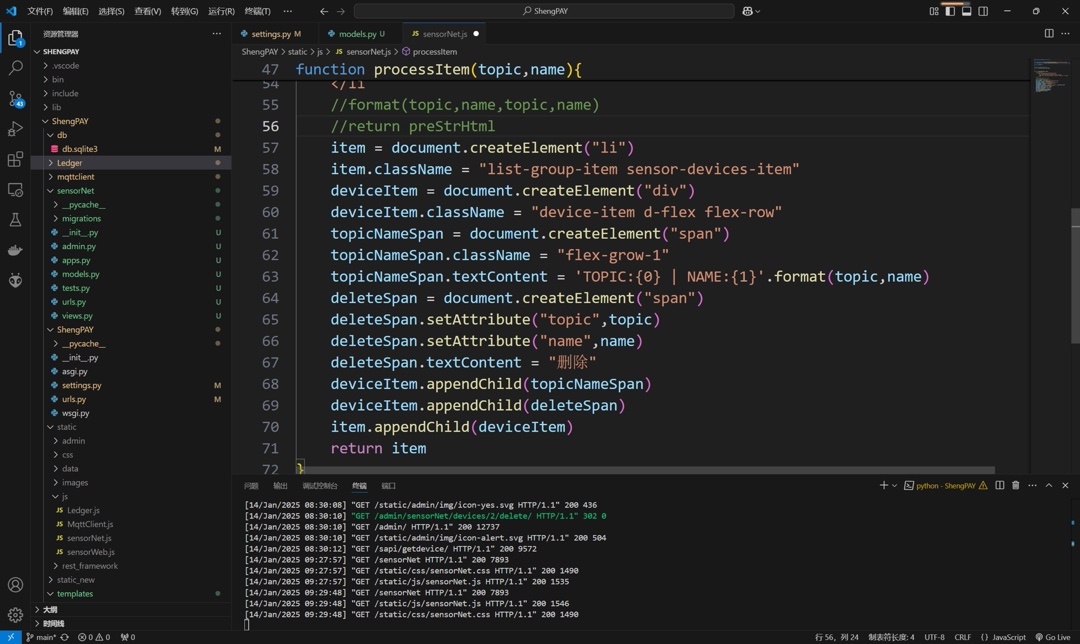
都已经5202年了,经典的javascript dom进行前端开发感觉有亿点点小小的麻烦,特别是标签创建方面,如果我想要添加的item非常的复杂,就少不了一堆createElement方法和setAttribute方法的使用
这种重复的工作非常的影响开发效率,所以为了跟上时代的潮流,也让我多活几天,我把目光投向了Vue,一个现代的前端框架,今天也是浅浅学了下,做了个小项目
Vite是一个为Vue前端开发设计的构建工具,对我来说就是规范了项目目录,官网说使用了热加载啥的,对于超大项目可以更高效开发,我们这小破项目绰绰有余了,反正我不用再这里一个js哪个一个html了,就比较整洁,很舒服
