相信有的盒友對一些朋友steam主頁上各種有趣、好看的動態展櫃不會陌生。
可是網上的圖文教程幾乎沒有,今天小編也是特意去學習了,關於製作動態展櫃的視頻教程,而後親自實踐寫的圖文,希望能幫到你!
#盒友日常#
需steam等級大於10級才可操作
求盒電、收藏點贊!!!

放一張可愛動圖鎮樓,需要自取
第一步
首先,我們需要找到自己喜歡的短視頻,用以下網站上的功能截取視頻中的一部分,將其轉變為gif格式,總之就是將mp4視頻格式轉變為gif格式。
網站地址:
https://www.freeconvert.com/convert/video-to-gif
注意,轉變後的gif格式文件必須小於100MB。

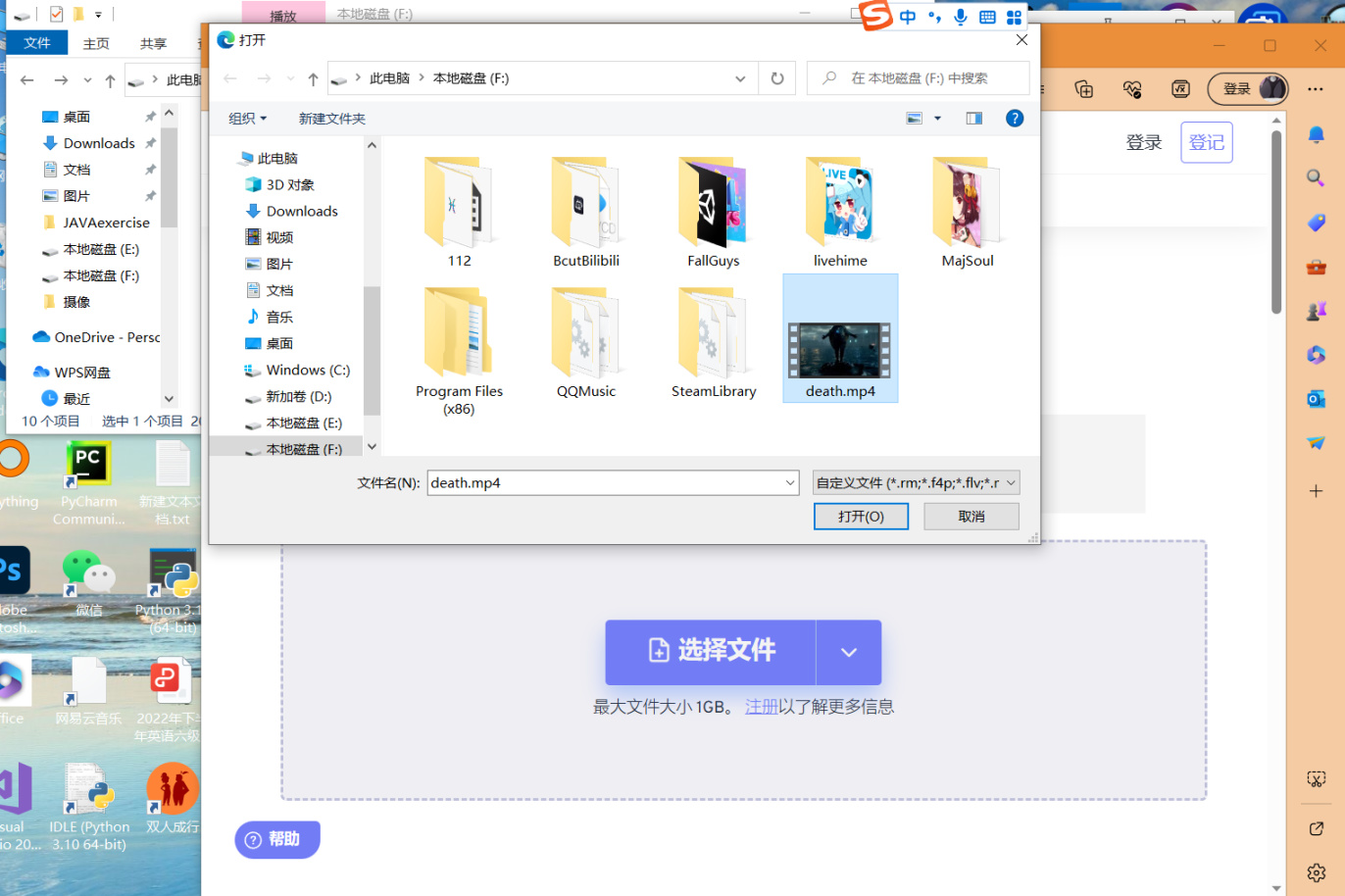
