建议大家先去我另一篇文章过下⬇
你知道一张图片为什么好看吗?
版式构成
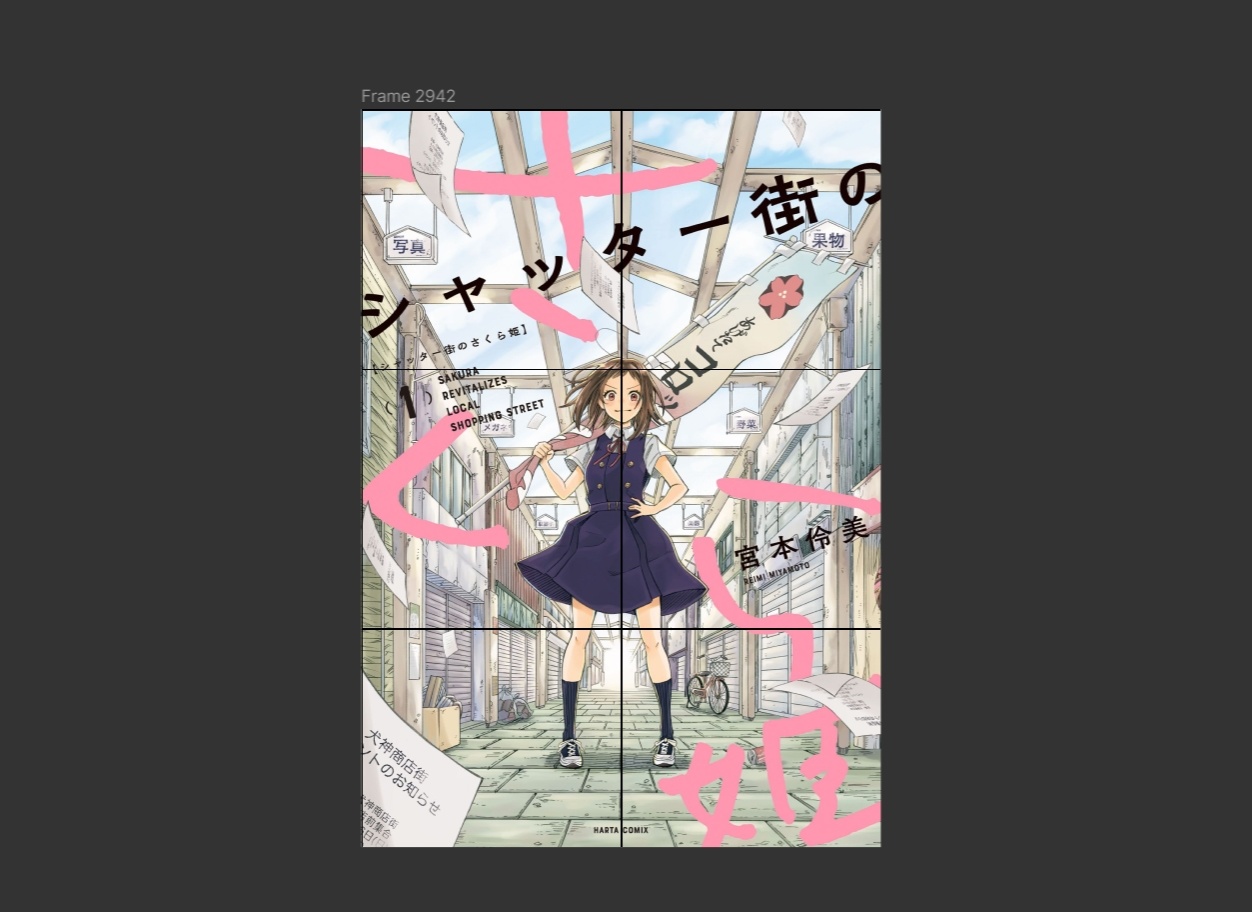
绝大部分的单行本封面都使用了网格系统,就是那看不见的线条在画布上可以营造出一种“统一感”。换句话说,网格系统是一种在排版时,在画布上绘制的假想垂直水平线,是作为引导排版(相当于参考线)的方法。

背景的颜色形成鲜明对比,但主题(主要角色)依然在正中间。封面内容分为三个部分,人物、文字垂直排列、字母水平排列。

互补色
很多作品都会使用互补色,因为把互补色放在一起最能衬托出彼此的颜色,一般情况下是作为强调色。

与互补色相反的色轮
下面的封面用了类似于霓虹灯颜色的文字,通过叠加更有视觉效果了。
以粉色和绿色为互补色,在保留人物插图的重量的同时,文字布局构建了一个有凝聚力的画面。
用“模糊”给你一种层次感
日本很多漫画封面都喜欢用“模糊”来排版,让整个画面产生“视觉错位”。
可以模糊文字,让其有层次的错位。
我的早期作品,模仿过这种排版
右边是我的作品
当人看某物时,无法同时关注前景和背景。利用这一点,可以通过模糊重要点以外的内容来在画面上创造深度,使其看起来像三维的图片。
下面的封面,这种模糊的运用捕捉到了发生事情时的瞬间。在观看者和被观看的角色之间创造深度和距离感。
-
最后,欢迎大家和我成为好朋友