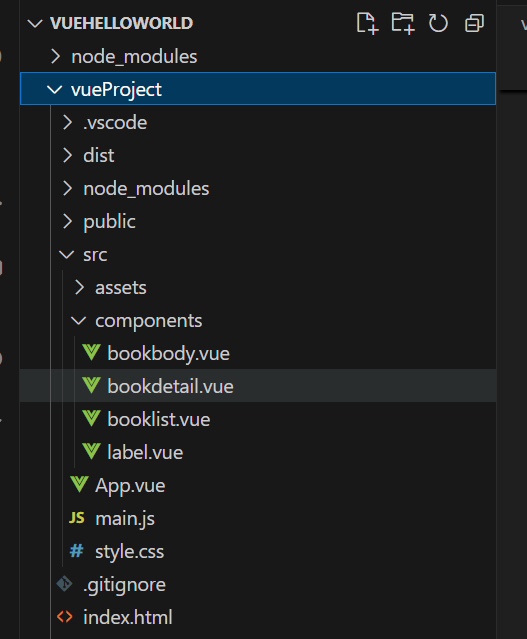
带大伙瞅瞅看项目目录,只说说我个人感觉有有点用的,dist我后面再说吧,
public存放一些静态文件,而且不会被Vite等构建工具处理或者优化,
assets也是存静态文件的,不过它会被构建工具优化,
component存放的是vue组件,简单说就是模块化,每个组件分别开发再进行组合
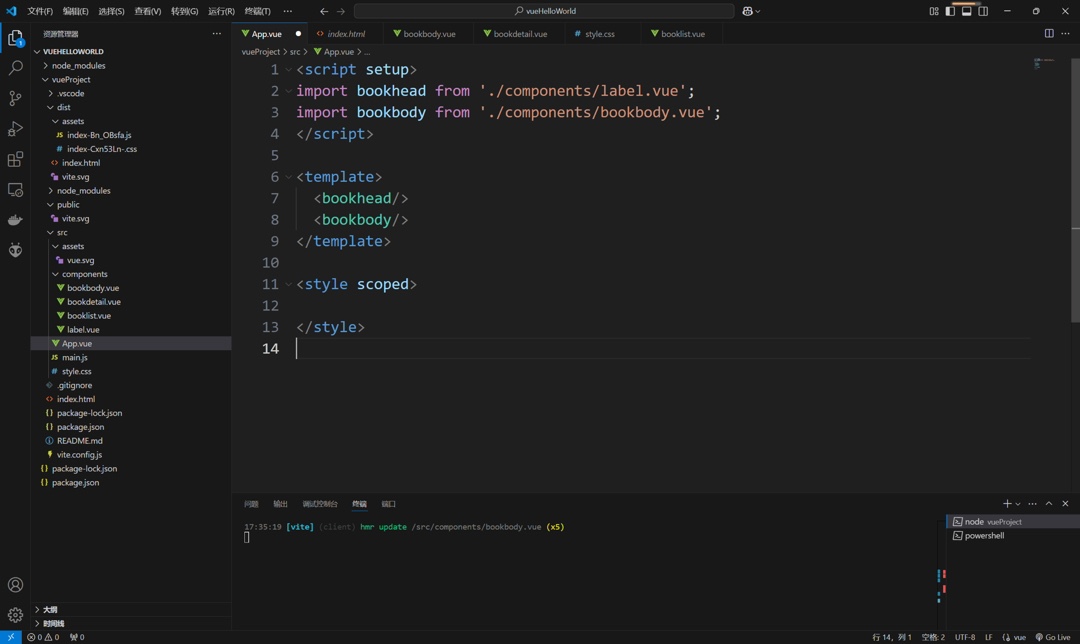
App.vue|index.html
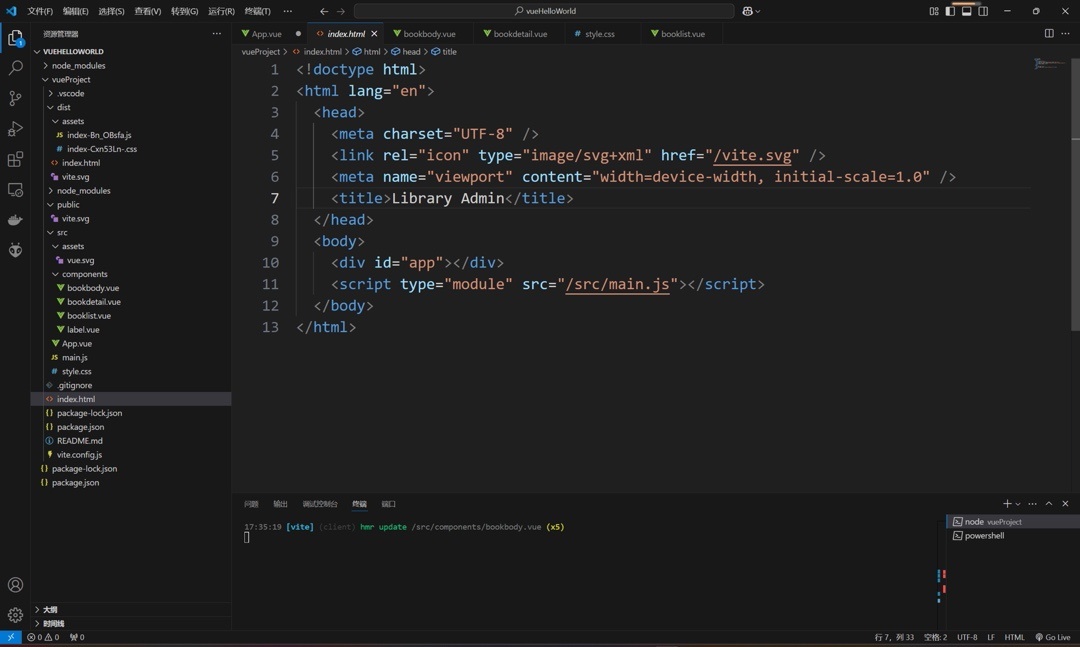