進入網站後,我們選擇文件,這裡我選擇的是從抖音下載的死亡擱淺的視頻。

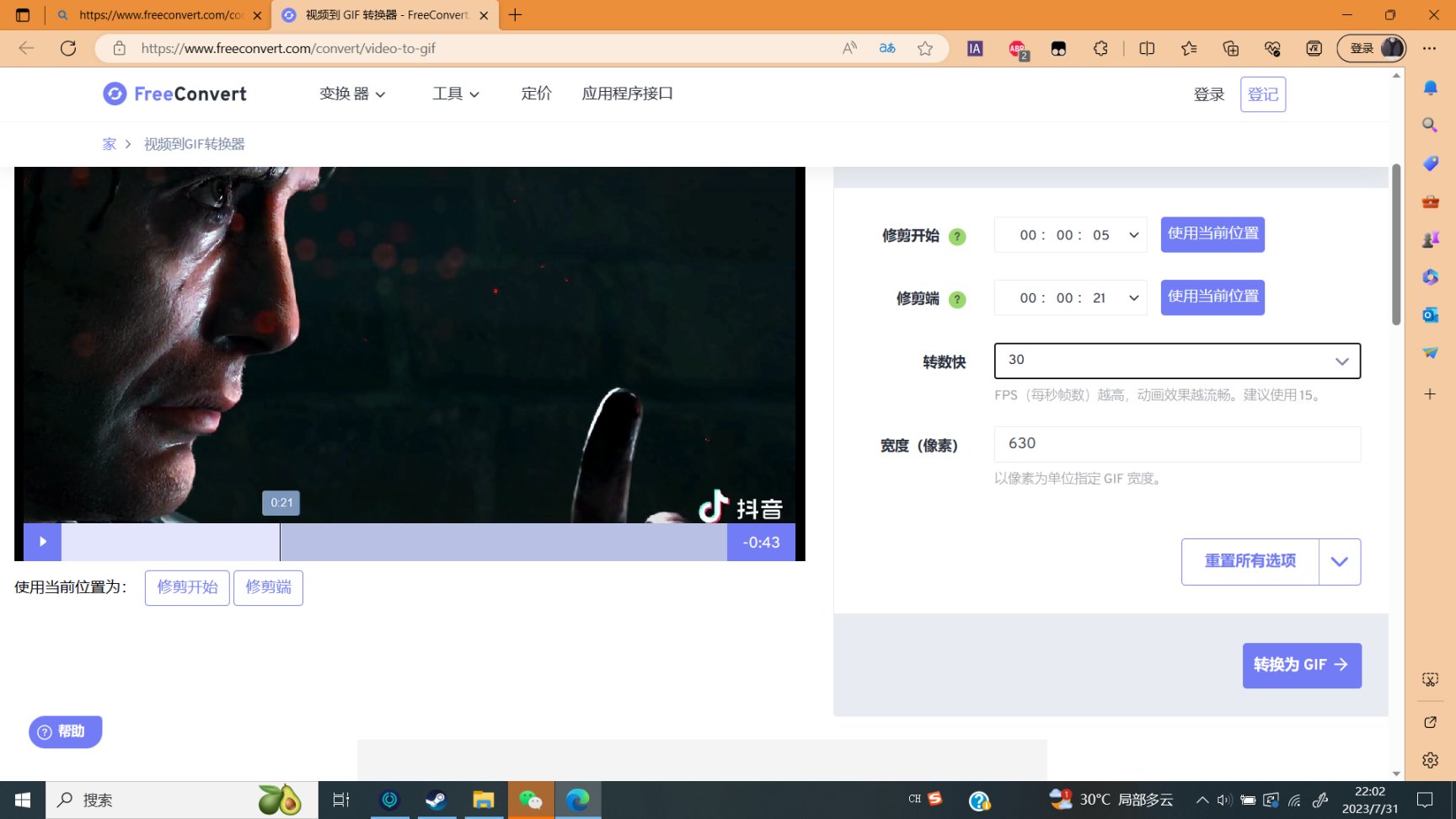
點擊視頻可以調節截取位置,先點擊視頻,然後點擊 使用當前位置 即可。
只有視頻截取位置和FPS那裡,可以隨便選擇。
在寬度(像素)這裡,只能選擇630。
設置完成後,我們點擊轉換為GIF按鈕即可。

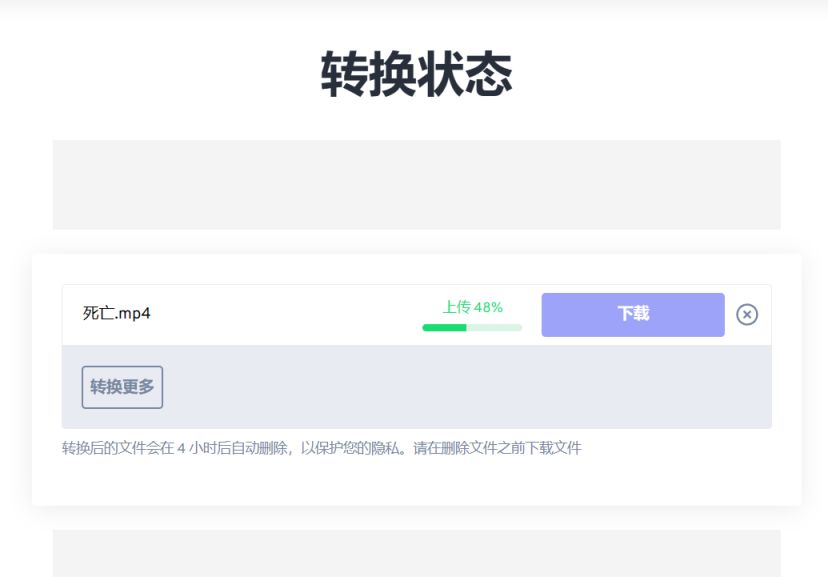
稍等一會,等上傳和轉化完成,就可以將GIF文件下載下來,保存在你自己選擇的位置。
第二步
接著,我們打開這個網址:
https://ezgif.com/
這個網址負責將630像素的GIF圖片分別以126像素,裁剪成五張動態GIF圖片。

