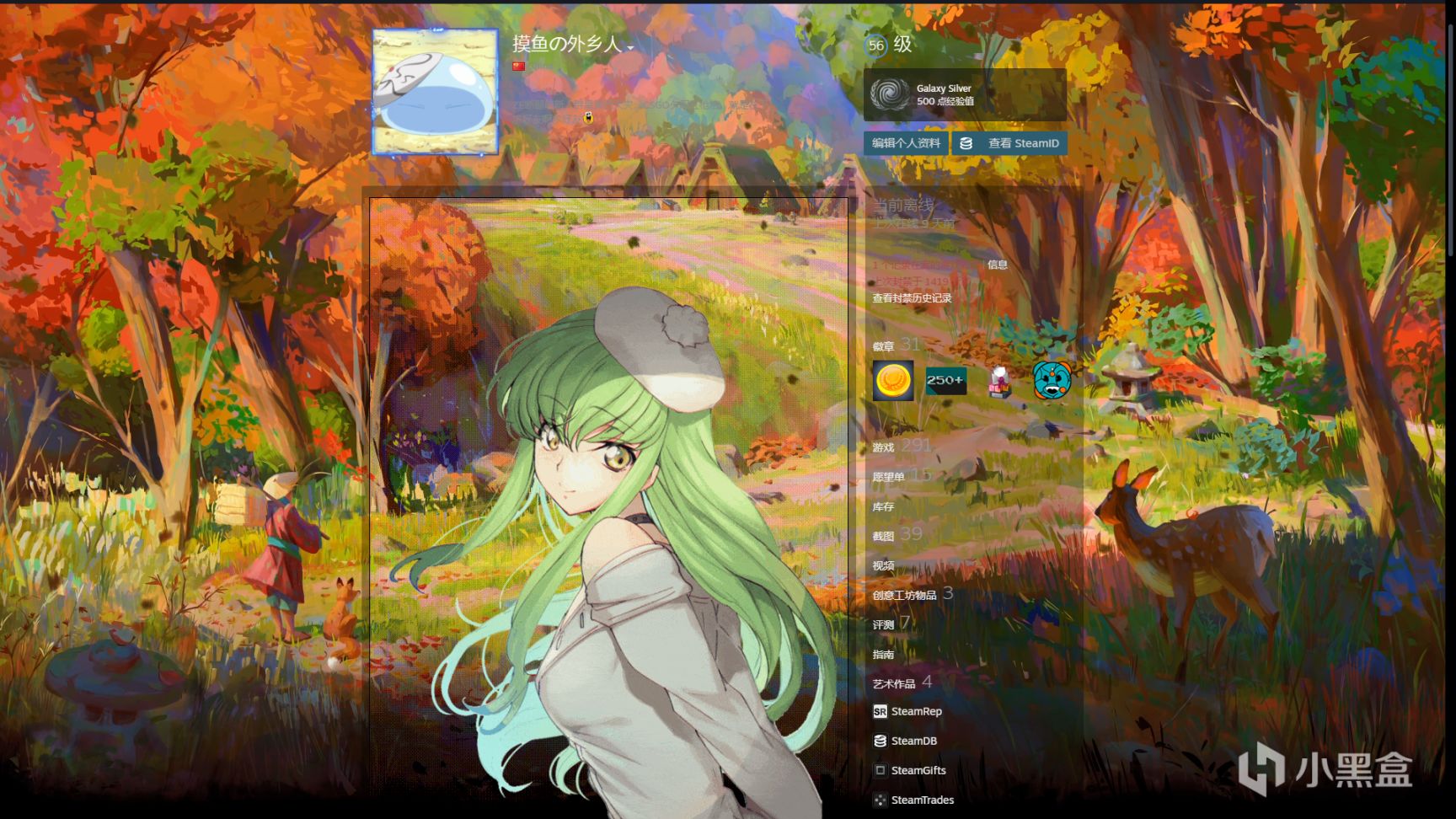
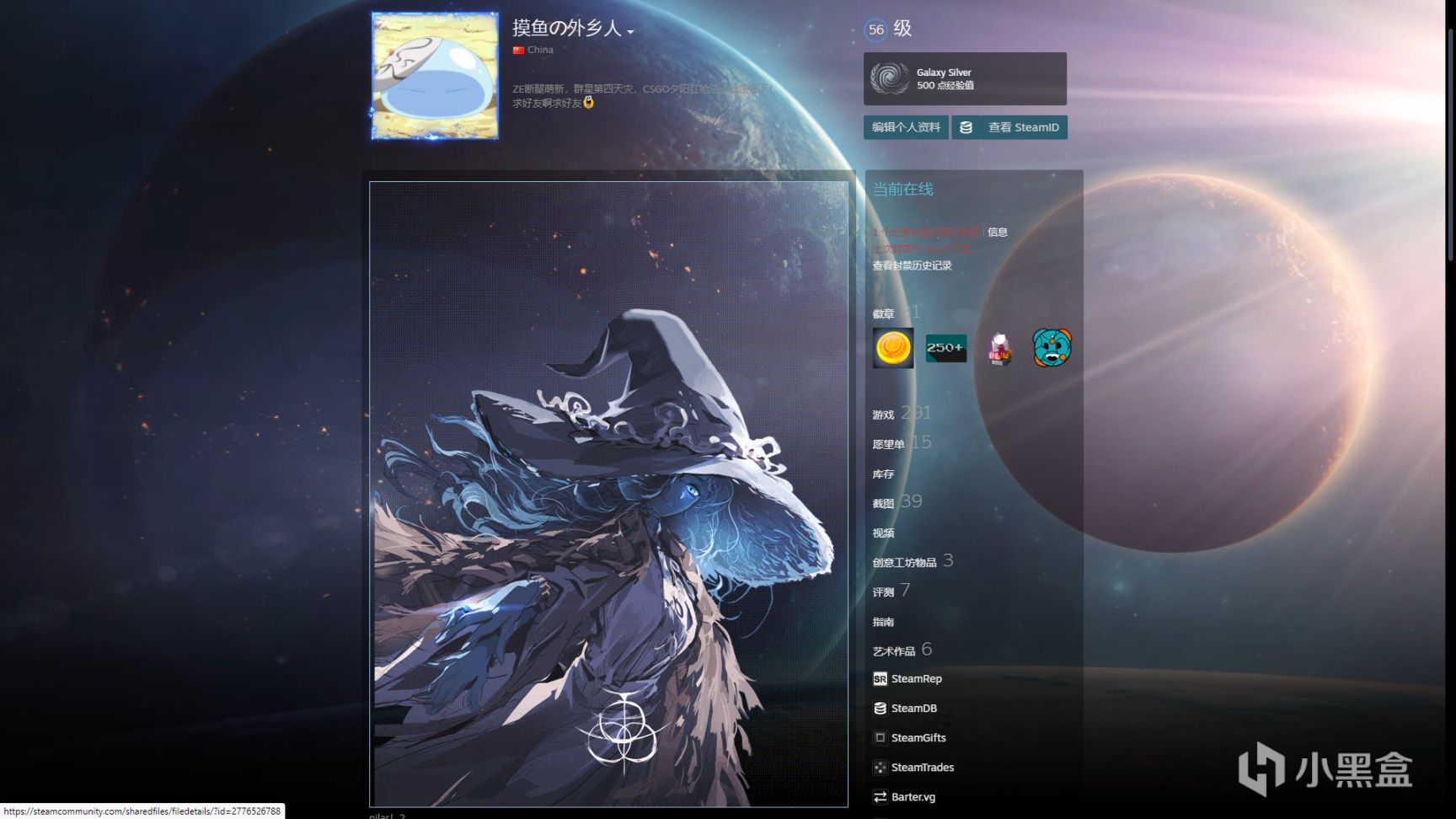
首先放上效果(背景都是Steam的动态个人资料背景,展示的效果为静态人物+动态背景)

C.C. 啊 我的C.C.

拉妮 啊 我的拉妮
第一步 准备素材
- 一个Steam精选艺术品展柜(Steam账号升级获得或者在点数商店购买)
- 一个你喜欢的动态个人资料背景(Steam点数商店购买)
