原作者:Lucas Pope
原文鏈接: Cramming 'Papers, Please' Onto Phones | Development Logs by Lucas Pope (dukope.com)
翻譯:Zuxin
本文可能有 劇透成分 ,建議您通關後再看。這篇文章講了很多把遊戲遷移到手機上會做的UI和其他方面的調整,讓譯者想起當年的暴雪在《爐石戰記》PC版大火以後也沒有急於發售移動版而是花了很長時間調整適合手機和平板的表現方式,手機平臺應該被考慮如何在它自己的空間上表現良好,而不是粗暴地把主機/PC畫面加上一些劣質的虛擬操控UI來顯示。
正文
我在2013年製作了《請出示證件》,專門針對用鼠標控制的臺式電腦。現在已經2022年了,臺式電腦已經不存在了,所有的計算都通過手持移動電話完成。是時候更新這隻恐龍了。
這些數以千計的文字和數以兆記的字節的圖像將涵蓋將遊戲從大桌面移植到小手機的一些片段。作為對過去日子的一種回顧,這是一大堆文字和內聯的圖片標籤,而不是令人興奮的快剪視頻。九年後,我會把這個遊戲移植到VR平臺。
除了使界面正常工作所需的最低限度的內容外,這次移植沒有任何內容上的變化或增加。沒有瘋狂的故事轉折,沒有新的角色,沒有語音對話,沒有立體的光線跟蹤圖像,最令人失望的是,沒有皮膚解鎖。
同樣的飯菜,不同的盤子(Same meal, different plate)。
第一步,遷移到Unity
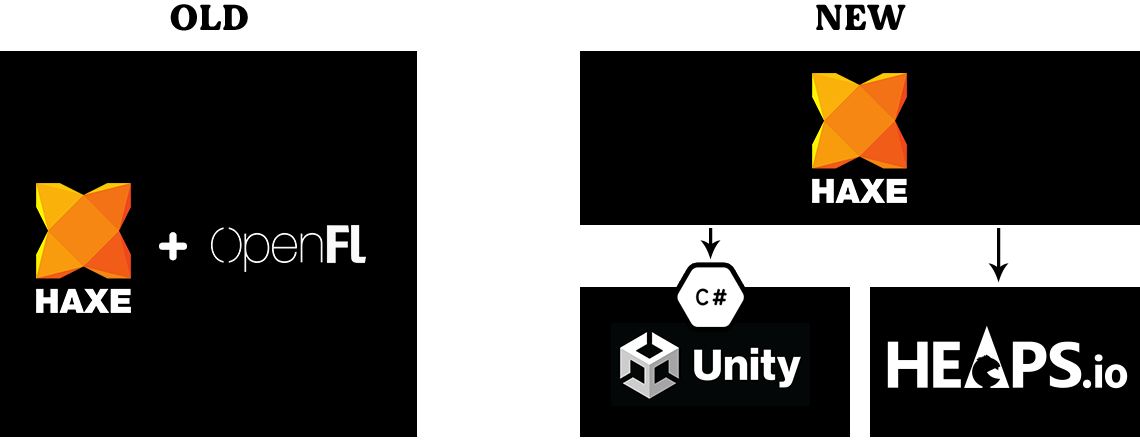
《請出示證件》最初是用Haxe/OpenFL編寫的,這是一種結合了現代ECMA類語言、類Flash的API和多平臺的構建系統。這對於在2013年快速完成遊戲來說是一個很好的環境,但多年來Haxe已經遠離了它的以Flash為目標的根源,而且要跟上OpenFL的變化來進行遊戲更新需要付出巨大的努力。
當我最終決定製作這個移植時,我的第一個決定是用C#/Unity重寫遊戲。在《奧伯拉丁號的迴歸》之後,我是Unity的忠實粉絲——編輯器、實體/組件設計、構建系統、普遍性,幾乎所有的東西(the editor, the entity/component design, the build system, the ubiquity, just about everything)。
我在重寫了幾天後發現,雖然我喜歡C#,但我更喜歡Haxe。在製作遊戲的過程中,我利用了很多Haxe的核心功能,比如超級枚舉和隱式類型(super enums and implicit typing),而這一切在C#中手工實現起來越來越困難了。
一種選擇是保留Haxe部分不過從OpenFL切換到Heaps——另一個基於Haxe的引擎和構建系統。《死亡細胞》、《北境之地》和其他一些遊戲都是用Haxe/Heaps構建的,所以它是一個完全有能力的系統。但是,對於像我這樣的人來說,Unity是多麼的合適:一個針對多個平臺的獨立開發者,渴望得到一個流行的、經過驗證的、得到良好支持的引擎和構建系統。
幸運的是,Haxe是一種轉譯語言,這意味著你用一種語言(Haxe)編寫的代碼會被轉換為另一種語言(Javascript、PHP、Python、C++、C#、Lua等),然後被編譯/解釋為你的目標。因此,在Haxe中寫代碼並將其轉換為可以在Unity中加載和編譯的C#是可能的。這就是我決定使用這個的原因。
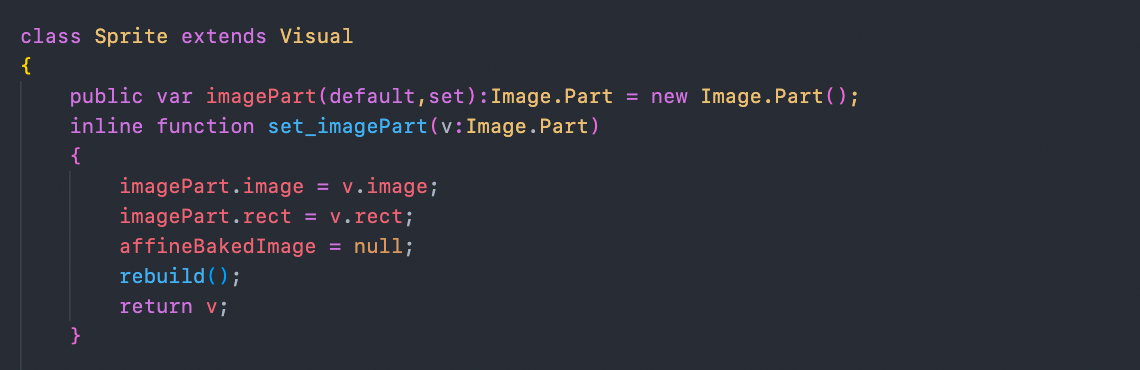
Haxe 代碼
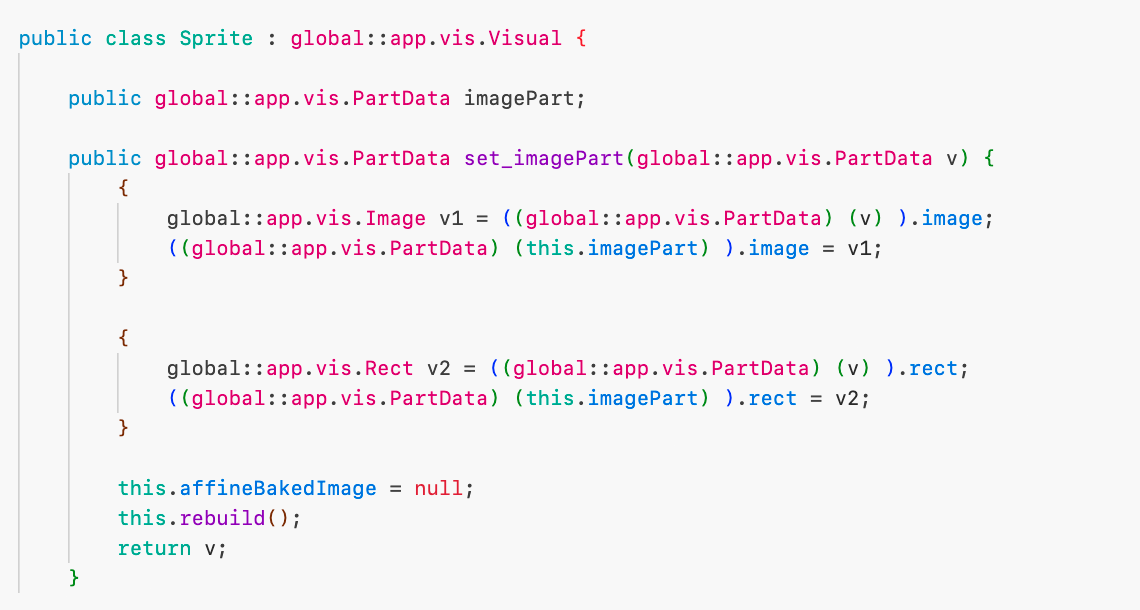
同樣的代碼轉譯成C#
