“年輕人的第一款手搓壁紙”
很簡單,不需要專業知識,跟著步驟走
前面用很大的篇幅講解了如何使用ps將”彩繪轉換為線稿“以及”拼接圖片“。對此不感興趣的可以直接跳過,我會將完成後的線稿和拼圖放在評論區,可自行下載練習。
希望通過這個簡單的案例教會你如何使用壁紙引擎的2D模板

————————————————————
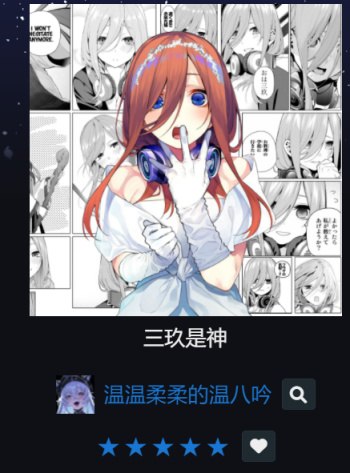
靈感來自以下壁紙

靜態效果

本次教學效果與上圖相同,可以先訂閱看看符不符合口味
————————————————————
上述壁紙分為兩部分,一是背景黑白漫畫,二是前景的彩繪。
我們先搞定背景
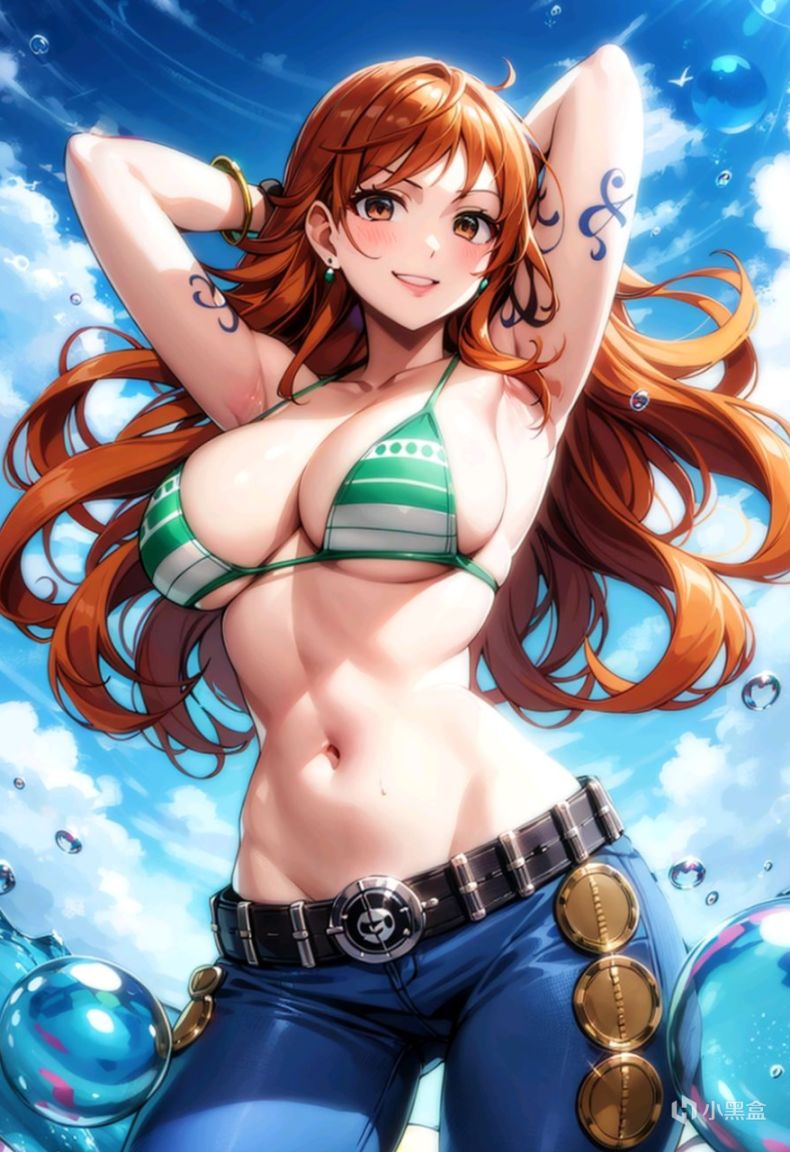
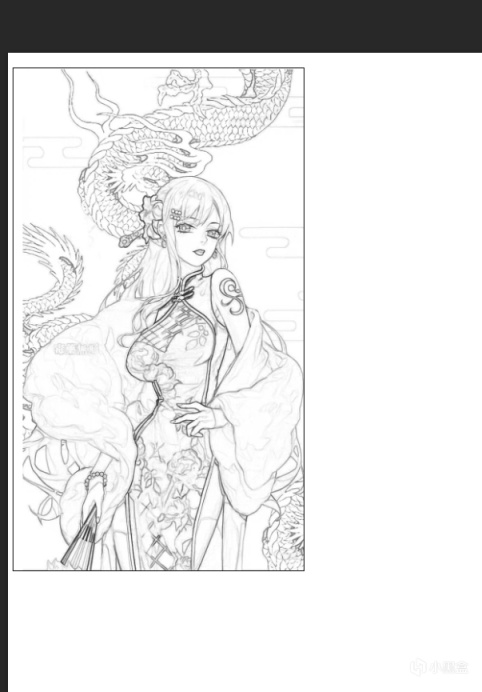
找幾張自己喜歡的圖片
我們以下圖為例

接下來我們需要將彩繪轉變為線稿以更貼合原作
我使用的工具是ps,我會直接把線稿圖放在評論區,沒下載也沒關係,自己用別的方法轉換也可以
我用的2022版
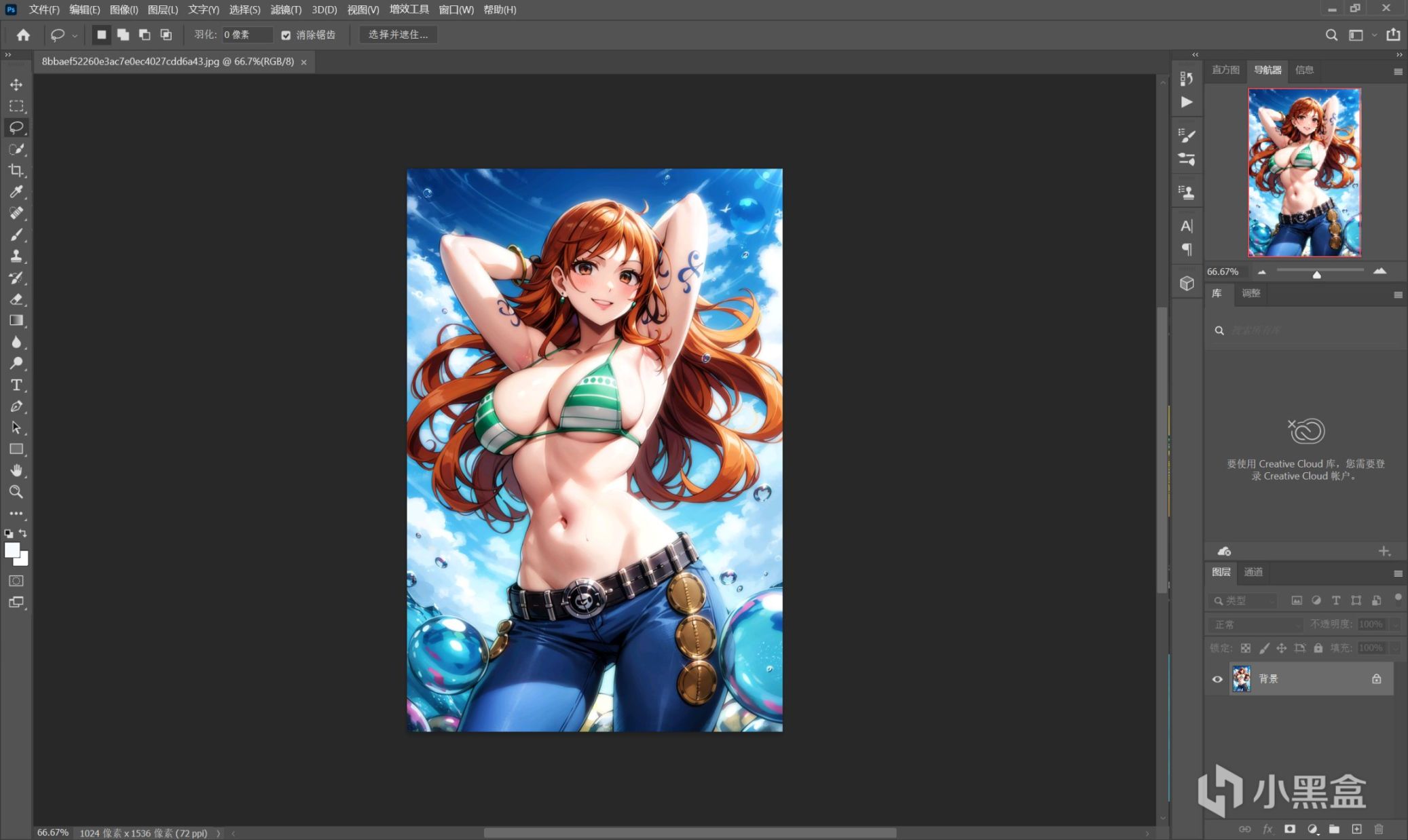
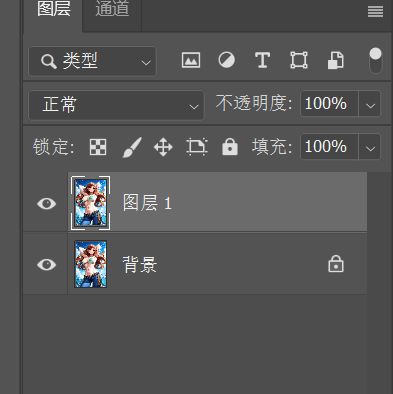
1.將照片導入ps

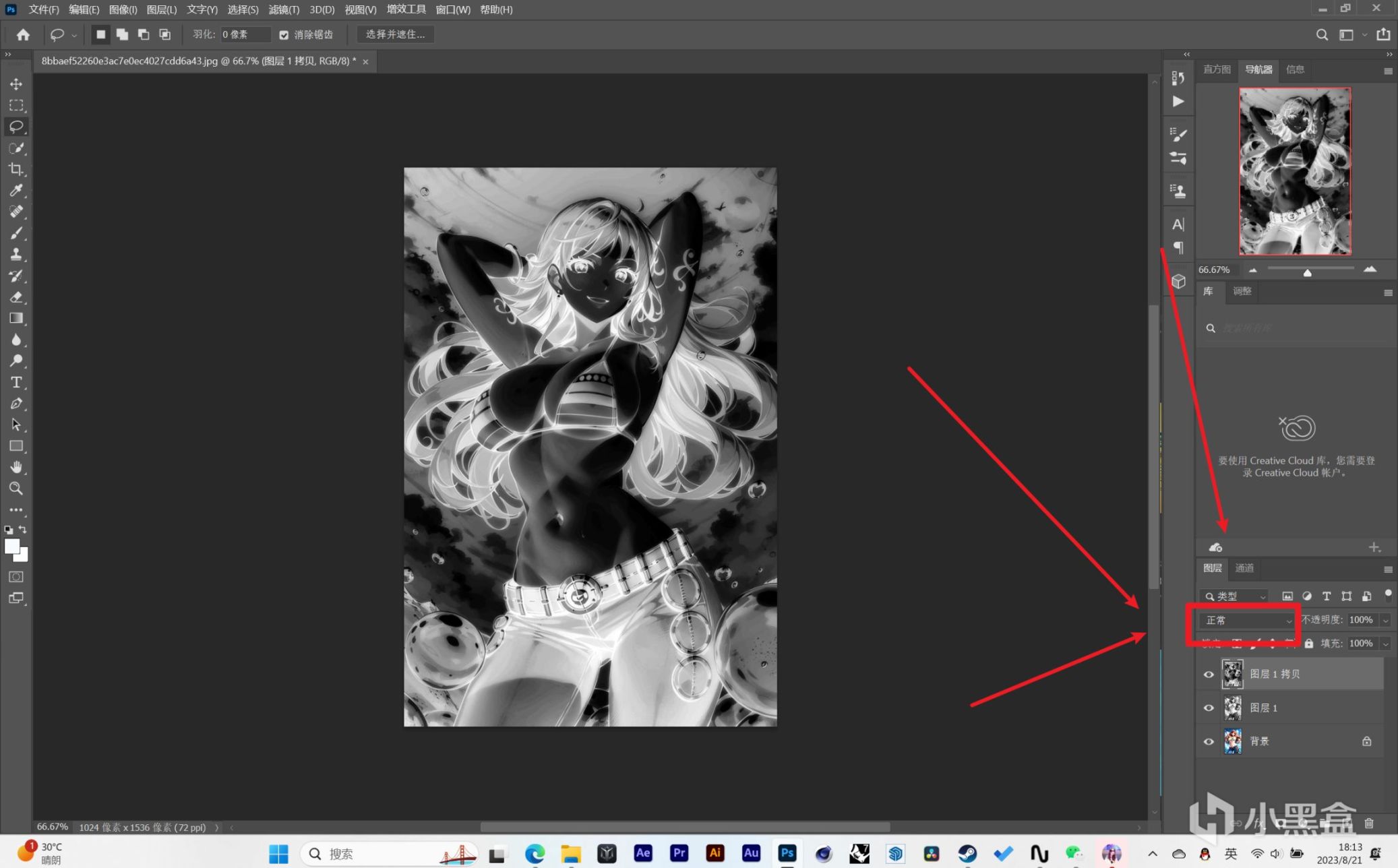
2.複製一個圖層(ctrl+j)

