很多编写跑团模组的朋友喜欢使用 Markdown 或者 org-mode 这种文本标记语言, 通过简单的向文本中插入符号就可以在不打断思路的情况下编写出方便阅读的格式化文本. 但是说实话跑团的过程中我们往往面临很多复杂的信息表述情况, 相互联系的信息往往横跨多个段落, 毕竟你不希望自己辛辛苦苦编写的武器, 人物, 遭遇都是一次性用品; 而针对它们 GM 也需要诸多备忘. 或者是多个任务信息相互关联等等.
有些朋友开始尝试 Obsidian 或者 Foam 之类的双向引用文本方案把自己的模组建立成为一个wiki的形式, 但是这样的模组会给 GM 备团造成极大的困难, 说到底跑团模组还是提供对一个相对线性流程的建议, 纯非线性的设计会给实际操作带来极大困难, 而且这样的模组设计上就不好发布, 不好分享.
在我第一次看到 MDX 这个理念的时候的就觉得这玩意很适合用来写模组. 这个东西的基本理念是, 你可以想 Markdown 一样的书写文章, 并且可以在文章中插入你自己编写的React组件. 它可以被很多框架接受并输出成 HTML 成为网页. 配合上一个全栈前端框架(我用的是 Next.js, 你也可以用 Fresh 之类的)就可以有无限的可能, 而且现在的 vercel, deno deploy 之类的部署平台几乎是一键部署, 完美.
先看看效果
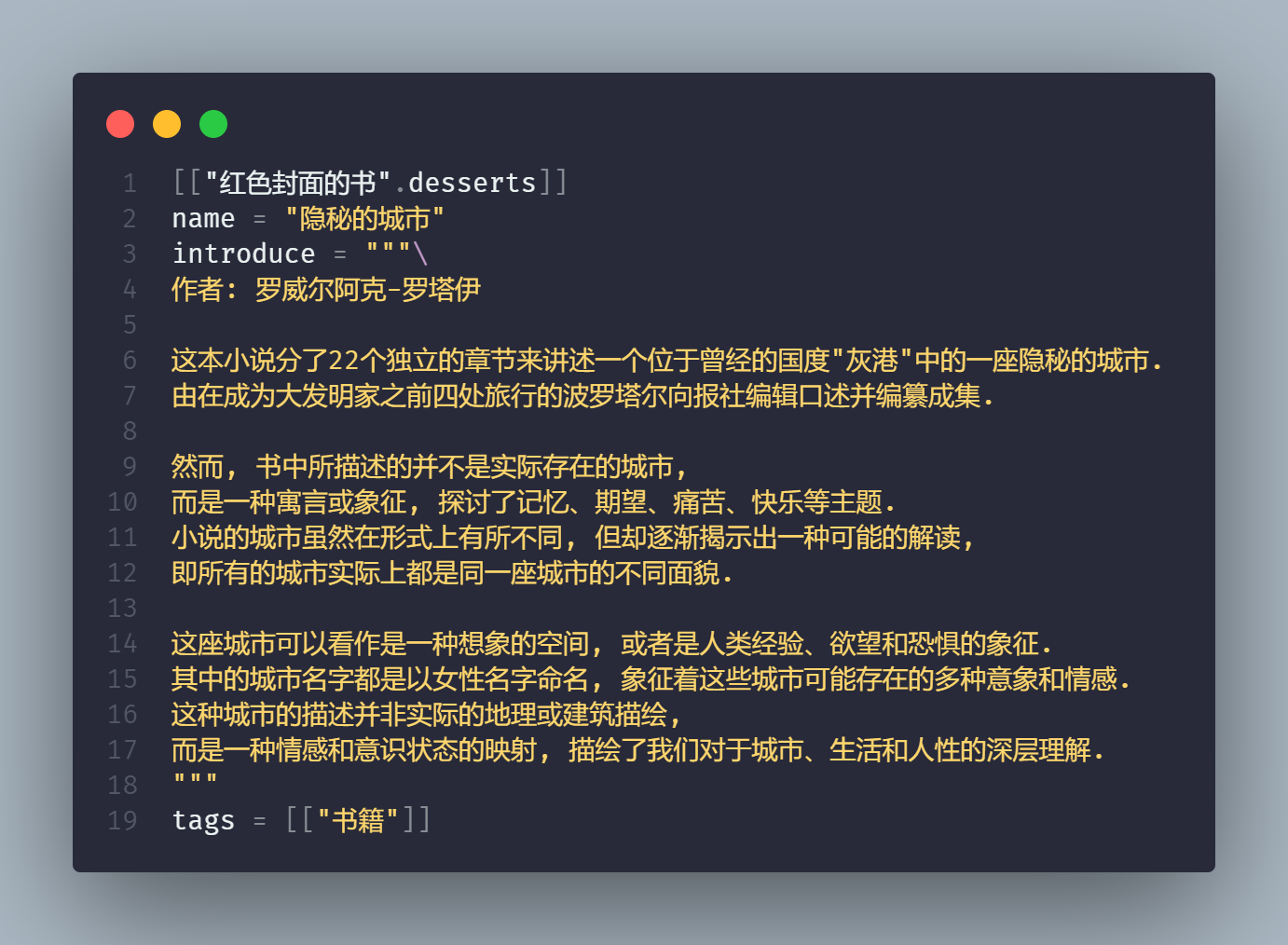
在你被 js 吓跑之前我先给你看看我用它实现的那些炫酷的效果. 模组文件主要分为两部分, 一部分为 MDX 文件构成的文章内容, 另一部分是 TOML 配置组成的词条. 前者就像是正常的 Markdown 文本, 只是在其中插入了预先注入的React组件; 后者则是描述了所有的武器防具, 任务, 小事件之类的东西, 方便在文中被组件调用. 下面先依次介绍自定义组件:
检定/抉择组件
这个组件就是一个可以嵌套的抽屉, 这样做的好处是遇到比较复杂的检定 GM 就比较好理清检定或者行为结果对应的内容. 如果没有嵌套情况了还有相应的提示.
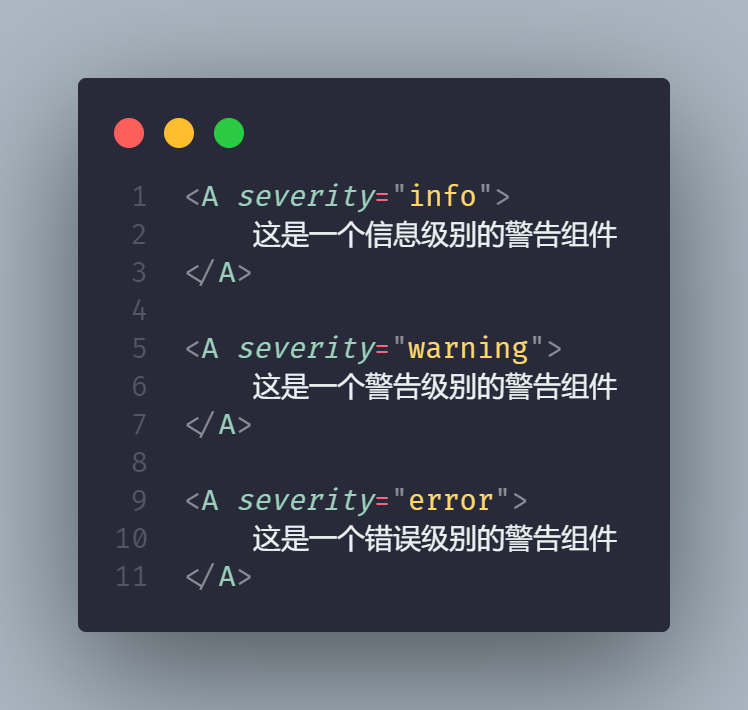
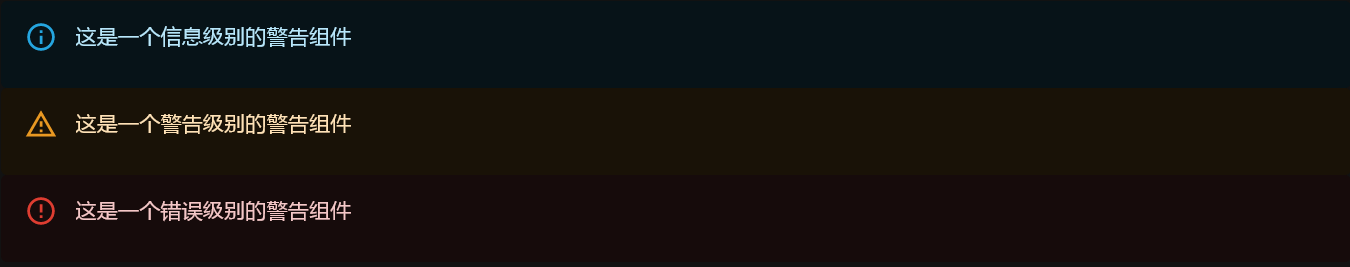
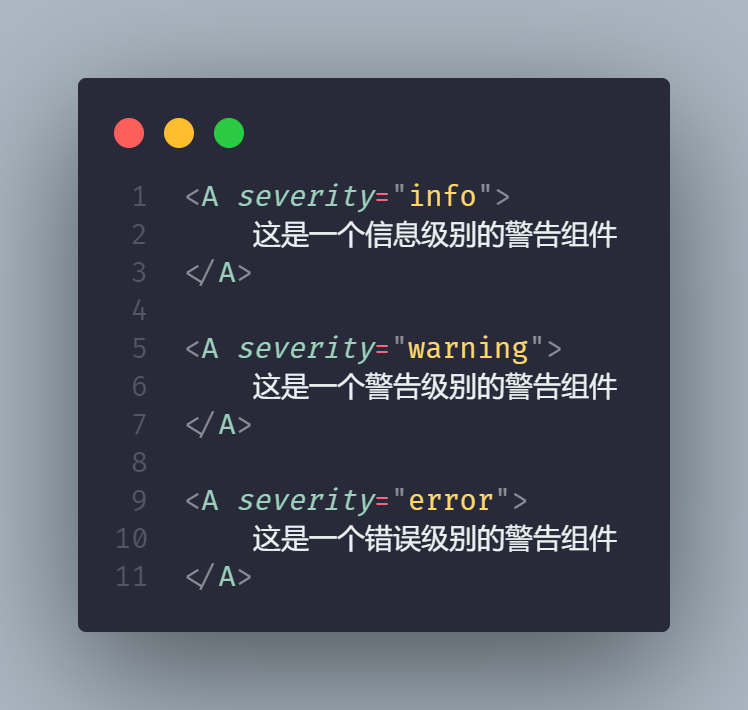
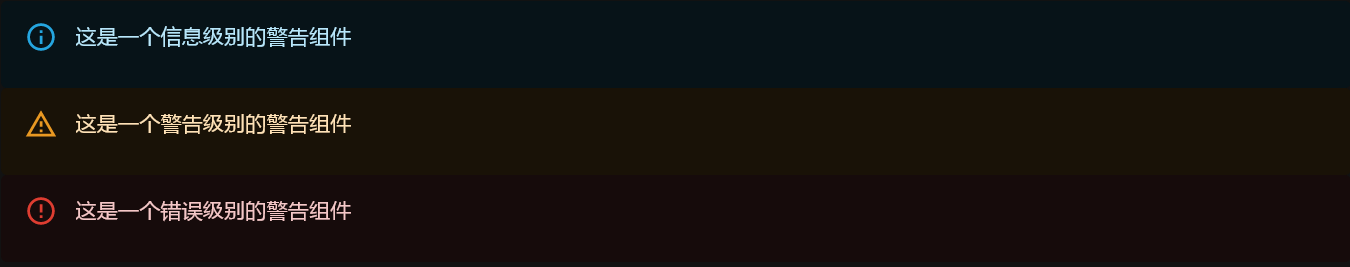
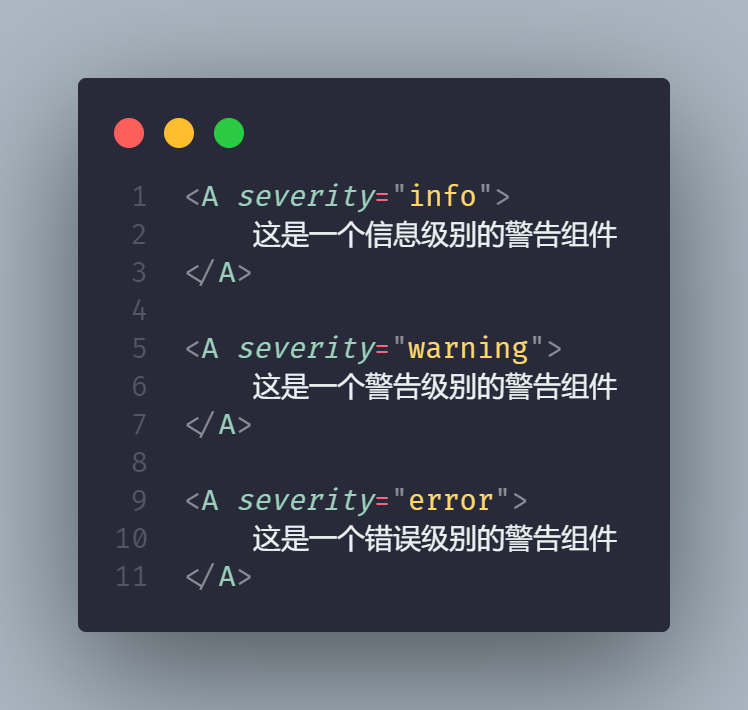
警告组件
像这样的样式可以把不同关注等级的东西高亮, 我用它们来写那些只给 GM 说的话.
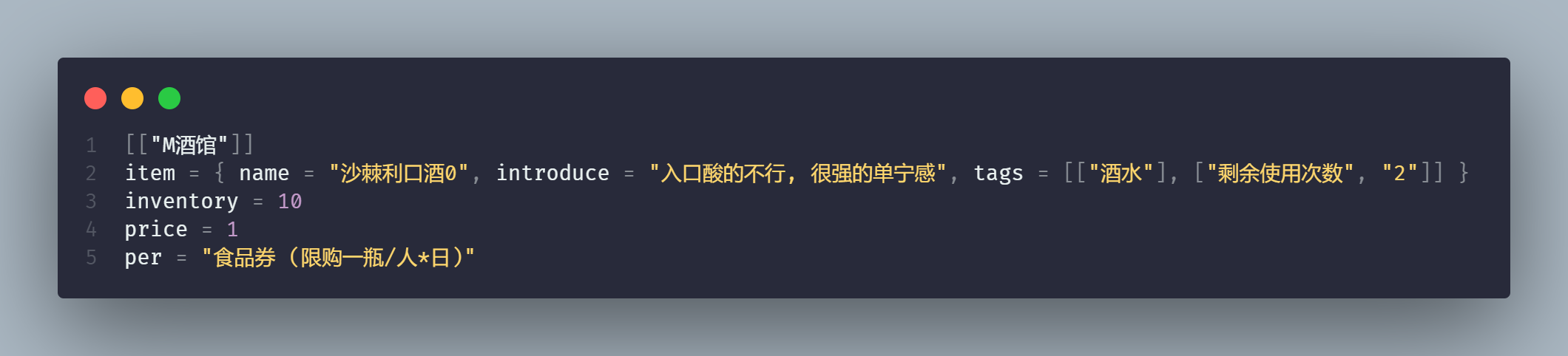
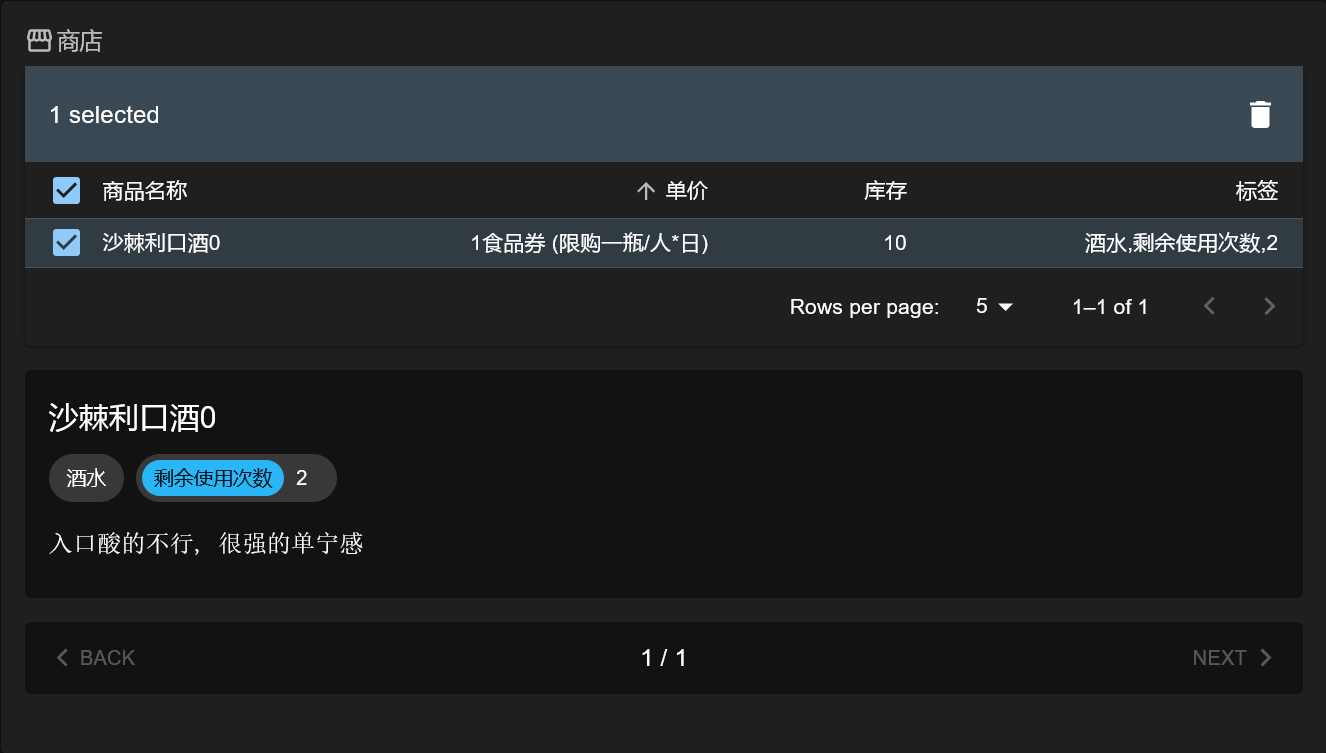
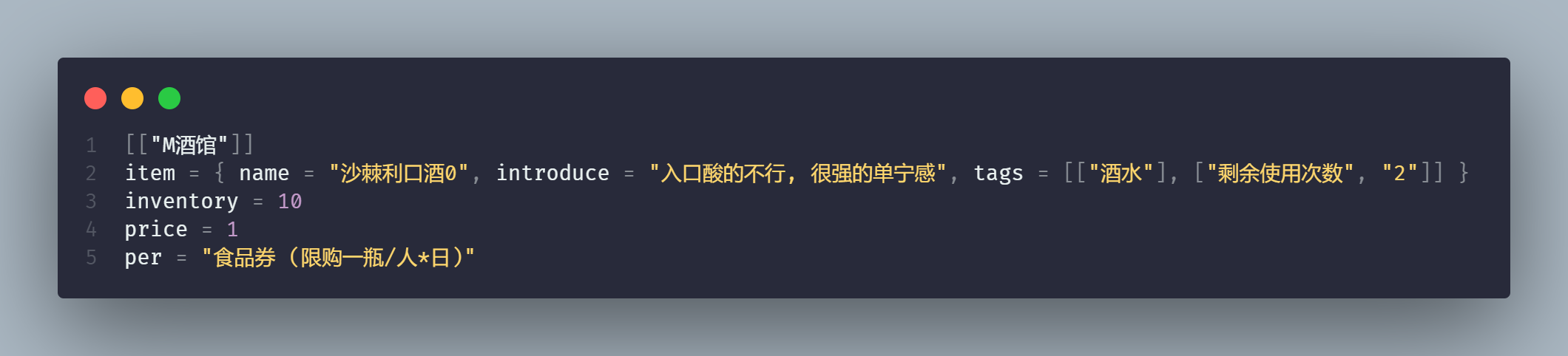
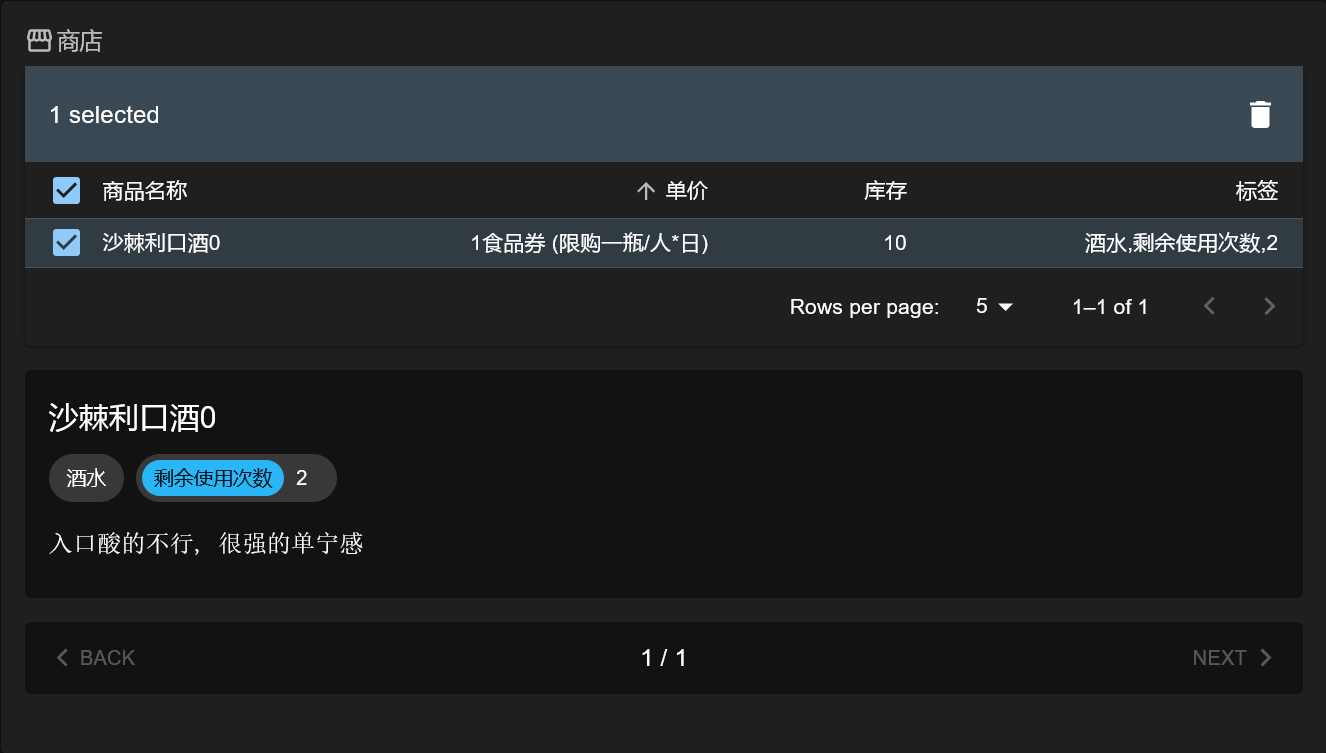
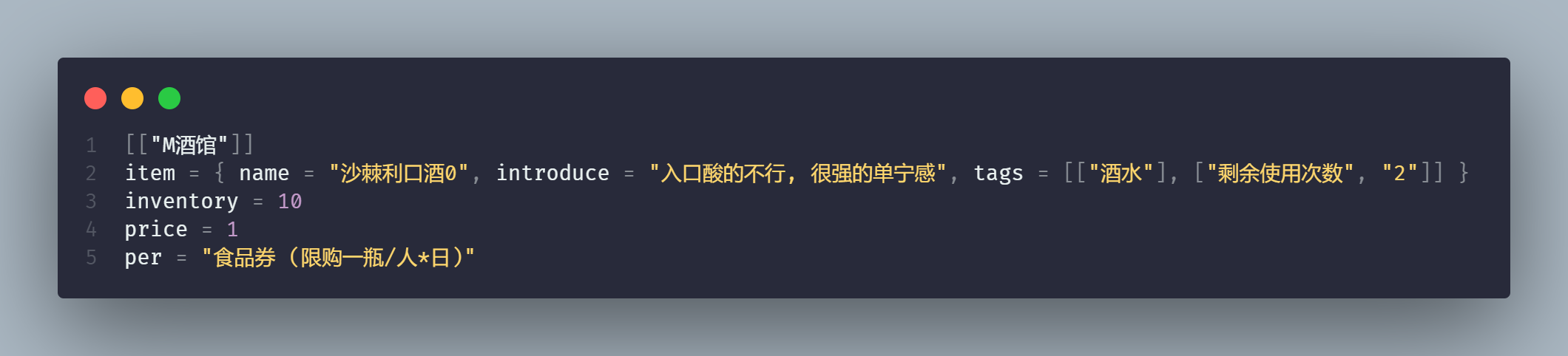
商店组件
用表格的方式展示商品, 选择商品可以查看详细情况, 商品配置可以直接引用配置文件.
