

也許是印度的程序員鐵子們知道咱快過年了, “特意” 在 iOS 18.2 的系統更新上,新增了一個挺喜慶的 bug。
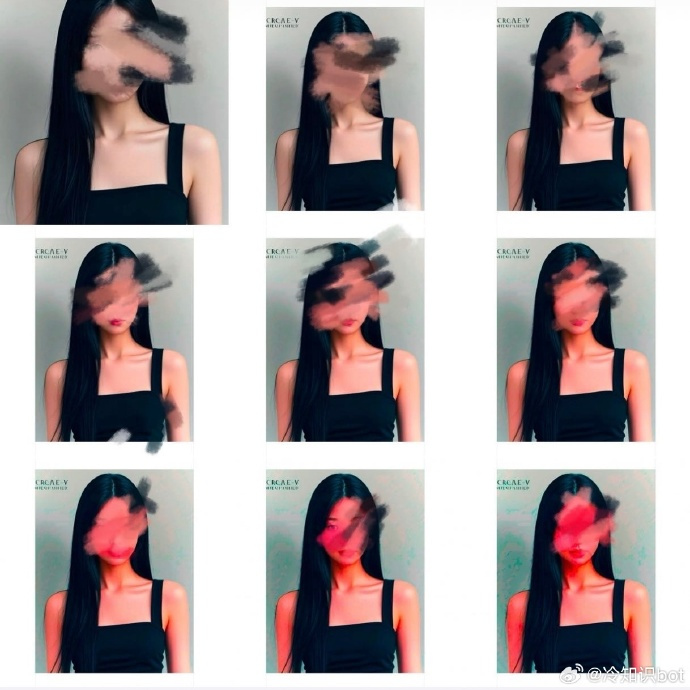
事情是這樣的,有些網友的 iPhone 更新到了 iOS 18.2,在相冊裡查看圖片、截圖,然後查看截圖、再截圖,套娃幾次,圖片顏色就會越來越紅。

我願稱之為果粉的春節限定。。。調侃歸調侃,託尼其實挺好奇這個 bug 到底是因為啥?

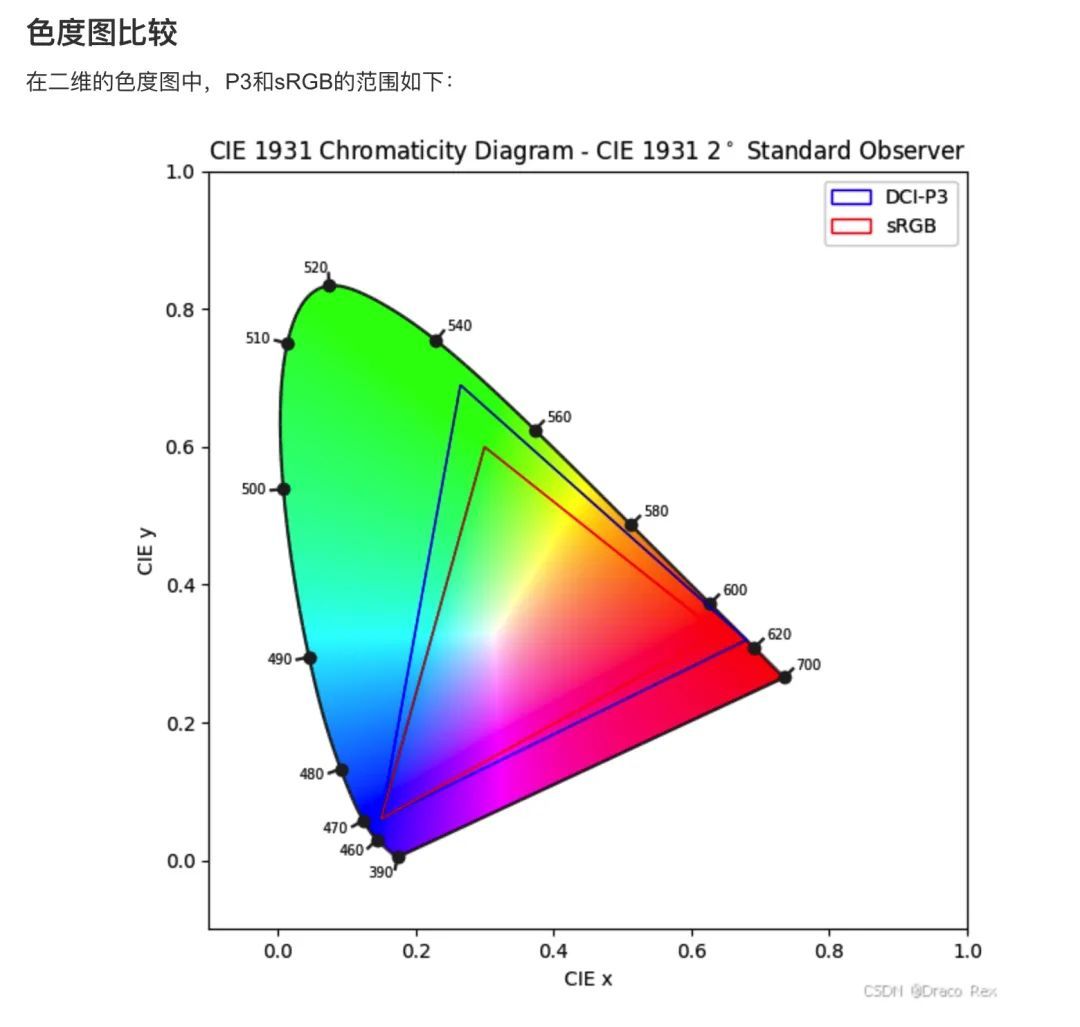
網上有種說法是這樣的, iPhone 在相冊裡查看圖片時,用的是 sRGB 色域,而在系統截圖的時候,圖片則保存成 P3 色域模式。問題是 P3 的色彩描述範圍比 sRGB 大,所以 sRGB 理解的紅色跟 P3 理解的紅色是不一樣的。
就比如說, sRGB 色域下的純紅標記為(255 , 0 , 0),括號中的(R , G , B)值,就是顏色在色彩空間中的位置座標。如果將它正確映射到到 P3 色域的話,純紅應該被標記為(234 , 51 , 35)。
目前來看, iPhone 在顏色的映射上不知道出了啥差錯,總之就是沒對應上。重複截圖就相當於在倆不一致的色域範圍之間反覆橫跳,不斷疊加這個 bug ,就導致顏色偏差越來越大,照片最後就 “ 紅溫 ” 了。。。