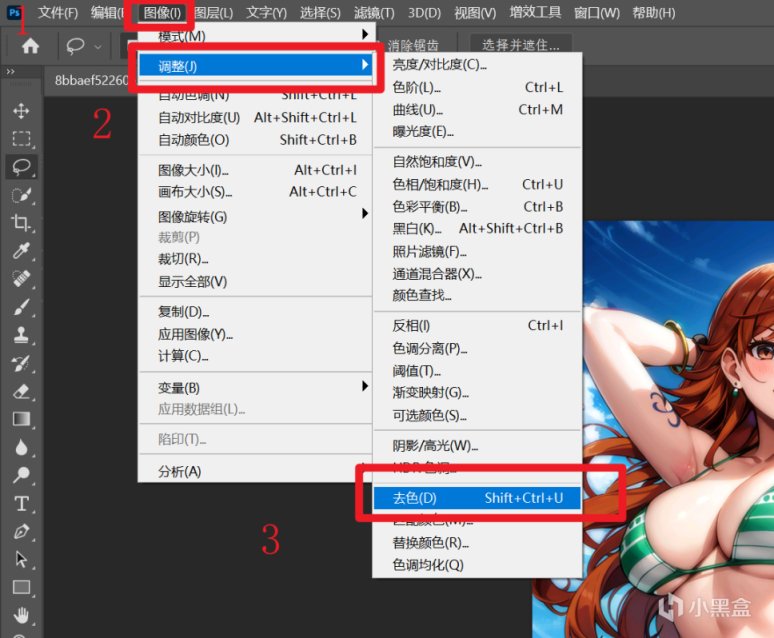
3.去色
步驟如下

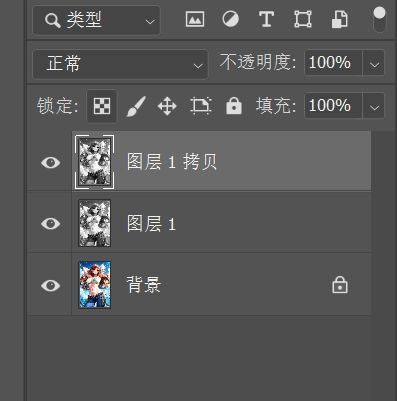
4.再次複製一個圖層(ctrl+j)

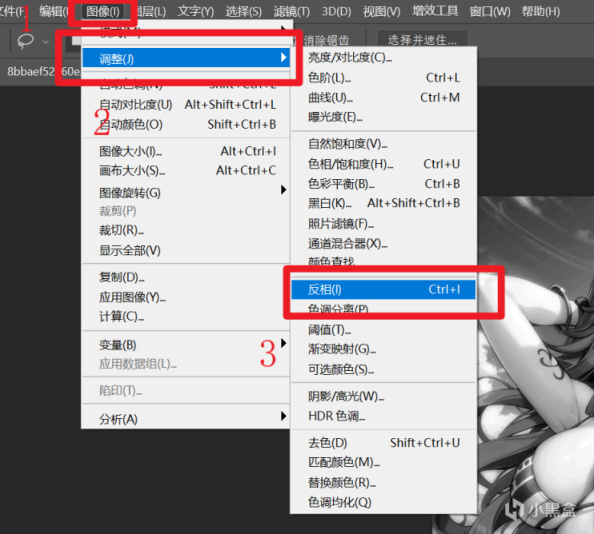
5.反相
步驟如下

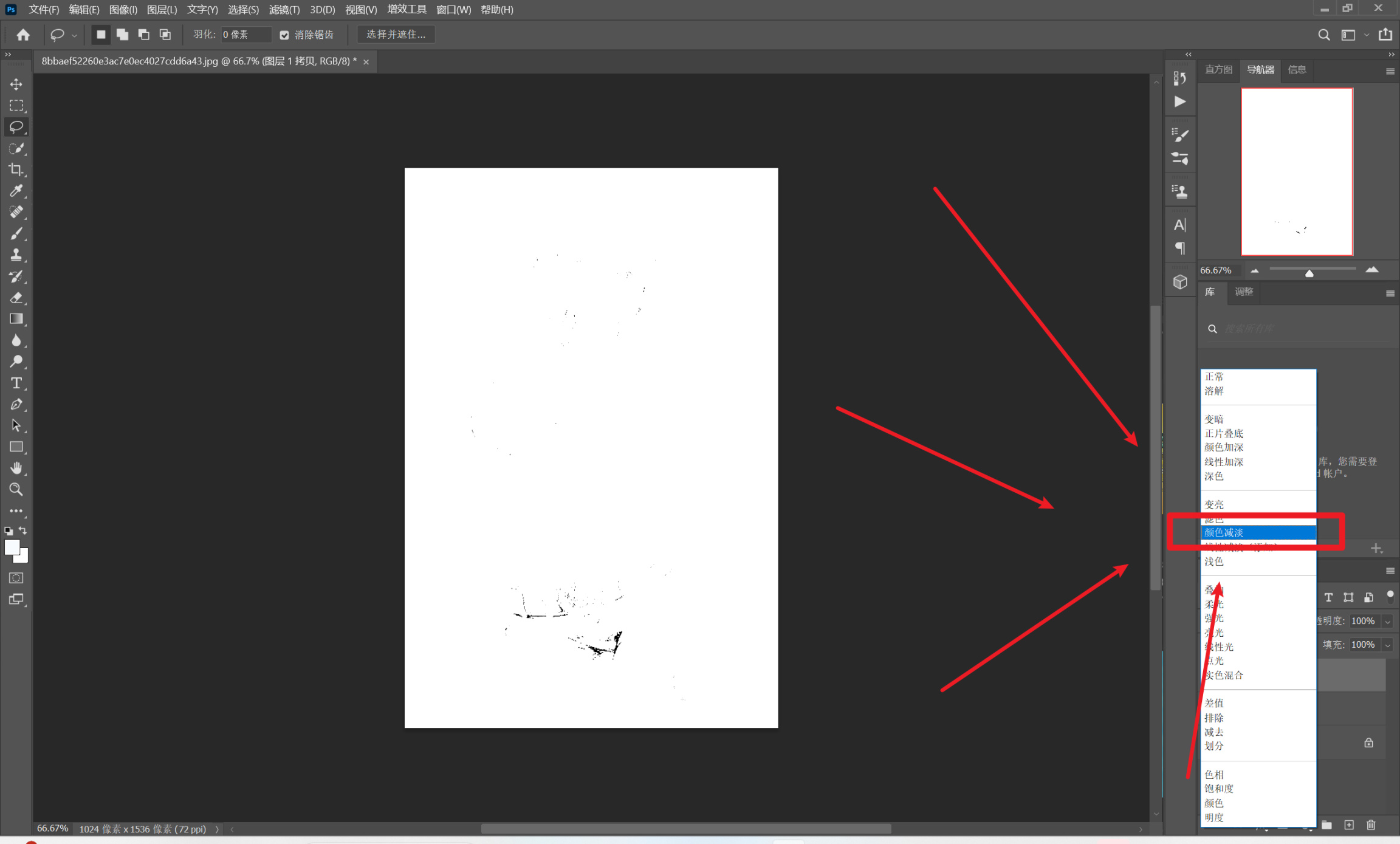
6.混合模式改為“顏色減淡”
第一步

選擇“顏色減淡“
變白很正常,不用理會

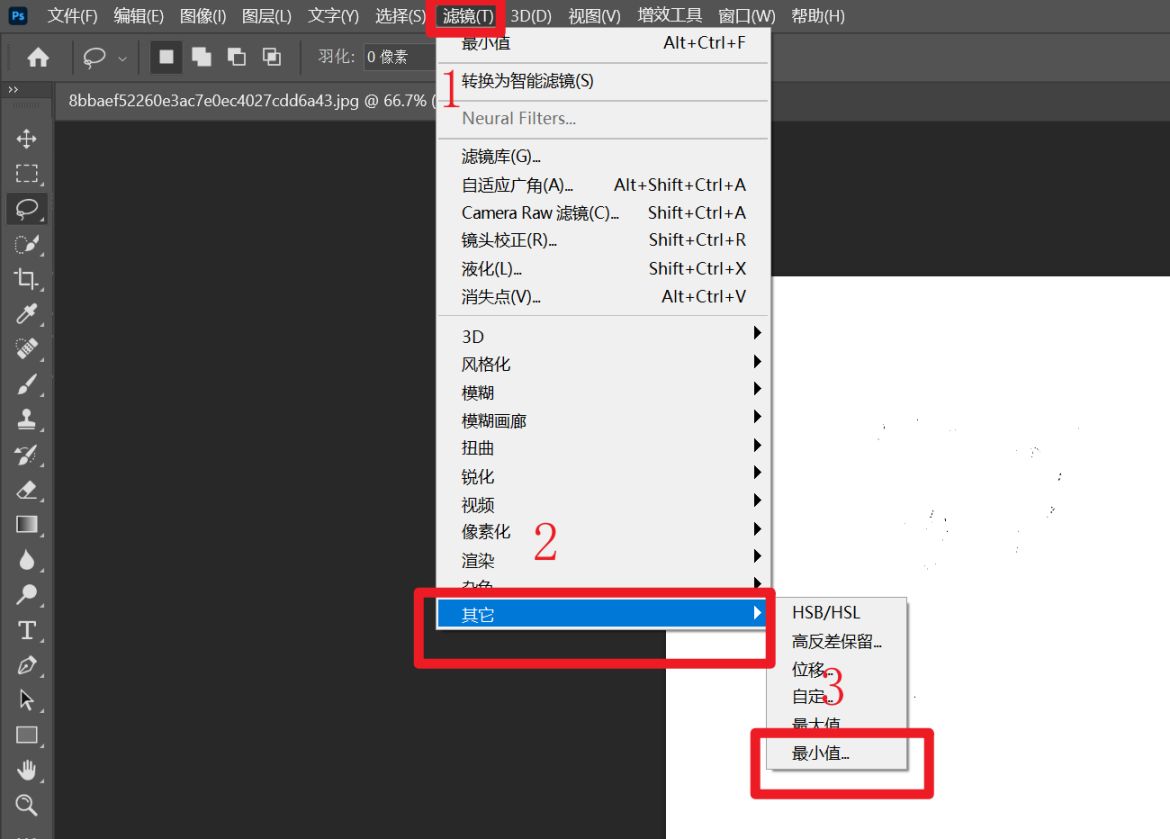
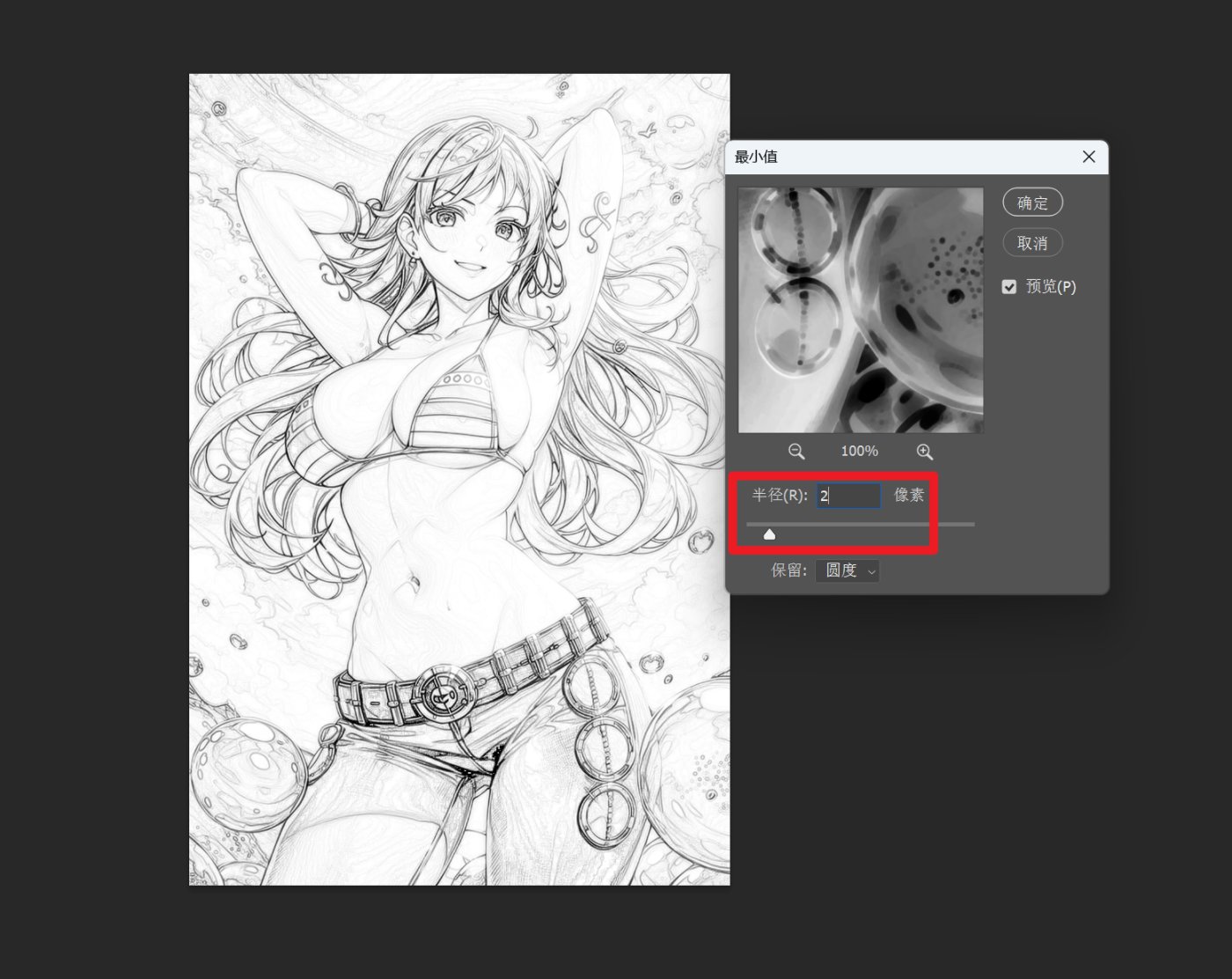
7.設置最小值
步驟如下