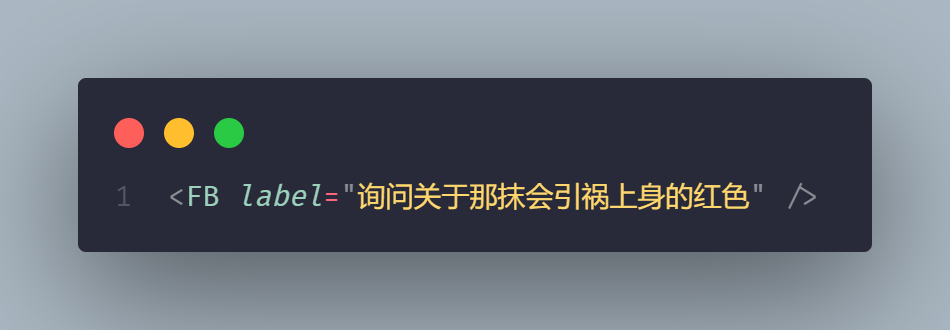
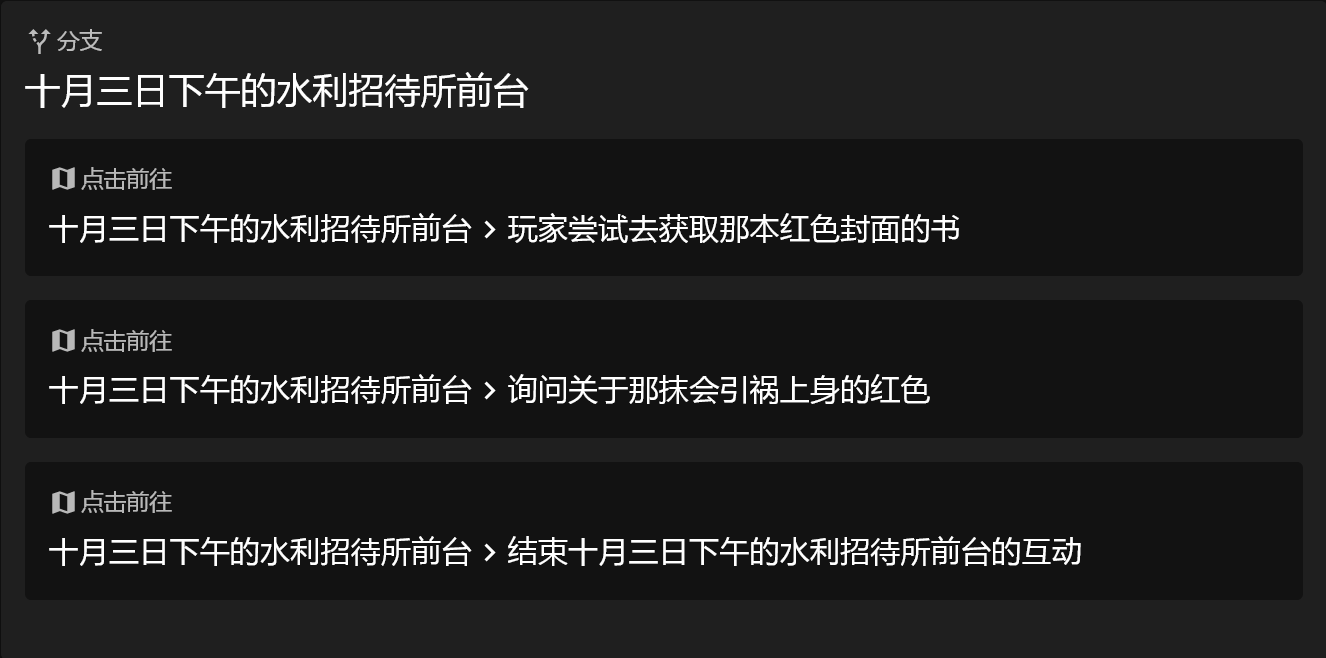
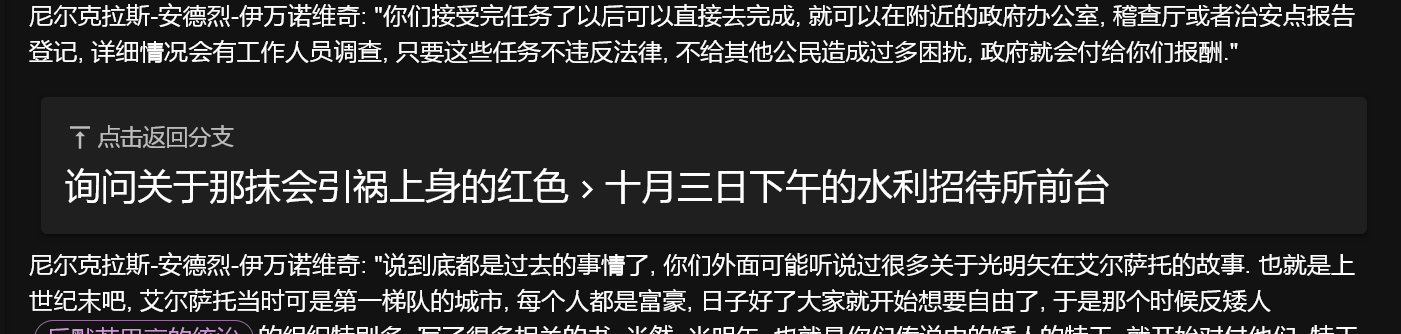
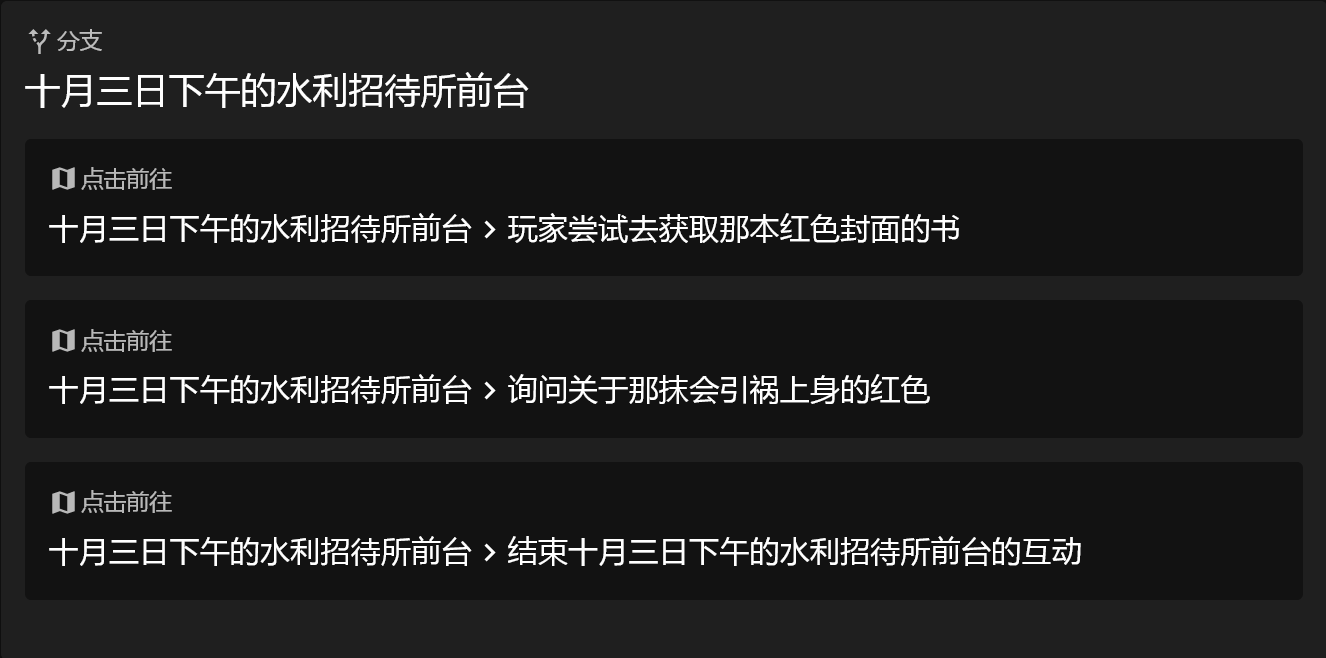
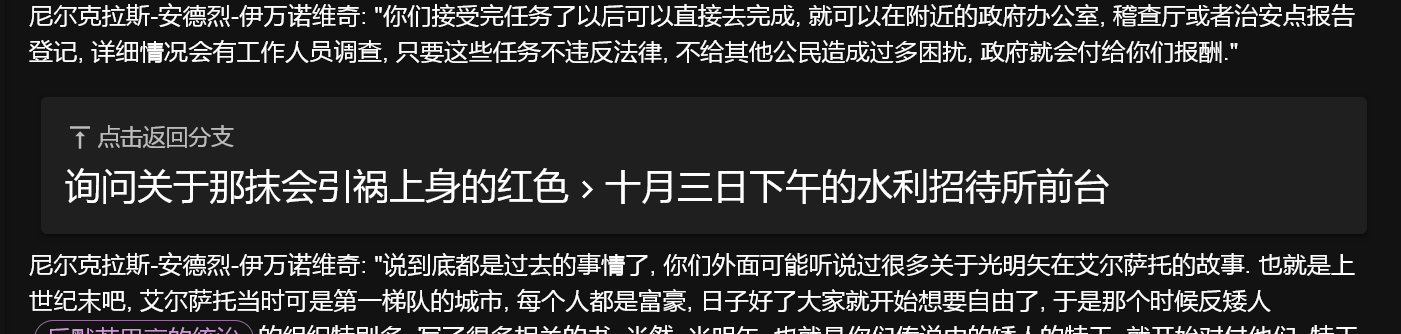
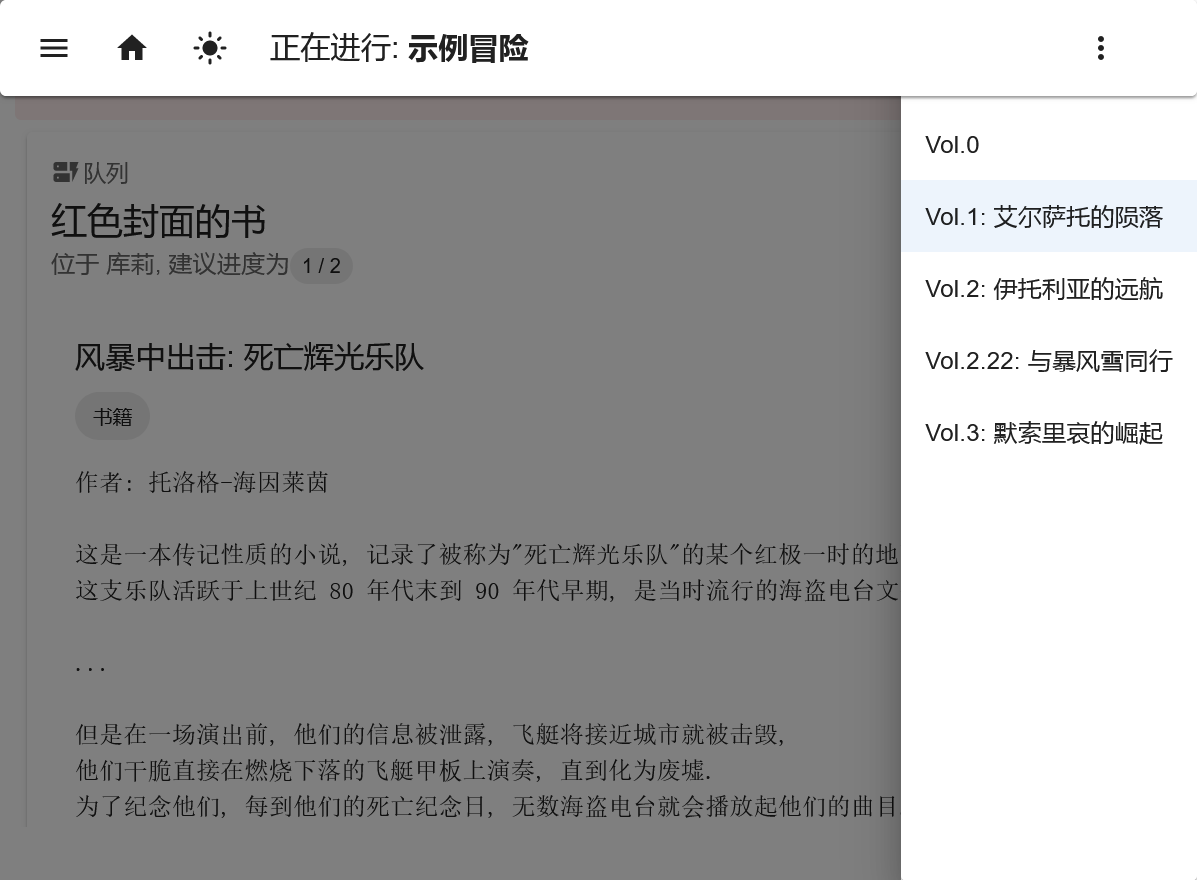
分支组件
分支组件分为分支目录和分支标记两种, 分支目录会扫描文章中所有同标题的分支标记, 然后列为目录方便点击跳转, 分支标记点击也可以跳转回分支目录, 很适合用来标注互动情况很多的章节.