首先,我剝離了OpenFL所提供的類似Flash的API的所有用法。顯示樹、輸入事件、位圖操作、資源管理、聲音播放——基本上所有不屬於核心遊戲邏輯的東西(The display tree, input events, bitmap manipulation, resource management, sound playback – basically everything that wasn’t core game logic)。然後我用自定義代碼重建了這一切,目標是創建一個類似於《請出示證件》的黑箱,它可以接受用戶的輸入並吐出一個要繪製的四邊形列表(a list of quads to draw)和每幀要執行的音頻命令(audio commands to execute every frame)。
這可能是這個項目中最有趣的部分。對於《請出示證件》來說,完整的Flash API是多餘的,為我需要的東西專門建立一個新的引擎是一種宣洩(cathartic)。
我在這裡稍微擔心了一下性能,因為OpenFL的大部分API是用C++寫的,而我要用更高級別的Haxe代碼來取代它。不過遊戲的要求很低,而且Haxe的性能很好,所以我只需要稍微小心一點就能得到好的幀率。
最終的結果需要一個最小的host shell(minimal host shell)來向黑箱發送輸入,並渲染它每一幀輸出的四邊形和音頻命令。這種極簡主義意味著我可以創建兩個host:一個在Heaps中,一個在Unity中。
一切都一清二楚
Haxe本身幾乎可以立即編譯,並且在Visual Studio Code中支持得很好,所以用Haxe/Heaps編寫和調試是快速而簡單的。對於發佈版本,我把它轉譯成C#,然後在Unity上做標籤(tab over to Unity),並在那裡建立項目。
第二步,手機界面
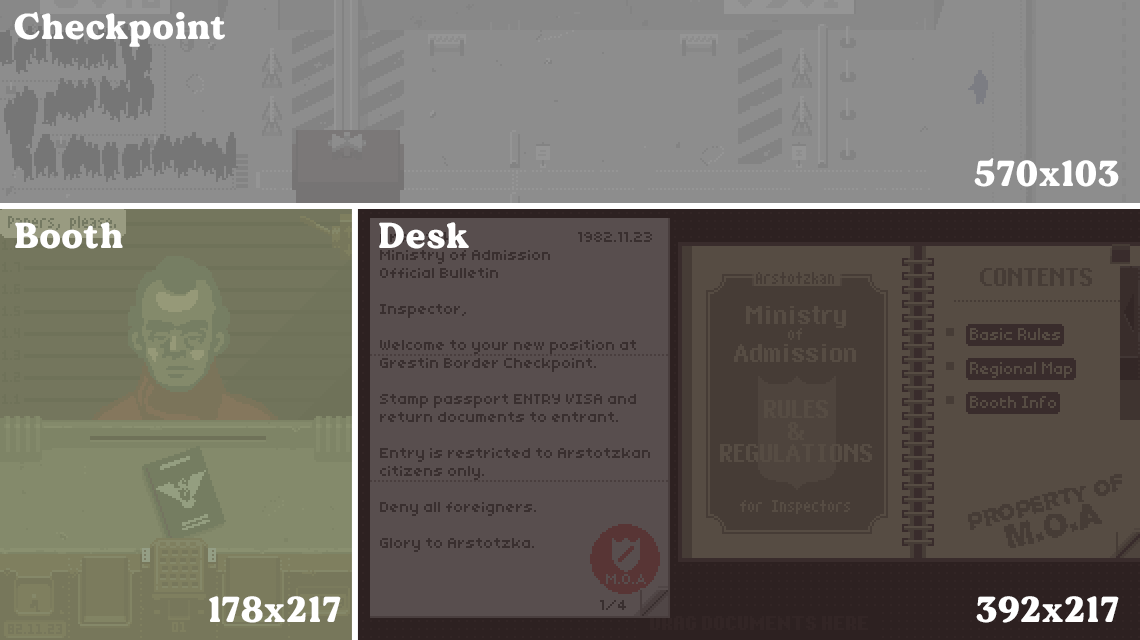
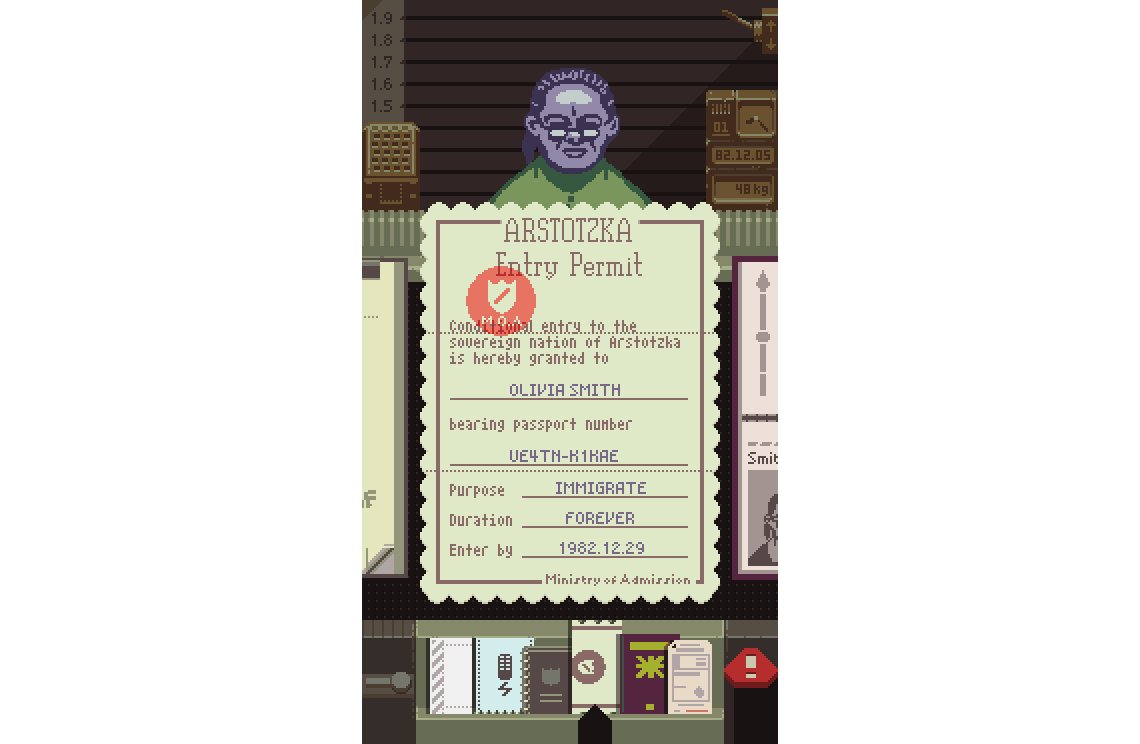
撇開維護不談,阻礙我將這款遊戲引入手機的主要因素是它的用戶界面。《請出示證件》總是在大型設備上玩的。實際分辨率低得令人發笑(570x320),但這些像素需要很大。
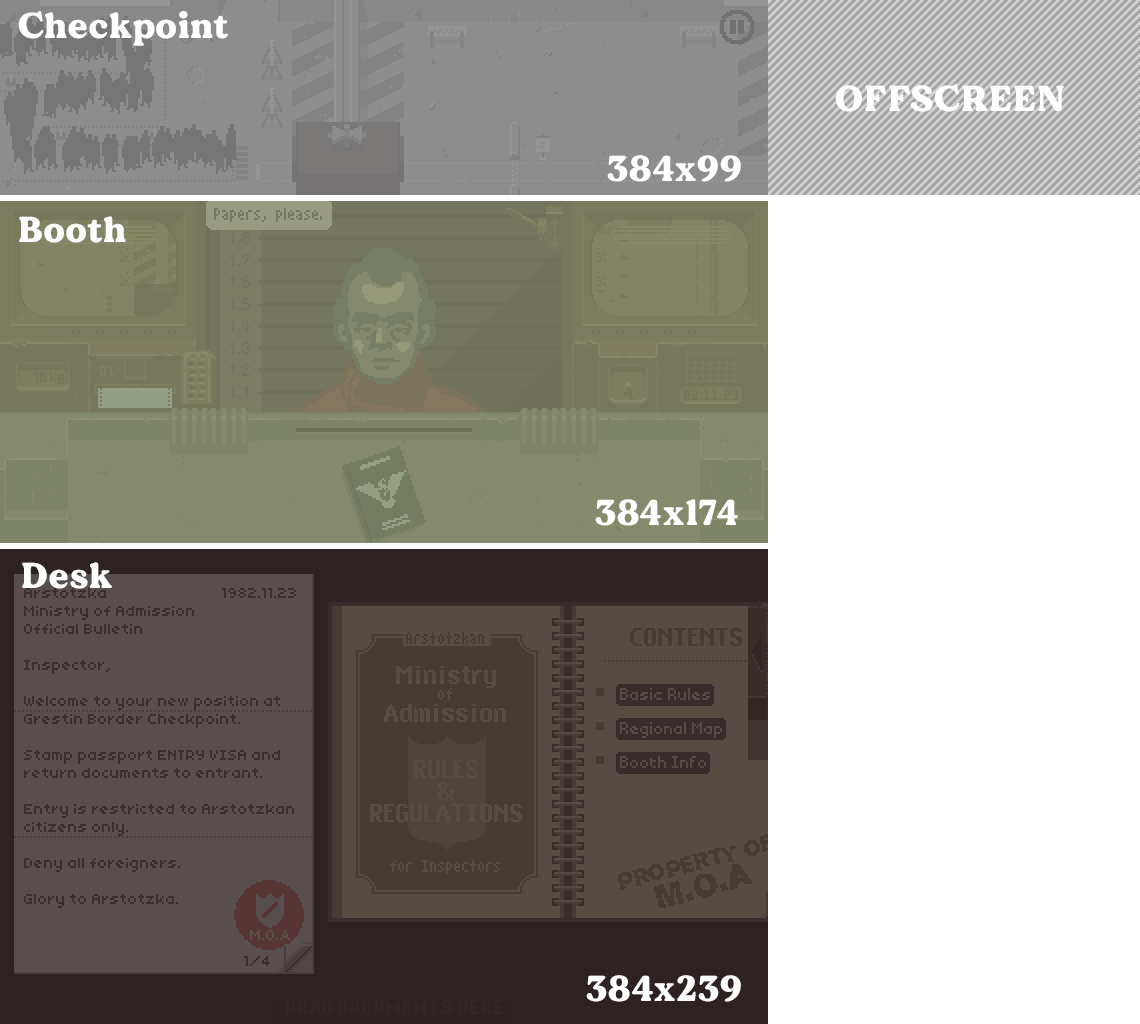
屏幕被劃分為三個始終可見的區域:
檢查站、展臺和辦公桌
早在2014年,我從核心邏輯中分離出一大塊界面佈局代碼,以創建遊戲的iPad版本。通過一些調整,我能夠保留 "三個區域 "的佈局和拖放的遊戲方式。最大的變化是,這些區域是垂直堆疊的,具有輕微的動態尺寸能力,而且檢查點區域顯示的是一個可水平滾動的窗口,而不是一次性顯示全部內容。
iPad佈局,檢查站需要能滾動
詹姆斯·格雷(James Gray)在此基礎上創造了PSV版本,它需要更多的佈局變化,但保持了所有相同的遊玩過程(gameplay)。
PSV佈局,重疊的展臺/檢查站和全屏垂直滾動
對於手機來說,我想要一些對於這個設備來說自然的感覺,這意味著一些主觀的東西。
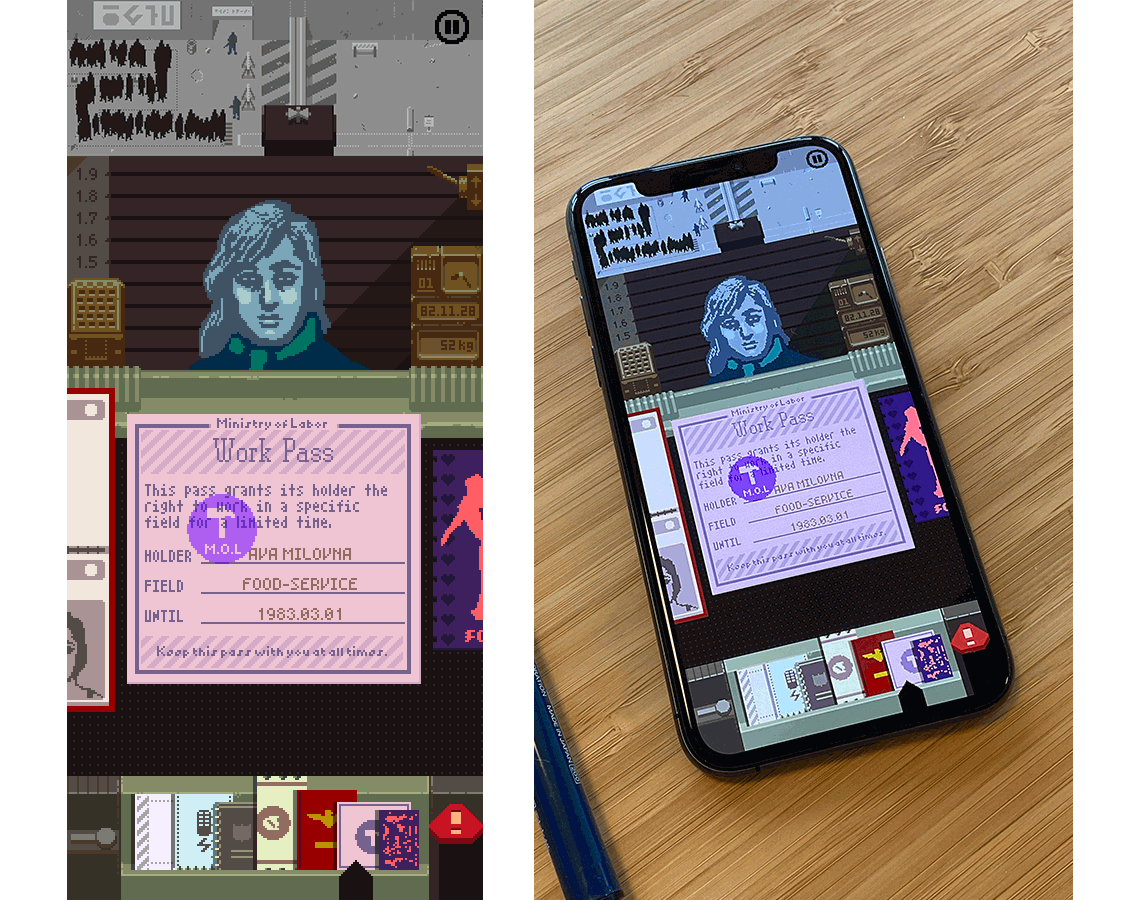
在縱向模式下游玩。
所有三個區域在任何時候都可見。
在閱讀/操縱證件時不需要眯眼、縮放或精確。
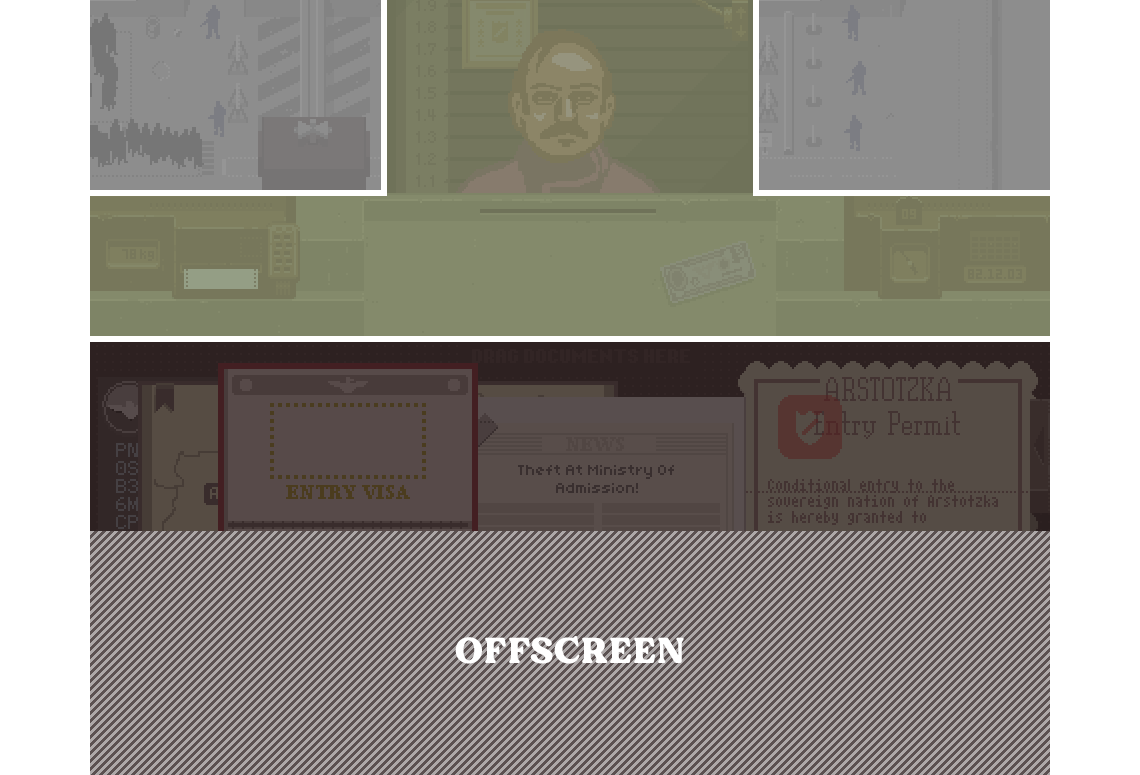
從iPad的佈局開始,用最新的iPhone屏幕方面來做一個快速的模擬圖。
擰成一個極端的10:22的長寬比
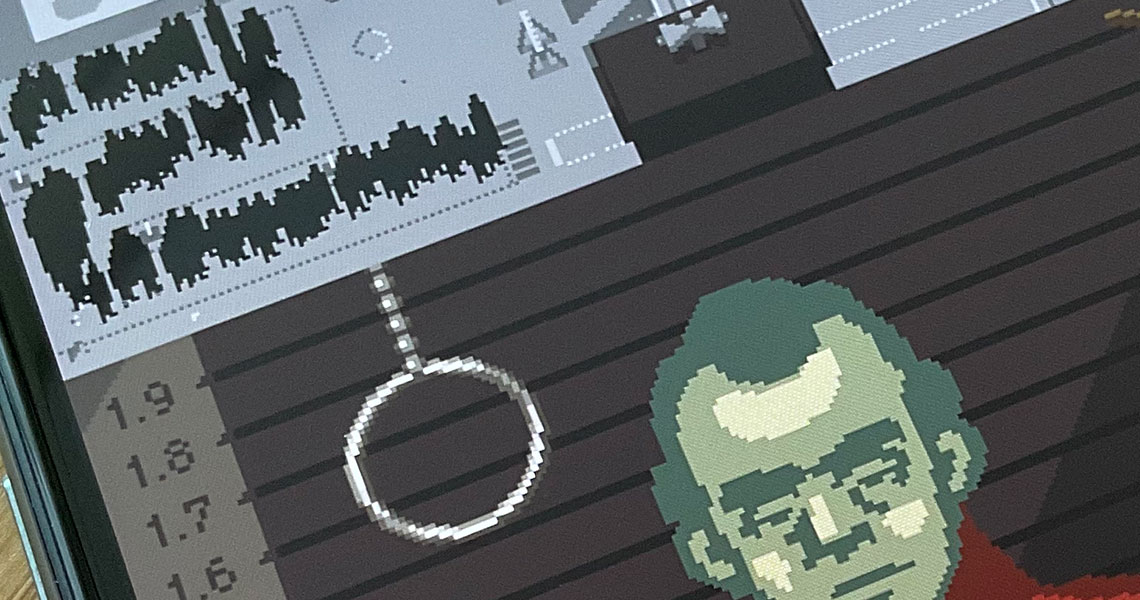
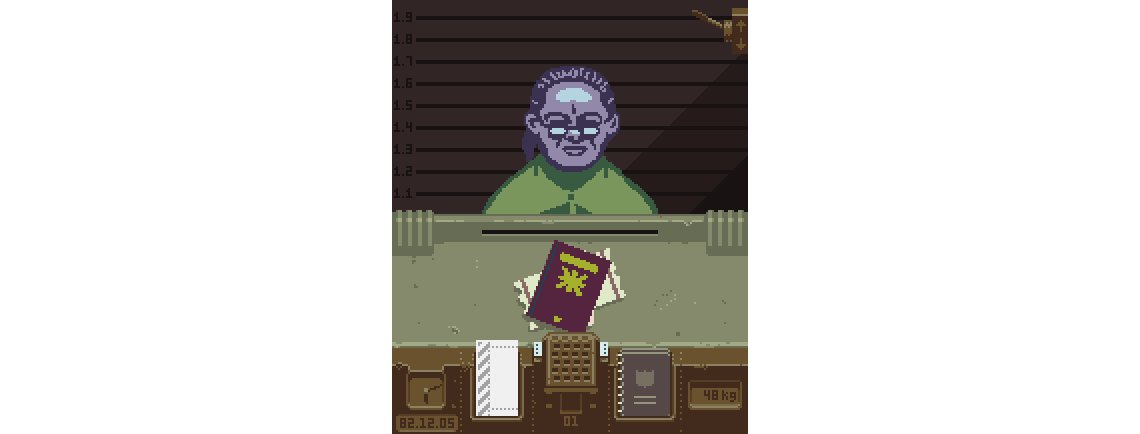
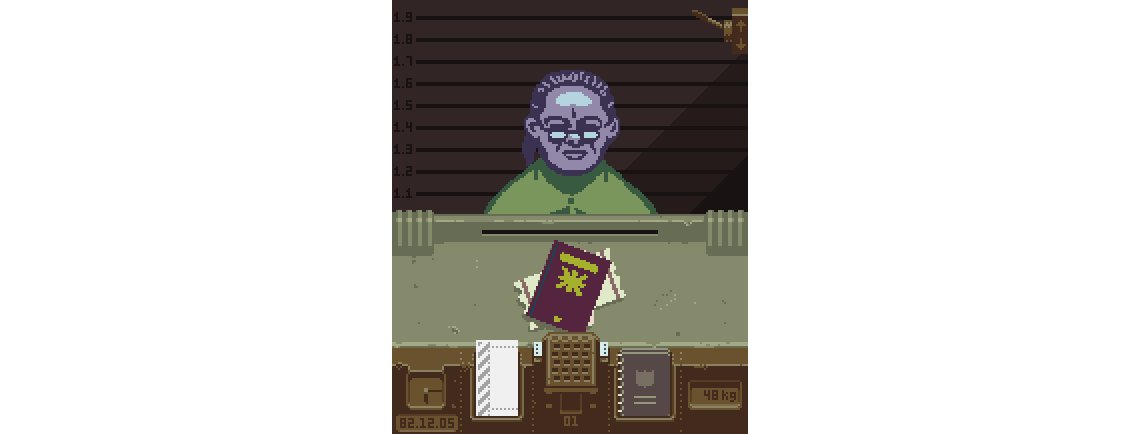