當然這只是網友的一個說法,不過託尼也簡單測試了一下。

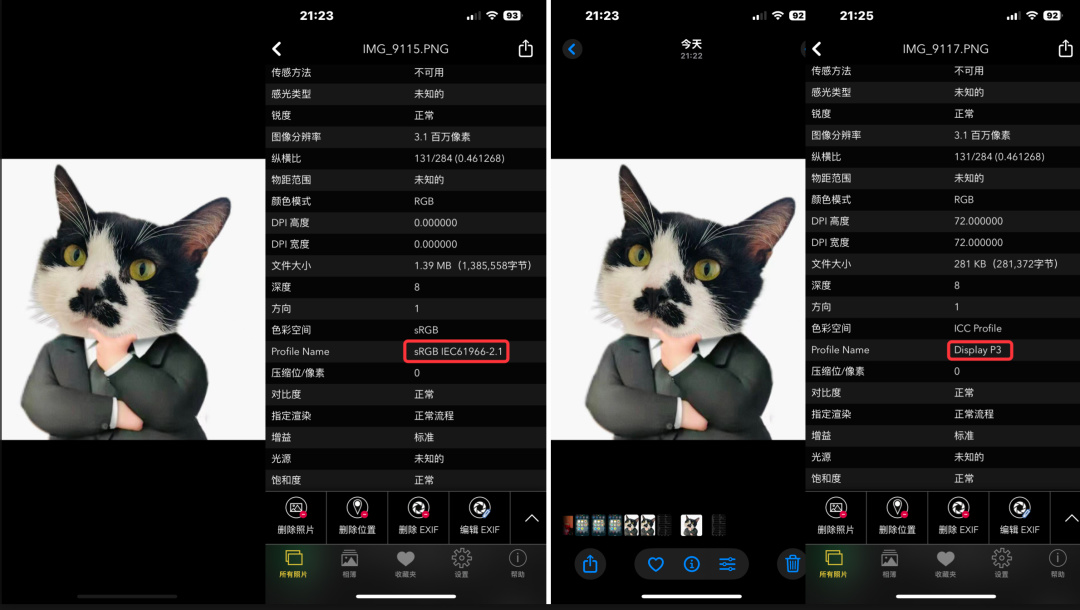
我先是找到了一張原始色域為 sRGB 的圖片,然後發現,假如在全屏顯示的狀態下截圖,就不會變紅。但是如果帶一點系統 UI( 比如狀態欄和後臺界面啥的 ),就會截圖成 P3 色域,再截圖就會越來越紅,大概率就是系統界面的 P3 色域映射出了問題。
全屏狀態下截圖,依舊為 sRGB 色域;露出系統 UI 狀態下截圖,就保存成了 P3 色域