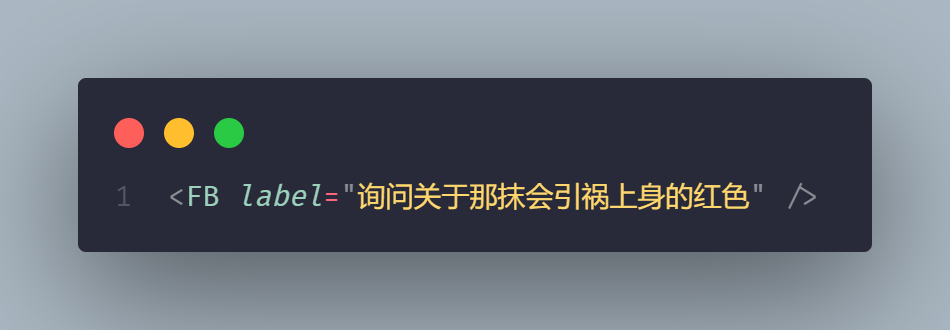
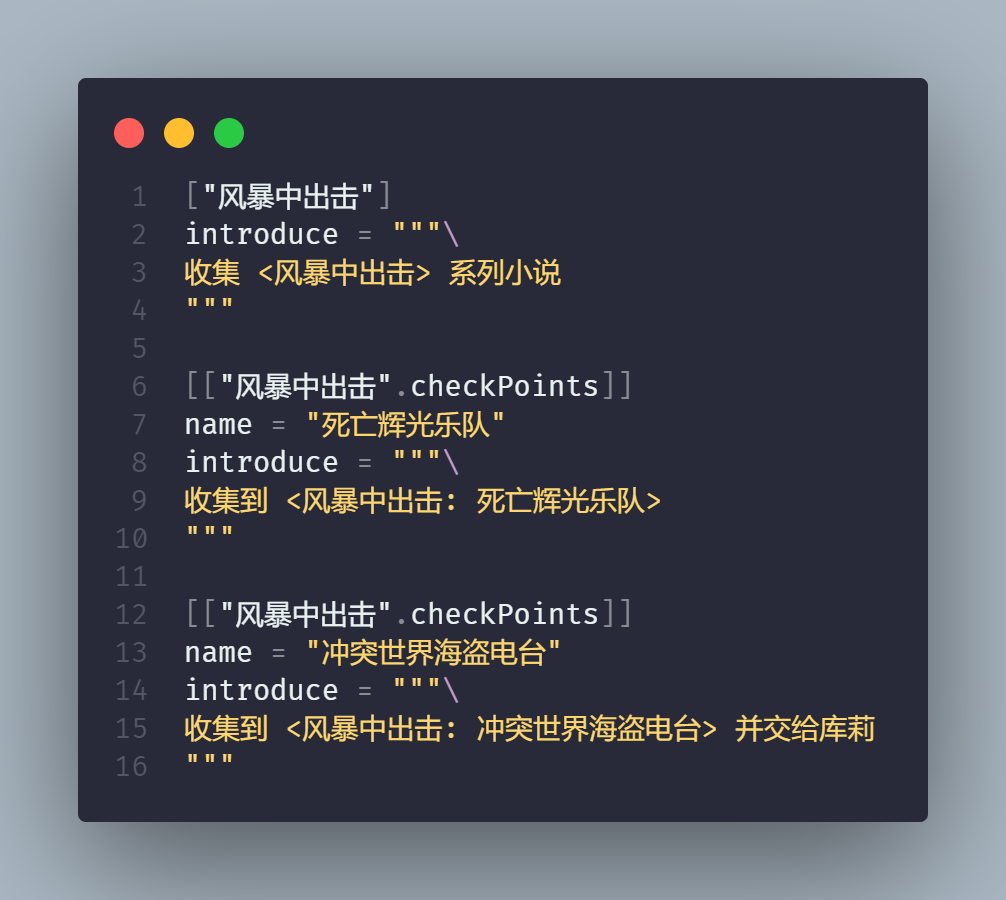
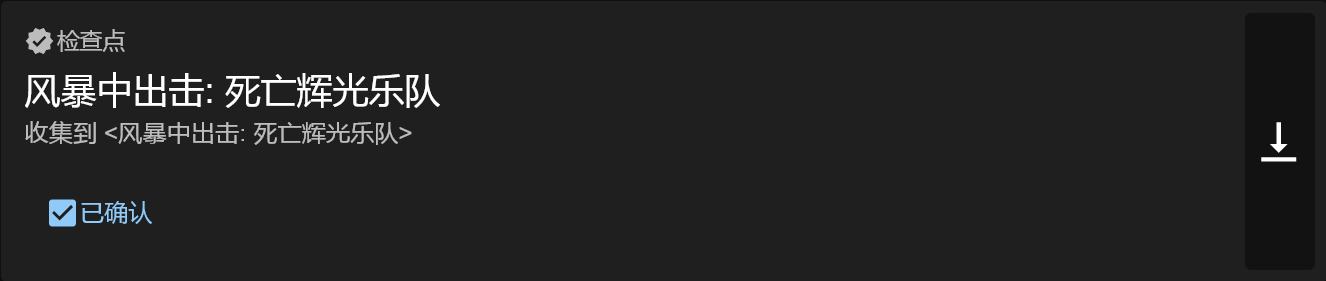
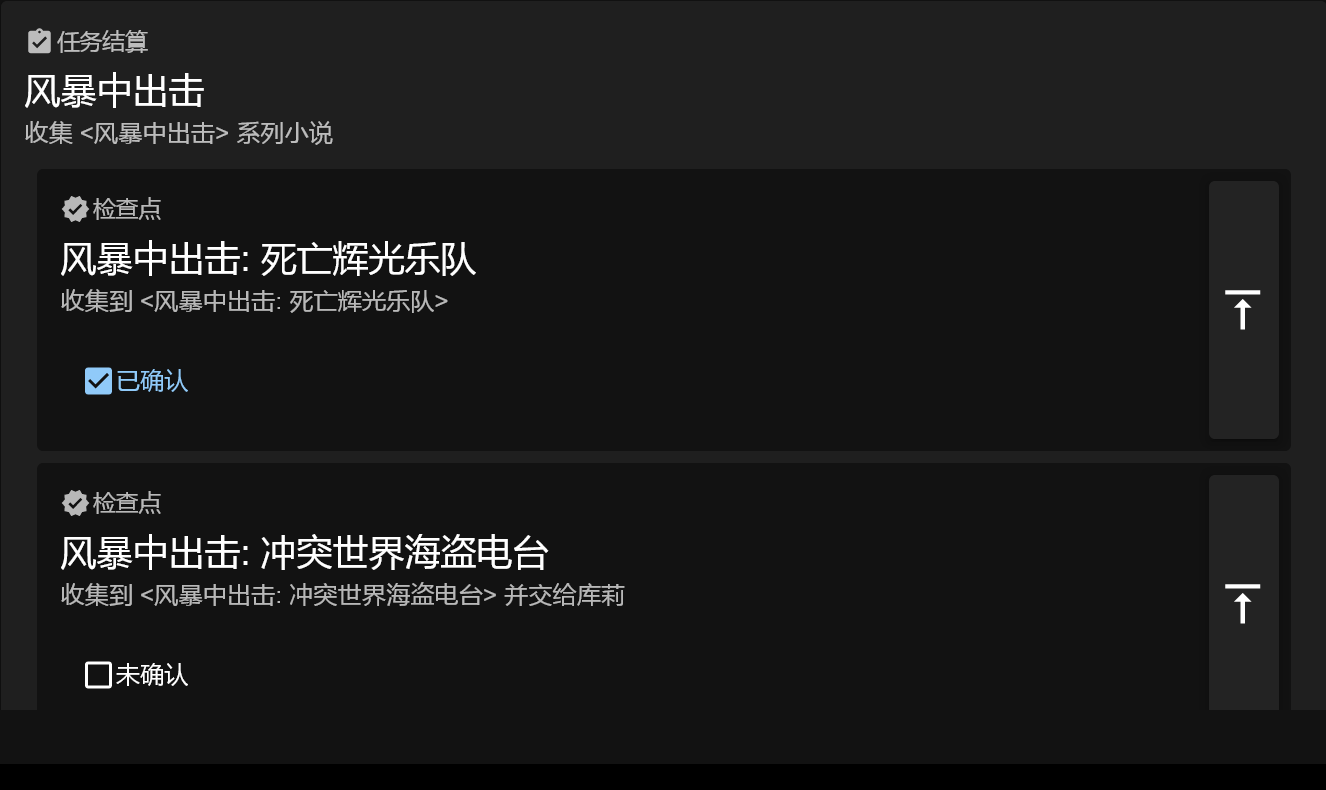
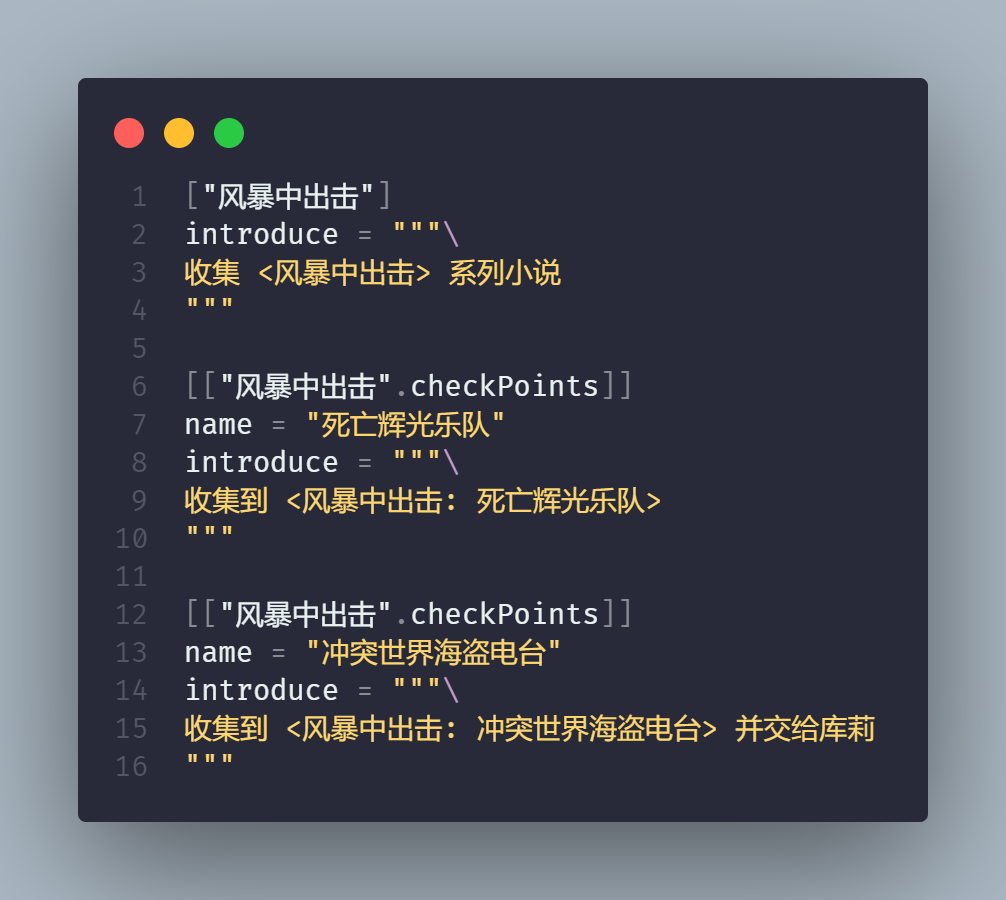
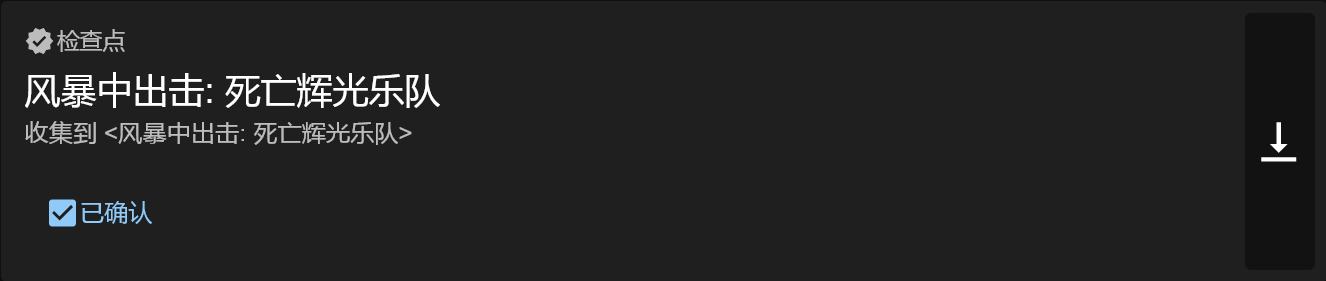
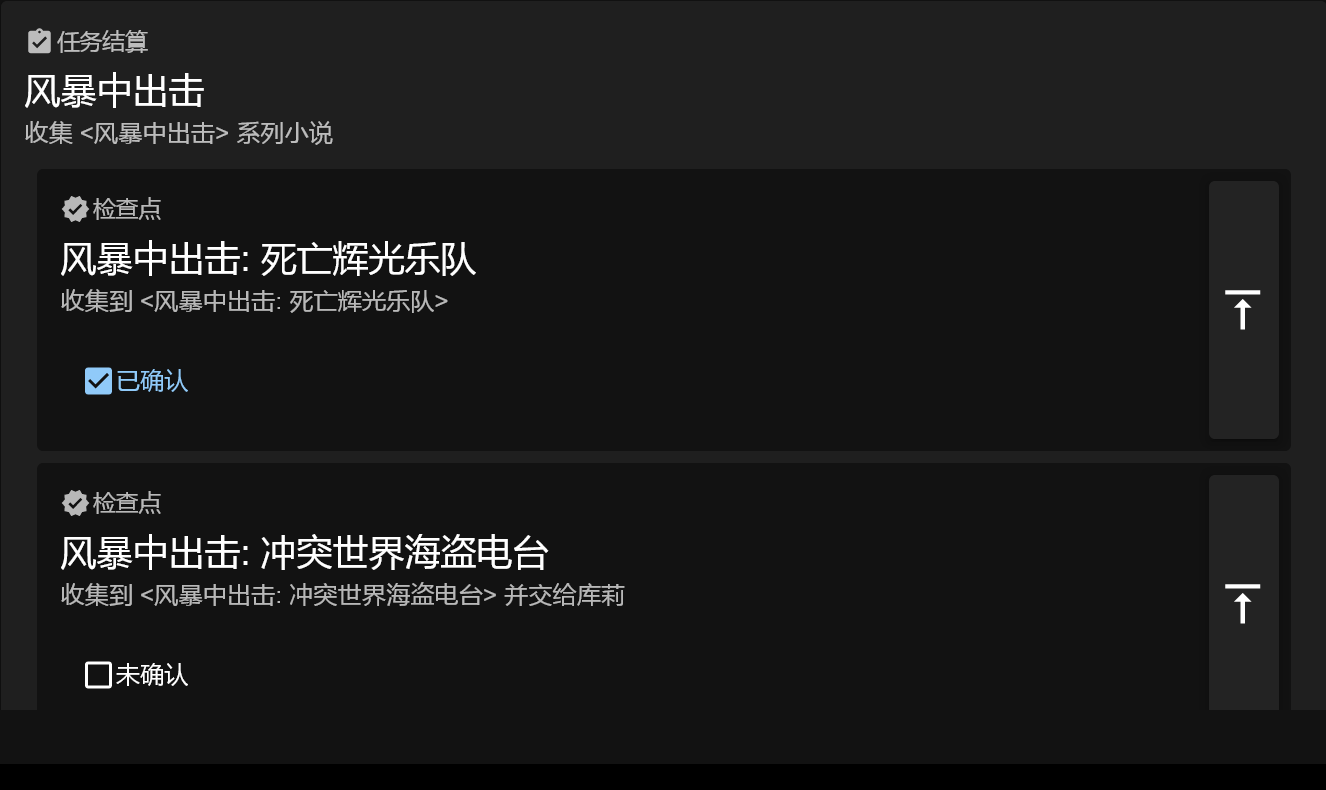
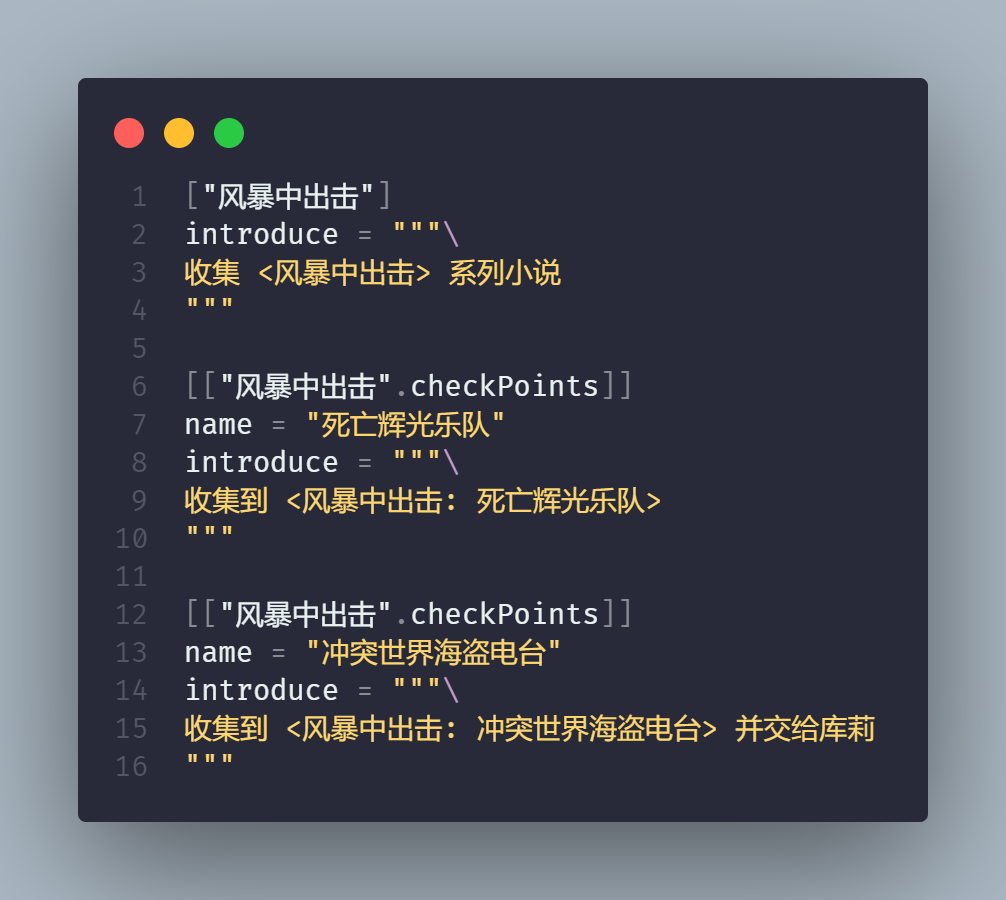
任务/检查点
任务组件和检查点组件类似分支组件, 不过分支组件设计上是先出现目录, 向后扫描分支标记, 任务/检查点是反过来的(先有检查点, 再有任务). 而且任务/检查点还能接受配置文件内容并记录任务完成情况到冒险记录(冒险记录系统一会说).