通過修改半徑像素來達到最佳效果,推薦範圍在”1-3“

8.設置完成後,點擊確認,導出即可
————————————————————————
注意:
以上步驟為彩繪轉化線稿,你也可以直接去找漫畫稿截圖
————————————————————————
接下來,我們需要把轉化好的多個線稿拼接
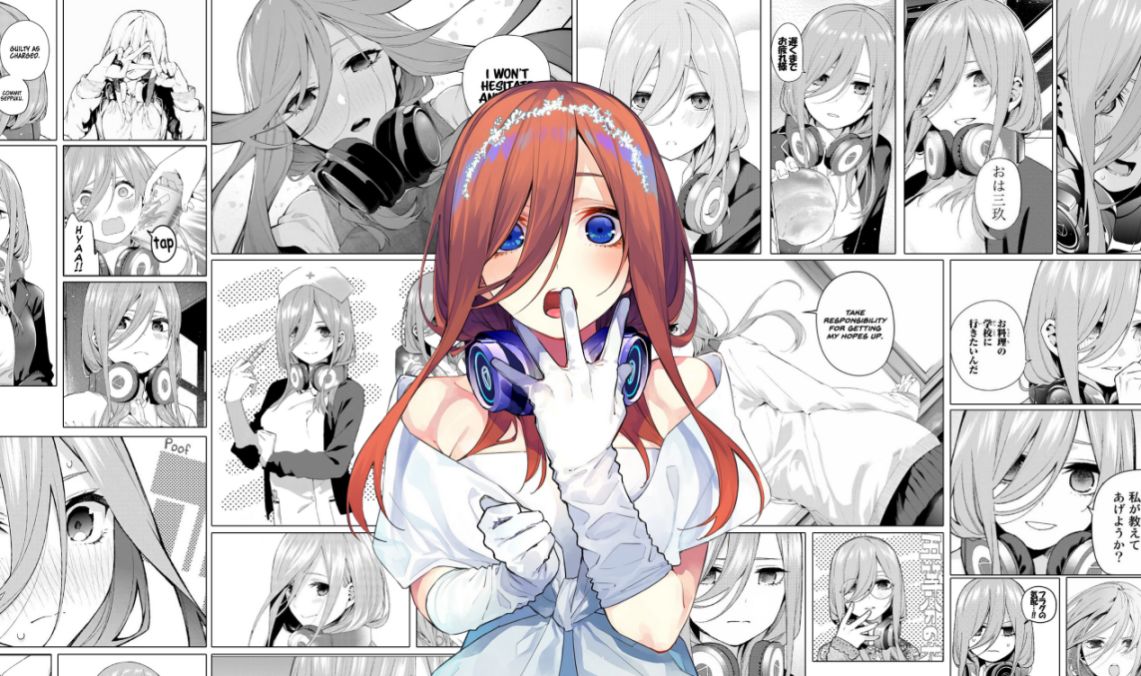
效果如下

不一定非要按照我這樣拼,隨意的,根據喜好來
此步驟依舊使用ps,手機端用“醒圖”也可以
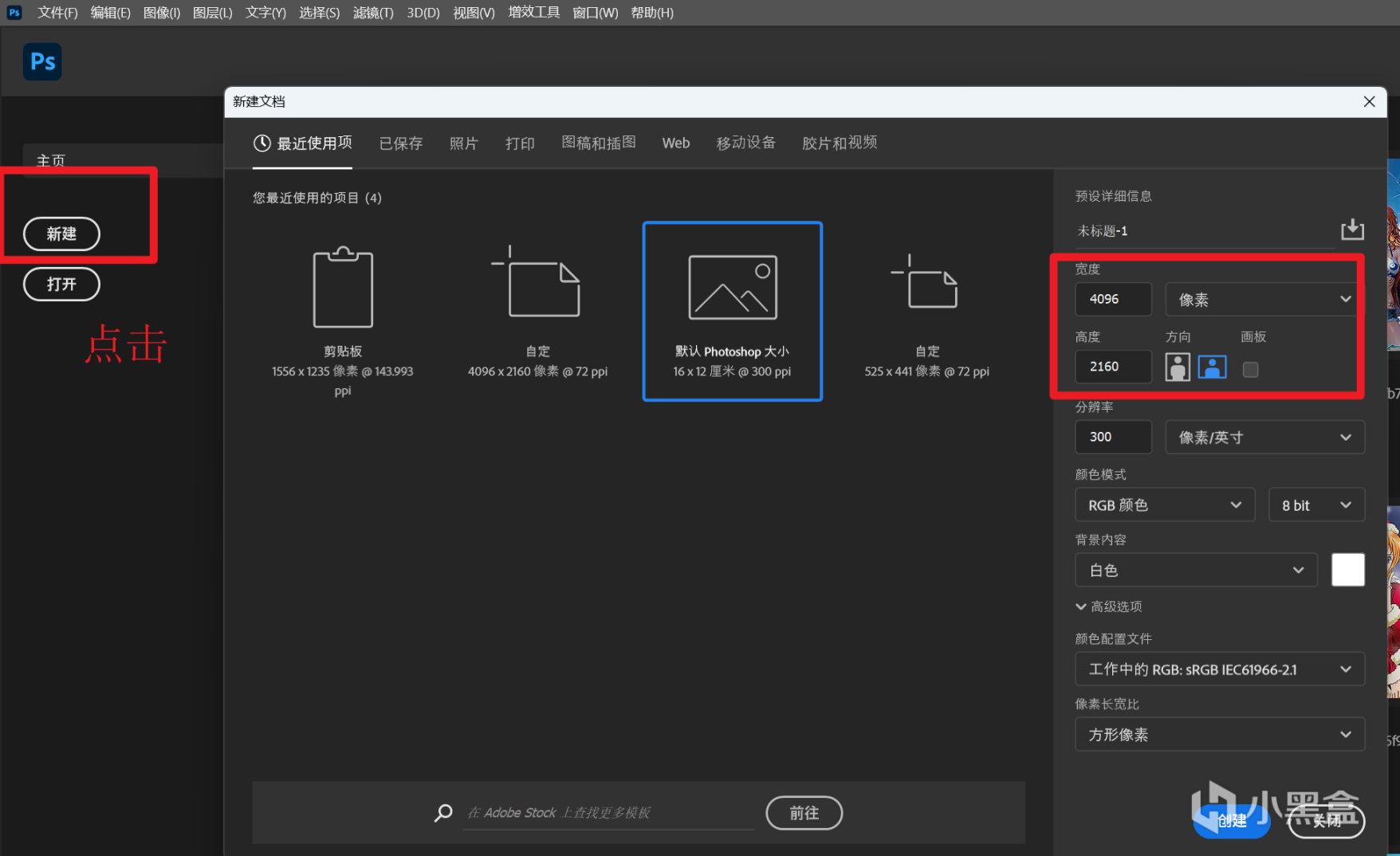
首先我們新建一張畫布,分辨率為4096×2160

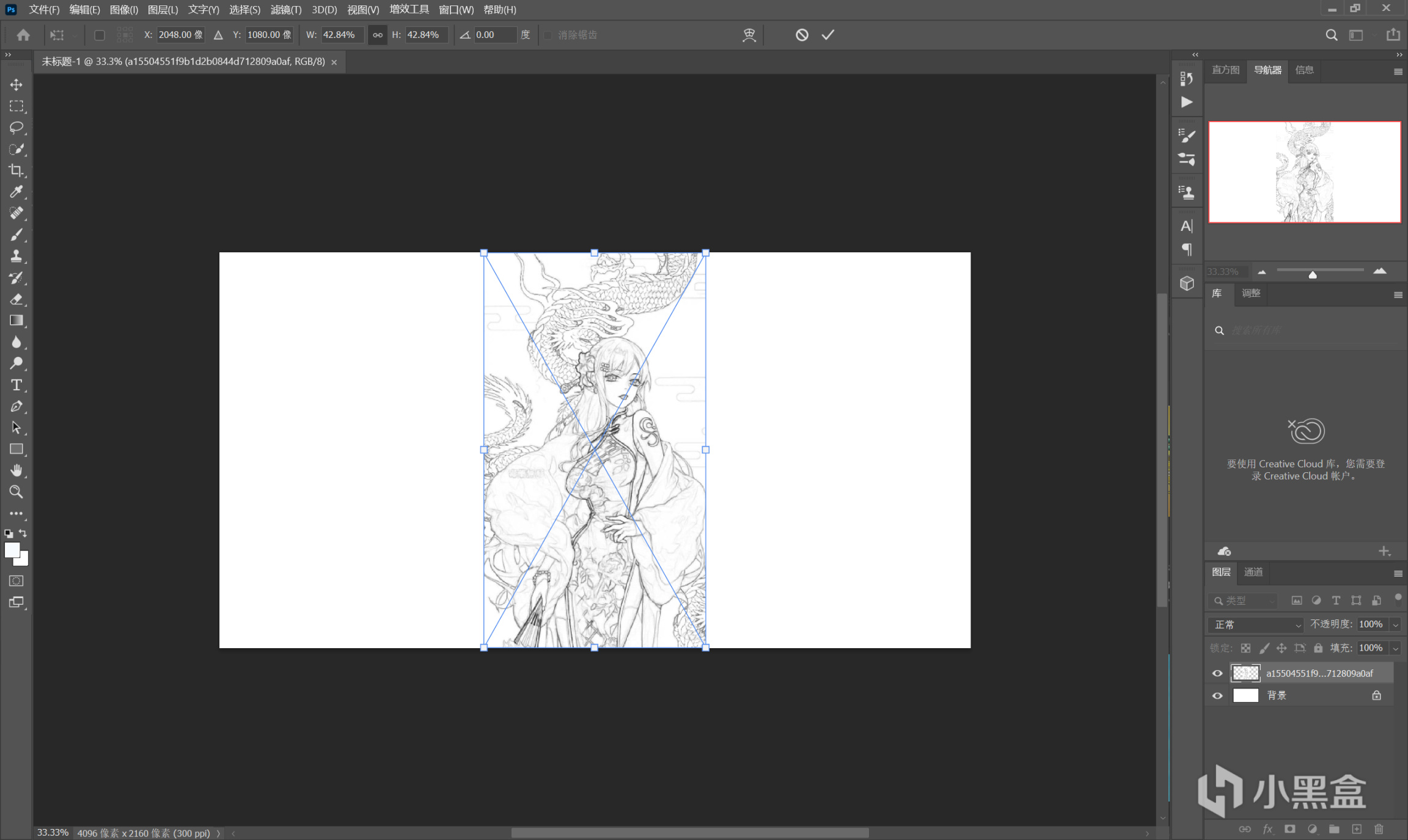
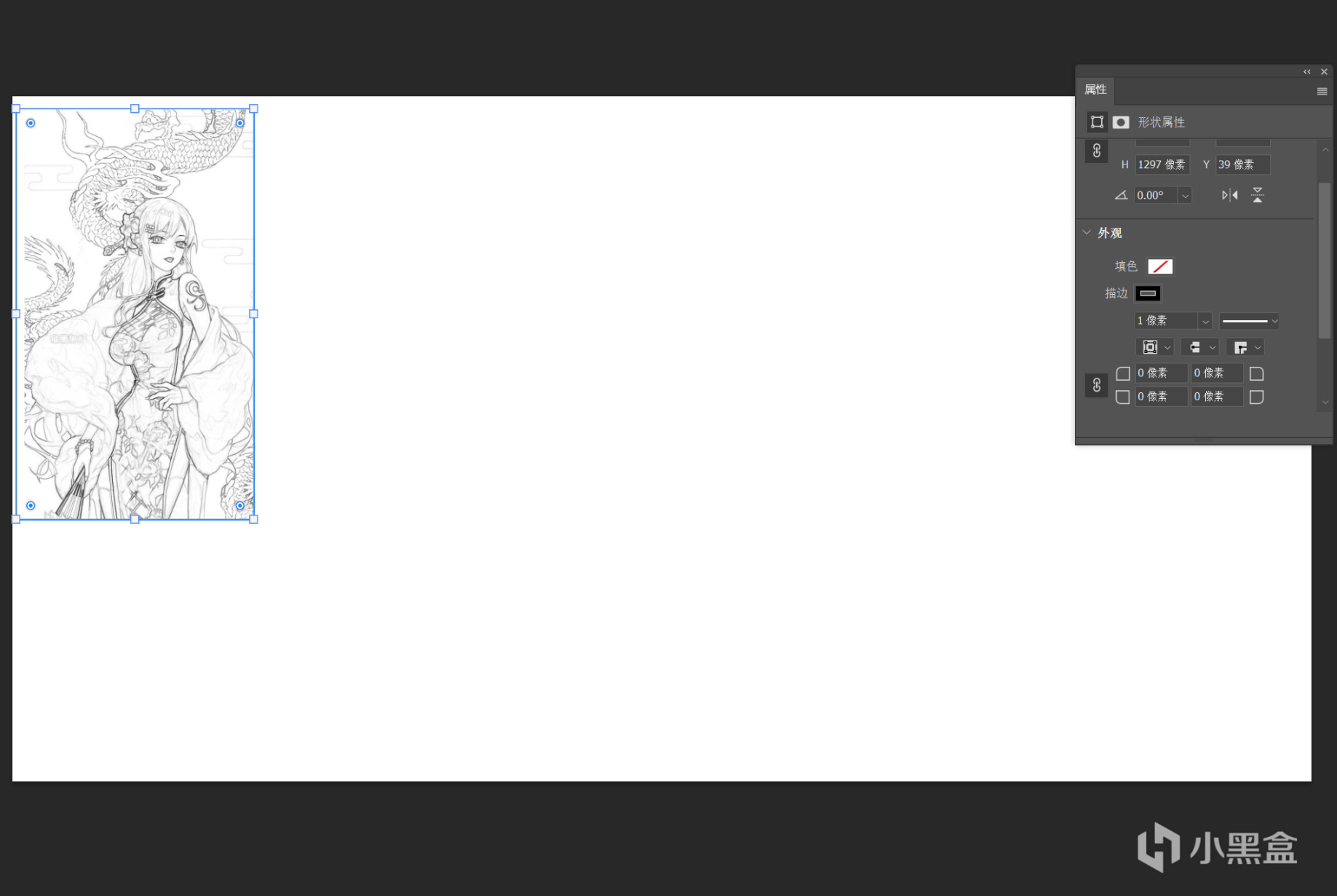
將線稿導入(拖入)畫布

