此文不是完整教程!只是一份補充說明。關於Bitsy的使用方法,站內已有兩篇特別好的教程文章,涵蓋了Bitsy的基礎功能和進階功能,任何人看完後都能運用它製作遊戲,且學習時長最長不超過兩天。
譯介丨ClaireMorwood:給所有人的Bitsy教程(2017) | 機核 GCORES
🐱真·傻瓜級遊戲開發工具Bitsy | 機核 GCORES
我之所以使用Bitsy也是看中了它零基礎、上手快的優點,不過極低的門檻必然意味著功能的缺失。本文僅以我製作的遊戲女巫BeerWitch | 機核 GCORES 為例 (推薦先玩一遍以免劇透),談一談如果你想用Bitsy製作一款正兒八經的敘事遊戲,你將會面臨哪些問題。重申!以下操作是我自己摸索出來的,只適用於和我一樣完全不懂代碼的遊戲製作小白,如有錯誤還請指正。
一、如何製作沒有主角的過渡場景
如果你玩過rpgmaker製作的遊戲,你一定看過這樣的場景:畫面黑屏,只有幾行文字顯現。這是經典的過渡場景。但實際上,遊戲裡並沒有一個黑屏的界面可供選擇,你只是操作透明的主角走到了一塊全黑的地圖上。如果主角不在上面行走,這一張地圖就不會在遊戲中顯示出來。
在rm裡,可操縱角色是可以勾選一鍵隱身的,但在Bitsy沒有,實現隱身的方法是把主角的顏色調成和背景色相同。通過設計好一條固定的路線,使玩家移動到傳送格上,完成場景與場景的轉換。

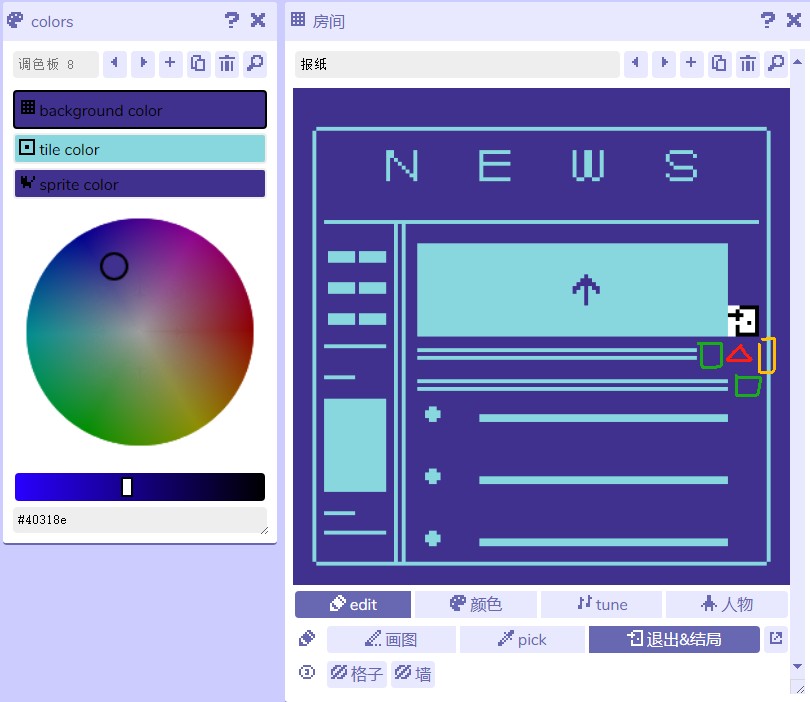
在《女巫》中,我需要從“報紙”切換到下一張地圖。於是我把和背景色一致的主角放在🔺處,黃色是勾選了“wall”的地塊,綠色部分放了兩個阻擋格(和背景色一致、且勾選了“wall"的地塊)。這樣就從左、右、下三個方向擋住了玩家。玩家看不到自己操縱的角色在哪裡,但是按照提示按下↑鍵後,就會踩到黑白傳送格上,切換到下一個場景。
注意,在沒有使用Bitsy Hack的情況下,主角只能放到背景上,而無法放到塗色地塊上。不然TA是透明瞭,但TA佔據的格子會覆蓋地塊。