App.vue个人感觉是负责将component中的组件进行整合的,而index.html教程说是负责将App.vue挂载到页面上的,我感觉就是建房子的地基
最后来说下dist,Vite是个构建工具可以进行打包操作,dist就是打包后文件存放的地方,Vite的打包会把.vue文件和依赖的包等全部整合成.js,.html,.css三个文件,这样在部署的时候只需要加载这三个文件就行了,就不用担心公共cdn崩了导致网站无法正常加载了
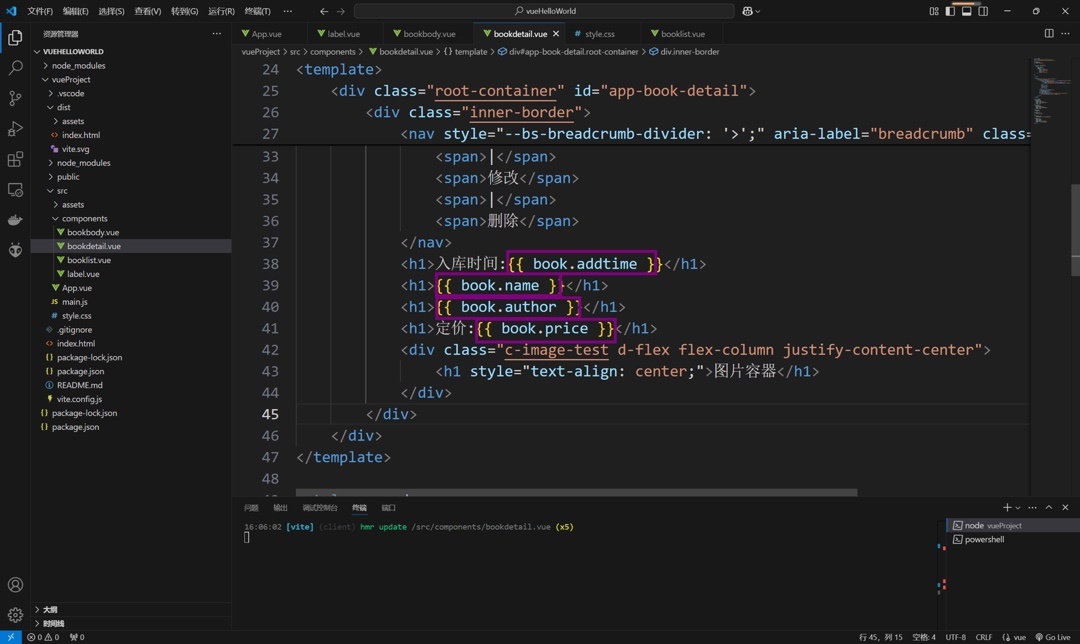
再来说下.vue文件,跟分为三个部分,script,template和style,script就是js脚本的部分,style就是样式文件css的部分,不过style部分也允许其他格式的样式文件