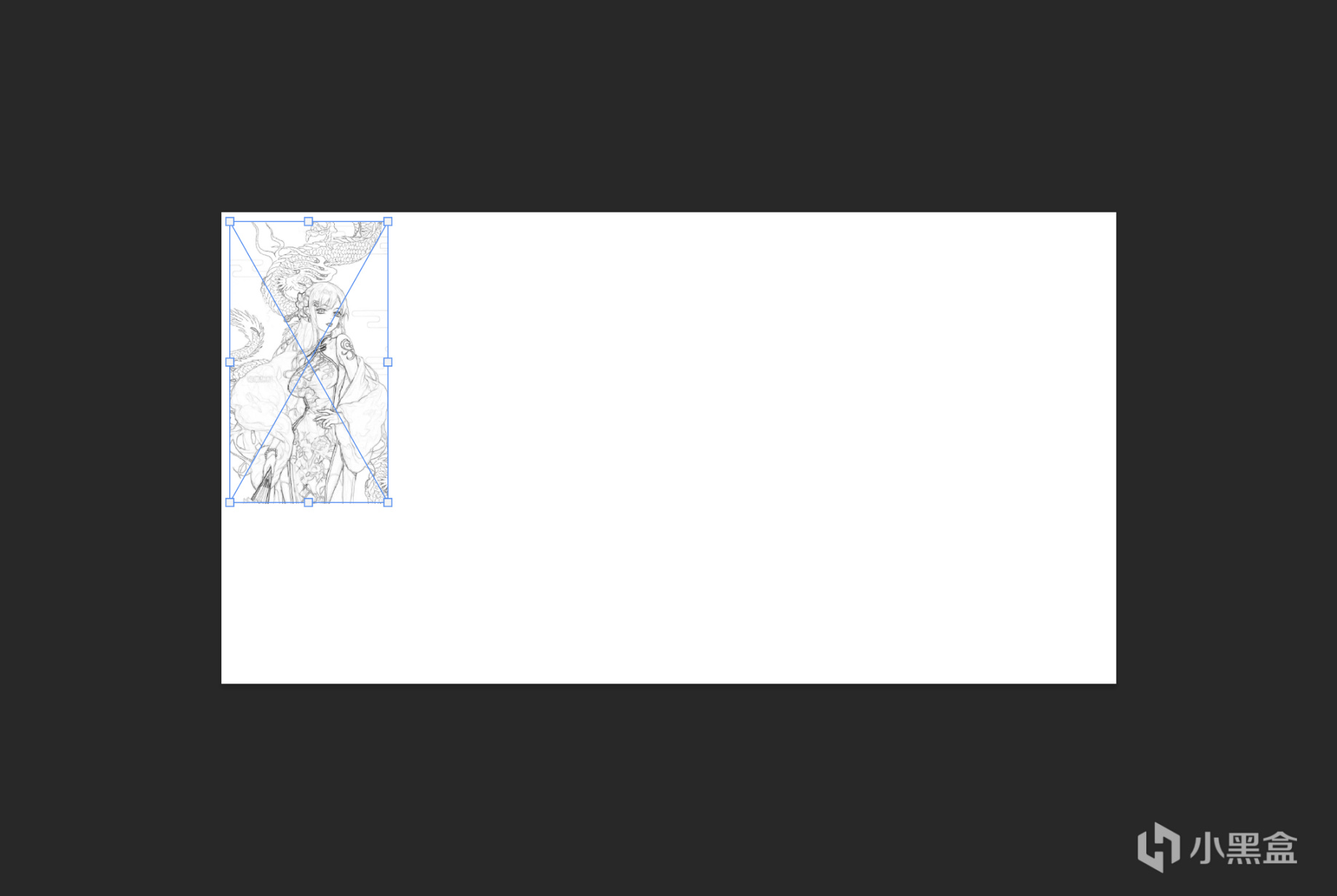
移動到合適位置並確定大小

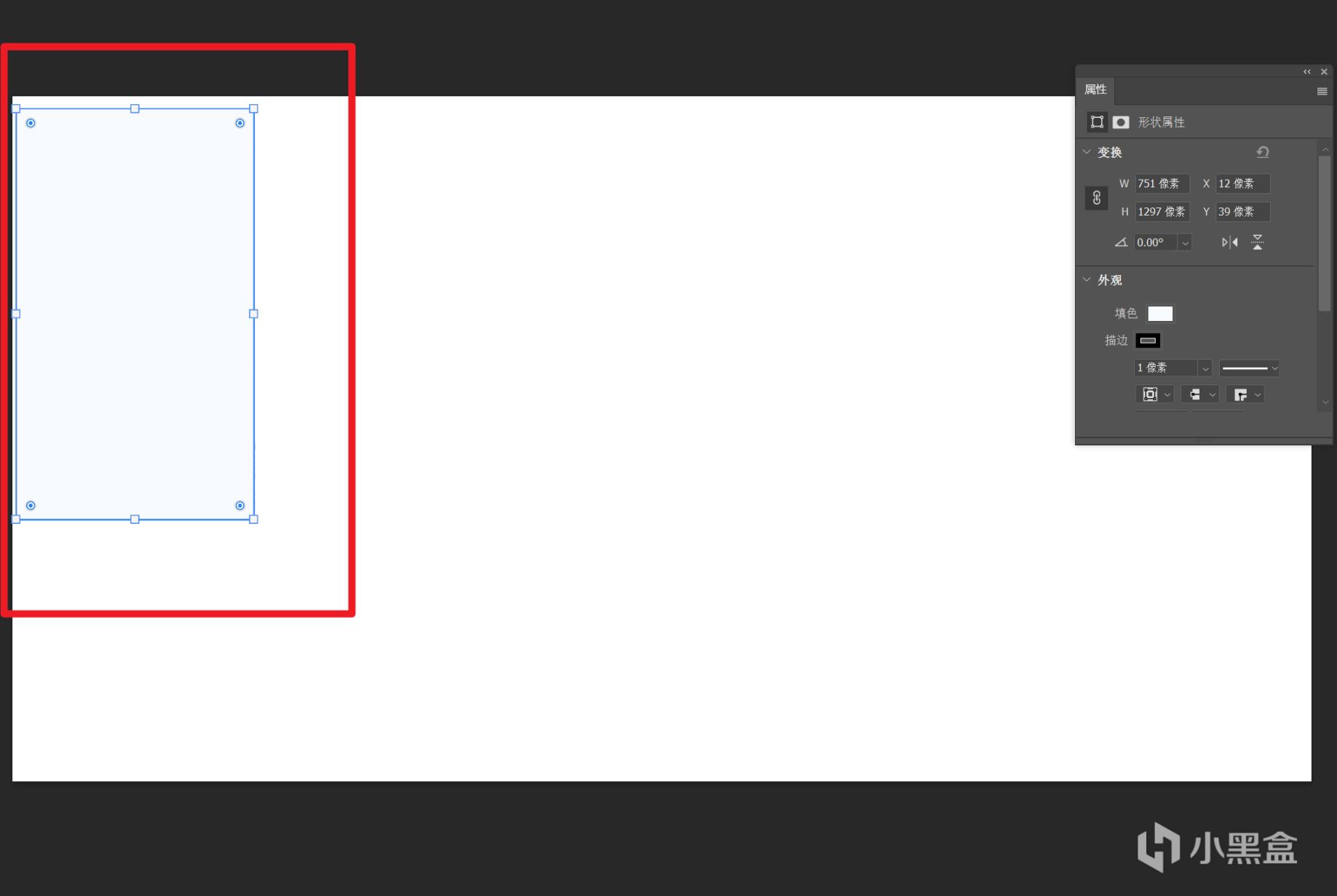
為圖片增加線框
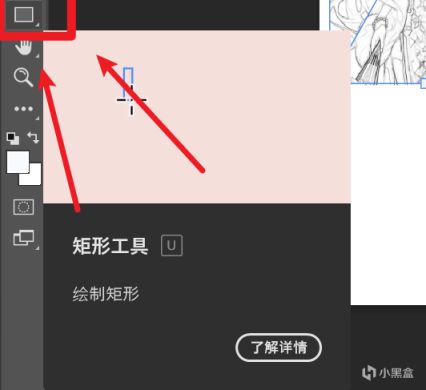
點擊”矩形工具“

