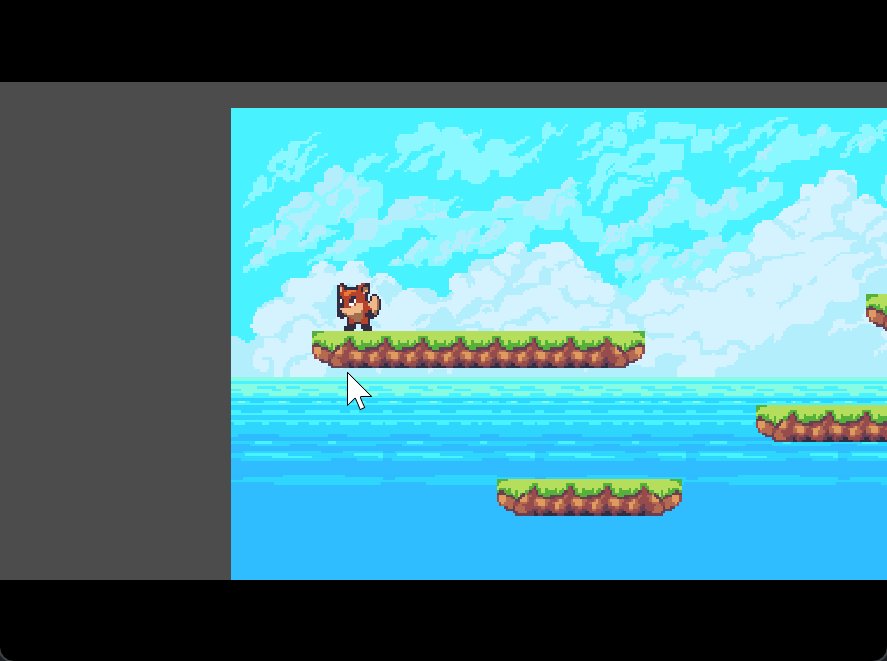
我们现在有主角,有场景,有背景。但是我们的活动范围依然被限制在“一个屏幕”中。
我们现在可以在TileMap上画出更多的场景内容,但是我们的主角即使可以走到画面外,画面也不会自己跟着走过去。
这种时候我们需要一个摄像机来跟拍我们的主角。在虚拟世界中也需要一个摄像机来观察虚拟世界。
Godot中的摄像机节点就叫Camera,主要有2D和3D两种版本。在2D场景中我们自然选择Camera2D。基本的用法也非常简单,我们只需要在我们的Player场景中加入Camera2D即可:

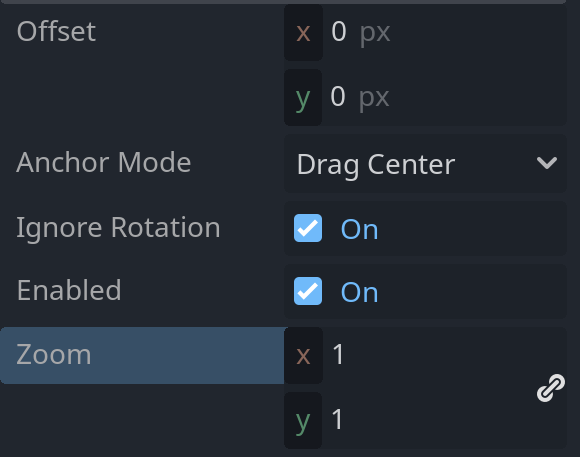
2D摄像机可以调整的参数也比较简单直白。Offset是偏移不用说。Ignore Rotation会忽略旋转。Zoom是缩放,你可以根据场景大小来拉近拉远摄像机。
Anchor Mode(锚定模式)可以调整摄像机的移动逻辑。默认的Drag Center会始终把画面固定到拖移的中心……听起来有点迷惑。但是我可以告诉你默认情况下这样设置就可以保持玩家在拍摄的画面中心。而它的另一个选项会让摄像机固定在左上角。

