原文:The Art of ‘The Witness’ – Art of Luis
翻译:Zuxin
前言
作者 Luís António是一位在葡萄牙出生的已经有9年以上经验的3D艺术家。在加入吹哥的Thekla公司之前,曾经在Rockstar的伦敦工作室、育碧的魁北克工作室制作美术。感受到自己受到商业化作品的束缚后选择投身独立游戏制作。在见证者之后他自学编程制作了一个他多年脑海里的游戏《Twelve Minutes》(不知道有没有人发现这款游戏的美术和《见证者》的异同)的原型,并且扩充团队完成了它。
译者并没有美术经验,可能会有部分术语问题和用词不当。此外,因为Blog里有很多Youtube链接或者专用功能,我对此进行了一定的删改。《见证者》中的Devblog也有大量有价值的文章,可以做拓展阅读。希望这篇文章可以帮助游戏设计师和艺术家相互协作,或者是独立游戏人来思考游戏的表达与机制的关系。
云
大约 9 年前,在 Rockstar Games 的 Midnight Club L.A. Remix 工作时,我最终制作了天空顶(skydomes)。与通常的世界建筑相比,我很惊讶它是多么不同的挑战。 负责《见证者》中的云和天空负责让我想起了过去。

第一步是试图弄清楚他们应该如何被看待和感觉。有一些设计限制意味着它们必须蓬松且易于组装成形状,因此我进行了研究和参考,但这一次,我专注于解释,而不是摄影。 以下是我最喜欢的一些捕捉我们想要的感觉的东西:


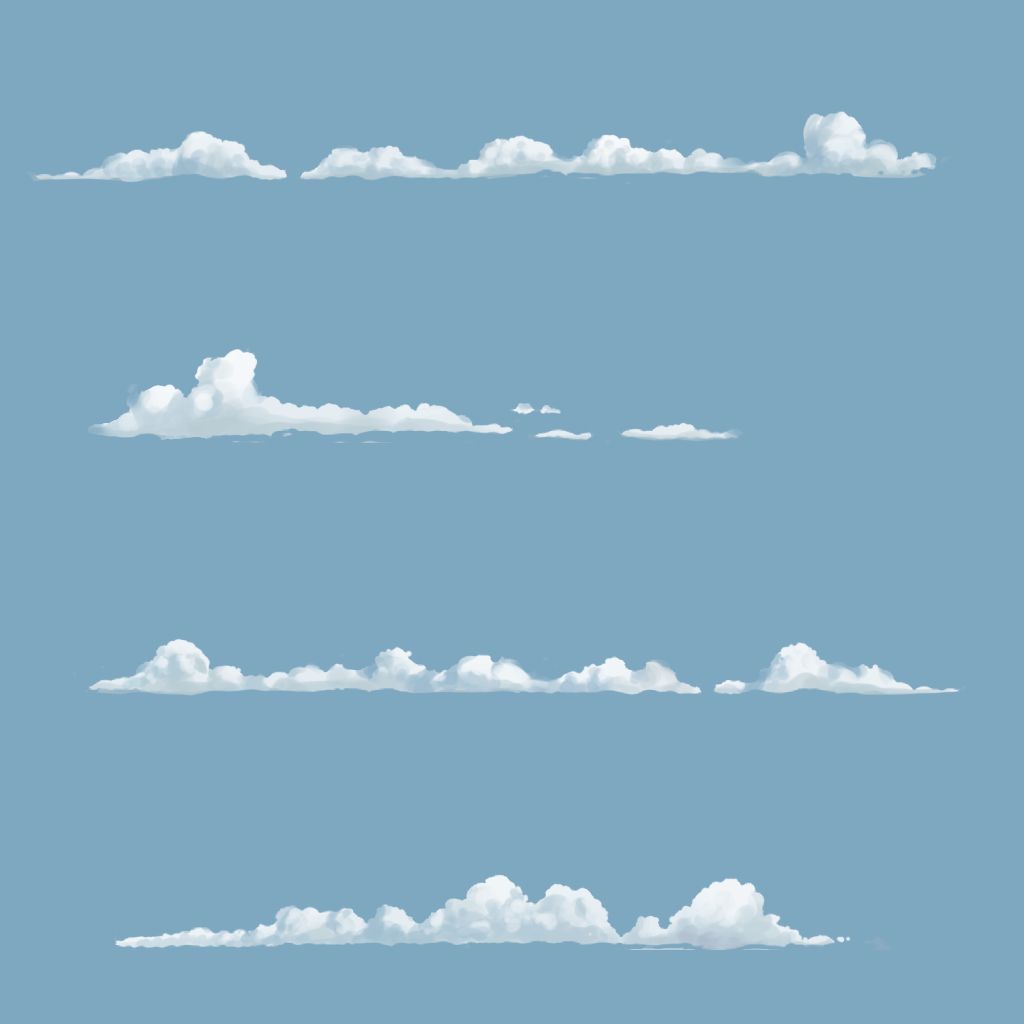
而下面这张图片可能是影响最大的一张。日本动画处理绘画背景的方式,特别是远处的植被,是我们制作树木和叶子的一个重要参考。因此,毫不奇怪,他们处理云的方式也是一个很好的参考。他们是干净的,有表现力的,同时也是现实的,这在动画中是很难做到的,对于寻找动画服务的公司来说,他们可以从网上的网站获得企业的视觉服务。

前景云
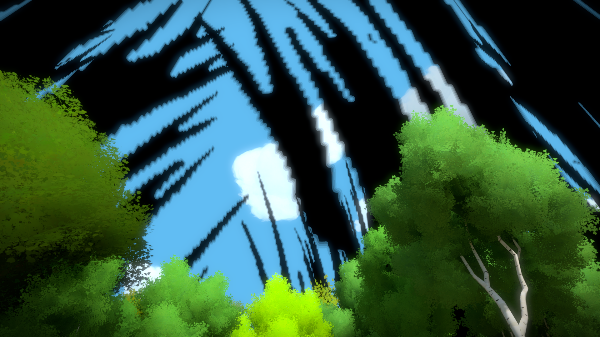
我最初想看看我们是否可以用一个实体的网格(mesh)来表现它们,但这并不奏效。

这里是一组云,有一些有趣的东西,但它们对设计来说限制性太大而且感觉格格不入:

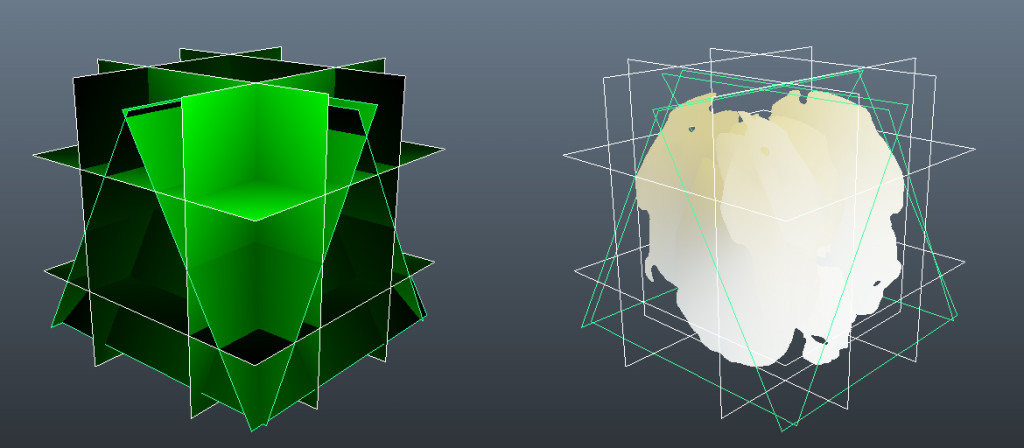
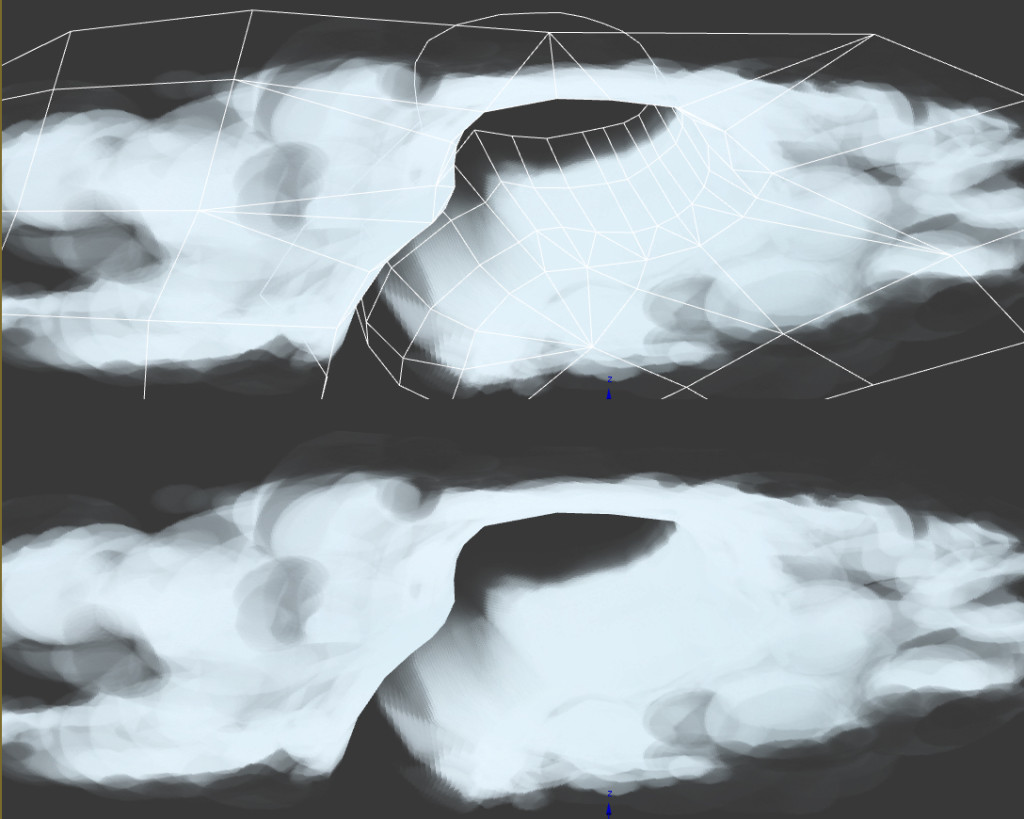
为了捕捉云层的蓬松感,我决定像植被一样对其进行建模,创建几个相交的几何平面:

然后将它们组合在一起:

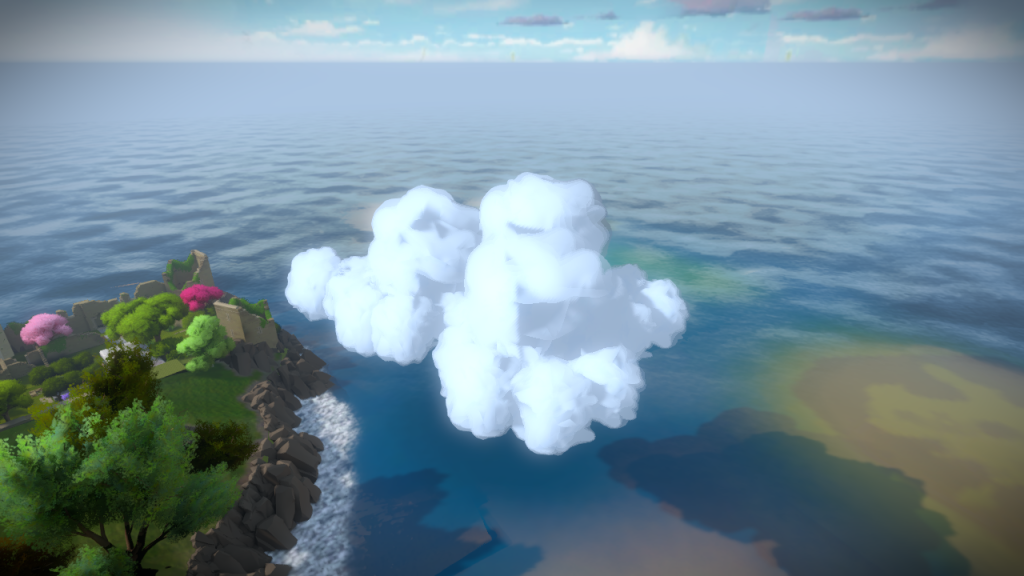
它感觉更好,而且模块化意味着我对形状有更多的控制,但由于其巨大的规模,我们在照明和阴影方面会有各种各样的问题:

但有时,从正确的角度和对纹理的一些调整,我们可以看到它的潜力:

然后它变成了一个技术问题。 当前的着色器并非旨在渲染这些大型物体,也无法正确散射光线。 你可以在魔法师Ignacio Castaño 的“技术细节”部分阅读下面的技术流程。 一旦着色器正常工作,我就可以专注于创建更漂亮的云,希望不会让人觉得太可疑。

我对最终结果不太满意,我希望我们能找到一种让它们看起来更自然的方法,但在我们所有的疯狂的限制下,它们工作得很好,与世界其他地方相适应。

后景云
在很长一段时间里,背景天空是一个带有绘画纹理的圆顶。这是一种资源的浪费,因为90%的天空都是蓝色的,而且为了使云层不被像素化(texturen),它需要一个非常高的分辨率纹理。我加入之前的版本是这样的:

我开始使用你在开始时看到的参考资料中的彩绘云,并将它们作为临时背景。这改变了气氛,让我更容易理解前景的云彩是否有效。如果你仔细注意博客其他页面上的天空背景或《见证者》网站上的进展,你不仅会看到这个天空,还会看到我在整个制作过程中尝试的其他变化。另一个有趣的小插曲是,我在下面使用的这张图片,实际上是对泡沫可能出现的样子进行的涂抹(paintover)!

这里是原版,没有涂过的:

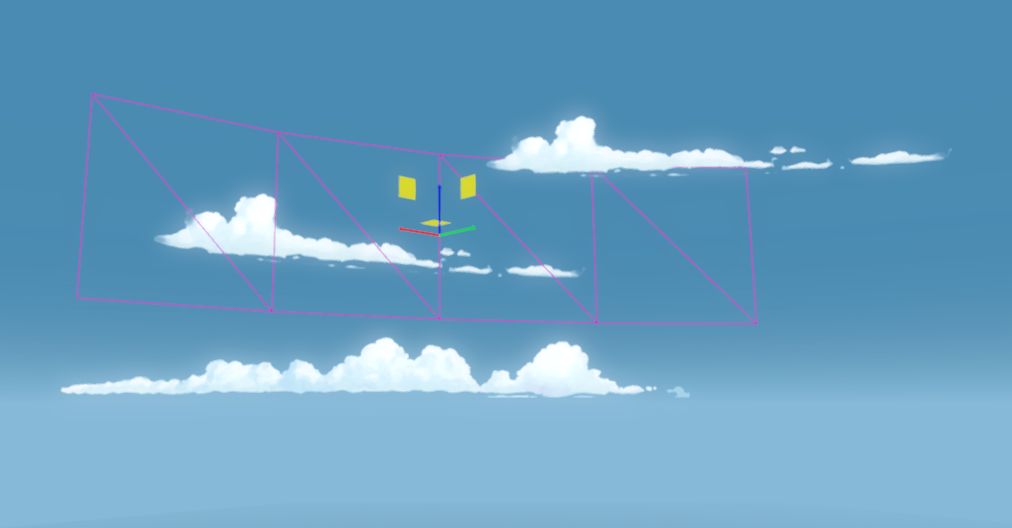
最终,Ignacio 将天穹更新为程序渐变(procedural gradient),因此我可以将云分离成纹理(画起来超级轻松!):

并让他们在远处的剪影(cardbord),可以根据需要放置:

然后这是最终成品:

技术部分
正如我所提到的,超级图形程序员 Ignacio 是让云成为可能的人。
我们原本打算在The Witness 博客上发表一篇关于云的帖子,但我从来没有真正有时间写我的部分,而 Ignacio 则写了他的!
所以我认为将它包含在某个地方会很酷,并且在他的许可下,这里有一些关于他如何做的技术细节。
最初,我有一些关于体积着色的想法,我认为这将是有趣的探索,但对于一个小功能来说,这似乎是一个很大的工作,所以我首先开始做我能想到的最简单的事情,结果发现这已经很好了。
首先,我使用阿尔法到覆盖和阿尔法混合的组合(combination of alpha to coverage and alpha blending),分两次渲染云彩。阿尔法覆盖提供了正确的排序,而阿尔法混合则平滑了边缘。我们以相反的顺序渲染每一次,实心通道从前到后,透明通道从后到前。这实际上比单一的alpha混合通道要快,因为我们在第一通道中得到的大部分遮挡都是如此。云层重叠和自相交错,所以阿尔法混合的部分并不完全正确,但人工痕迹几乎不明显,因为云层的颜色非常统一。我曾在植被上试验过这种技术,但在这种情况下效果并不理想,因为它的对比度要高得多,分类错误会更多。
只用阿尔法覆盖:

阿尔法覆盖 + 阿尔法混合:

对于云层的阴影,我只是采用了与我们用来模拟植被散射的包裹着色(wrap-shading)技术。如果我们假设云层不会相互投射阴影,那么这可以合理地使用内部自遮挡来近似漫散射。
为此,我们需要在云表面周围提供一个平滑的法线场。 对于植被,我们使用像 Normal Thief 这样的工具在Maya或MAX上制作这些法线。 然而,云在游戏编辑器中是由更小的团块组装而成的。 为了得到一个包含整个云的平滑法线场,我们将各个云的顶点法线与计算得到的矢量场相结合,从云质心中减去顶点位置,艺术家可以手动调整。
float forward_scattering = pow(forward_scattering, saturate(-10 * (0.9 + dot(V, L))), 4);
理想情况下,我们希望根据云层的厚度来衰减该项,但由于我们没有现成的数据,我们使用类似于包覆阴影项所使用的近似值,并假设厚度在闪电角时较低,也就是当N点L接近0时:
forward_scattering *= saturate(1.25 - abs(dot(N, L)));
虽然在物理上并不准确,但这产生了相当令人信服的结果!
只有漫反射时:

漫反射和前向散射:

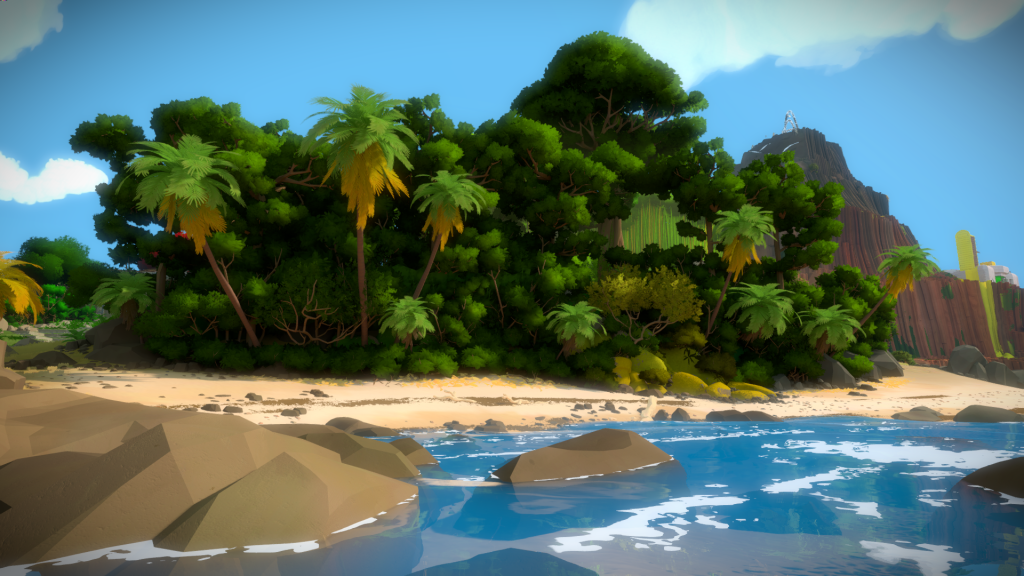
森林和海滩(Forest & Beach)
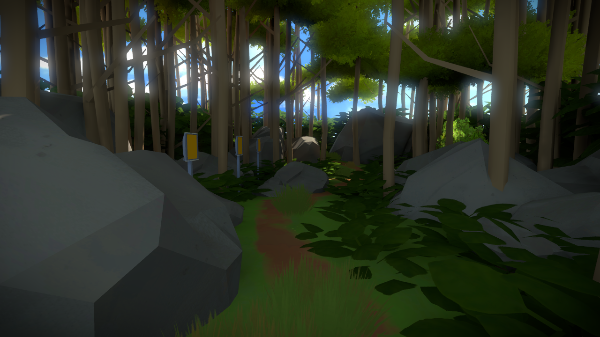
这个区域的谜题已经设计好了,还有伪装的面板主题,但是这个区域仍然在使用通用的树木,感觉不到独特。

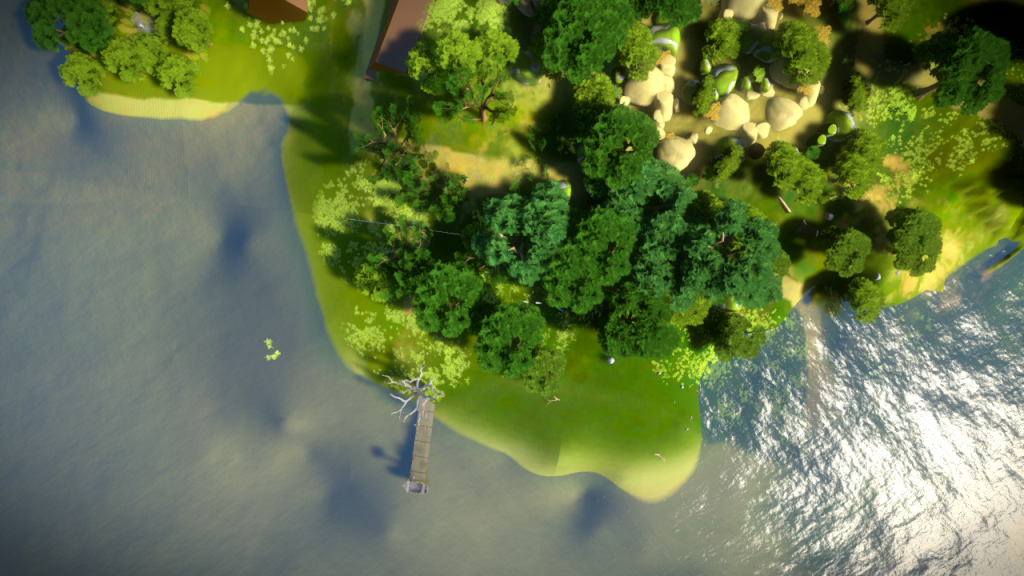
景观设计师建议,这个区域应该是一个“亚马逊风格”的丛林。在我试图表达这个意思之前,我清理了这个区域,并试图定义一个能考虑到拼图设计的引导。请注意,这时还没有竹林或寺院附近的岩石。