以前都沒啥問題,現在突然有這個 bug ,很難不讓人聯想到蘋果前一陣兒宣佈的系統新功能——

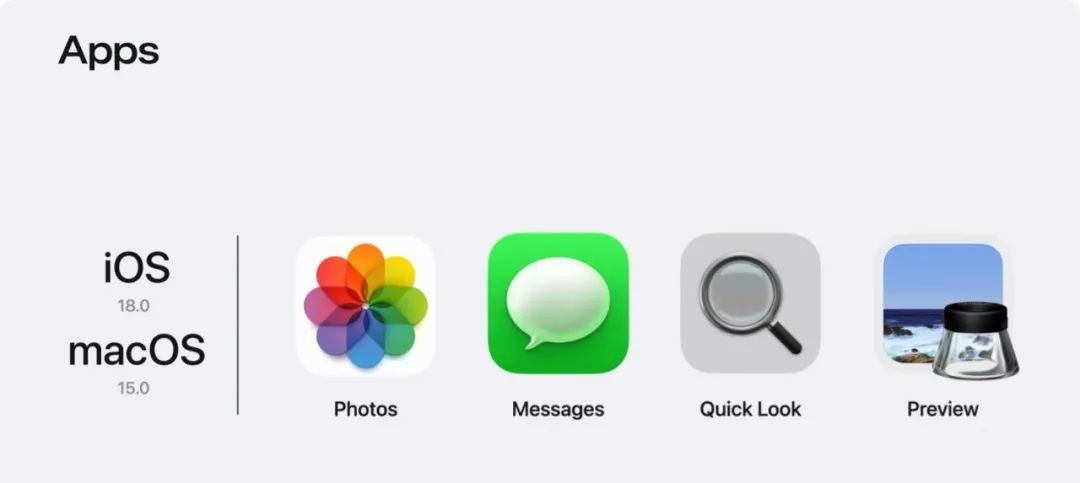
是這麼回事兒,蘋果在 WWDC24 全球開發者大會上,推出了新 HDR 標準—— Adaptive HDR( 自適應高動態範圍 )。這個新標準,不光相冊、信息、快速查看和預覽支持 HDR ,甚至連截圖和錄屏的文件也要支持 HDR 的渲染和顯示。。。

於是蘋果的截圖就用上了色域更廣、色彩更多的 P3 色域,但目前看來代碼沒調好。按照預想的劇情,蘋果本是想秀一把自家高標準的,但是實際情況,卻是整出了新 bug。
不過,具體原因到底是不是這麼一回事,可能還得等蘋果官方的結論,不過刷到這次 iOS 18 出 bug 的新聞之後,託尼腦袋裡立馬就想到了當年安卓的一檔子事。
稍微上了點歲數的差友們可能還有印象,在那個貼吧、論壇鬥圖盛行的年代,很多表情包每多保存、上傳一次,畫面就會變糊一點,到最後,甚至顏色還會詭異地變綠, “ 電子包漿 ” 就是這麼來的。

為啥圖片會變糊?表面上的原因大家都知道,無非是用戶在上傳照片時沒有選擇原圖,再加上平臺為了節省存儲空間和網絡帶寬,對圖片進行了壓縮處理。
但實際上,即使是壓縮,最多也就是清晰度變差,也不應該變綠。所以本質上,還是當年的安卓在進行轉換的時候,壓縮算法捅出了大簍子。

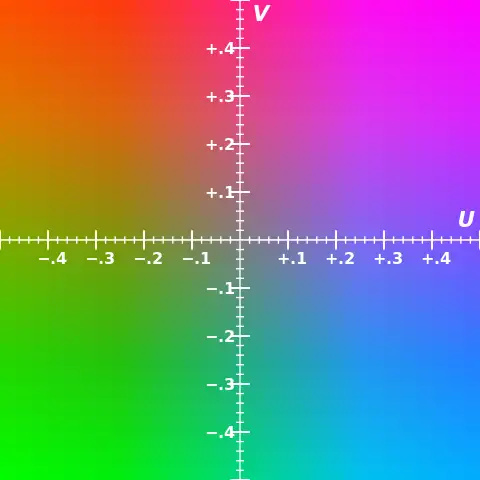
具體來說,大部分顯示設備,比如咱手裡的手機、顯示屏啥的,都是基於 RGB 色彩模式工作的。但在圖像和視頻存儲傳輸的過程中,有一種更簡略的、更省計算量的色彩模式,叫做 YUV。對這部分感興趣的差友,可以自行搜索一下,託尼這裡就不囉嗦了。
總之~在正常情況下,由 RGB 轉向 YUV 色彩模式的算法已經很成熟了。就算數據轉換過程中有點兒畫質損失,也不至於出啥么蛾子。

