今天帶來的教程是steam個人資料主頁的美化教程,操作的正確的話,那麼完工的個人主頁就是以下的樣子。

寫作不易,求友友們的盒電、點贊收藏!!
第一步:
確定你自己喜歡哪張個人資料背景。
點擊庫存,找到你庫存中自己喜歡的個人資料背景

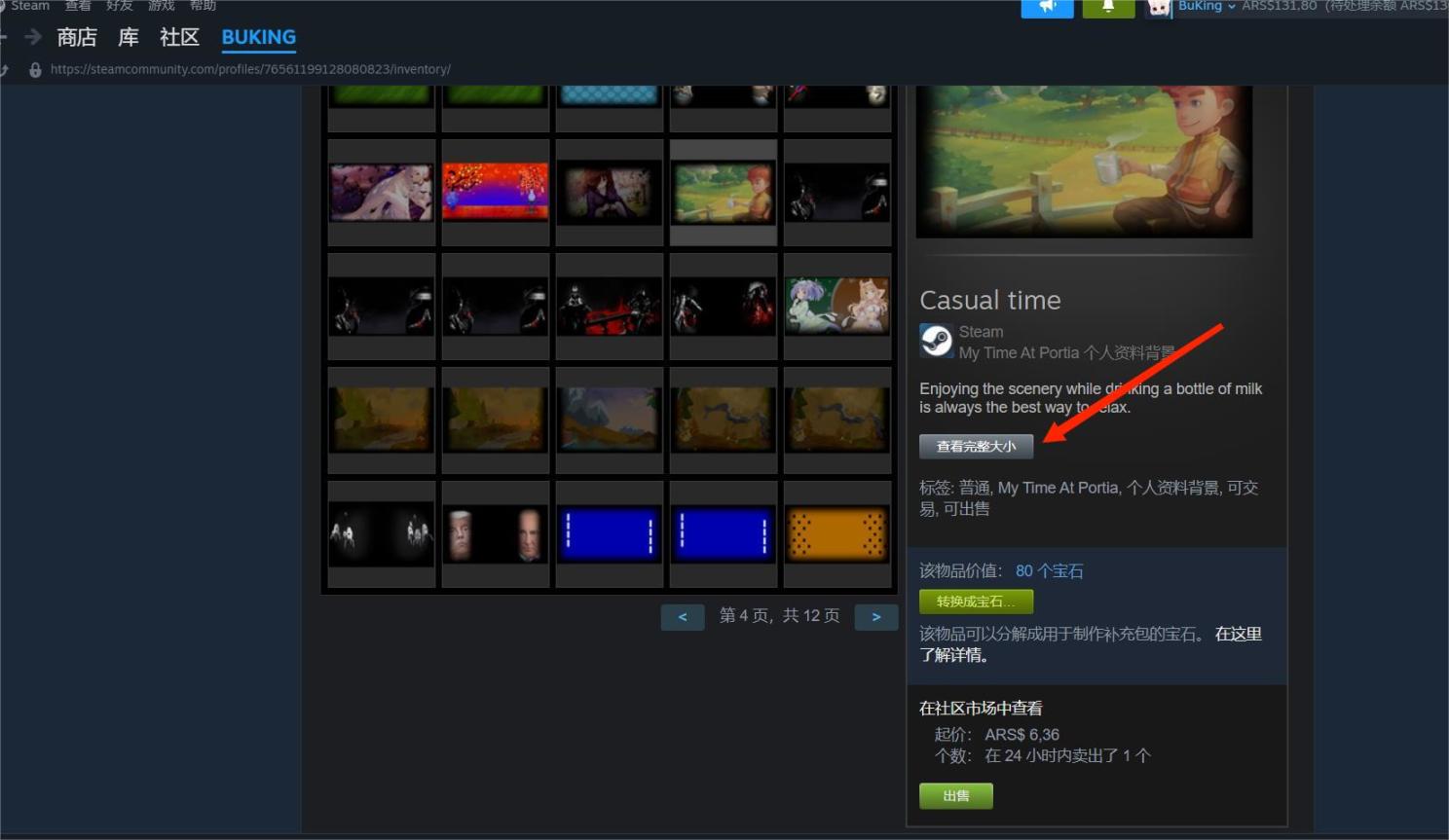
接著點擊自己喜歡的個人資料背景,再點擊右邊一欄中的“查看完整大小”,如下圖所示。