格子與格子之間不兼容。角色、精靈和物品都會覆蓋地塊,它們仨之間也會相互覆蓋,無法並行
二、如何選擇交互對象
在Bitsy裡,地塊是不會和你對話的,能交互的東西只有兩種:精靈(sprite)和物品(item)。一招分清二者:精靈是實心的,不能踩上去;物品能踩,但踩過一次就會消失。
再進階一下:精靈的優點是在地圖上一直存在,玩家可以反覆和它交互,缺點是它擋路;物品的優點是不擋路,還可以作為”鑰匙”進行條件判定,缺點是交互的瞬間物品會消失。且如果玩家點太快了,就再沒機會知道自己剛剛交互了一個什麼東西。

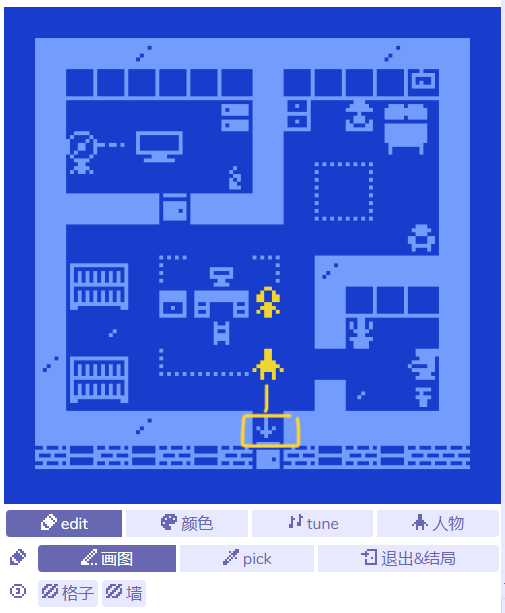
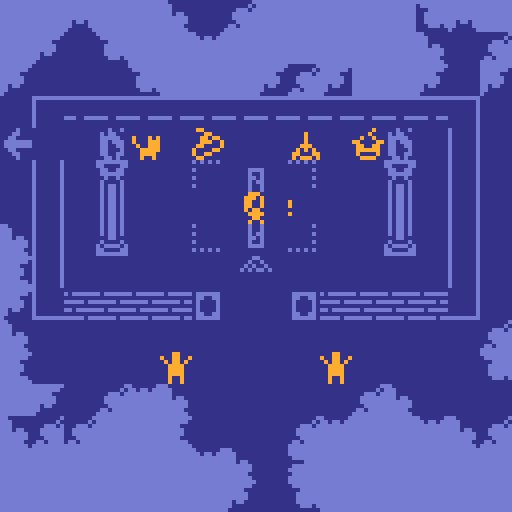
《女巫》的某一場景中,主角要和一個黃色小人進行對話,然後走出房門。我原本想把小人放置在門口↓的位置,使他看起來像是剛剛進門。但這是一個精靈,他會擋住主角的去路。
我又嘗試了把小人修改成物品,這下主角可以通過門口了,但小人在對話跳出來的同時就消失了,主角看上去像是在和空氣對話,或是自言自語。同樣很奇怪。

物品在觸發對話的同時就消失了
最後我還是將小人設置成了精靈,放在了圖中的位置上。雖然他的出場有點突兀,但至少不影響遊戲流程。
最煩人的一點:每個精靈都是完全獨立的,一個精靈在全地圖中只能出現一次!這意味著如果遊戲裡有十個一模一樣的npc,你就需要創建十個精靈(可以複製但依然麻煩);物品的數量則不受限制,同一個物品可以在地圖上放置N個。(聽起來不錯但也不是十全十美)