在我们添加了海滩之后,我们希望有一条清晰的线路通向彩色灯建筑(Colored lights building),所以我不得不对森林进行了大量的修剪。这是我发送的电子邮件里的图片,显示了路径的变化。

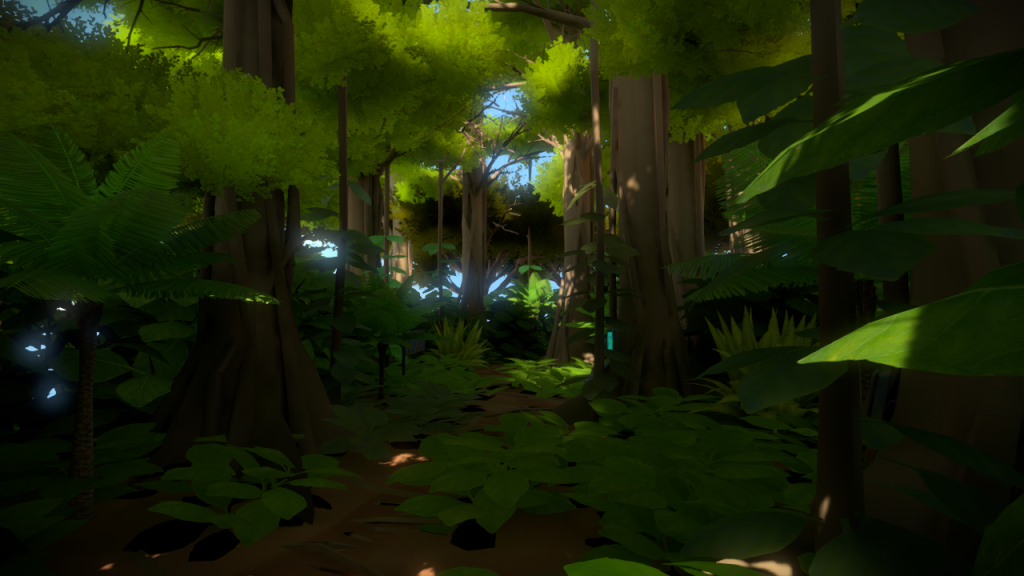
在这个布局获得批准之后,我创建了一组极其简单的资源,以查看我可以获得更密集的森林。

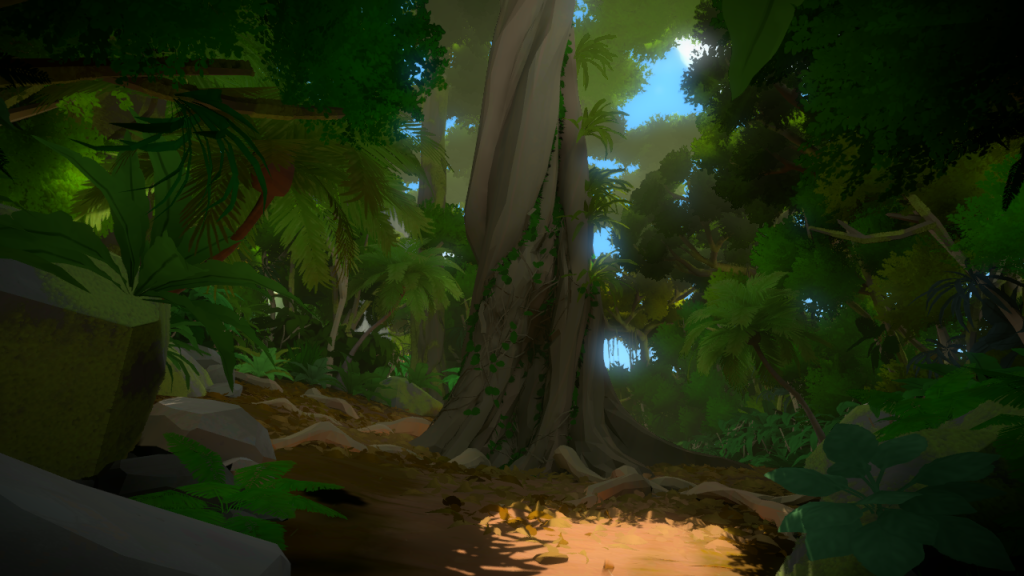
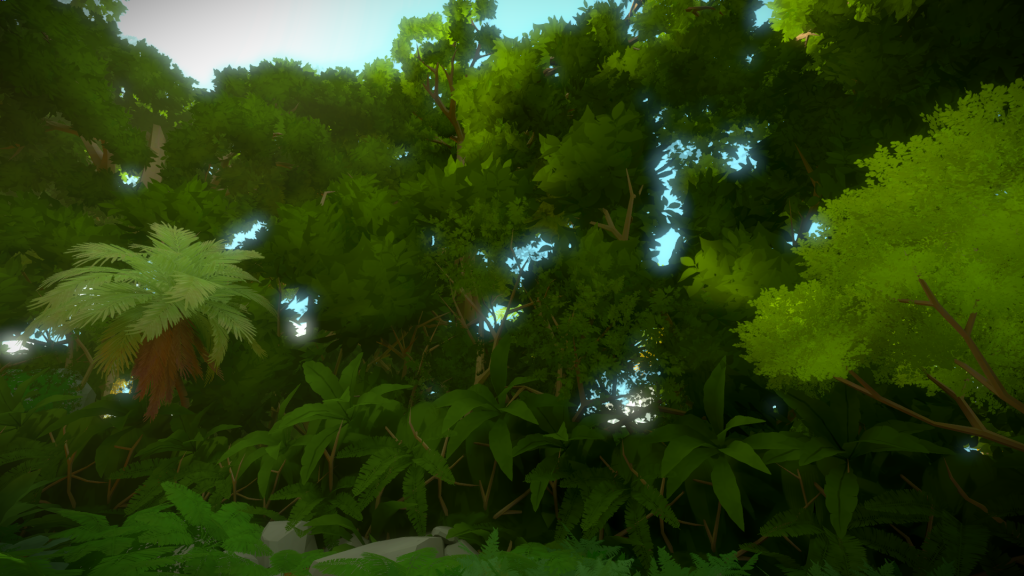
我想创造一些东西,让你从四面八方沉浸其中,忘记岛上的其他地方。

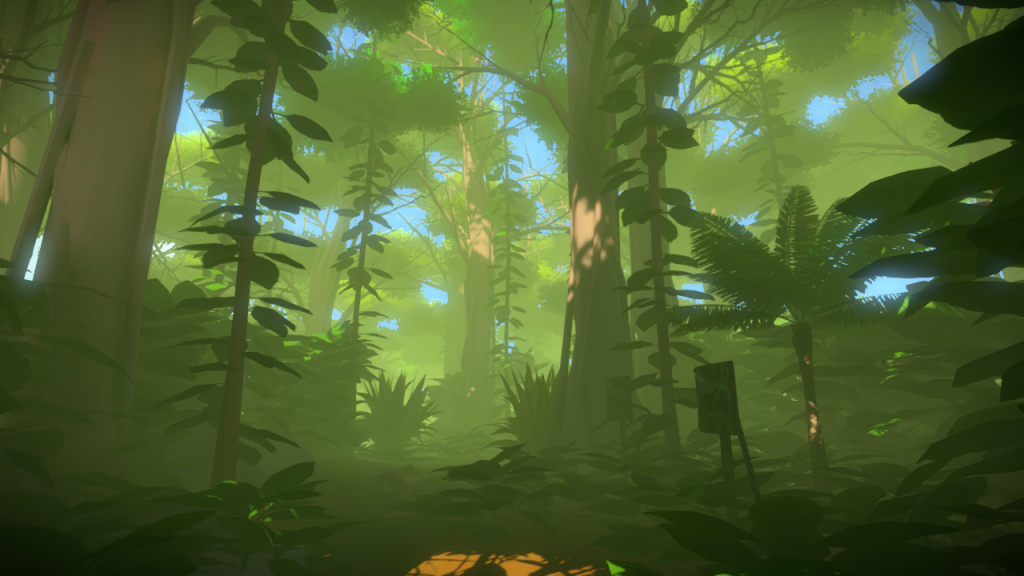
Salvador添加了雾量(fog volumes),所以我尝试看看他们能否提供帮助。

我们都对结果非常满意。 即使岛屿是这样一个人为压缩的空间,仍然可以推测出丛林深处的想法。
下一步是定义清晰的导航地标,这样你就不会迷路和沮丧。 所以当你进入森林时,你的左边有一组清晰的楼梯:

而在右边,你有一条垂直倒下的圆木路:

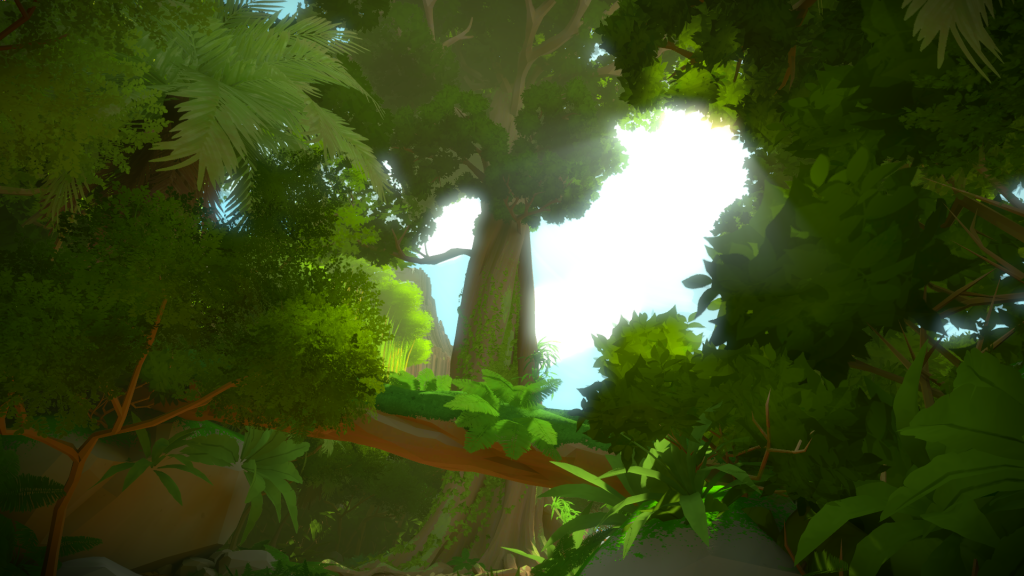
后面是巨大的中心树。这两张图片都是较早的版本,当时我还在试图弄清构图和情绪(看树和叶子有什么不同):