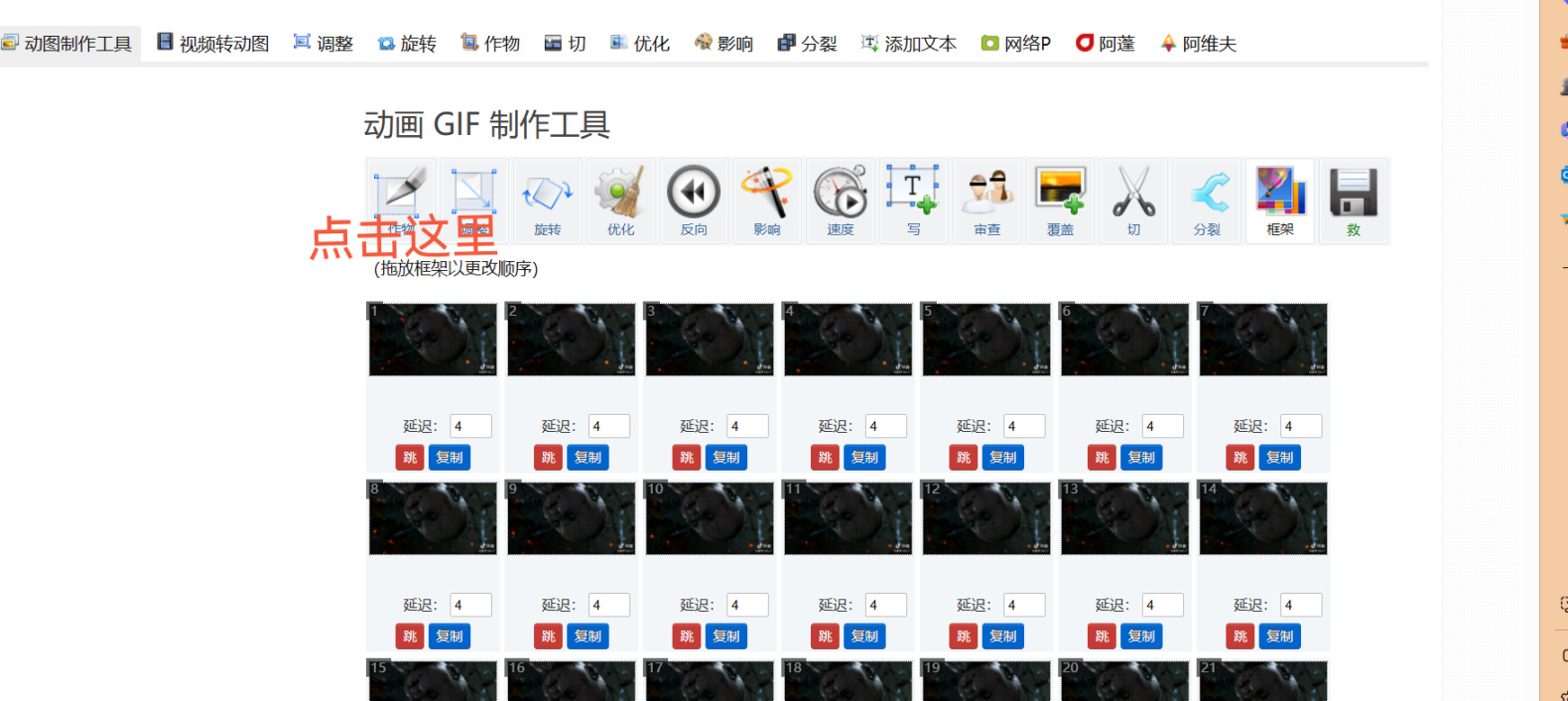
打開網址,我們點擊最左邊的動圖製作工具,選擇我們保存好的GIF文件。
稍等片刻,顯示如下:

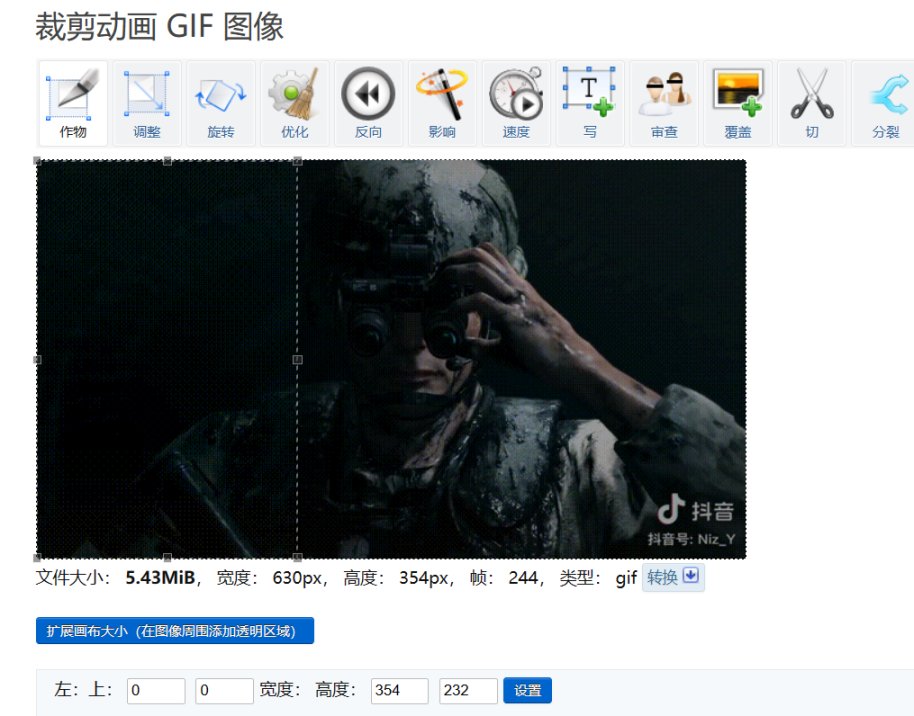
依舊是點擊左上角的切圖工具,然後顯示如下:

圖片上面會有一個矩形框,可以通過鼠標來拉動,第一次,我們需要將上面和下面還有左邊,分別拉到最高和最低以及最左邊。
接著我們將寬度改為126。

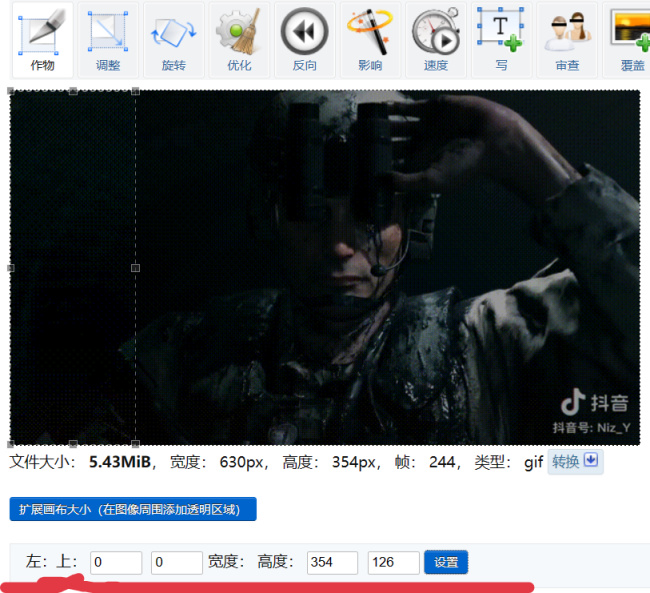
我這個下面,不知道為什麼左、上,還有寬度和高度顛倒了,盒友們千萬不要誤解成高度設置成126像素,同時要保證第一次裁剪的時候,左和上都為0,調好數字以後,點擊右邊的設置。
如果設置正確,點擊設置後出現裁剪線的就是上圖的樣子。
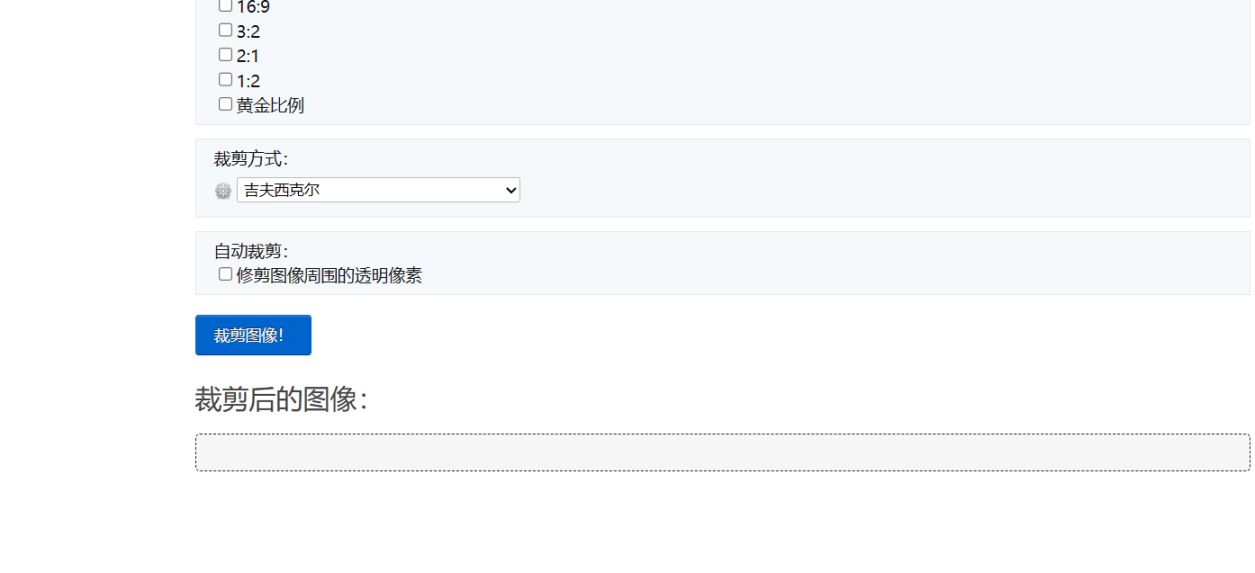
接著點擊裁剪圖像!