我嘗試了幾種不同的方式,都是一樣的,將16:9的內容轉換為10:22 涉及一種特殊的絕望。我不討厭的一個變化是把臉變大了一點。
大臉
在製作了一堆模擬圖之後,得出了一些結論:
在頂部的邊境檢查站的視圖將不得不比iPad版本更多地向左/右滾動。值得慶幸的是,重要的東西還是可以不用滾動的。
證件區太小,辦公桌區域太擁擠。可讀性和有足夠的空間安排東西之間存在著根本的衝突。
我喜歡那張大臉。
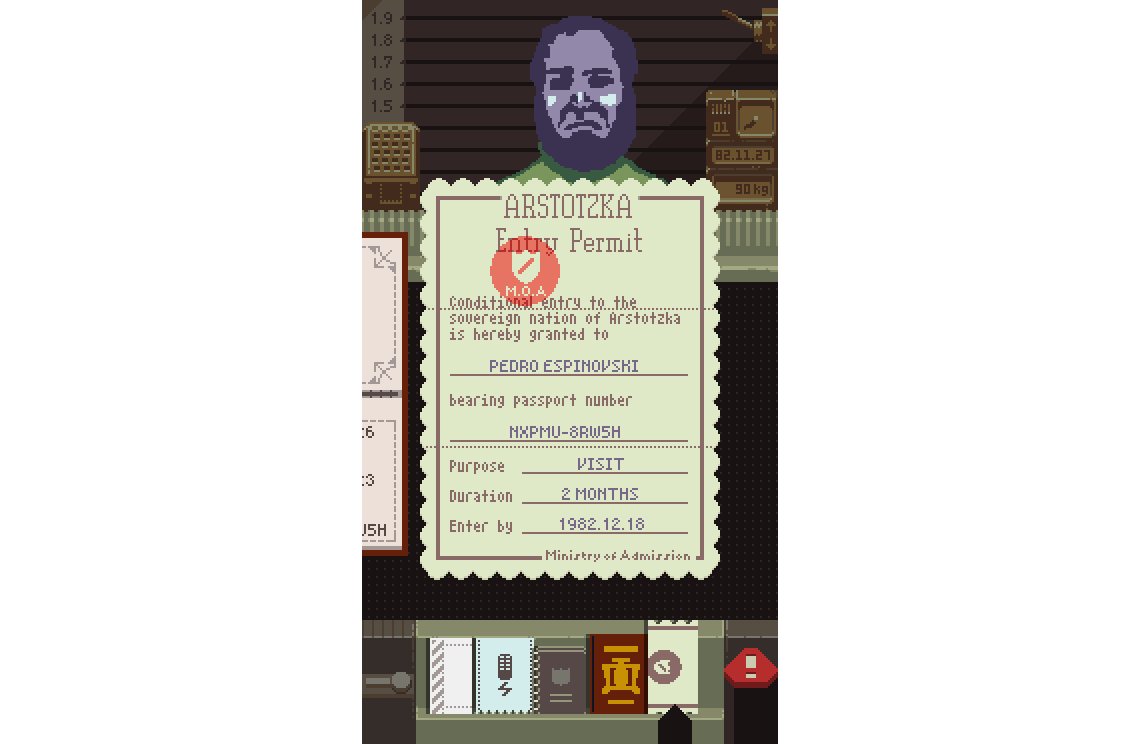
巨型臉的感覺如此之好,以至於我斷定證件也應該是大的,這就揭開了定義這個界面的序幕:不再有桌面,不再有拖放。我把目光投向了可讀性,完全消除了可排列性(arrangeability)的要求。
再見了,拖,拜拜了,拽
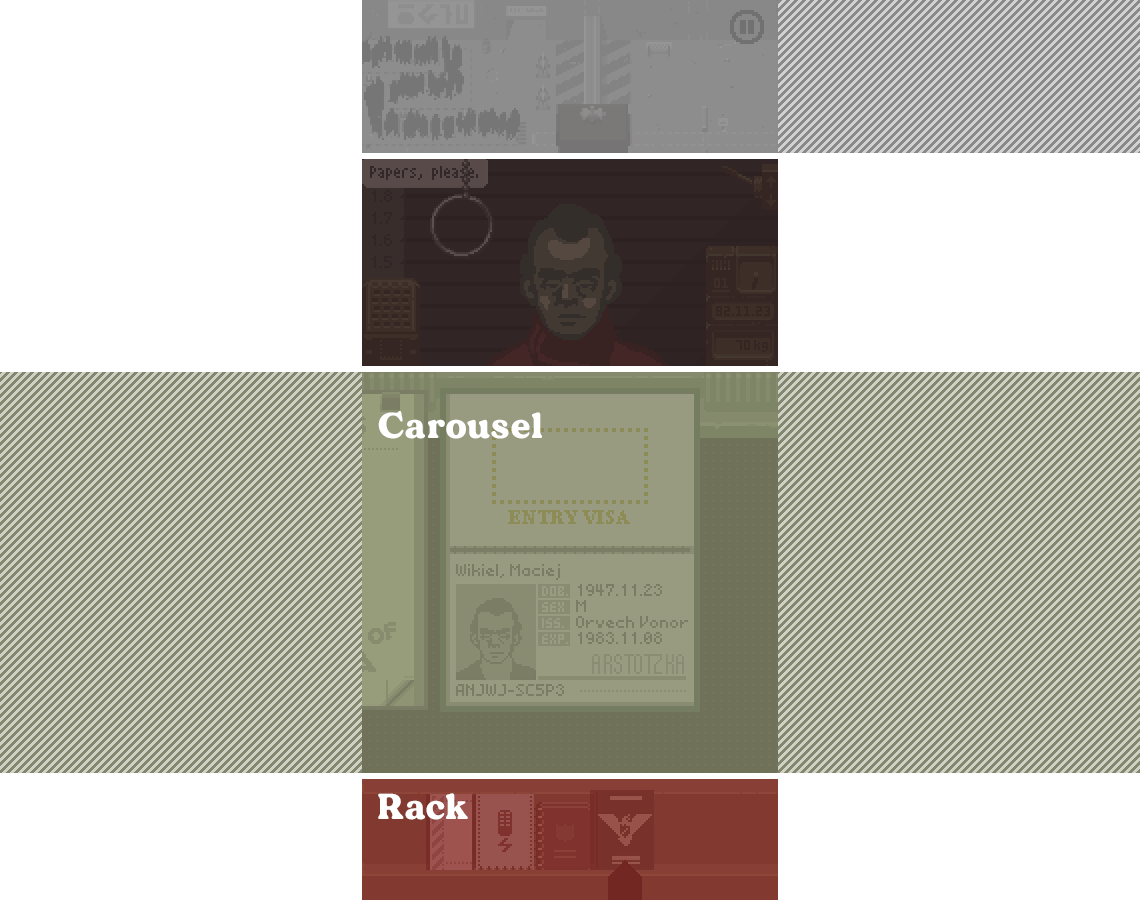
操作證件的辦公桌已經被兩個獨立的元素所取代:一個用於特寫工作的轉盤和一個用於快速導航的架子。
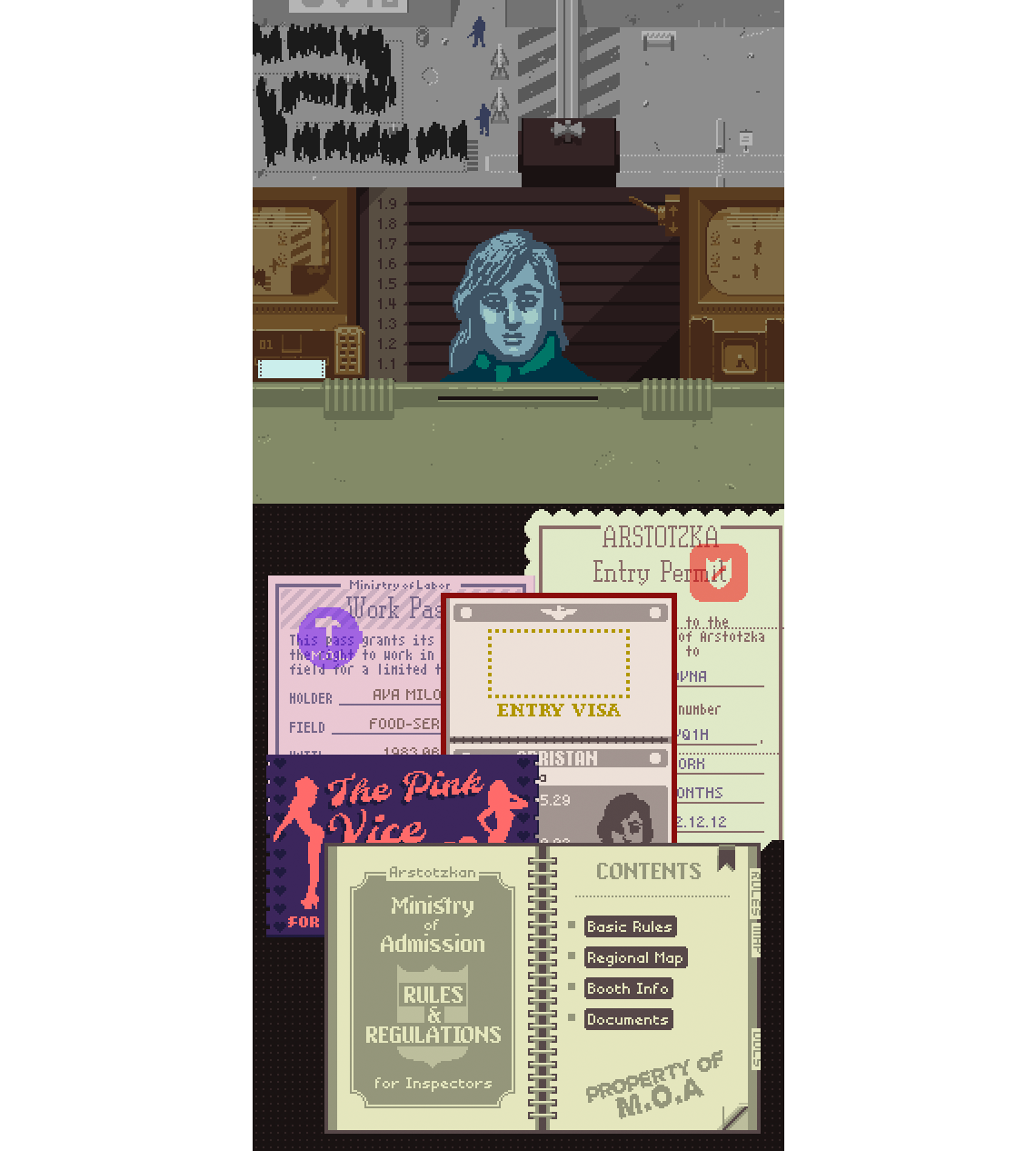
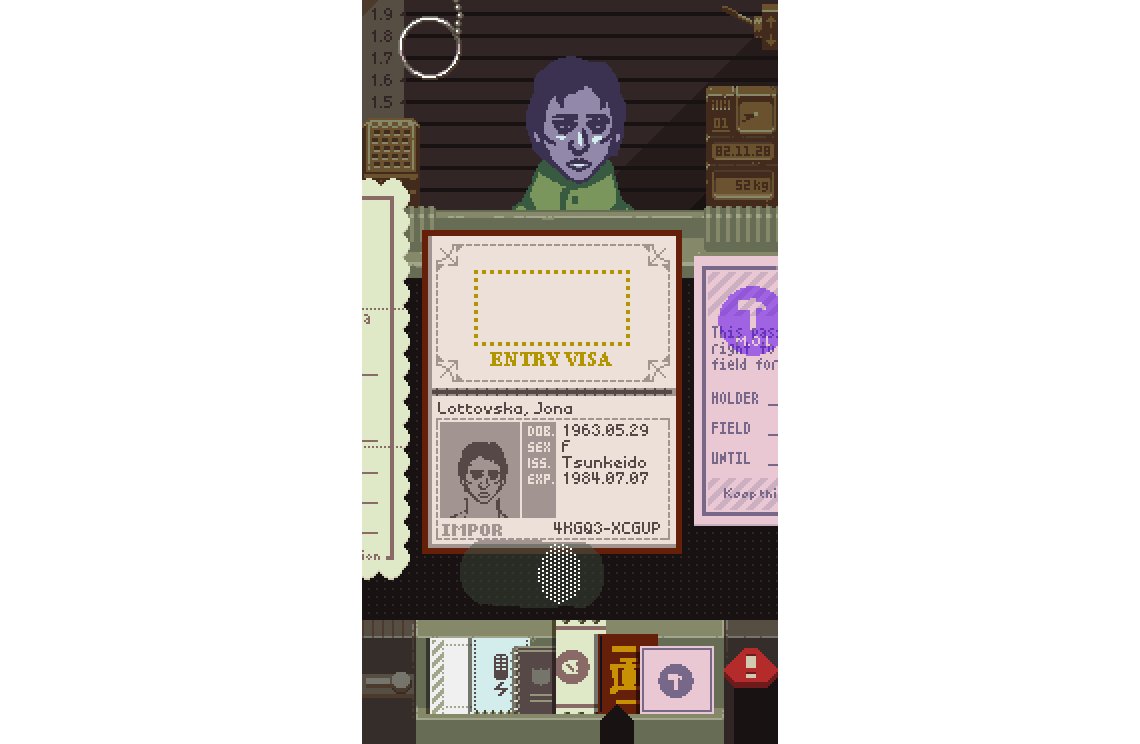
轉盤(Carousel)和架子(Rack)
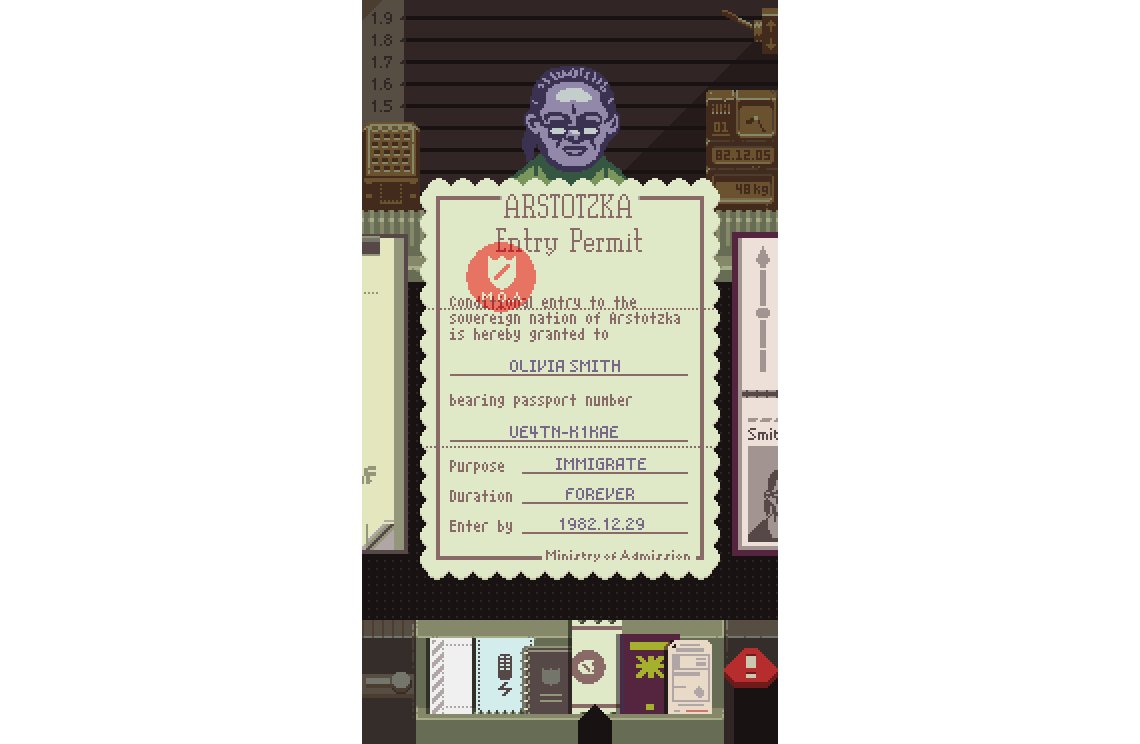
轉盤在屏幕外的兩邊延伸
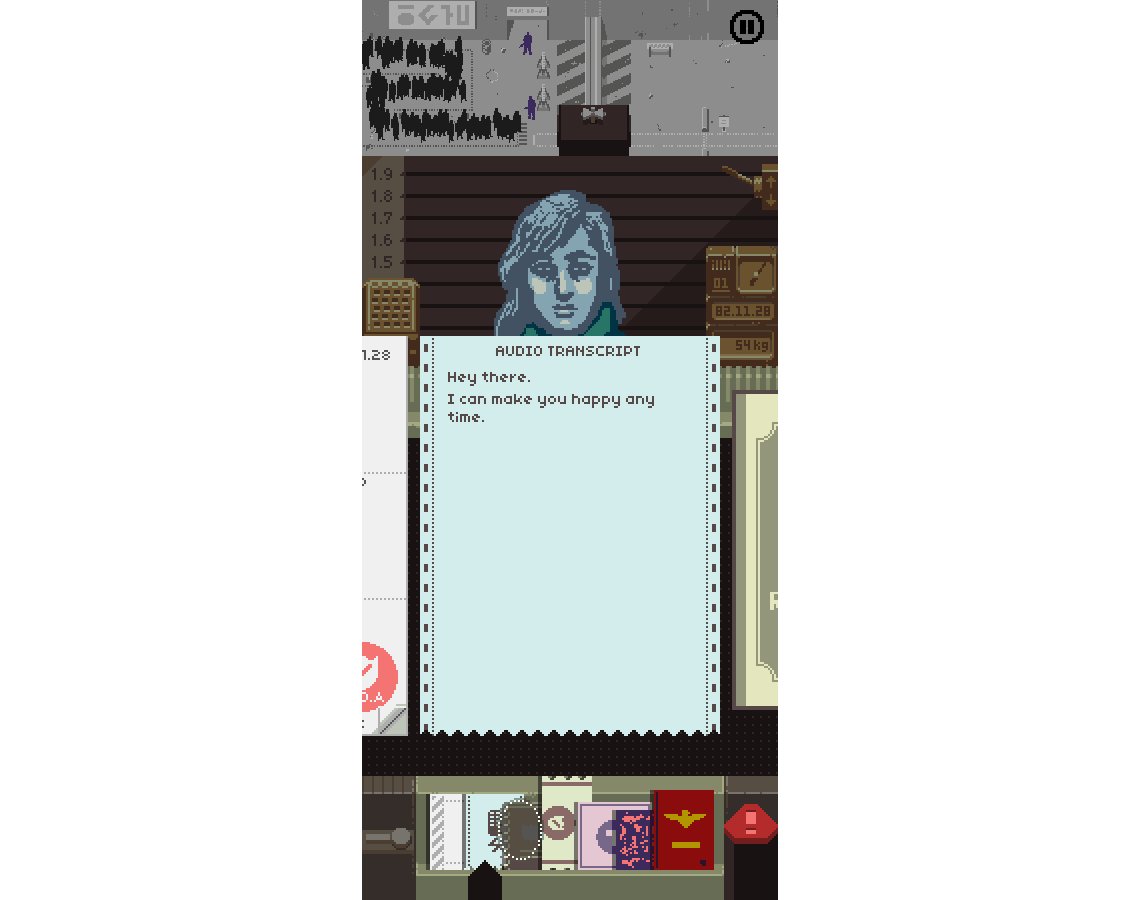
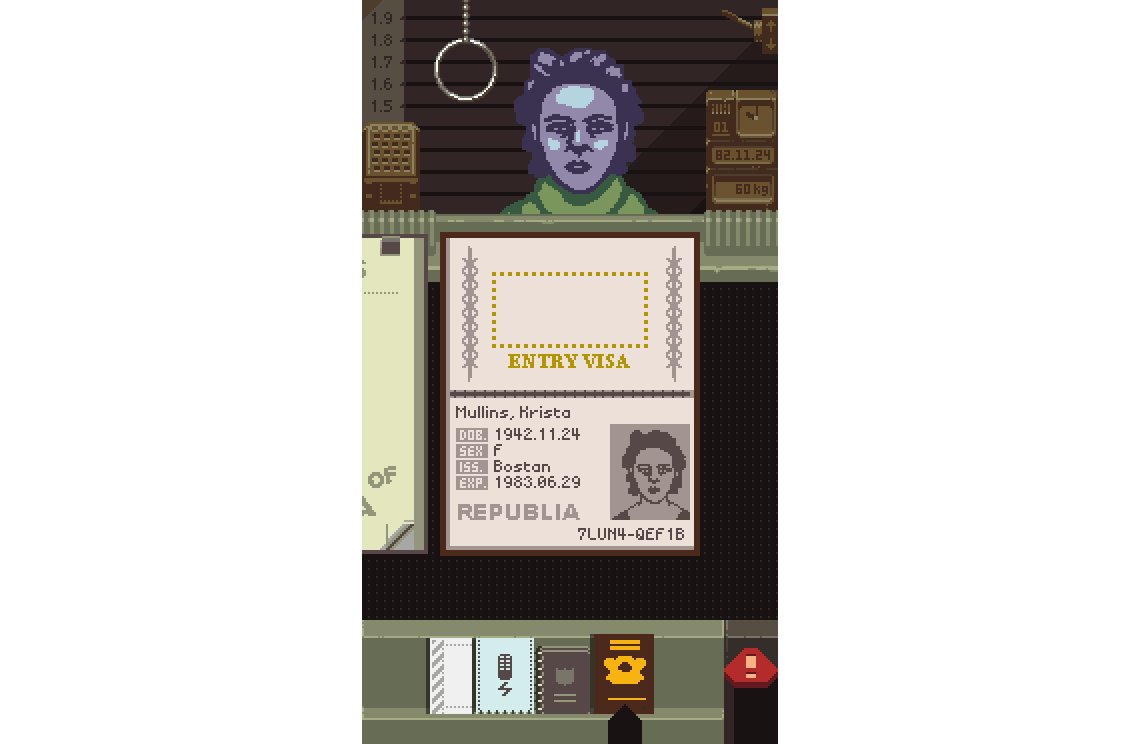
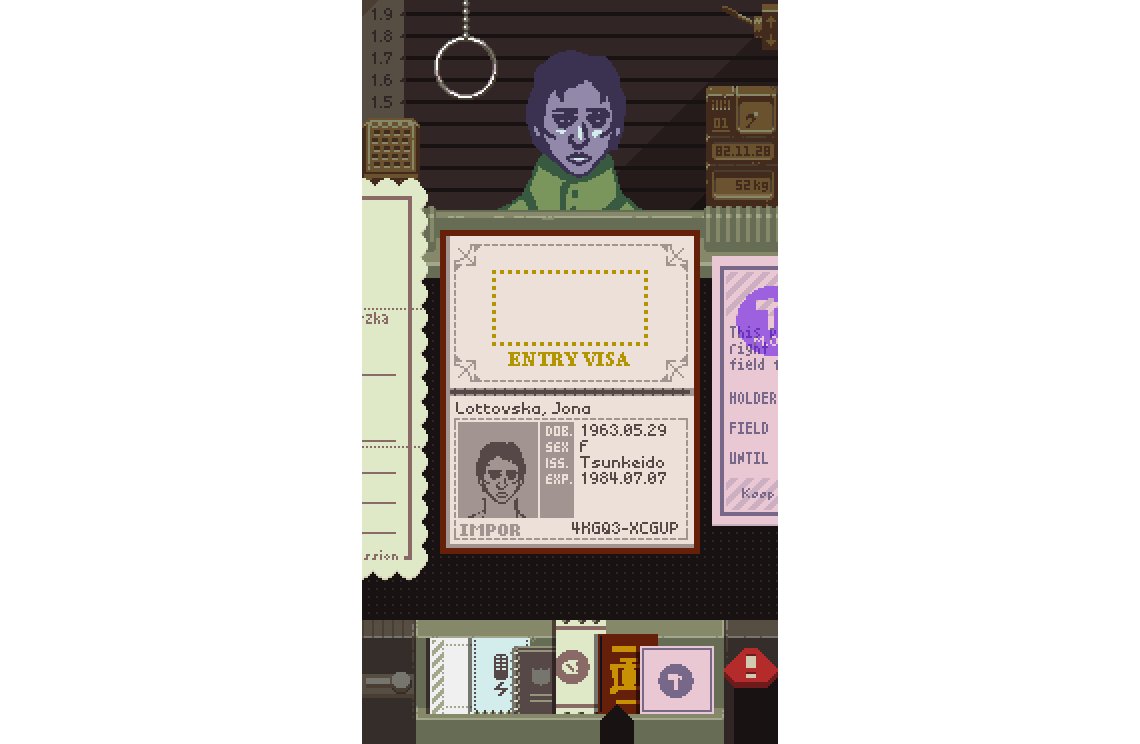
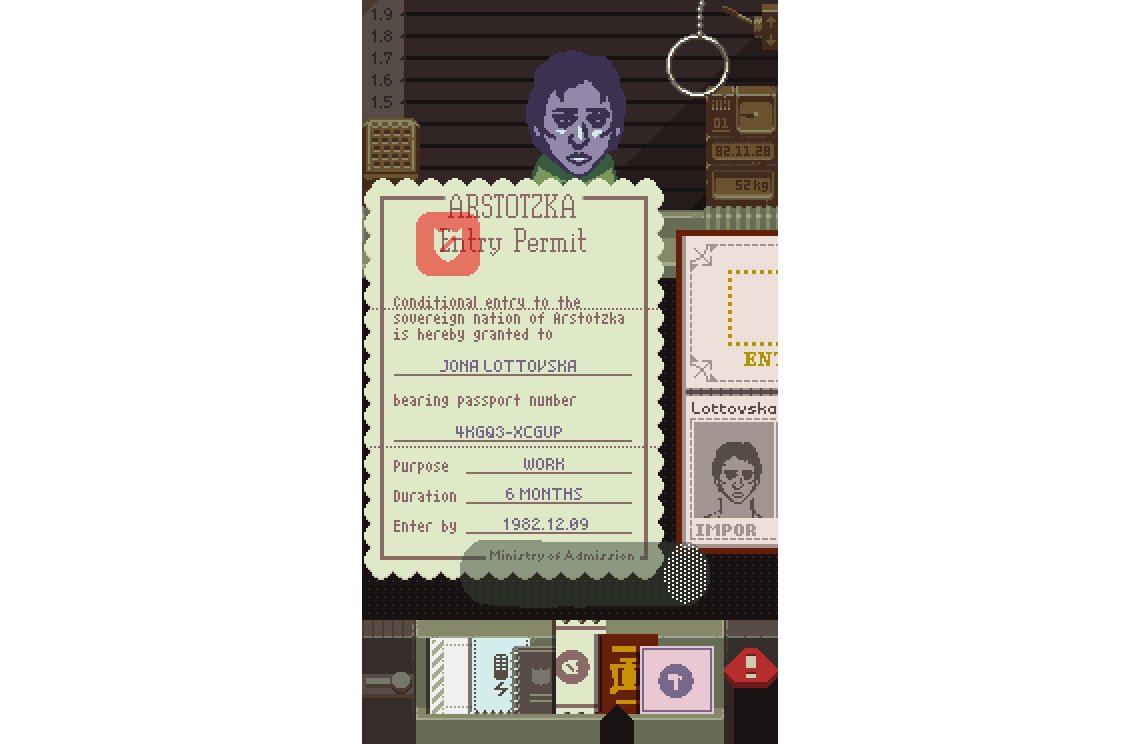
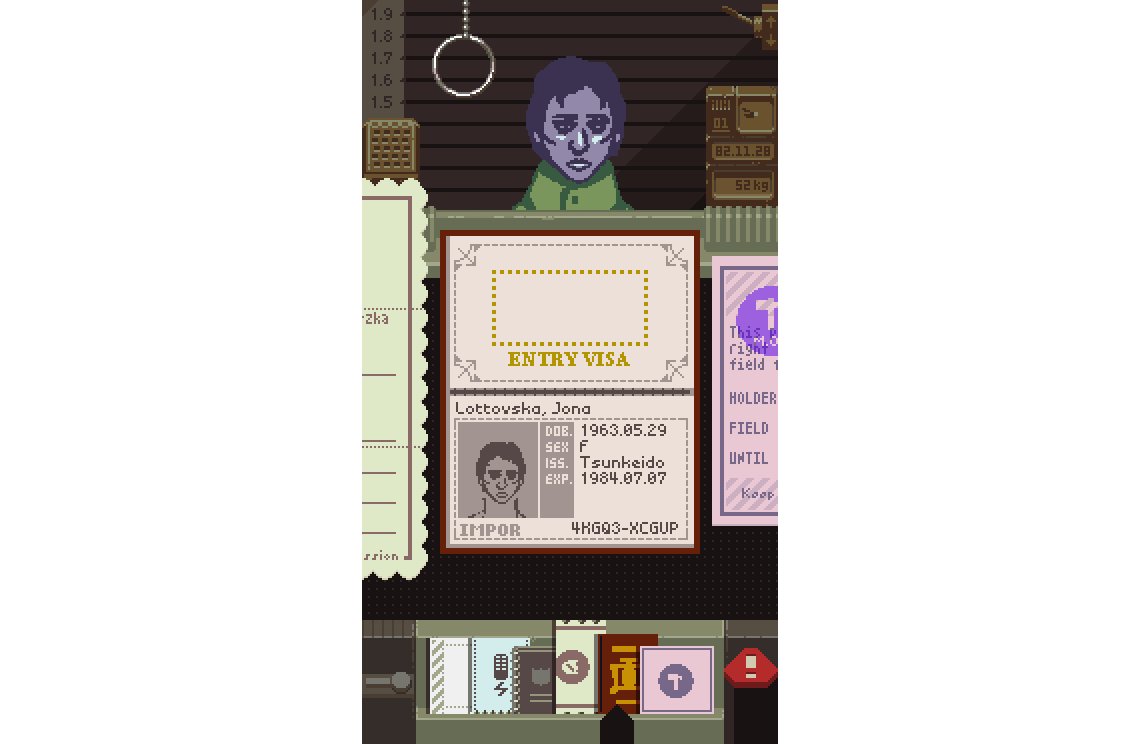
通過轉盤,證件在一個長的、水平的、快速滾動的列表中被全尺寸顯示。底部的架子則以較小的形式顯示所有的證件。導航可以通過直接滑動證件,或輕擊/拖動架子上的任何地方來完成。
"導航"
在思考這個界面時,我首先擔心的是,它對遊戲性的改變太大。你不再是在一個二維表面上組織證件,而是刷刷刷,在近乎孤立的情況下查看每個證件。桌面遊戲中的橫幅任務現在完全沒有了。
這是一個很好線索來回頭看,但我知道這個做出這個移植需要出一些血(付出一些代價)。在測試了我的第一個基本的圓盤的實現後,我所期望的失去文檔管理的“動脈噴血”,結果來看更像是一種輕微的擦傷。
最後,我對這種權衡感到滿意。在手機上滑動感覺很自然,處理證件檢查有它自己的節奏——與桌面版本不同,但仍然很有趣。你不再安排證件,而是把你的眼睛四處瞟來瞟去來關聯信息,你把證件作為一個組來操作,眼睛瞟得少一點。
這個轉盤+架子代表了對手機界面的大變革適應,它對遊戲主界面的每一個其他元素都產生了連鎖反應。我將在下面用動畫-gif補充的方式詳細介紹這些變化中比較有趣的部分。
但首先要說明的是像素網格。
像素網格
在製作像素風格遊戲的過程中,每個開發者都必須做出一個決定,那就是他們對自己的像素網格有多誠實。通常沒有實際的限制,你的所有像素都需要相同的尺寸,甚至像任天堂的《超級馬力歐創作家》系列直接每個畫風的像素尺寸的一致性。
從分辨率上看,手機界面根據遊戲的現有證件如何在現代非Max的iPhone上可讀地適應,確定為208x405。坦率地說,像素並不多,而且頂部的檢查站區域很臃腫。
臃腫的檢查站
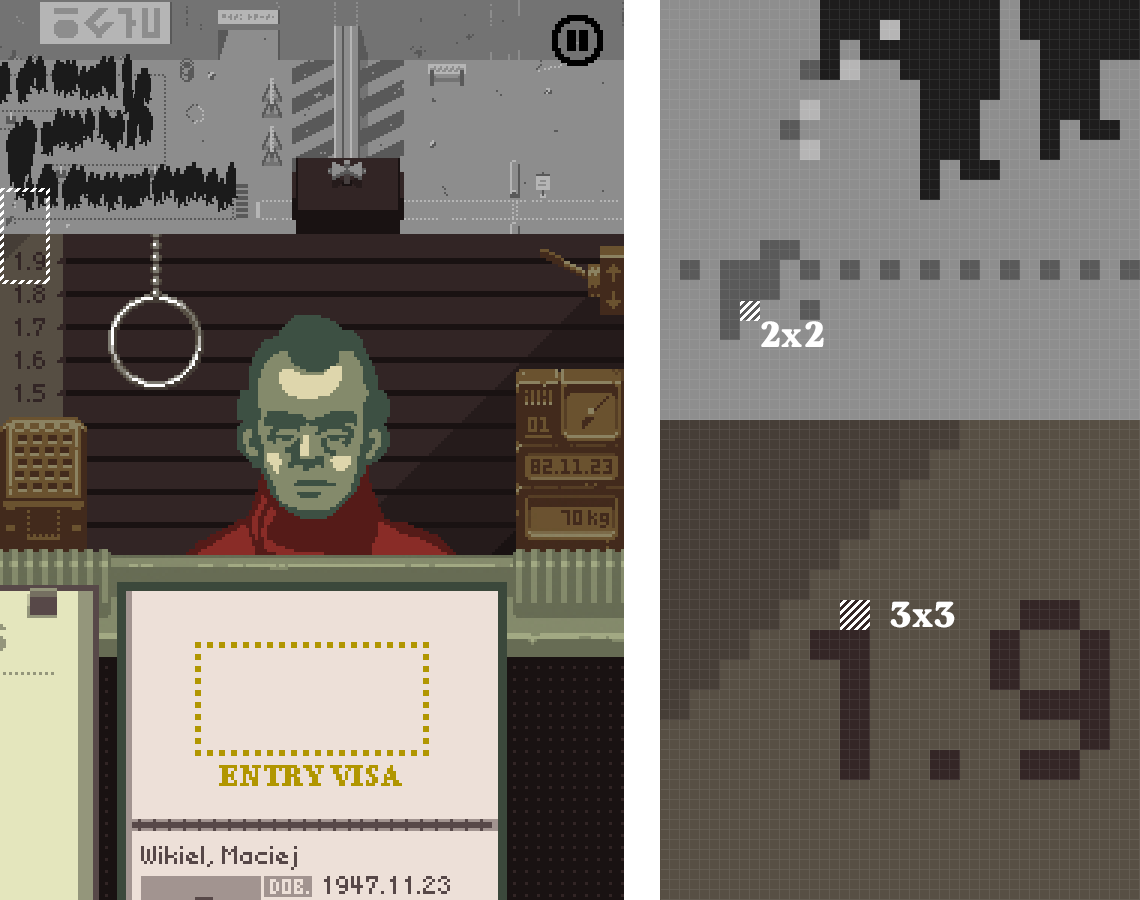
我肯定更喜歡保持單一的一致的像素網格,但我們都要犧牲一些東西。在這種情況下,偽裝到兩個像素網格解決了很多問題。有了3倍的基本比例,展臺和證件區域可以以3倍的比例運行,而檢查站則是更容易管理的2倍。