- 老婆.jpg(一张你喜欢的人物的图片,得是透明背景的,如果不是的话自己需要用PS之类的软件进行处理)
第二步 获取动态个人资料背景的文件
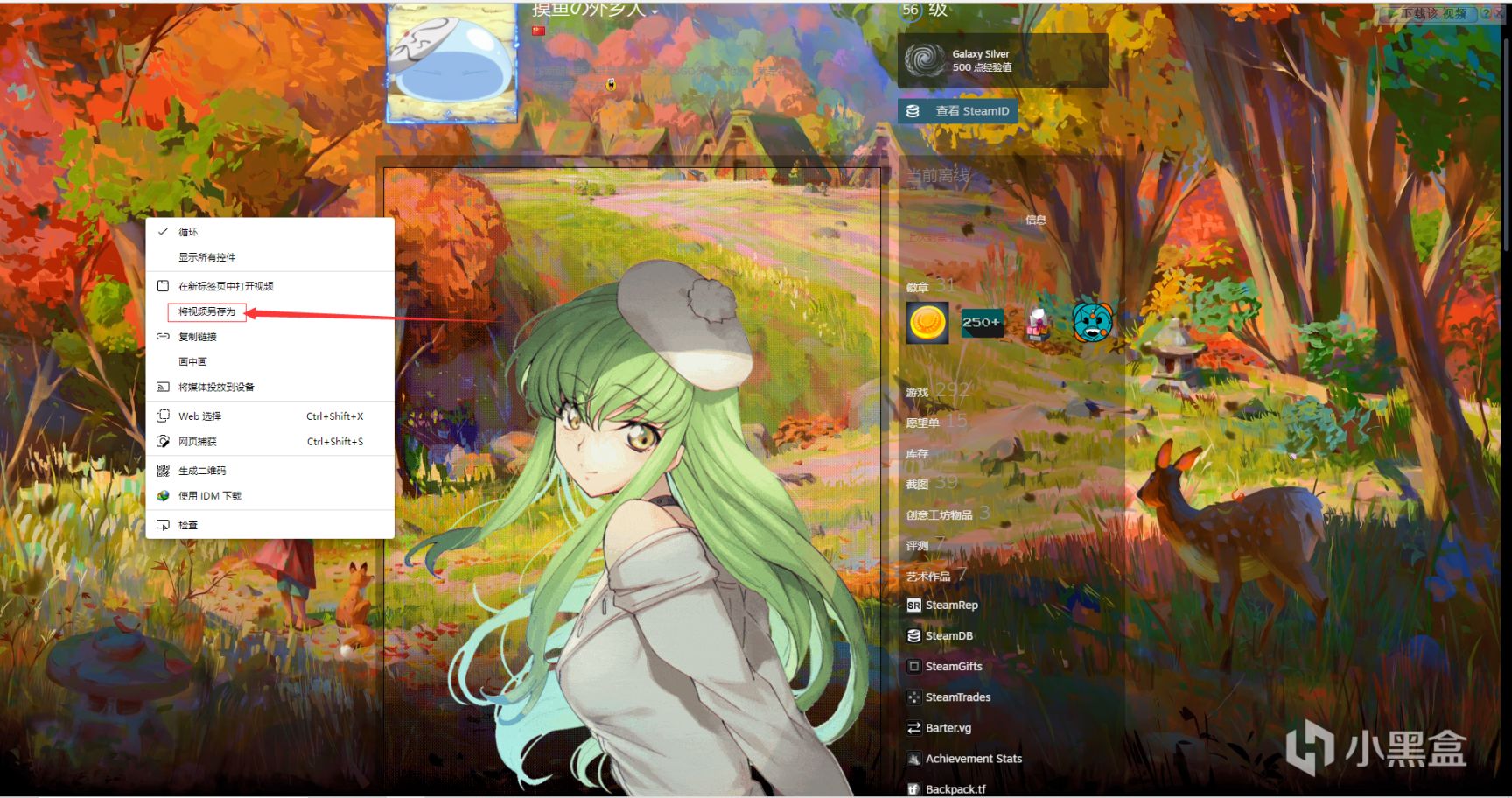
在浏览器中打开你的个人资料页面(记得用能加速Steam社区的软件进行加速,要不然很容易加载不出来)右键背景的空白处选择“视频另存为..”,然后你就会得到一个.webm的视频文件。

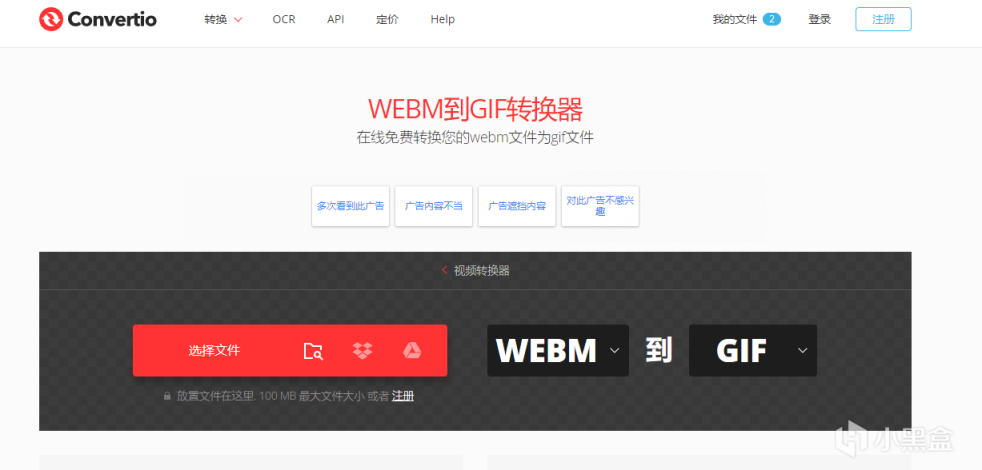