框選住剛才的圖片

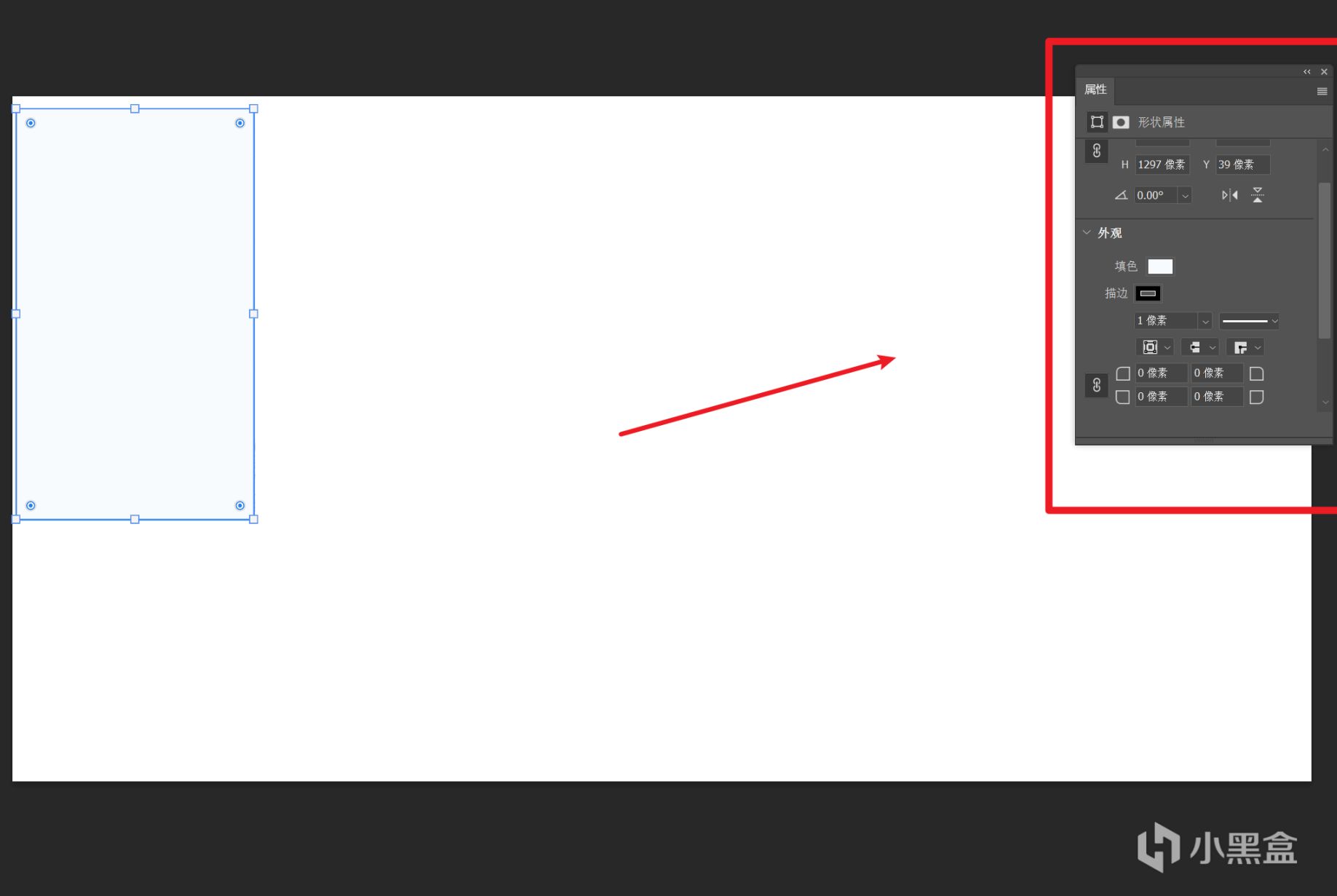
接下來我們需要設置”矩形工具“的屬性

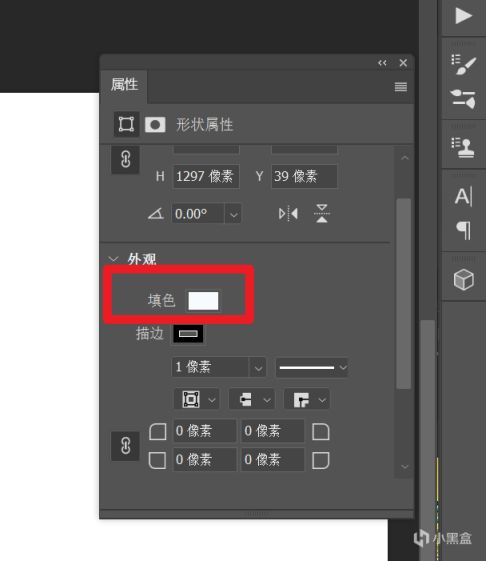
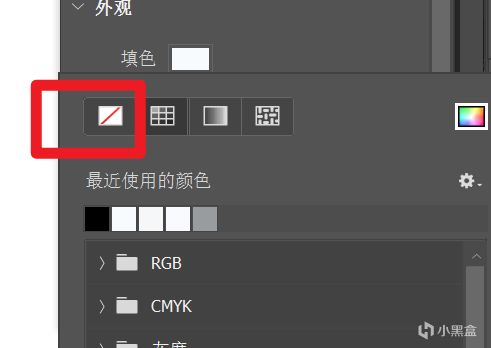
點擊”填色“,選擇“無色”



被遮擋的圖片顯現
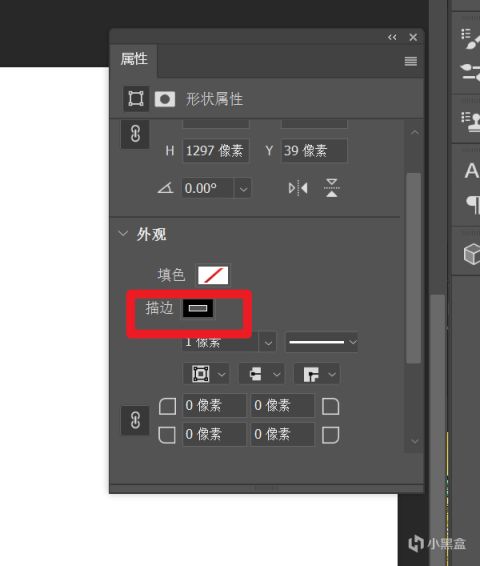
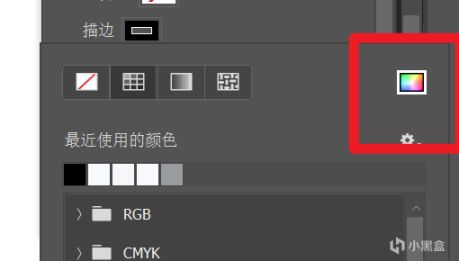
選擇”描邊“並設置為黑色


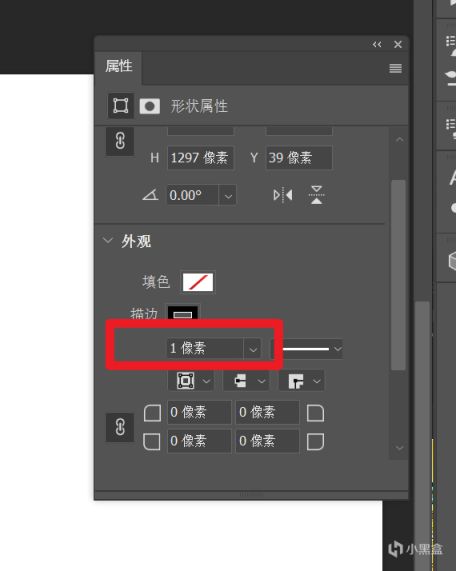
修改線框粗細

改為2像素
效果如下

按照上述步驟自行拼接即可,完成後導出
——————————————————————
接下來我們說前景圖,即人像扣圖
這個就不需要專門教ps了,相信大家都有自己的手段,手機端用醒圖、美圖秀秀啥的一鍵摳圖就行
效果如下

——————————————————————
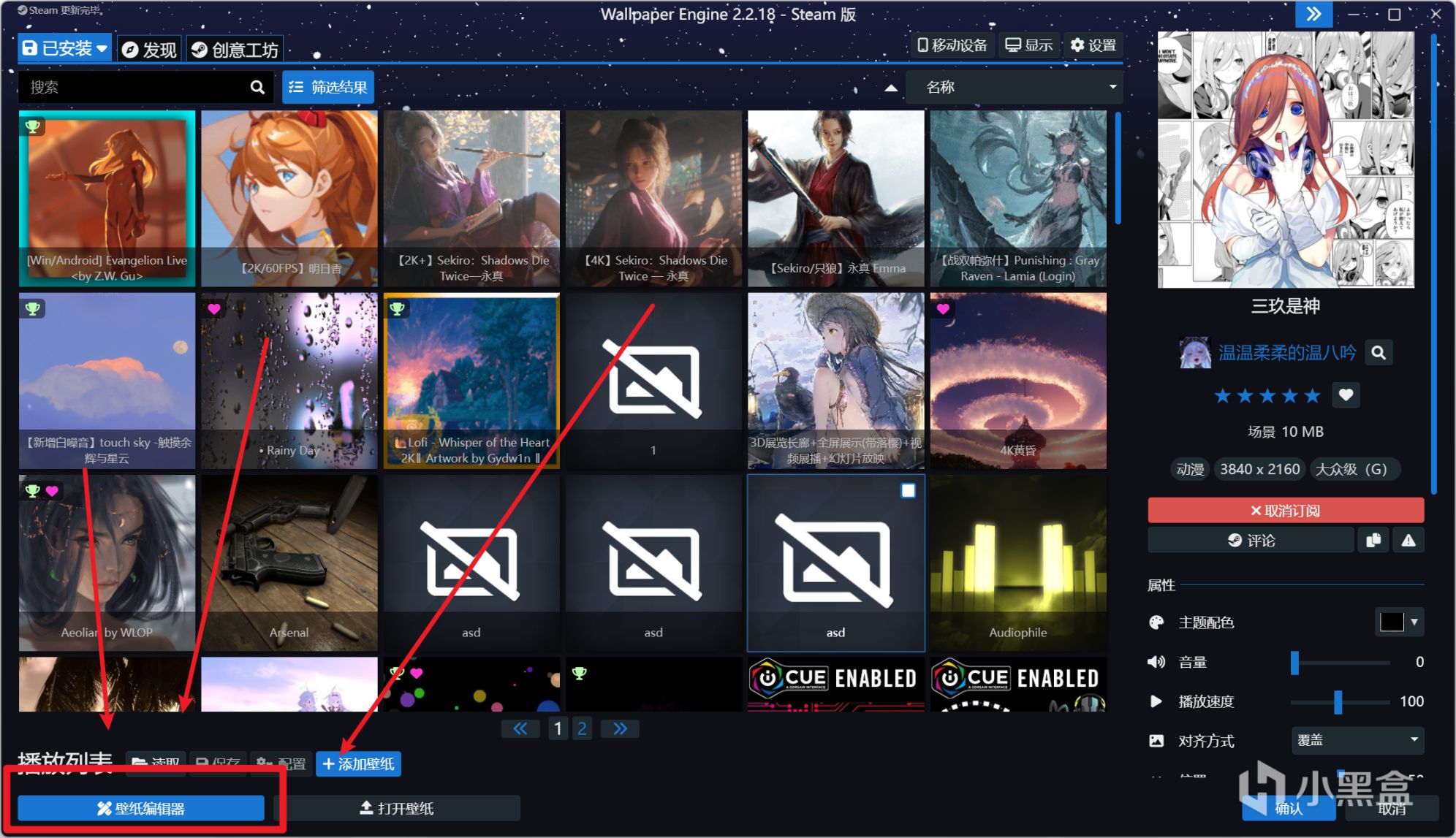
接下來正式通過壁紙引擎的編輯器進行創作
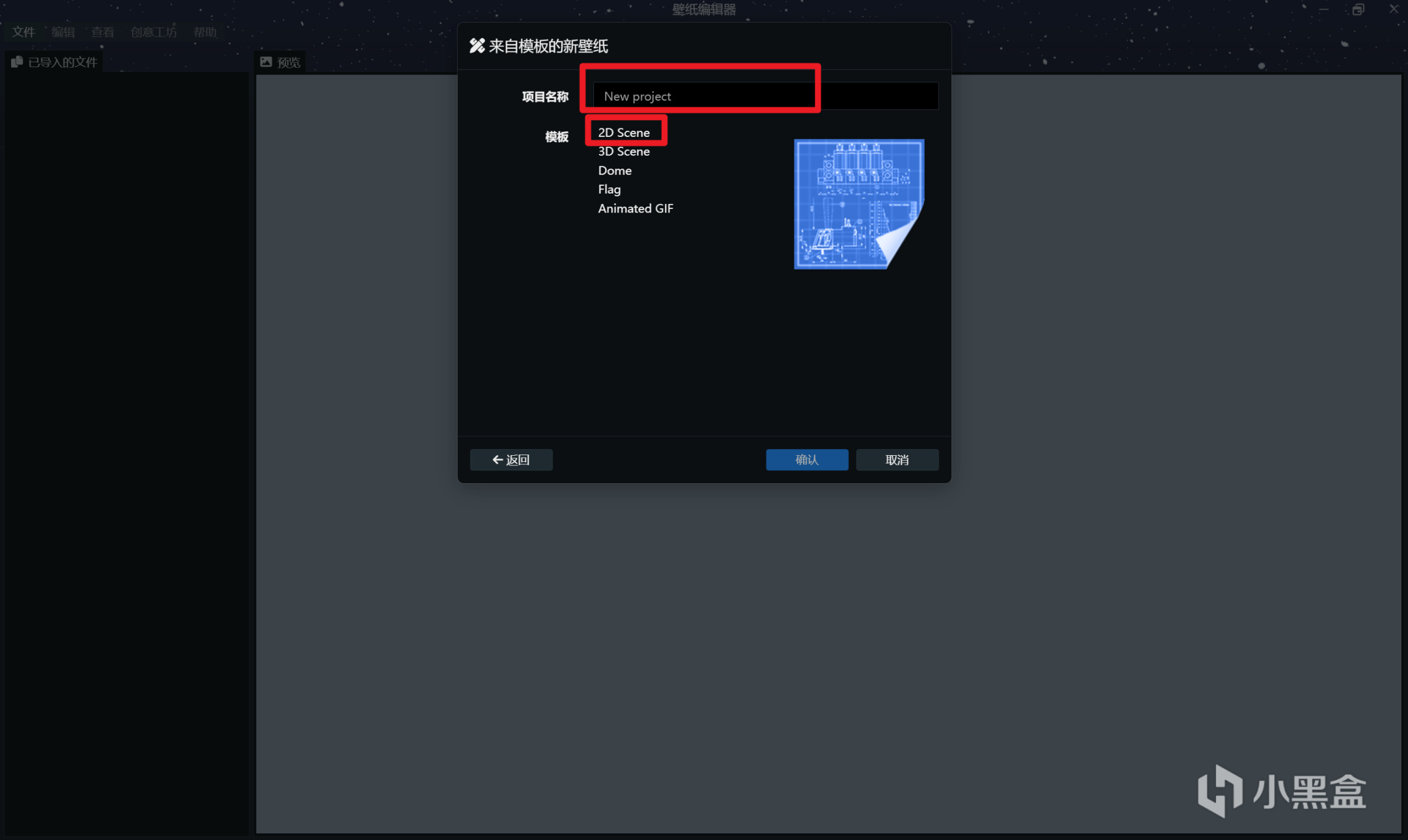
1.打開壁紙編輯器