檢查站用2倍其他用3倍
在代碼中,這是用2倍的小數2/3像素縮放來處理的,在最後的3倍緩衝區中乘以整數座標。
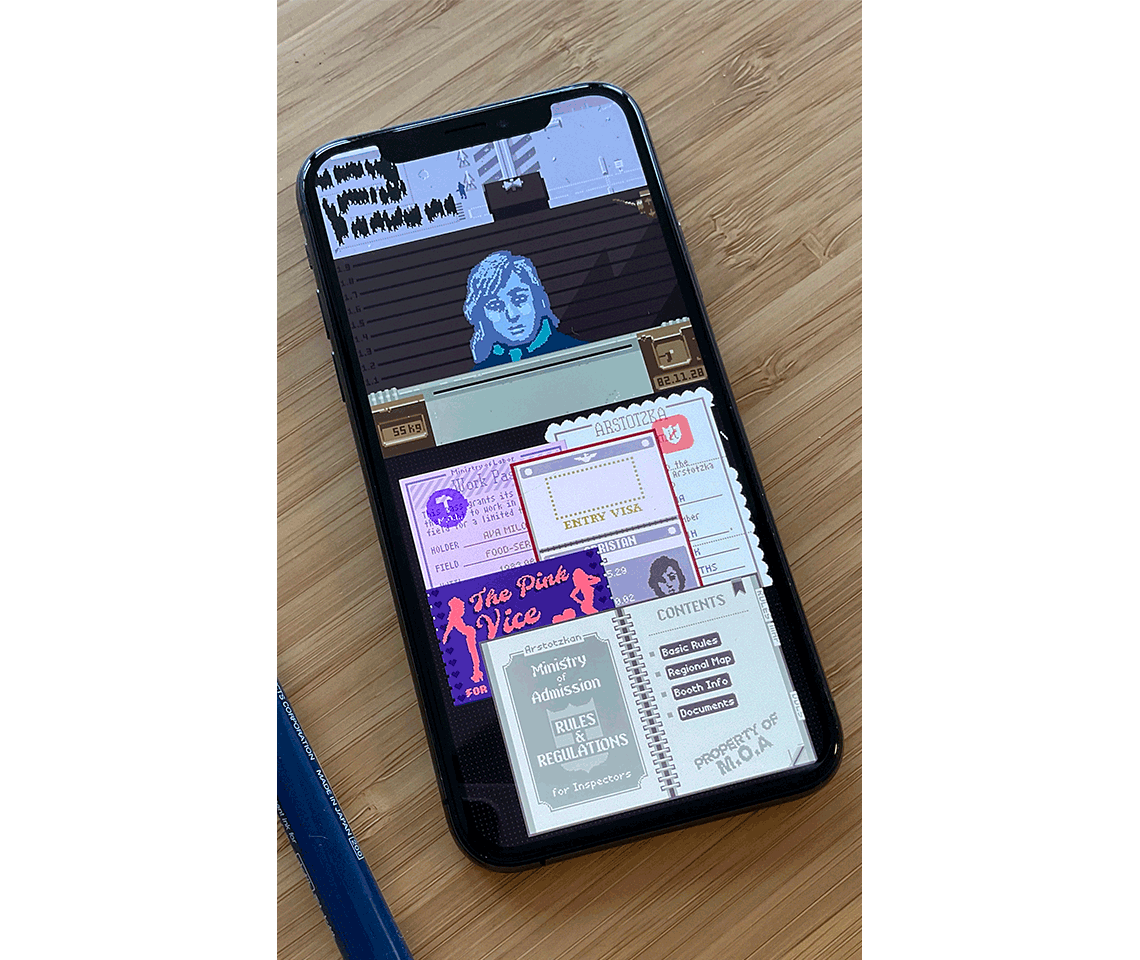
隨著像素網格的整理,仍然存在著將整個圖像縮放到手機屏幕上的問題。值得慶幸的是,遊戲的有效分辨率基本上只有208x450,而手機屏幕——尤其是視網膜屏幕卻被像素弄得暈頭轉向。整數縮放和雙線性過濾的組合(integer scaling and bilinear filtering)在這裡並沒有什麼壞處。手機版本在一定範圍內處理長寬調整,然後將結果縮放以填充設備的屏幕。
最終圖像:整數+雙線性縮放以填滿屏幕
接下來是核心界面變化的一些具體細節。
太窄了,不合適
遊戲中的幾個單一視覺元素不適合在基本的208像素寬度內。與其重新繪製它們,額外的2/3比例選項使一些修復工作變得容易,如標題屏幕。
在大鷹的部分使用選擇性的2/3比例
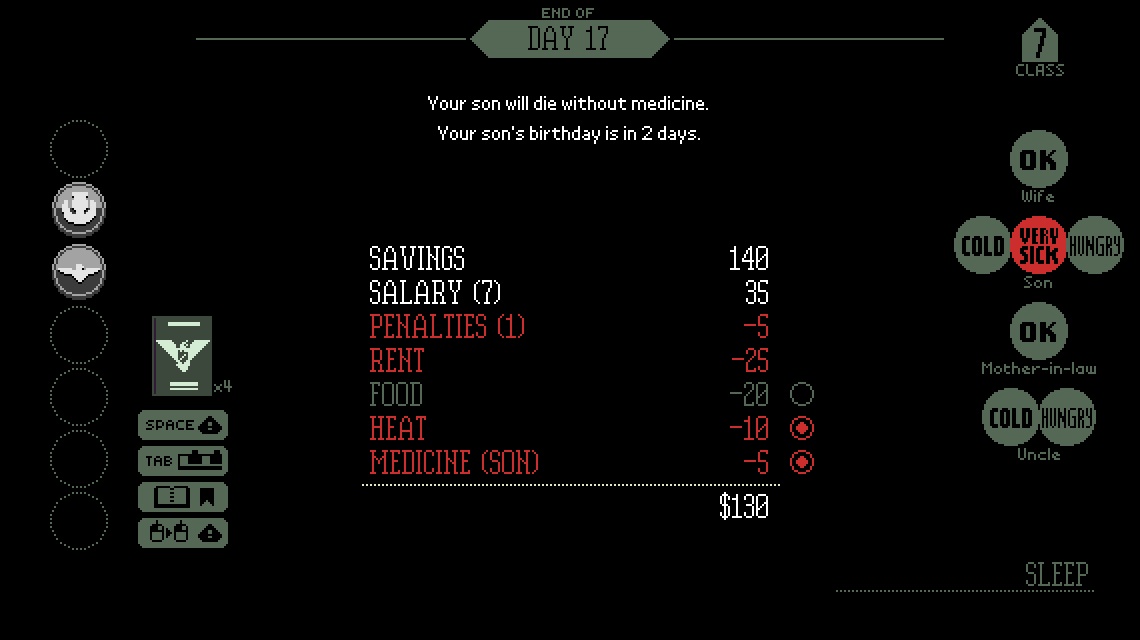
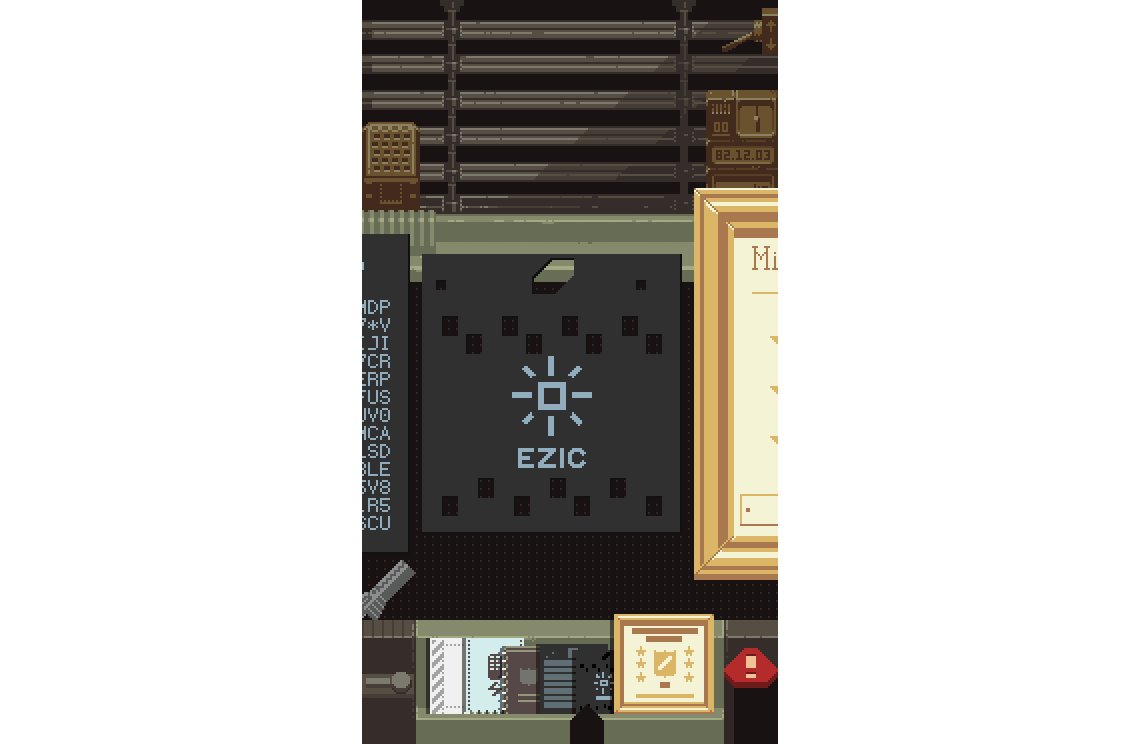
夜晚部分的屏幕布局就比較複雜了。它有太多的任務,在桌面的570x320的海洋中輕鬆滑行,但需要一個全新的佈局和有條件的2/3縮放來適應208x450。
夜晚部分寬敞的桌面佈局
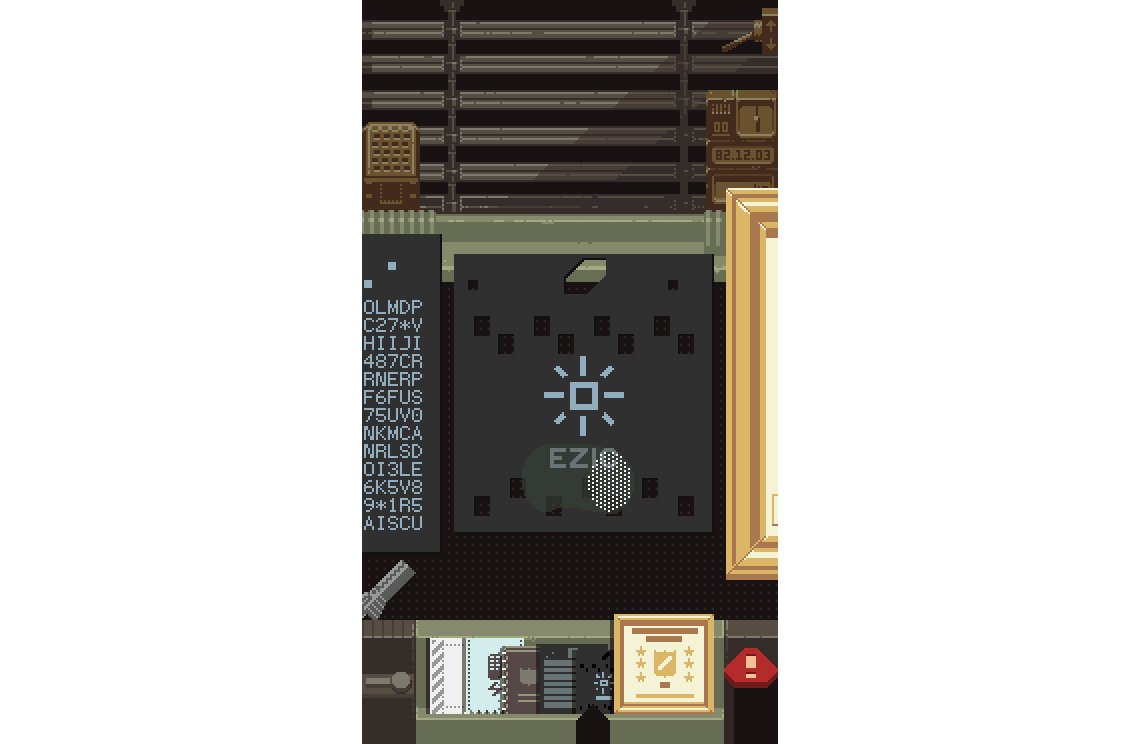
調整了手機佈局,有2/3的比例,以適應狀態圖標、代幣等
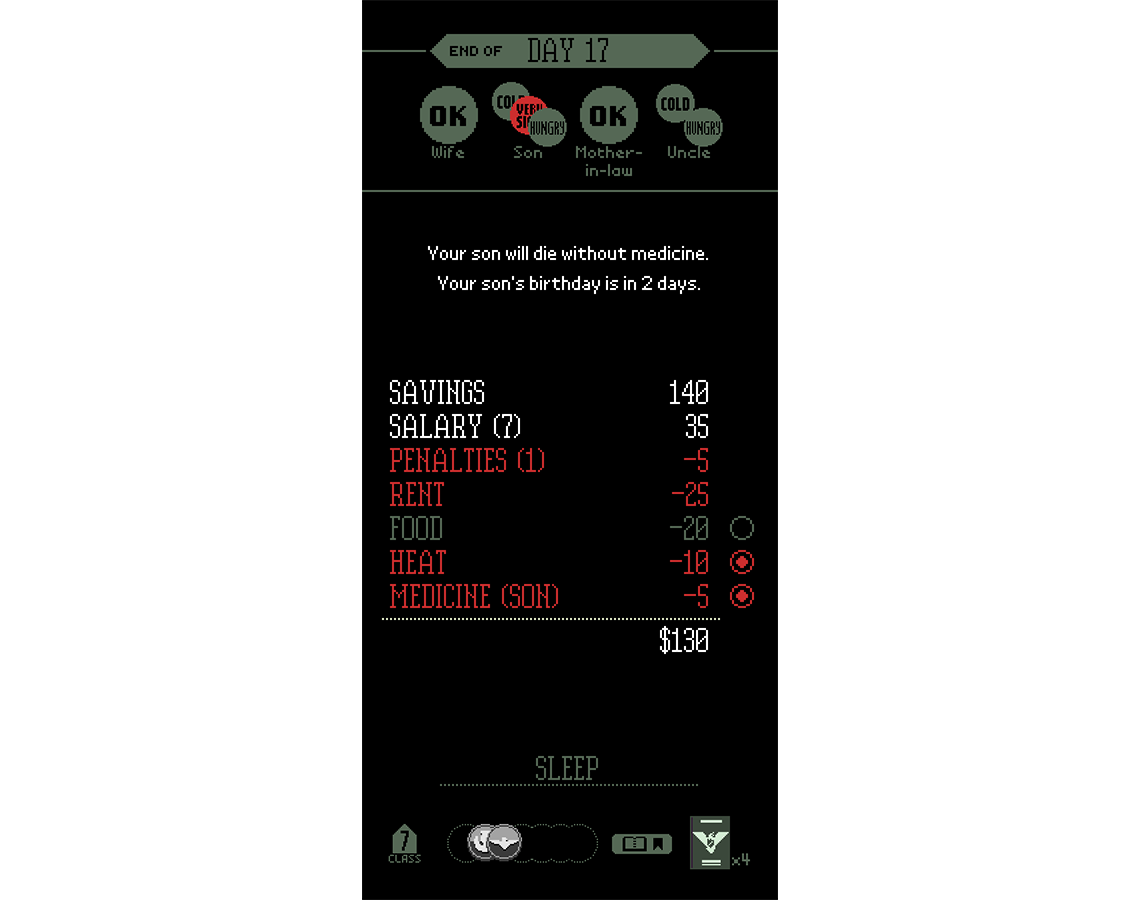
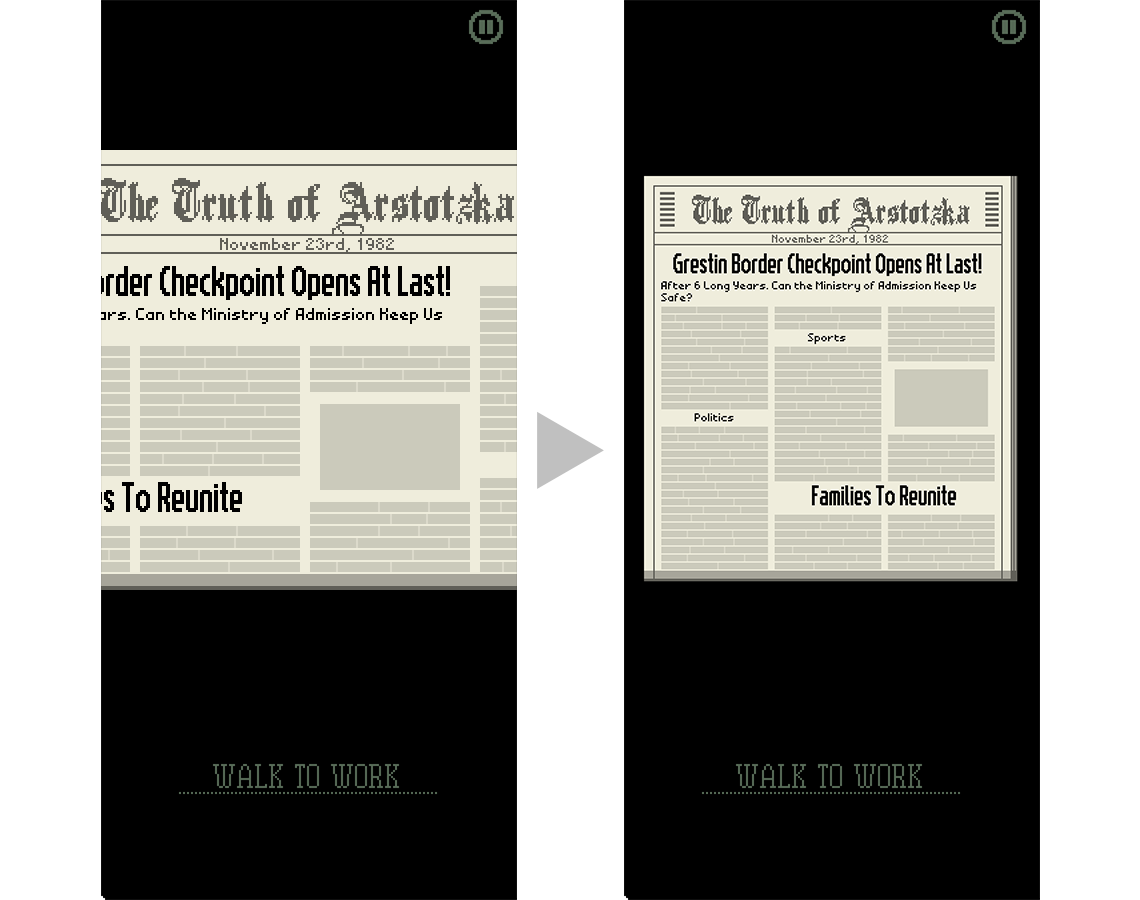
當天的報紙是另一個大問題,需要2/3的比例和更窄的3欄佈局來取代原來的4欄佈局。
改變了佈局和比例以適應報紙
這個“需要新的背景圖片”的報紙要求與一個為移植而實現的核心引擎功能相銜接:加載時的圖片轉換(load-time image transmogrification)。
圖片轉換
《請出示證件》有大量包含文本的證件和圖像。其中很大一部分是在遊戲之外生成的,必須為每種支持的語言進行本地化。 有一些工具 可以幫助實現這一目標,但我這次移植的目標之一是儘可能少做本地化工作。
遊戲在加載圖像資產時有一個“mogrification”步驟,而不是僅僅為手機佈局生成新的圖像,該步驟根據運行的平臺進行程序性編輯。這是在一個相當低的層級上處理的,所以高層的遊戲邏輯不需要擔心這個問題。
一個例子是報紙的背景,它有一個本地化的名稱被烘烤在圖像中。mogrification過程同時加載桌面格式的本地化圖片和手機格式的非本地化圖片,然後從其中的一個部分複製到另一個部分,得到一個手機格式的本地化圖片。
在加載時對報紙橫幅進行本地化
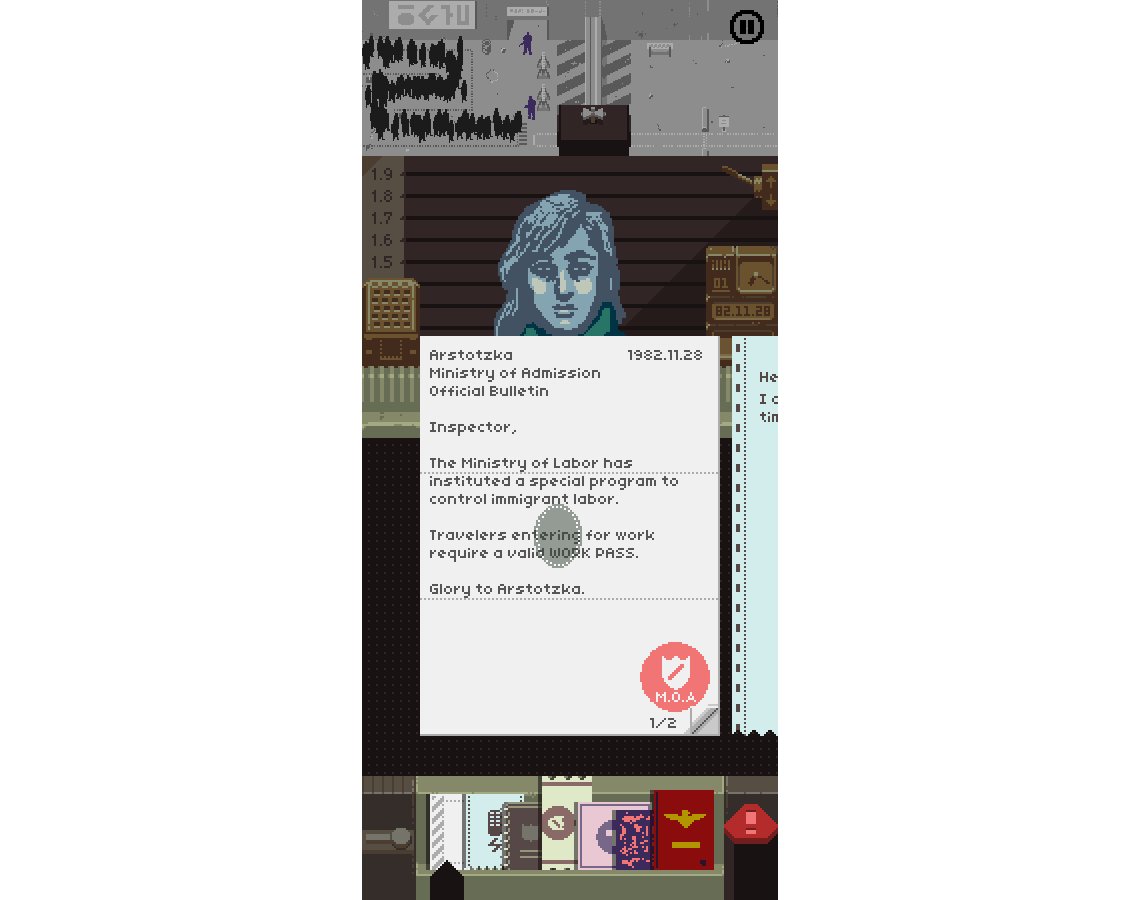
另一種情況是帶有檢查相關說明的公告頁。在這裡,mogrifier將這個針對桌面的公告頁的本地化下半部分與未本地化的針對手機的上半部分相結合,得到一個本地化的針對手機的公告。
這裡加上那裡
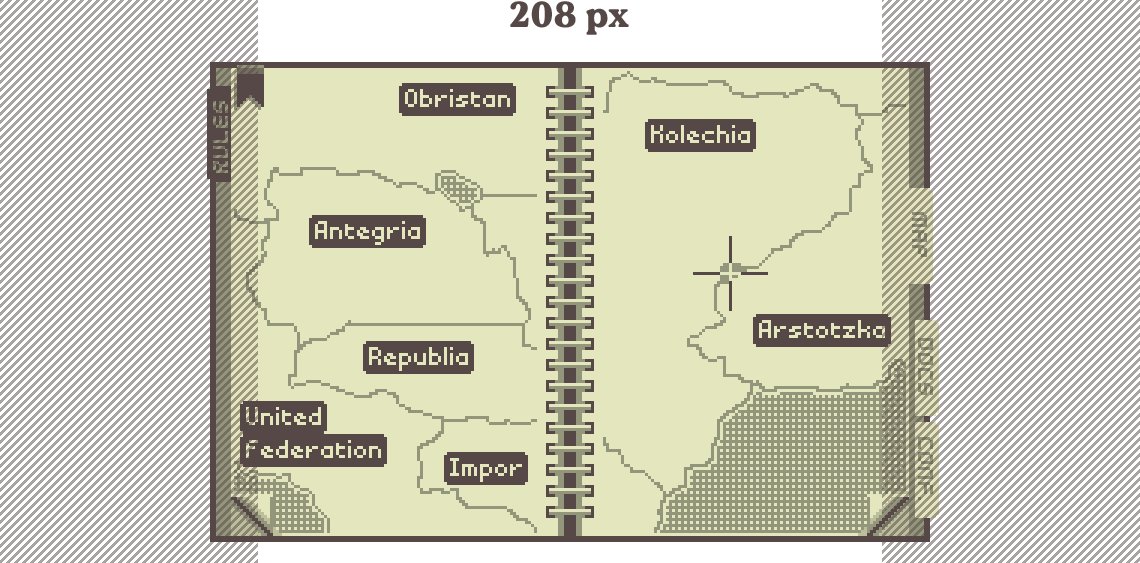
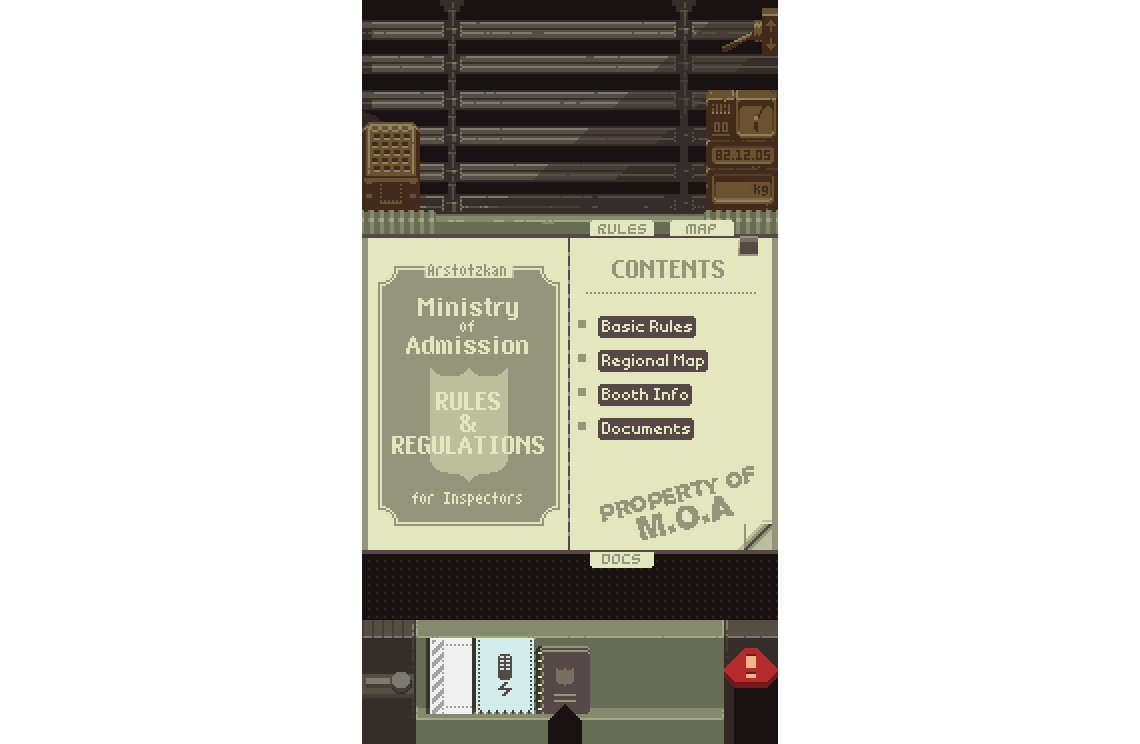
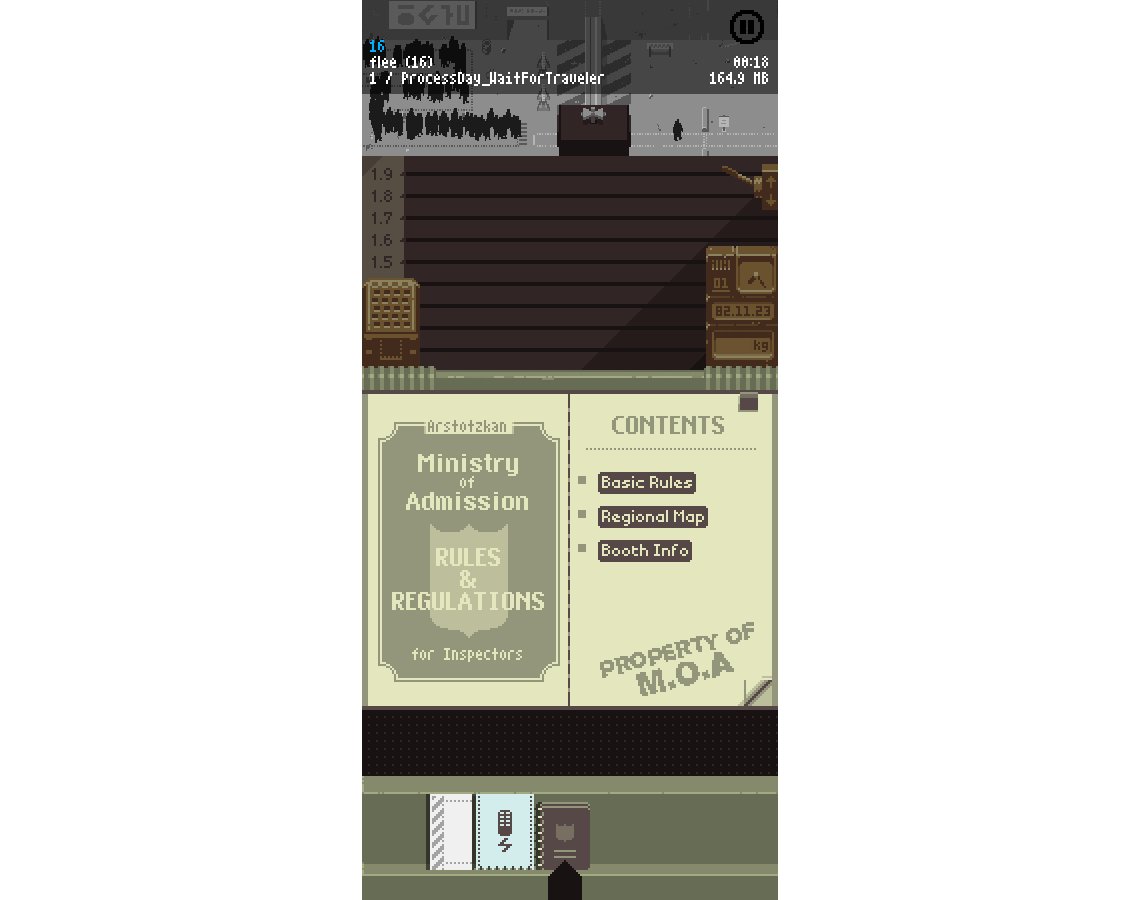
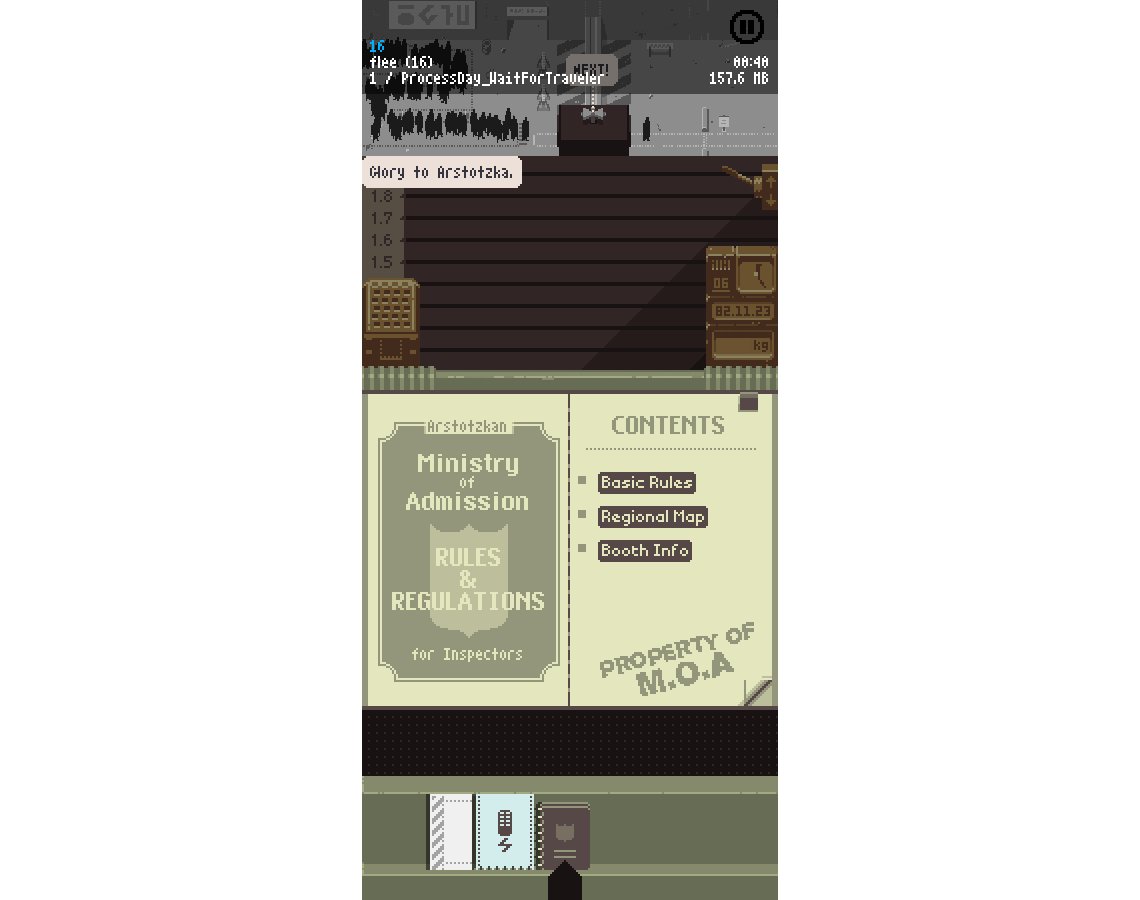
這些加載時間的調整超出了圖像的範圍,也包括一些文檔的佈局。例如,規則手冊是遊戲中最寬的文檔,但可怕的是,它並不適合208像素。它接近但不完全是,而且邊緣有重要的標籤和翻頁鏈接,需要舒適地放在屏幕上。