打开https://convertio.co/zh/webm-gif/ 把刚刚的.webm文件转换为gif格式

转换好之后,下载下来保存到本地。
第三步 对GIF文件进行裁剪
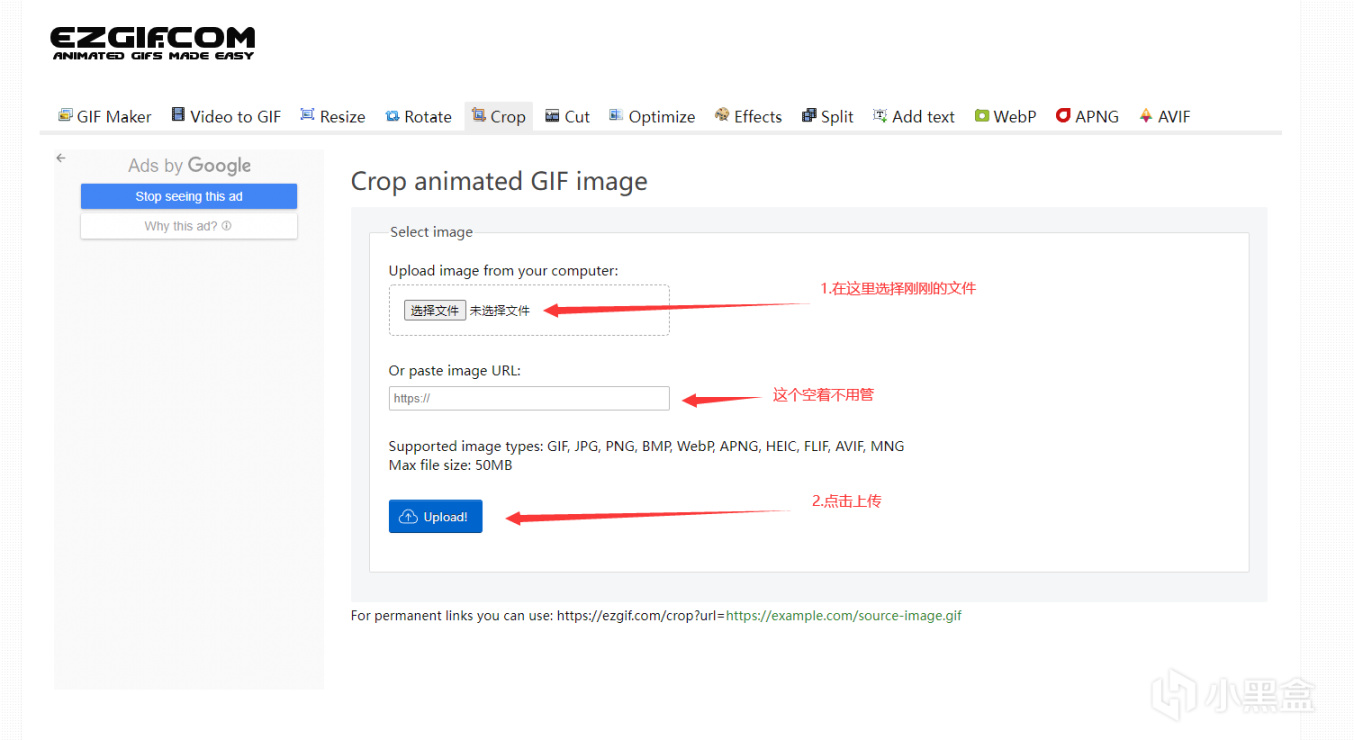
打开https://ezgif.com/crop 将刚刚下载的GIF文件上传上去(由于文件大,花费时间比较久)

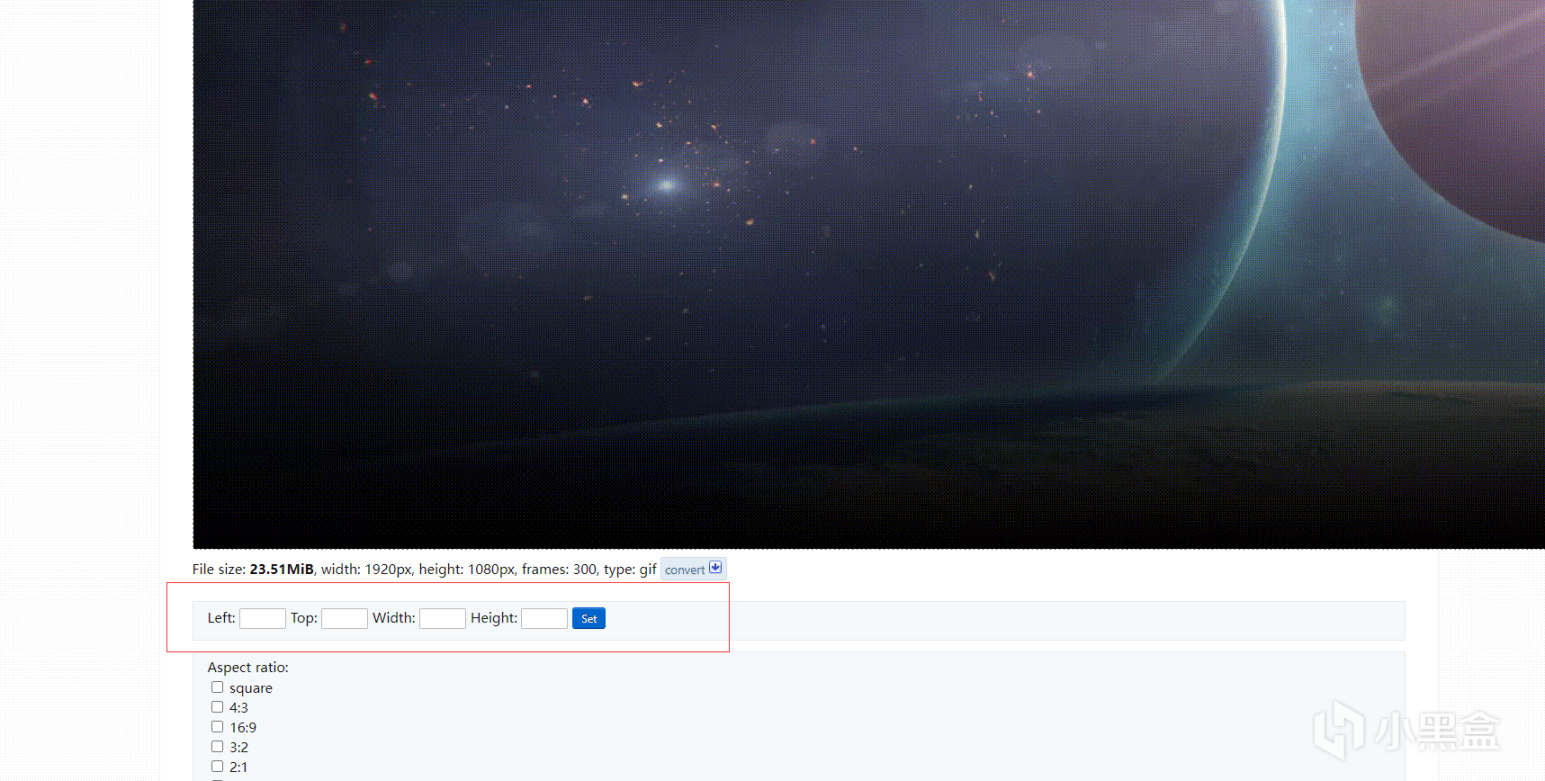
等待上传完毕后,在下方的L T W H 四个参数改为这样 L: 495 T: 256 W: 630 H: 944 点击“Set”等待裁剪完成。
