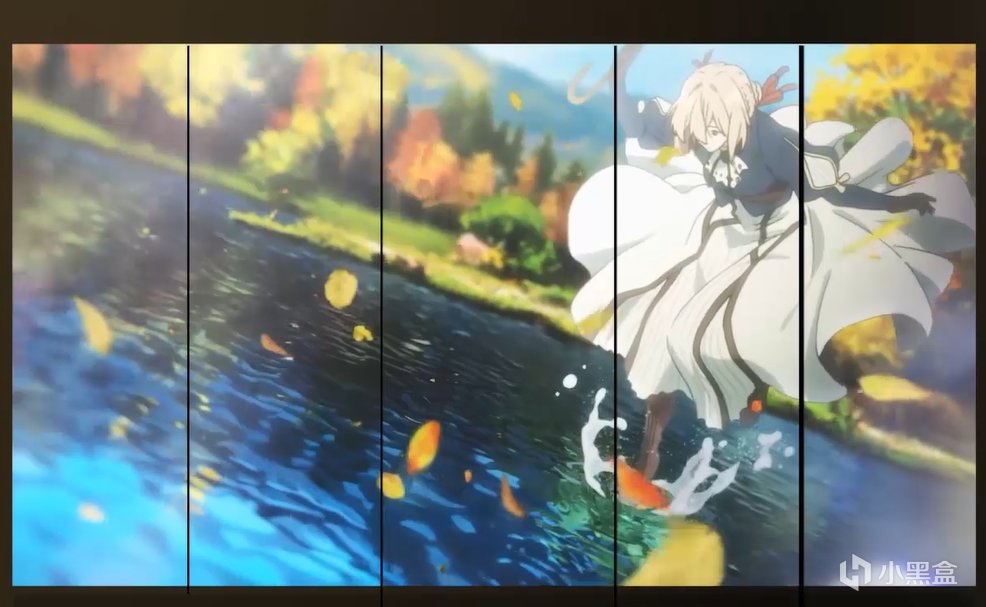
效果展示

效果圖
1.首先你需要一張合適大小橫向視頻或GIF圖。時常最好不要超過8秒,因為steam的上傳限制是5M.
用ps打開,把視頻託入。
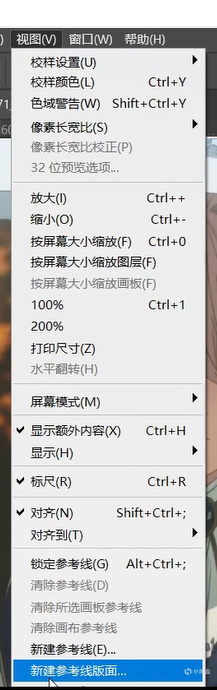
依次點擊視圖,新建參考線版面。

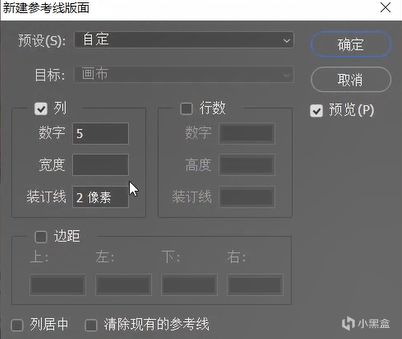
新建參考線面板
點開之後要按照此面板設置,確認

參考線設置
選擇矩形工具圈出中間我們,參考線裡的一個,因為有參考線的關係,選擇出來很好選。
選擇蒙版
在點裁剪工具點兩下回車(點一下過會再點下一下)。裁剪出這一塊區域。
裁處後直接導出為Web的格式。
裁剪,導出
進來先看1處大小,不能超過5M大小。
要是超了點擊2處更改一下,裡面有32,64,128,256。看自己情況改越小就越不清晰。都不行建議你重做,把視頻時長剪短一些。(肯定有解決辦法的,有的網站它會把Gif文件壓縮的,只是我不知道。)
確認好大小點擊3出,儲存。
儲存
然後返回,找到歷史工具,點下新建參考版面上。重複剛才的操作,直至把5張圖片都儲存出來。
窗口-歷史工具
[最重要的一步]調整圖片的16進制編碼(防止顯示時存在黑邊)
打開網站:https://hexed.it/
1先打開文件,把剛才我們儲存的圖片上傳到網站上,往下劃鼠標,滑倒最後
2將結尾" 3B "改為" 21 "(重點)
3改完就另存為就行,分開放,別把文件搞混了。
重複這3個步驟。把5張圖片都另存為就好了。
改21
接下來就是上傳藝術作品了,點開我的主頁,往下拉,有個藝術作品(開加速器)
個人主頁
裡面有個上傳藝術作品,點擊
上傳藝術作品
點擊非遊戲特定
非遊戲特定
寫個名字,上傳改好的圖片。
1.按下鍵盤的F12鍵,選擇藍色裡的控制檯。複製代碼,回車
$J('[name=consumer_app_id]').val(480);$J('').val(0);$J('[name=visibility]').val(0);
2勾選我保證此藝術作品是我創作的
3保存並繼續
4重複此過成,直至5張圖片,都上傳完畢。
上傳
5張圖片上傳完畢後,點擊編輯個人資料。
編輯個人資料
下面有個已展示的展櫃,點擊
已展示的展櫃
選擇我的創意工坊展櫃。依次點擊圖片位置就好。注意順序。
我的創意工坊
保存即可。謝謝大家關看。感覺對你有幫助,希望給個電池犒勞下。