原版規則手冊,為桌面上的橫向佈局而設計
我想把整個展位/證件區保持在一個像素的網格中,所以2/3的縮放在這裡不是一個好的選擇。
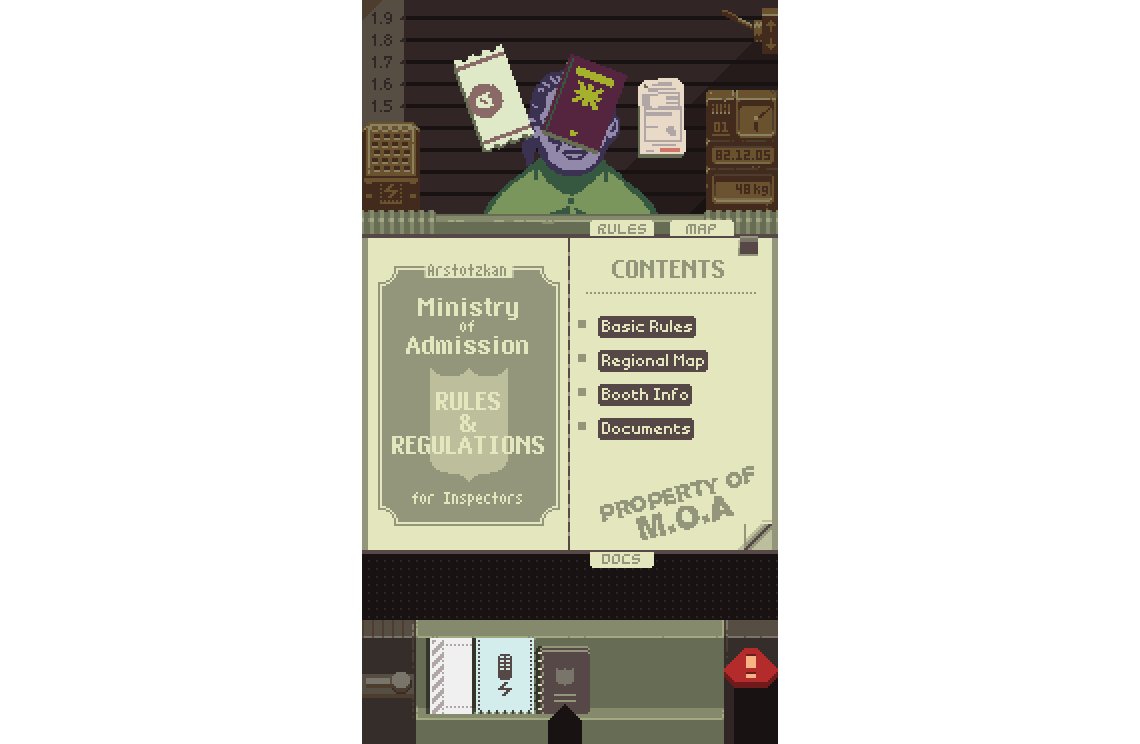
加載時間的mogrification 在此基礎上工作,裁剪每個頁面,移動所有活動鏈接,並旋轉/重新定位標籤以適應208像素的寬度。
Mogrified後的手機縱向佈局的規則手冊,RIP螺旋
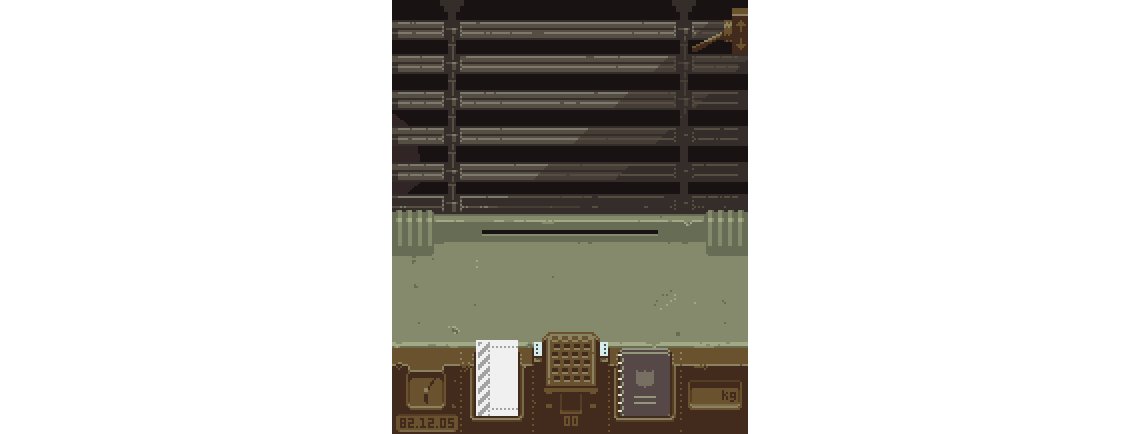
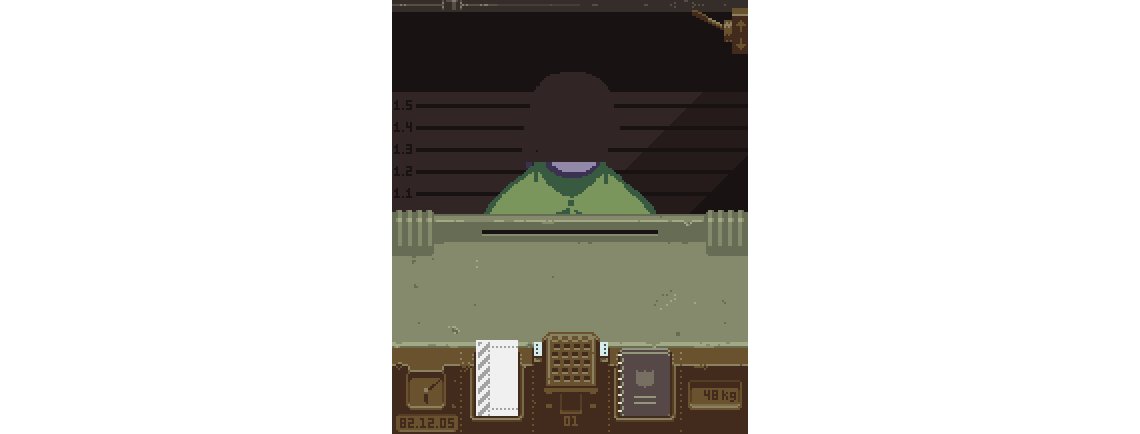
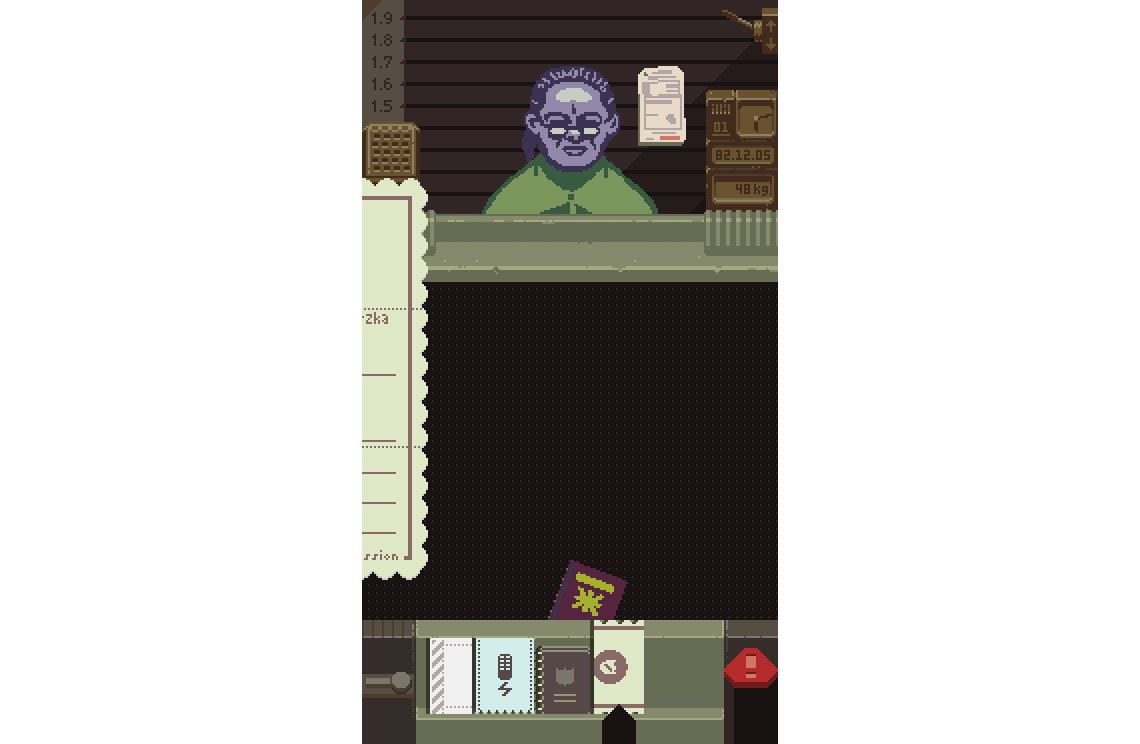
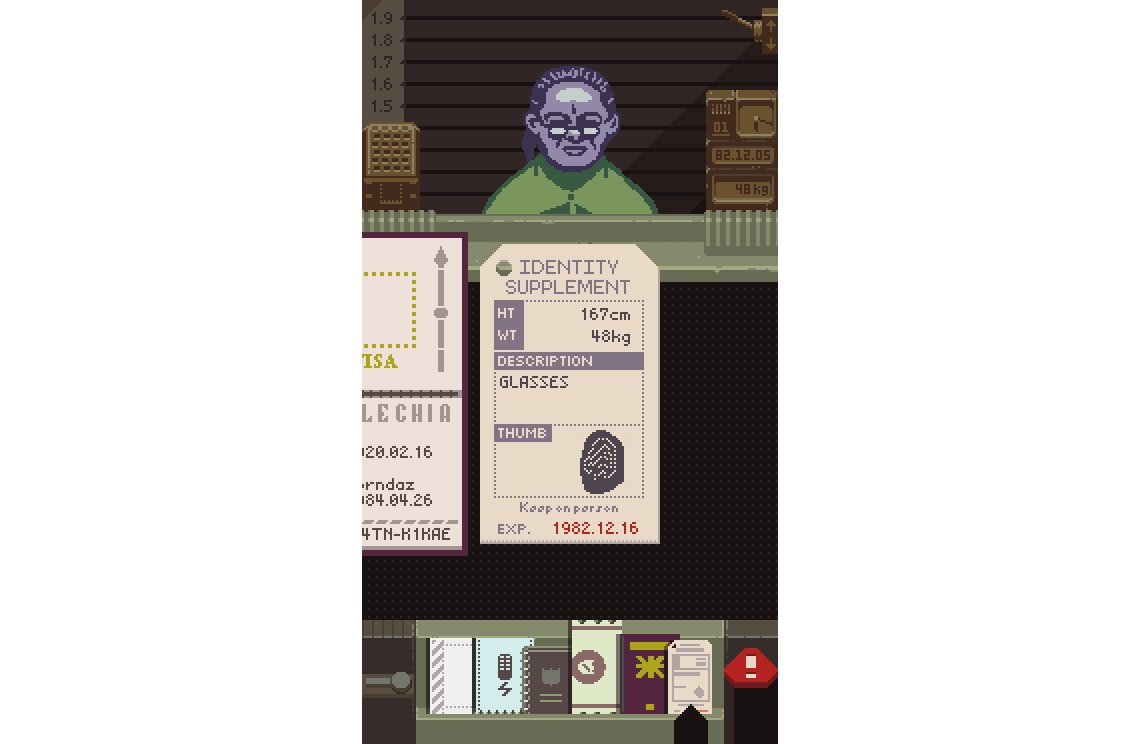
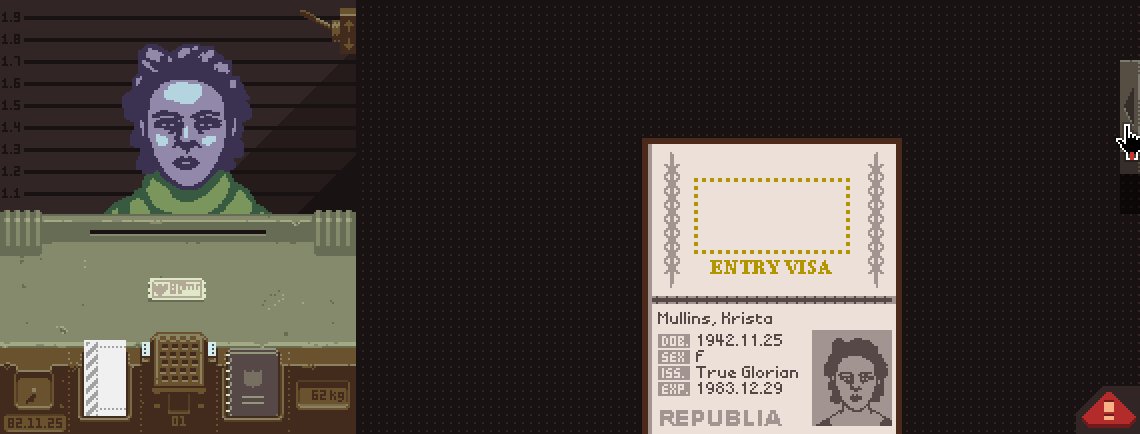
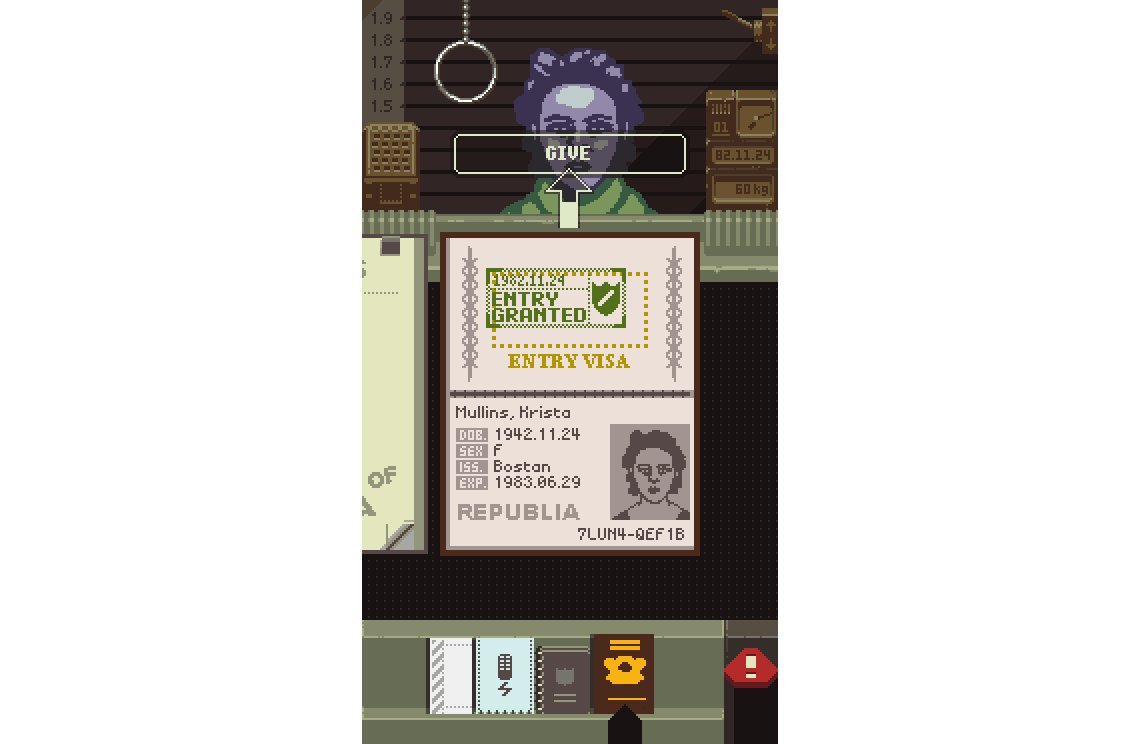
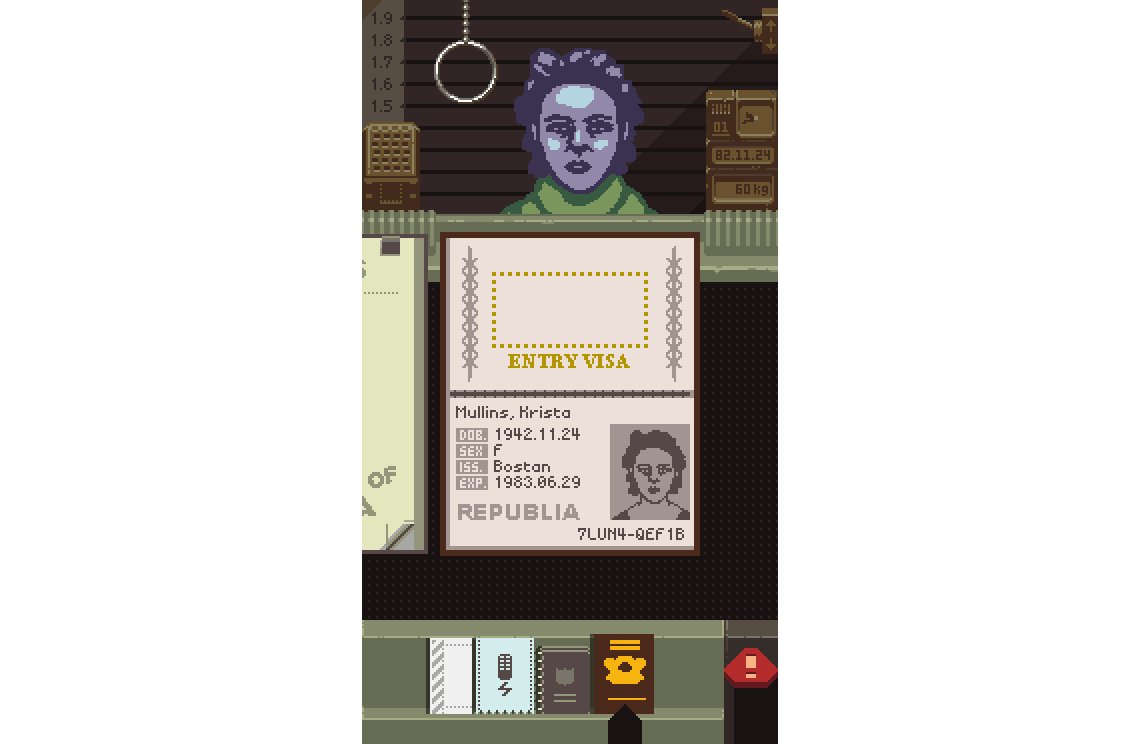
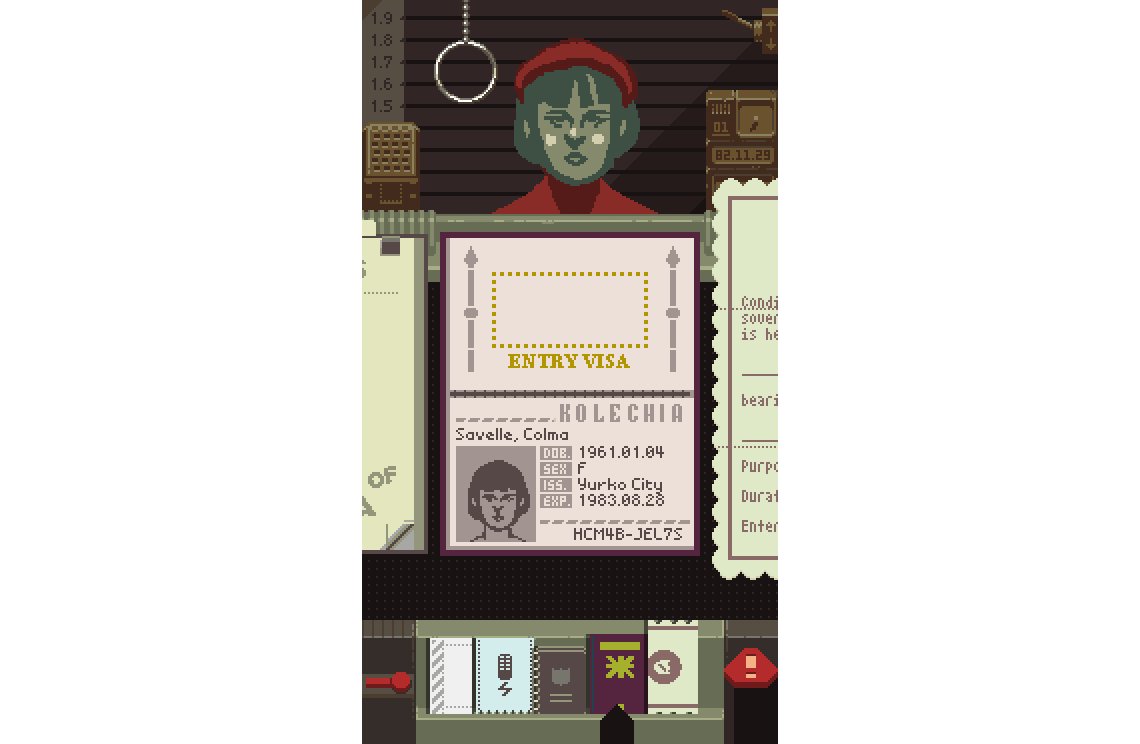
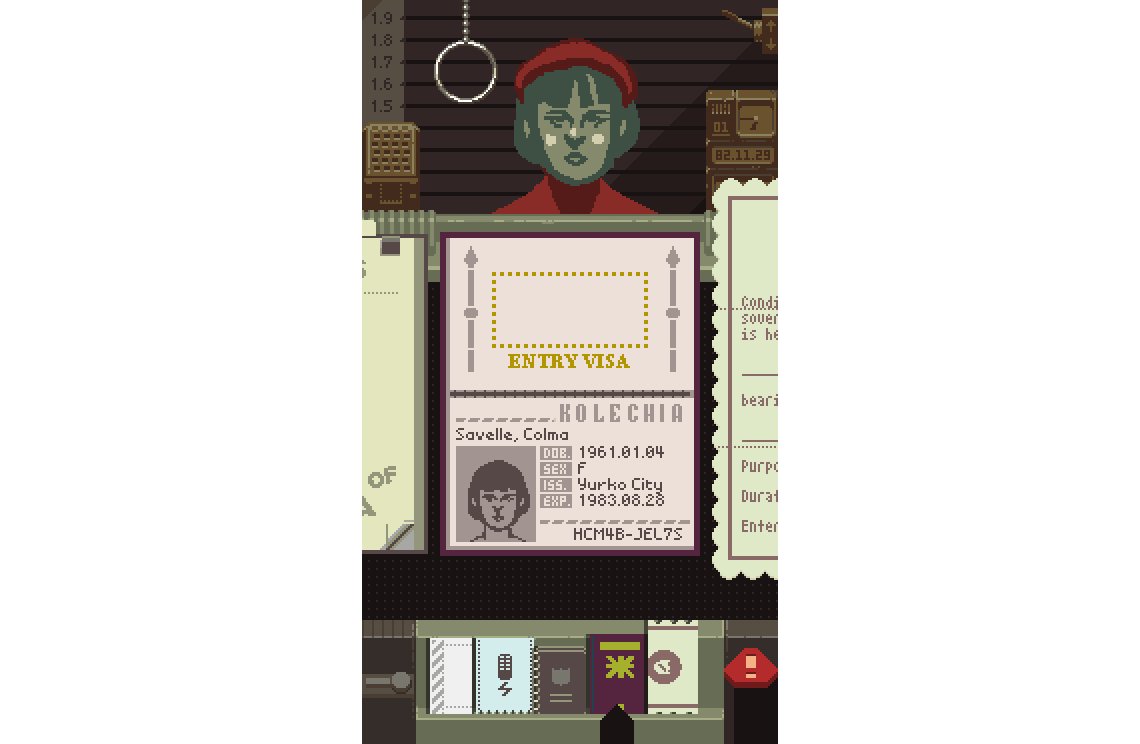
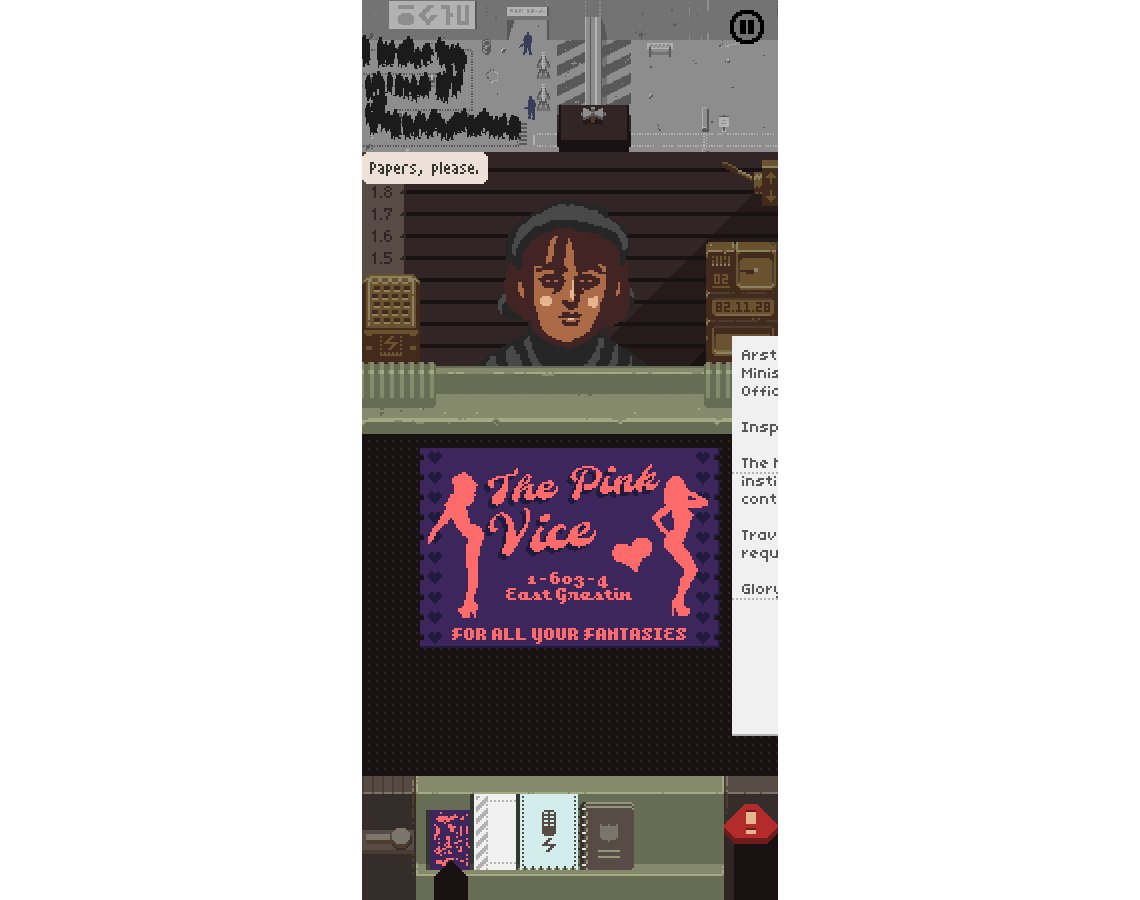
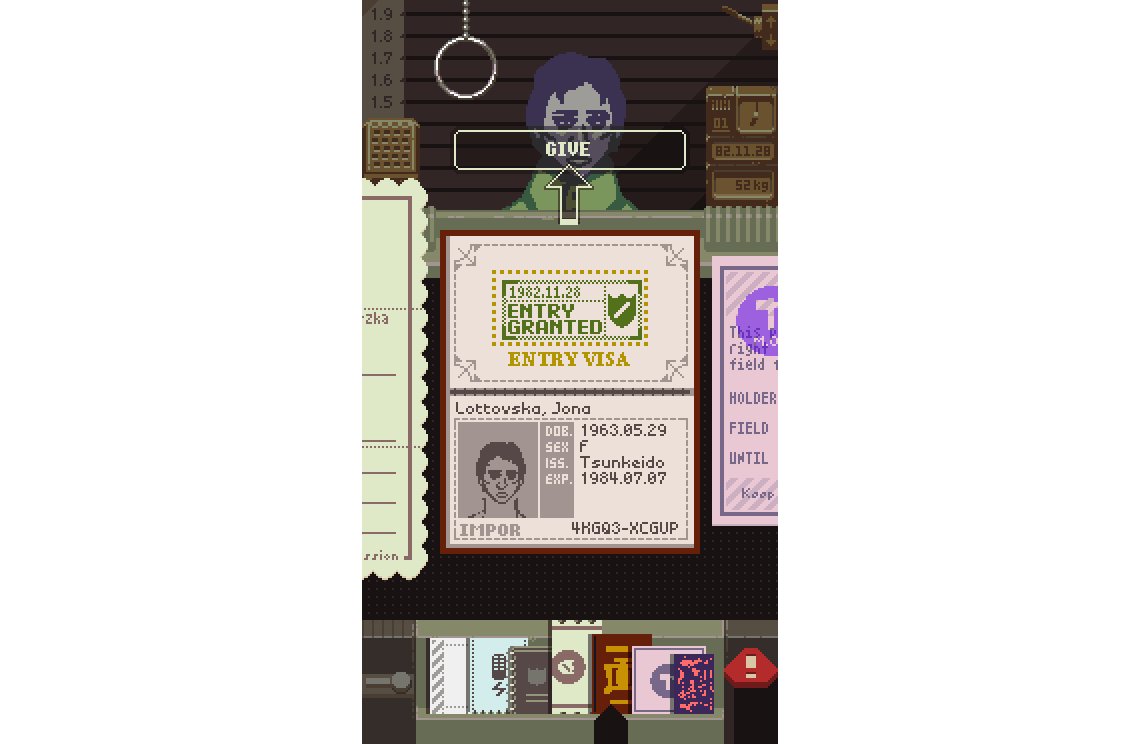
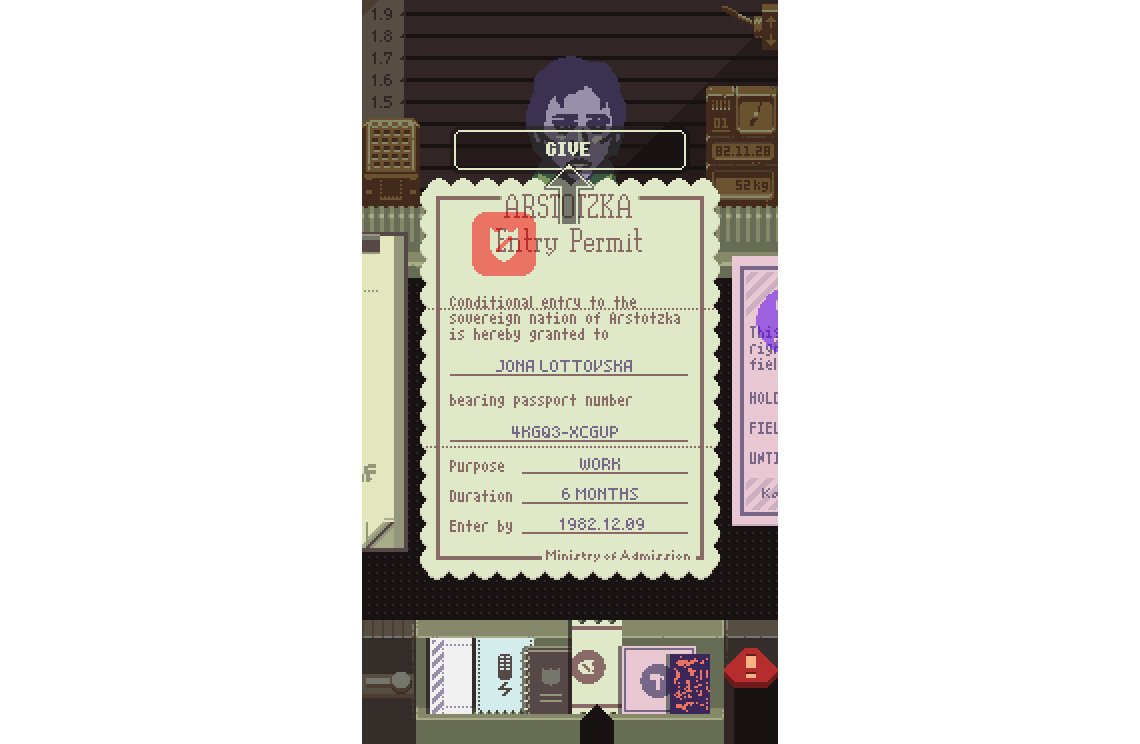
交出你的證件
在桌面版本中,每個旅行者在進入展臺後將他們的文件丟在檯面上。簡單明瞭。
檯面文件
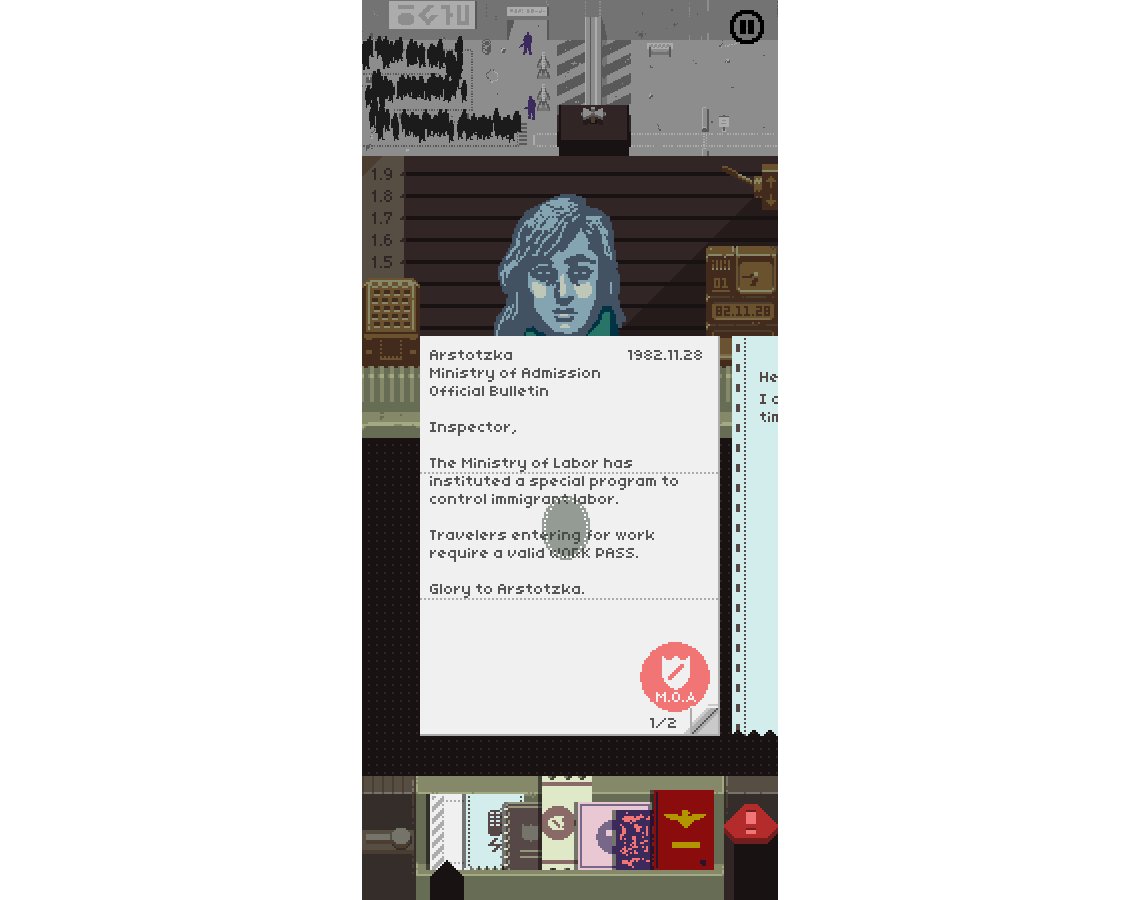
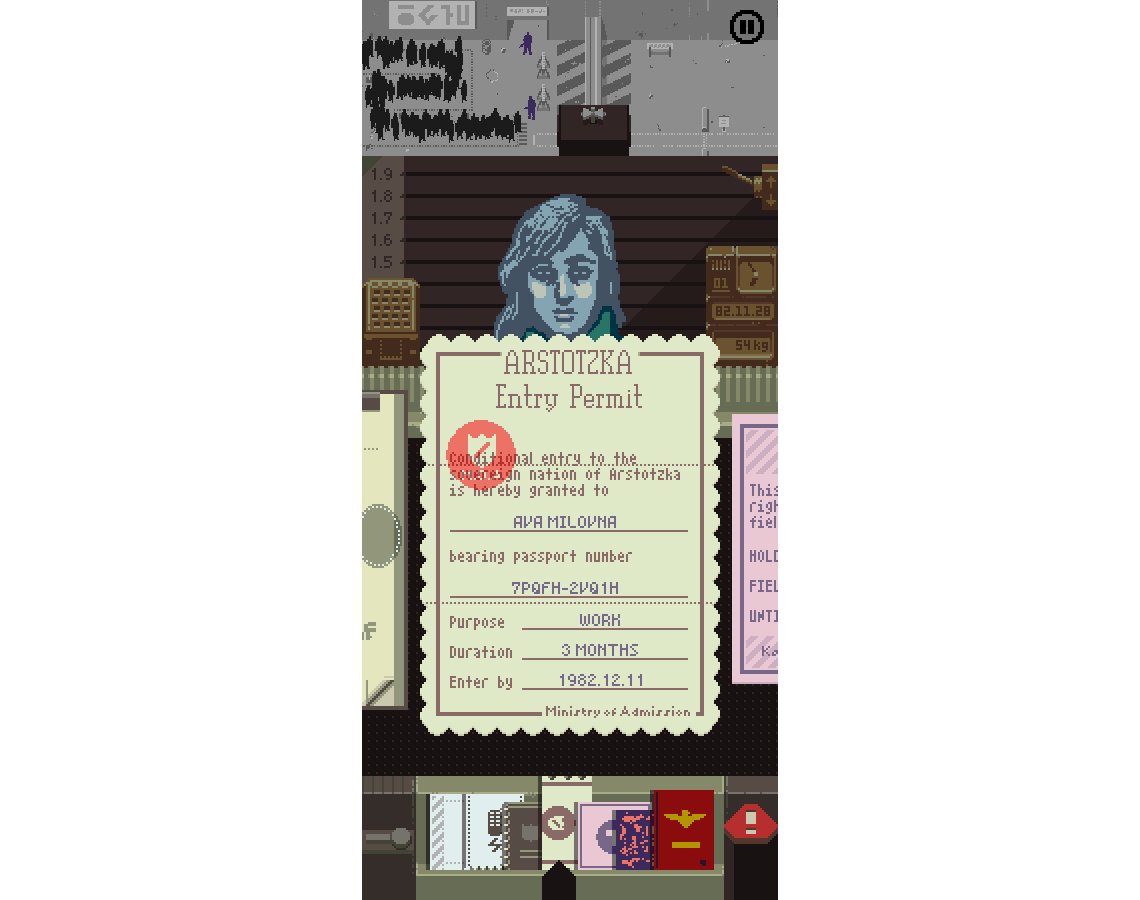
由於缺乏空間,手機佈局沒有一個合適的檯面。一個明顯的替代方案是讓文件一路下降到底部的架子上,並自動出現在轉盤上。
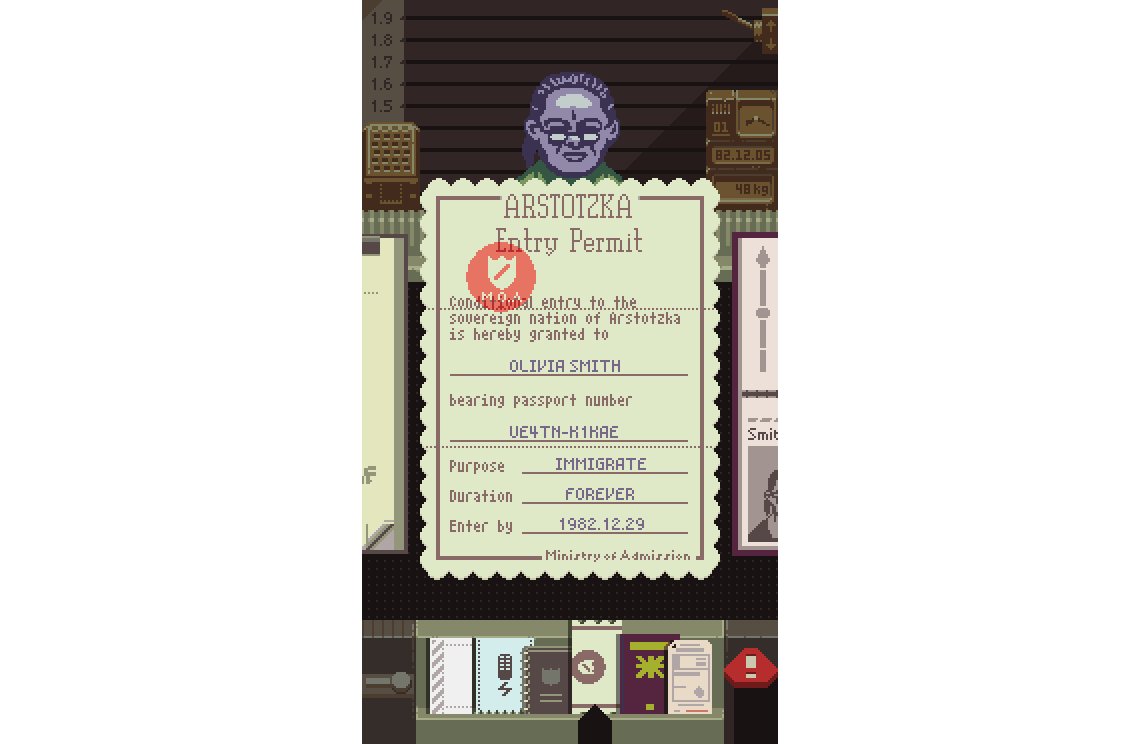
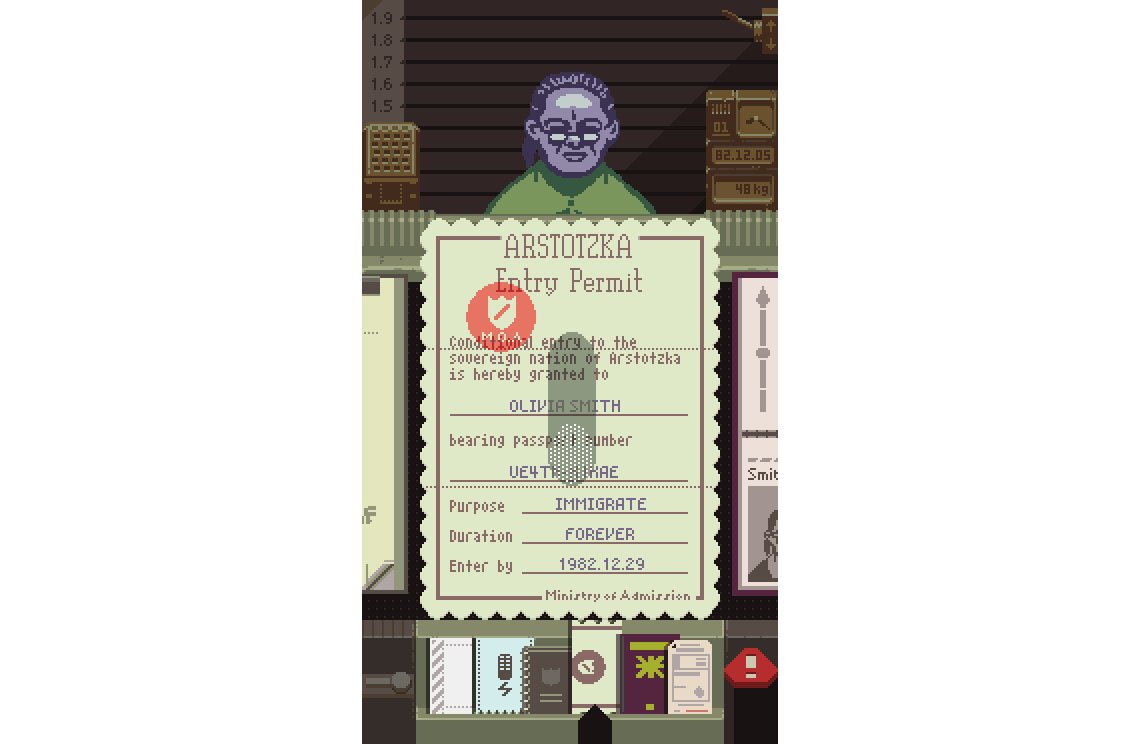
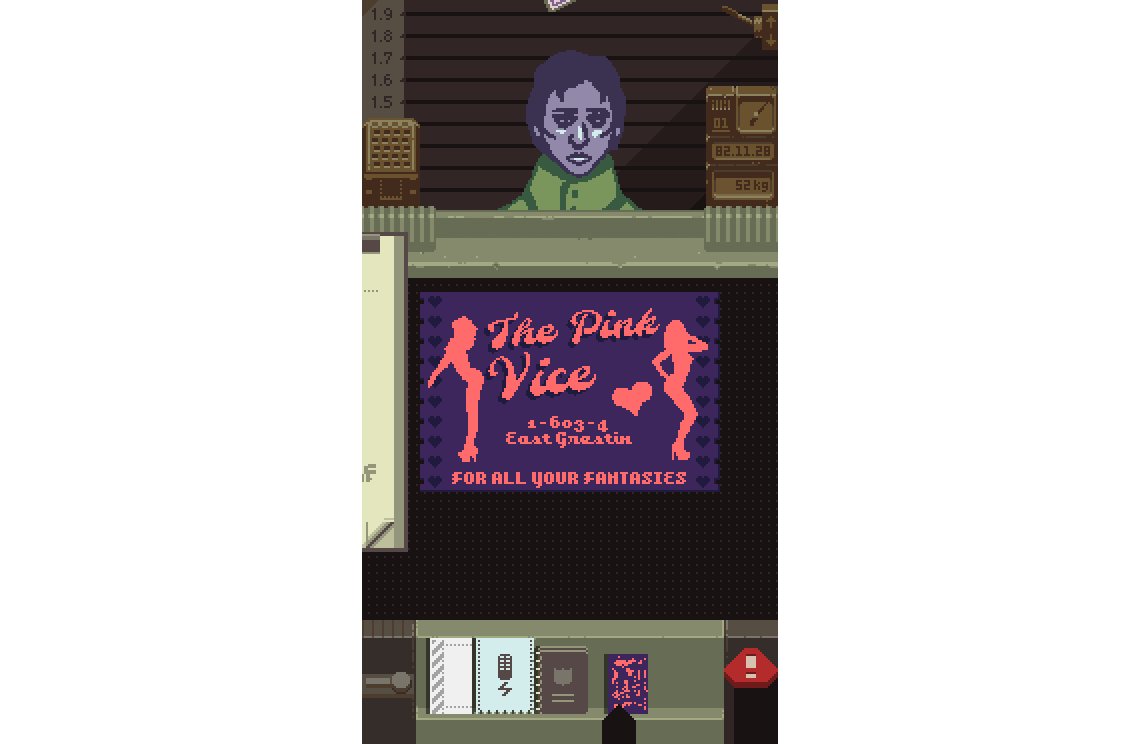
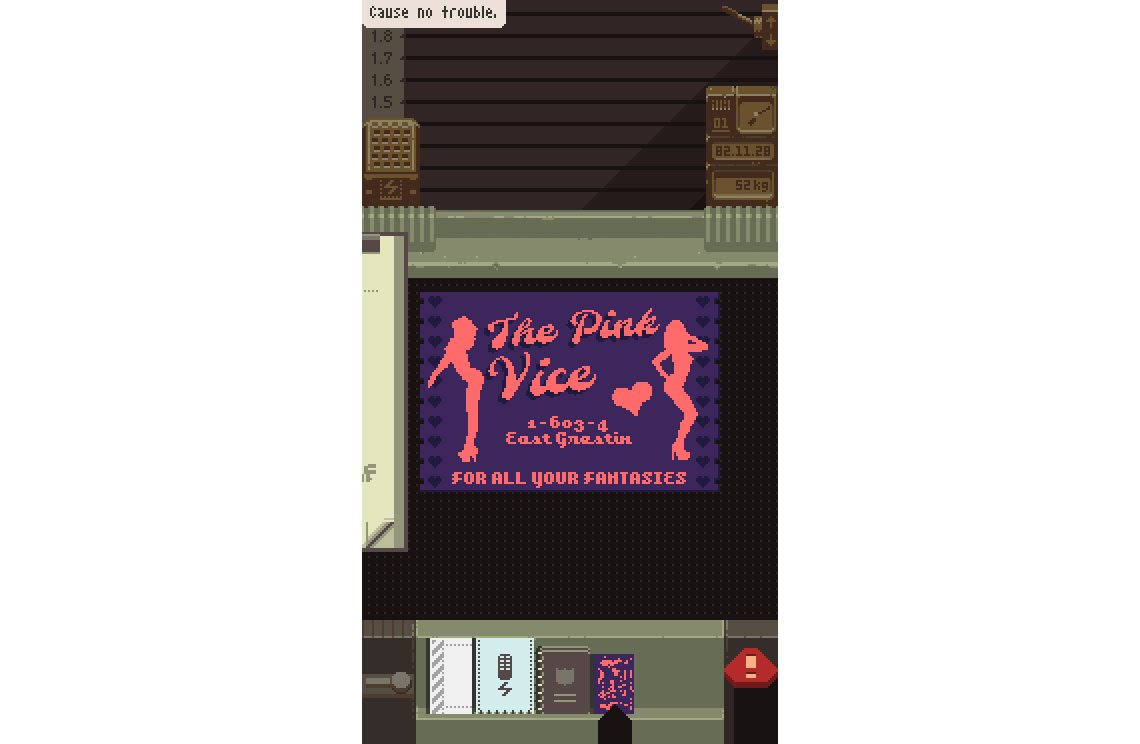
但這對我來說似乎有點被動,失去了原始桌面版本中當你把文件從櫃檯拖到桌子上閱讀時,最初的“好吧,我就拿這些”的活動。我想出的解決方案是先將文件浮動起來,需要輕敲以將它們放到架子上並放入轉盤中。它們被點擊的順序決定了它們在列表中的順序。
漂浮的文件
這個設計突出了整個手機版本中使用的東西:重疊元素。主轉盤的目的是讓人感覺你在舉著文件細看,通過重疊的旅行者和展位控制檯來加強一點。為了保持實用性,可以將轉盤拉下來以獲得更好的視野。
展臺的原始設計總是很有空間感,但有一些明顯的活動模式。對於這個界面,一般來說,可以通過掩蓋/重疊(masking/overlapping)在一個活動中不需要的東西和現在需要的其他東西來優化空間的使用。
好吧,自定義界面API
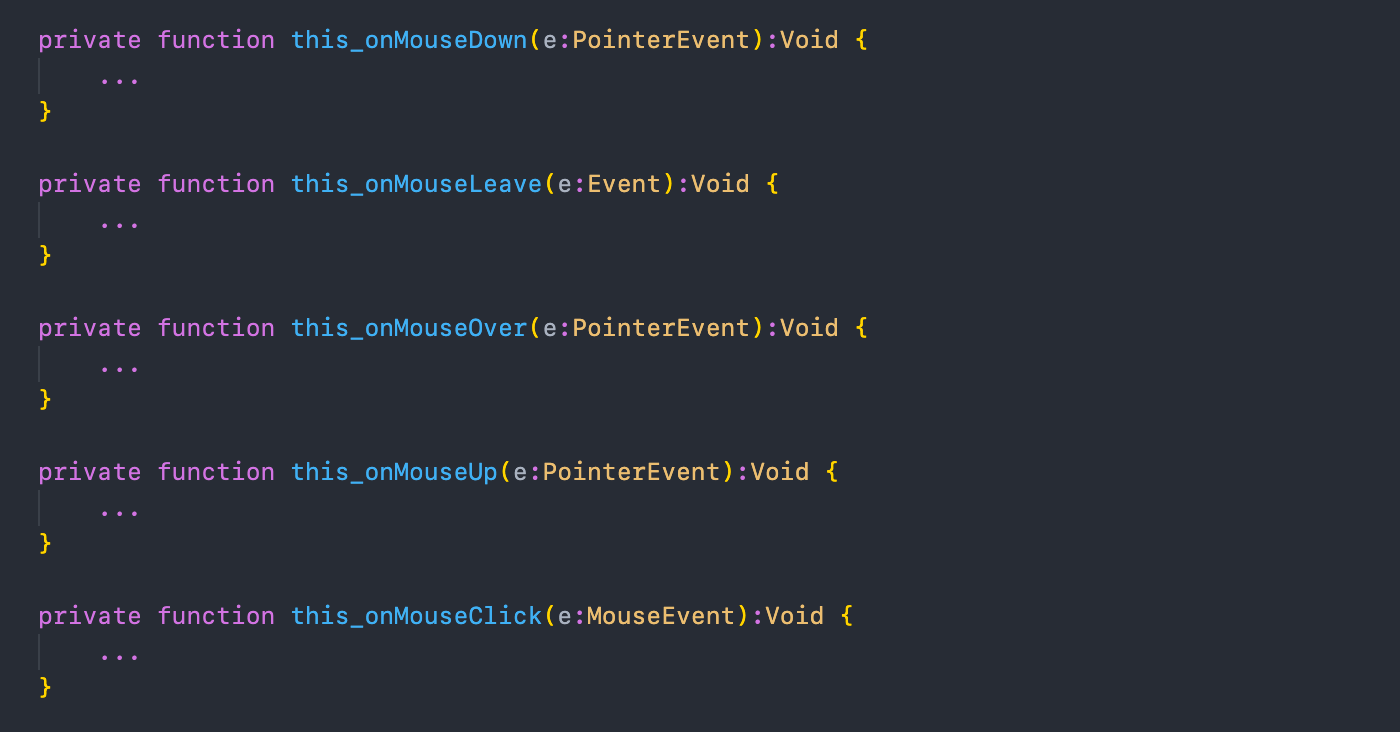
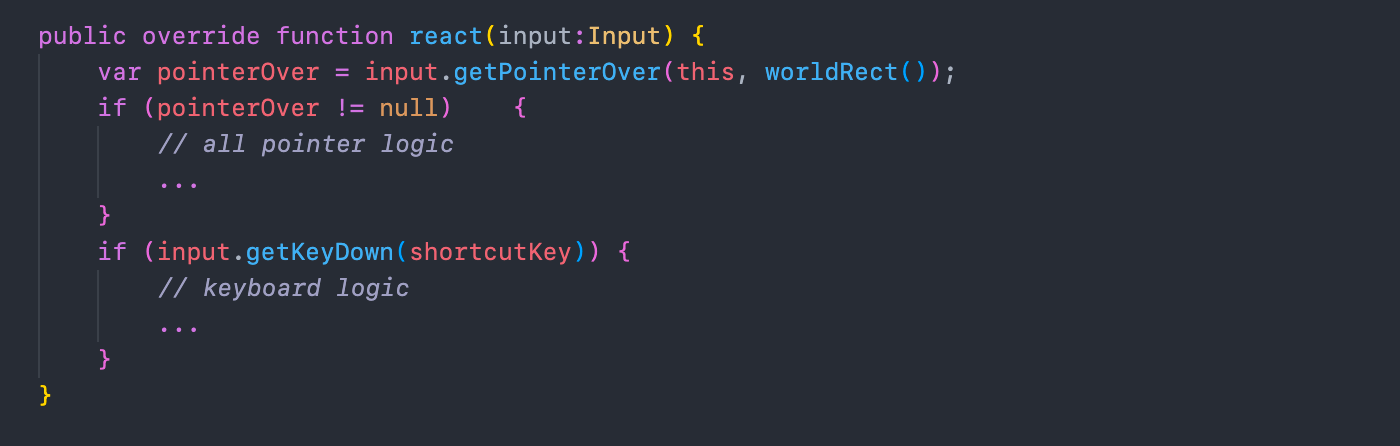
我自己編寫UI系統的一個明顯的好處是,我可以用觸摸和指針輸入做一些非常特別的事情。《請出示證件》看起來是一個相當簡單的2D遊戲,但是在原來的Haxe/OpenFL中通過標準的輸入事件回調來表示所有的文檔和界面交互,這需要很多不舒服的hack技巧。新的輸入系統不使用回調,而且現在更乾淨,這讓我以一種更容易管理的方式實現所有的重疊和穿透輸入邏輯。
