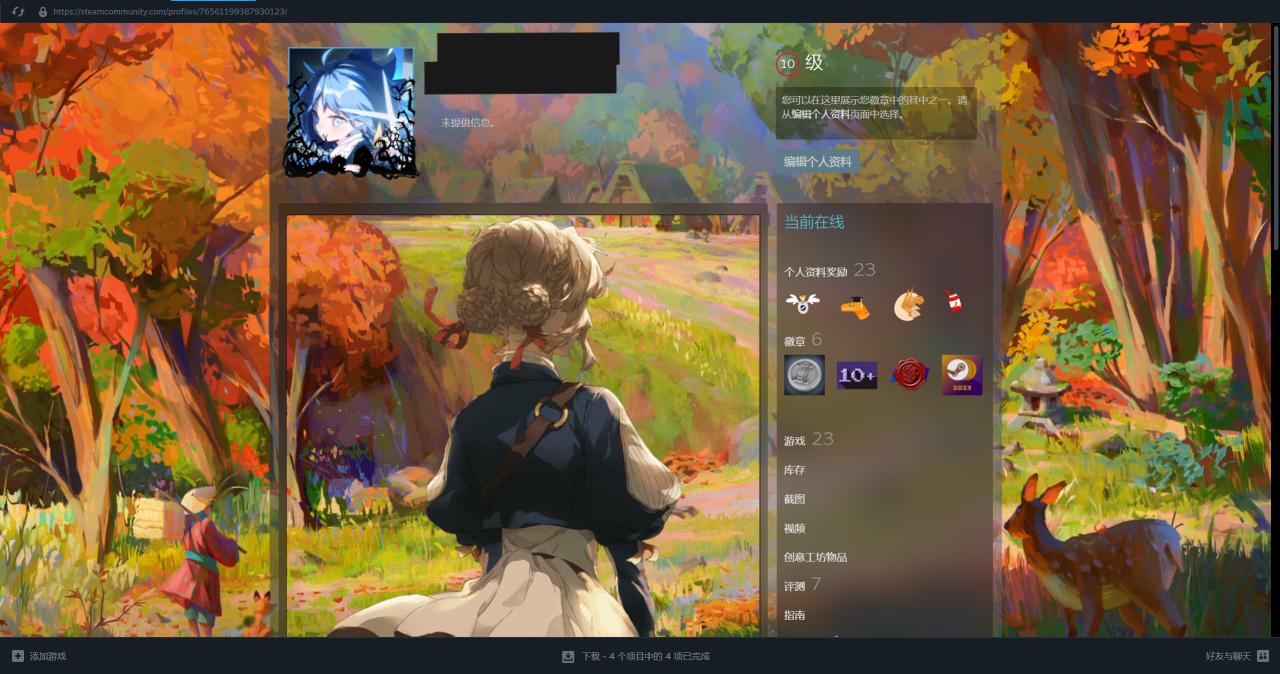
美化后的个人主页
1.每10级获得一个展柜;

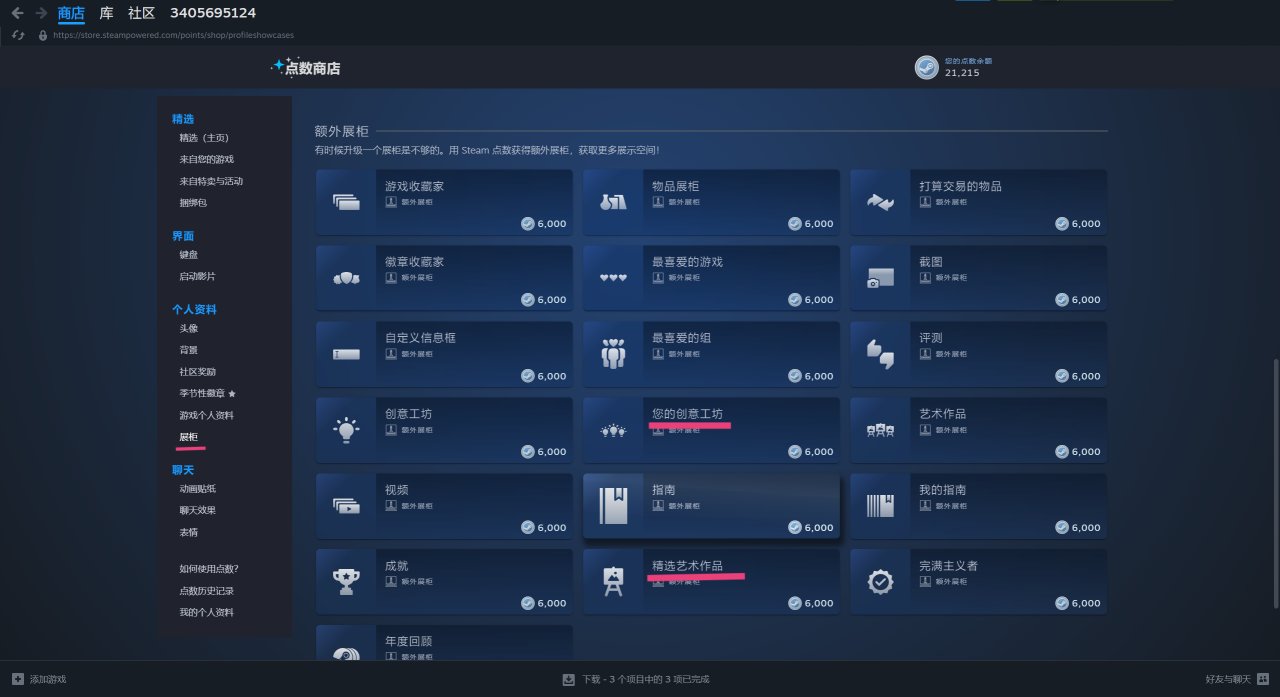
2.在点数商店购买;
而我们需要用到的是您的创意工坊展柜和精选艺术展柜。

展柜还可以升级,最多可以达到3行
艺术作品展柜
1.要想让个人资料框透明,要进行以下几步:
进入个人主页,点击编辑个人资料
点击特别个人资料,点击特别个人资料选择一个透明主题的背景,再点击保存
注:可选墓园狂欢(5000点数)、赛博朋克2077(10000点数)等背景;
点击个人资料背景,选择一个喜欢的背景
此时返回个人资料页面,可以看到个人资料框透明
2.上传艺术作品
在网页中打开steam,一定要在网页里打开!
点击右下角的艺术作品
点击上传艺术作品,再点击非游戏特定
选择文件并勾选后,点击浏览器右上角的三个点,选择开发者工具
粘贴以下代码并回车再保存
var num= document.getElementsByName("image_width")[0].value;
document.getElementsByName("image_height")[0].value = num-(num-1);
document.getElementsByName("image_width")[0].value= num*100;
在编辑个人资料页面,点击展柜,选择精选艺术作品展柜,选择上传的作品,保存。
本期就到这里,下期更新创意工坊展柜的制作过程!
欢迎大家点赞,关注,收藏!