点击Set之后页面可能会自动刷新一下,等他加载完成就完成裁剪了,下面会出现裁剪好后的图像
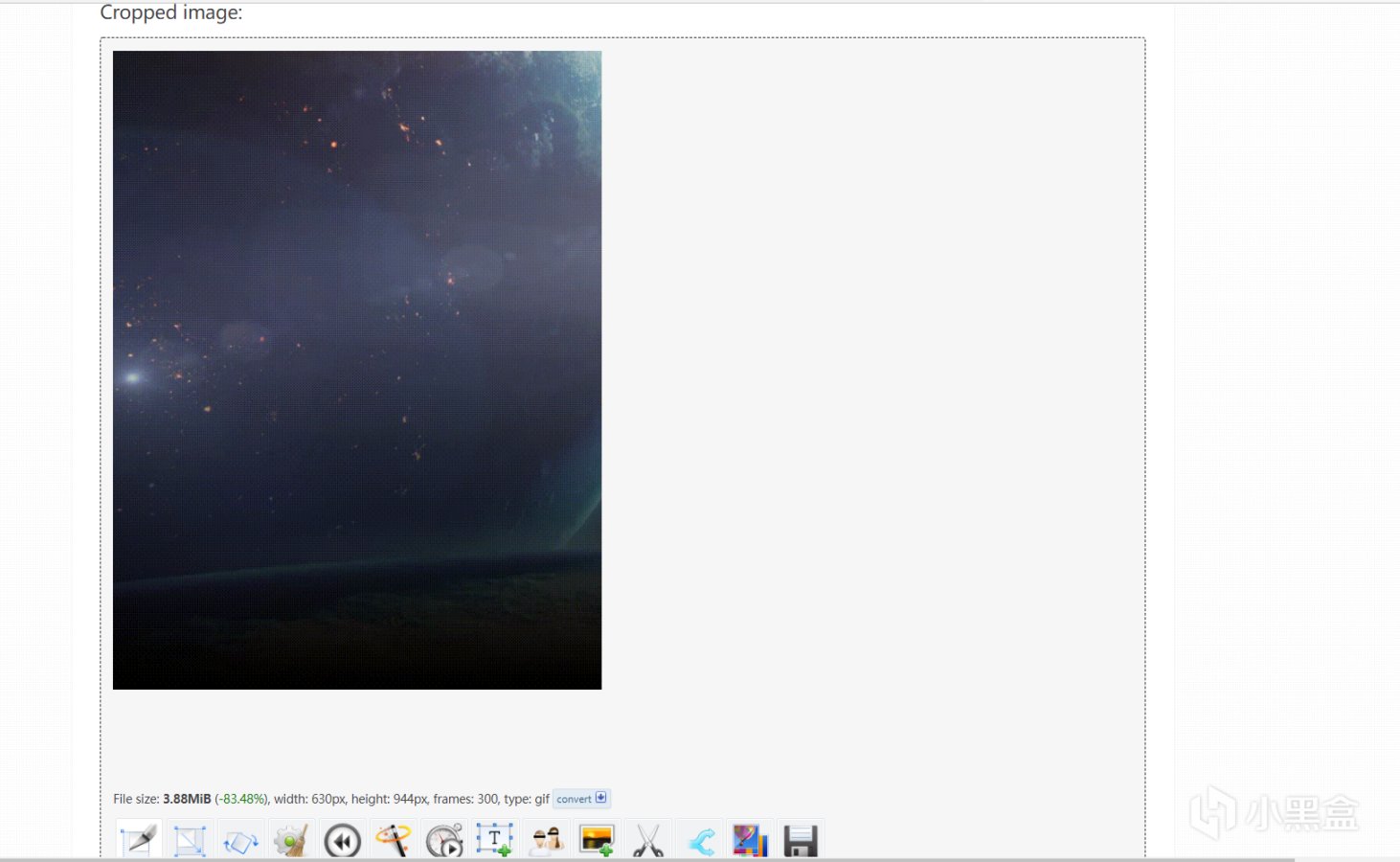
如果点击set之后在图像上出现了裁剪的虚线框,就再点击下面的Crop image按钮,进行裁剪,最终裁剪后的图像都会在网页的最下面。

设置参数

裁剪完成
第三步 将人物图像和GIF图片合成
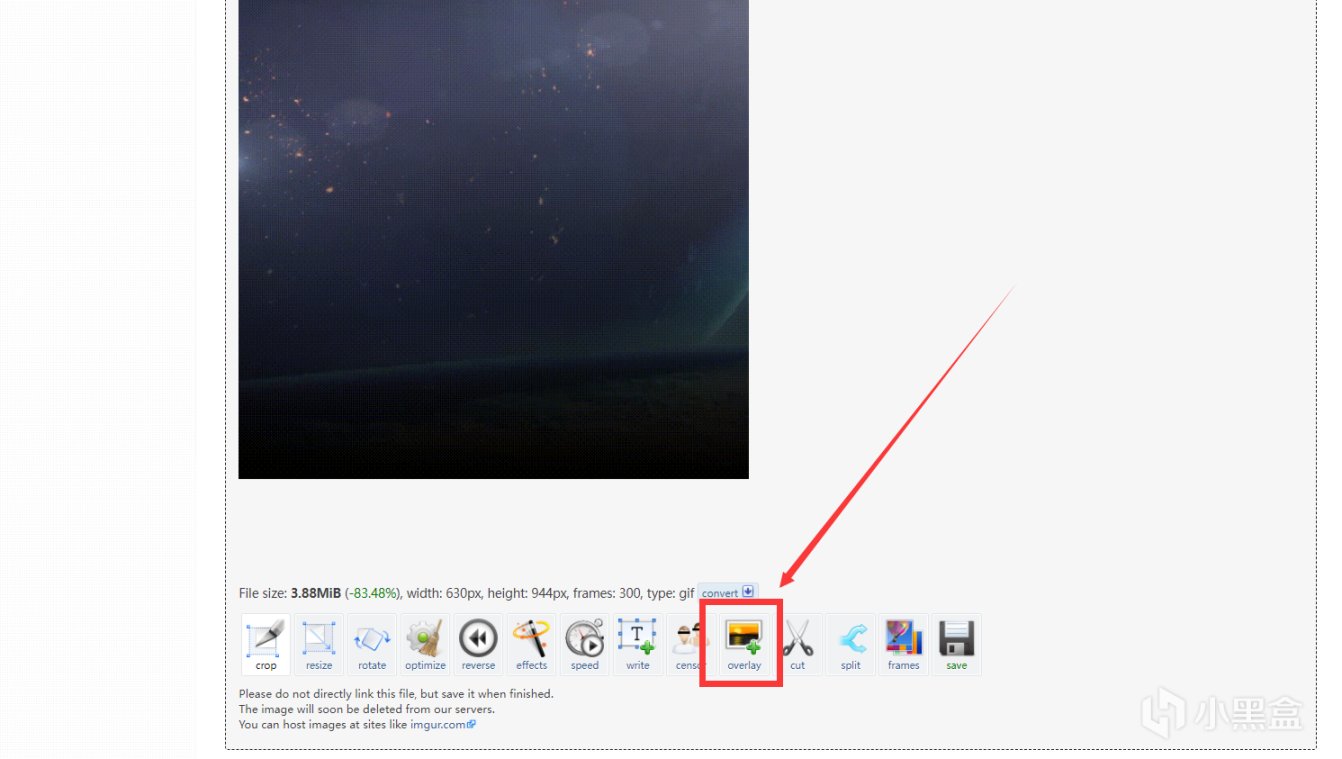