舊的事件系統,輸入處理邏輯被分散在各種回調函數中
新的react()事件系統,更加集中和靈活
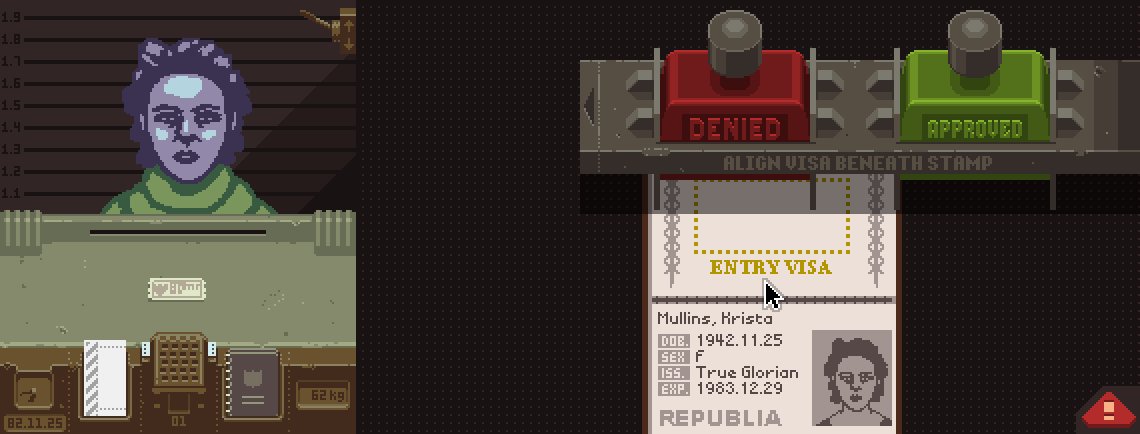
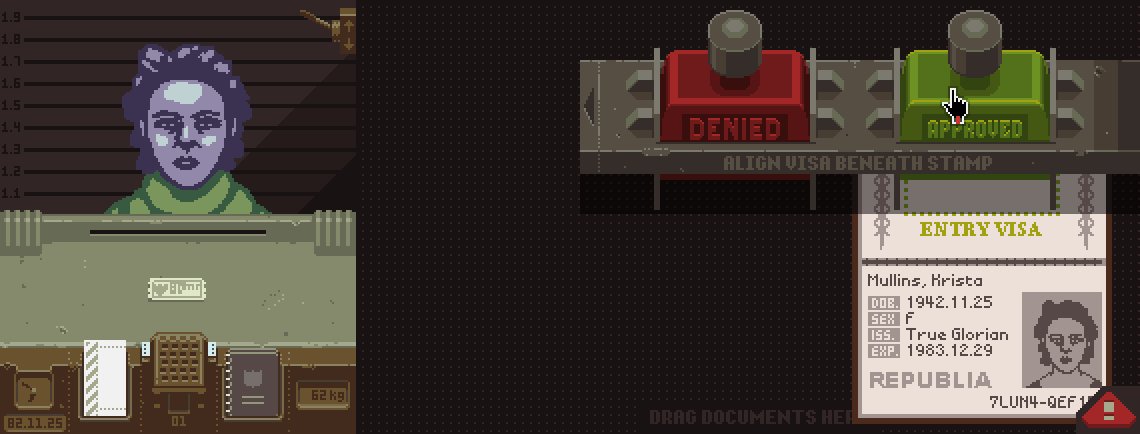
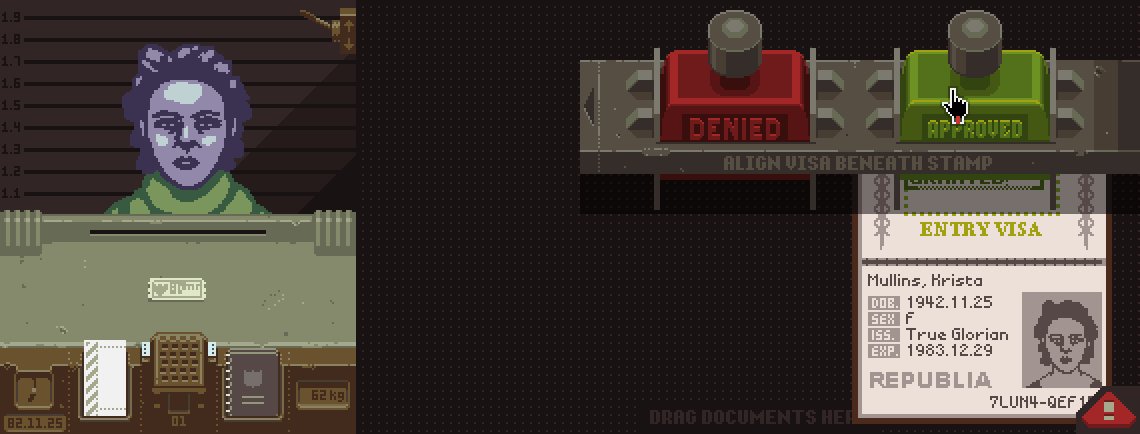
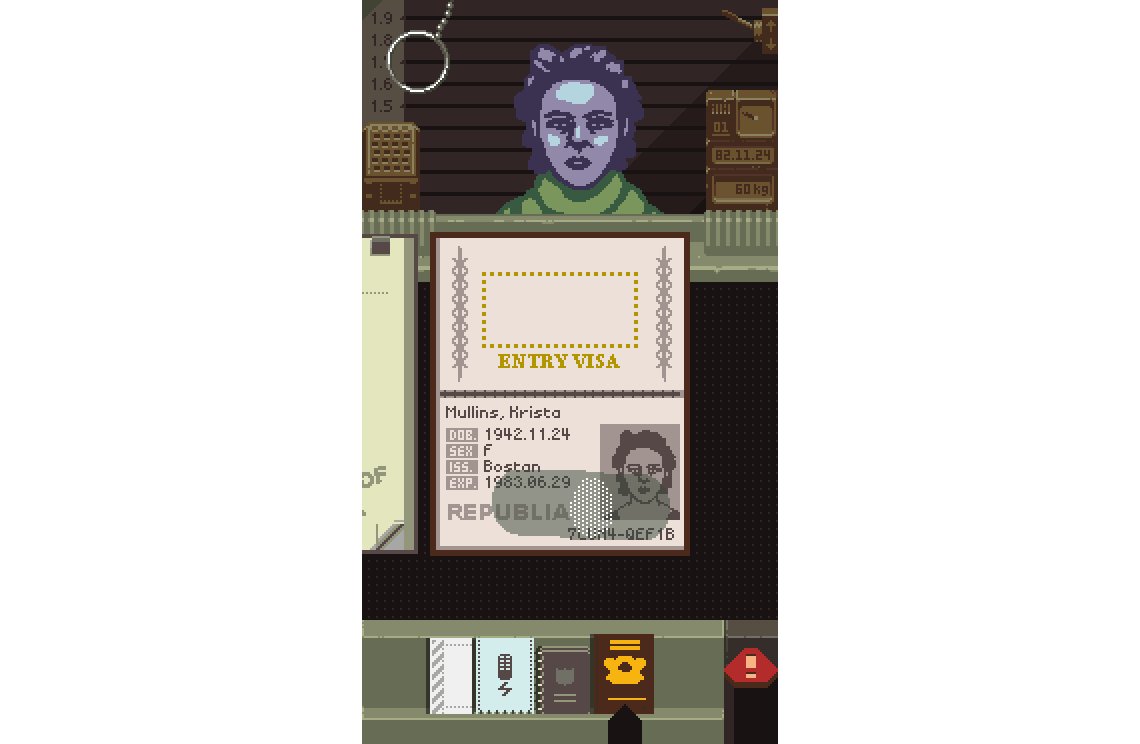
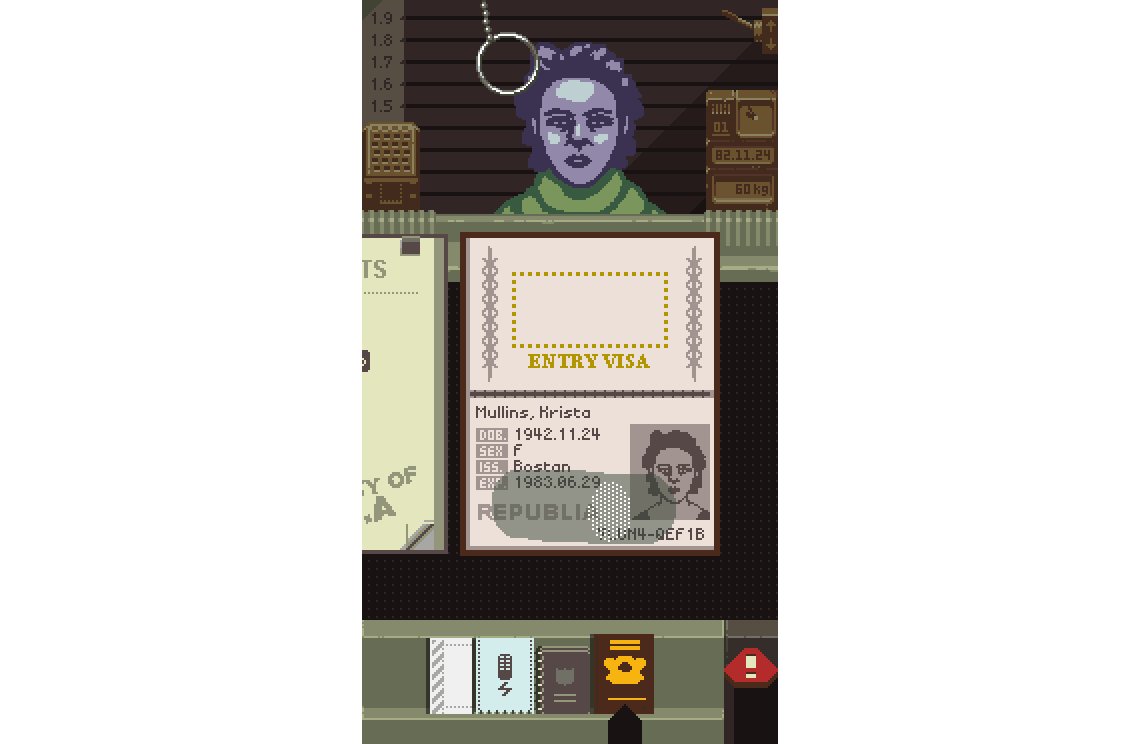
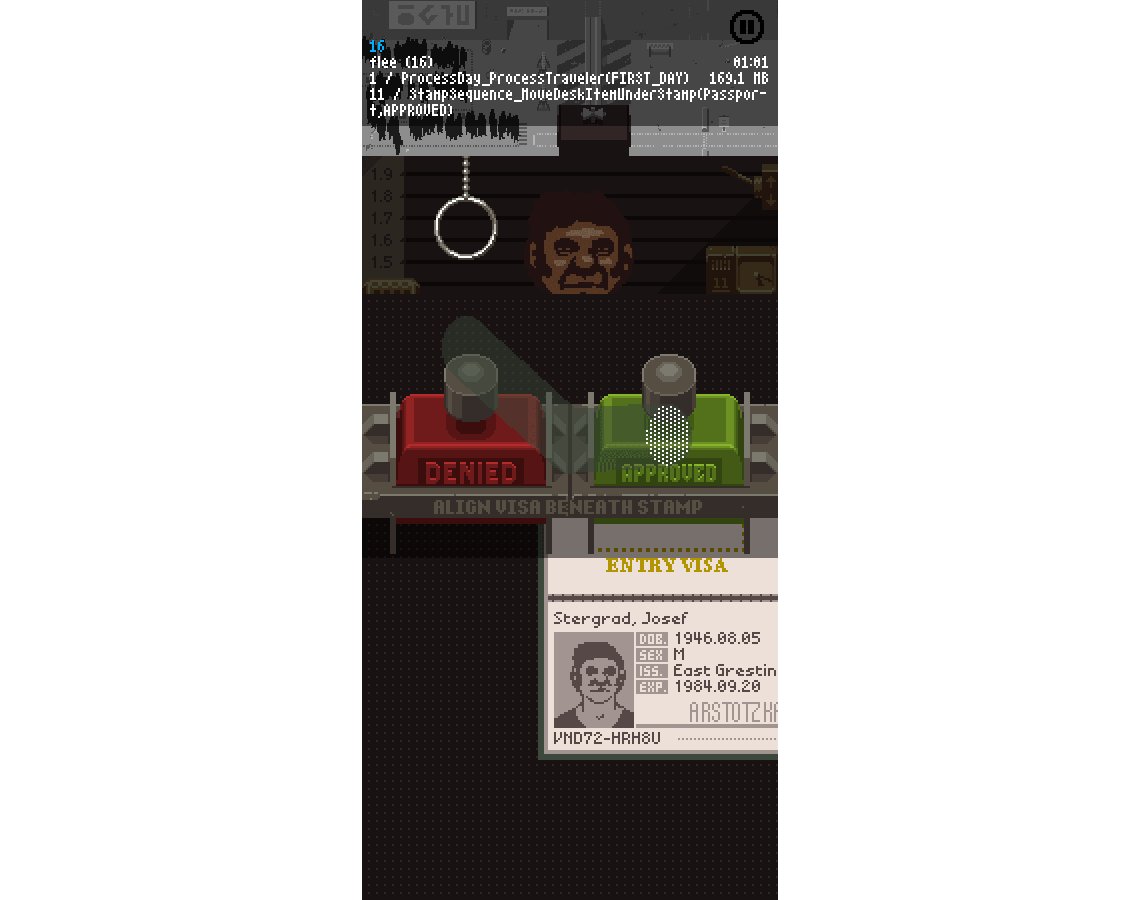
蓋章
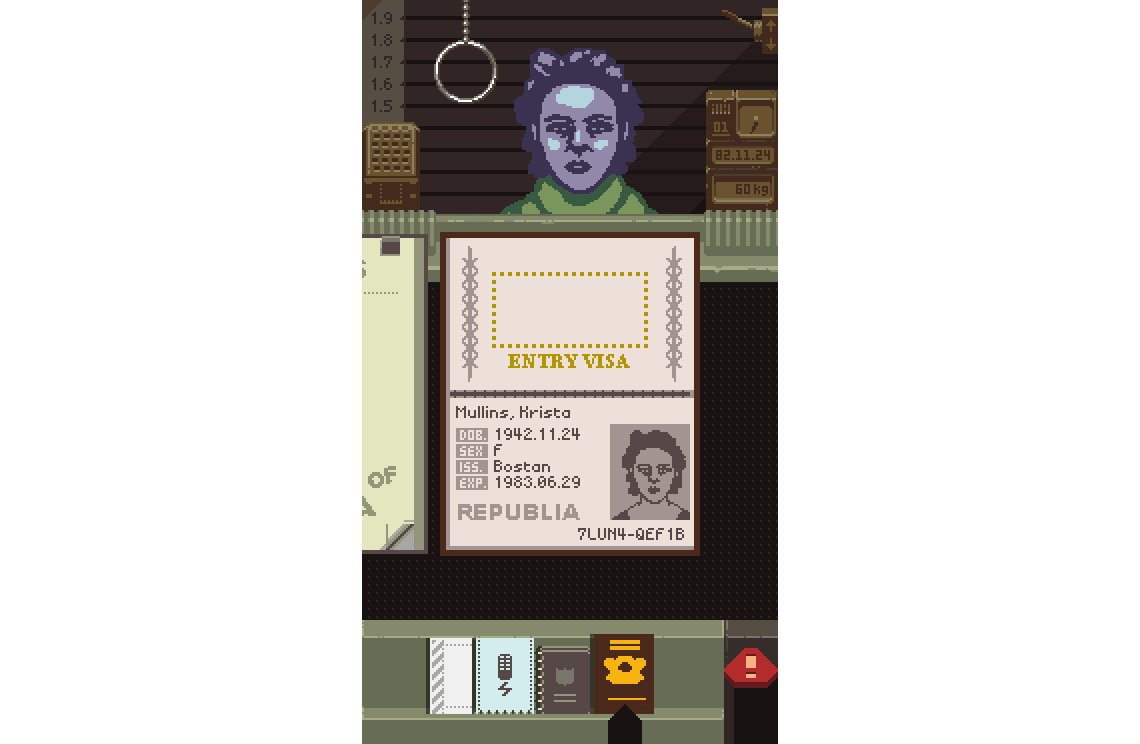
桌面版有一個從右側滑出的蓋章杆,掛在桌面上。要在護照上蓋章,你只需將其對準印章下方並點擊。
原本桌面版的蓋章欄
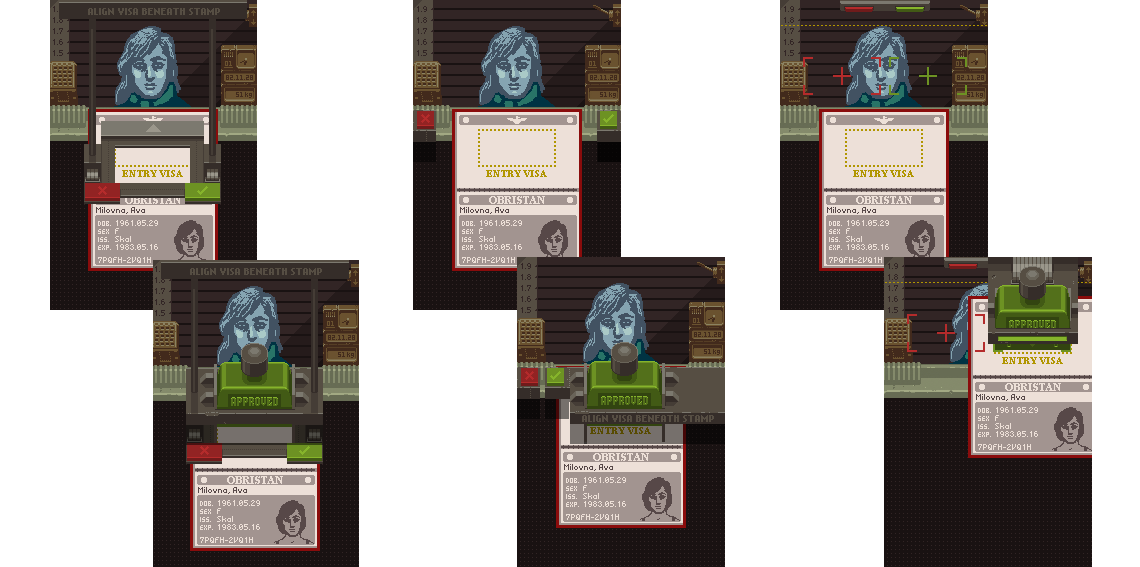
我在為手機佈局重新設計時遇到了一些麻煩,因為(A)你不能隨便拖動護照來對準印章;(B)我不想放棄按壓/觸摸時蓋章的滿足感。如果沒有這第二個要求,就可以簡單地使印章本身可以拖動,放在護照上自動蓋章。但這樣一來,你就會在釋放/未觸及時蓋章,這對我來說從來都不合適。這裡是我想出的一些概念設計圖:
天花板附件,分割杆,激光傳感器
這些都感覺很奇怪,令人困惑,或者只是完全不能用。桌面上的印章欄有一些隱含的合理性,但我沒有想通。
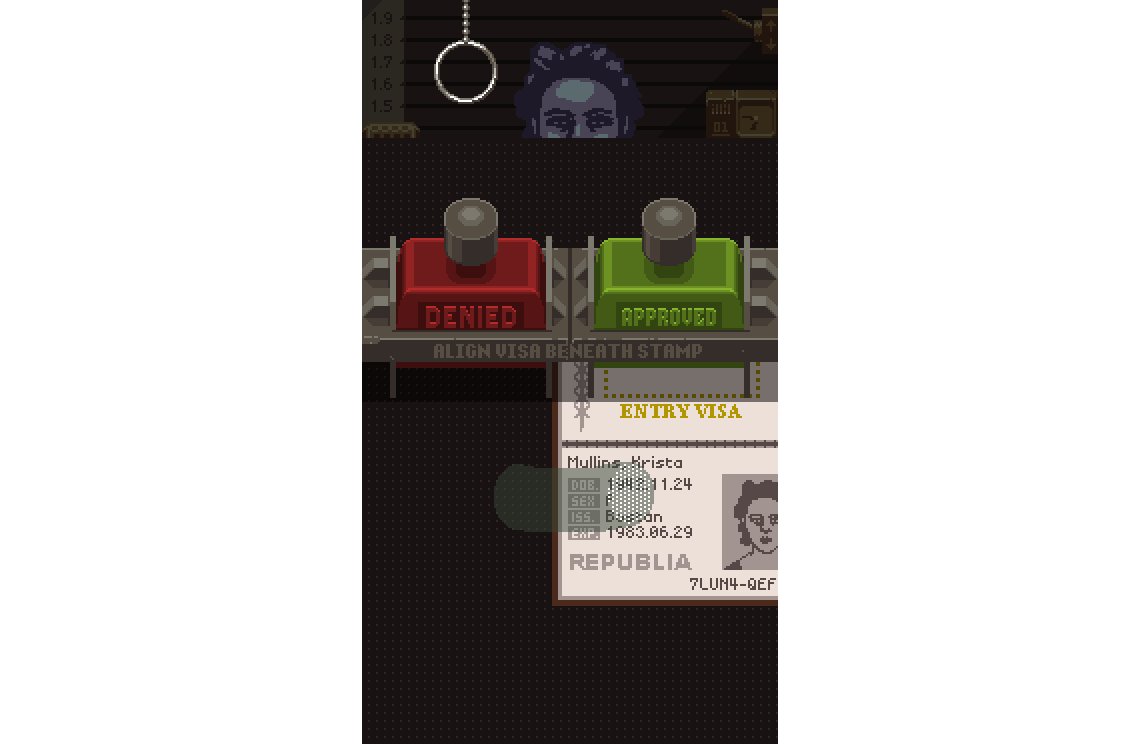
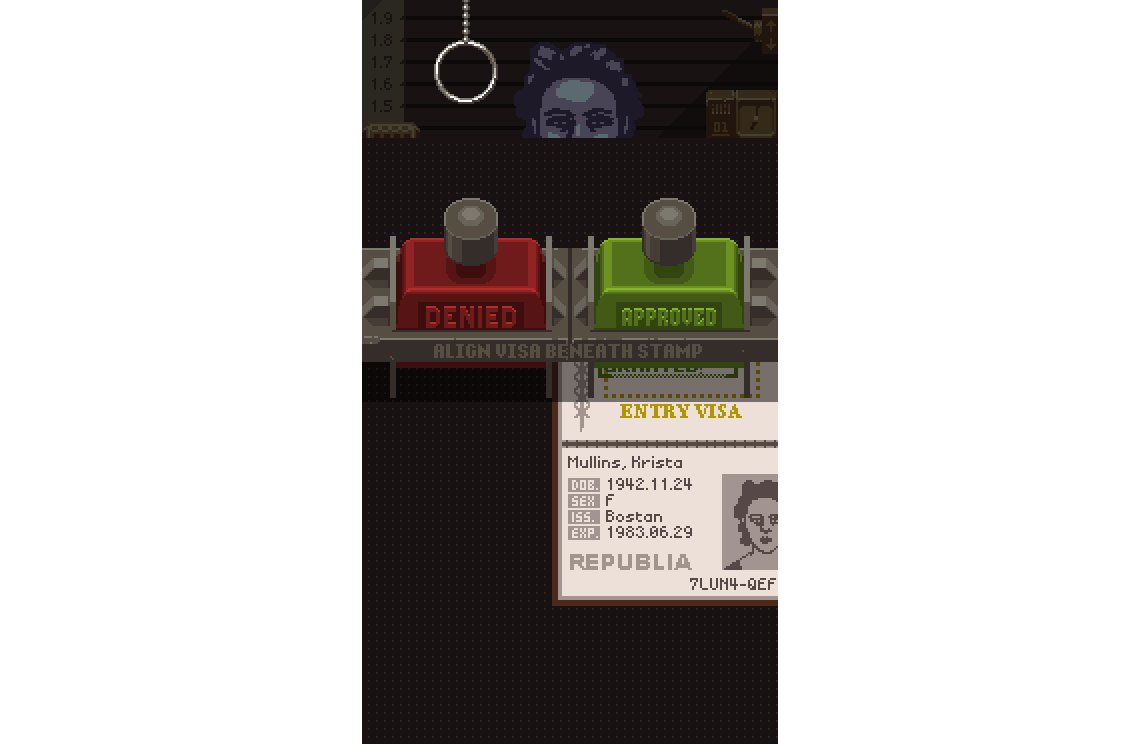
經過更多的實驗,我決定重新引入原來的設置,在一個模式的開關後面。在轉盤上,護照可以被隔離到一個臨時的蓋章臺,被隨意拖動並蓋章。
開設一個專門用於蓋章的臨時辦公桌
這個臨時的蓋章臺是用拉鍊打開的,這讓我可以節省一些屏幕空間,並且只有在一個可蓋章的文件被關注時,才會幫助我顯示它的可用性。另外,玩這個鏈子也有一點樂趣。
搖晃的鏈子
鑰匙臺也是,當然,為什麼不呢?
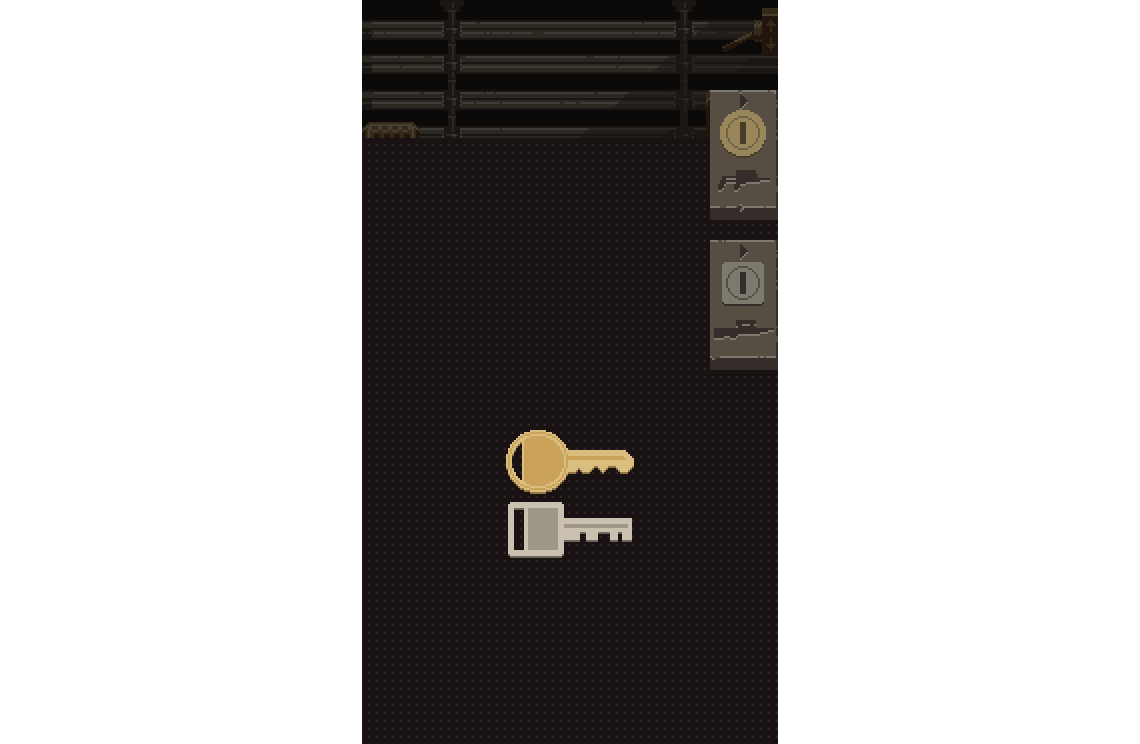
這種臨時辦公桌的機制也被用於步槍和麻醉槍的序列中。當邊界攻擊正在進行時,它會迅速翻轉到一個孤立的桌子上的鑰匙。拖動鑰匙和解鎖槍支在這裡的作用與桌面版相同。
用於解鎖槍支的臨時鑰匙臺
夾子( Pincher )
對標準化模態印章/鑰匙臺的需求是在失敗的實驗中逐漸意識到的。相比之下,我從這個移植的一開始就知道,我需要一種方法來讓玩家把某些文件放在彼此的上面。
"謎題"
為了在新的轉盤移動設計中複製這一功能,我添加了一個鱷魚夾式(alligator-clip)的夾子。就像郵票桌的拉環一樣,這個夾子只在某些文件在轉盤中被集中時出現。
鱷魚夾夾子出現在可夾取的文件附近,用於夾取。
點擊夾子會抓住文件,並將其固定在轉盤的上方和外面,在那裡可以單獨拖動。轉盤在下面仍然可以滾動,所以東西可以排成一排。
夾子的動作
這一切在遊戲中都沒有解釋,所以讓我們假設這個概念和機制是不言而喻的。
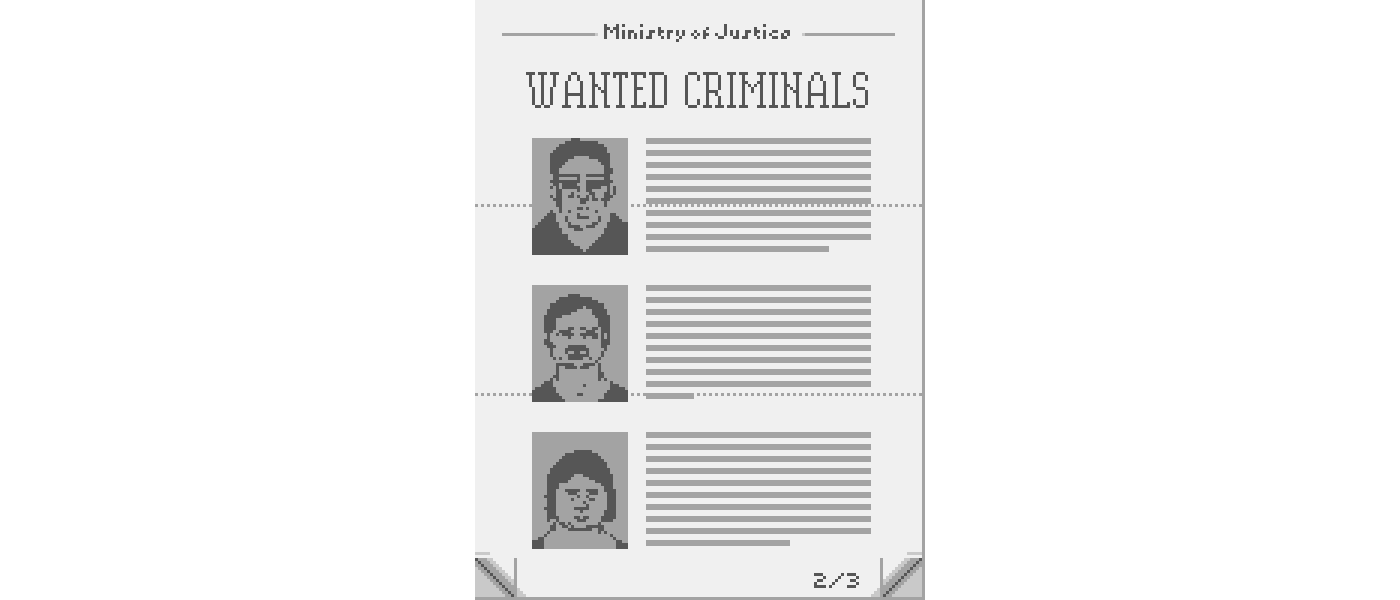
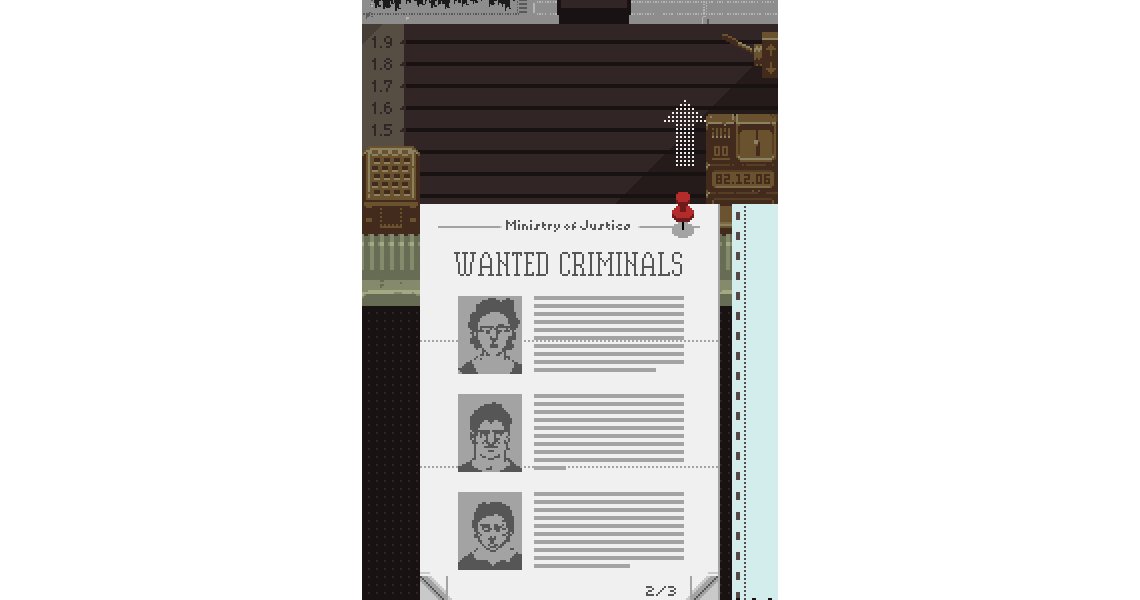
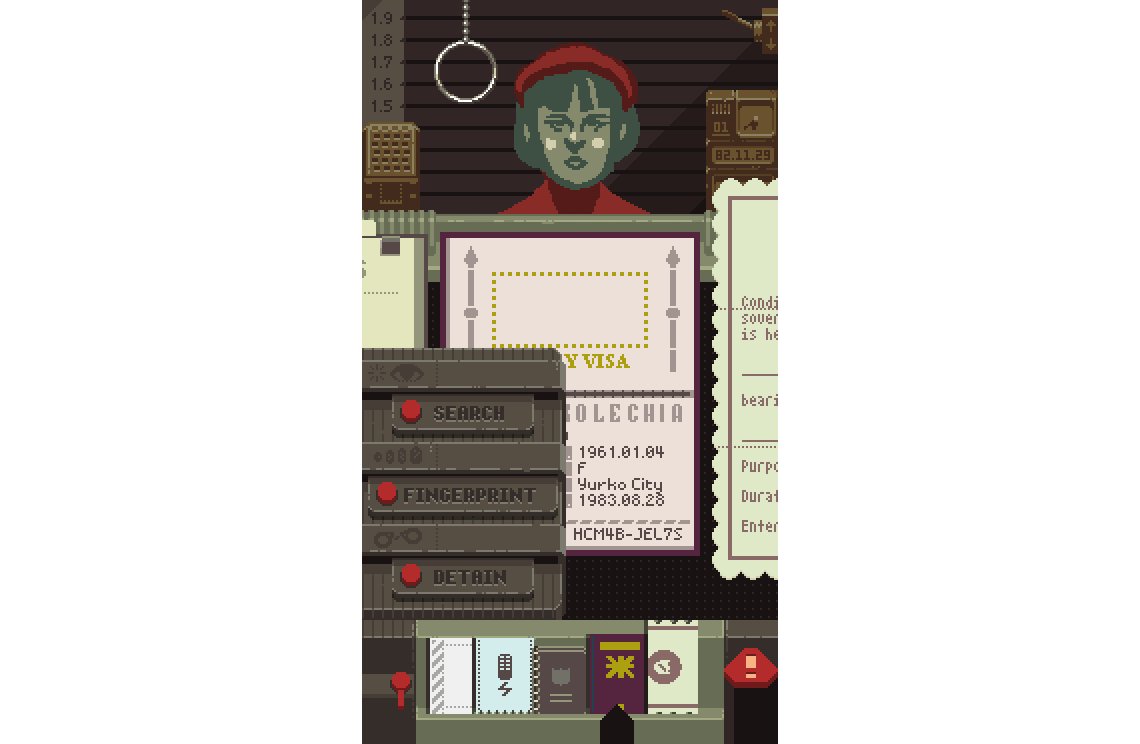
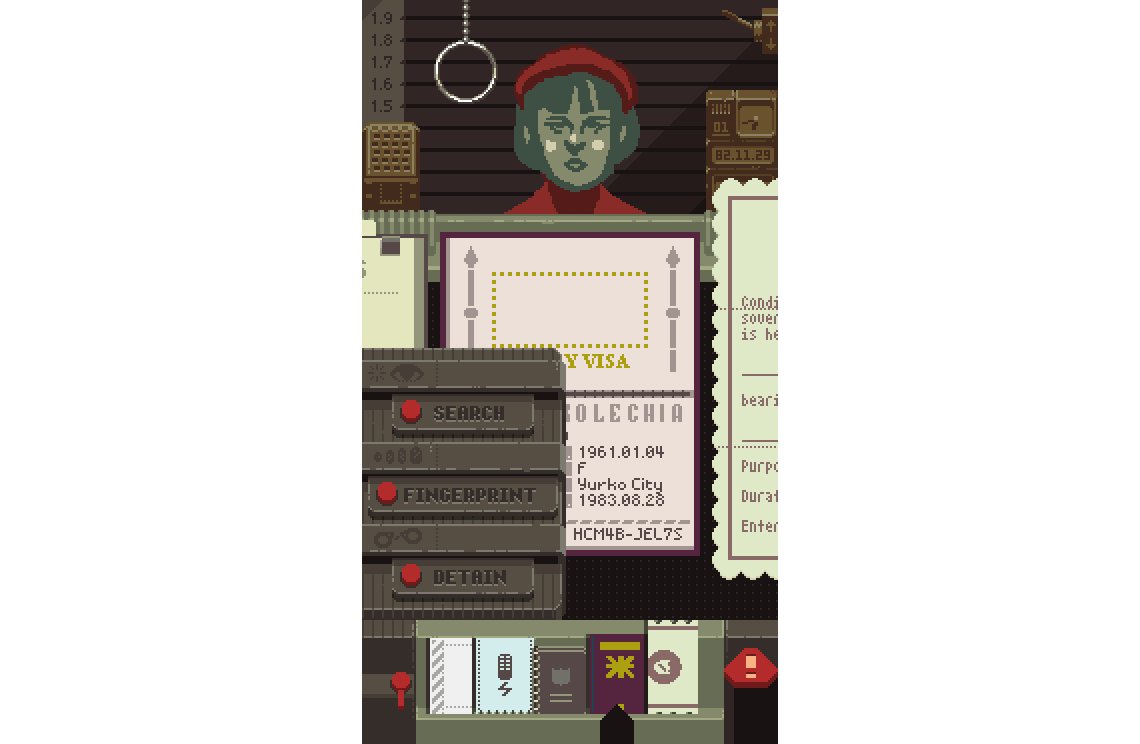