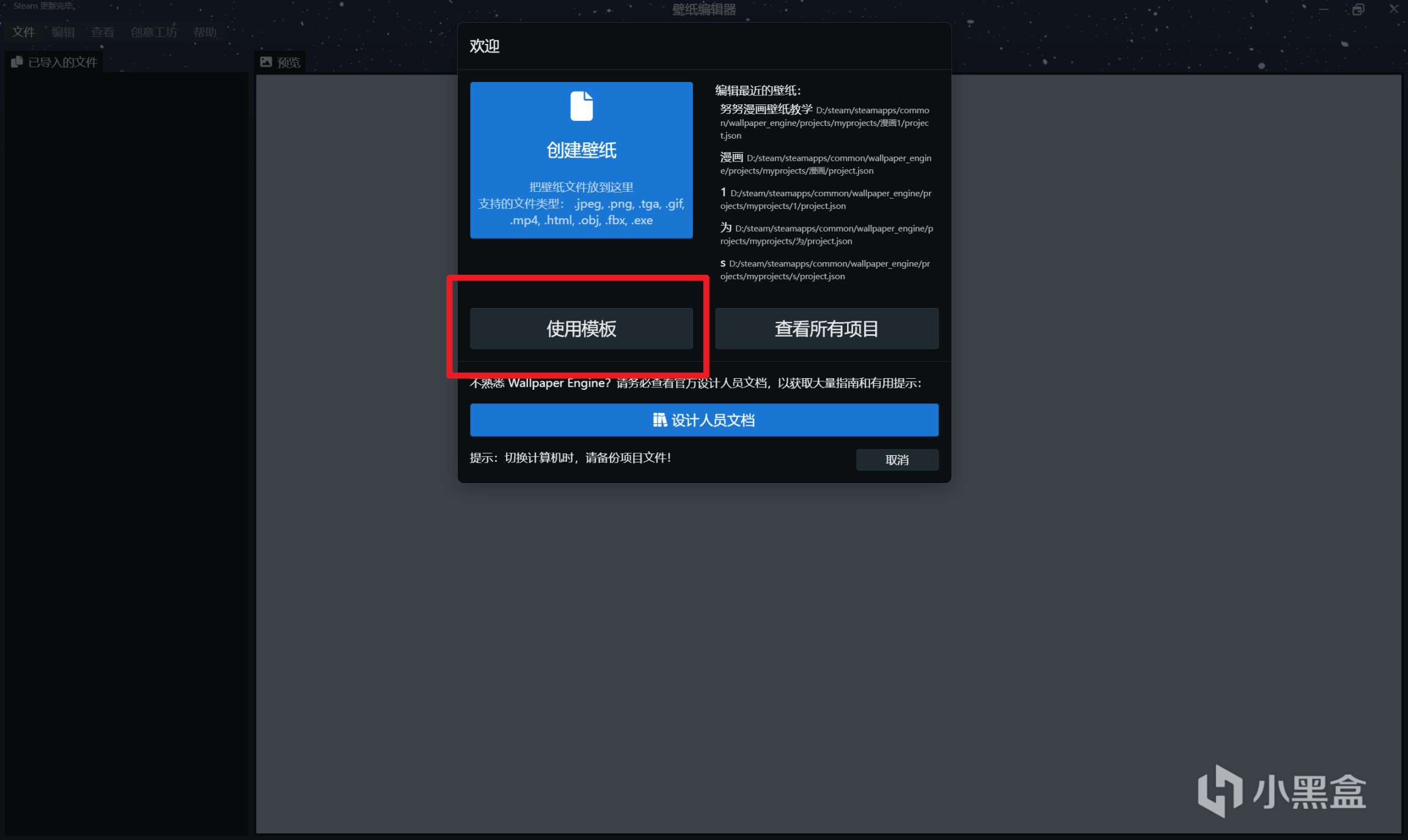
2.點擊使用模板

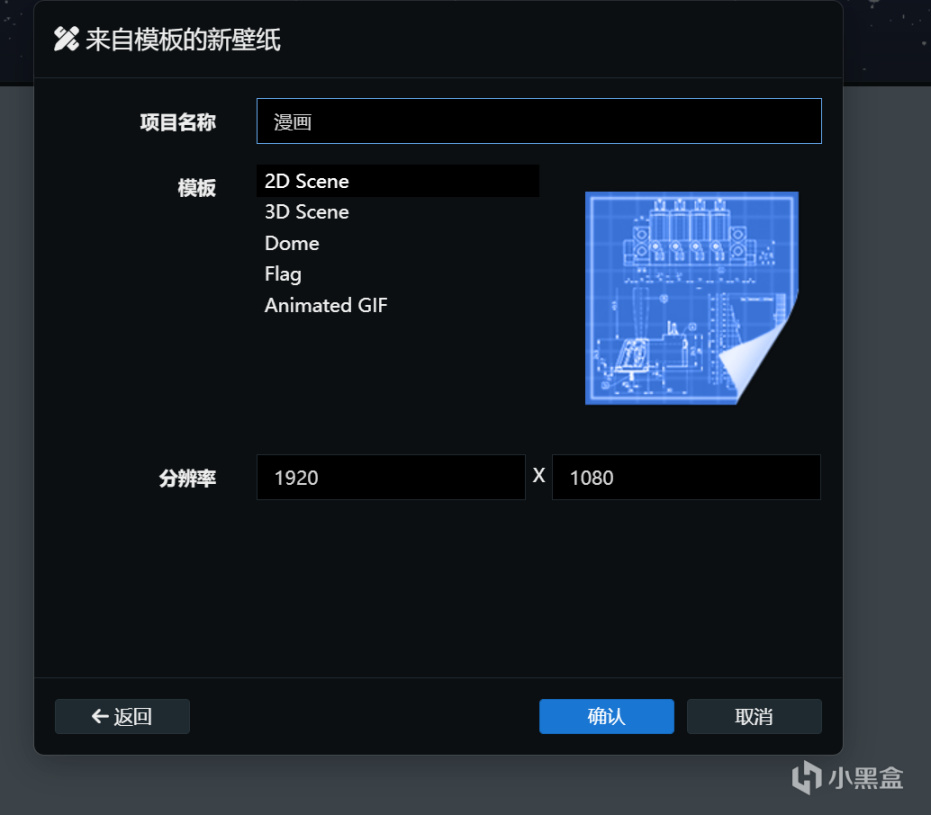
3.選擇2D模板,並命名

分辨率默認即可

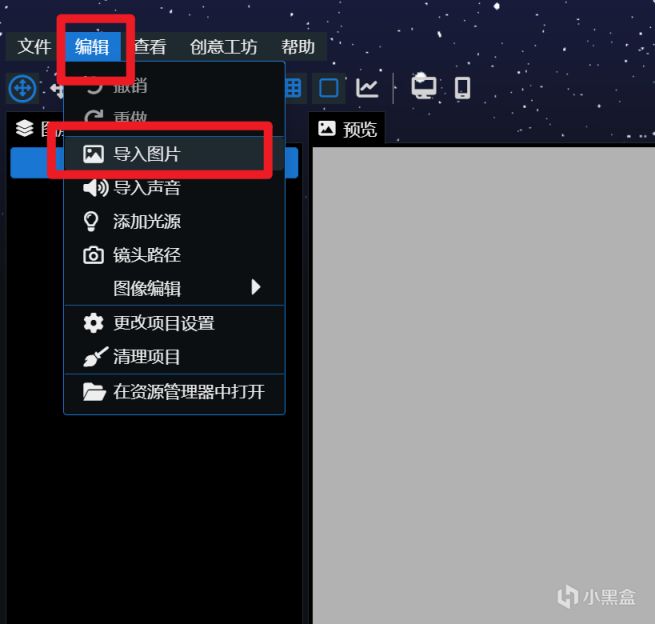
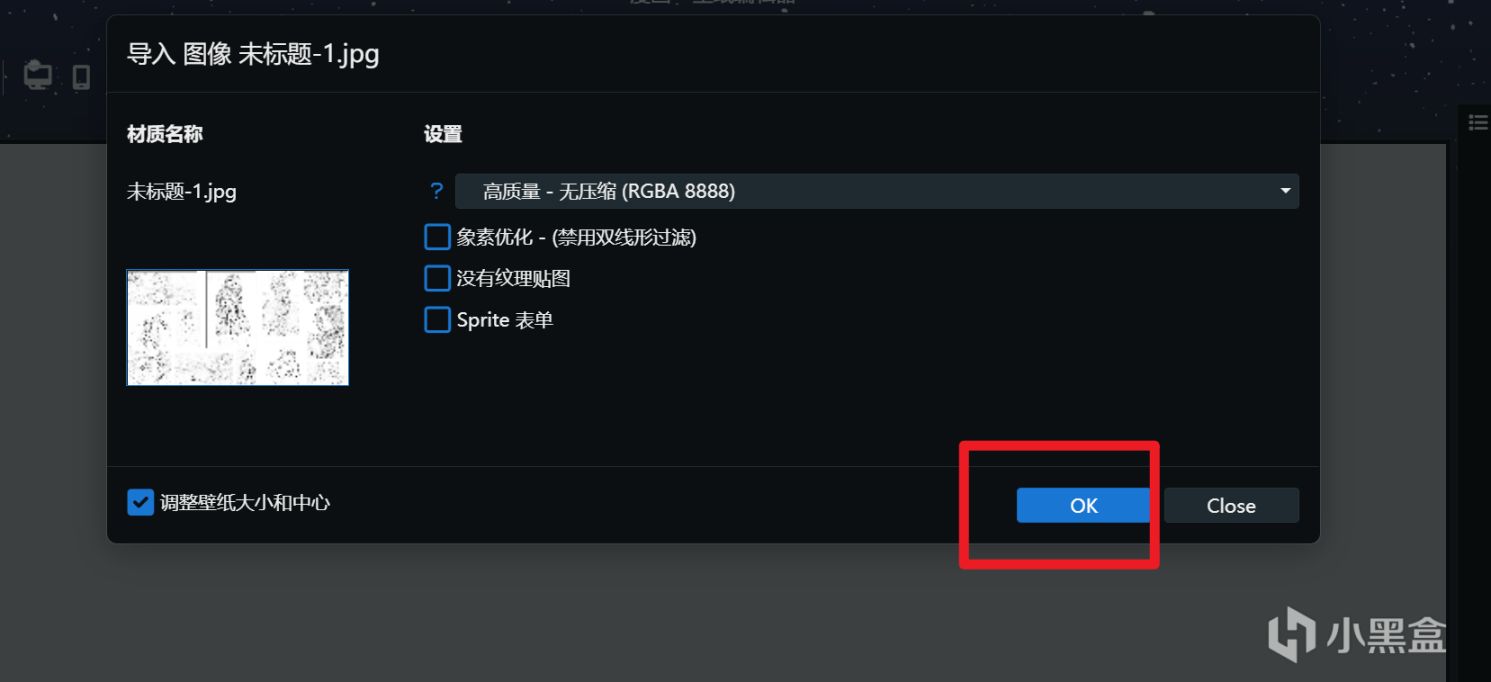
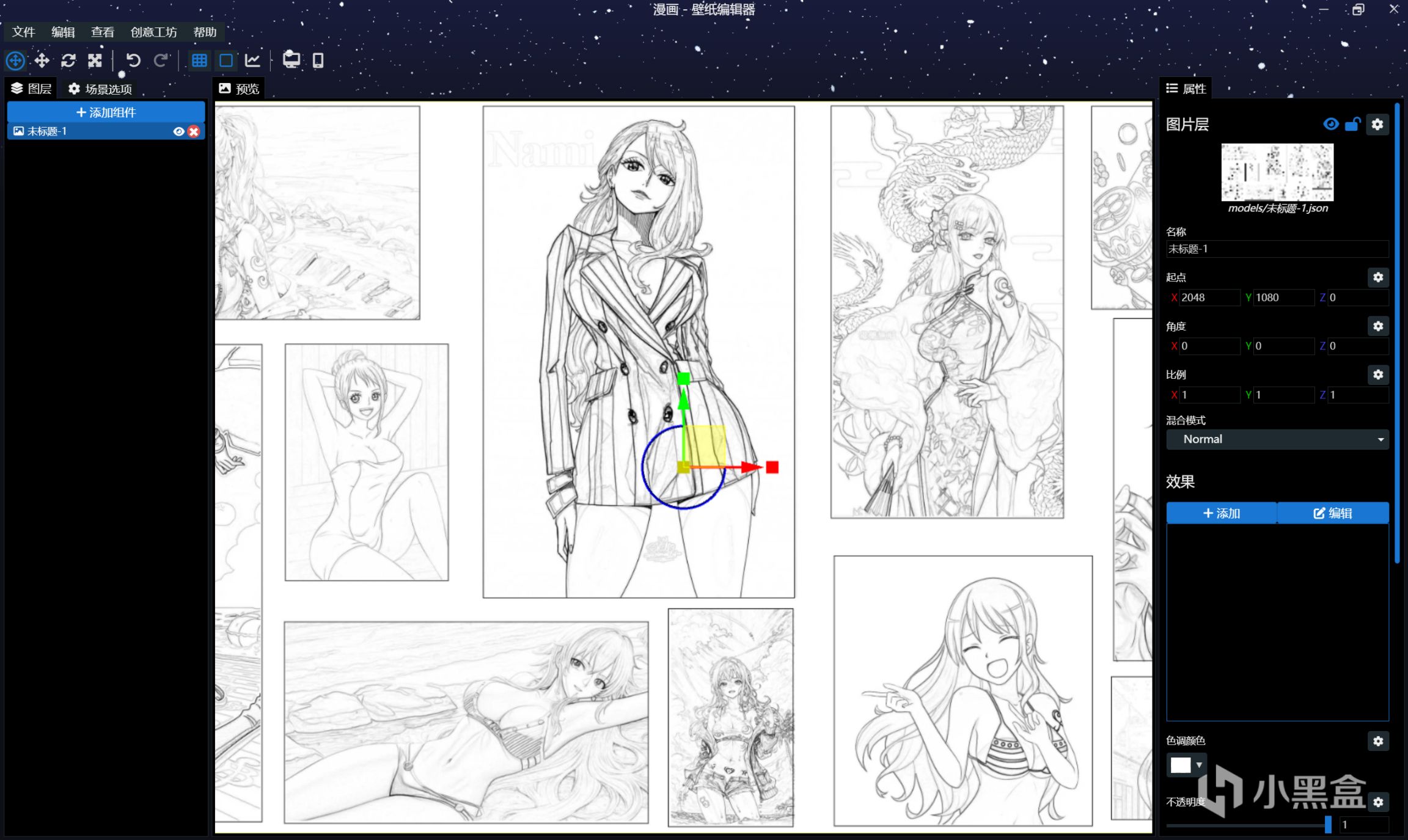
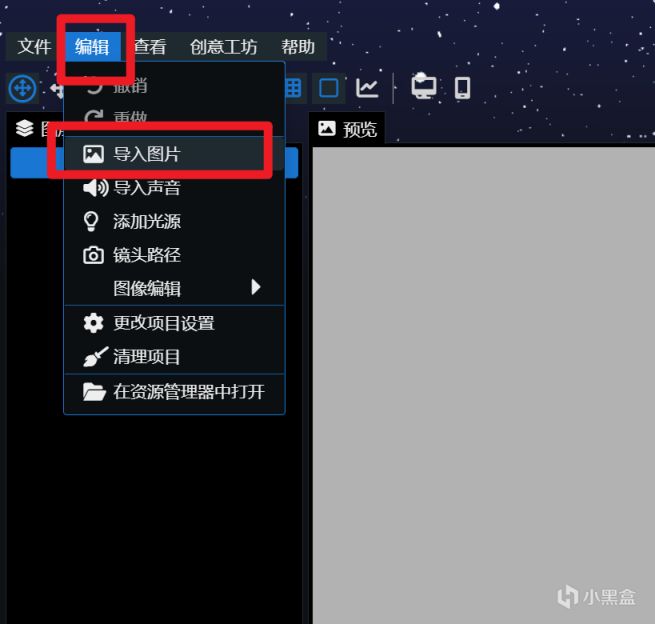
4.導入背景圖
即剛拼接完成的線稿

無需更改設置


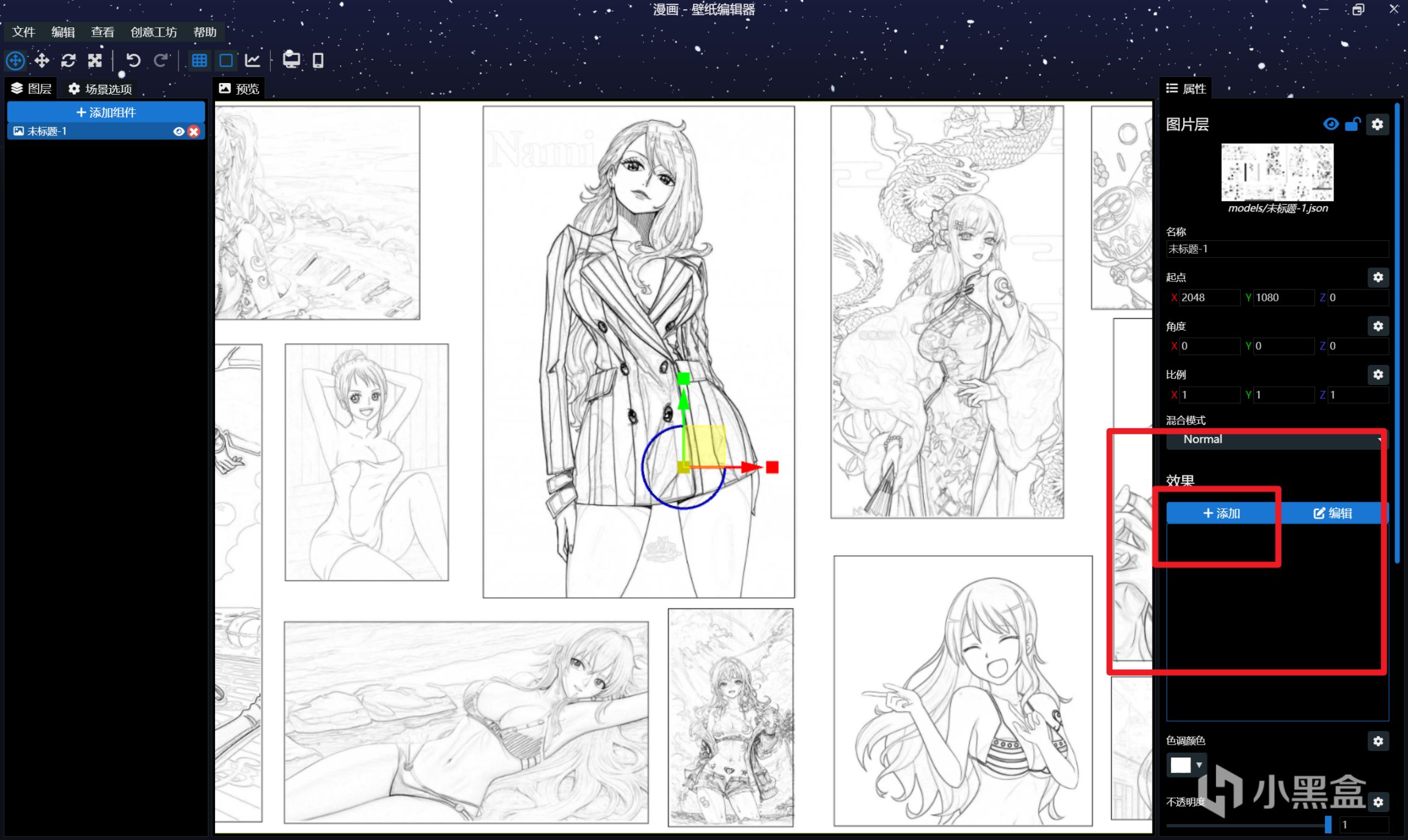
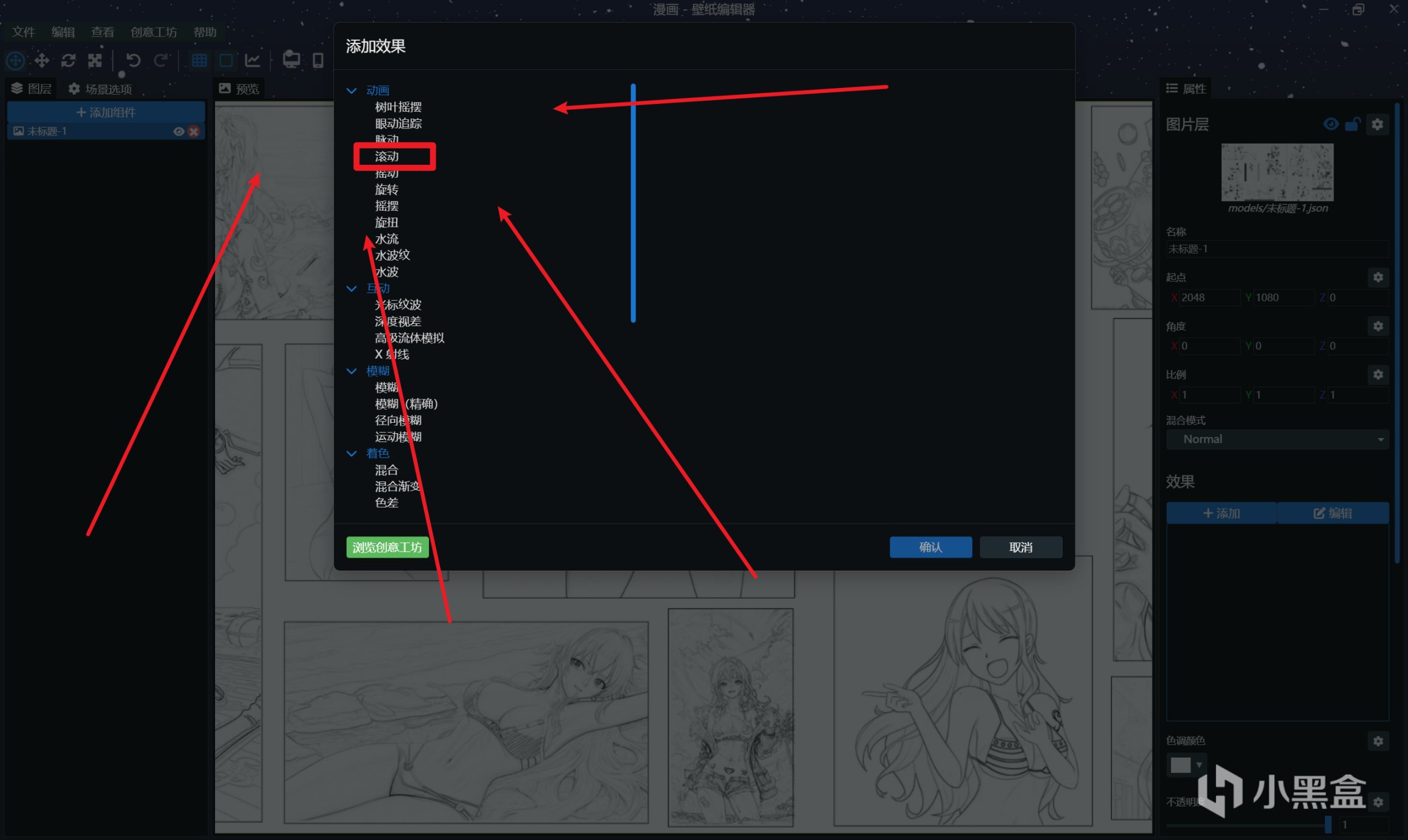
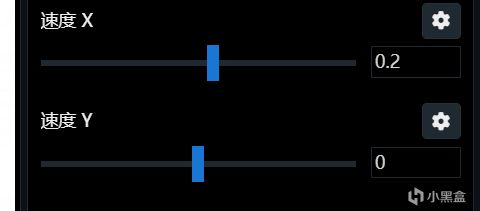
5.為背景圖添加滾動效果