在上一步裁剪好的GIF图像的下面点击“Overlay”选项

在新打开的页面把人物图像上传上去,

上传完成后你就会发现你的人物图片和GIF图片叠放在了一起,用鼠标调整人物图片的位置,使它尽量合适一些。调整完成后点击“Generate image“等待下方图片生成,生成完毕之后点击最下方的”SAVE”按钮保存即可。
第四步 将GIF上传STEAM艺术作品
打开https://steamcommunity.com/sharedfiles/edititem/767/3/#
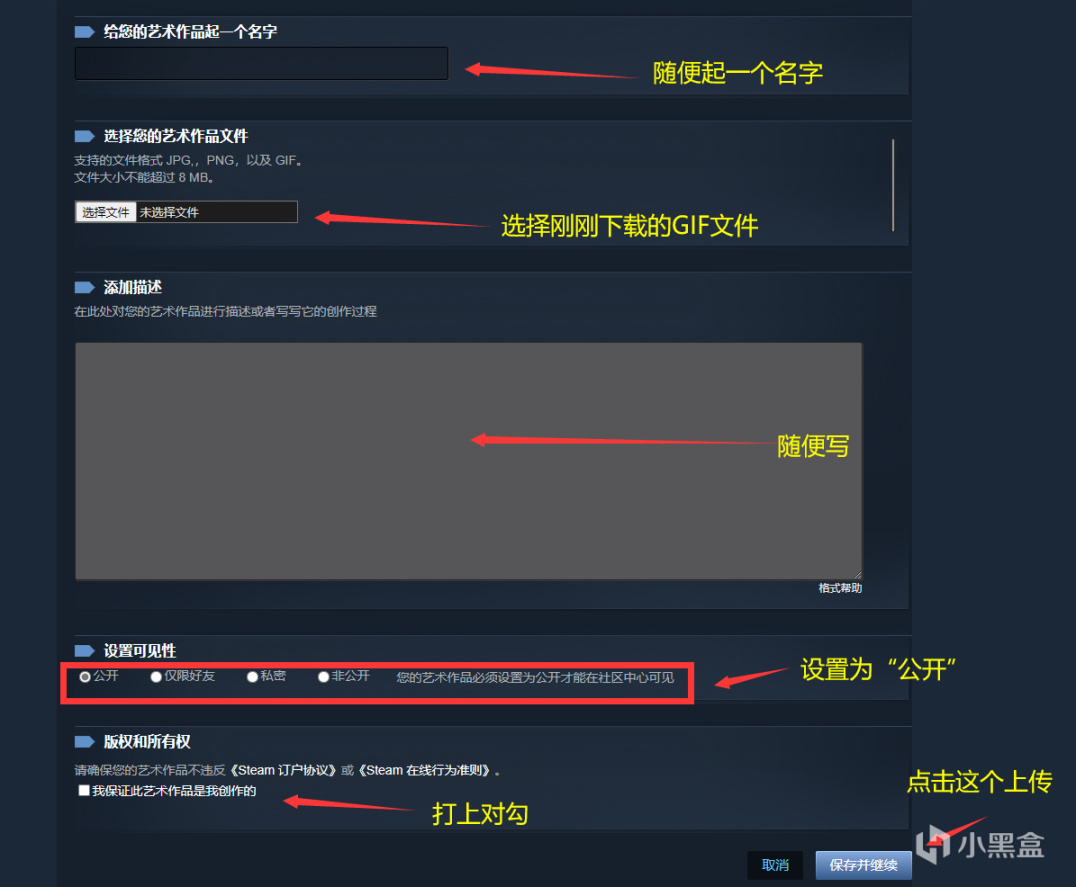
当你按照下面这张图片设置完所有内容之后,先不要着急点击按钮进行上传,还有最后一步。

按一下键盘上的“F12”调出开发者工具,选择控制台标签,将如下代码复制到控制台中并按一下回车。
var num= document.getElementsByName("image_width")[0].value;
document.getElementsByName("image_height")[0].value = num-(num-1);