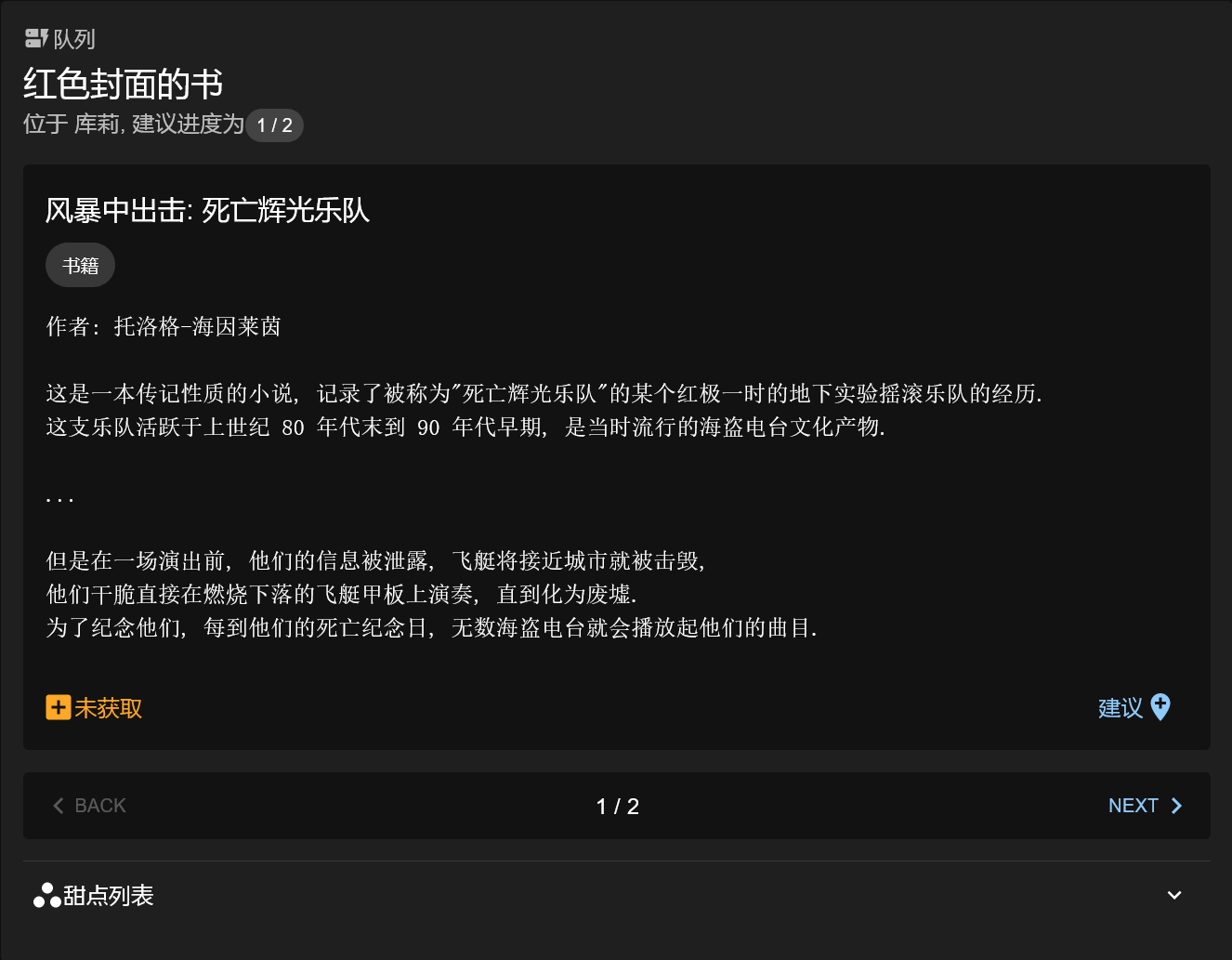
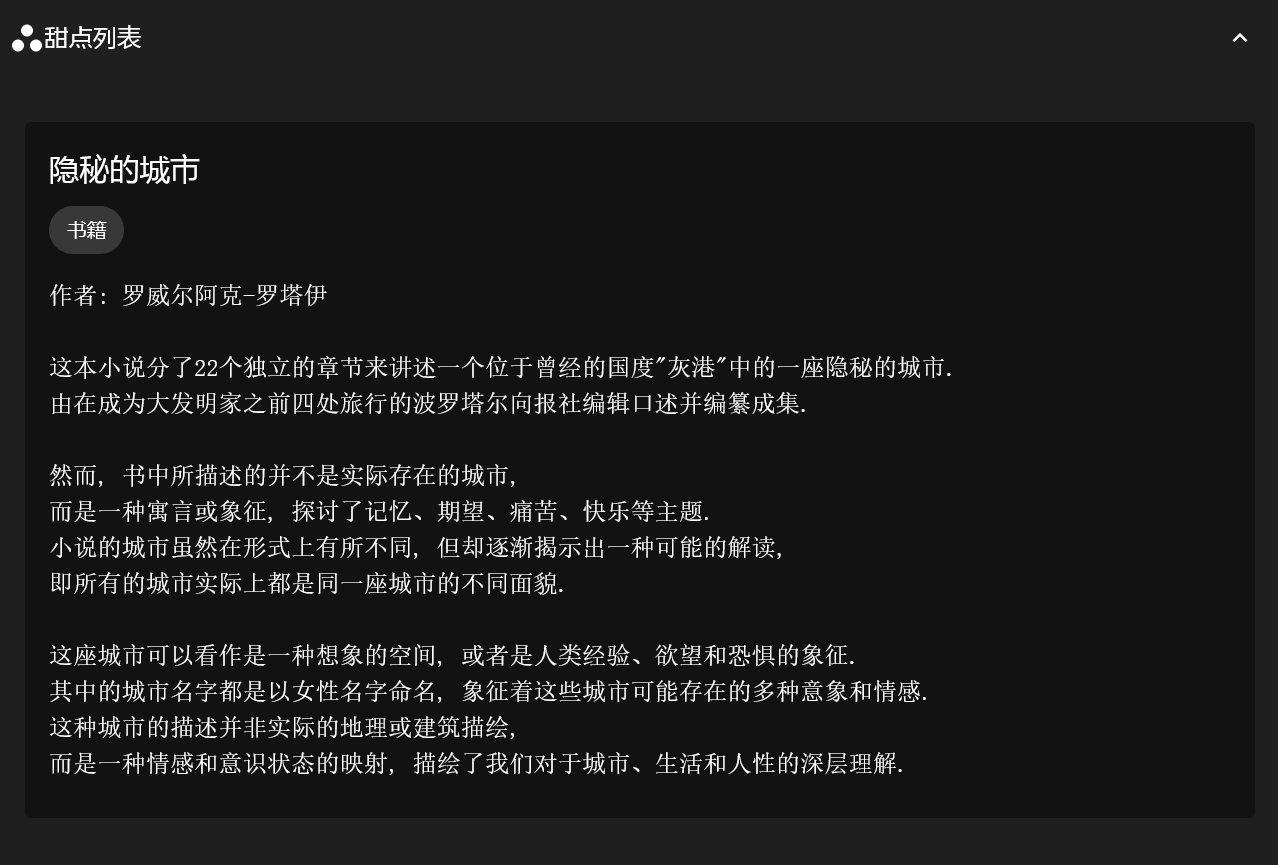
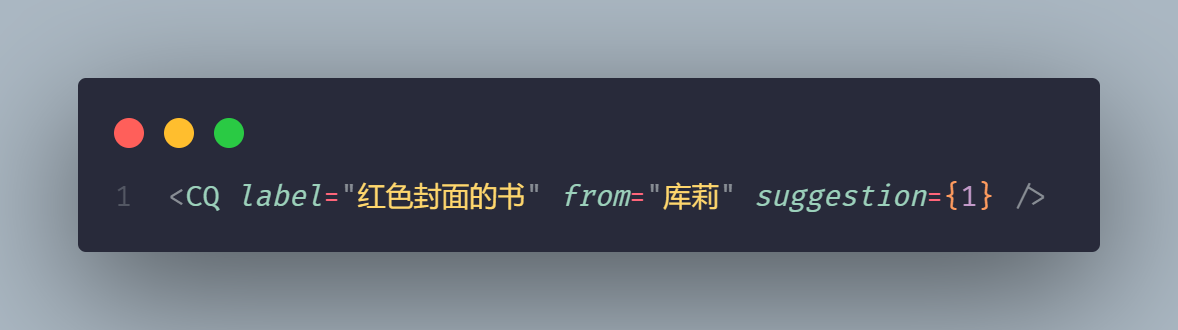
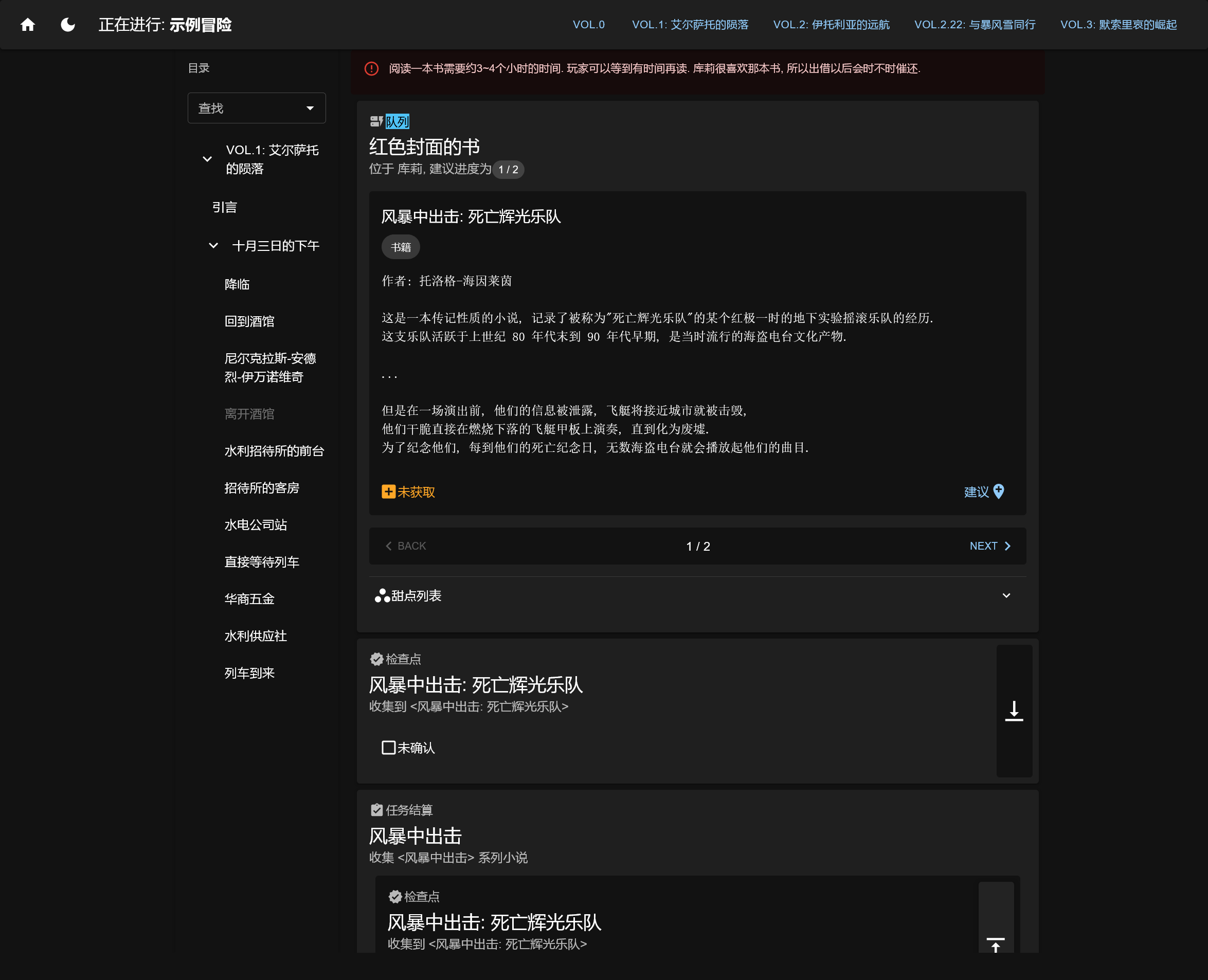
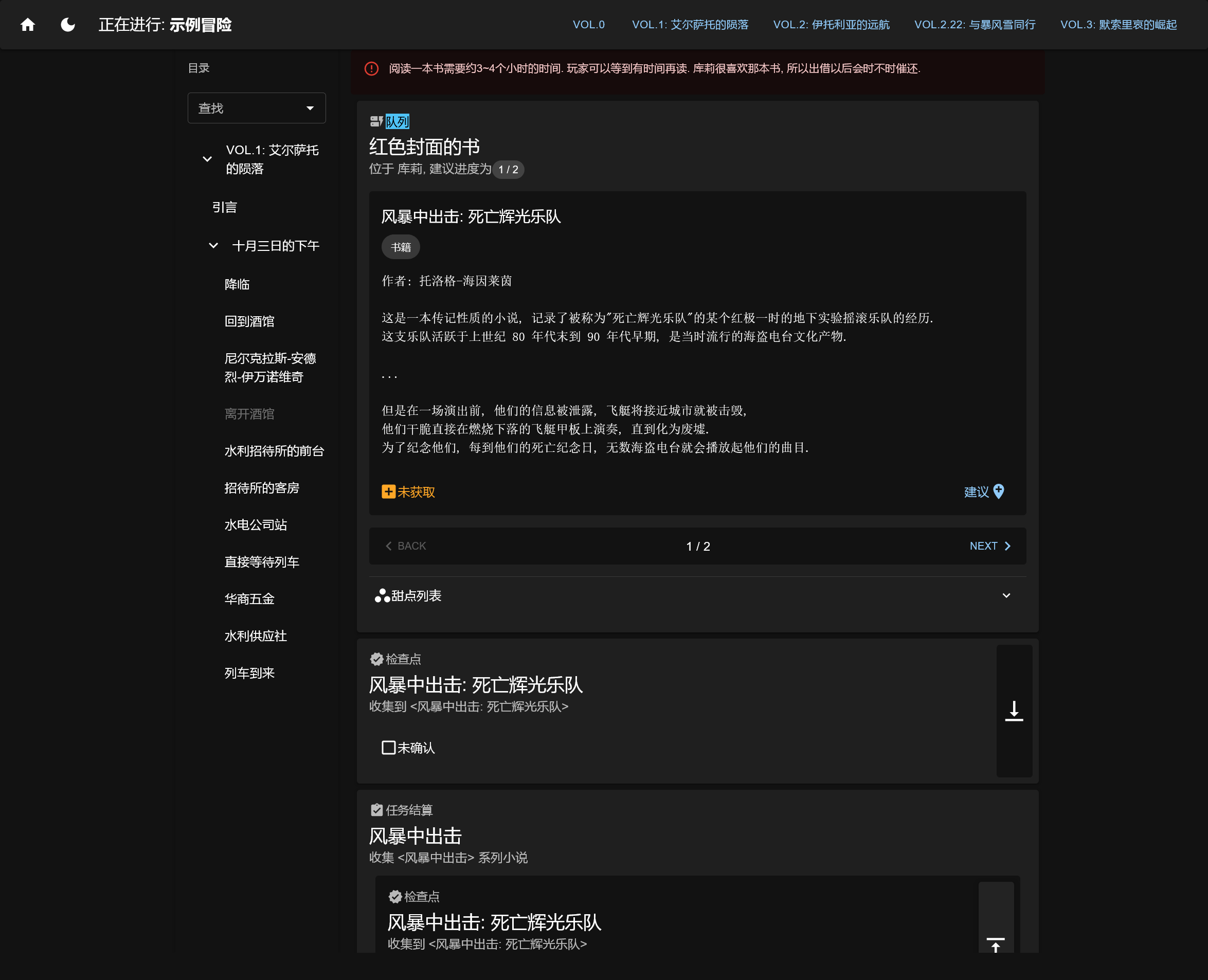
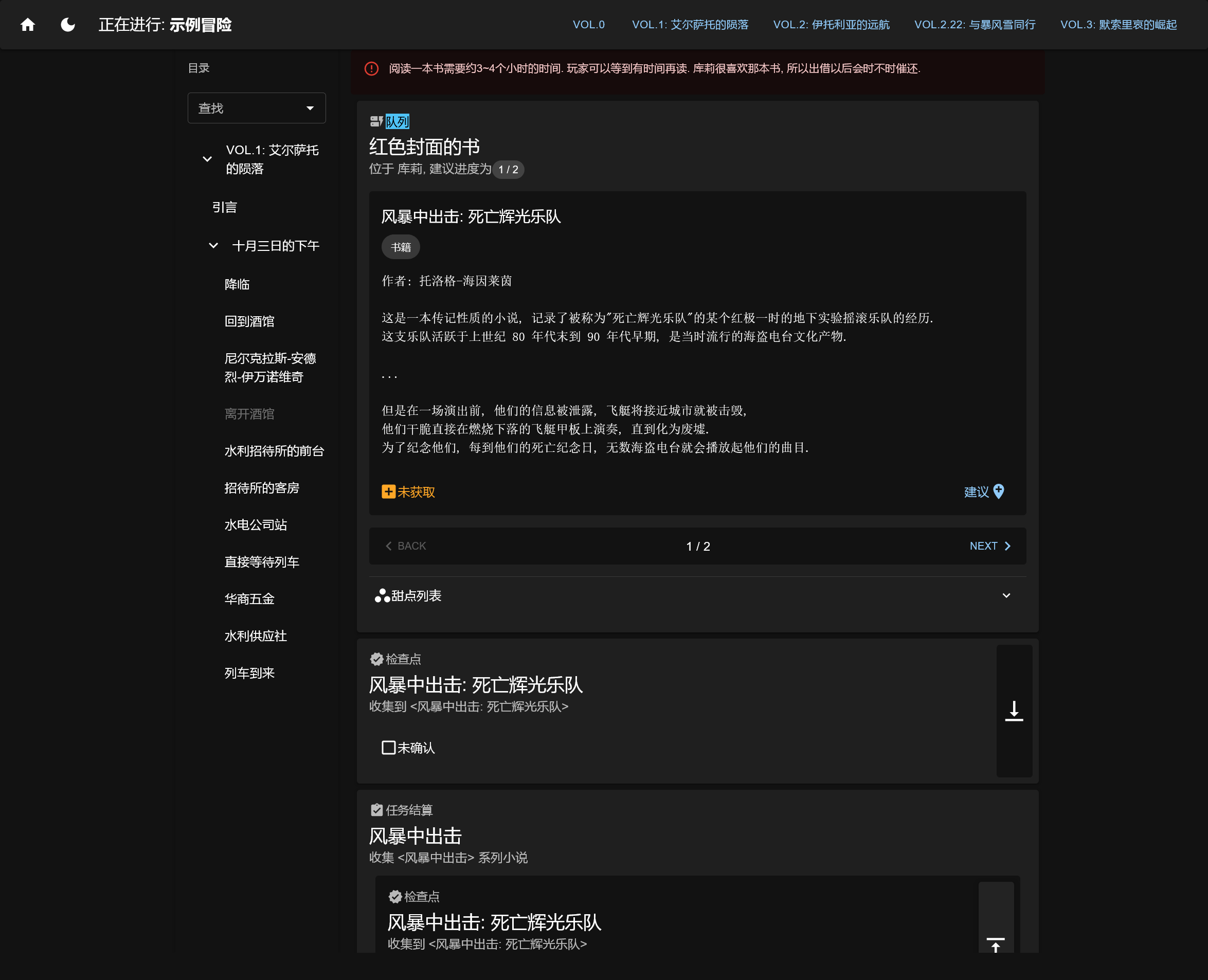
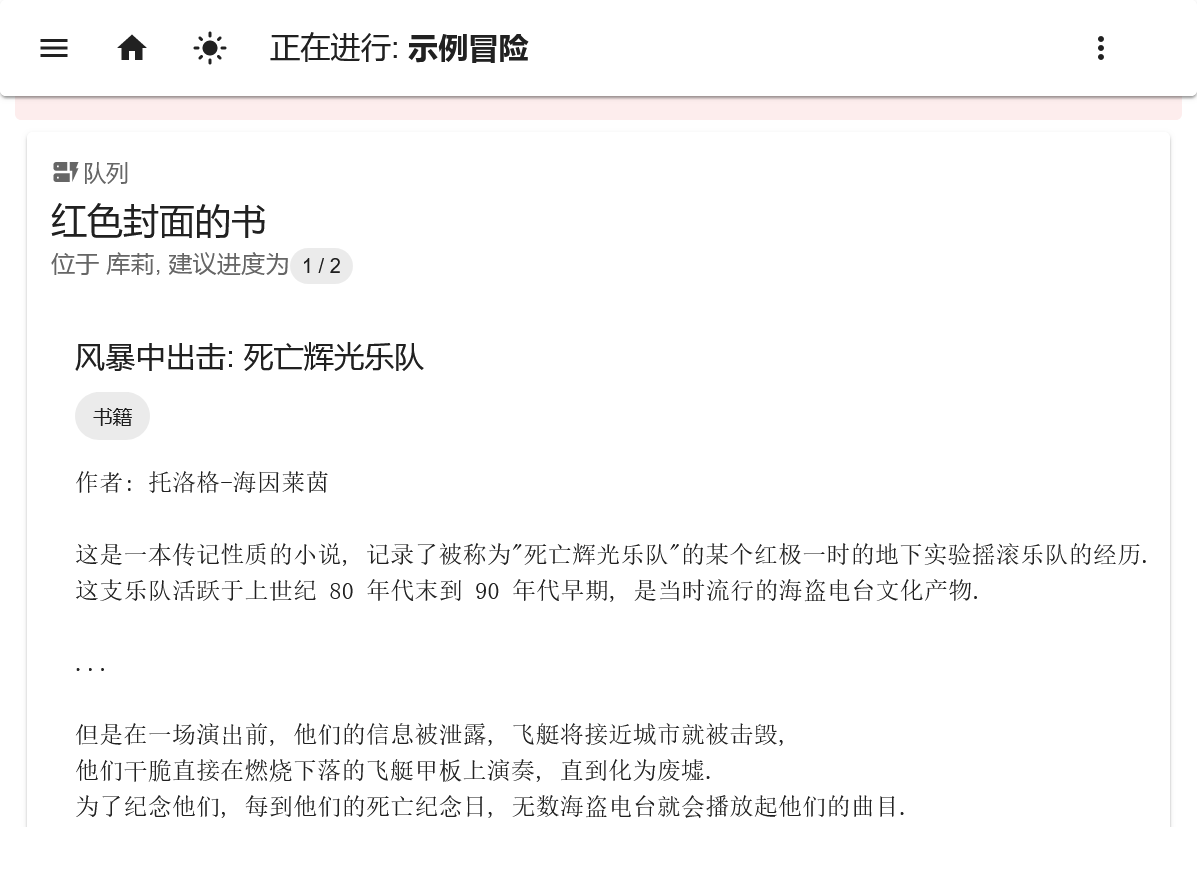
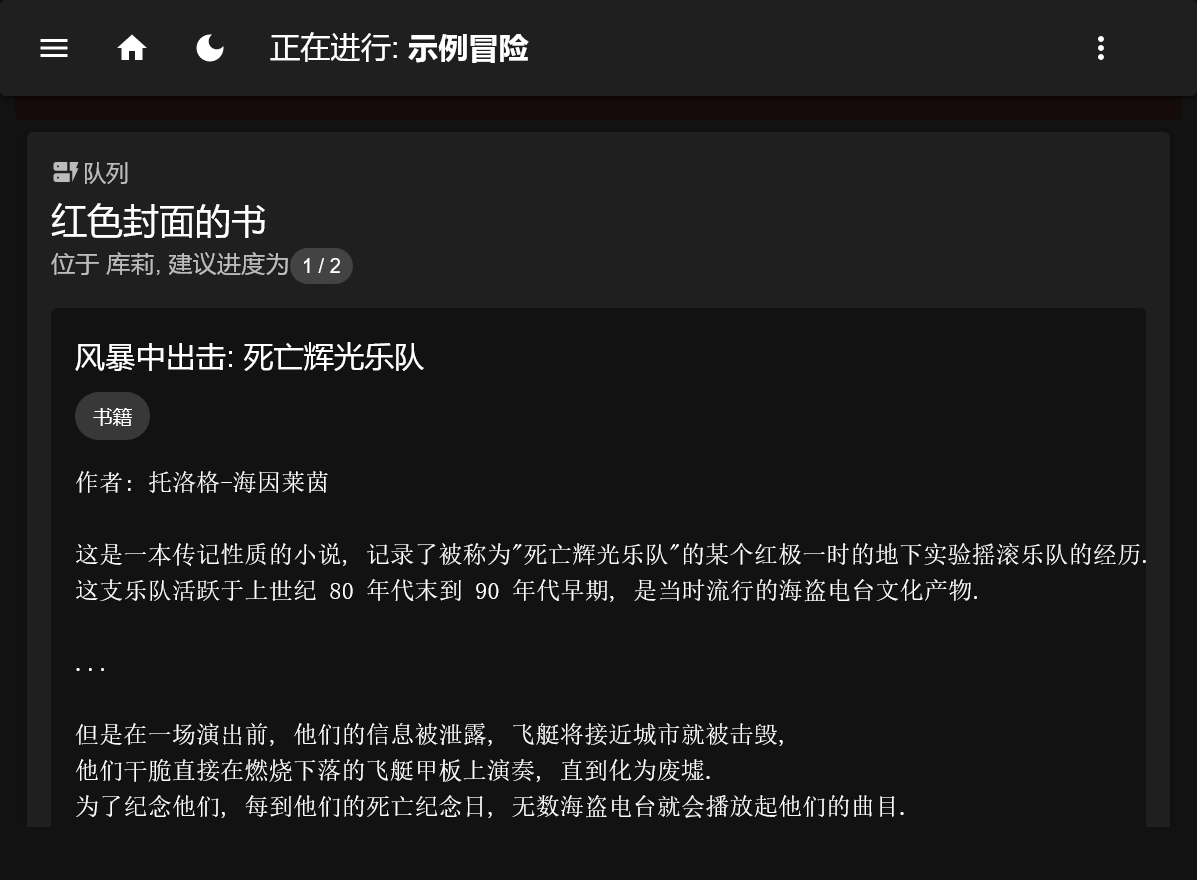
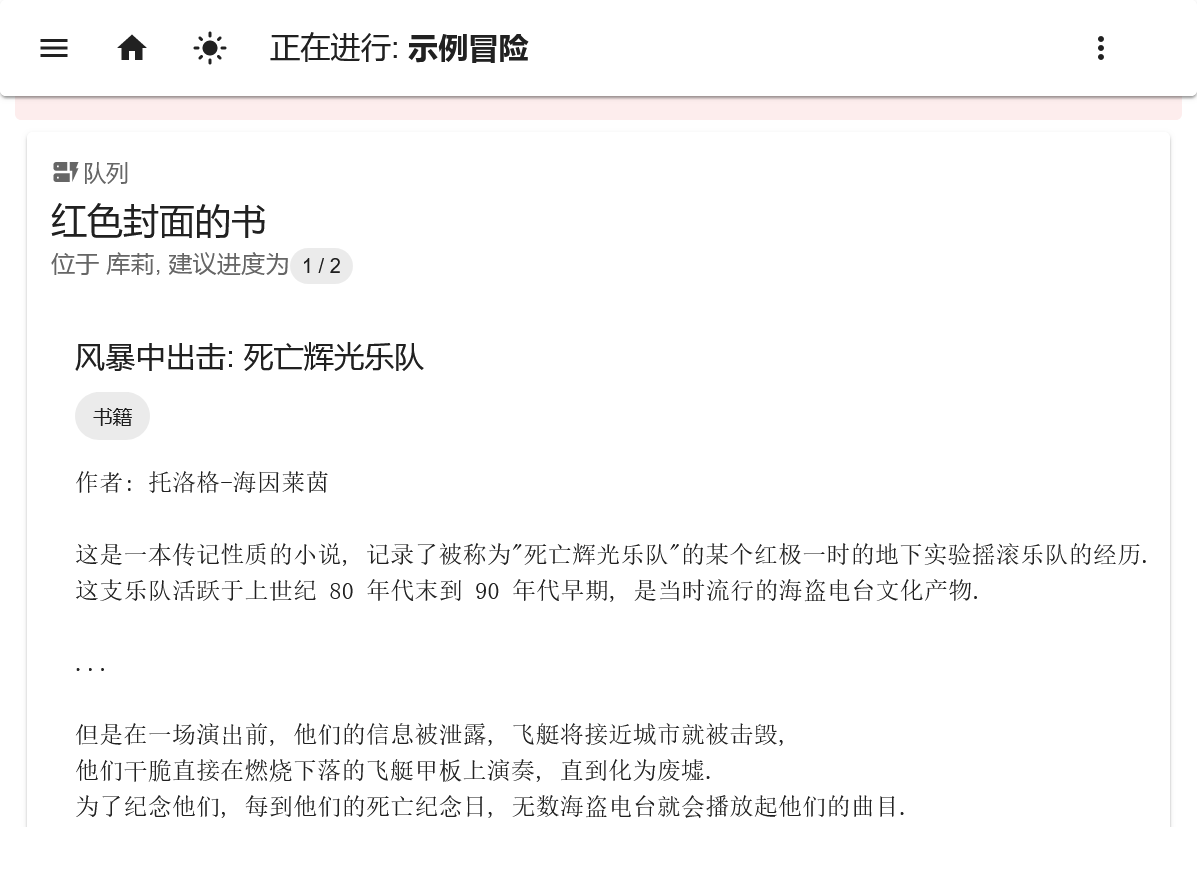
队列组件
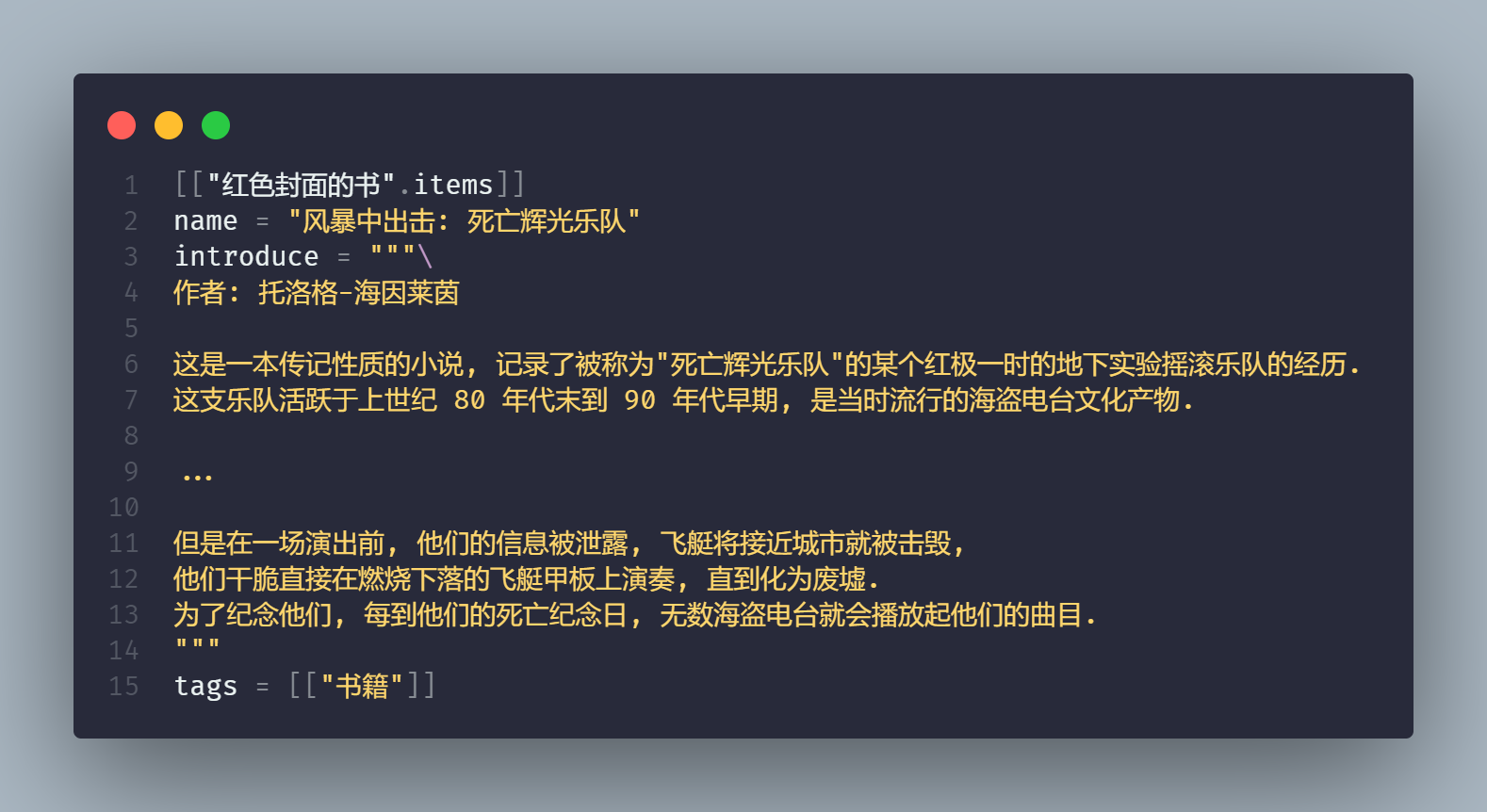