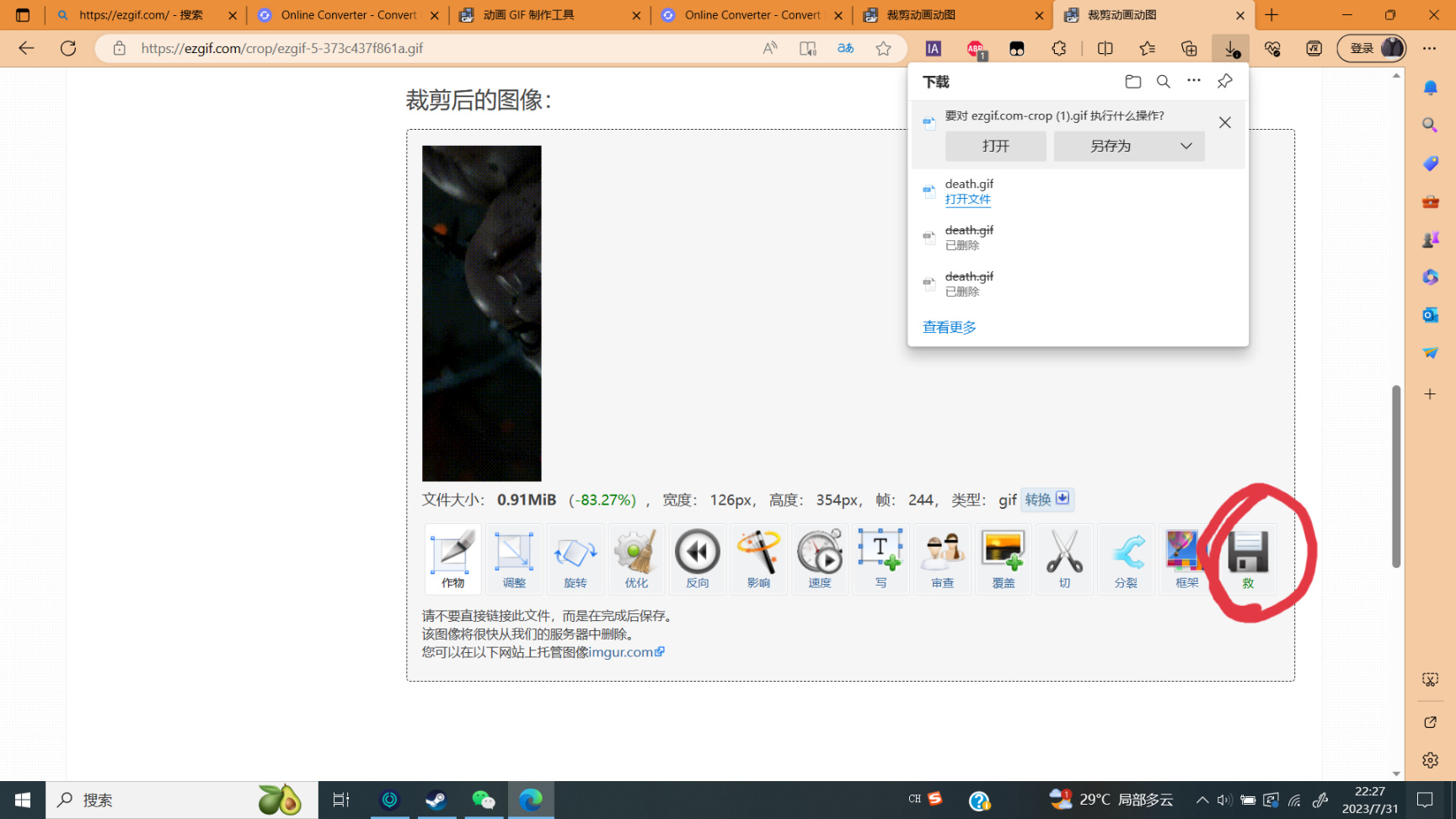
然後裁剪成功會顯示的這個:

我們需要點擊最右邊畫紅線的地方,將裁剪好的GIF圖片進行保存。
後續的四張圖片,我們需要將“左”分別設置成126、252、378、504像素,然後其餘不變,進行裁剪和保存。
記得要給裁剪後的每張圖片按照先後編號!
注意:每一副圖片裁剪後會顯示具體大小,如上圖所示,如果大小超過5MB,可以點擊第四個選擇——優化
為什麼不能超過5MB大小,因為steam現在規定每張圖片最大隻能是5MB,只在以前有過最大限制為8MB每張。
第三步
裁剪並編號保存後,我們需要打開這個網址:
https://hexed.it/
這個網址可以將改變圖片的十六進制。
GIF和JPG格式的文件,結尾3B 改 成21
這句話得放在前面,不懂的盒友們,聽我接著解釋。
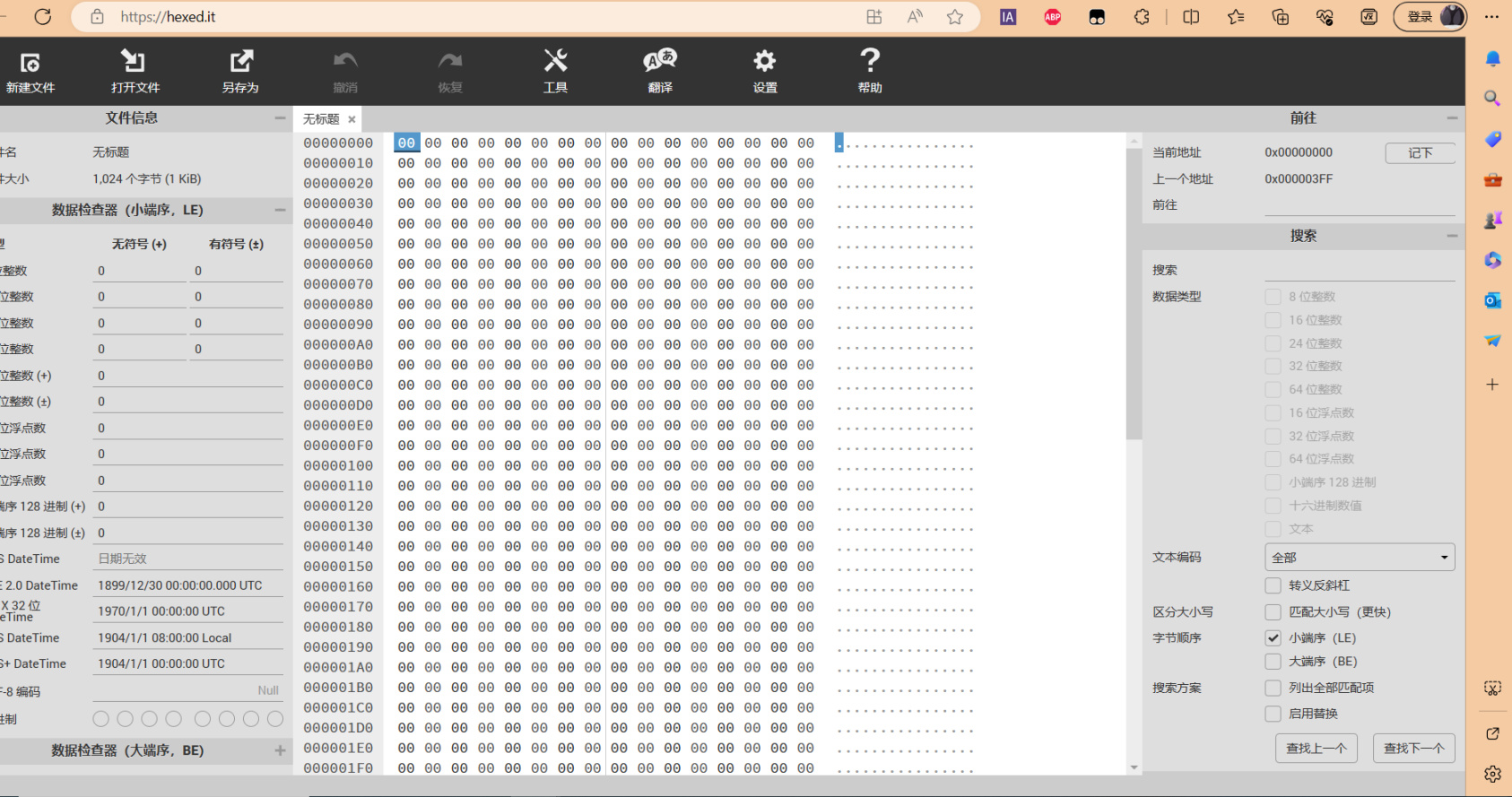
首先我們打開這個網站,顯示如下:

我們需要在上面一欄中找到“打開文件”
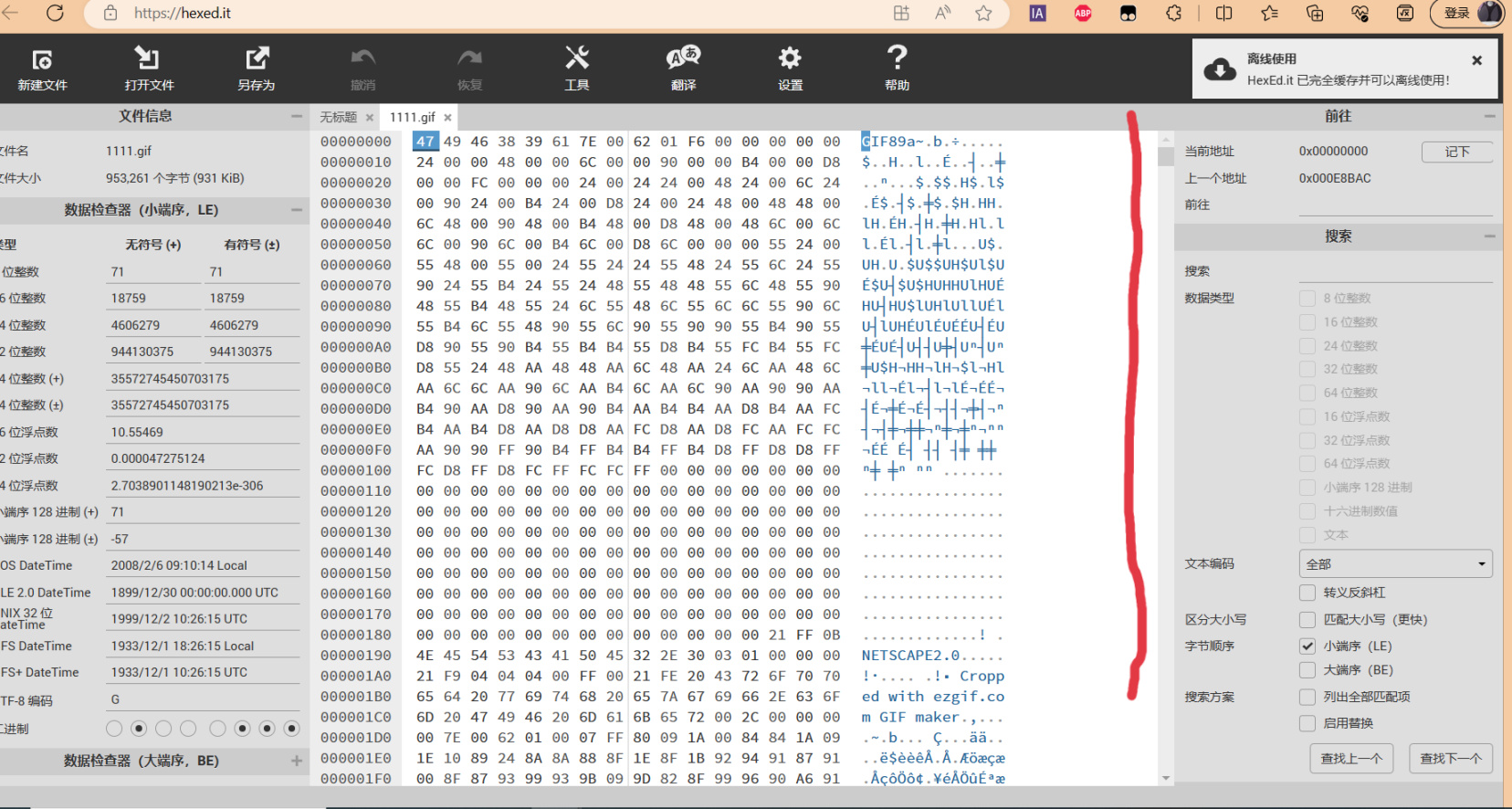
然後選擇你編好號,並且保存的GIF文件,
然後將畫紅線處的滑動菜單拉到最底下!