document.getElementsByName("image_width")[0].value= num*100;
他会返回一个值6300000,这样就可以点击页面右下角的按钮进行上传了。(如果你在没有上传文件的时候输入这些代码他会返回0值)
第五步 设置你的个人资料
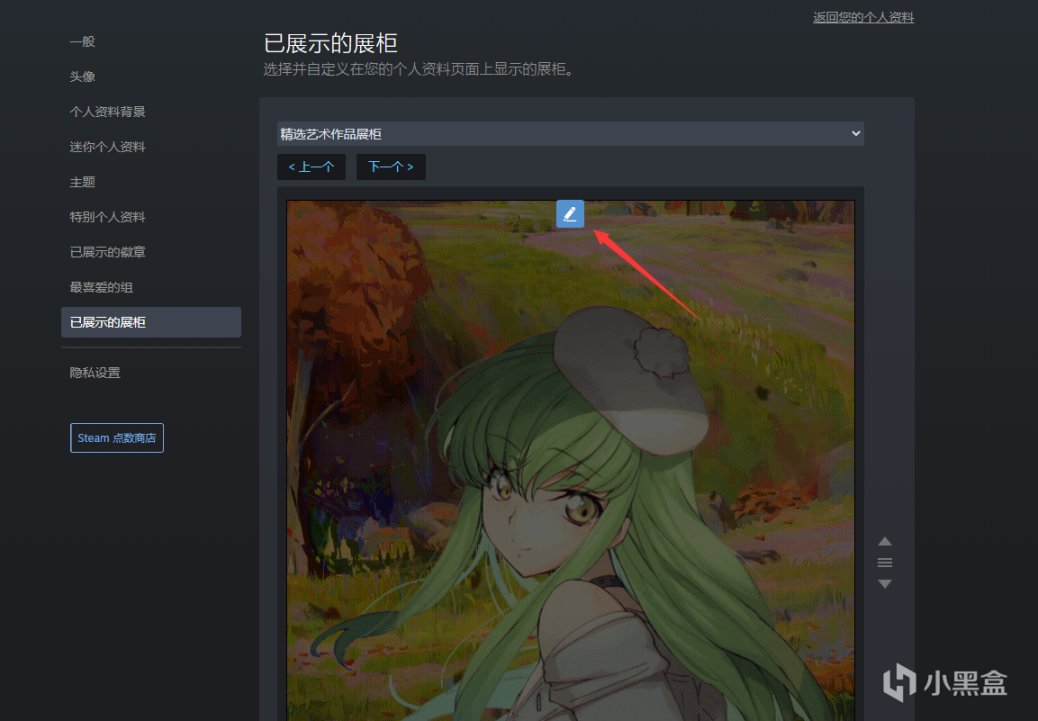
在Steam客户端进入你的个人资料页面,点击“编辑个人资料”。在“已展示的展柜”标签页下,将你的精选艺术作品展柜放到你第一个展柜的位置,然后点击展柜中央的编辑按钮,选择你刚刚上传的图片即可。

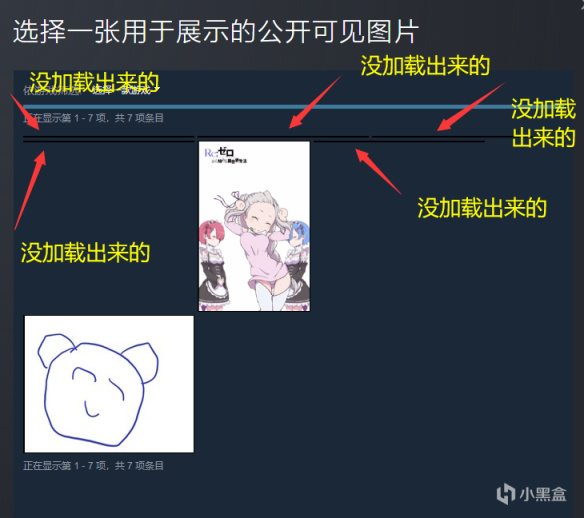
如果你点击编辑按钮后在弹出的页面中找不到你上传的图片,注意页面中是否有一条条细细的黑线,有可能是你的作品没有加载出来,点击对应的黑线即可选择相应的图片(如果不知道哪一个是你需要的,就一个一个试一下)

至此,你就拥有了一个好看的个人资料背景,我自己做好的两个背景也会放在评论区,大家自取即可。
我在B站也做了一个分享这个美化方法的视频,大家也可以去看一下,就是音质太差了。