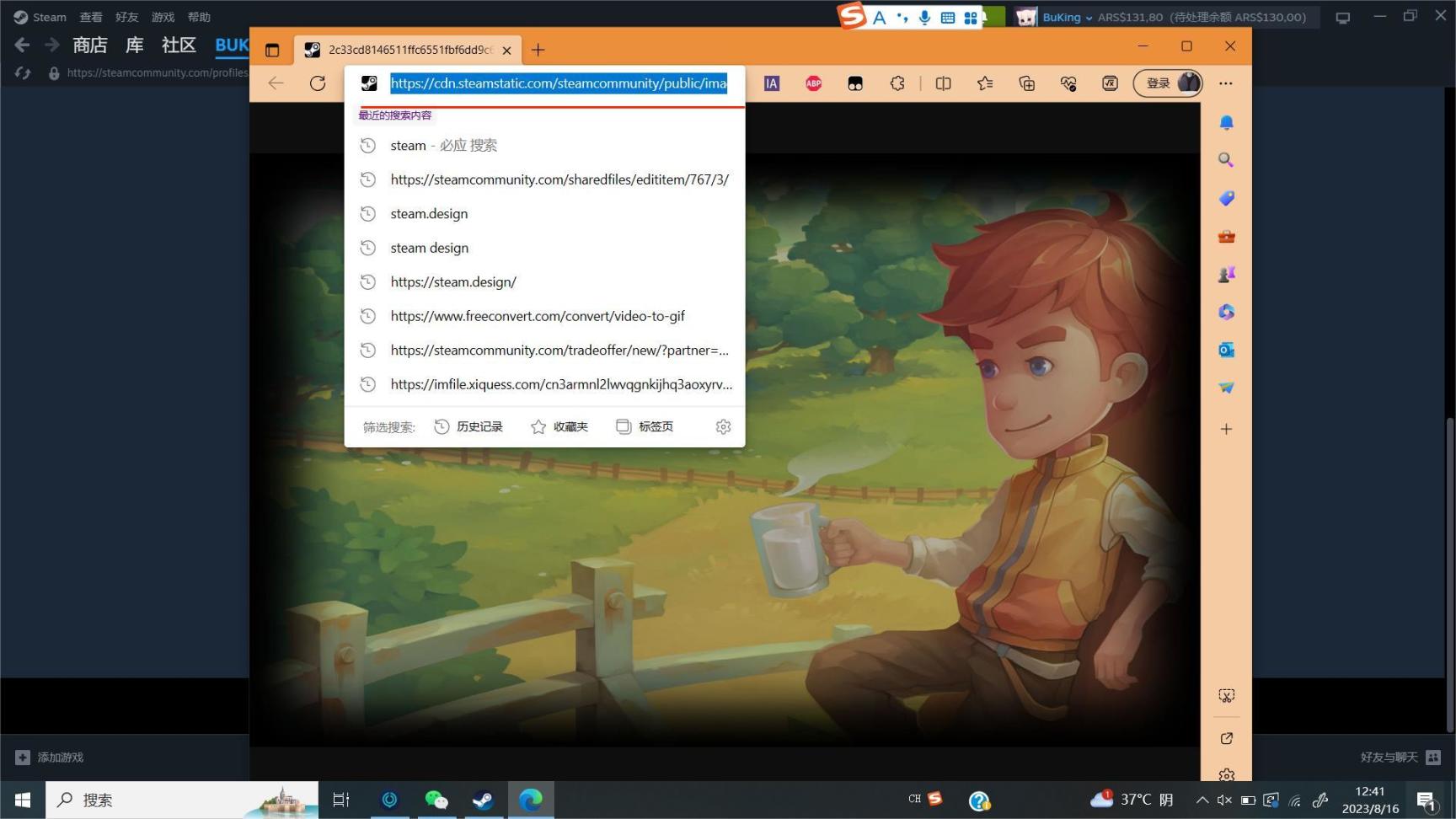
點擊後會顯示這張個人資料主頁完整的大小,注意,這張個人資料是會在新打開的瀏覽器中顯示的,如下圖所示。

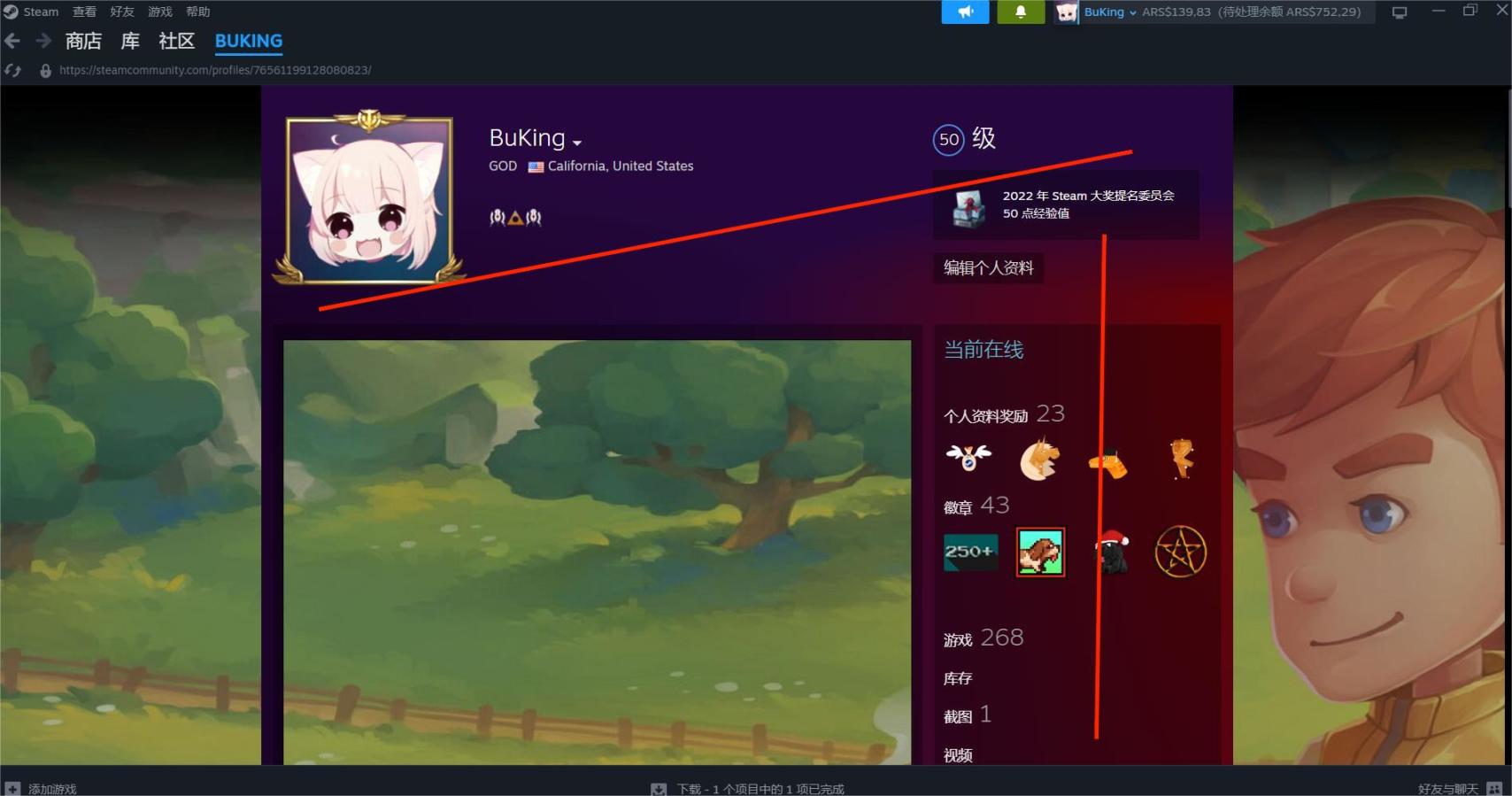
記得一定要複製畫紅線上面的網址!如下圖所示。

Ps:
如果自己庫存中沒有喜歡的個人資料背景,那麼你可以進入以下網址:
https://steam.design/
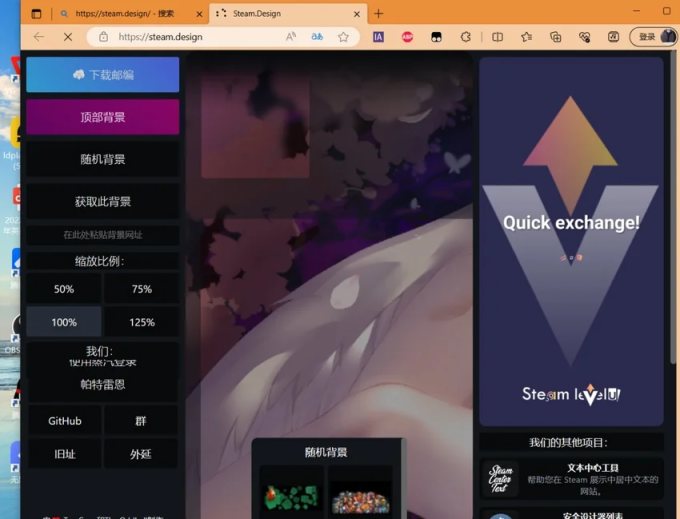
進入這個網址之後,點擊左邊一欄中的第二個“頂部背景”,接著你會進入有很多個人資料背景的頁面,選擇你最喜歡的一張。

點擊你最喜歡的一張個人資料背景後,緊接著進入以下頁面:

我們可以看到右邊一欄中有“裁剪此背景”以及“在蒸汽上購買”。
如果你沒有這張個人資料背景,那麼先點擊“在蒸汽上購買”,然後網頁會自動跳轉到steam個人資料背景購買,接著點擊購買就可以。

然後返回,選擇“裁剪此背景”,裁剪完成後會出現保存一個zip文件,將這個文件保存在電腦中一個好找的位置。
第二步:
如下圖所示。

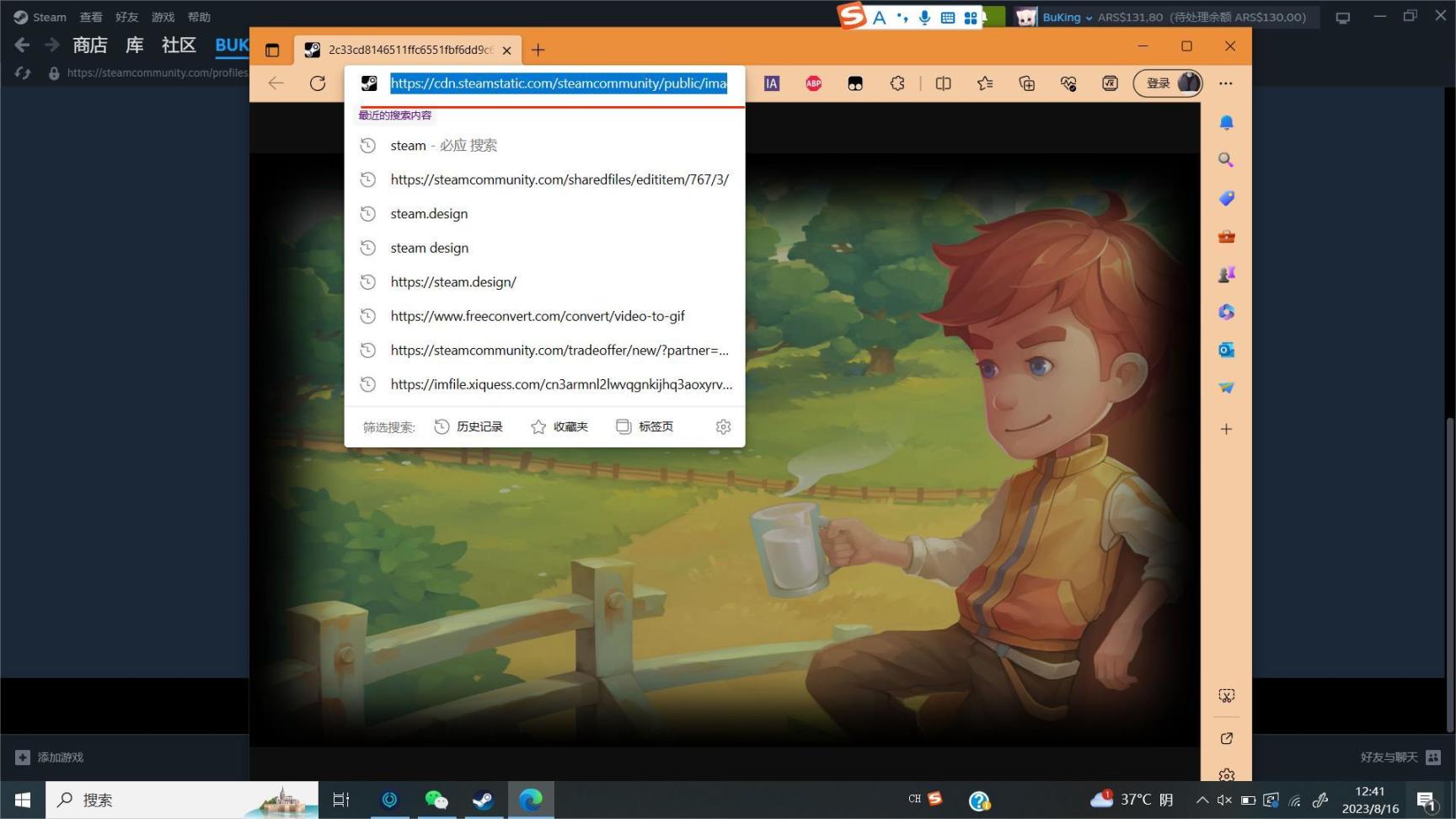
還記得前文說過要複製畫紅線處的網址吧,複製完成後在瀏覽器打開這個網址:
https://steam.design/
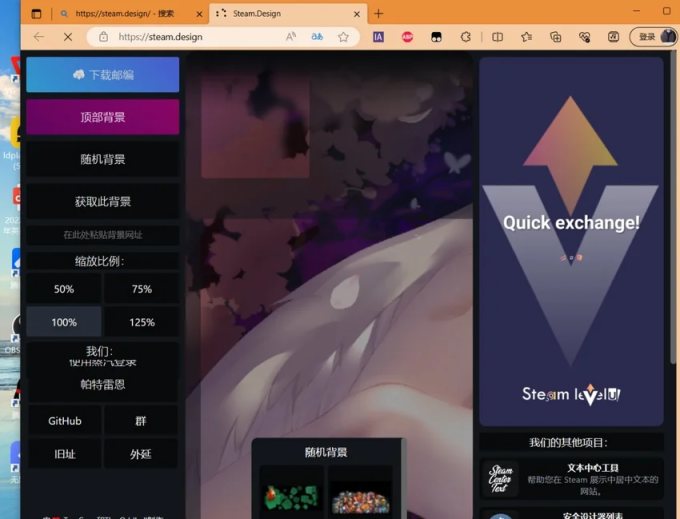
打開後顯示如下:

接著在左邊一欄中,“獲取此背景”的下面(在此處粘貼背背景網址)粘貼上你複製的畫紅線處的網址。
粘貼完成後,主頁會自動顯示你選中的庫存中的那張圖片。
緊接著選擇左邊一欄中的“下載郵編(這裡只是網頁翻譯有問題,)”。
然後會下載一個zip文件,記得保存在你電腦中一個好找的位置。
(接上文Ps開始的部分)
然後我們解壓這個zip文件,選擇裡面一張名字為Artwork_Featured.png的圖片,保存在電腦中一個好找的位置。
完成後,顯示如下:

第三步:
打開以下網址,進入steam網頁端,登錄賬號:
https://steamcommunity.com/sharedfiles/edititem/767/3/
注:最重要的一點是,在個人資料設置中選擇個人資料背景時,一定要選擇原始大小,而不是全屏,這點非常重要!!!如圖所示。

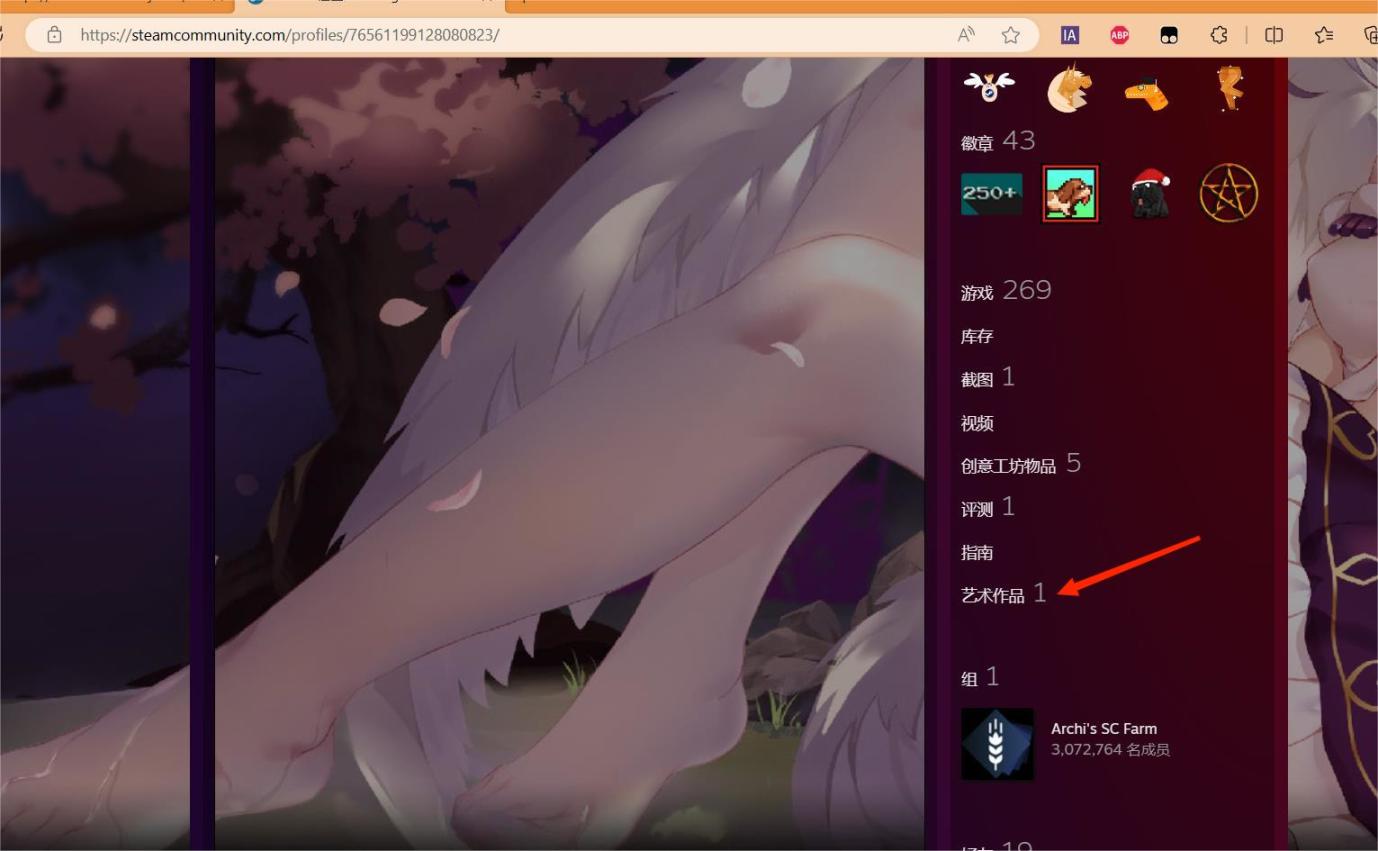
接著打開上面這個網址後,接著點開個人資料,顯示如下圖:

接著點擊右邊一欄中紅箭頭處的藝術作品,上傳之前解壓出的文件。
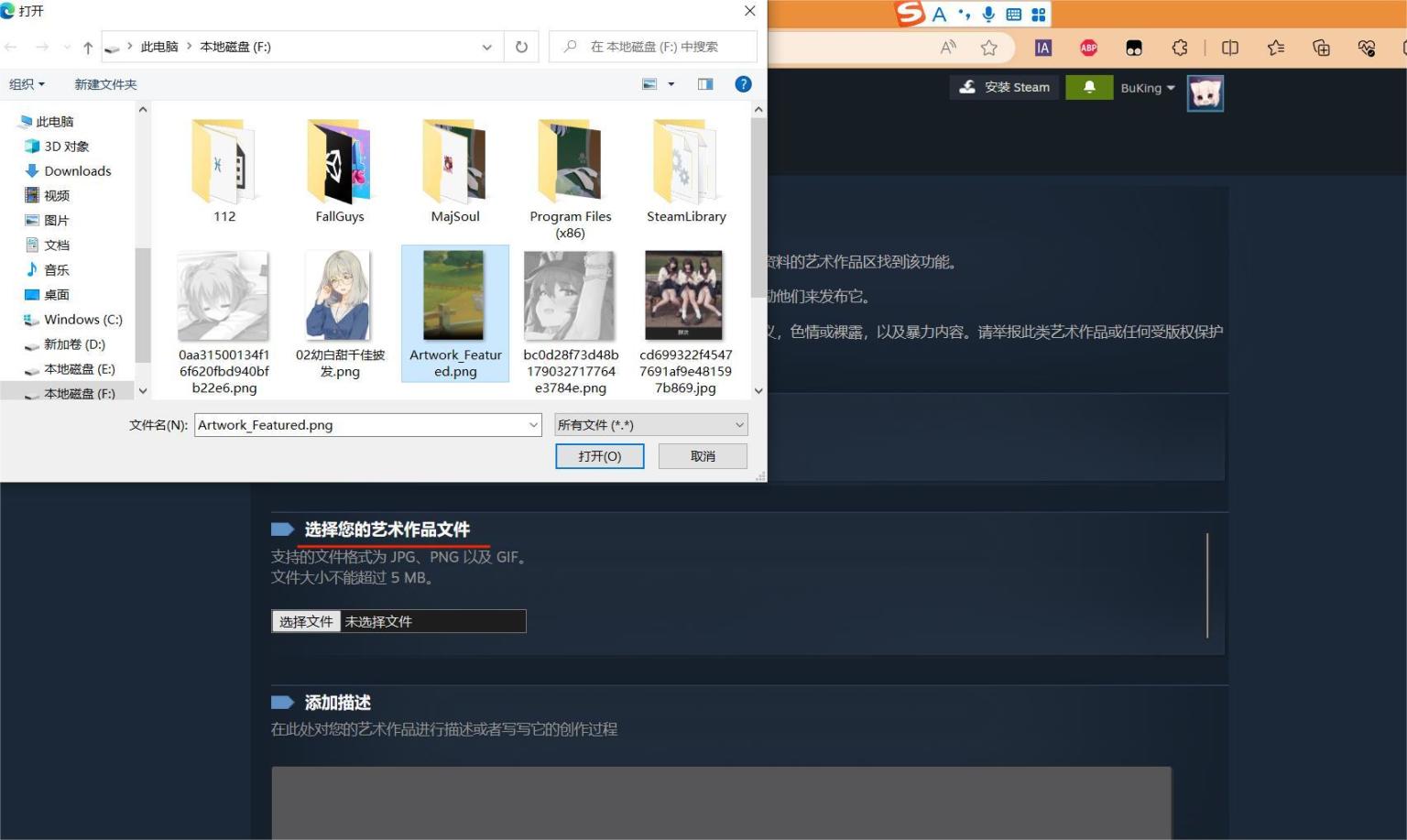
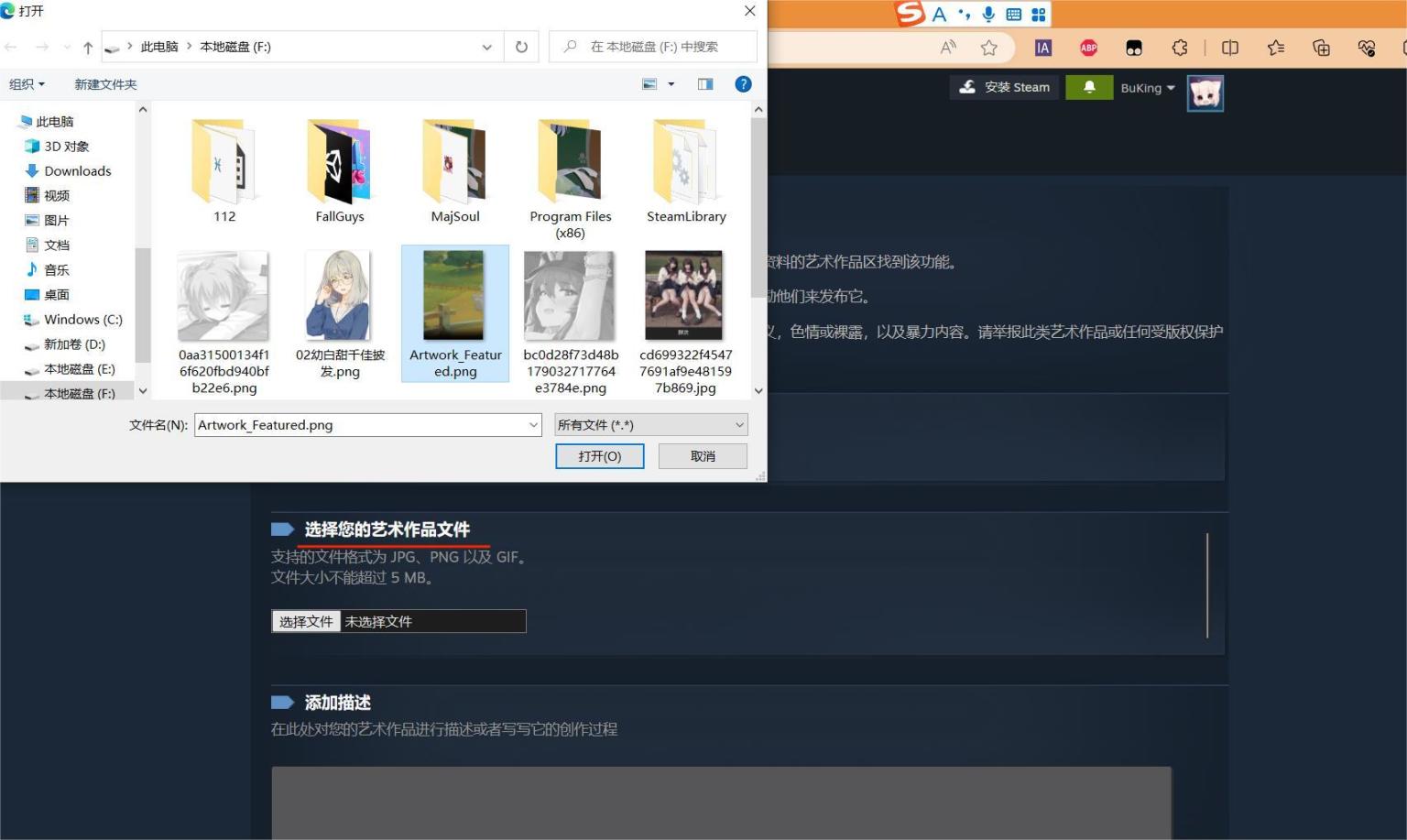
如下圖所示:

在“選擇您的藝術作品文件”處選擇解壓後的那張圖片,接著按下F12,調出控制檯。

點擊控制檯,輸入以下代碼:
先輸入下面這個,然後回車:
$J('#image_width').val(1000).attr('id',''),$J('#image_height').val(1).attr('id','');
接著輸入這個,然後回車:
(輸入下面的這個是無名代碼,輸入後就不需要你取名字了)
v_trim=_=>{return _},$J('#title').val(' \n'+Array.from(Array(126),_=>'\t').join(''));
最後點擊“我保證此藝術作品是我創作的”和“保存並繼續”。
ok,圖片就上傳成功了!
第四步:
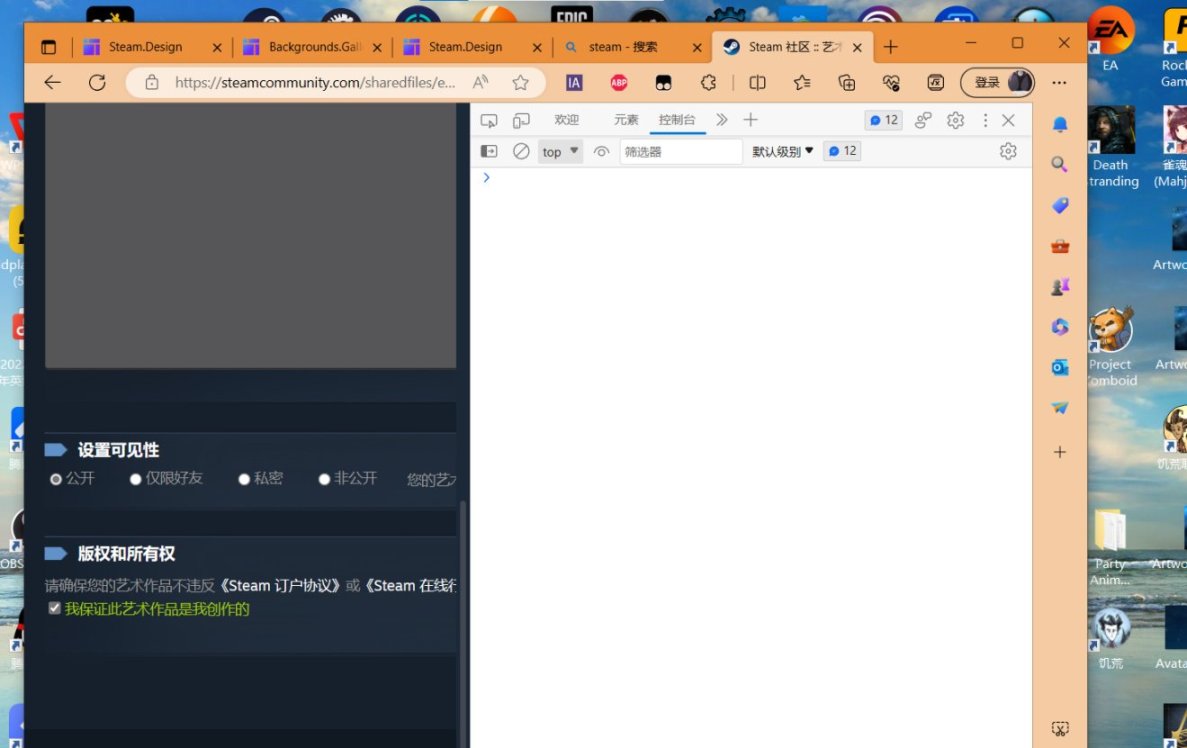
點擊個人資料主頁中的“個人資料背景”,點擊“精選藝術作品展櫃”,顯示如下:

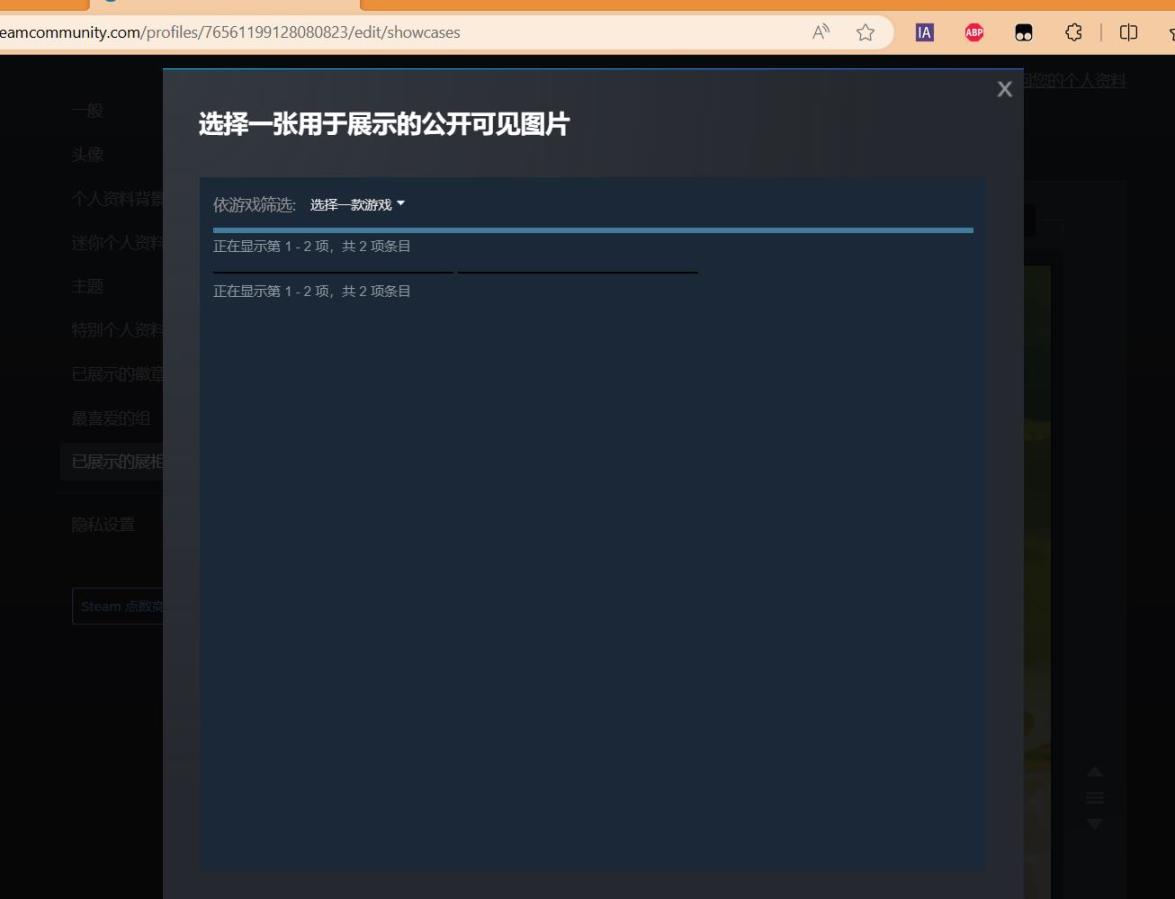
然後我們點擊中間“筆狀”圖標,選擇藝術作品,顯示如下:

這裡的圖片顯示是一條黑線,不影響選擇,我們選中第一條黑線(第一條黑線一般是新上傳的文件)即可,然後保存!
最後,大功告成!!
對絕大多數友友來說,上一步就已經結束了,如果你還想精益求精,讓個人資料主頁更加好看,那麼就接著往下看吧。
1、
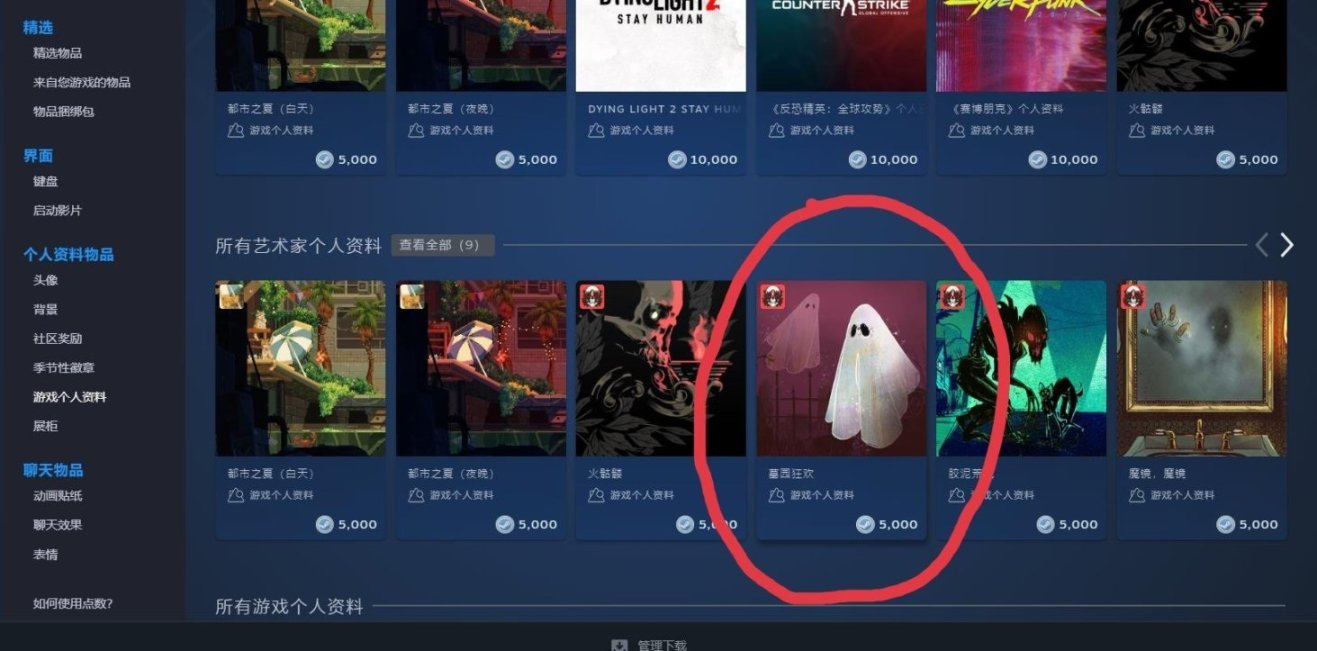
在點數商店購買這個個人資料物品,名字叫做“墓園狂歡”,這個物品需要5000點數!

這個物品可以使下面畫紅線處的黑框變成透明,然後顯示黑框圖層下面的個人資料背景!

2、
有的盒友在瀏覽這個網頁時
https://steam.design/
會發現裡面有動態圖片可以購買和裁剪下載。
對於動態圖片購買方式和裁剪下載方式,和前文相同。
下載後,解壓壓縮包,裡面有四個mp4文件,選擇文件名為Artwork_Featured.mp4文件,在以下網址將mp4文件轉為為GIF文件。
網址:
https://www.freeconvert.com/convert/video-to-gif
同時注意轉化為GIF後的文件大小必須小於5mb。
轉化為GIF文件後,接下來的步驟就和上文相同了。
文章末尾,求盒友投一投盒電、點個贊叭~