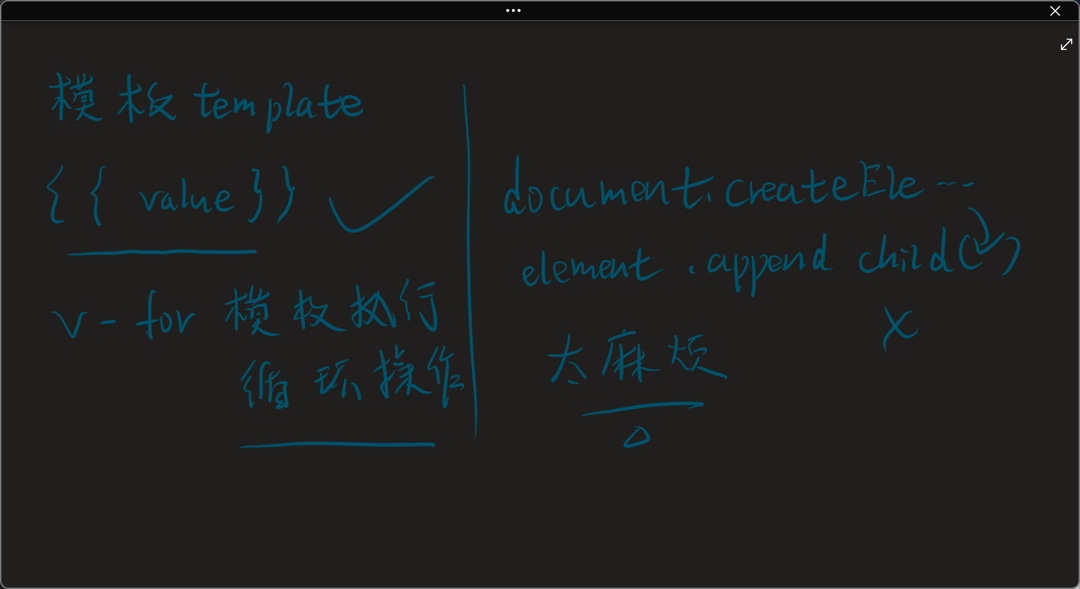
template模板部分,这个就很有意思了
上面我不是提到了appendChild很麻烦,vue提供了一种template模板写法,允许在模板中直接访问变量,允许使用循环和判断等写法(django也有类似的写法叫jinja模板,不过我一般用不到)
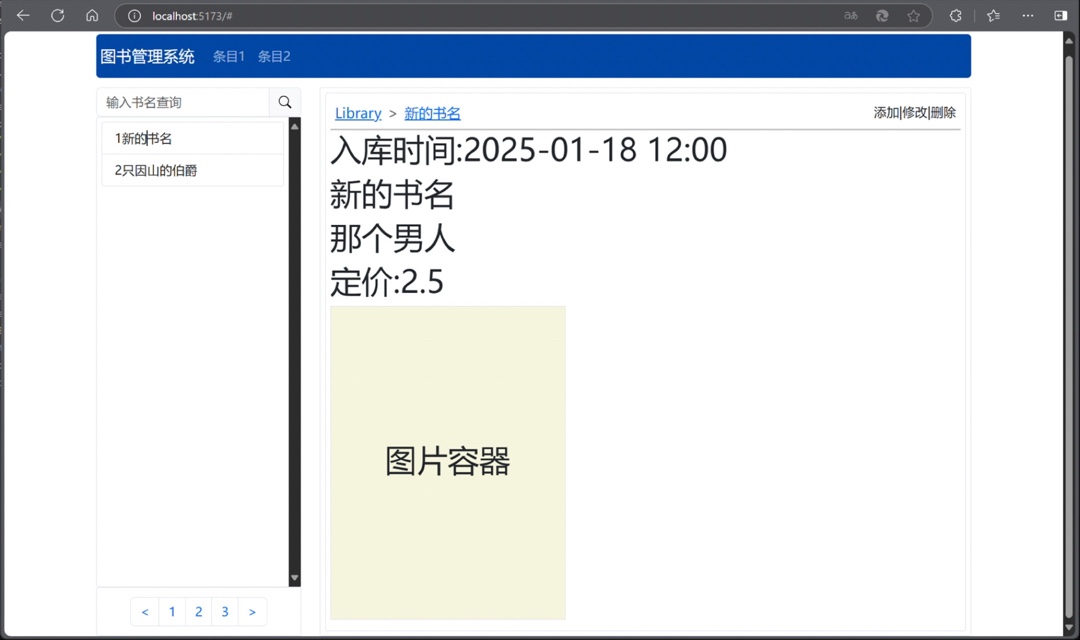
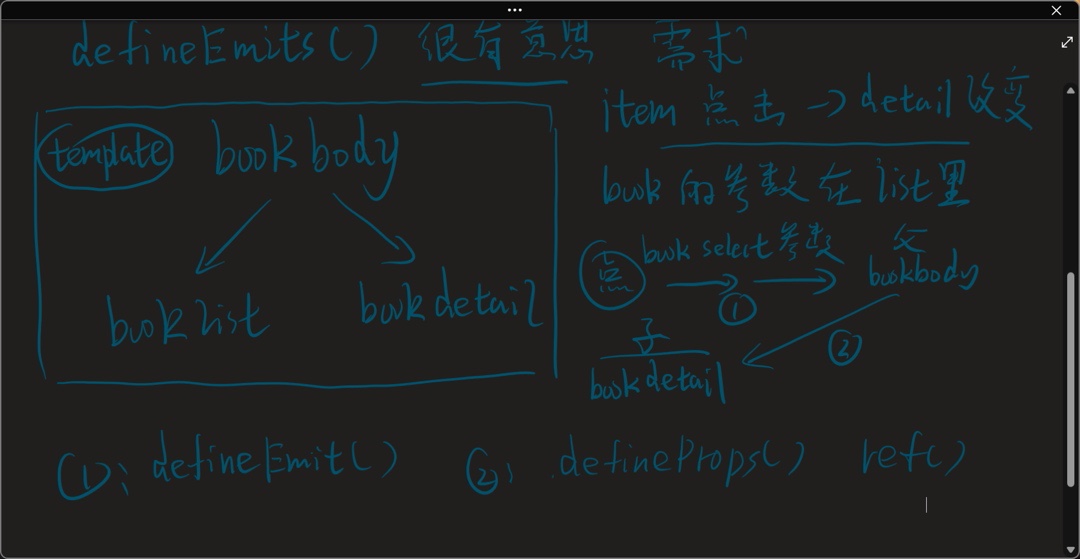
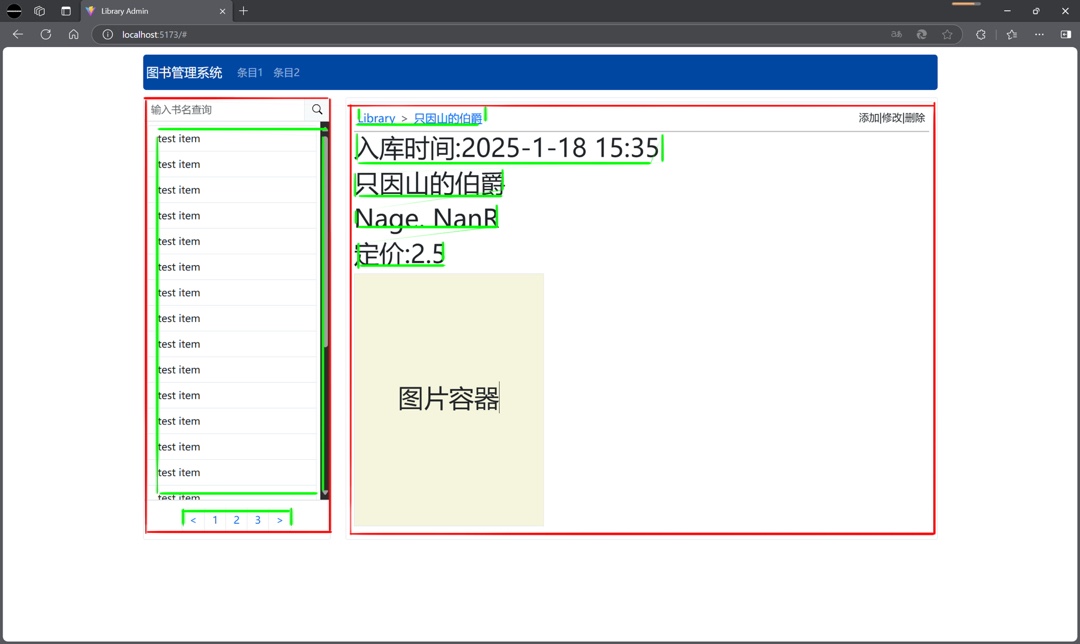