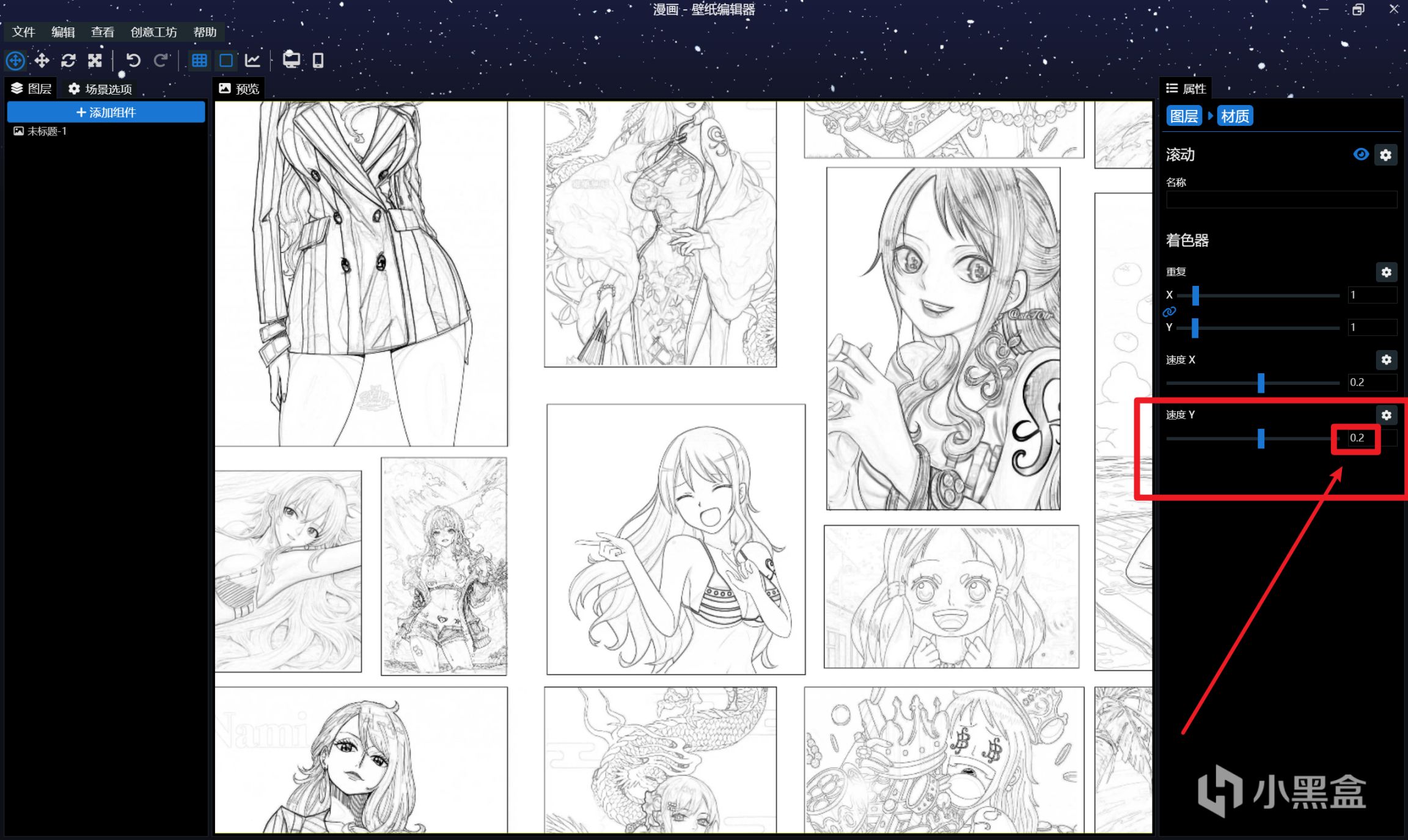
6.修改效果參數
本次只需將縱向位移設置為”0“即可


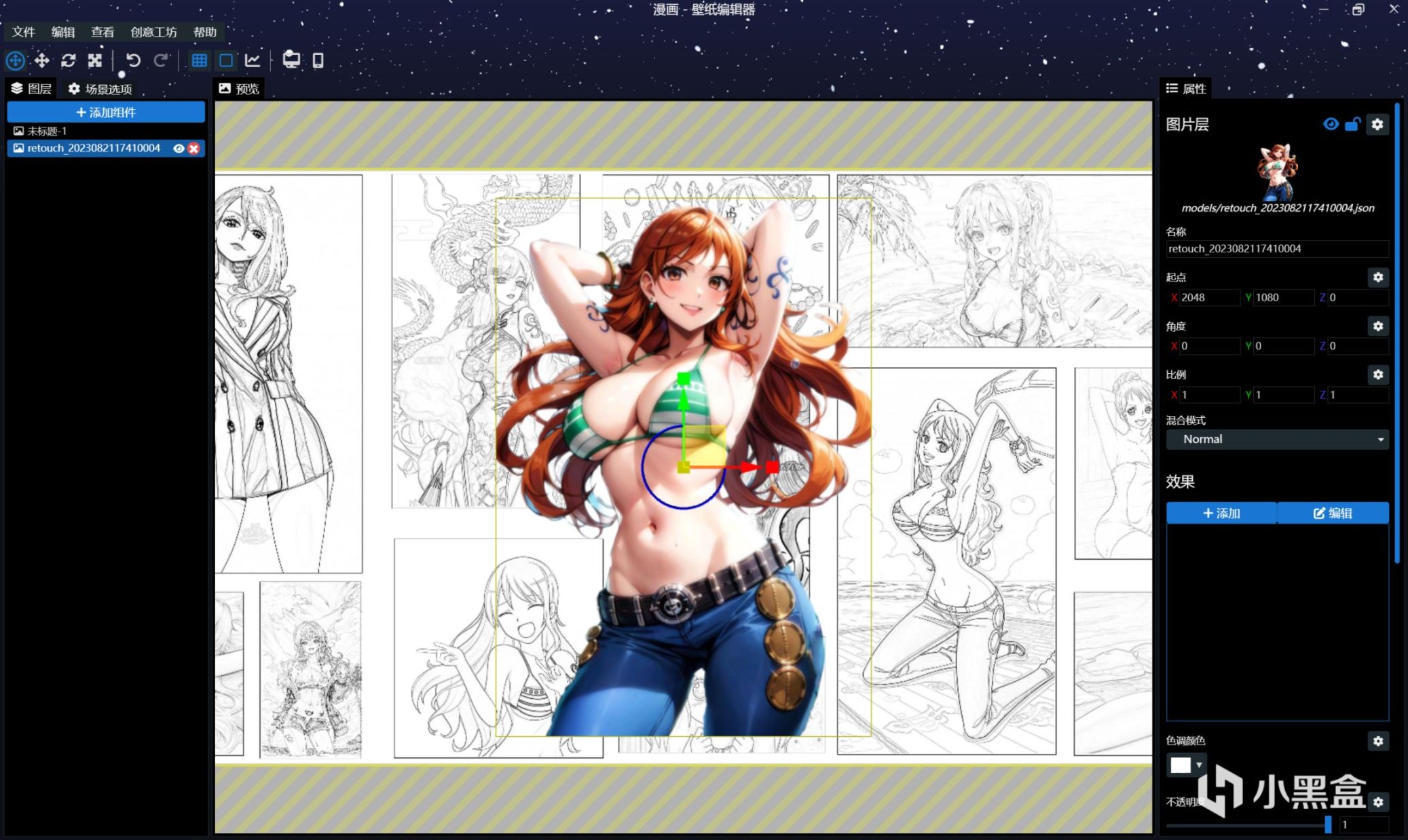
7.導入前景圖


8.將前景圖放在合適位置

9.為前景圖添加效果
可加可不加,自行選擇
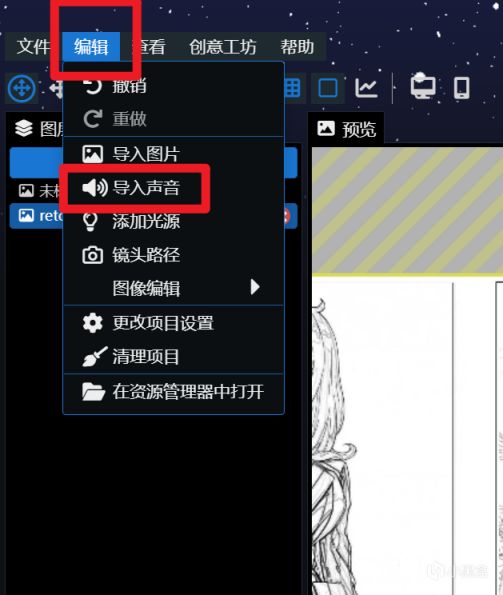
10.插入音樂文件
可插可不插

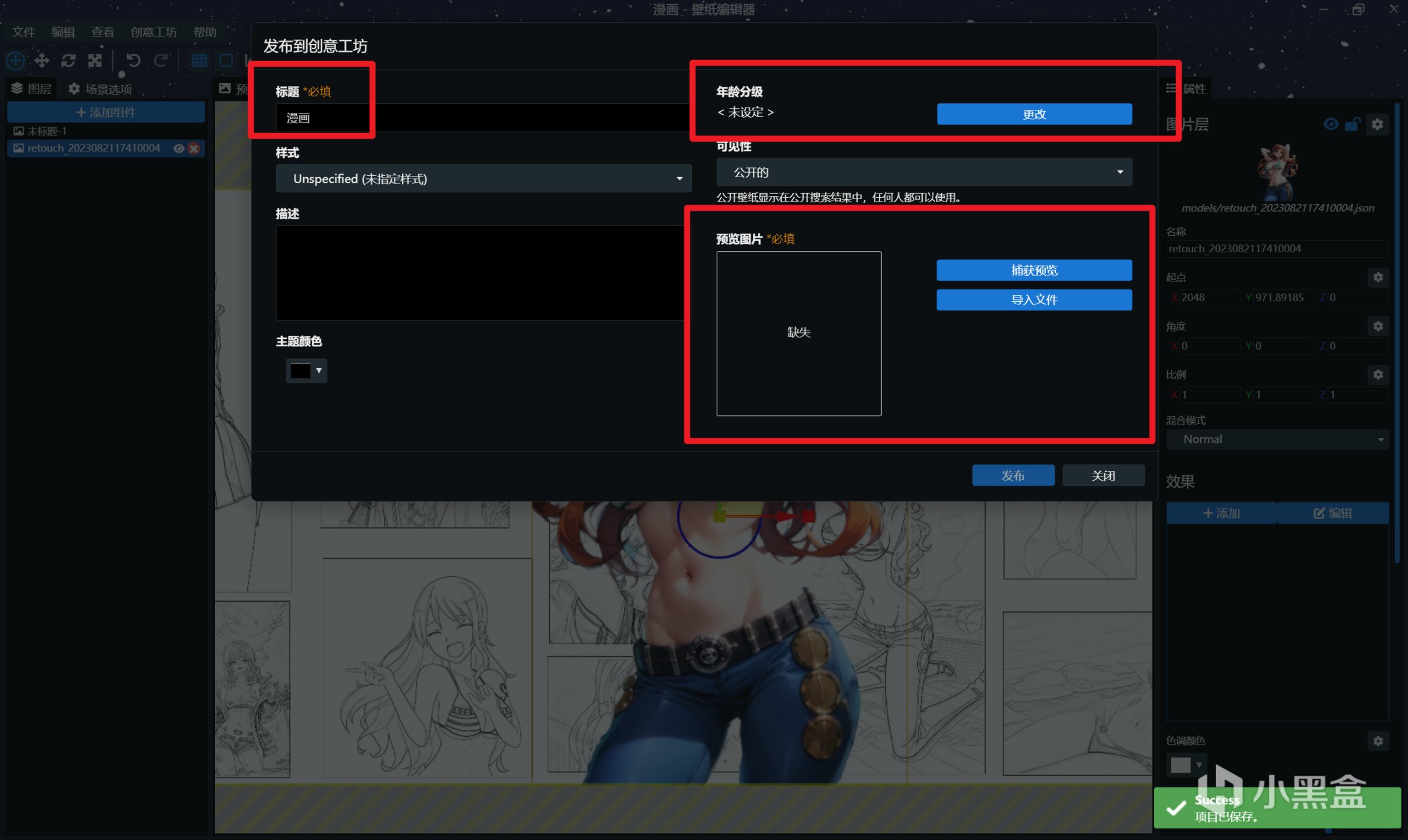
11.上傳至創意工坊

設置基本信息

上傳完成後,就可以在工坊訂閱並使用啦
我會將本期用到的所有材料放在評論區,可自取練習。
學習軟件最快的方法就是跟著做!!!
#壁紙引擎#壁紙#壁紙製作#
之前本想著教大家一些Ps的使用,但是ai來的防不勝防