
本期我们将探讨在mod中使用UI界面的方法。有时候,我们可能需要在界面上进行管理或者控制等操作,而之前的课程通常是在后台完成这些任务。今天我们来讨论我们最常用的UI,即即时模式GI。它是通过代码创建UI,包括按钮、文本输入框、窗口等常用元素。
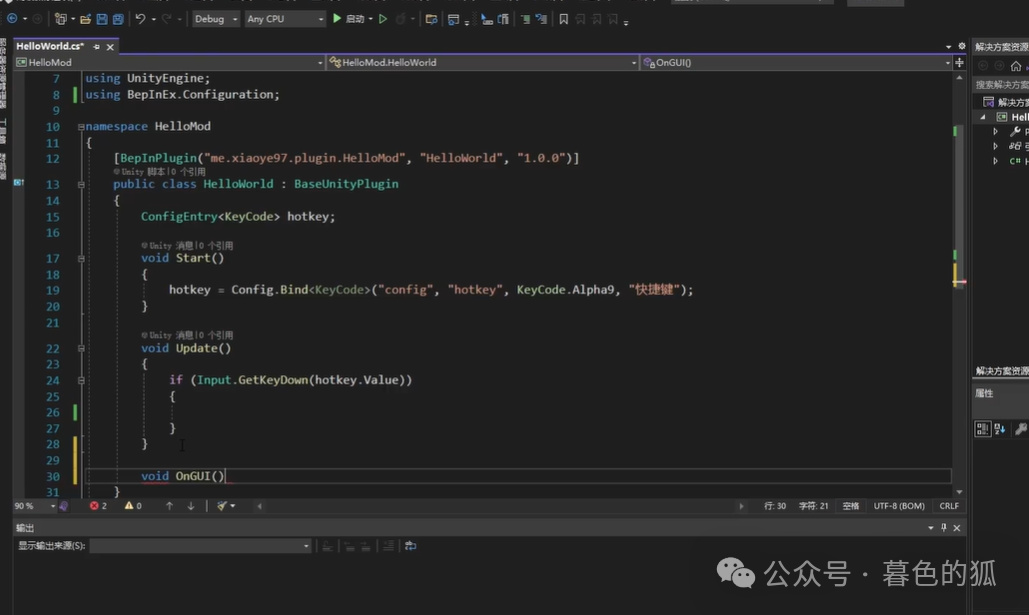
然而,在写mod时,使用Unity游戏开发者最常用的UI——IMGUI可能会有些繁琐。因此,我们最常用的是即时模式GI,它主要通过代码来创建UI元素。更详细的信息可以查阅文档或者搜索一些相关的文章和博客,了解如何使用mod I/O。在继承了mod的类下,有一个生命周期函数,名为IMGUI的生命周期。我来演示一下如何创建一个窗口。

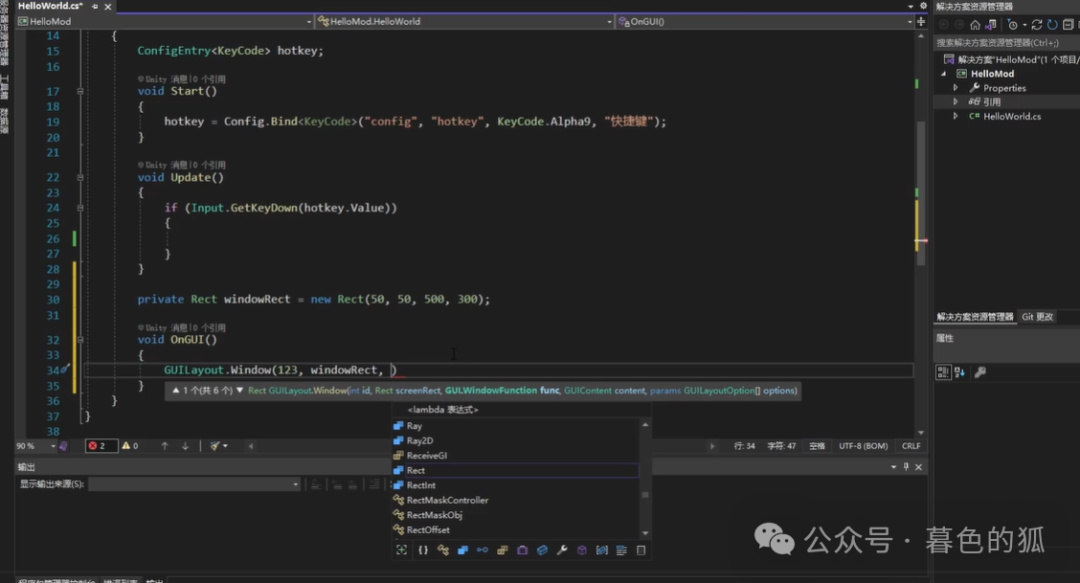
首先,我们需要添加引用,找到MGUI模块并添加引用。然后,我们可以编写代码创建窗口。在创建窗口时,我们需要指定窗口的ID、尺寸和位置,并提供一个窗口函数来处理窗口的操作。窗口函数是用来定义窗口的外观和行为的。最后,我们还可以添加一些拖拽窗口的功能。这样,一个基本的窗口就创建完成了。
在这里,我们将创建一个文本组件,即label。直接在其中填上文字即可,比如说"Hello world"。让我们来看一下代码。首先,我们要先进入游戏进行演示。我先将我的游戏进行延伸,以免反复登录。现在,我们可以看到窗口中出现了一行文本"Hello world"。在这里,可以看到有一个叫做"ji layout option"的东西,它包含了各种JY的组件,并且有参数可以设置。

一般来说,我们可以用它来控制组件的宽度、高度和适应规则等。比如说,我们可以指定label的宽度为100。label通常用来显示需要查看的信息。接下来,我们来看第二个组件——button。如果你想要点击一个按钮来触发一个函数,可以使用button。它会返回一个布尔值,因此我们要将其放在if语句中。按钮的字符串参数表示按钮的名称,你也可以设置它的宽度等参数。按钮被点击后,将执行按钮所在的方法体。
我们来输出一句"点击了按钮"。现在,我们可以看到一个按钮,当我们点击它时,成功输出了这句话。值得注意的是,按钮的宽度会根据窗口进行适应。JYLOL是一个非常方便的布局工具。此外,我们还有两个模式可以选择。一个是GUI的label,另一个是GUILOL的label,即布局。我们写了GUILOL之后,它会自动进行布局。如果你不写的话,你就需要手动指定宽度、高度和位置等。对于输入组件,你可以用它来获取信息,它会返回一个string类型。你也可以创建一个string变量来保存输入的信息。
总的来说,如果你只是想要输入一些信息,可以使用输入组件。不过,要注意的是,它只有一个输入框,所以一般我们会在前面加上一个label来说明输入的内容。
游戏重新启动一下,现在我们可以看到一个数值输入框,你可以随意输入一些东西。然后再看下一个组件,这是一个文本域,与刚才的单行文本框不同,这个可以输入多行文本。我个人很少使用这个组件,一般单行文本框就足够了。接下来是trigger,它是一个开关,返回一个布尔值。我们定义一个触发器,与输出组件不同的是,它可以有一个名称。当然,第一个参数还是我们的ID,但第二个参数可以是一个名字,比如某某的开关。我们来看一下,你可以勾选或取消勾选它。这个和上面的组件一样,如果你不接受它的返回值,它就会一直保持原来的状态,因为它返回了值但没有改变。