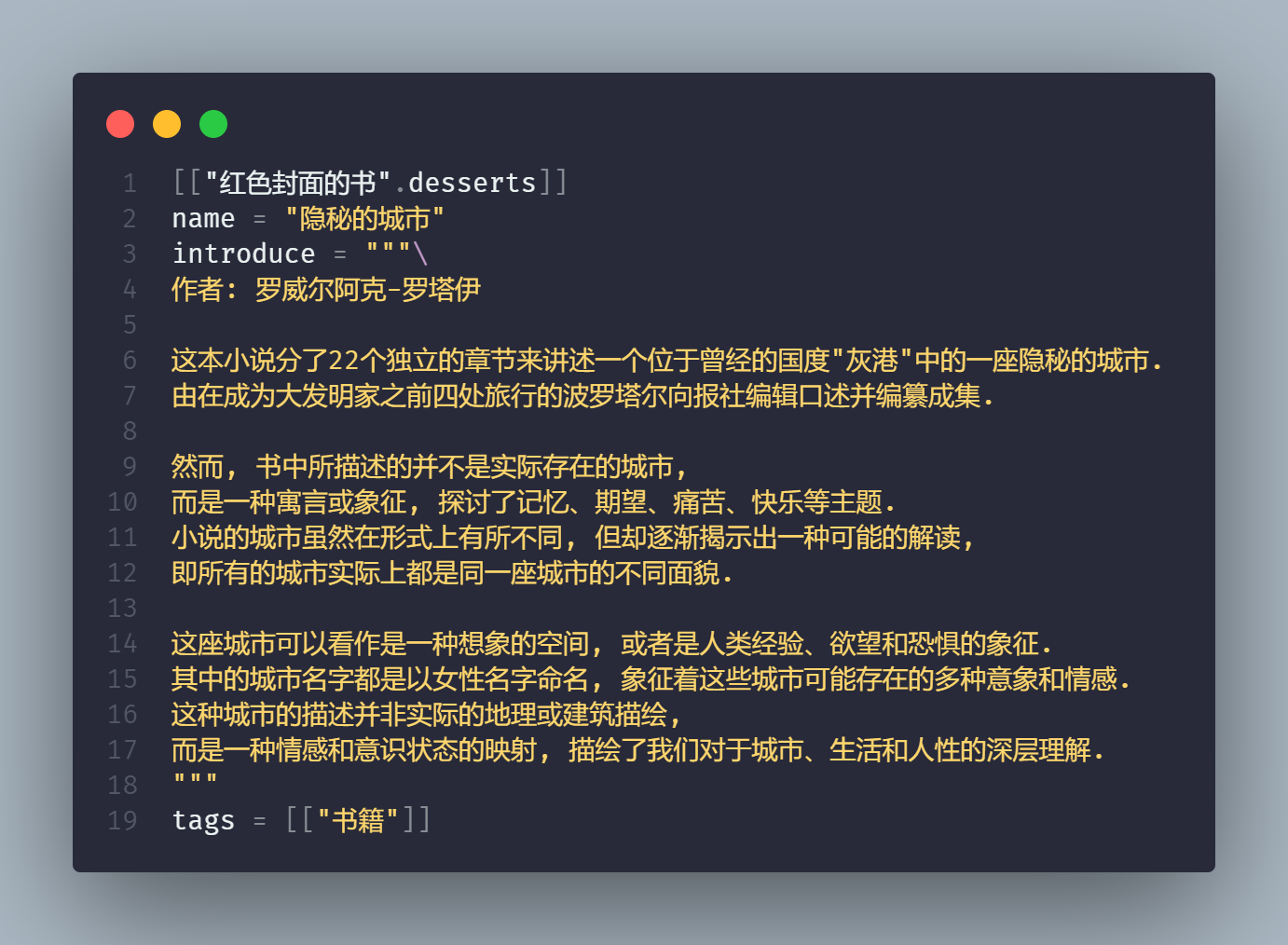
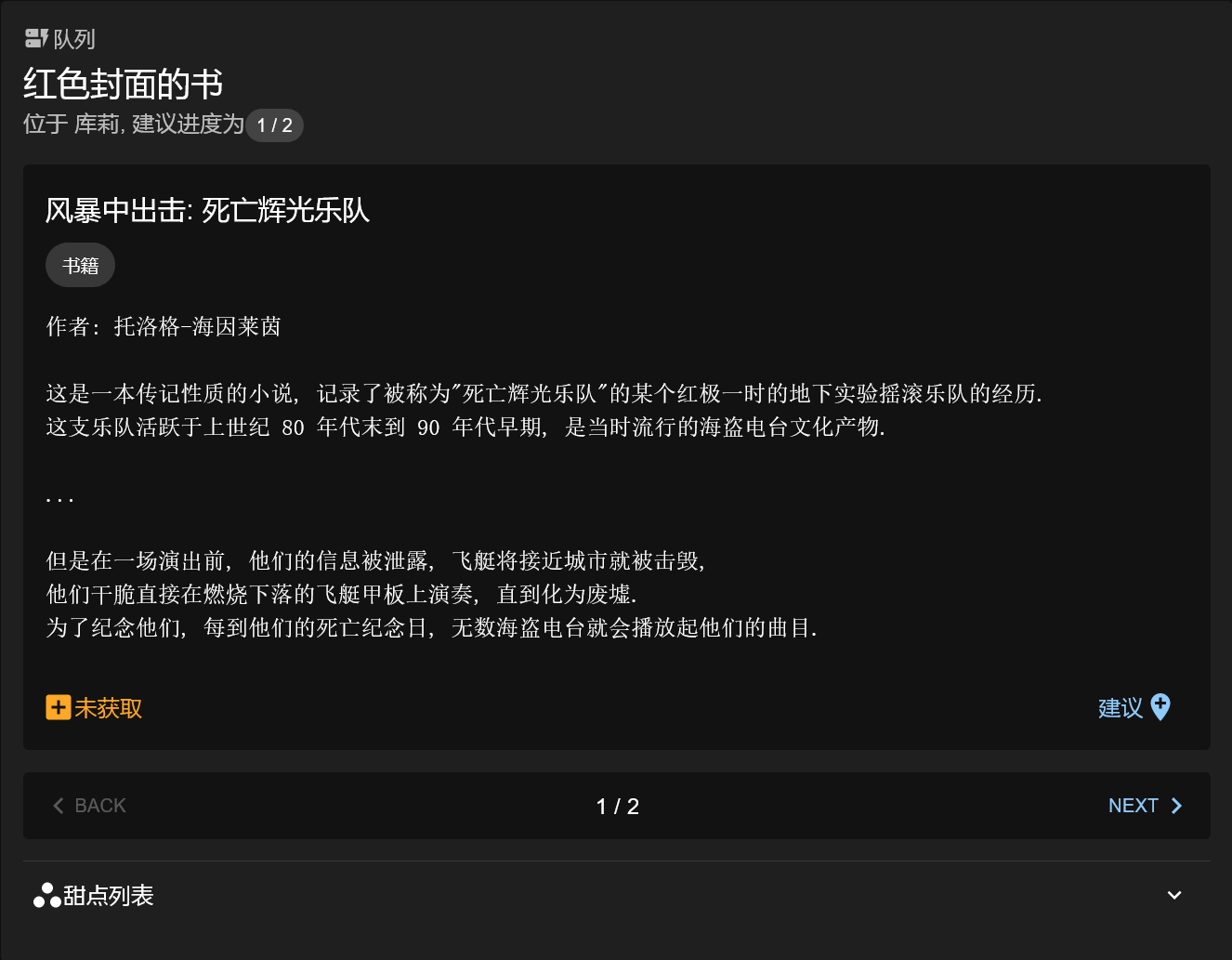
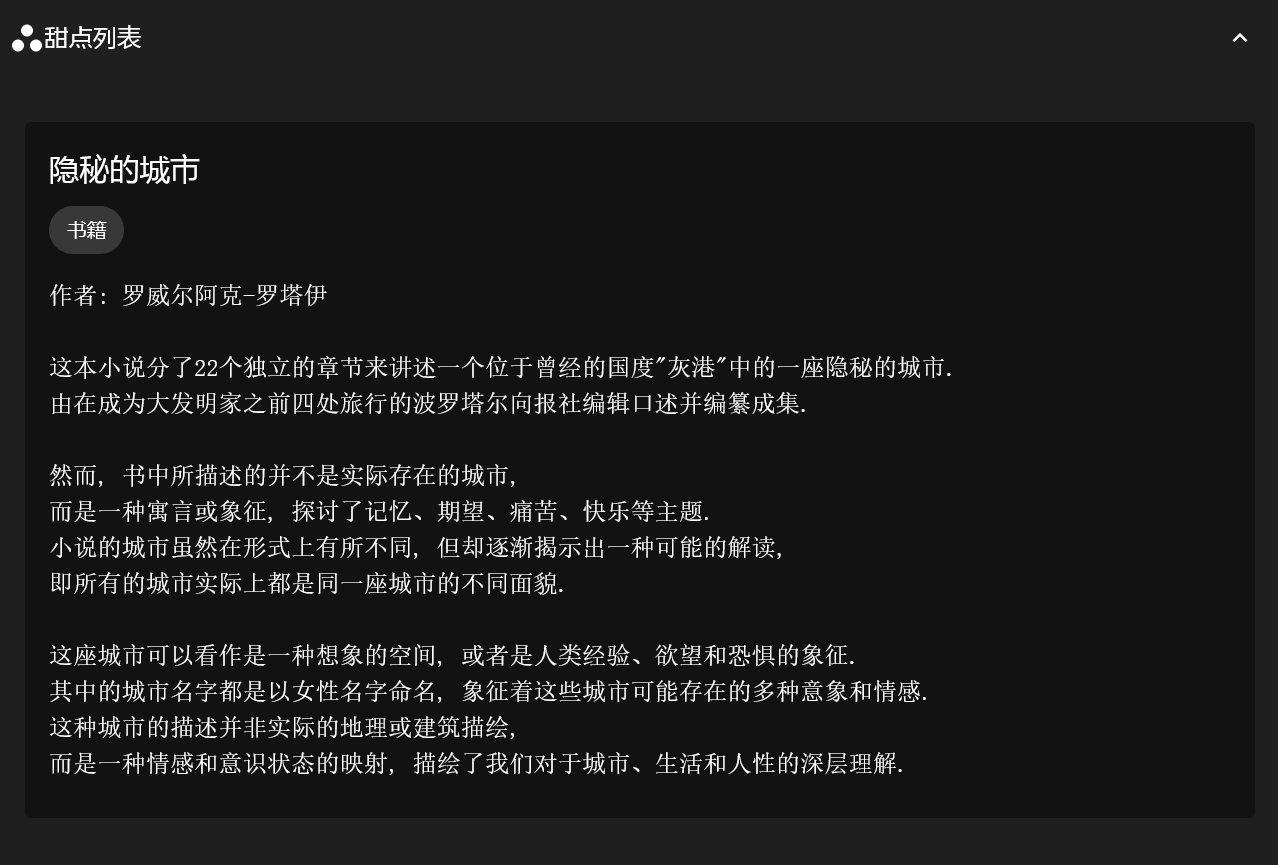
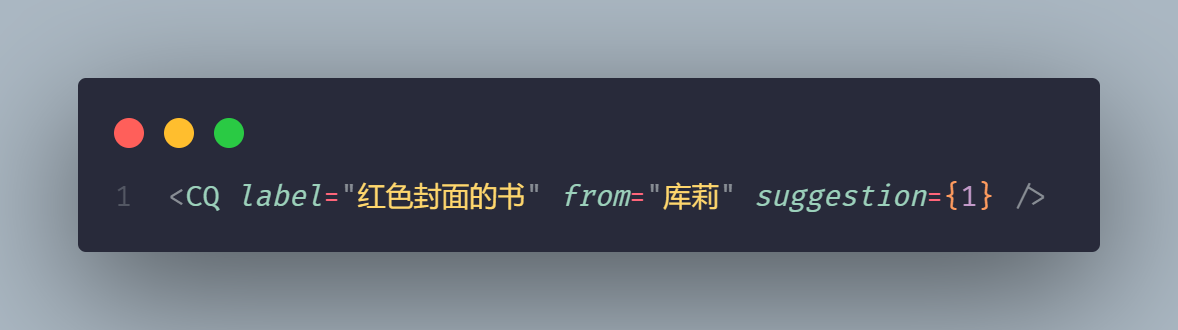
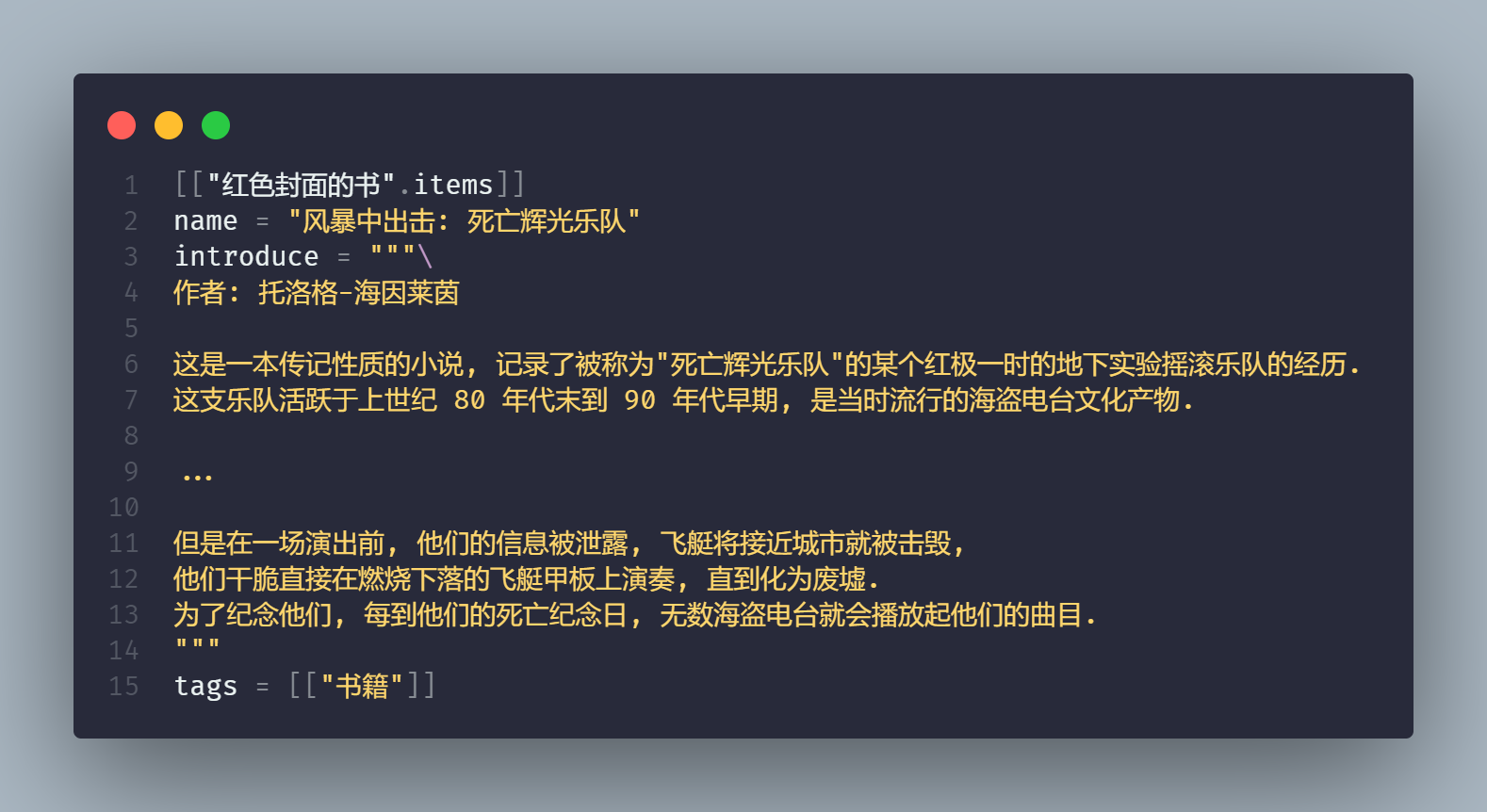
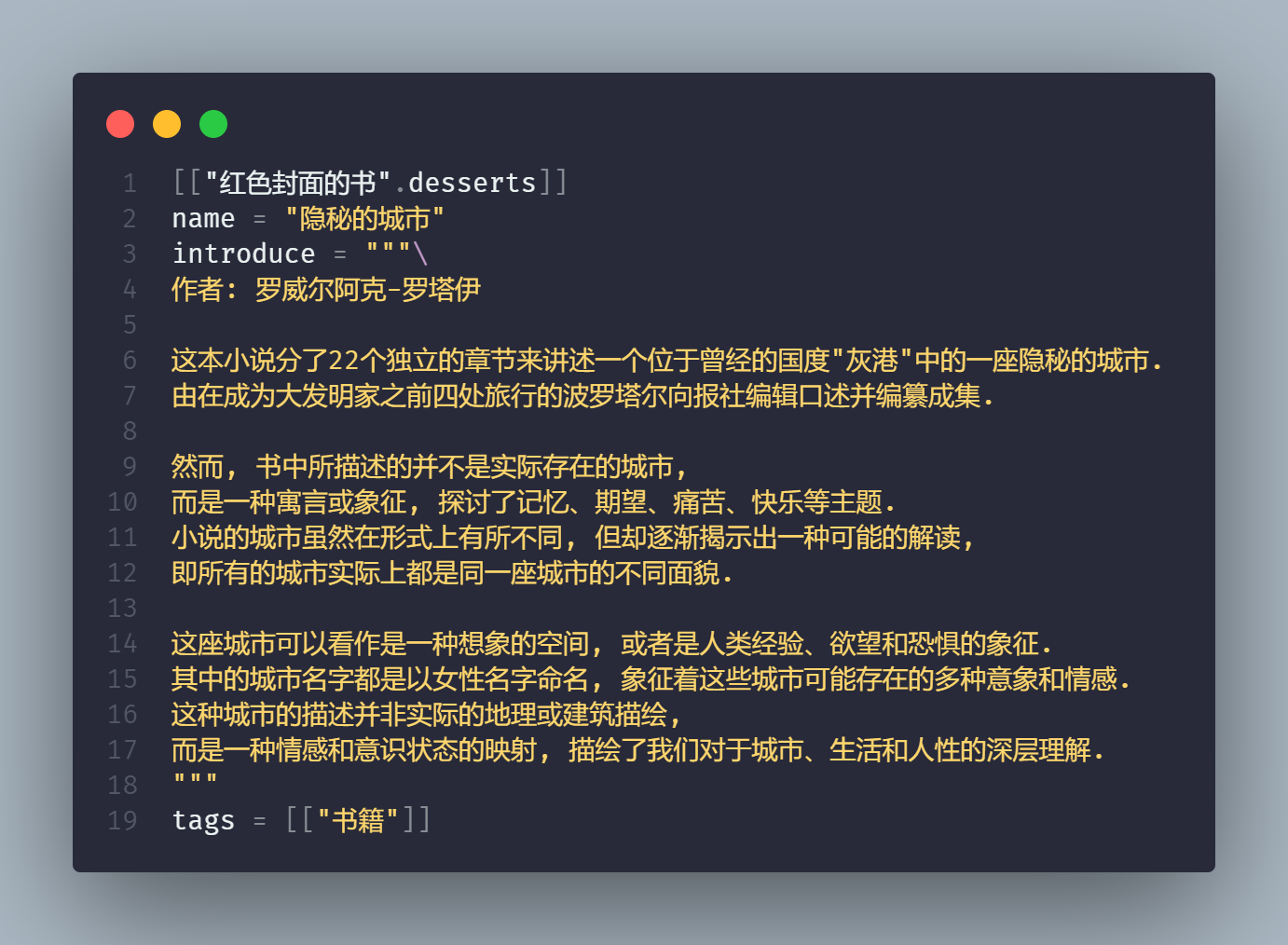
队列组件回从配置文件读取堆叠信息, 你可以查看目前队列推荐的进度, 甜点, 队列获取的位置. 你还可以标注队列成员, 它们会被记录在你的冒险记录里. 这个组件的理念基于我之前的文章 “触发-响应系统”完成叙述任务
原生 Markdown 组件
我重新定义了一下 code (用反引号括起来的地方)的位置. 还让给标签提供了 id 方便被超链接和扫描(实现后文的进度跳转和目录). 重新定义了一下图片组件.