通緝:罪犯海報
桌面版中出現的一個遊戲行為是如何處理每天的犯罪公告。
拘留這些人
任何與這裡的照片相匹配的旅行者都需要被審問,在工作時牢記這一點的最好方法是把它塞到桌子邊上,一整天都放在那裡。
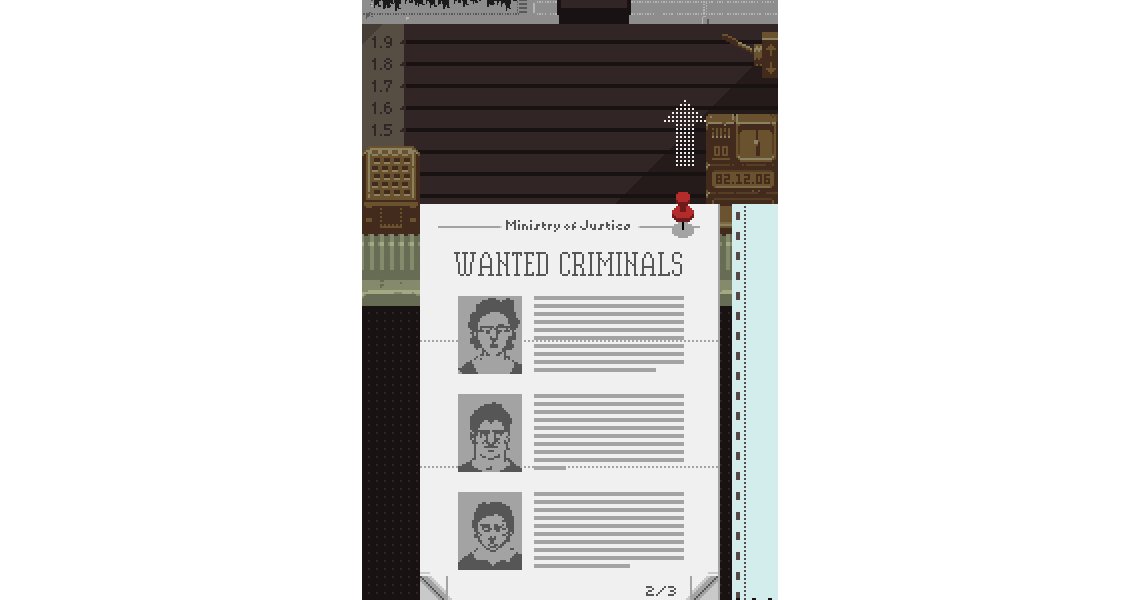
你看著很眼熟
由於在這個新的手機佈局中,自由形式的辦公桌沒有了,所以很容易從公告上移開,而完全忘記了嫌疑犯的照片。這是一個我沒有發現的問題,直到玩了大部分完成的界面,我懷念有一種方法可以隨時看到這三張臉。
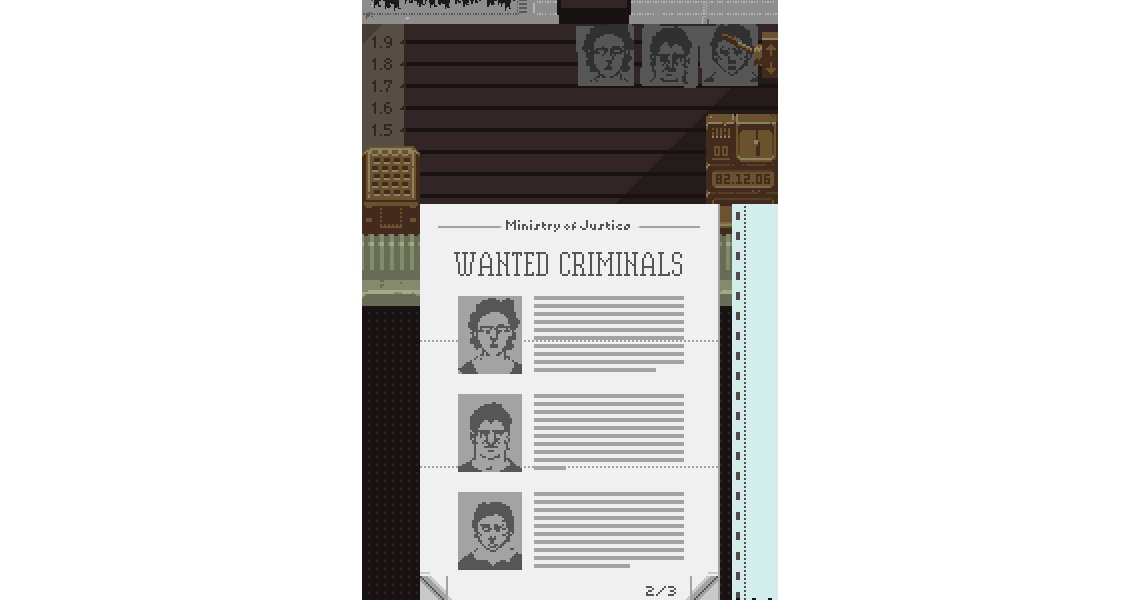
牆上貼著幫助用的的照片
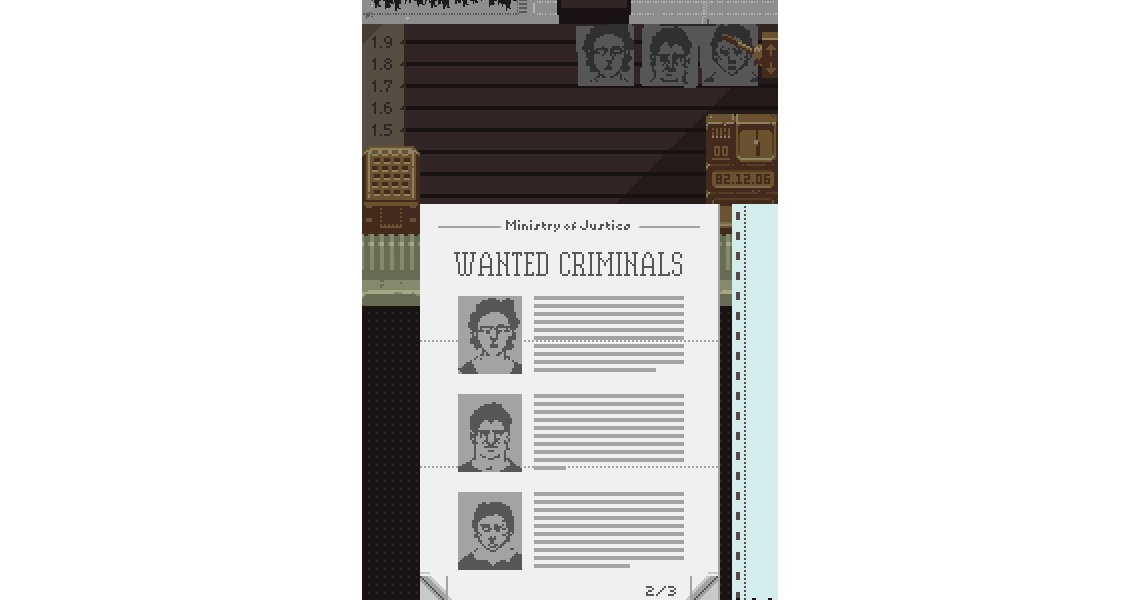
為了保留桌面版的一些意圖,這並不是自動的。玩家需要在每天開始的時候,點擊公告中的一個針,將它們貼在牆上。
從公告中釘到牆上
動作按鈕不合適
這本來可以放在 " 不合適 "下面的。桌面版的指紋(FINGERPRINT)、搜查(SEARCH)和扣留(DETAIN)按鈕不適合。
太寬了,無法在208px內水平排列這些東西
這是很痛苦的。這些按鈕在審訊後會拿下來,它們的出現是一個嘈雜醒目的信號,表明玩家有一些新的行動可用。這三個按鈕同時可用的情況很少,但也有可能。
這裡有足夠的空間
由於基本上沒有地方放它們,而且不想縮小它們的規模,我決定它們不能放在主展臺的界面上。現在有一個額外的滑出式面板來容納它們。
按鈕的面板。這是一個較早的版本 —— 我在最後刪除了圖標,並將所有東西都右對齊。
當一個新的動作可用時,面板會自動彈出,當點擊外面任何地方時就會關閉,隱藏時顯示一個閃爍的槓桿。
用閃動的槓桿打開面板
這些按鈕都是完全本地化的圖片,所以重複使用相同的按鈕,只是把它們放在一個彈出式窗口中,就可以節省一堆本地化過程的麻煩。
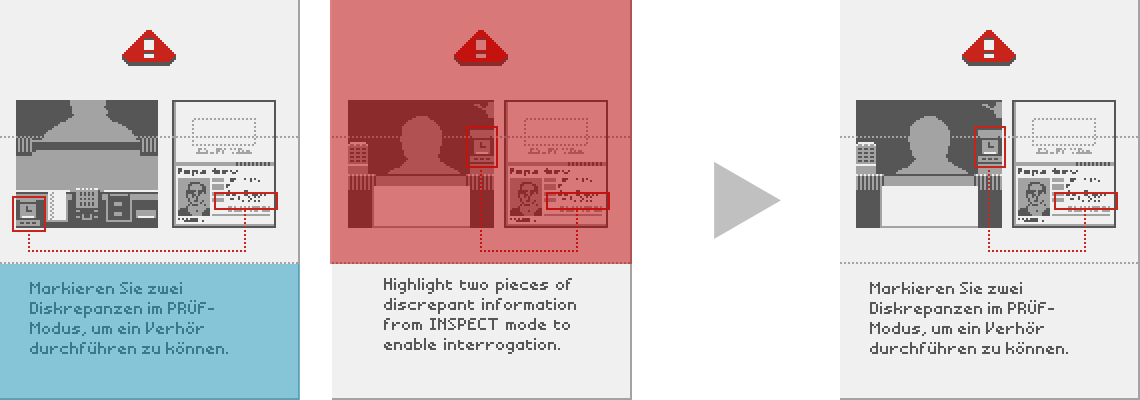
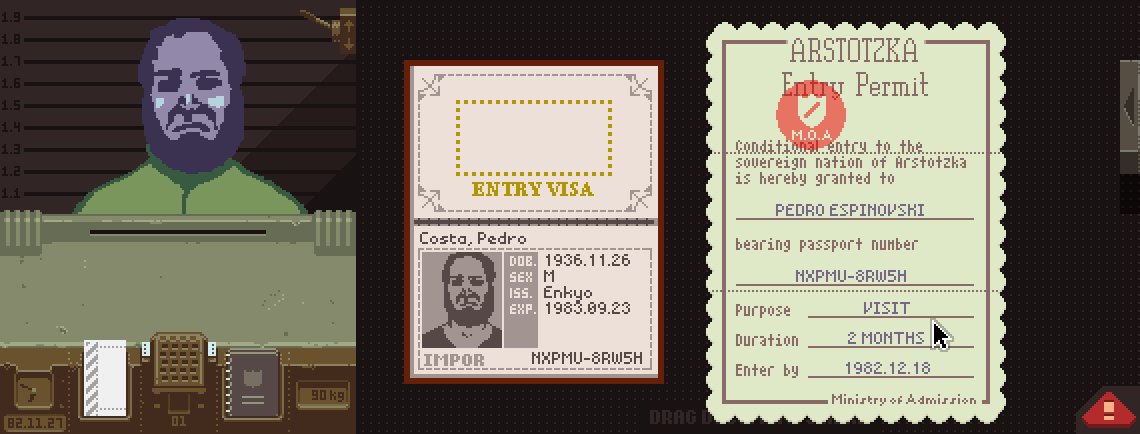
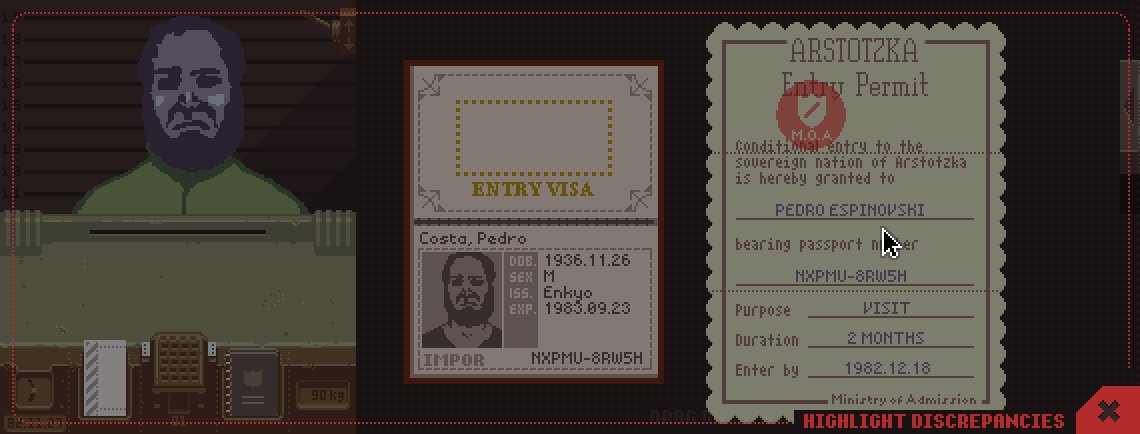
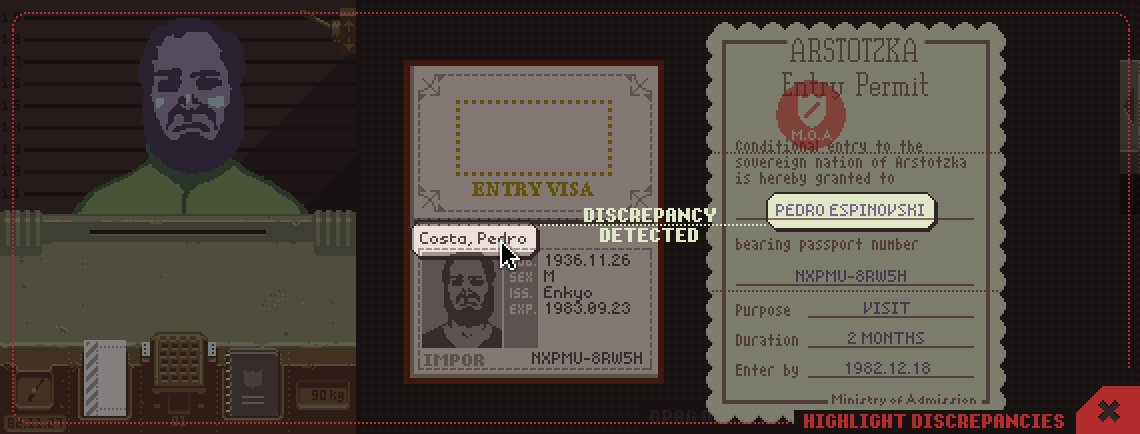
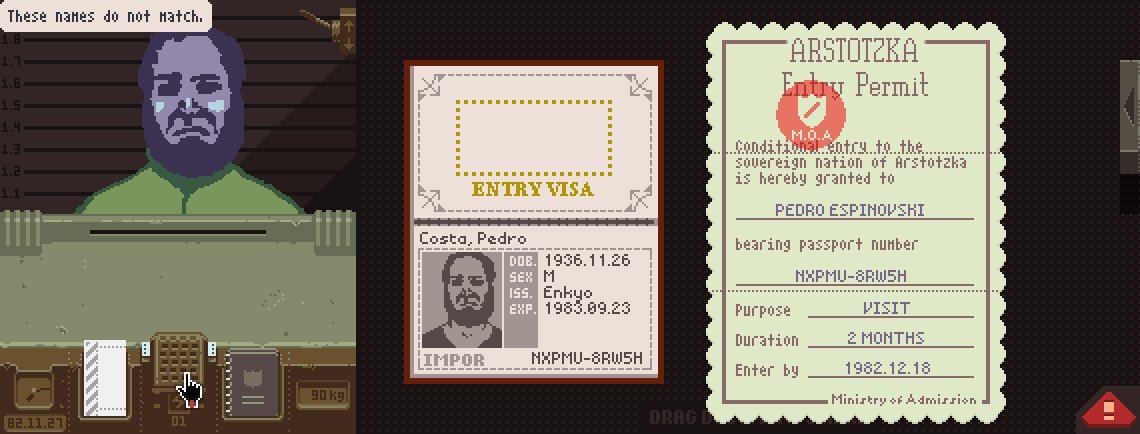
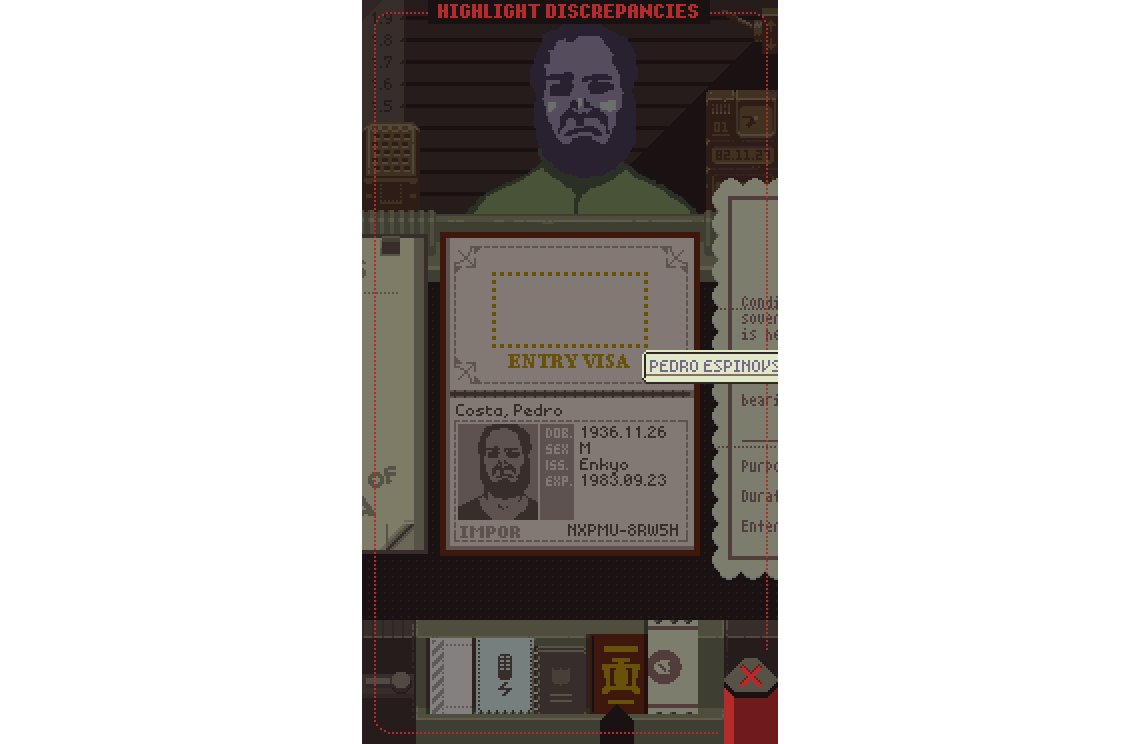
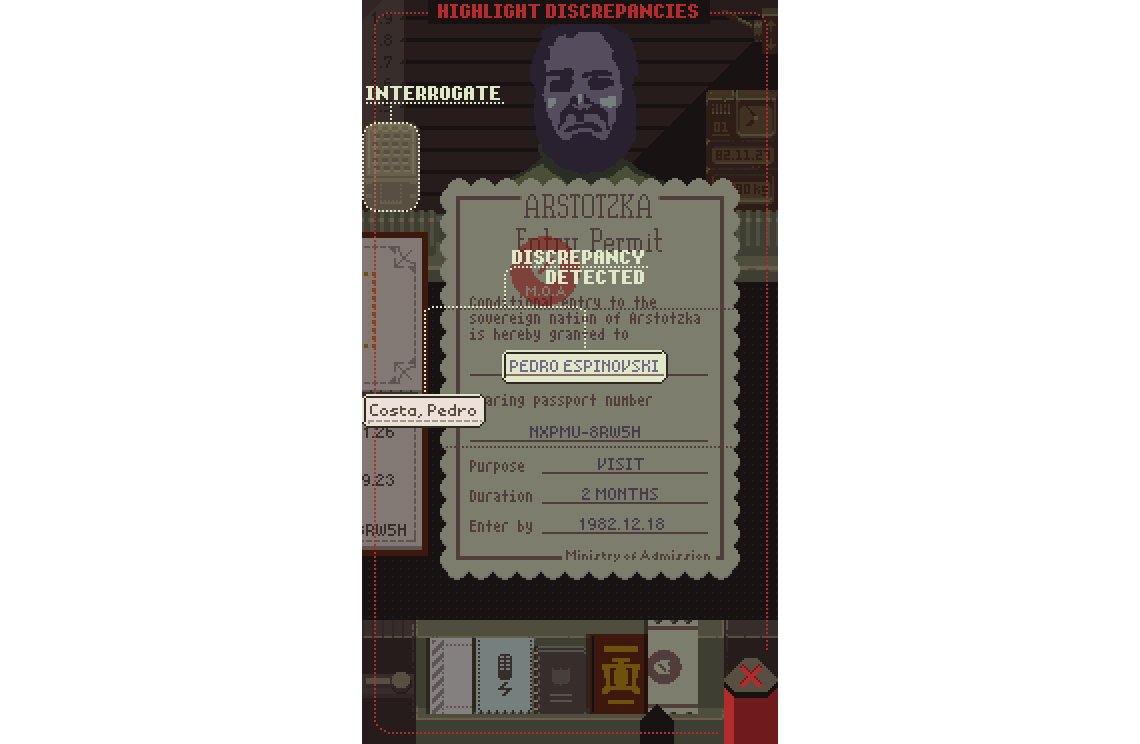
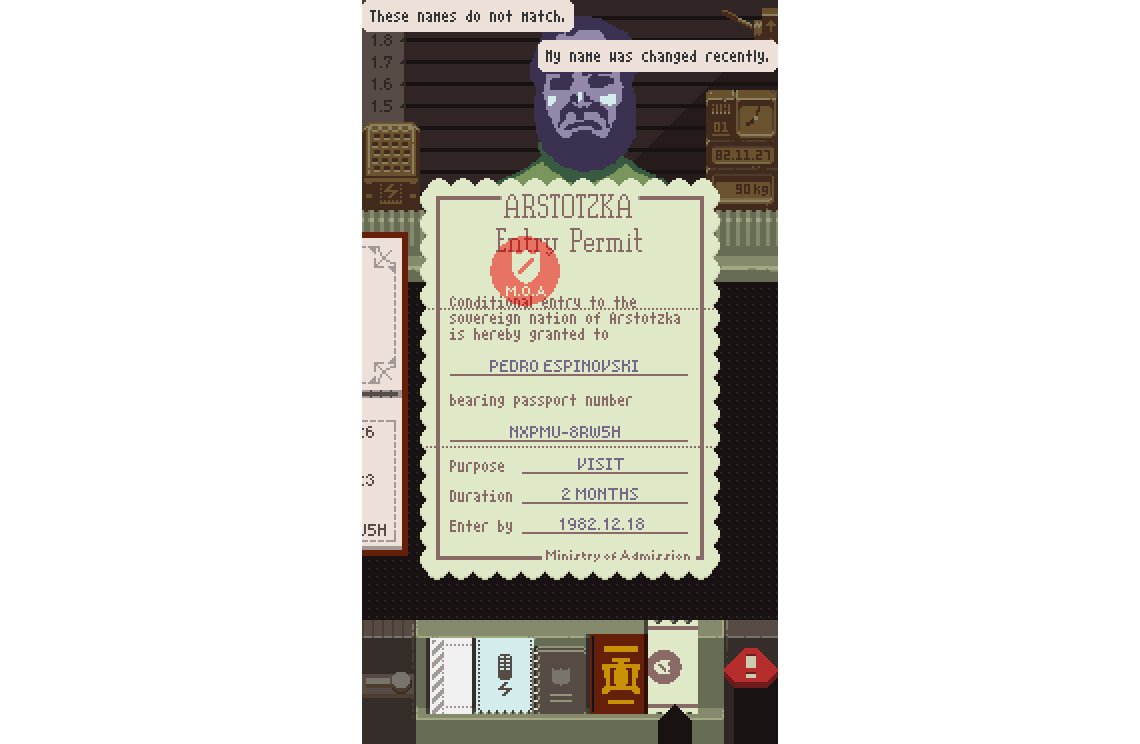
增強的檢查模式
原來的遊戲將其差異突出檢查模式視為一個快速的旁白。 首先,玩家排列文件以獲得清晰的視野,然後發現差異,啟用檢查模式,突出問題,最後進行審問。當檢查模式處於激活狀態時,文件不能被移動,頁面不能被翻動——在檢查之前,事情必須按順序進行。
桌面版中差異的審問
如果你不能一次看到所有的文件,這個過程是不可能的,就像在手機界面。這個修復方法在概念上相當簡單,但在技術上卻是一個相當大的麻煩:在檢查模式下,轉盤和翻頁按鈕仍然是活動的,當他們的文件滾開時,突出顯示的元素仍然部分地在屏幕上。
手機版的檢查模式
打磨調整(Polishing Tweaks)
在遊戲的所有互動中,有很多小挫折的地方。每當我發現這些問題時,我都會盡力去解決。沒有什麼是關鍵的,但戰鬥的一半是認識到有一些可以使用平滑的摩擦,所以我喜歡這些類型的調整。
自動排序
最重要的三個文件是全天的:公告、音頻記錄和規則手冊。因為現在所有的東西都在一個平面列表中,所以讓這三個文件靠近每個入場者的新文件出現在右邊的位置很重要。為了做到這一點,遊戲在調用入場者時進行了即時的重新排序,而不影響重點視圖。