接下来是toolbar,你可以选择几个选项。这个工具栏就像是一个选项卡,它会返回一个整数,告诉你当前选中了第几个页面。我们来演示一下,它需要一个字符串数组作为页面的名称。我来写一个,前面有几个数字,然后我们定义一个索引来表示选中的页面。好,现在可以看到它的改变。在这个编程里,索引都是从零开始的,所以如果选择了第一个页面,它返回的数字就是零。然后我们可以根据这个数字来显示不同的页面,比如使用switch语句或其他判断来显示不同的UI。
这个和工具栏基本上是一样的东西,但是它可以支持多行,不只是一行。用法也是一样的,只不过这里多了一个宽度和高度的参数,我就不演示了,大家可以自己试一下。上面那个基本上是一样的。
接下来是滑动条,有时候我们需要输入数字但又不想手动输入,这时候就会用到滑动条。比如我们定义一个小数,然后通过滑动条来调整它的值。滑动条有水平和垂直两种类型,水平的用"H"表示,垂直的用"V"表示。我们先演示水平的。
第一个参数是当前值,第二个是最小值,然后我们把这个值输出一下。滑动条就是一个很简单的控件,直接滑动就可以改变这个数字。垂直的和水平的用法基本上是一样的。
滑动条和工具栏有点类似,但不是用来改变数值的,而是一般用来改变页面布局的。它也会返回一个浮点数,但一般不太常用,一般都使用滑动条就可以了。
最后要说一下滚动视图,就是当你有很多个东西要显示但屏幕不够长的时候,你可以用滚动视图来显示。它有一个二维坐标,表示水平和垂直的滚动位置。
首先,我们需要定义一下航空坐标。比如说,我们可以设置一个默认的位置。然后,我们从一个地方开始。这里不需要比例参数。然后,我们把前面的这个内容写进去。这一段可能不够长,我们复制几份。这样,被我们包括的这部分就自动带了一个滑动条,可以滑动上下。这种布局方式非常方便,但要注意的是,这种即时的UI性能效率不如Unity内置的UI。如果要显示的东西很多,可能会卡顿。一般情况下,我们会做分页处理,只显示一部分项目,然后通过按钮或者翻页控制页数。
除了竖向滚动条,还有横向的。如果宽度不够了,也是可以滚动的,就像之前提到的一样。另外,还有横向布局和纵向布局。如果想要横向排列,可以在一组UI元素外面加一个水平布局的开始和结束标签。这样,被包括的这部分就会横向排列。JILOL的一个优点就是它的自适应宽高非常方便。
对于样式,可以通过修改皮肤来改变UI的外观。比如说,我们可以将UI的皮肤换成box的皮肤。这样,整体就会呈现出一个box的样式,把它框住了。这种样式的创建可能会比较复杂,讲解可能会比较长,可能需要单独作为一个话题来讲解。
但其实样式并不是非常重要,现在创建的UI已经够用了。另外,我们现在创建了一个窗口,但每次打开游戏窗口就会出现,我想用之前的快捷键来打开,怎么办呢?我们可以在这里创建一个布尔值,称之为WINDOW_OPEN,默认为false。然后在UI渲染的时候,只有当这个值为true时才进行渲染。在按下快捷键时,将这个值进行反选即可。
当然,你也可以通过其他方式来控制这个值,比如在最上面放一个关闭按钮。我创建了一个横向布局,左边全部使用空白填充,右边放一个按钮,名字叫做“叉”,宽度设为22。将这个值改为false,这样就是一个关闭按钮。现在可以看到UI没有出现,按下快捷键就会出现,点击叉又会关闭。基本的UI应用就讲完了,这期教程就到这里。