再简单说说参数传递,我给的需求就是点击一个列表条目,然后右边的页面文字更改
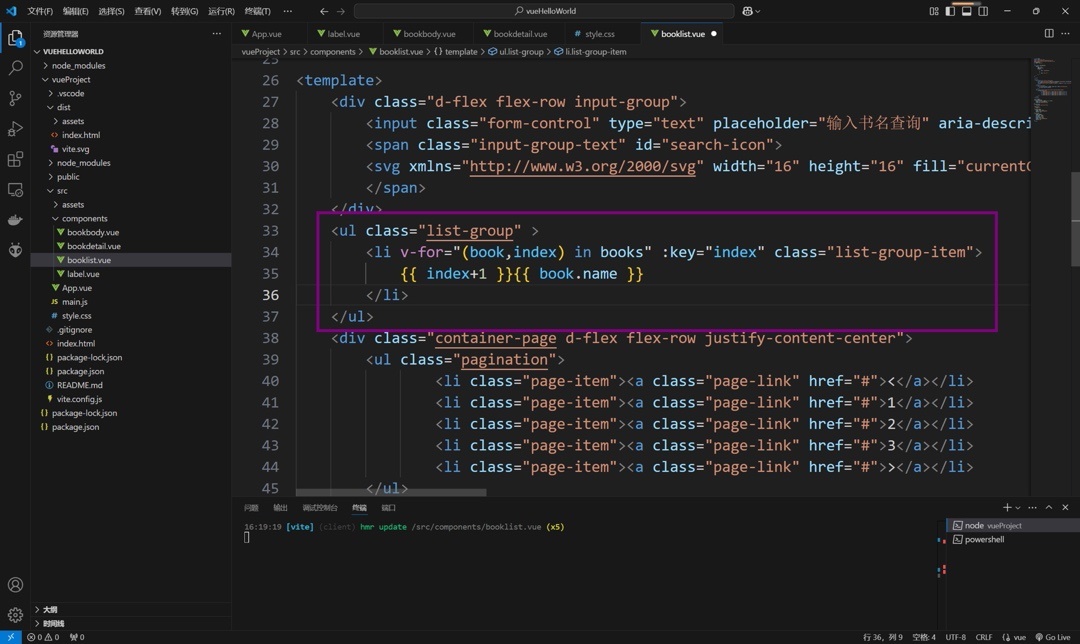
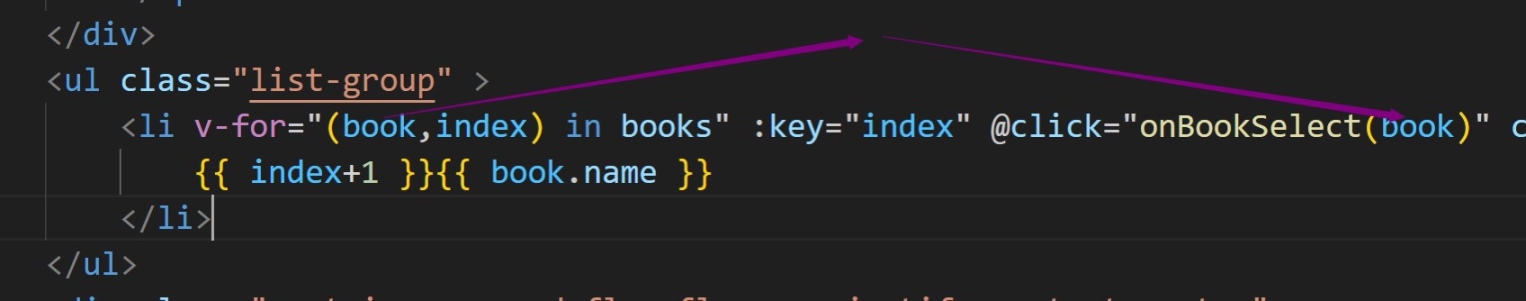
如果在原来的js中我可能会设计一个点击函数传入索引再给一堆elements.contentText传入参数,但是Vue是一套新方法,在构建列表item的时候把每个book的数据传进去了
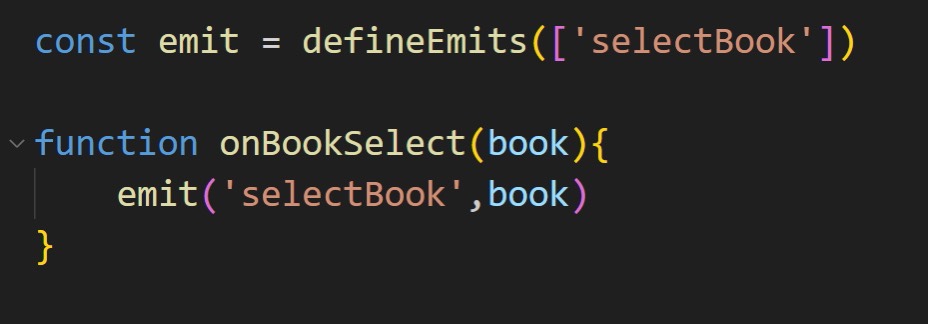
要想实现这个操作,我可能会添加一堆attribute再封装一个方法去实现,好麻烦,不过vue就一行的事,可以看到点击后对应的book数据会传入一个函数onBookSelect中