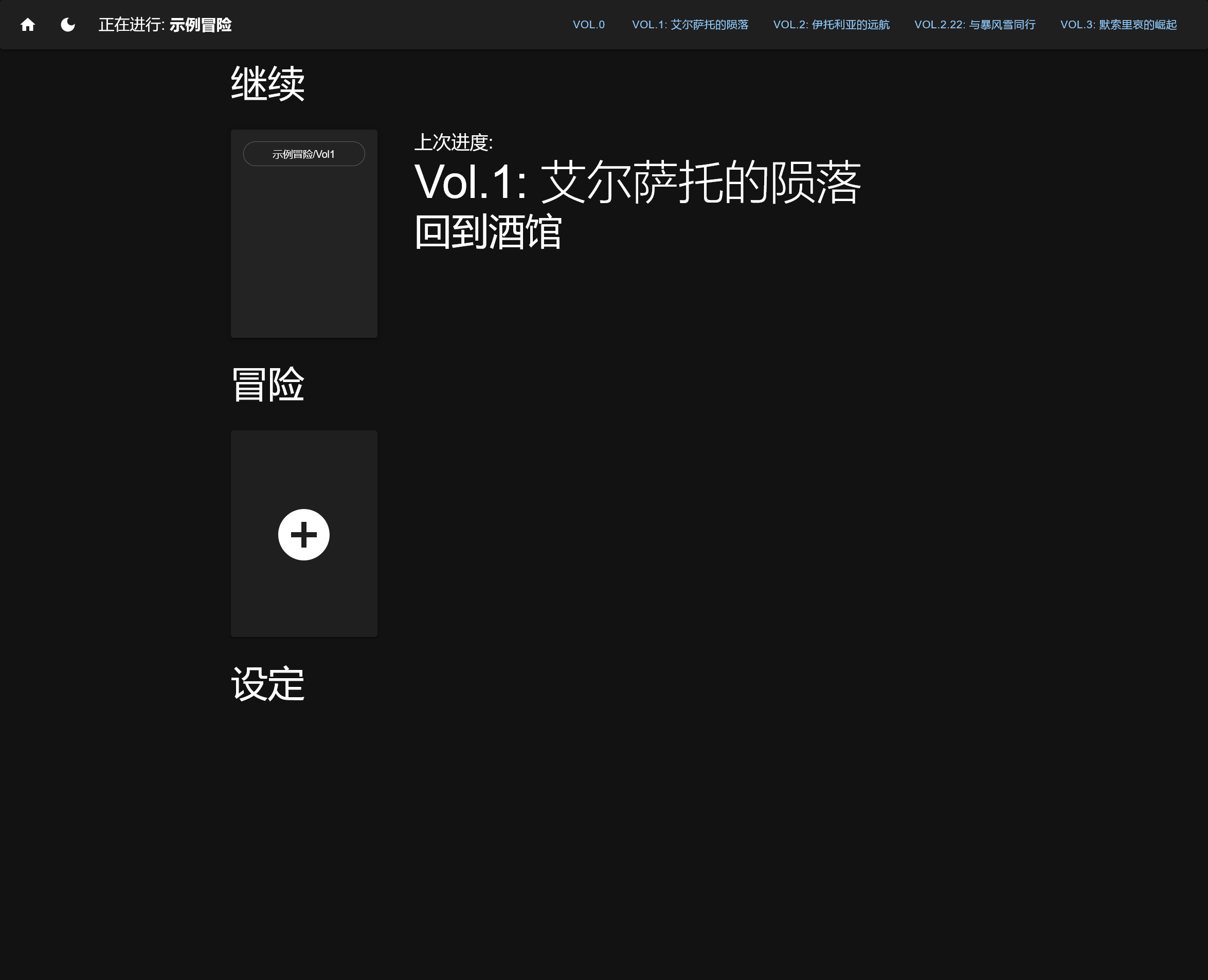
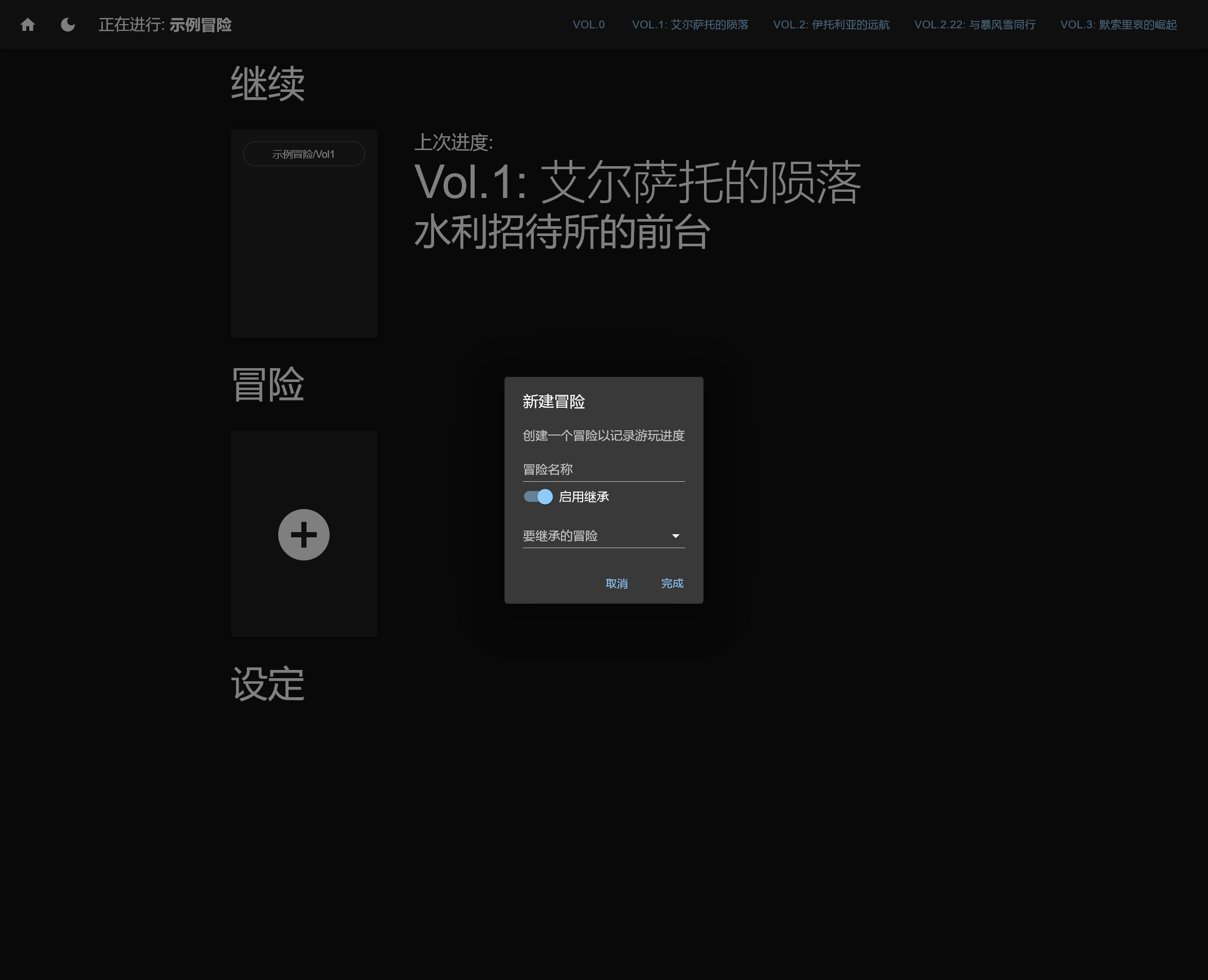
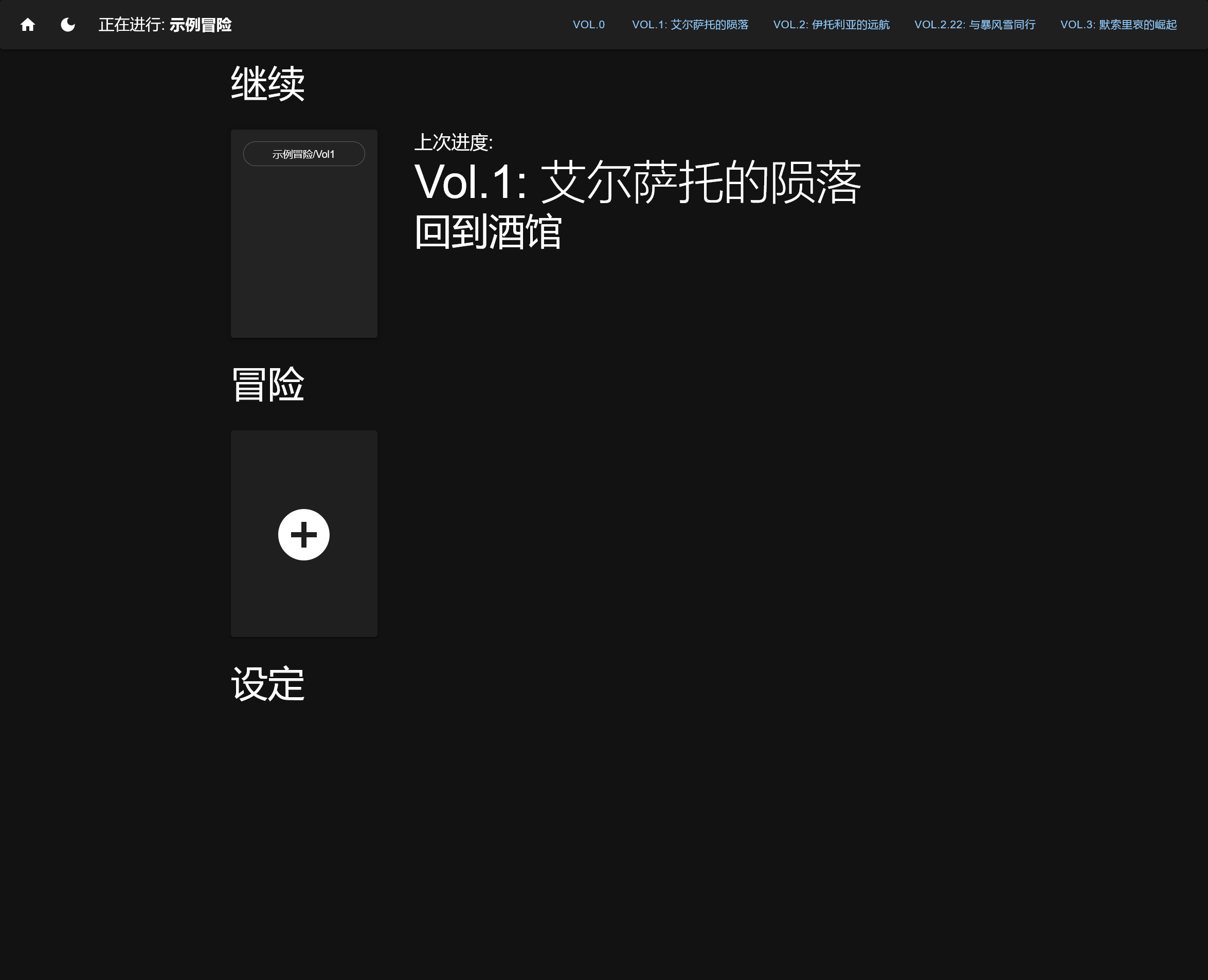
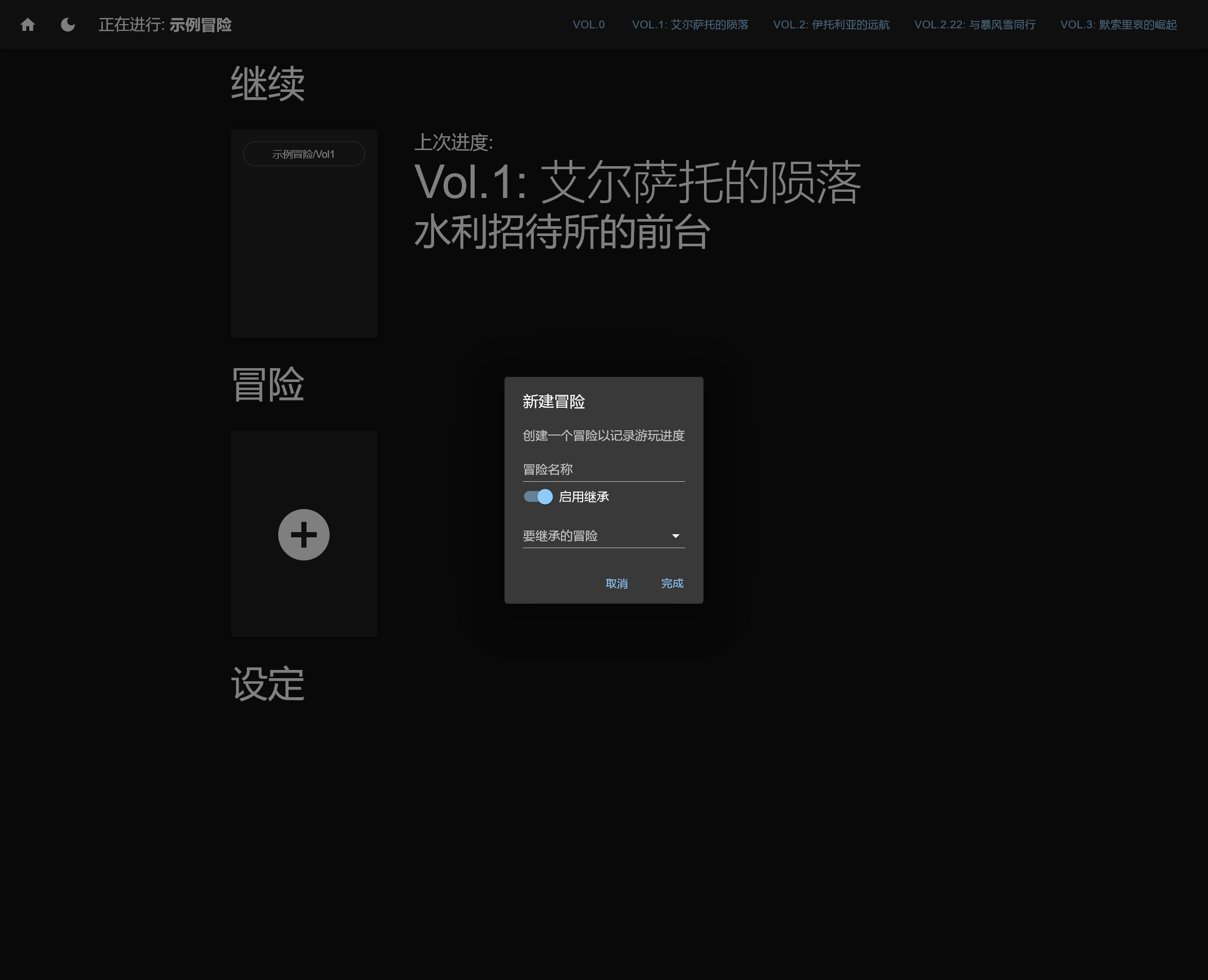
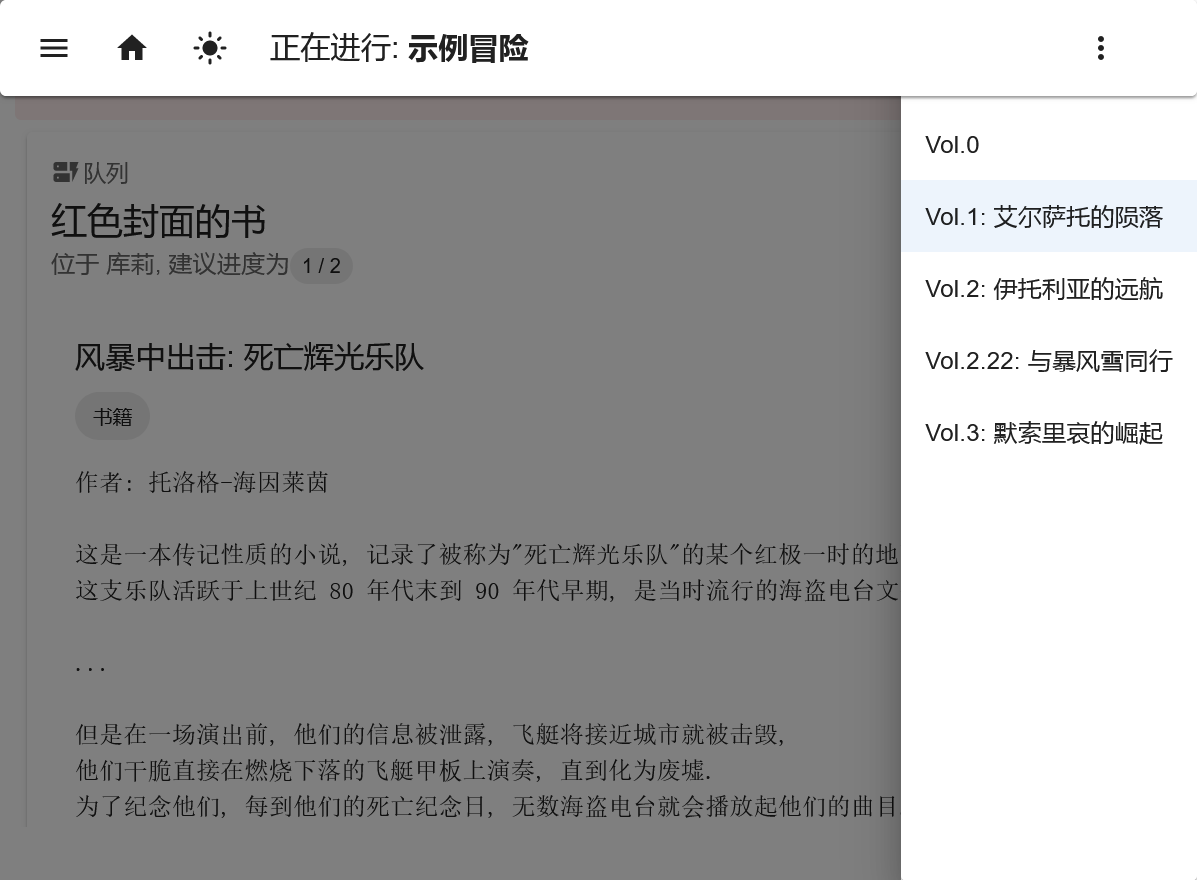
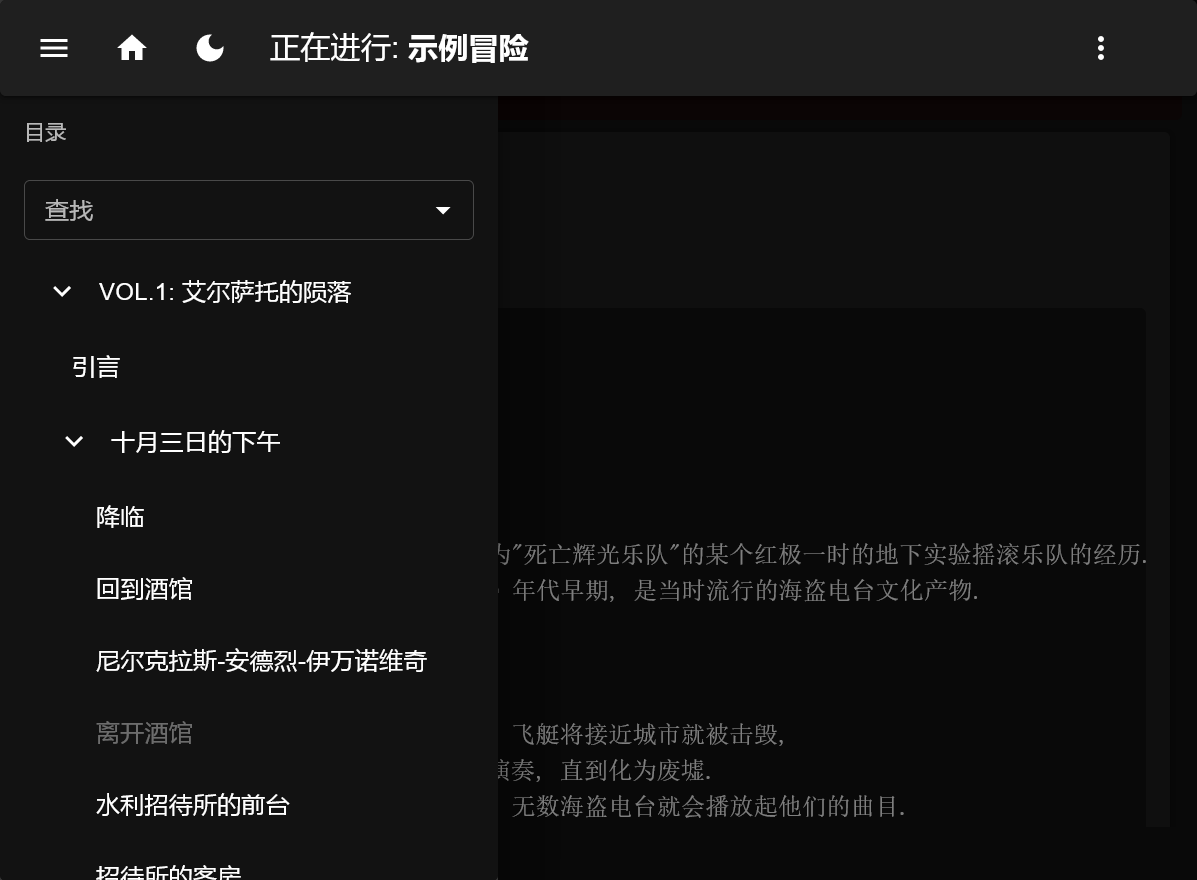
除了组件我还给项目添加了存档系统, 这个部分是通过 Jotai 这个状态管理库实现的, 你可以在主页查看冒险记录, 创建冒险记录, 还可以在原有的冒险记录上分支. 点击首页的冒险进度可以快速跳转到对应的冒险章节.
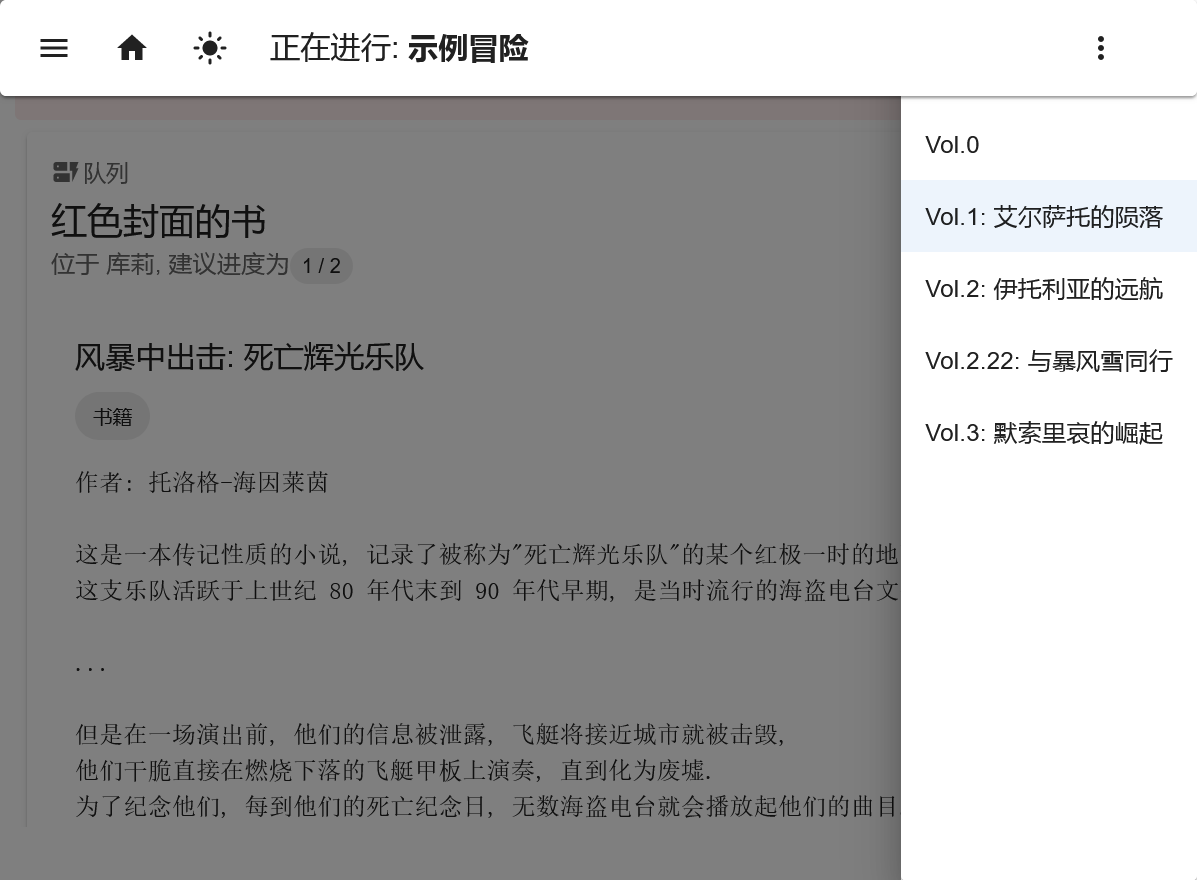
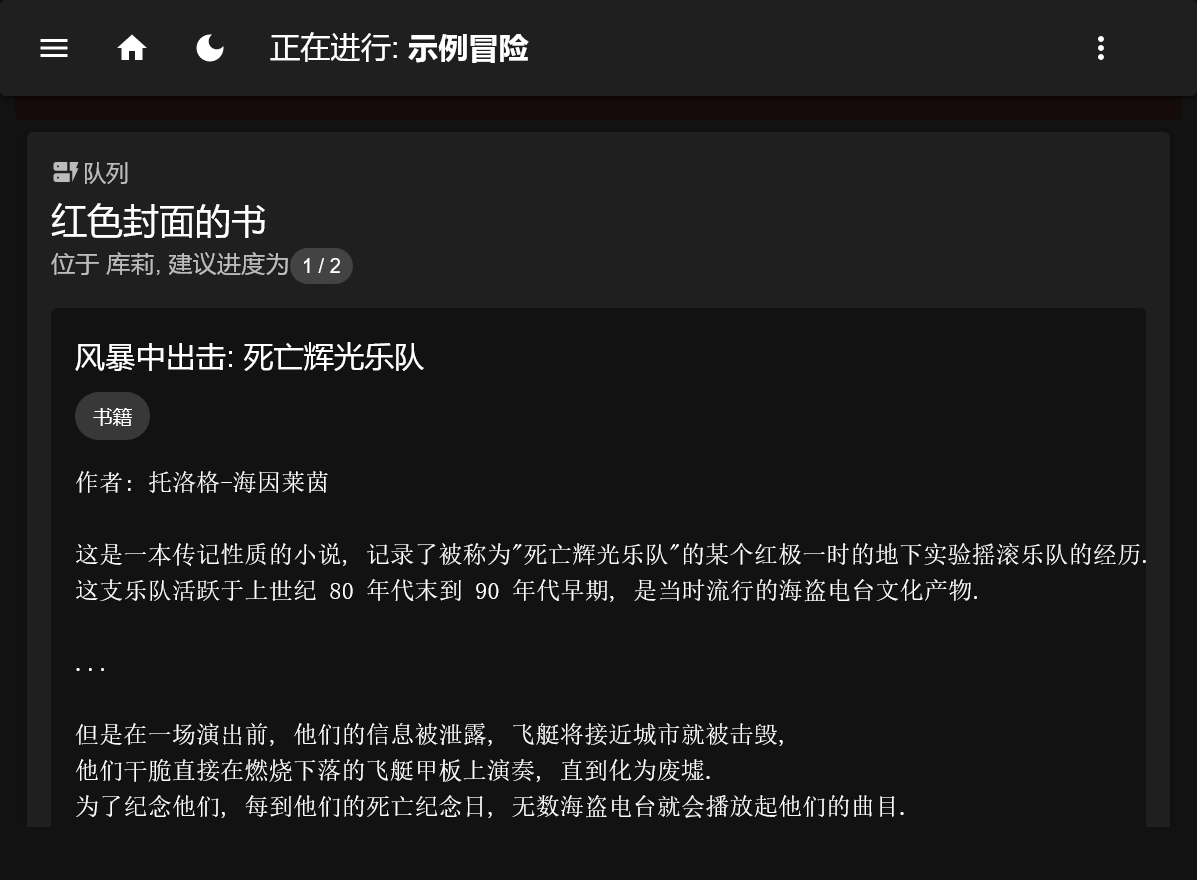
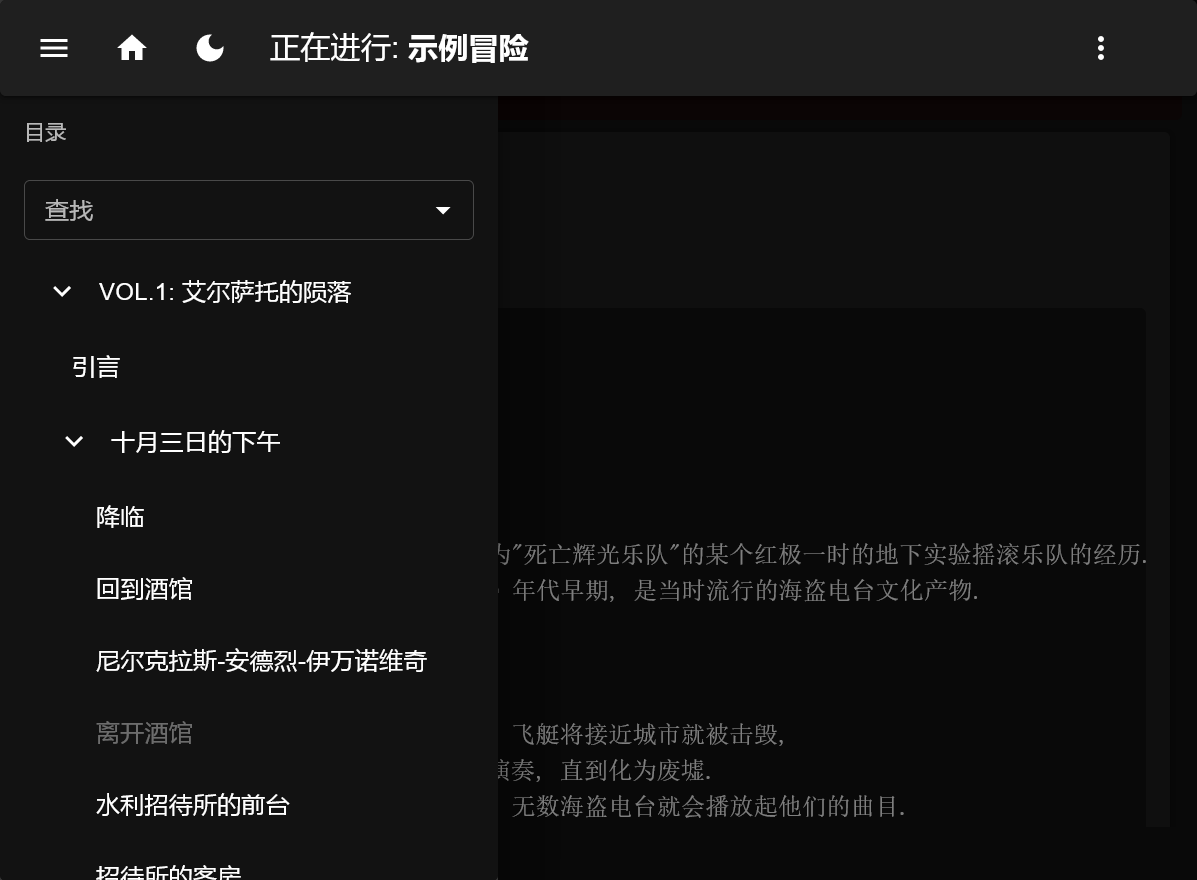
当然我还添加了目录, 目录还会实时检查你的阅读进度并如上文说的记录到你的冒险记录. 除此之外还为小电脑屏幕和大电脑屏幕做了适配, 还有最重要的功能, 黑暗模式.
如何编写和发布?
这个部分建议你先通读一遍, 确保你没有被劝退在照着做, 虽然不难, 但是需要你有一些计算机常识和互联网使用经验.
使用这个模板你大约需要以下步骤:
安装 Node.js
拉取仓库
修改链接创建自己想要的页面
开始编写模组和配置
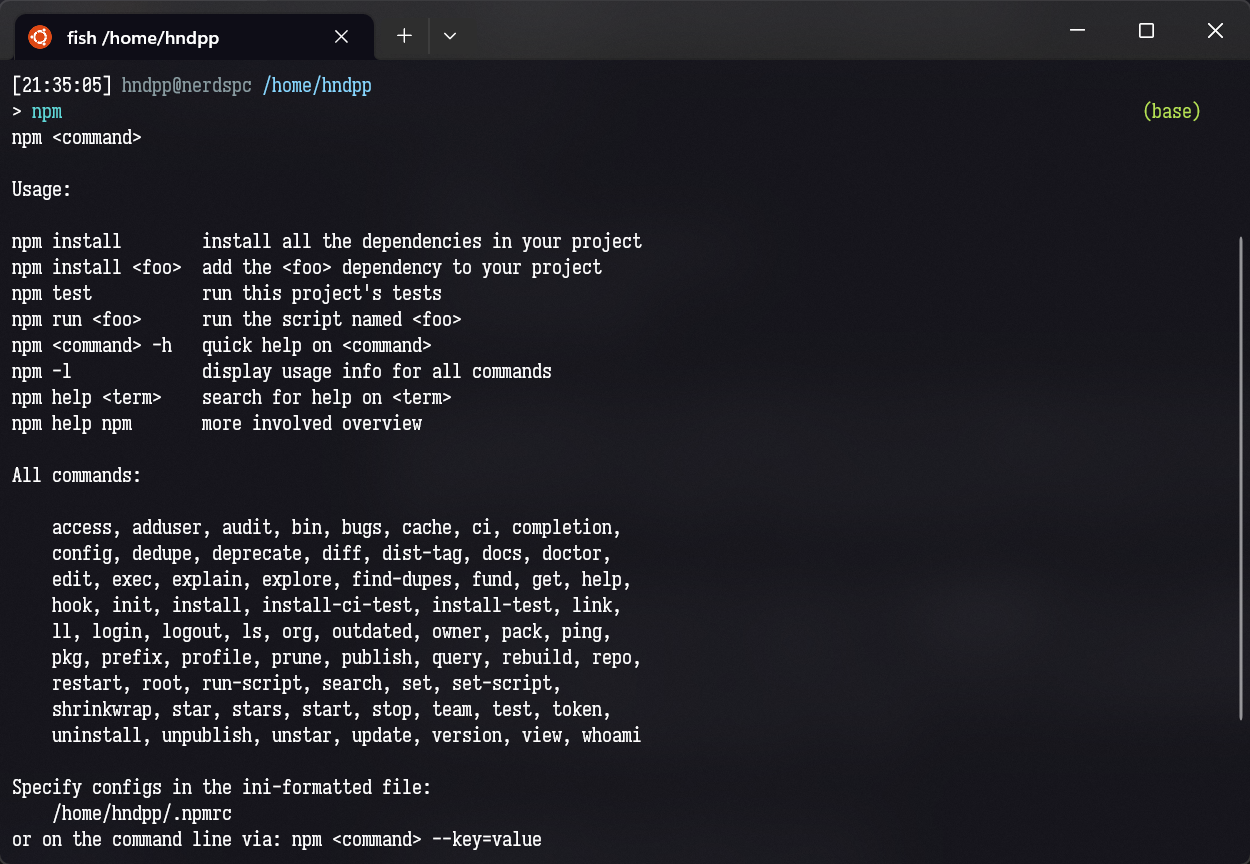
第一步上我已经和 Google 达成战略合作关系, 所有你不懂的都可以搜索, 而且不花一分钱. 注意记得配置环境变量, 当你打开自己的命令行 (Windows 下推荐用 PowerShell, MacOS 下直接用你的 zsh) 输入 npm 可以看到一大堆东西就说明你弄成功了, 可以进行下一步了.