但是安卓這邊壓縮圖片的接口,準確的說是一個叫做 Skia 的圖像庫,為了優化運行速度,想了個偷懶方案
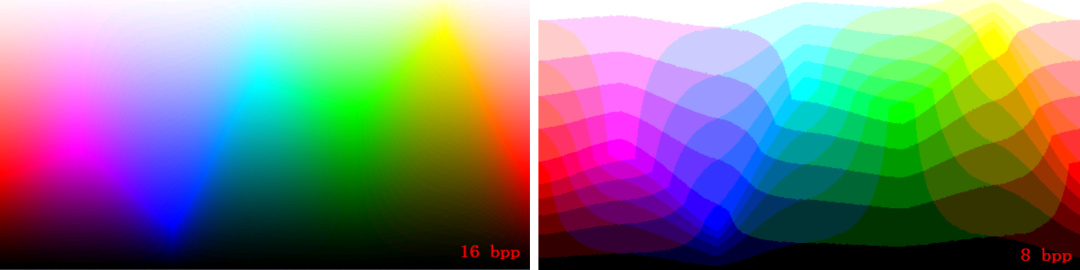
標準的 JPEG 圖像在做色彩空間轉換的時候,會用至少 16 比特精度( 也就是 2^16 種不同的亮度或色度級別 ),但 Skia 降低到了 8 比特。
僅展示位深的對比效果

是的,就是直接降低運算精度,純偷懶。。。這就導致顏色偏差會越來越大。
再加上安卓為了加快運算過程,在算法方面也出了一些問題。一般來說,絕大多數的 RGB 值經過複雜的公式,轉換到 YUV 值時,都會出現小數,但是安卓選擇了直接捨棄小數點後面的部分取整。。。注意是直接捨棄,這個操作直接讓用慣了 “ 四捨五入 ” 的託尼噴出一口老血。
於是最後造成的結果就是:亮度值 Y 不斷變小,圖片不斷變暗,色度值 UV 也變小了,顏色就不斷向綠色偏移。

再經過鬥圖傳播時圖片的不斷保存、上傳,色彩空間變換算法反覆壓縮,圖片就越來越綠。這個 bug 直到 2016 年 4 月中旬( Android 7 )才被修復,留下的梗也流傳至今。

相信通過安卓這個編碼錯誤轉換的例子,大家已經看出來了,計算機上的色彩顯示是一個非常複雜的過程,尤其是現在還有好多種常用的不同色域。
比如標準的 sRGB ,還有廠商們推崇的色域更廣的 P3,或者當你看 HDR 視頻的時候,要切換的 BT2020 色域等等。。。
顯示這門功課變得越來越複雜,不光蘋果和安卓在色彩空間這件事上翻過車,實際上,微軟到現在也還有問題呢。。。
比如我們每天都在用的 Windows 電腦和 Chrome 瀏覽器,就有一個已經持續存在了兩年,都沒有得到修復的 bug:在使用 HDR 顯示器的時候,畫面經常會映射出一種 “ 慘白 ” 的錯誤顯示效果( 圖左 ),就導致託尼雖然買了支持 HDR 的顯示器,但日常使用還是要關閉 HDR 選項。。。
已經熟練掌握通過截屏的方式穩定復現該 bug

講到這裡,可能有一部分小夥伴會有疑問,不是一直都誇蘋果的色彩管理方案做得好?那這些問題蘋果也有麼?
其實可以在屏幕顯示性能的測試網站 wide-gamut 上,通過經典的廣色域測試頁面驗證一下(網站鏈接塞在閱讀原文裡了,可一鍵直達)。如果用的是安卓手機或者其他設備,可能只有將圖片保存到系統相冊,才能看見圖片中暗色的 “W” ,而在瀏覽器裡是看不到的。。。用 iPhone 就完全沒有這個問題。
網站裡的圖片長這個樣子,但不是下面這張壓縮過的哦

雖然安卓手機,或者其他設備做到了廣色域顯示,但是沒完全打通第三方,很多時候就只能尷尬地孤芳自賞,在系統相冊裡 “ 獨美 ” 。。。但在蘋果陣營,就不需要區分設備、界面和 APP ,用戶能得到基本一致的顯示效果。

而且直到今天,絕大多數安卓手機和 Windows 電腦,在查看 sRGB 之外的色彩空間內容時,要麼需要研究複雜的配置文件,要麼需要安裝專業軟件。。。可以說基本沒啥色彩管理可言。
最後回到 iPhone 截圖變紅的問題,根據目前獲取到的信息,託尼基本相信,就是引入截圖 HDR 導致的。希望蘋果能儘快修復這個 bug,畢竟,蘋果已經是所有各家系統裡,在色彩管理、 HDR 等等方面走得最遠的廠商了。。。
撰文:Levi
編輯:米羅 & 面線
美編:陽光
圖片、資料來源:
微博 @ 冷知識 bot
知乎 @ Lion Yang
CSDN
https : //zh.moegirl.org.cn/