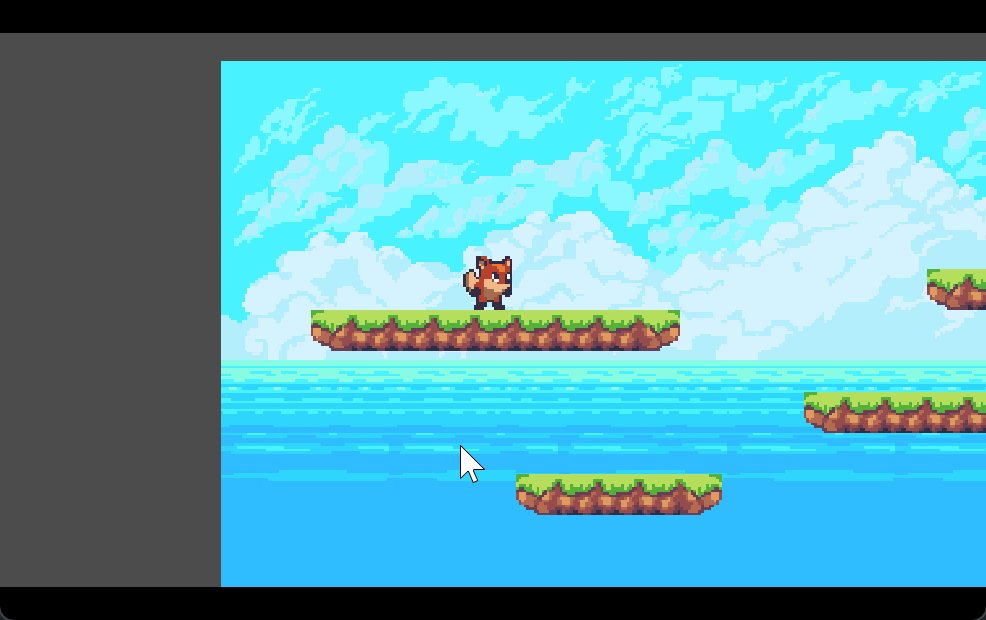
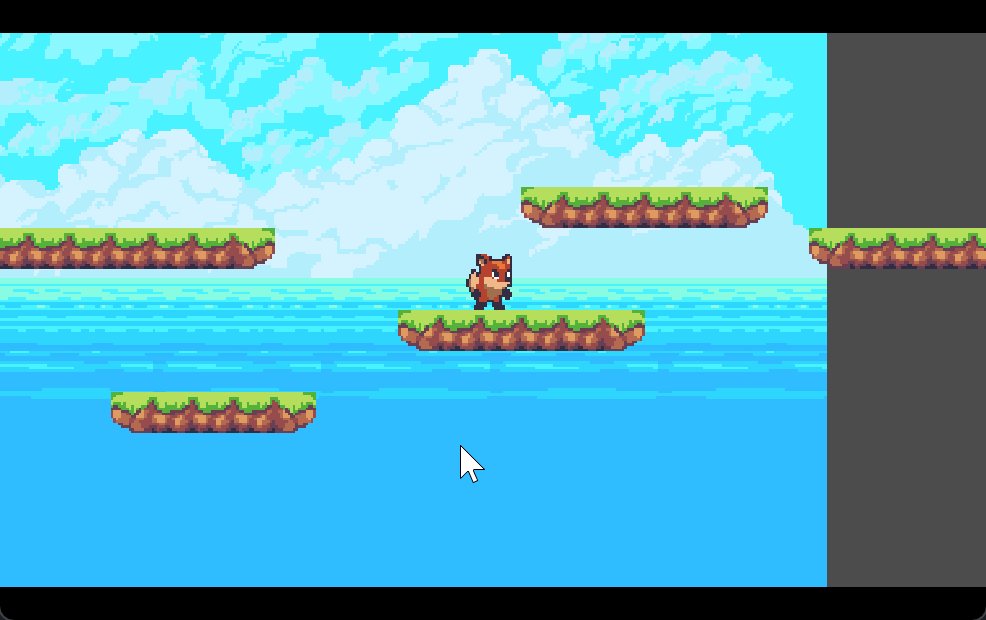
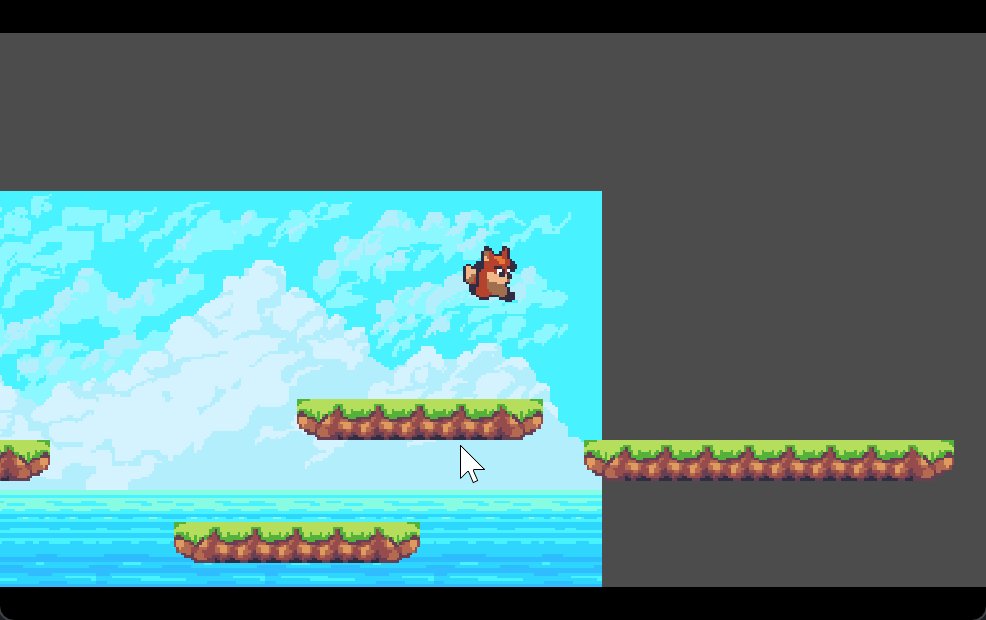
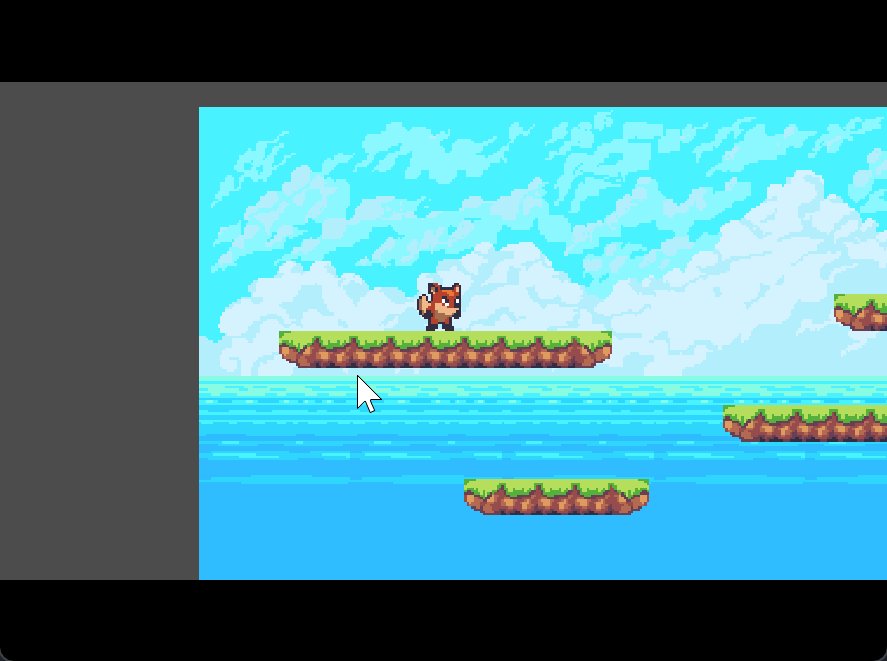
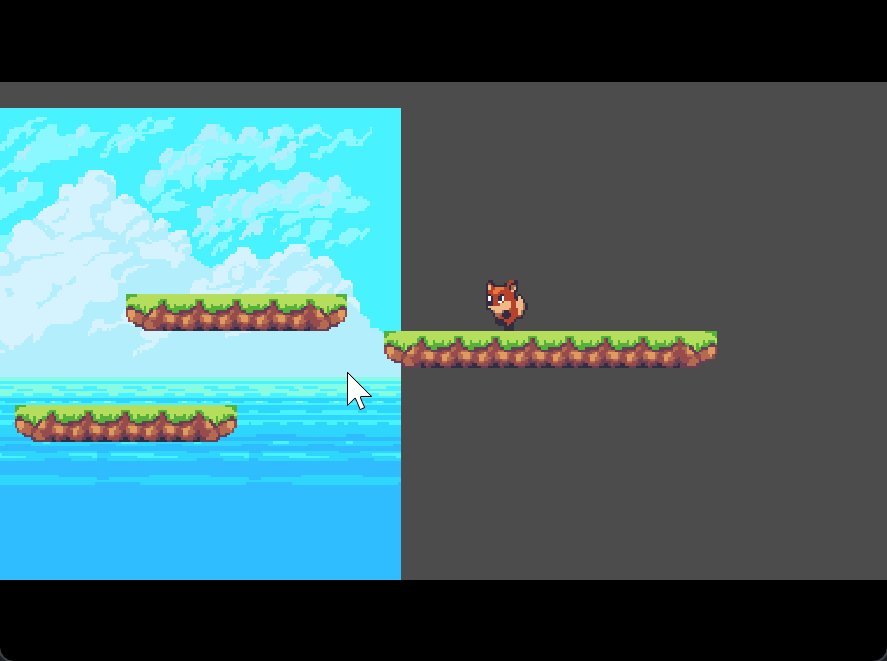
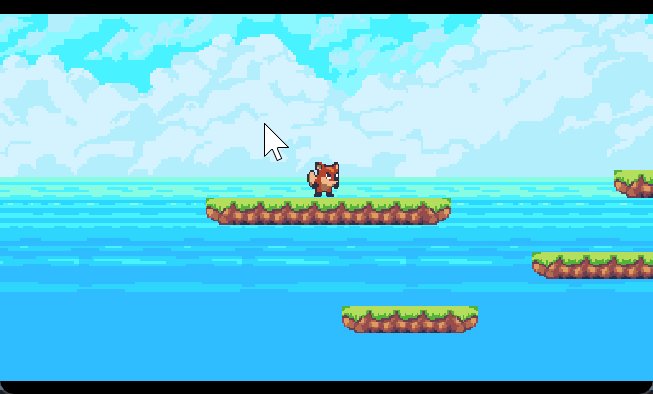
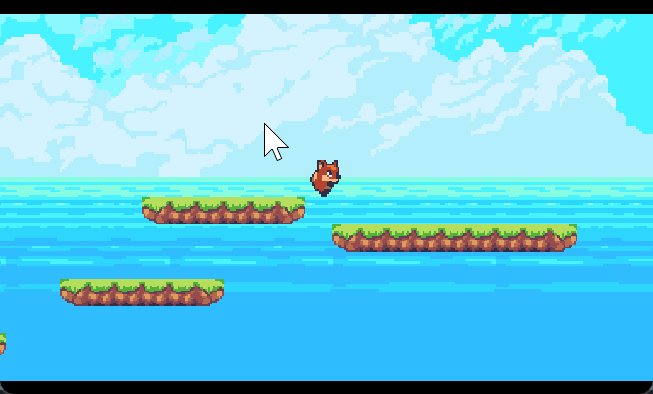
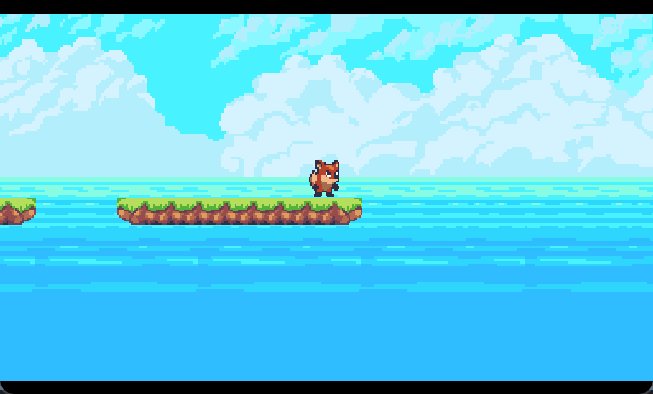
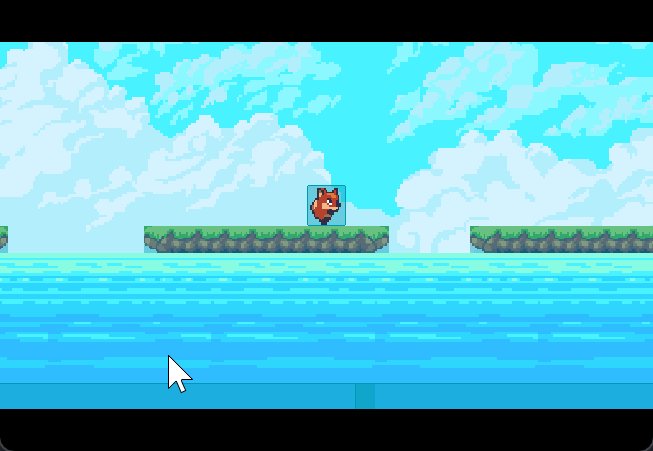
由于它是玩家的子节点,因此摄像机会跟着玩家一起移动,现在跟拍的效果就有了,之前画面外面的场景也能看到了:

如果你不想要这种跟拍效果,也可以让它在移动到一定的程度再开始移动摄像机。摄像机节点的Drag一栏下还有进一步控制拖移的属性可以设置。

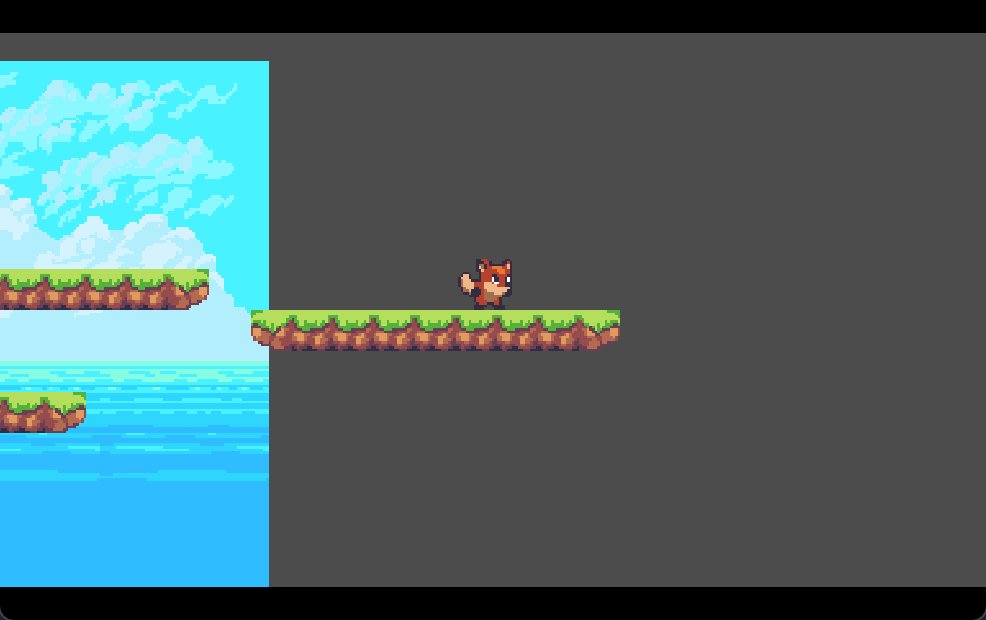
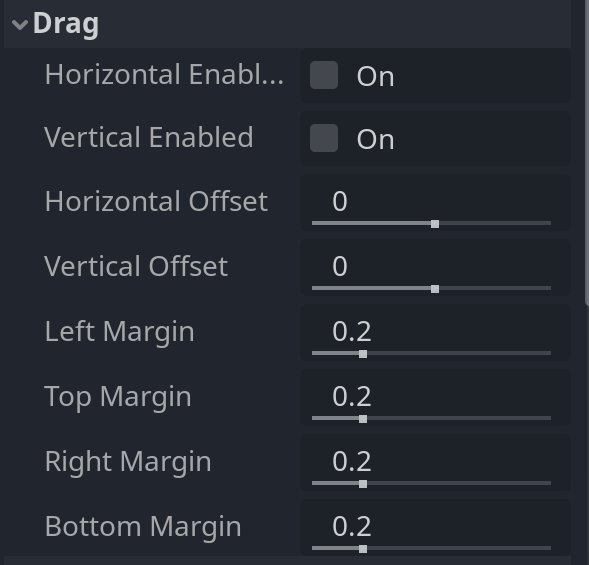
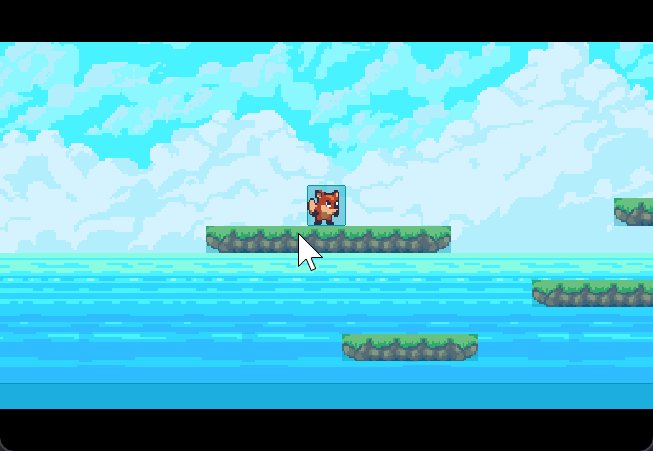
排头两项是控制水平和垂直方向上的拖移启用与否。主要看下面四个方向上的Margin(边距)属性。这个margin是一个0到1的值,它实际上意思大致是“要在离屏幕边缘多远才开始移动摄像机”。正如文档所说“设置为1会使得摄像机在屏幕边缘处才会移动”。例如我们启用水平方向上的拖移,左右margin默认为0.2,由于摄像机绑在玩家身上,所以相当于说要左右走一点摄像机才会移动:

这样一来就可以根据自己的设计来调整摄像机的相关属性。当然为了方便观察我这里还是关闭拖移一直保持玩家在中心好了。
背景
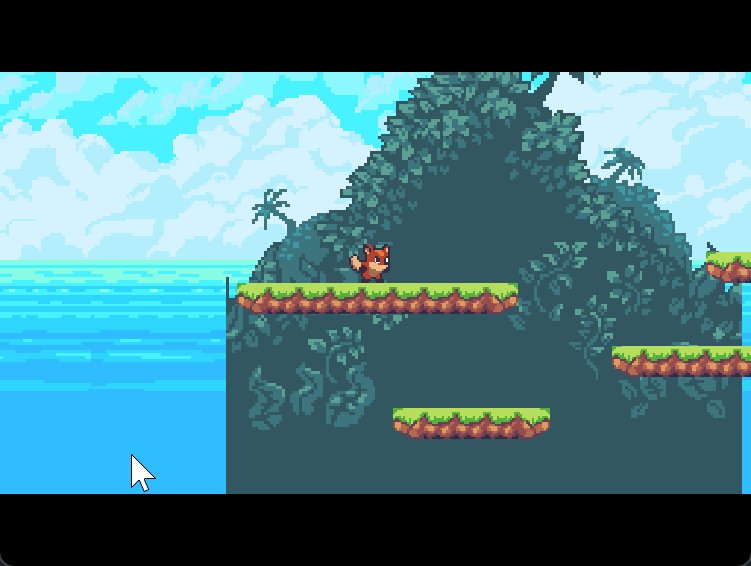
画面是可以拍到了,但是我们的背景如你所见穿帮了。之前的背景因为就是一个普通的Sprite2D所以没有额外操作的话它就会一直杵在那里。
这张背景属于是远景,我们可能希望它不会随着摄像机移动而移动。当然有个笨办法是你可以让玩家背着它跑。不过这里实际上可以用CanvasLayer来简单实现。
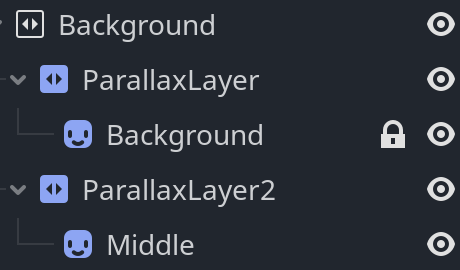
在场景中添加CanvasLayer节点,然后把之前的背景放到它下面,然后把它的Layer属性调整成一个负值(保证它最小),这样它就不会覆盖其它节点:

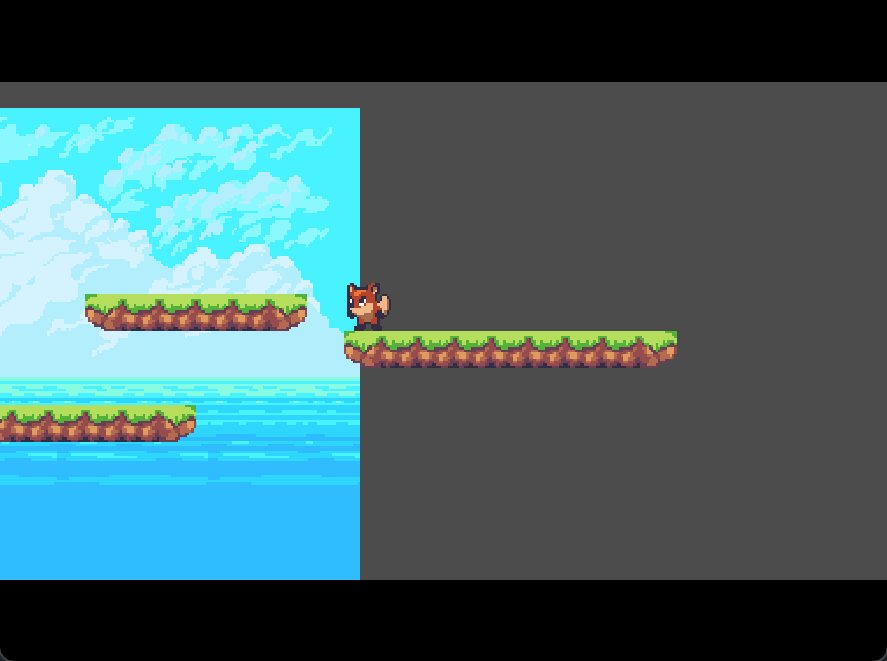
其实现在启动游戏,你就会发现背景已经保持不动了。
那啥是CanvasLayer。CanvasLayer是容纳CanvasItem的容器,一个视口(Viewport)中的场景树可以存在若干CanvasLayer。
游戏世界的摄像机作为一种观察场景的界面时,它实际上只是一系列变换(transform,数学名词)。摄像机的变换应用到场景上,给我们的感觉好像就是我们观察的画面移动了起来。
在画面移动过程中,我们可能希望有些部分不受这种变换影响。比如此处的背景,比如还没讲到的UI。这个时候就可以把它们放到不同的CanvasLayer中。前面说CanvasLayer里面是CanvasItem,那CanvasItem是啥呢,实际上我们已经大量地在使用它们了。所有从Node2D(包括它自己)派生出来的节点都是CanvasItem。
视差背景
如果你希望背景保持不动那上面这样就可以了。但是如果希望实现更复杂的背景效果,特别是视差效果那还需要借助ParallaxBackground。
ParallaxBackground也是CanvasLayer的一种。但是它有一个专属的子节点ParallaxLayer。ParallaxLayer可以设置其下节点相对的移动(滚动,或者说卷轴的卷动,scroll)速度(Motion中的Scale属性)。而一个ParallaxBackground可以有多个ParallaxLayer,为不同的ParallaxLayer设置不同的移动速度就可以达到远中近景的效果。