输入 npm 出现这样一堆东西
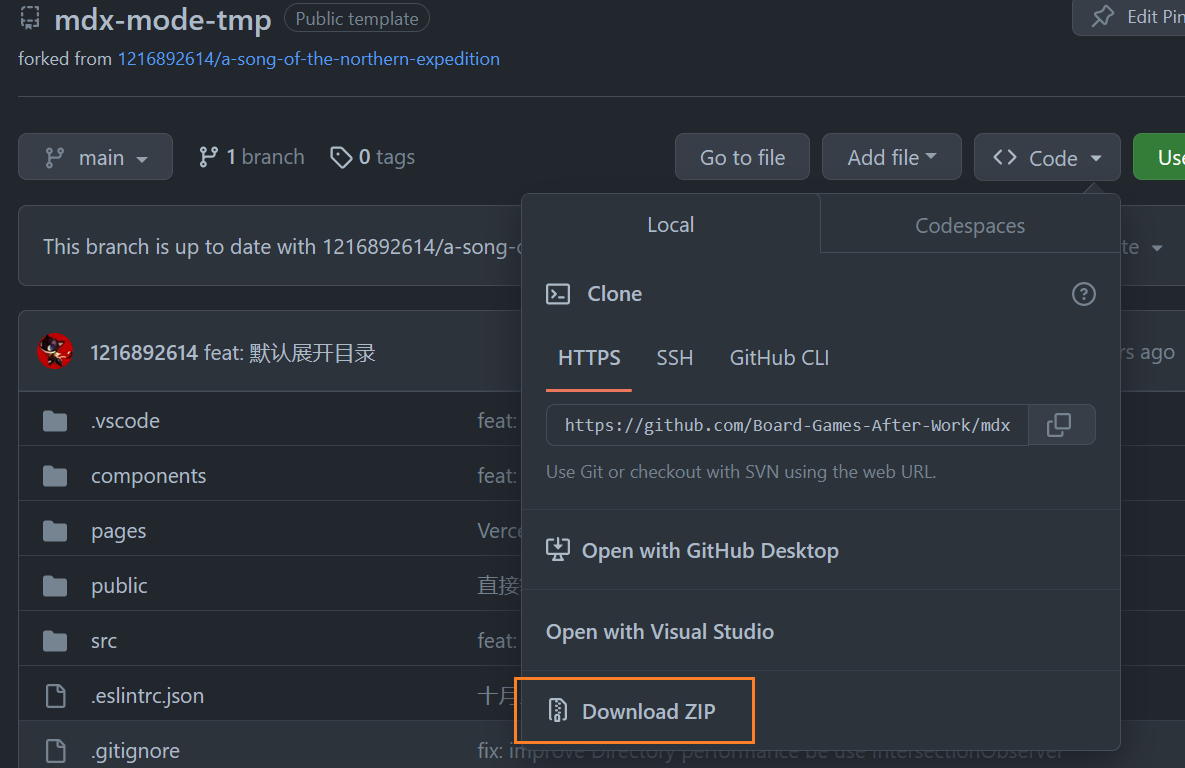
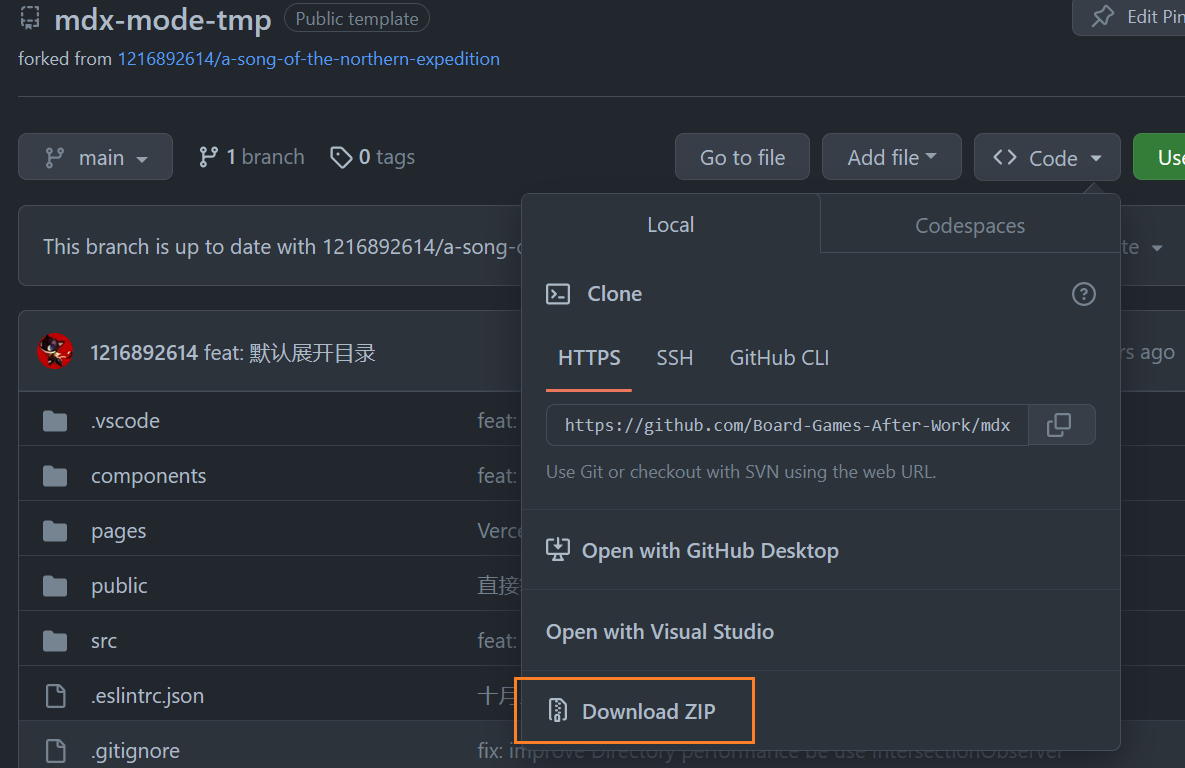
第二步上如果你没有开发经验你可以直接打开项目仓库的页面, 并在 Code 下面选择 Download ZIP 来下载整个项目代码文件. 把他解压到一个正常的位置, 这个正常的位置是指你用户名称对应的文件夹下的随便什么地方, 文档, 视频, 桌面, Whatever! 别放在磁盘根目录, ProgramFile, root 文件夹, 启动目录或者之类的地方, 千万别!

点击这里下载项目
进入你的项目根目录, 在这个路径下打开命令行
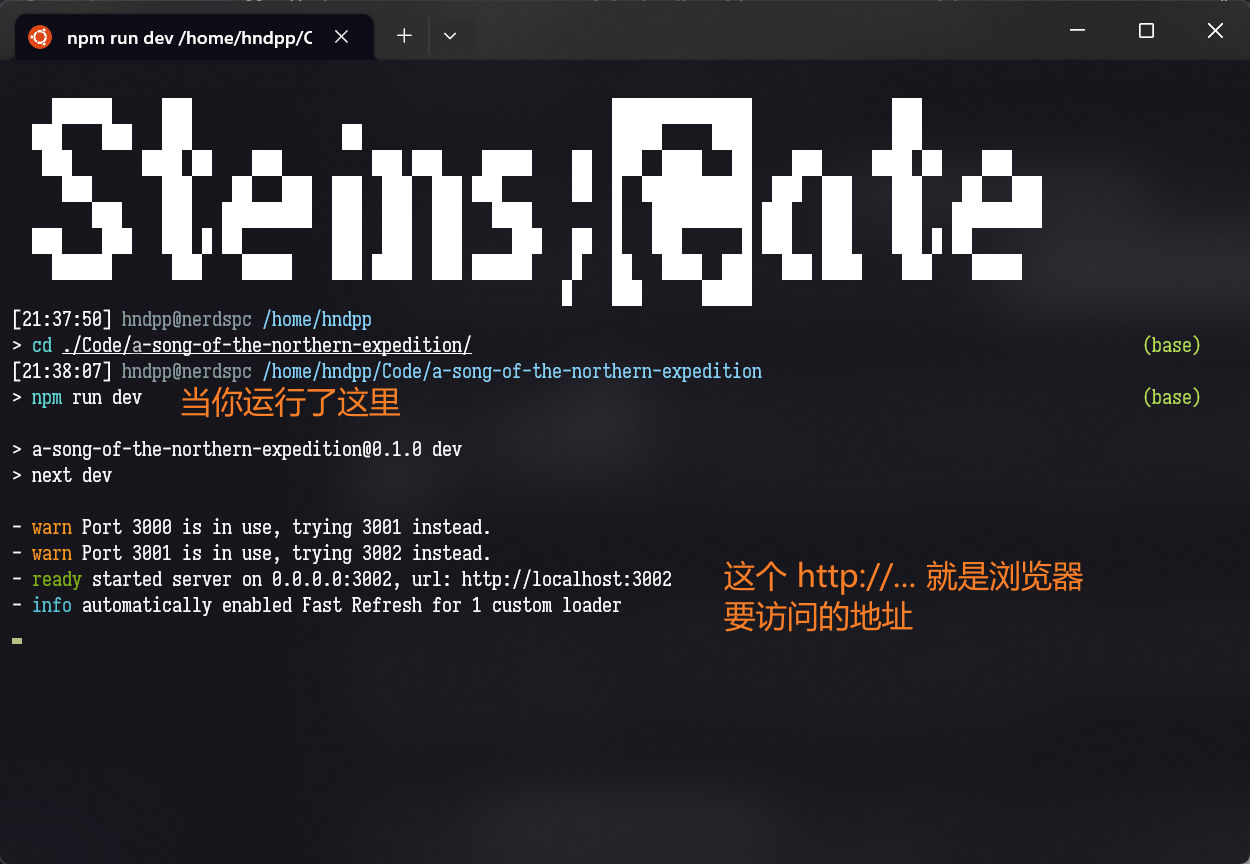
然后在命令行中输入npm i来安装依赖, 这个过程用国内的网络可能会比较慢, 等不及可以更换国内镜像(搜索清华npm镜像). 安装只需要进行一次, 除非从删除了项目, 完成安装后输入npm run dev就可以启动开发服务器, 在里面浏览器里面使用命令行里给的链接就可以快乐的查看页面了.
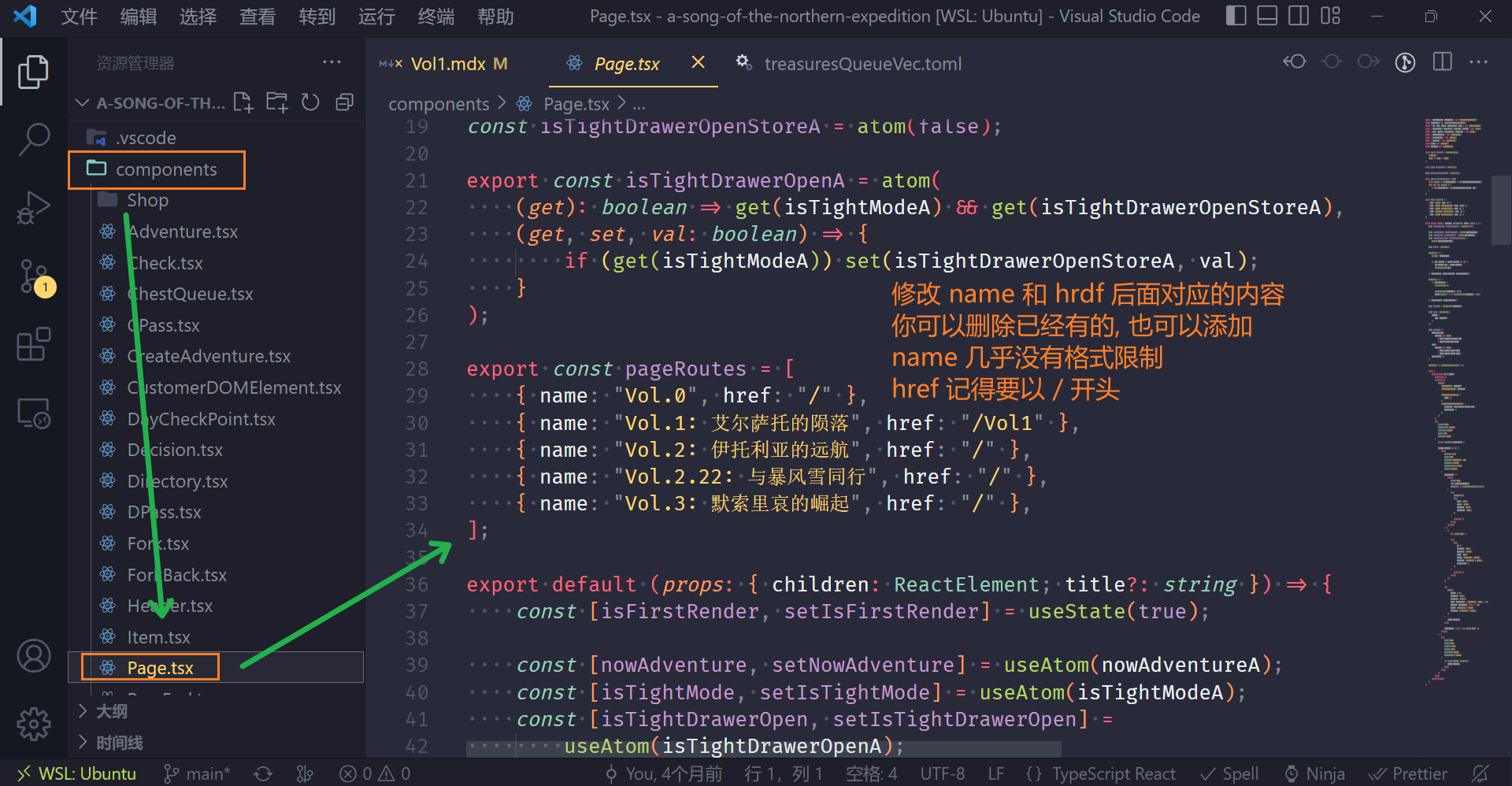
到了第三步你会需要一个文本编辑器, 虽然你往往可以使用你万能的记事本, 但是我还是推荐你使用 VSCode, 给他安装上 MDX 扩展, 然后打开你项目的根目录, 你就可以修改项目文件了. 如果你要修改页面你需要进入 components 文件夹的 Page.tsx 文件.
在里面搜索 export const pageRoutes 你就可以看到有很多 name 和 href 组成的组合, name 这边的内容是页面的名称, 会显示在页面顶部的超链接区域. 而 href 是你页面的路径, / 代表主页, 也就是管理你的冒险记录的页面, /后面加上大小写字母数字就是你页面的代号, 用来跳转到你的页面, 记得前往不要在 / 后面写上奇怪的符号, 有些可能无所谓, 有些会导致错误.
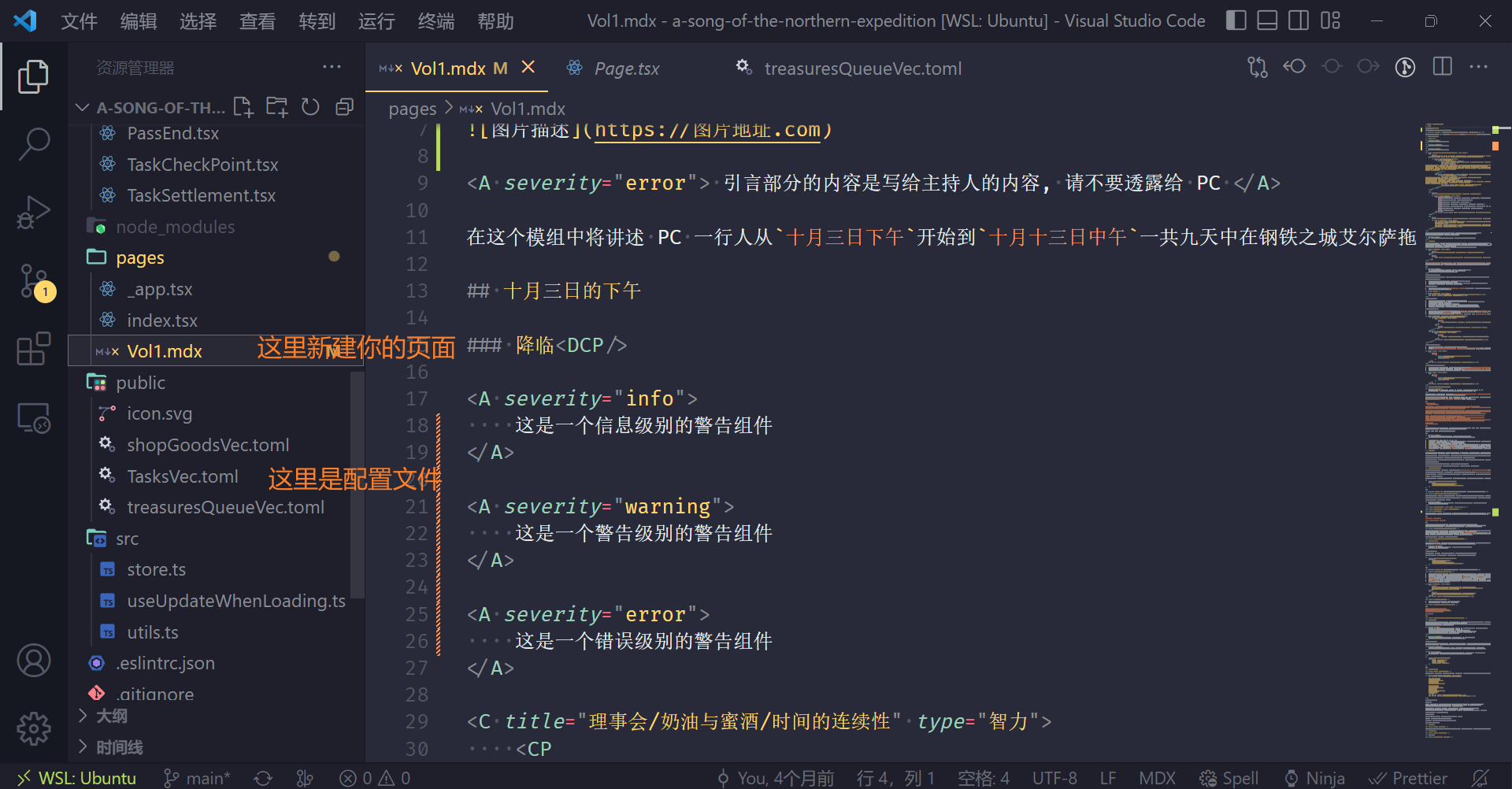
记住你在 / 后面写的对应的页面的代号, 在项目目录里的pages目录里新建一个名为[代号].mdx(这个方括号和里面的字就用你的代号替换)的文件, 在这里面就可以写你的模组了. 而在它旁边的 public 文件夹里有 shopGoodsVec.toml, TasksVec.toml, treasuresQueueVec.toml 三个文件夹, 分别是商店, 任务, 队列的配置文件, 在里面模仿格式编写就可以配置这三个组件的词条, 在模组中引用了.
发布的部分因为使用的是 Next.js, 所以相对来说比较简单, 可以搜索vercel 发布 Next.js 项目或者搜索deno deploy来获取相关信息.
要是机核在编辑器里内置了就好了
说实话, 机核的技术团队开发水平也很强, 配合最近几年在推跑团文化, 感觉在编辑器中加入跑团模组编写的相关功能是一个很可行的方向. 现在国内的模组一般都是用 Word, Markdown 编写的 (或者成为像我一样用 MDX, Typst, LaTeX 写模组的硬核蓝人, 吼吼吼), 要是有一个支持类似我这样检查点, 物品词条功能, 在来点地图编辑功能, 成为世界一番的模组分享平台不是指日可待!
西蒙, 你听到了吗?