(纯娱乐!无商业行为!望周知!)
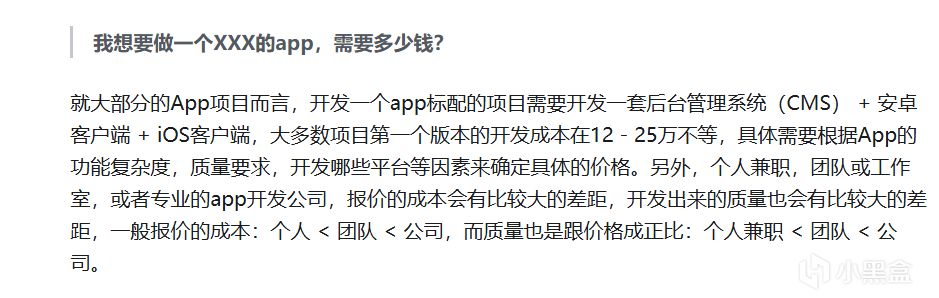
以前,对编程一无所知的我,曾经想做一个小工具的APP,所以我检索了一下,需要花多少钱?

源自B乎
结果都很吓人,动不动就几万几十万,我有点无语,我不太相信做个定时器和播放器都得要几十万吧?这完全不合理呀。
其实,后来想想,做APP的基本上是商业需求,像我这样的搞来自己用的,压根就没有人没有考量过。
时光荏苒,通过我碎片化的学习之后,我才明白,个人也可以0成本开发APP。
(叠甲:时间成本当然也是成本,这里的0成本是表示不用花钱。)
前提:
① 有一定自学能力
② 有时间写代码
③ 有兴趣就能学会,但过程是痛并快乐着的。
所以,这篇文章希望能够给「过去的自己」起到一个启蒙的作用。
审核请注意!本篇文章无任何不良引导,正常的科普,不会上架任何软件,"小粉盒"仅为演示作用。
读者请注意!💥本系列文章仅为启蒙作用,不可能通过本文就能制作APP,只是带大家看一遍APP的大致制作流程,实际上有些步骤没有文字写得简单,但是:会者不难,难者不会。
专家请注意!本篇教程不是专业性的毕业论文,俺仅是一个业余爱好编程的文科生,文章是以个人开发APP的角度来写的,如果有补充或者其他见解,可以在评论区友好讨论。
来吧!写一个小粉盒!
DAY 1
—— 🧿 —— 🧿 —— 🧿 —— 🧿 ——
1. 搞定软件LOGO
LOGO是软件的灵魂,也是比较简单的一步。
通常我们有如下途径解决:
故事级:logo生成网站
普通级:通过WPS设计
地狱级:通过PS设计
开挂级:通过AI生成
以上,根据自己的能力情况选择。
现在,让我们为小粉盒做一个LOGO!
① 搜索永远是获取资源的第一步

嘿嘿
② 找到目标

拿来吧你!
③ 用 AI 换色
小粉盒诞生!
—— 🧿 —— 🧿 —— 🧿 —— 🧿 ——
2. 创建APP
制作APP的有很多技术可以选择,但是,最简单还是一个叫
uniapp 的技术框架。
对此我有两点建议:
① 如果你时间充足,可以按照 html 、css、js、vue、uniapp 的顺序一路学下来,但是最快也得两个月。
② 如果简单玩一下,有直接 零基础入门 uniapp 的视频。
https://hx.dcloud.net.cn/
下载它捆绑的编辑器:HbuilderX 然后新建项目
说人话,uniapp 相当于语言(不准确),比如我们可以用中文也可以用英文写文章,而HbuilderX 相当于写文章要用的纸和笔。
新建项目,直接创造出一个APP
uniapp 的好处在于,它直接给你搭建了一个空白APP,你只需要写页面就行,后端也有 unicloud 提供技术支持,可以少写非常多的东西。
2.1 开始编写前端页面
所谓前端页面,就是用户能看到的页面!
小黑盒可以分为五大模块:
首页、热点、新建、游戏库、我
所以,咱们一比一复刻下
操作也很简单,在 Pages 文件夹中写五个页面就行!
记得要在page.json在注册页面
然后,将这些基本页面和底部导航栏绑定!
当然,我们要提前制作好图标。
不想自己做,可以去图标库去COPY
https://www.iconfont.cn/
懒得自己画了,我通过 iconfont 新建了一个图标库,然后找图标,并将图标微调了一下。
这一步很简单,会打字搜索就行。
然后,uniapp 的底部导航栏 是在pages.json文件中编辑。
涉及JSON语法,但是不懂也行,就是套娃,复制粘贴。
底部导航代码
初见端倪
然后,接下来的工作,是将各页面的布局复刻下来:
先复刻首页!
将布局复刻
前端页面编写还是挺麻烦的。
你需要学:
html、css、vue
当然你也可以直接用 AI 直接生成页面,但当页面需要调整时,可能会一脸懵逼。
其实页面布局的核心思想就是 嵌套,如果你有文件夹思维学得就很快。
这里就不讲解了,因为知识点很多。
Day 1 结束!该睡觉了!
—— 🧿 —— 🧿 —— 🧿 —— 🧿 ——
今日总结:
新增:完成了小粉盒的LOGO。
新增:完成了小粉盒的底部导航栏。
新增:【首页】布局完成了部分。
本文由小黑盒作者:佩奇哥x种田中 原创
未经授权禁止转载或摘编