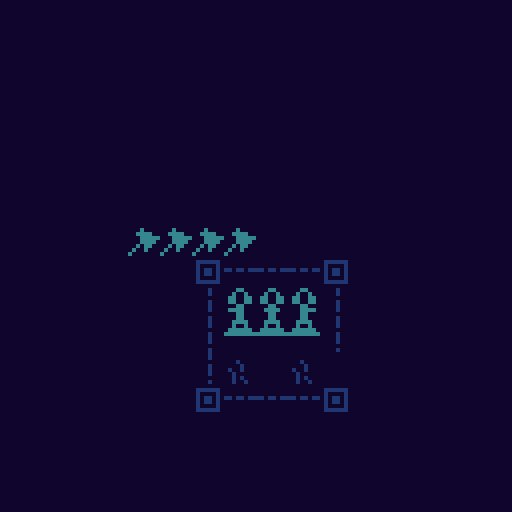
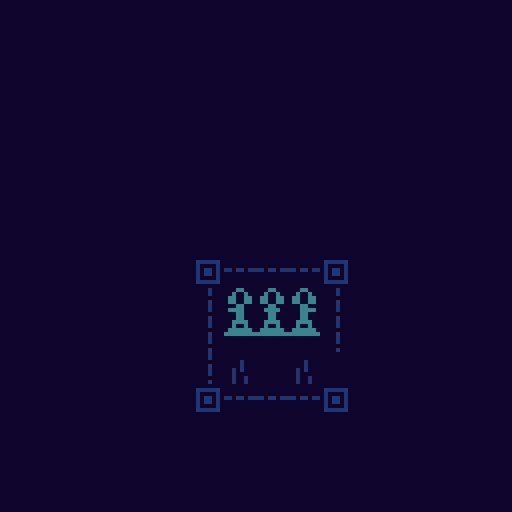
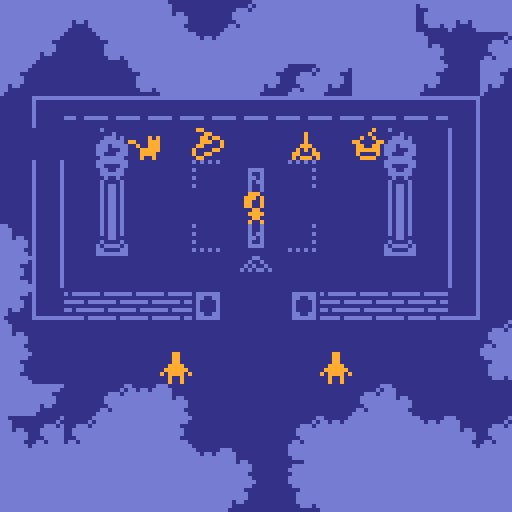
“雕像”是精靈,三個雕像底座需要創建三個精靈;“斧頭”是物品,四個斧頭都是同一個物品
三、比想象中更多的地圖
除了移動和交互,Bitsy唯一的功能就是從一張地圖切換到另一張地圖(把它當PPT用就對了)。如果你想在遊戲裡實現點稍微不一樣的效果,比如進入到隱藏的房間,或者走著走著場景發生改變——別想了,乖乖讓主角走到傳送格上,然後瘋狂切換地圖。
一個直觀的例子:《女巫》不到六分鐘的流程裡,主場景有10個,但為了做出同一場景的差分,我一共畫了23張地圖。

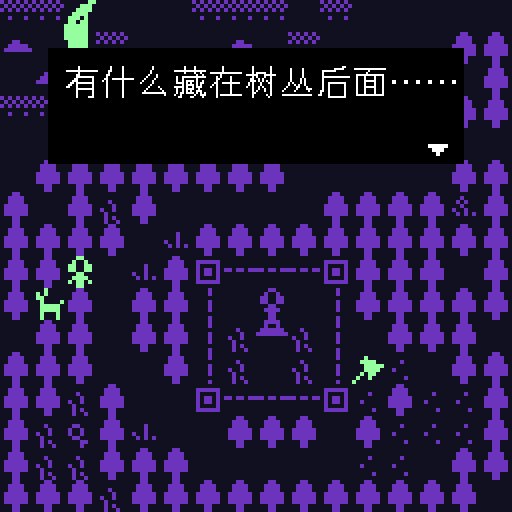
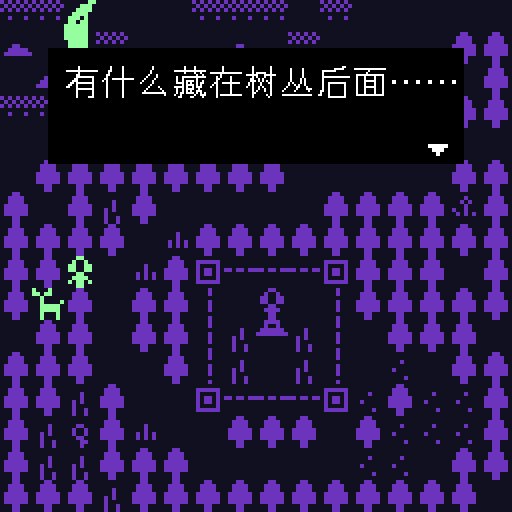
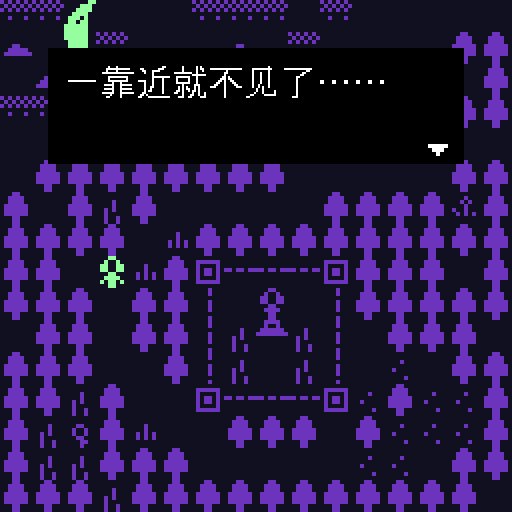
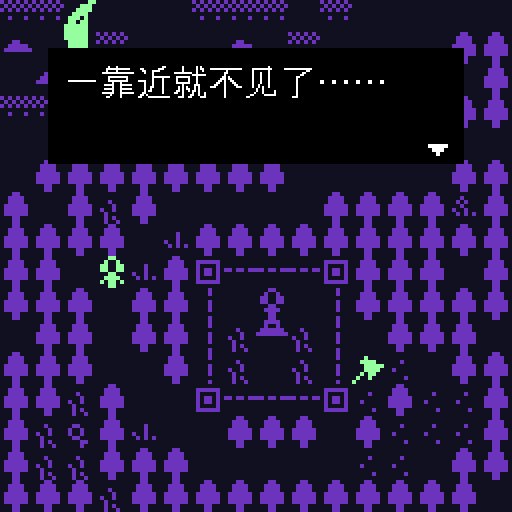
主角所在的位置是傳送格