defineEmits用于声明自定义事件,用于给父组件传参数,我们设置了一个叫selectBook的事件,回调函数会触发这个事件并传递book参数
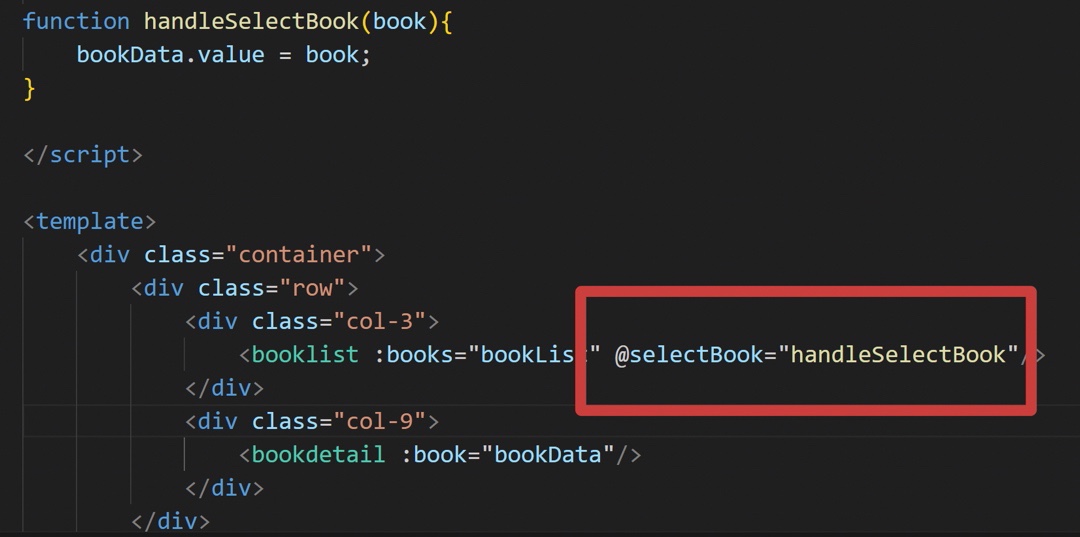
现在看父组件,框住的部分selectBook是我们刚刚声明的事件,handleSelectBook是我们定义的回调函数,selectBook事件触发,会调用handleSelectBook函数并传入对应的book参数,回调函数则是改变了bookData的值
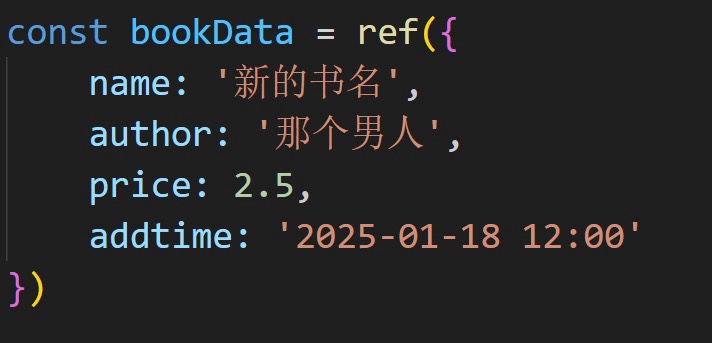
bookData是一个字典,不过我们用ref函数给括起来了,这个ref函数很有意思,我目前个人的理解就是,比如一个p标签用模板引用了{{ bookData.author }}我们将bookData变量里的author从 那个男人 改成 Nage. NanR,p标签里的也会改变,说叫什么双向性,对我来说反正不用再封装一堆函数赋值了
总结:Vue真是好东西
声明:个人片面的理解,有误还请指出
本文来自网络,不代表3楼猫立场,转载请注明出处:
313321441=di_knil?weiv/bew/knil/ppa/sbb/nc.ehiehoaix.ipa//:sptth
© 2022
3楼猫
站点地图
购买域名:asmrly666@gmail.com