即時自動排序,將重要文件放在右側
給出文件後的智能轉移
一旦護照被蓋章,唯一要做的事情就是把所有的文件還給入境者。歸還文件會將其從轉盤列表中移除,從而將下一個文件移到視野中。我的第一個實現是天真的:如果文件n消失了,就轉移到n-1。對於一連串的給予,這意味著它可能會轉移到一個不應該被給出的文件上,需要玩家手動掃視。這不是什麼大問題,但當轉盤智能地轉移到下一個可給的文件時,就不那麼令人討厭了。
轉移到下一個可給出的文件
偷看
在尋找相關性和差異性的時候,有很多來回翻動的動作。用刷子刷是很簡單的,但如果你把手指放在屏幕上,只是左右滑動,那麼角落就不足以真正看到兩邊的整個文件。這不是很明顯,但在玩的時候卻讓人很沮喪。我的解決方法是實現一個“偷看”功能,當只滑動一點點時,相鄰的文件就會完全進入視野。
偷看相鄰的文件
自動玩家測試
最初的桌面遊戲有一個調試“浸泡”測試模式,用於強調內存和遊戲邏輯。基本上,一個進程通過調用內部調試函數來加載一天的遊戲,在文件上蓋章,射擊攻擊者,等等。這對於確保沒有錯誤的內存洩漏或嚴重的邏輯錯誤是很有用的,但由於它直接調用了高級函數,對於測試整個遊戲和引擎環境並沒有什麼用。
對這一移植的整個軟件堆棧的完全控制使我能夠大大加強這一系統。現在,它不再是一個內存浸泡測試,而是一個完全自動的玩家,使用與真實玩家相同的輸入信息來控制遊戲。
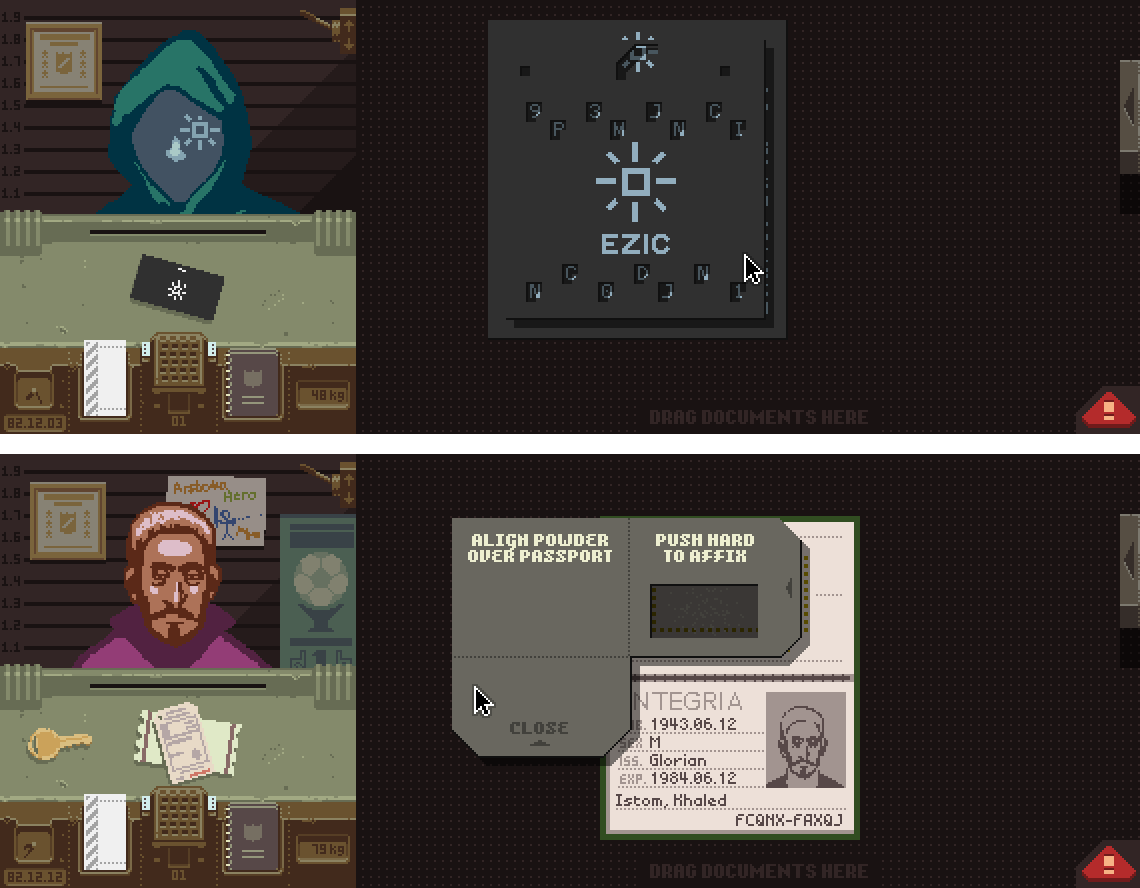
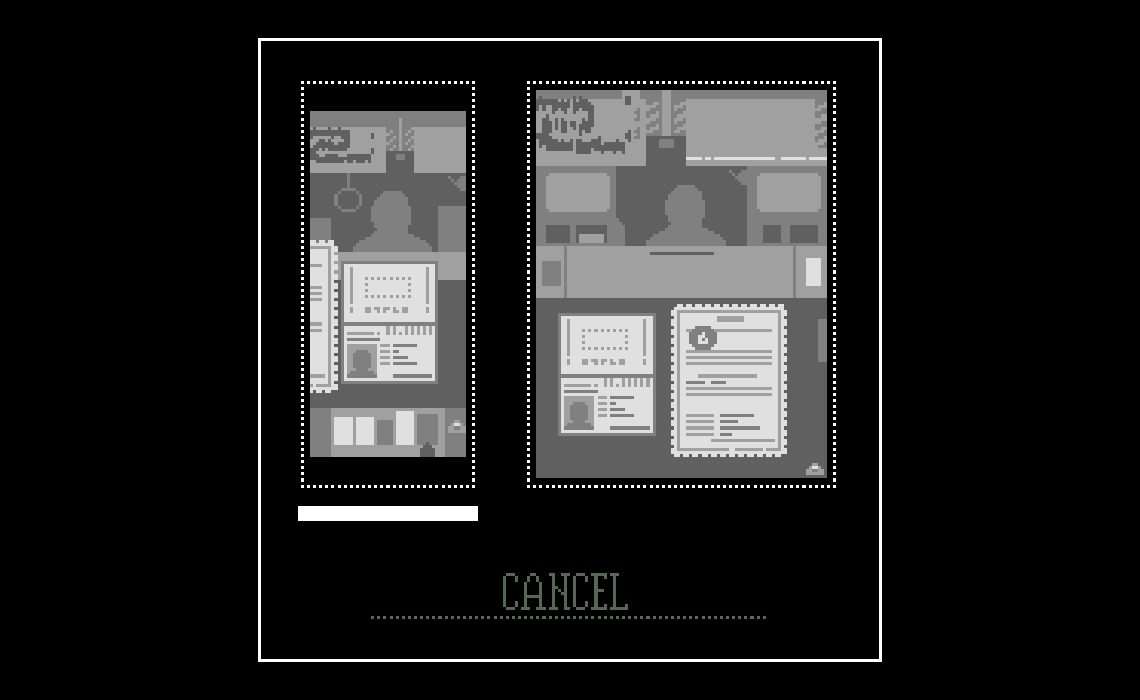
自動玩家在運行,顯示路線、日期、旅行者、時間、記憶等。
自動玩家是可編寫腳本的,並遵循 "路線 "來。
從標題屏幕開始,玩到所有20個結局。
賺取所有代幣。
在每個無盡模式和課程中玩幾分鐘。
在每次遊戲中使用不同的隨機種子。
確定路線計劃
由於整個重寫的遊戲+引擎是模塊化的,所以無論是否有視覺效果,都可以儘可能快地運行這個自動玩家。在一個現代的iPhone上,每1000幀渲染一次,完整地掃過所有~30條路線大約需要15分鐘。
創建這個系統至少需要一個月的初始工作和大量的維護工作。說實話,這是一個相當長的時間,但開發和使用它幫助我發現和修復了遊戲中無數的錯誤。由於我在Mac上使用Haxe/Heaps開發,並在Haxe/Unity中部署,這也是驗證Heaps和Unity的結果是否相同,以及Mac/iOS/Android的行為是否正確的寶貴方法。較小的單元測試可以驗證其中的一些內容,但沒有什麼能勝過完整的演練。
平臺,複數
現在遊戲有三種核心界面模式:桌面、平板和手機。這個界面只處理移動界面,在同一個應用程序/二進制文件中支持手機和平板電腦的佈局。
都是手機佈局
由於所有東西都在一個二進制文件中,遊戲需要知道它在哪裡運行,以便在啟動時選擇正確的界面。在iOS上,這很容易,因為有一個明確的檢查,你可以選擇iPhone或iPad。在安卓系統上,令人驚訝的是,手機和平板電腦之間沒有明確的界限,遊戲必須根據分辨率和DPI來決定。
在它猜錯的情況下,有一個額外的設置可以明確選擇你想要的模式。
一些設備可以選擇
最後的分類看起來是這樣的。
終於
適和手機版本的《請出示證件》已經存在了很長時間。從9年前的桌面版開始,我就否定了這個遊戲可以在手機上運行的想法,但我想去年我的腦子裡一定有一個開關被打開了。
從開始到結束,這個移植花了大約8個月的時間。這聽起來像是一個永恆的過程,但我很喜歡它的大部分內容,所以不會太大聲抱怨。最傷的(sharpest cut)是,它讓我遠離了 其他的工作 。
在發佈之後,不管是什麼火,我都會休息一陣子,然後再回去做新的東西。到時見。