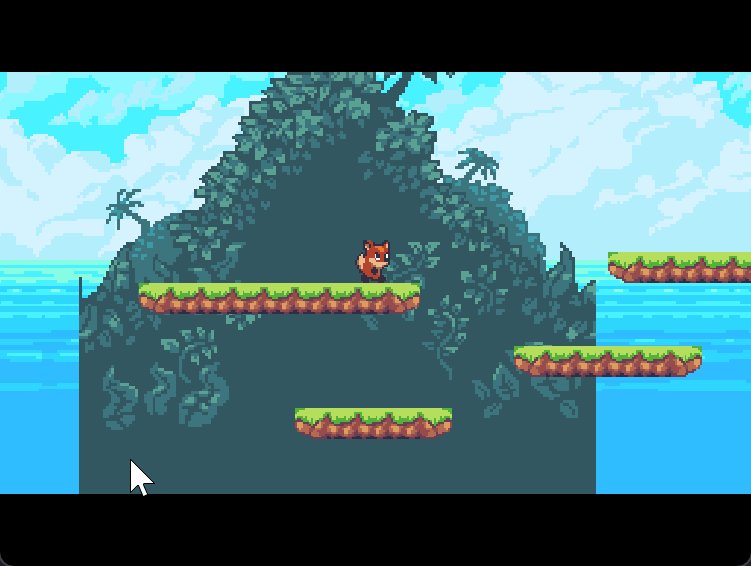
例如我在背景前面加了一个中景,然后让中景的移动速度更快,这样就可以达到这种效果:

重复
你可能已经发现,如果选择使用视差背景,那么我们的素材还是会穿帮,因为它只有那么宽。缩放之后高度可以接受,但是宽度还是只有那么一点。
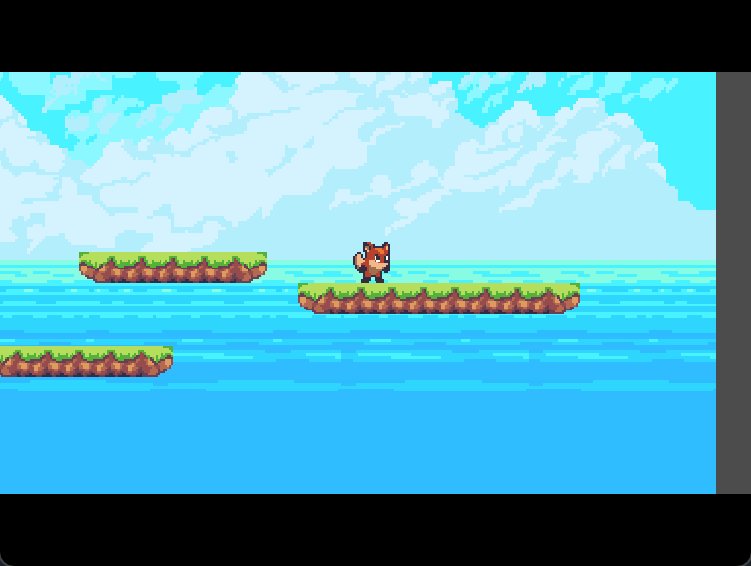
ParallaxLayer除了提供控制滚动速度的功能之外,还提供了一个Mirroring选项。老实说这个选项应该改名,虽然名字叫镜像,但是它的功能实际上是复制、重复,甚至平铺也比较合适。连文档中也注释到“和名字镜像无关,只是重复”。
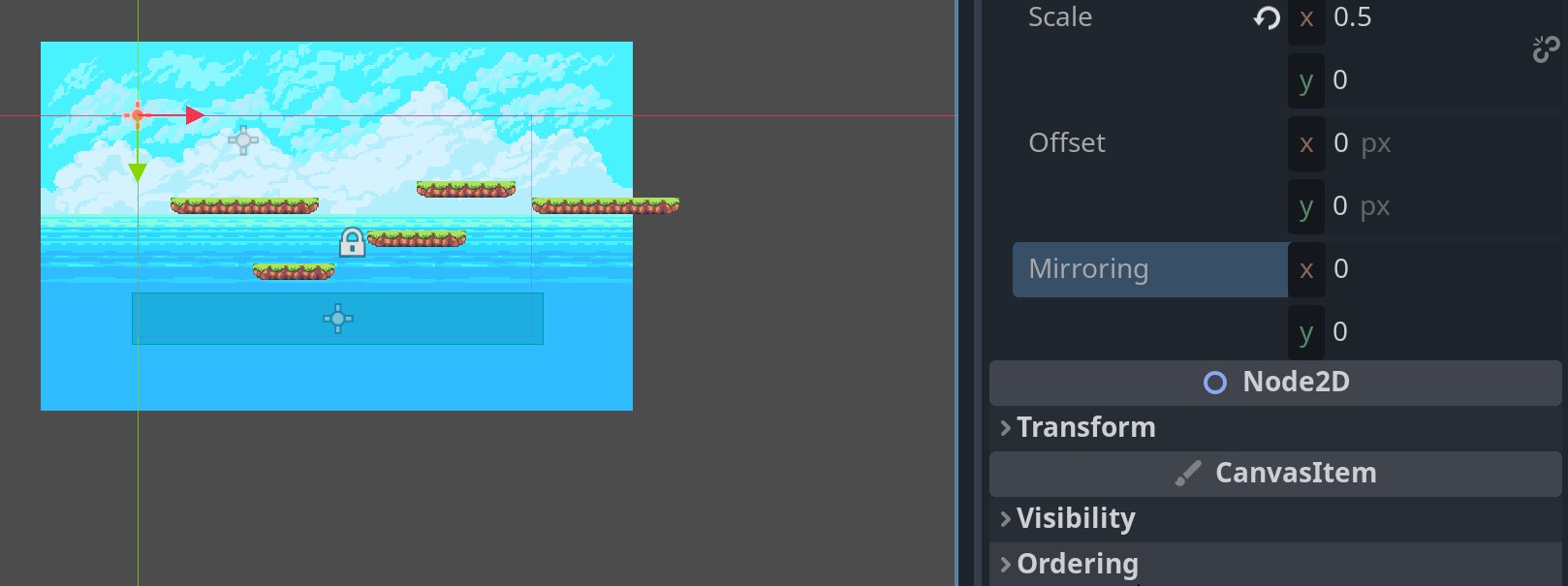
它的值是一个二维向量,指的是在水平和垂直方向上的何处开始重复绘制其中的内容。如果你的背景没有缩放,那么直接填入它的宽度你就可以看到它会紧接着背景在右边又出现一个同样的背景图片。
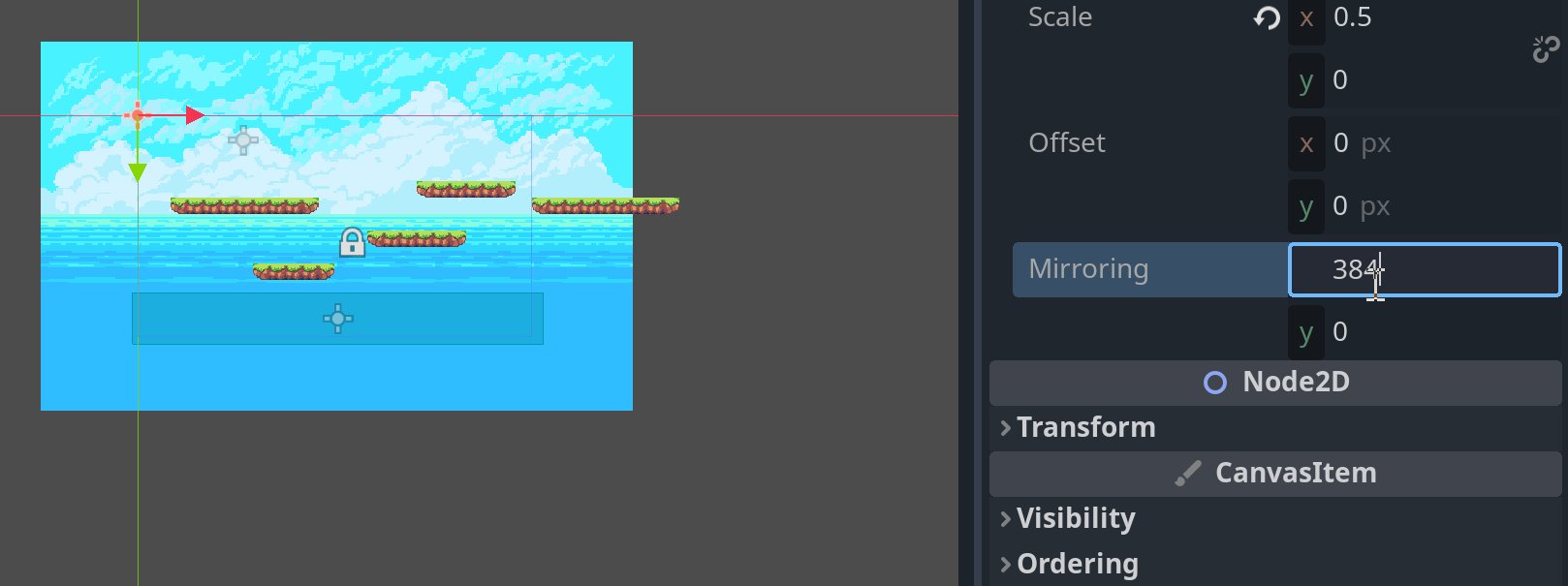
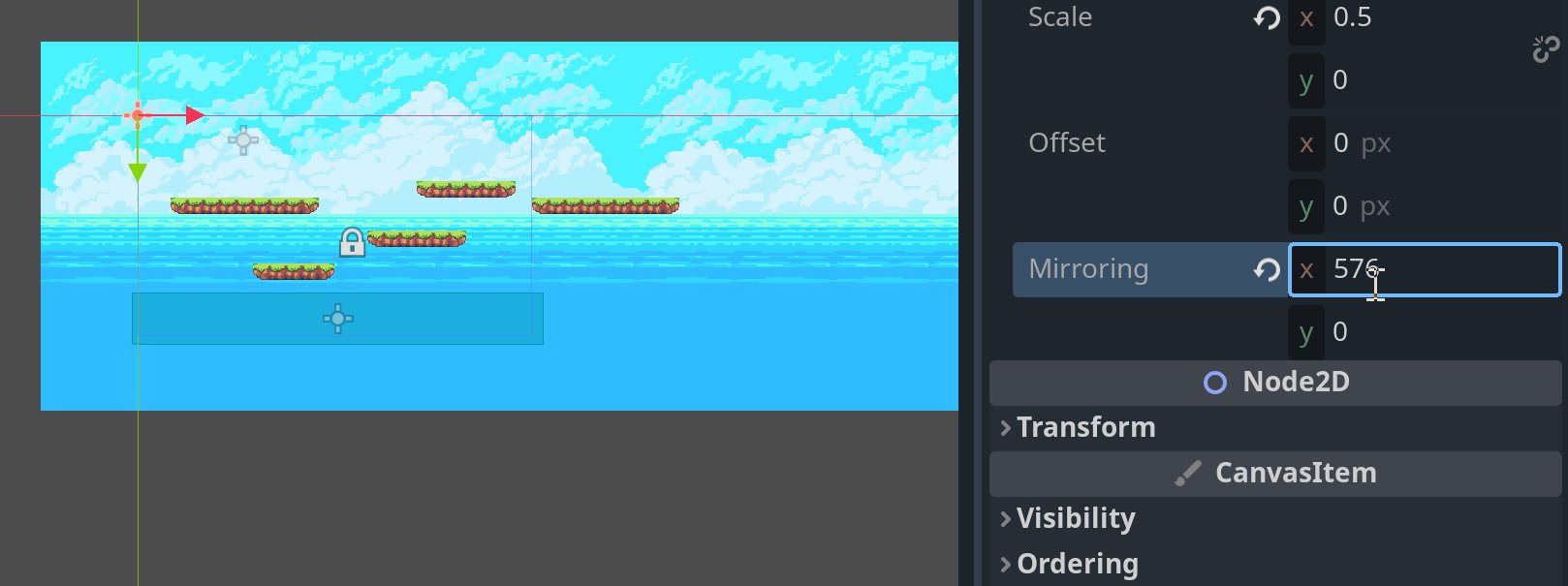
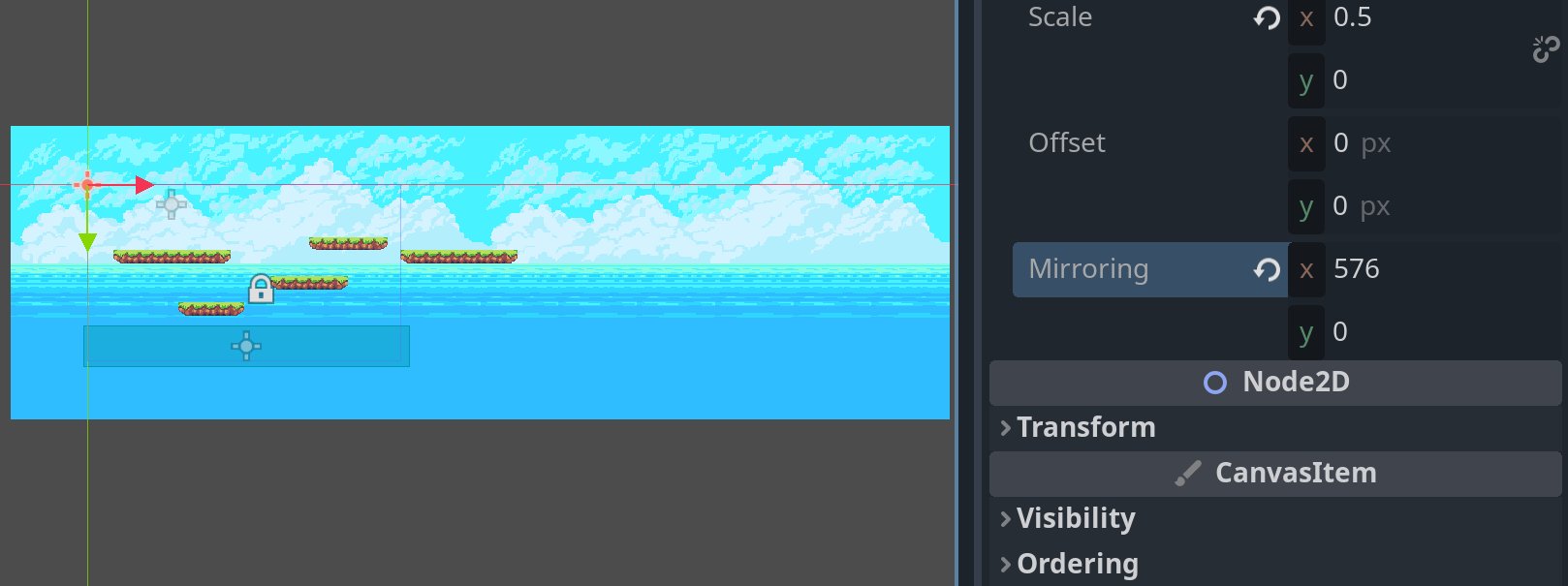
如果你缩放过背景,这里介绍一个好用的东西。和其它很多软件一样,在编辑器中输入数字时可以直接输入表达式。比如我之前把背景放大到1.5倍,那么这里我可以直接:

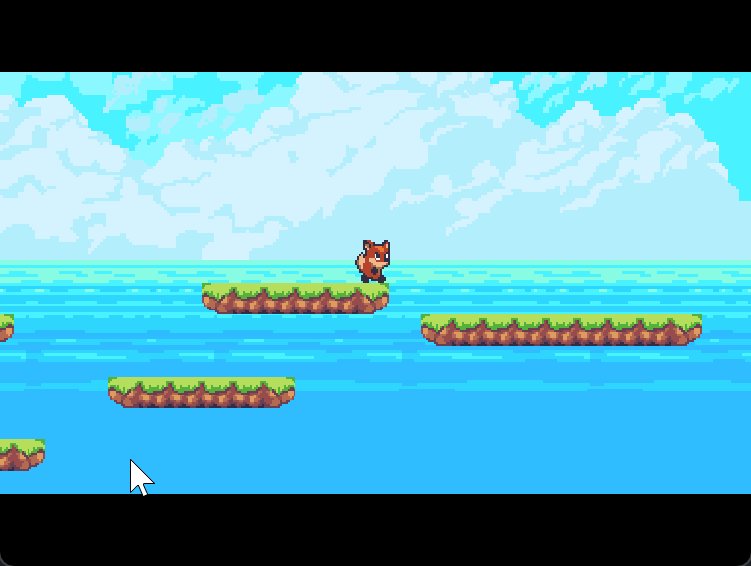
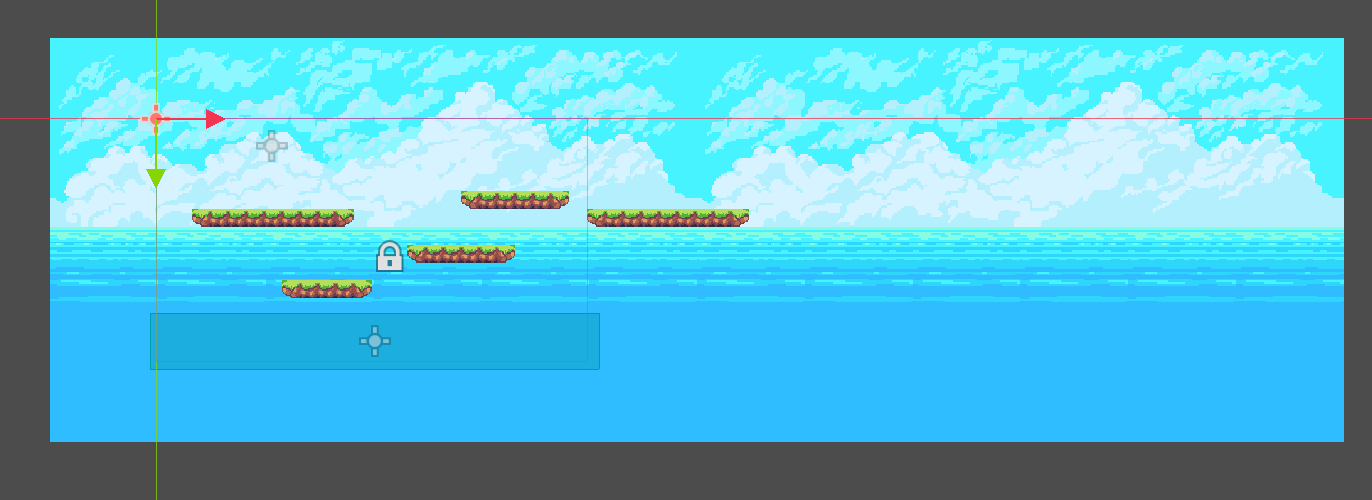
现在视口中的背景显示成了这样:

看起来背景只重复了两次。但实际上在游戏中我们会发现无论怎么走(水平方向),我们都会看到背景无限重复。

为了节约资源,实际上这种无限重复的效果就是两个重复的背景来回换实现的。计算机上很多无限重复的东西实际上都是几个东西来回换造成了你觉得它有无限多个的假象!但是,很多东西都是这样,只要看起来是这样,那就是这样!
无限的深渊
问题来了。之前我们为了在玩家落入深渊杀死玩家的KillArea,由于它只有画面那么宽,我们现在移动到更广阔的世界中,就碰不到它了,掉下去就真的是无尽的深渊,死都死不了了。
聪明的你可能会想到,是不可以让它也跟着背景那样无限重复呢?理论上可以,实际上本来也应该可以(不过要记得调整ParallaxLayer垂直方向上的Motion Scale不为0):

可以看到KillArea本身也被复制了,但是碰撞并没有发生。这似乎是这和这一系列问题中提到的bug相关的,并且目前没有完全解决。所以,这条路至少暂时行不通。
好在,我们有更合适的东西可以用。
我们想要的就是有一个无限宽的Area2D来检测玩家碰到了它。我们这里实际上唯一需要修改的就是KillArea的CollisionShape的Shape而已。

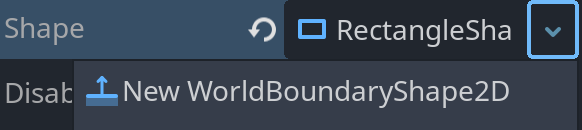
还记得我们有很多种Shape可以选择吗?现在我们要用的是这个WorldBoundaryShape2D。顾名思义,它是用来表达常见的世界边界。可能是碰到就会死的那种边界,也可能是空气墙。
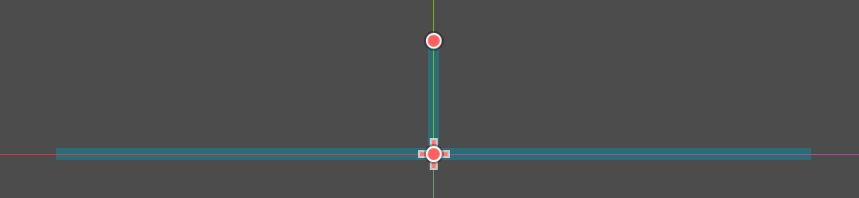
修改之后我们看到,之前的矩形变成了这样一个玩意儿:

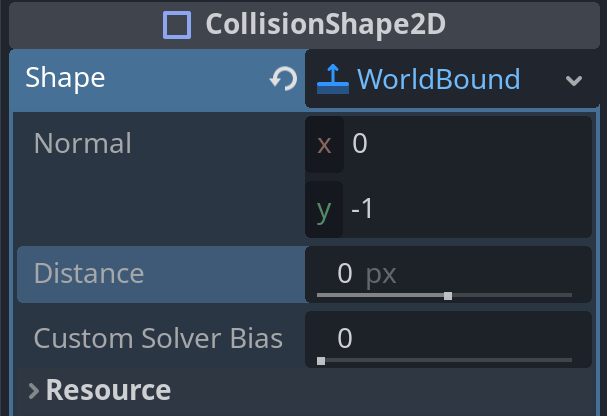
一条水平线上面有一条垂直的线。虽然看起来这条水平线是有限的,但是实际上它只是便于查看,本身是无限的。直线在数学上就是无限长的!线段才是有限的。而垂直那条线,是这个WorldBoundayShape2D的法线——准确地说是法向量的示意。

点开刚刚新建的WorldBoundaryShape2D资源,我们可以看到Normal(法线)属性。WorldBoundary实际上只有在一边发生碰撞时才会发出相应的信号,它就像是只有一边一样。法向量会向我们表明”哪面朝外“。默认的(0, -1)就是上方为法向。在2D空间中,直线的法线会和它垂直。而法向量会体现它的方向。当我们的玩家从上方碰到KillArea时就会被杀死。
由于我们只是改了一下CollisionShape,所以代码完全不用改!回到主场景中,如果你尝试了把KillArea放到了ParallaxLayer中先把他拖出来,如果调整了它的Scale也把它变回来。现在它已经是一个无限宽的KillArea了!
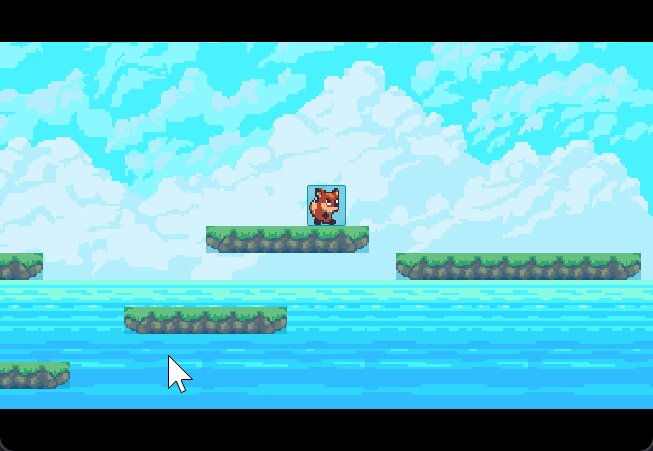
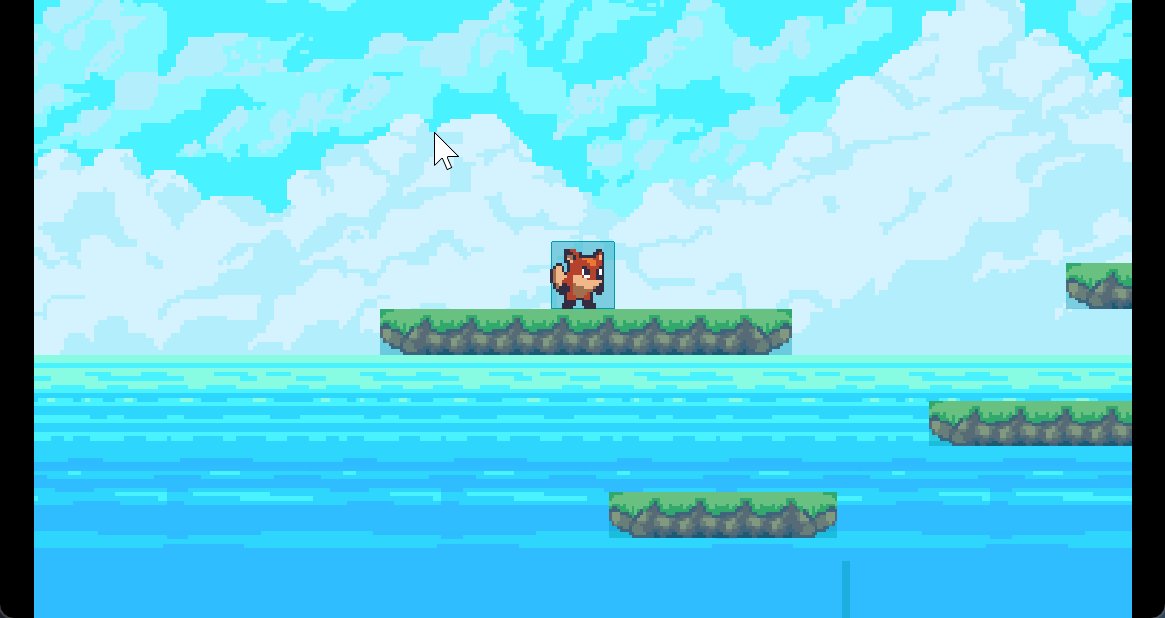
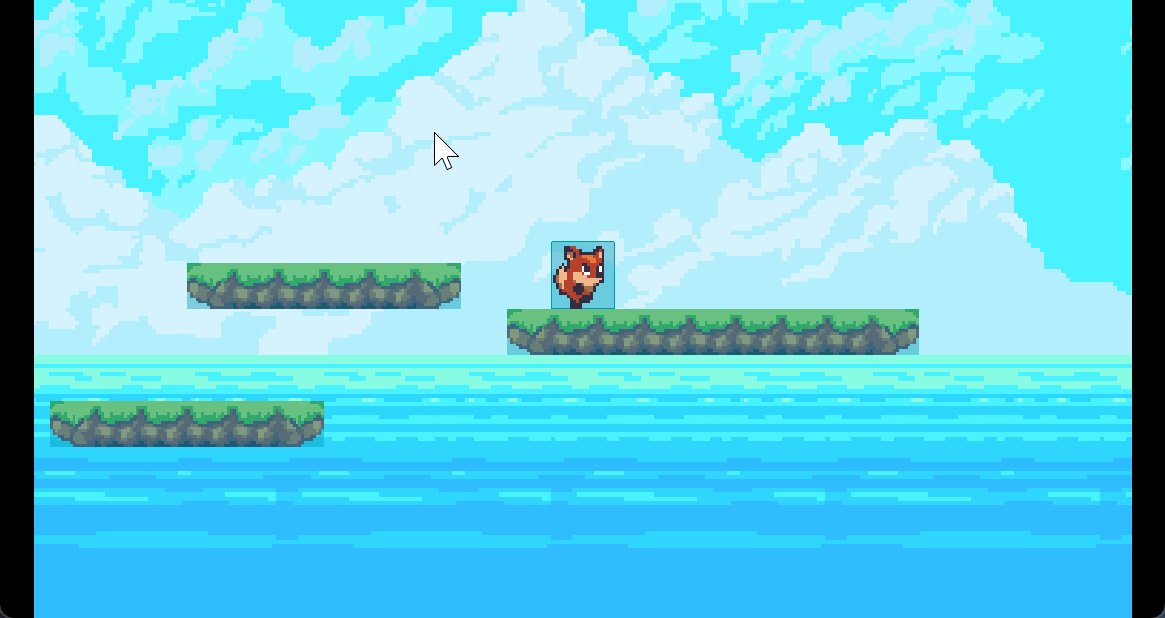
现在无论走多远,落到下面时也会被杀死了!

这里启用了显示CollisionShape,可以看到即使WorldBounday看起来很短但实际上是无限长