沒錯,為了讓小鹿消失,這是兩張地圖在來回跳轉
當然,地圖也是可以一鍵複製的,但要注意以下幾點:
①地塊會跟隨地圖一起復制。
②精靈無法隨地圖一起復制,除非你預先在庫裡創建了多個精靈,它的“分身”才會自動複製到新地圖上。
③物品會跟隨地圖一起復制。
我把第三點加粗是因為它給我帶來了麻煩。鑑於物品是一次性的,我經常把它當成讓主角獨白的事件格用,地圖裡充斥著空白的物品格。結果就是,這些透明的物品跟隨地圖一起復制了,而我不知道也看不見,直到遊戲運行時主角再次碰到了它們,觸發早就說過的對話……製造了一堆bug。
Bitsy裡沒有真正的事件格,除了傳送格其他的東西不會標註在工程裡。如果創建了大量的空白精靈和空白物品,它們必然和背景融為一體,非常難找。建議在流程做完前先別做成空白的,隨便畫點什麼以作區分,最後再塗掉。
四、推薦給精靈換個色
Bitsy裡一張地圖只能有三種顏色,挺好的,簡直是配色苦手的福音,但這次我遇到了一個問題——我需要更多的顏色來區分人物對話。
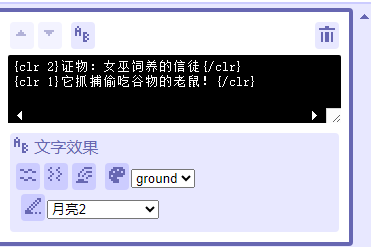
畢竟所有人說話時文本都顯示在同一文本框裡,根本分不清是誰說的,標註顏色能快速解決這個問題。打開文字效果,你會發現文字默認是白色,然後有三種顏色可選(跟背景一樣、跟地塊一樣、跟精靈一樣),還有一種特效能把它變成彩虹色。最多5種變化。
而在新建工程時,Bitsy會默認背景是藍色,精靈是白色,也是挺和諧的搭配。可如果不修改精靈的顏色,你的文本也會少一種色彩。任何時候,選擇都是越多越好!

在《女巫》裡,我的背景色大多數時間都是深色,深色的文字難以辨識,所以我把剩下的四種顏色進行了如下分配:
主角獨白——默認白色
重要配角——和地塊一樣
次要配角——和精靈一樣
時空機的提示語——彩虹色
視覺效果上可能有點亂,但我堅持如果你的遊戲裡也有很多角色,務必把他們的臺詞區分開。
五、箭頭的重要性
Bitsy極簡的像素風格決定了你畫的東西都很抽象,玩家是認不出哪裡是路、哪裡是門的。幾乎百分百的Bitsy作品都會在地上畫箭頭指示行動方向,我也這麼做了。
畫箭頭時,你要考慮這個箭頭是地塊、精靈還是物品。
①作為地塊的箭頭:比較推薦!這樣玩家就可以踩在箭頭上去往下一個場景。但要注意地塊和背景的顏色有可能很像,導致箭頭不明顯。畫粗,畫大,讓箭頭閃爍!

朋友的反饋意見讓我把箭頭畫大了一倍
②作為精靈的箭頭:不太推薦。還是那個缺點,這一格會擋路!不過要是你想利用箭頭阻礙玩家,可以反其道而行。
③作為物品的箭頭:比較推薦!物品的顏色和精靈相同,一般能和背景形成鮮明對比,就算踩過一次後就消失了,玩家也會記得它。
六、記得標註結尾
一個沒人提但很普遍的現象:由於Bitsy做的遊戲流程都很短,玩完一遍後又會自動循環,玩家未必能識別出結尾。在超多作品下你都會看到玩家充滿不確定的留言:這就結束了麼?
所以花10秒鐘標註一下游戲結束了是有必要的。
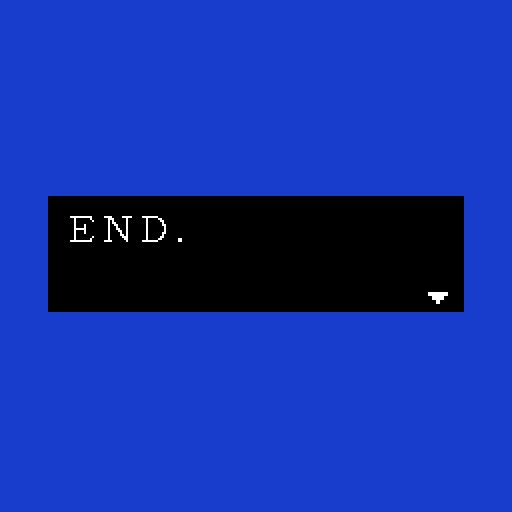
你可以繪製一張精美的結尾畫面,或者像我一樣,直接在文本框裡打上“end "。如果是敘事遊戲,在遊戲介紹裡標註一下“沒有二週目”也很有參考意義。玩家可能想走個分支劇情,作者也想做分支,但編輯器不支持。

一開始我沒加end,結果有朋友連續玩了三遍,以為是多周目設計
七、給遊戲添加BGM(確保真的加上了)
Bitsy自帶的bit音樂製作器對於不懂樂理的人來說不太好用。不過既然都做抽象遊戲了,也不必執著於給每次交互都添加音效。整體配個合適的BGM就挺不錯。
我使用了 add bitsy audio by candle (itch.io) 來添加背景音樂,把下載好的音頻和生成的html一混合就完事了。
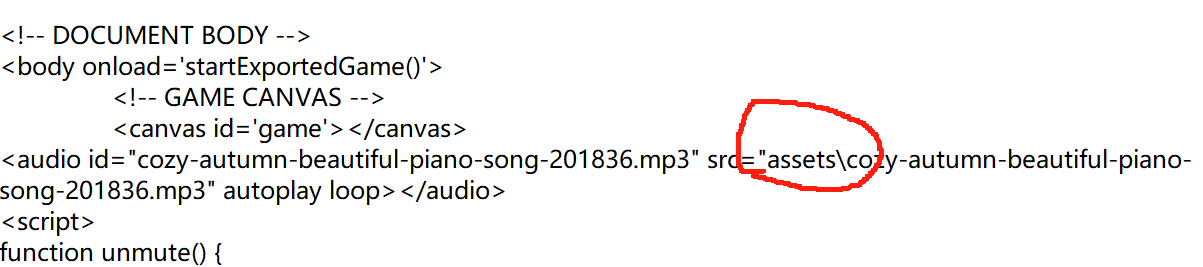
注意!我在這裡犯了一個非常小白的錯誤——音樂並不是真的和遊戲合二為一了。這項工具只是在遊戲工程中添加了一行代碼,讓它調用你本地的音頻。
以提交booom網頁版為例,需要打包的除了html還有asset資產文件夾。在把bgm拖進文件夾後,記得打開遊戲數據改一下代碼,讓它調用asset裡的音頻。

大概是我這輩子第一次看代碼,這個assets要自己加上去
以上就是我在本次製作中整理出的注意事項。可以看到,一些理所當然的功能因為在Bitsy裡沒有不得不拐著彎地去實現。(我使用Bitsy就是看中了它的簡潔好上手,所以沒有研究插件的使用,感興趣的朋友可以去看看Bitsy Hack)正如前文所說,用Bitsy做遊戲當然很笨,但它牛就牛在這樣也能做出來,超適合想用遊戲形式講故事的行動派。
就算不會編程,不會畫畫,也能獨自做遊戲。拜託,這聽起來就很酷誒。
歡迎使用Bitsy創作,祝表達愉快!