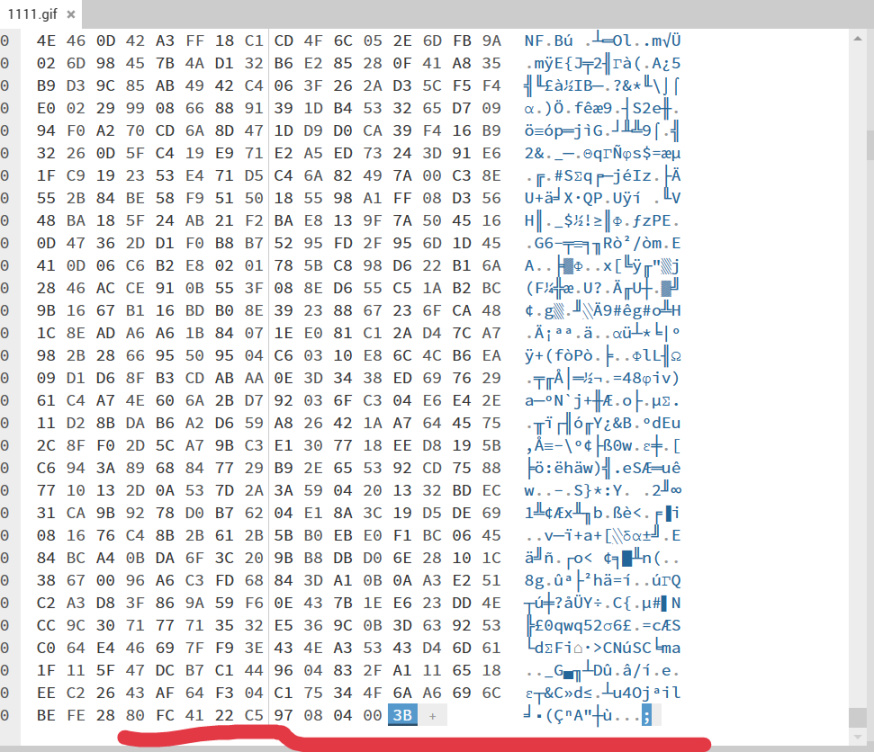
在最底下,畫紅線處的地方,用鼠標左鍵點擊3B,然後在鍵盤上輸入21即可,然後點擊菜單欄上的另存為,記得給改成21的新GIF文件編一個區別於以前GIF文件的新編號。

重複如上步驟,直到將五張圖的最底下的3B都改為21,然後保存。
第四步
打開這個網址:
https://steamcommunity.com/sharedfiles/edititem/767/3/
這個是steam網頁版,需要你登錄你的steam賬號。
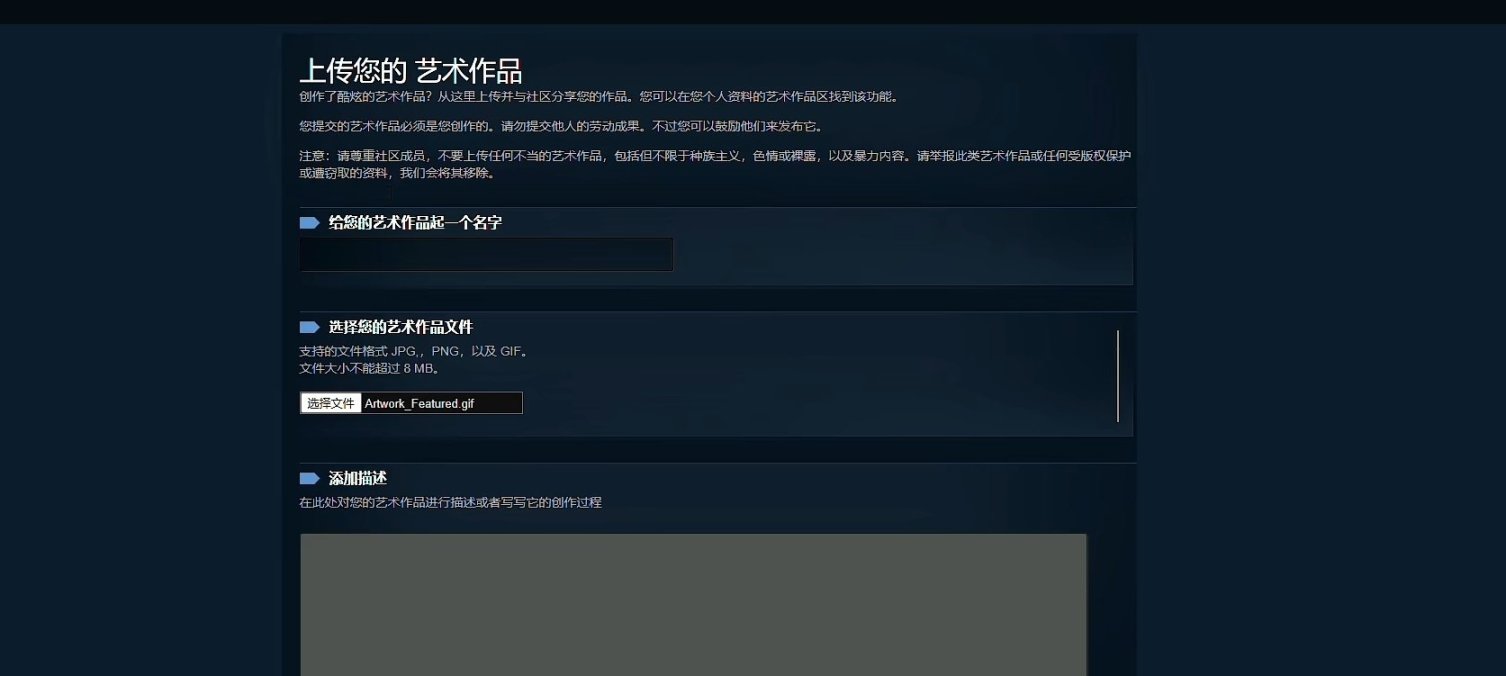
接著點擊個人主頁,點擊藝術作品進行上傳。

如果不想給每張GIF文件都取名字的話,可以按F12,調出控制檯,然後點擊控制檯,輸入以下字符,然後回車。
無名代碼(先輸入這個,然後回車)
v_trim=_=>{return _},$J('#title').val(' \n'+Array.from(Array(126),_=>'\t').join(''));
創意工坊代碼(再輸入這個,然後回車)
$J('[name=consumer_app_id]').val(480);$J('[name=file_type]').val(0);$J('[name=visibility]').val(0);
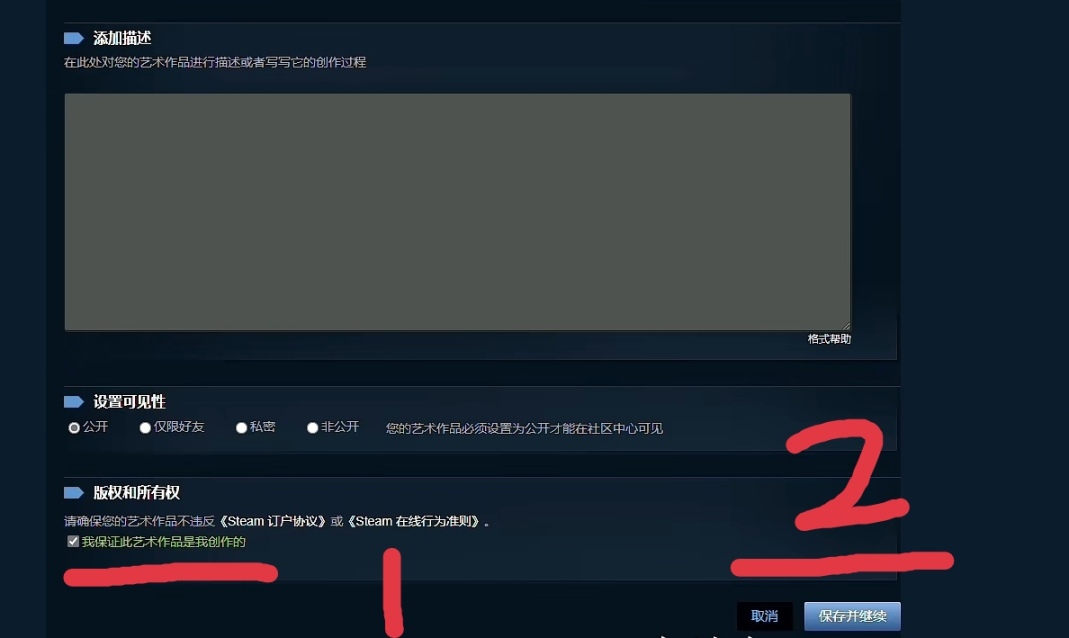
最後點擊以下選項,就快要大功告成了!

依次上傳完你的五個GIF文件後,在“我的創意工坊展櫃”處將五張GIF文件選擇上就可以了。