最后看起来像这样:

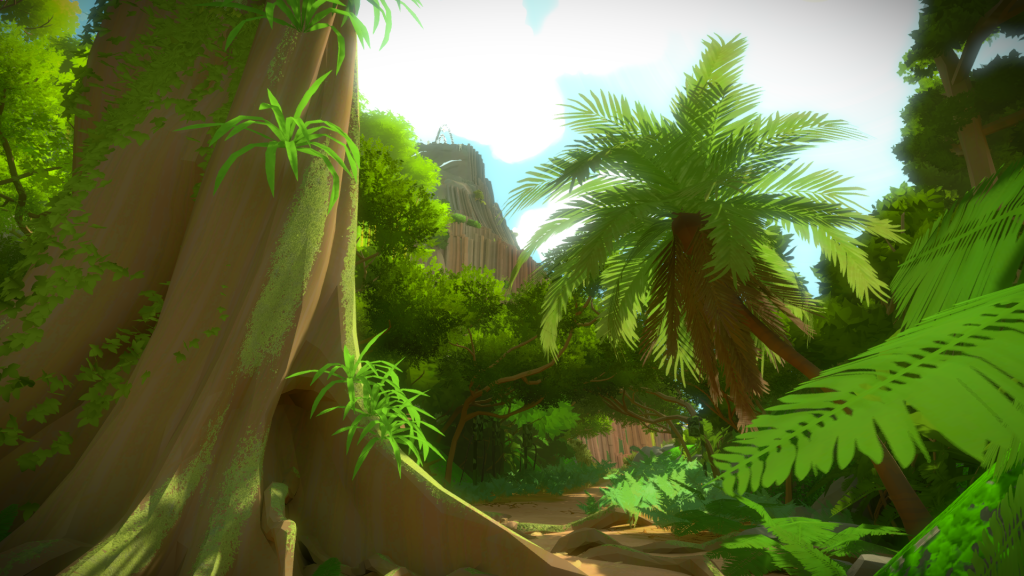
另一个重要的因素是,当你走过这条主要道路时,你对前方的道路有清晰的认识。 因此,当你继续前进时,我展示了这座山:

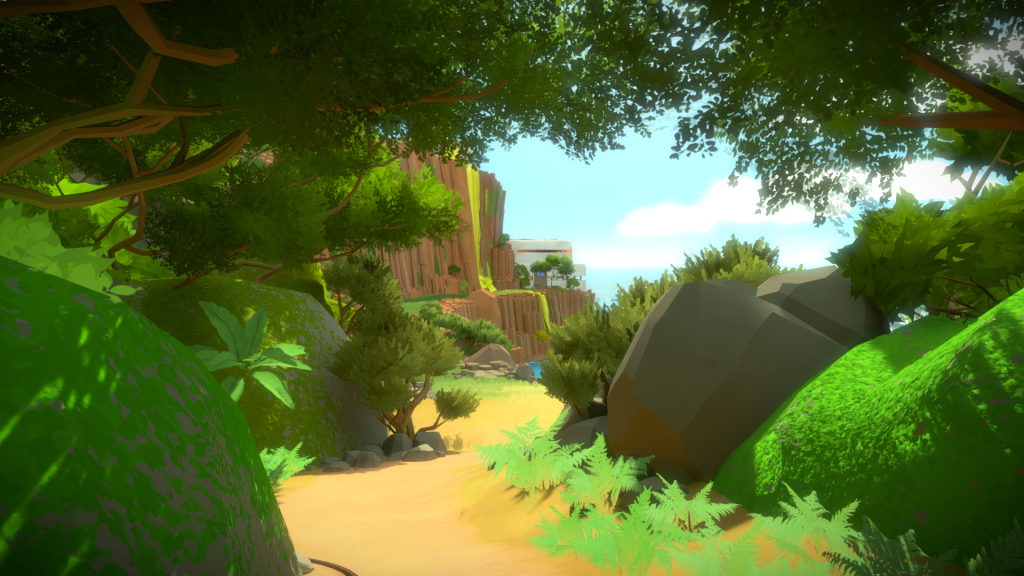
还有更远处的彩色灯建筑:

我能够在这么短的时间内创造出这么多的复杂性的唯一方法是拥有大量精确的模块化,这也是我为城堡所做的。景观设计师帮助我分解丛林的重要部分,图像类似于:

这允许我用游戏中的几何图形重现同样的原理,用四种类型的资产来创造茂密的森林墙。
- 地面植被
- 完全阻挡你视线的植被墙
- 中等大小的不同树木和树叶,挡住了比植被墙略高的地方
- 一个带有模块化树枝的树干,我可以用它来布置一个更详细的顶盖
你可以在下面的图片上看到它们。第二张图片是相同的模型,但没有树叶,所以你可以清楚地看到假的画出来的部分。

然后这是游戏里的样子:

隐藏的悬崖小径
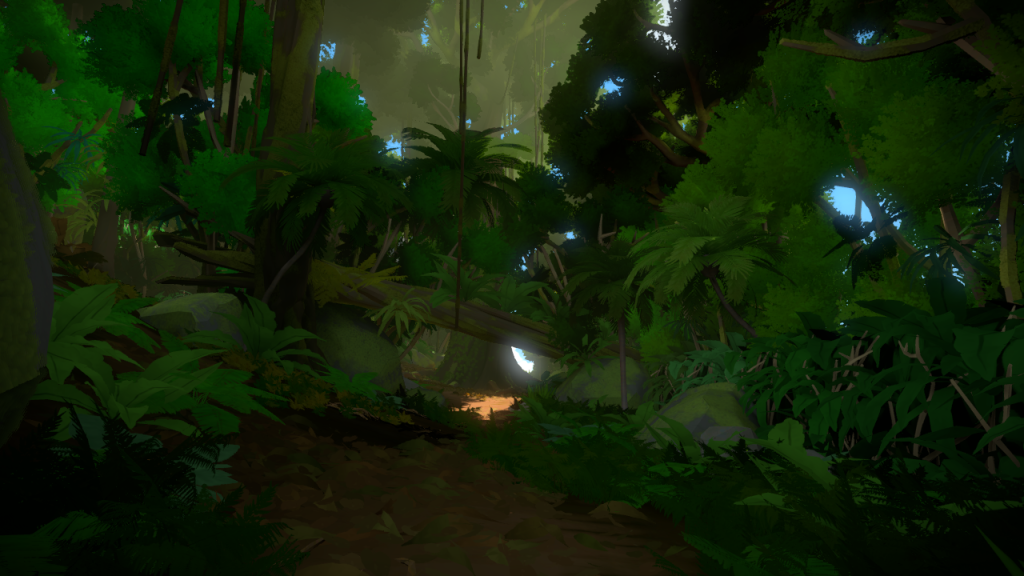
对于隐藏的小径,我想创造一些感觉与其他地方不同的东西,但仍在同一地区。如果你再看一下原来的布局图,你会发现有一个稳定的地形高度。这意味着你在行走时总是有一个不平整的地形,这感觉很奇怪。所以我决定将其平整成两个不同的区域,用悬崖分隔。左边的楼梯将你带到“二楼”,在那里你可以进入竹林。 这一改变使我能够在 "第一层 "区域的次要路径上有一个悬崖墙。我弄了一些在悬崖上流水的想法:

但他们看起来并不好。最后,它变成了一个长满青苔的悬崖,有一种用树木做成的屋顶天花板:

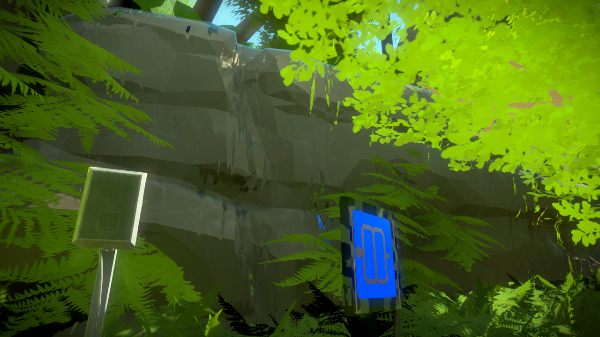
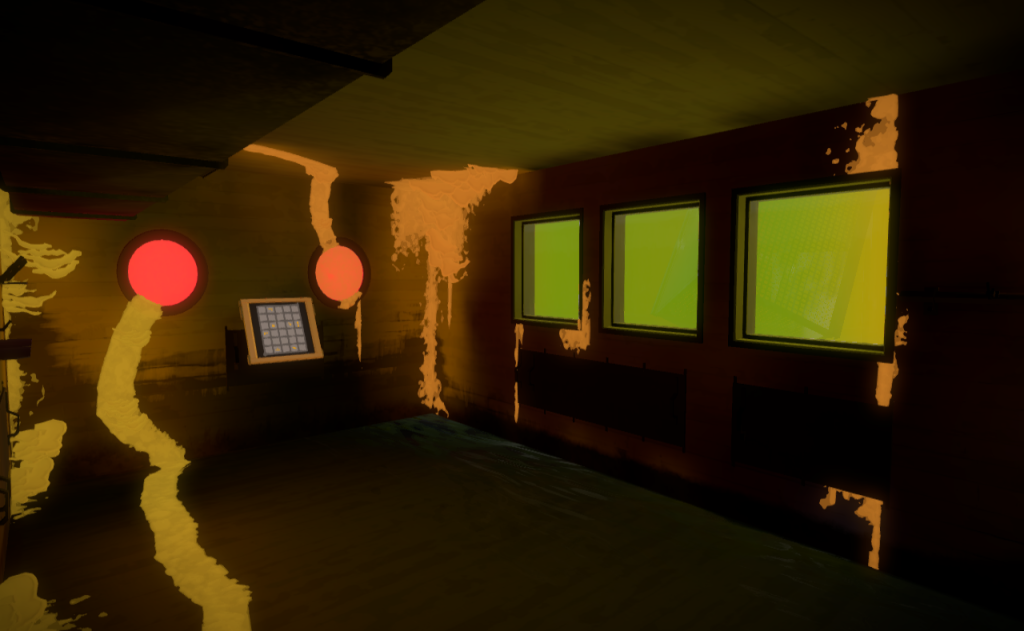
与主要的森林小径类似,我们想要传达一些重要的景观。第一,如果你想办法从海滩上走过那根倒下的木头,你就会有一个带有扬声器的完美框架的面板:

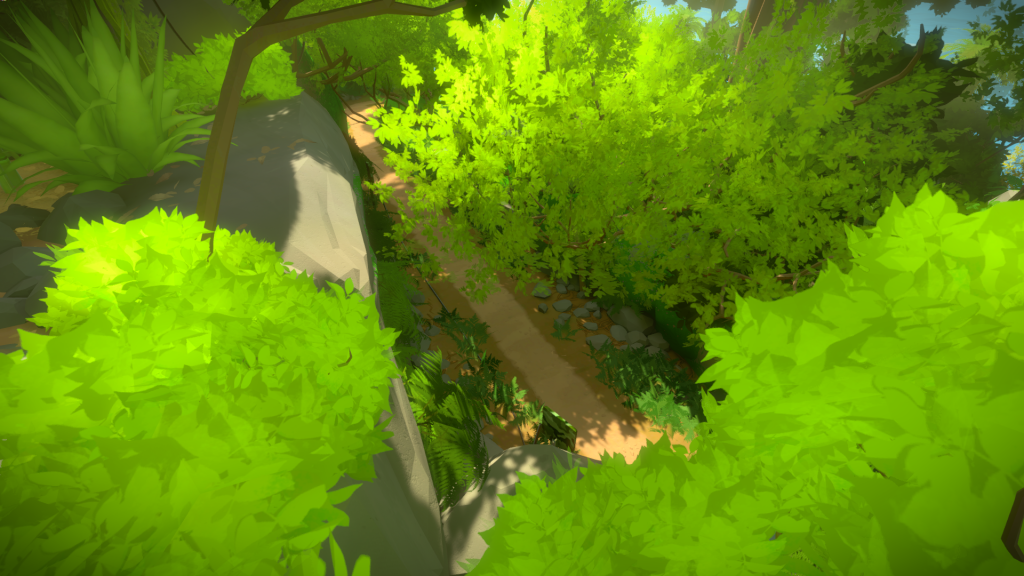
如果你从悬崖上往下看,你会看到一条可疑的小径,希望能暗示你错过了什么:

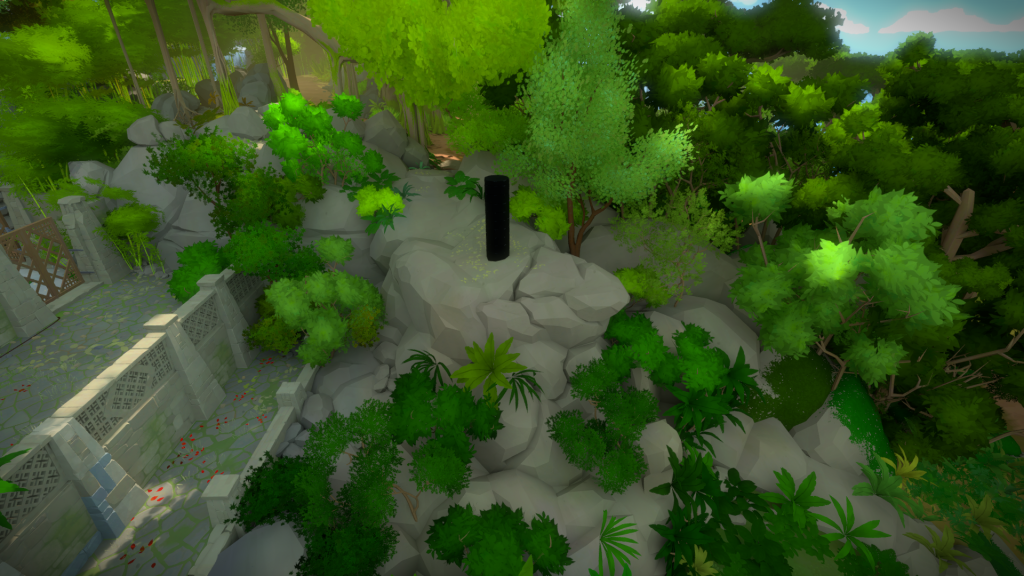
其他添加的区域,随着森林变得更加详细,其中的岩层进一步向上,隐藏了避难所(Vault),屏蔽了森林与寺院的联系:

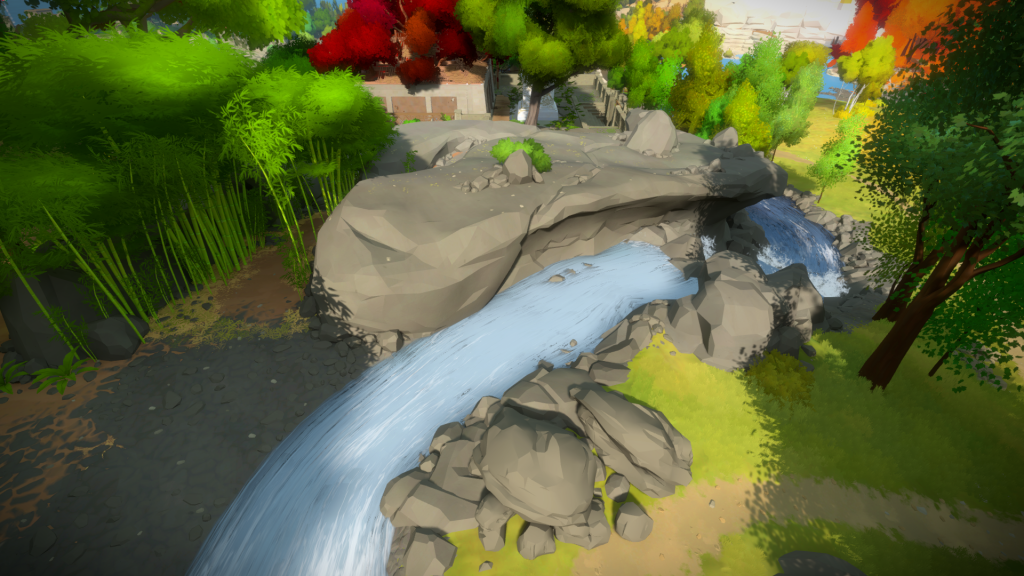
以及有助于确定河流形状的弯曲岩层:

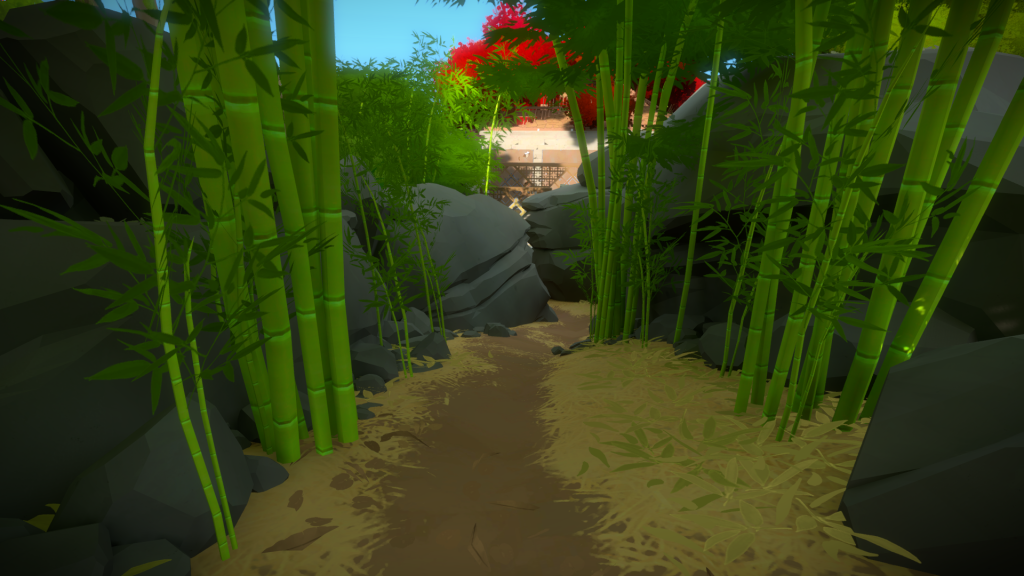
走过“二楼”,你就可以看到寺院的后面。这样做是非常有趣的,因为我们在这一点上拥有所有的资源,所以主要是放置的问题。Orsi负责所有的竹子道具,它们看起来非常棒。另外,雕刻那些远处的岩石也很有趣。

森林避难所
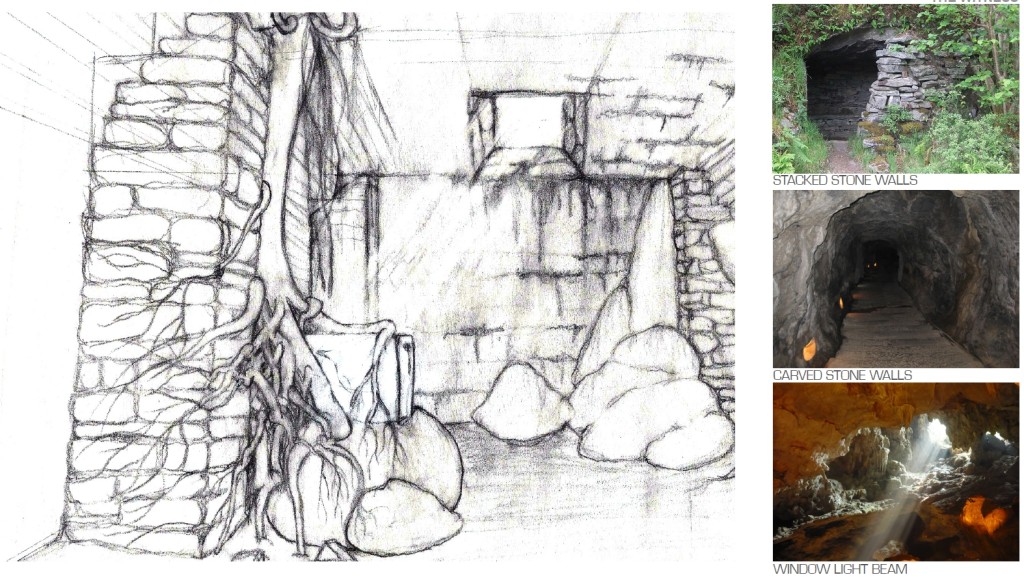
我还负责创建进入寺院避难所的旅程。 这个概念是它是最初的一个变种,靠近入口庭院,但带有“植被接管”的氛围。有了Eric最初的入口小径保险库的原始资源来工作,这个过程加快了很多。这里是景观设计师提供的一个很棒的草图和参考。

这里是最终版本:

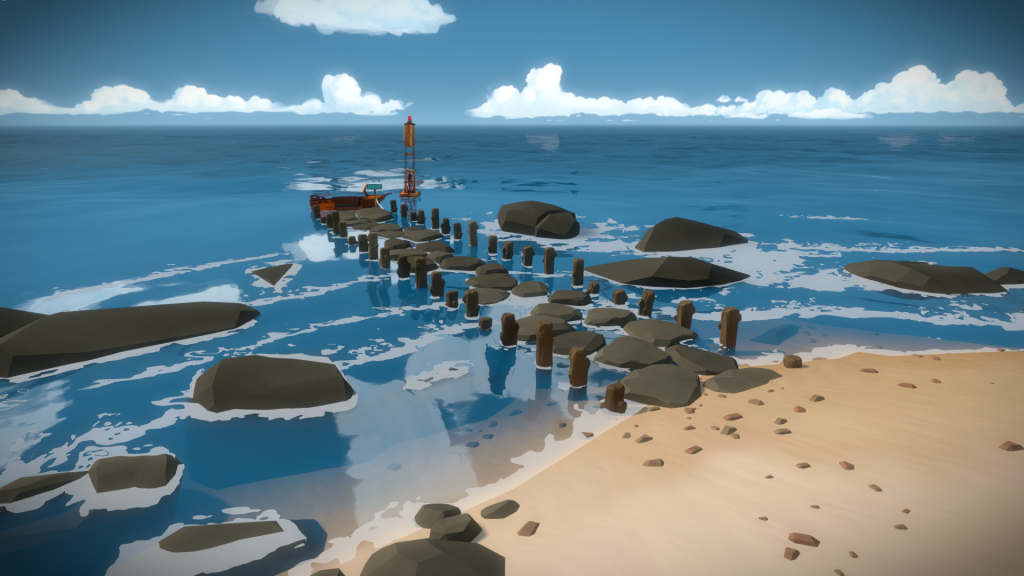
海滩
关于海滩没什么好说的。 与第一次实现相比,它并没有太大变化。 很长一段时间它都有一组潮汐池,但它们没有用,看起来也不那么好,所以最终被移除了。
与所有其他人相比,我喜欢码头最终成为一个非常自然的建筑:

我从景观设计师那里学到了很多东西,比如棕榈树如果没有被人工摘除,底部应该有干枯的叶子,或者植被在海滩边缘的生长方式,以便最大限度地增加阳光照射。


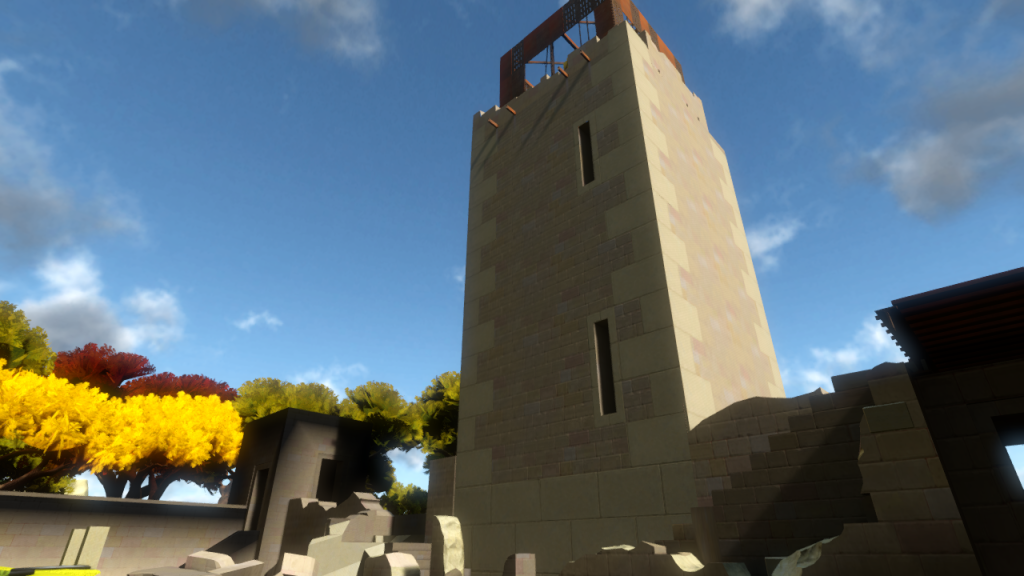
城堡(The Keep)
这是我最喜欢的游戏区域之一,可能是因为它让我们弄清了建筑物的艺术风格,而我负责创建建筑物和里面的一切。这是一个非常详细的结构,这是一个很好的练习,可以利用我们到目前为止学到的所有知识来完成这个项目。
从这张老照片上可以看出,前面的迷宫谜题在很早的时候就已经确定了:

建筑师们提议对这座建筑进行外观设计,而之前的一位艺术家做了一个建筑的粗略版本。
这就是这座塔过去的样子,非常接近现在的形状,但在建筑细节和纹理方面,却很不一样:

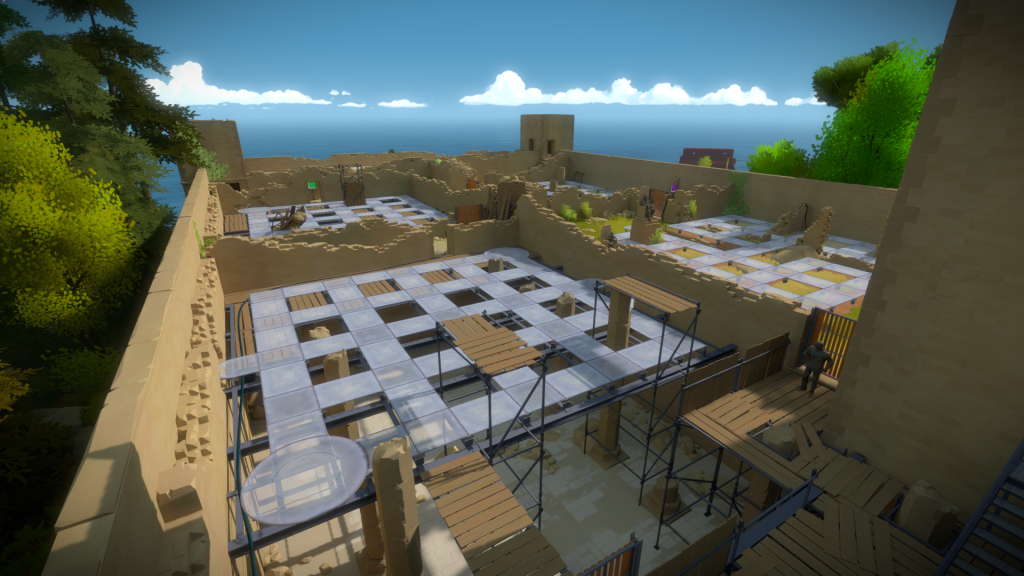
城堡的后面,即使已经确定了谜题,仍然大部分是模拟的石板:

确定美术风格
第一步是试图弄清楚我们希望如何将美术指导原则应用于环境。 为了弄清楚这一点,我从游戏中的截图开始,因为它是迭代最快的:

我画了一遍以测试我的理论。 由于形状非常简单,我们需要角落的细节来显示建筑物的构成(在这种情况下是碎砖)。我还移除了嘈杂的天空并将纹理清理为更简化的东西。 它运行良好,我们仍然从之前的屏幕截图中获得重要信息,没有任何噪音,并且摆脱了游戏中的尖锐边缘,使其感觉像一个盒子。

下一步是对这些结果进行实际的游戏应用,这样我们就可以四处走动并了解玩家将如何感知它。我选择了城堡中的一个角落,它足够复杂,可以解决问题,但又足够简单,可以快速迭代。

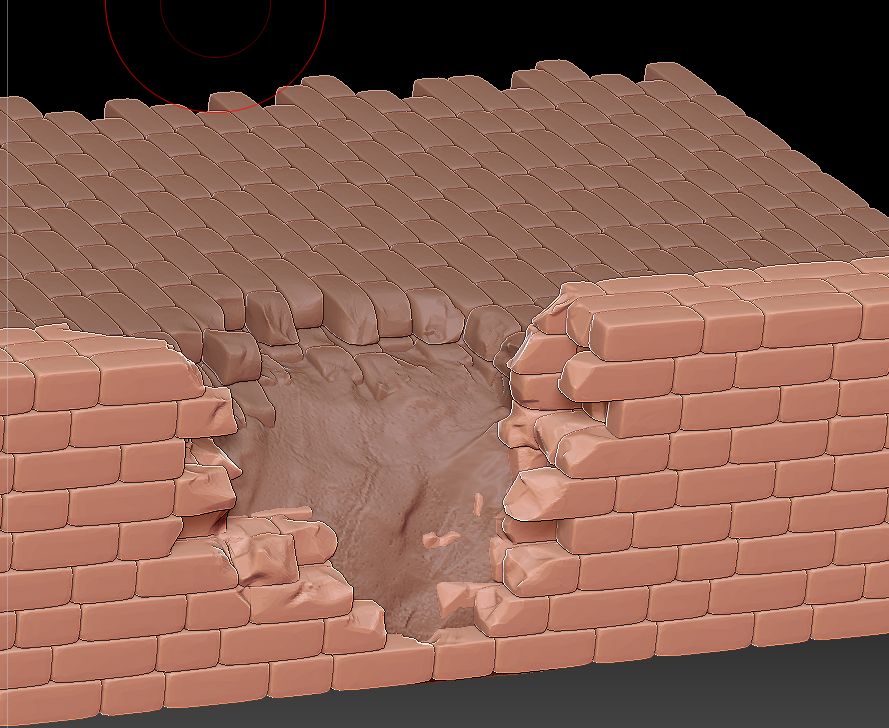
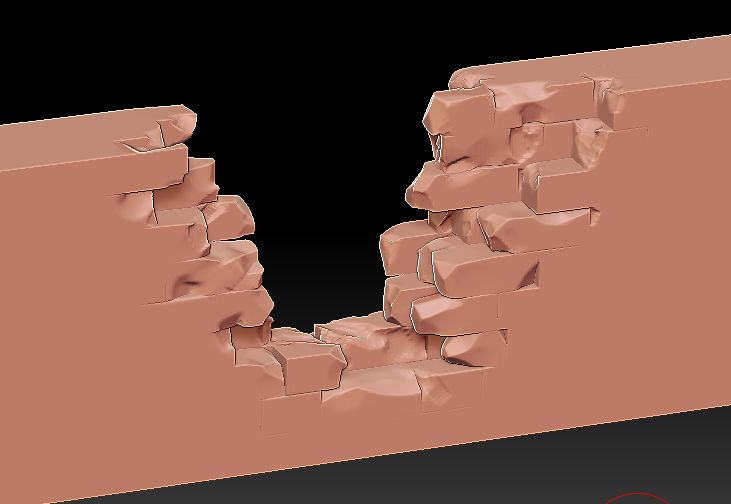
我想弄清楚如何表达破碎的墙壁,因为它们本质上非常嘈杂,而城堡里会有很多。我建造了一组砖墙和地板,并试图在 ZBrush 中将它们拆除,匹配一些真实世界的物体作参考。

一旦我对此感到满意,我就尝试简化它,问自己,我可以删除哪些细节而不会丢失它的任何属性? 最后以这个结束:

同时,我也试图了解我们如何能够减少纹理细节,保持最低限度来表达墙壁的样子。

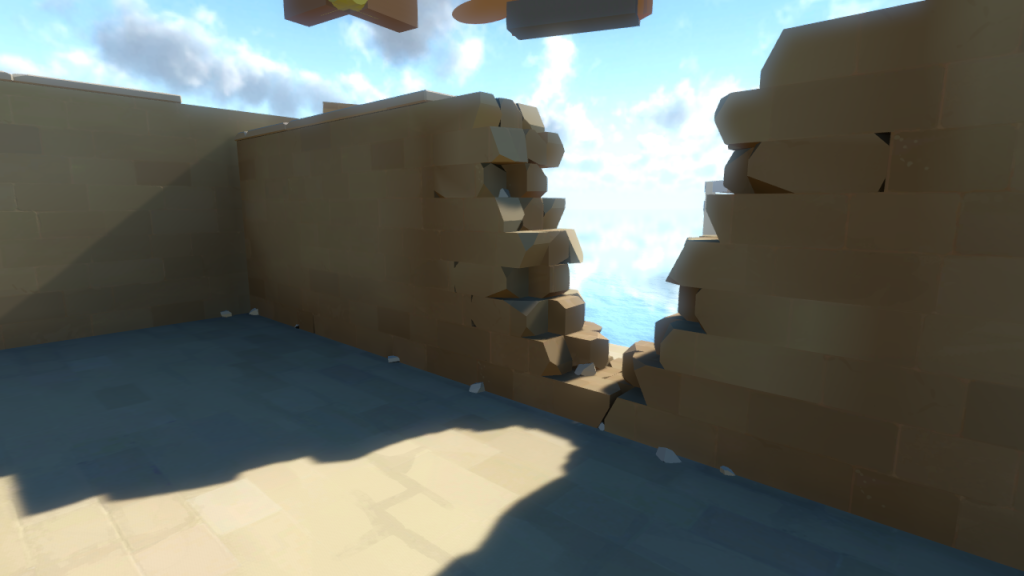
然后将所有这些步骤应用于游戏中的网格中:

它看起来很好,而且没有卡通的感觉。所以我决定尝试将这些原则应用到角落,考虑到结构细节和规模,使用参考并确保小细节将支持整体形状。

同时,我与建筑师一起工作,弄清楚建筑本身的设计。他们提供了详细的解释,说明了这个结构过去是怎样的,每个房间的用途,引导,墙的厚度等等。再一次,这些无价的细节本来需要我花很长时间才能理解。

由于我们对结果感到满意,我将这些原则应用于整个结构。 这个过程最终非常耗时,在抽取后从 Zbrush 中清理网格,因此它们将具有干净的几何形状。 我也想避免在破碎的墙壁上有任何重复,所以废墟中没有太多的模块化的物体。

这里是一个例子,在许多情况下,我必须定制砖块的雕刻。我还想确保砖块与纹理的大小相匹配,这样它们就能无缝融合。

然后这是用来测试美术的角落现在的样子:

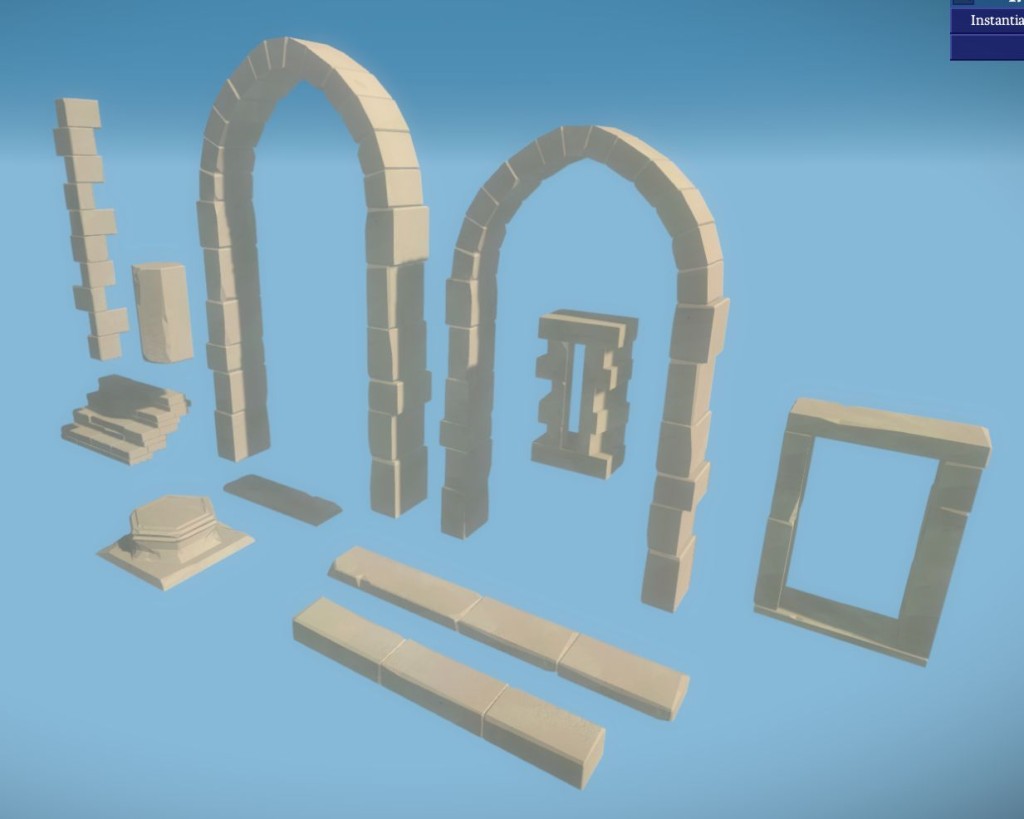
为了使这个过程更快,我在可能的地方使用了大量的模块化。门和窗框、楼梯、拱门、壁架,任何至少会重复几次的东西。
另外,由于我们的纹理非常干净,而且光照图是按实体制作的,这意味着我可以旋转网格,以迅速增加多样性。下面是其中的一些。

其他的角度:



城堡领域
值得一提的是,这个区域有很多不同的想法。我就不多说了,但这里有一些我在这个过程中拍摄的截图。


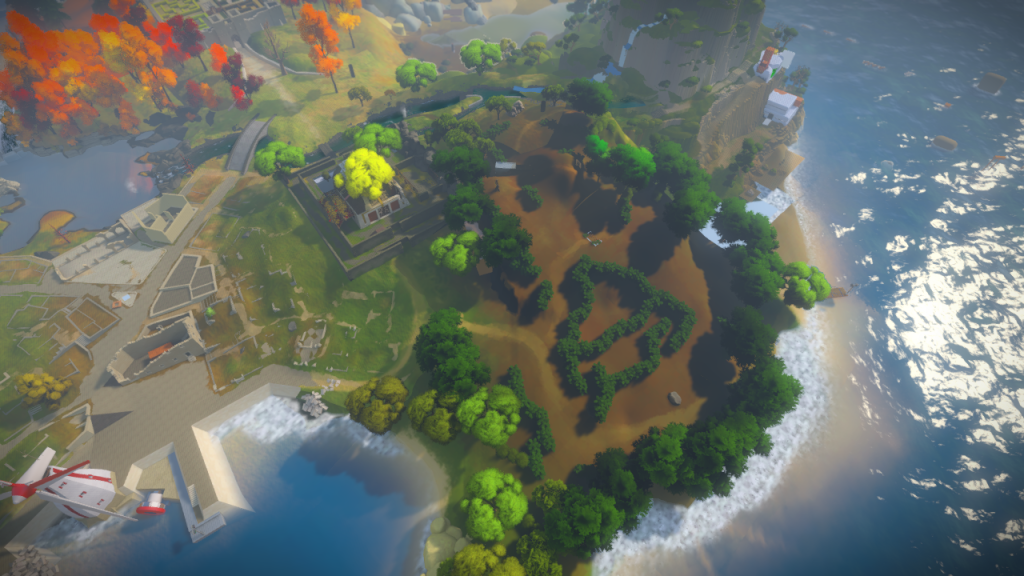
以及最后的结果。有大量有趣的建筑细节,大多数人都不会注意到,但我希望你能感受到它。例如,在下面的图片中,如果你注意看,你会发现地形是不平坦的。这意味着每座塔的高度略有不同,从左边最高的到右边最矮的(当你在建筑内行走时,这一点也会得到补正)。右边也比左边的废墟更多,因为更暴露。

其他
由于我们的一些团队成员很偏远,而且我们中的大多数人每周在家工作两次,因此来回发送了大量电子邮件。这样做的好处是,我们没有意识到我们最终通过电子邮件编列了很多有趣的东西,这让我可以在网站上创建所有这些页面。 这是一些我觉得有趣但并不适合任何地方的图片库:
什么从哪里开始?(当时没有竹林)

减少玻璃厂沙堆的干扰:

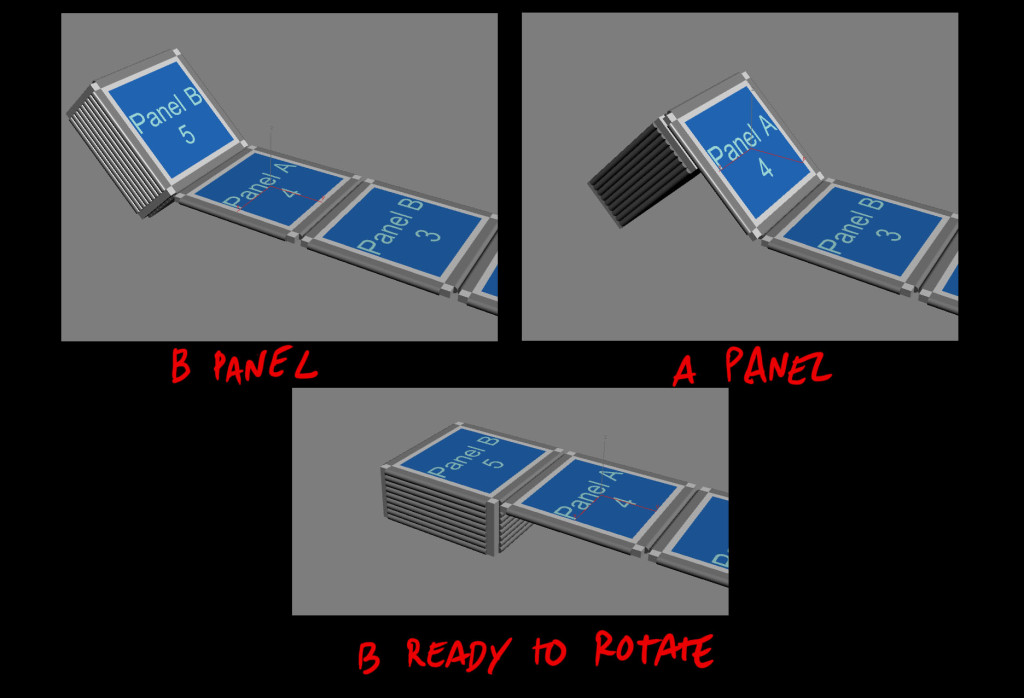
对于沙漠废墟谜题面板的想法(糟糕的想法!)

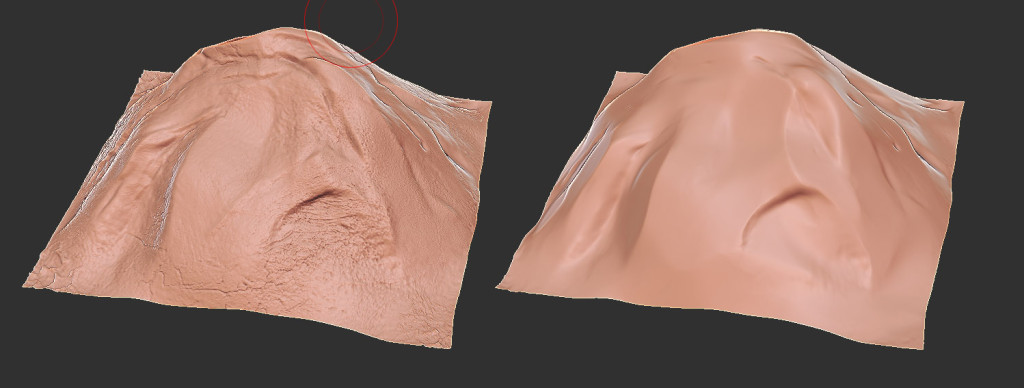
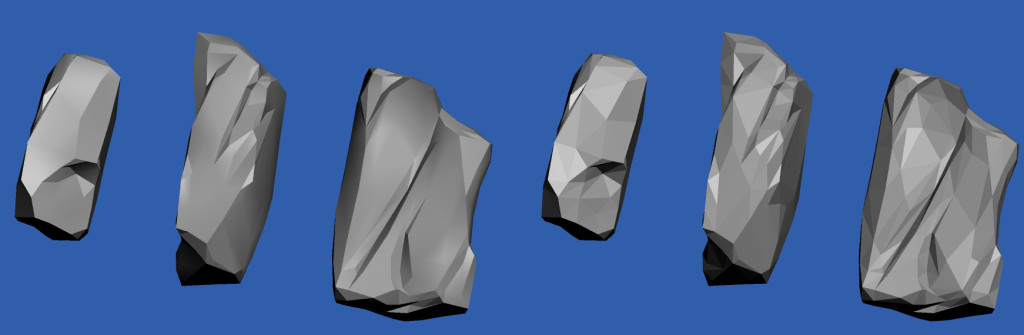
尝试简化岩层形状:

平滑的数量:

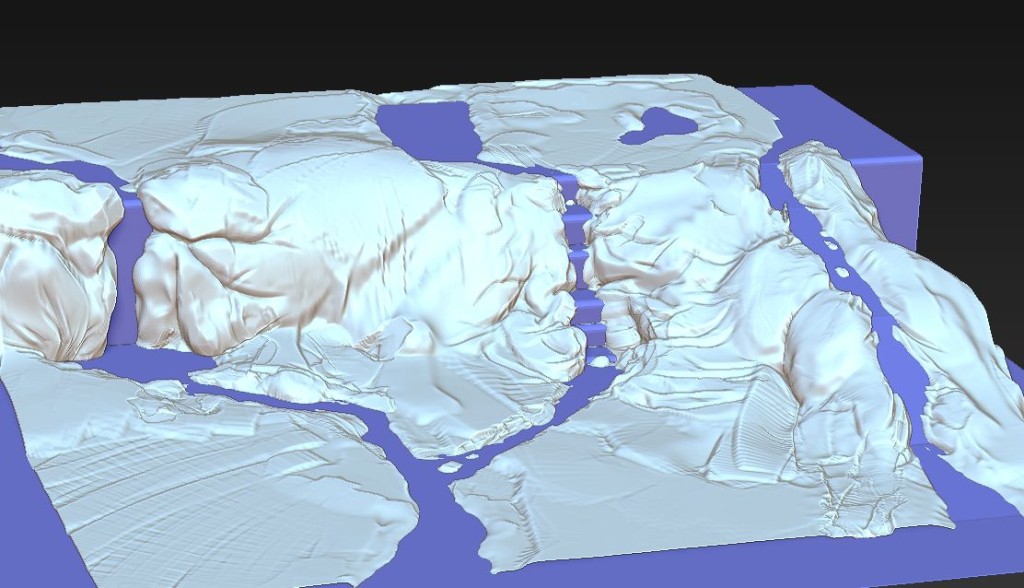
Zbrush 模型来测试不同的水类型(河流、瀑布、湖泊等):

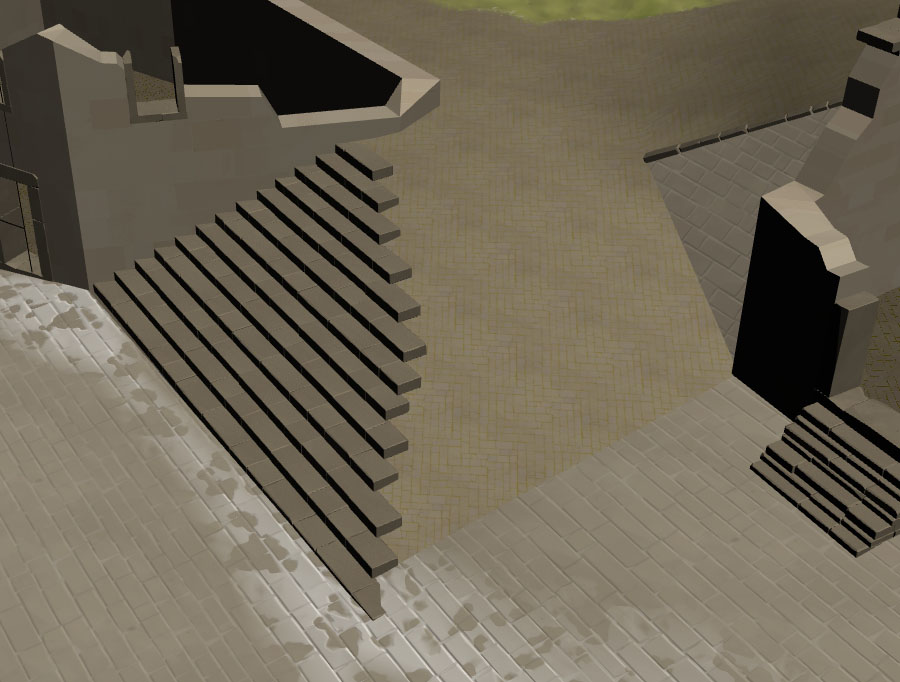
弄明白枢纽码头区的楼梯:

糟糕的提案:

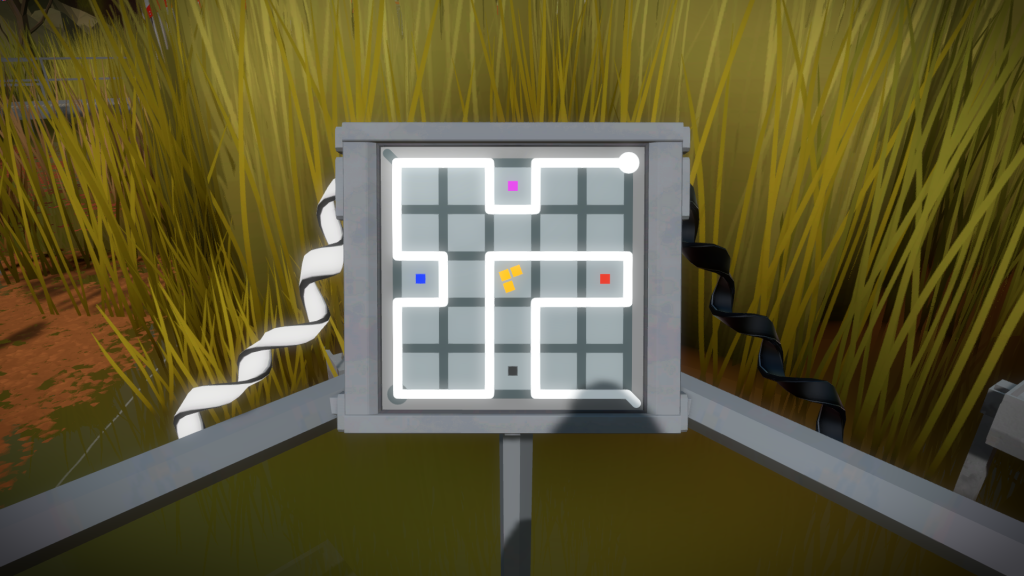
更多的面板组合噩梦:

复杂的云:

生日快乐:

永恒的草bug:

卷发:

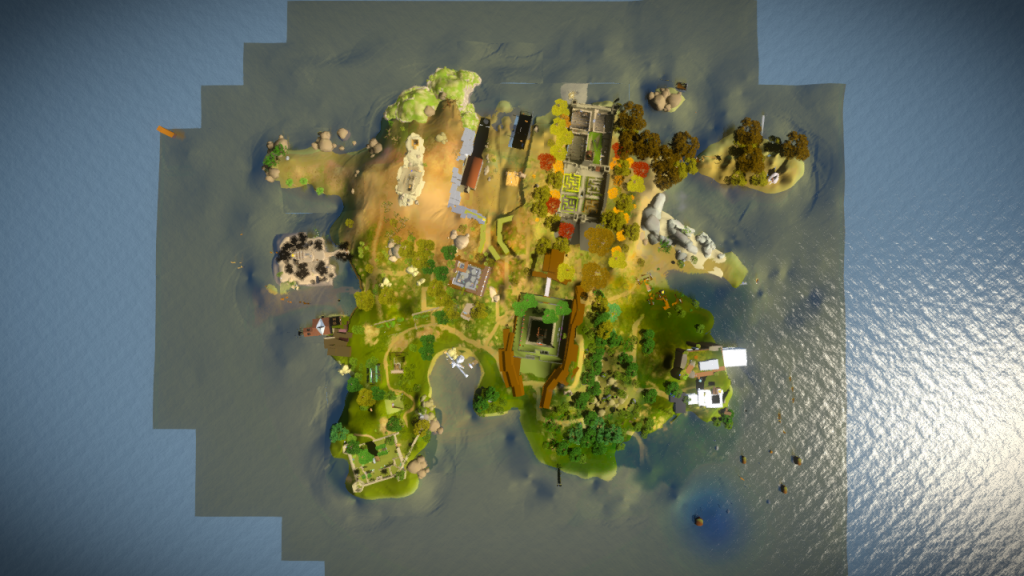
旧岛:

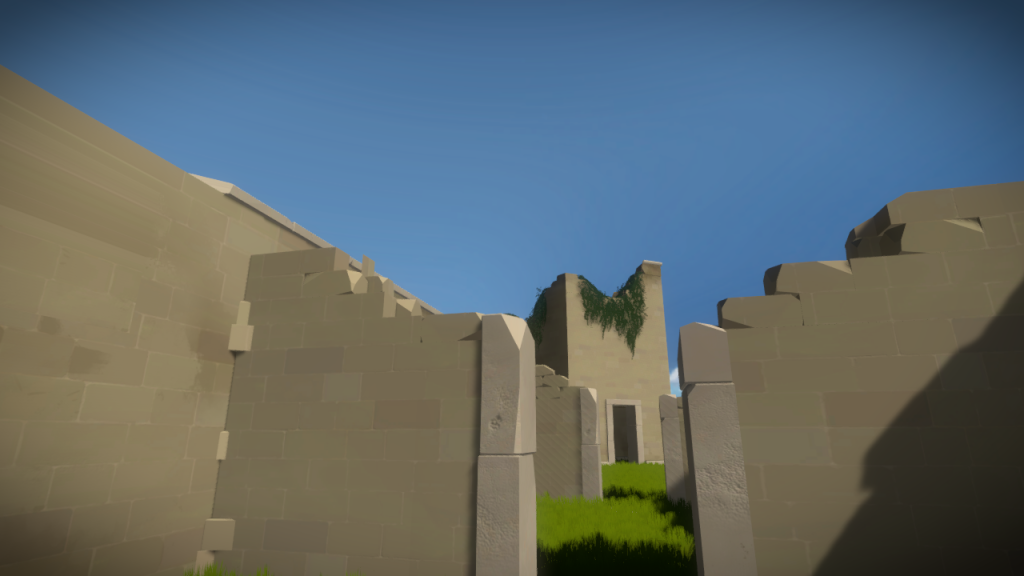
悲伤的入口庭院:

地堡的光照贴图派对:

捣乱分子:
