這次先聚焦在看起來最嚴重也是影響最多玩家心態和遊戲體驗的字體顯示上。可以說ZZZ的GUI設計師把能踩的坑都踩了一遍,或者說ZZZ的UI設計師極其不專業的設計素養(可能被迫?)
先疊個甲,曾經的交互設計師一枚,同時也是ZZZ玩家。

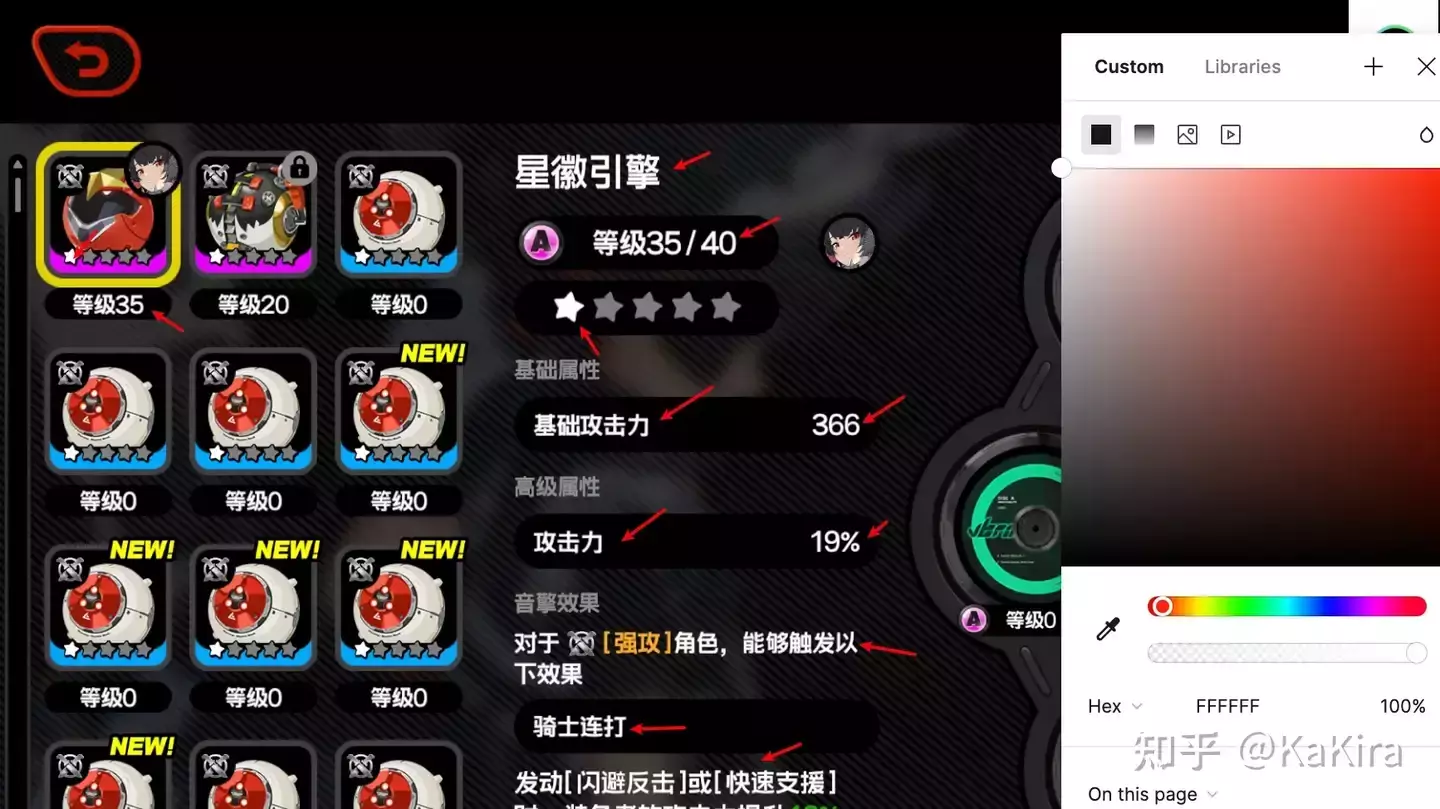
首先我們先從我認為最能反應目前ZZZ UI問題的一張界面,如果你還沒玩過,那麼你可以先初步感受下第一次看到這個界面帶來的視覺感知。

如果從一位交互設計師的角度來分析這張界面存在的基礎UI和交互問題,甚至說平面設計設計問題,都可以羅列一大筐,但是因為此文暫時僅侷限在字體和整體顯示問題上,其他先按下不表(後面會逐個分析問題)。
關於純黑和純白
我們先看整張界面如果拋開彩色,運用大篇幅的背景色-黑色和文本前景色-白色。
這是用顏色吸管取出來的背景色色值,黑色是純黑#000000

這是我用顏色吸管取出來的文本顏色色值,白色是純白#FFFFFF

人腦對於色彩的記憶度要遠高於對形態的記憶,這也是人腦會對顏色感知非常敏感的原因。
為什麼用純黑色和純白色會造成如此大的色彩敏感性,乃至產生嚴重的視覺疲勞。
作為設計師,尤其是UI設計師(注意非平面設計師)如果你能遇到一個靠譜的設計前輩,肯定會告訴你一定要避免使用純黑色和純白色,尤其是要保證文本可讀性和易讀性的話。
首先在認知科學中,會有一個基礎的經過論證的實驗結論,白底黑字會過度刺激人眼中的OFF神經節細胞,黑底白字則會過度刺激ON神經節細胞。也就是白底黑字會刺激近視的產生,而黑底白字可以抑制近視的加深。
閱讀文本的時候,採用白底純黑字,也就是在白色的亮度為100%,黑色的亮度為0,這種亮度差異會形成非常強烈的光線效應,會造成過度刺激眼睛的情況,眼睛能做的就是通過視網膜努力去適應這種高亮度差異帶來的感受。
試想一個場景,在一個黑暗的房間打開一盞非常亮的白熾燈,光照條件的劇烈變化會產生非常“刺目”的視覺感受。但是如果打開的這一盞燈的光線比較溫柔,視網膜並不會因為光線的極度增加而被迫過度的刺激。
這也是通常在考慮一張頁面的文本顏色時,會極力避免採用純黑的文本顏色,會適當進行灰度(明度)處理。
上面講到黑底白字可以抑制近視的加深,好像有好處是吧?但是這是有前提的,也就是在不採用純黑和純白的基礎上。現階段智能手機多采用 OLED 屏幕,當背景顏色為純黑色值時,屏幕集成中的發光管是不會被點亮的,而在進行界面操作時,發光管則會因為滑動到有色部分而被點亮。
簡單來說就是大面積使用純黑色值就會造成發光管一直處於即開即關的狀態,長時間使用便會導致較為嚴重的拖影現象。
純黑純白造成的高對比度會讓人閱讀起來非常費勁,因為你必須睜大眼睛才能吸收足夠多的光線來進行判斷,長時間進行也就產生了“眼花”。白色的文字會滲入到黑色背景中,造成文本模糊的感受,不誇張的講,這種暈影會影響到本就是有散光的用戶。
關於飽和度
講完了ZZZ純黑和純白的濫用,下一個就是元素飽和度的問題了。
絕區零整體UI效果其實比較接近常規APP中我們常說的深色模式,而在常規經過驗證的深色模式中,採用較淺的色調也就是我們平時說的飽和度較低的顏色會有比較好的可讀性效果。現在我們還是回到絕區零實際的頁面表現。
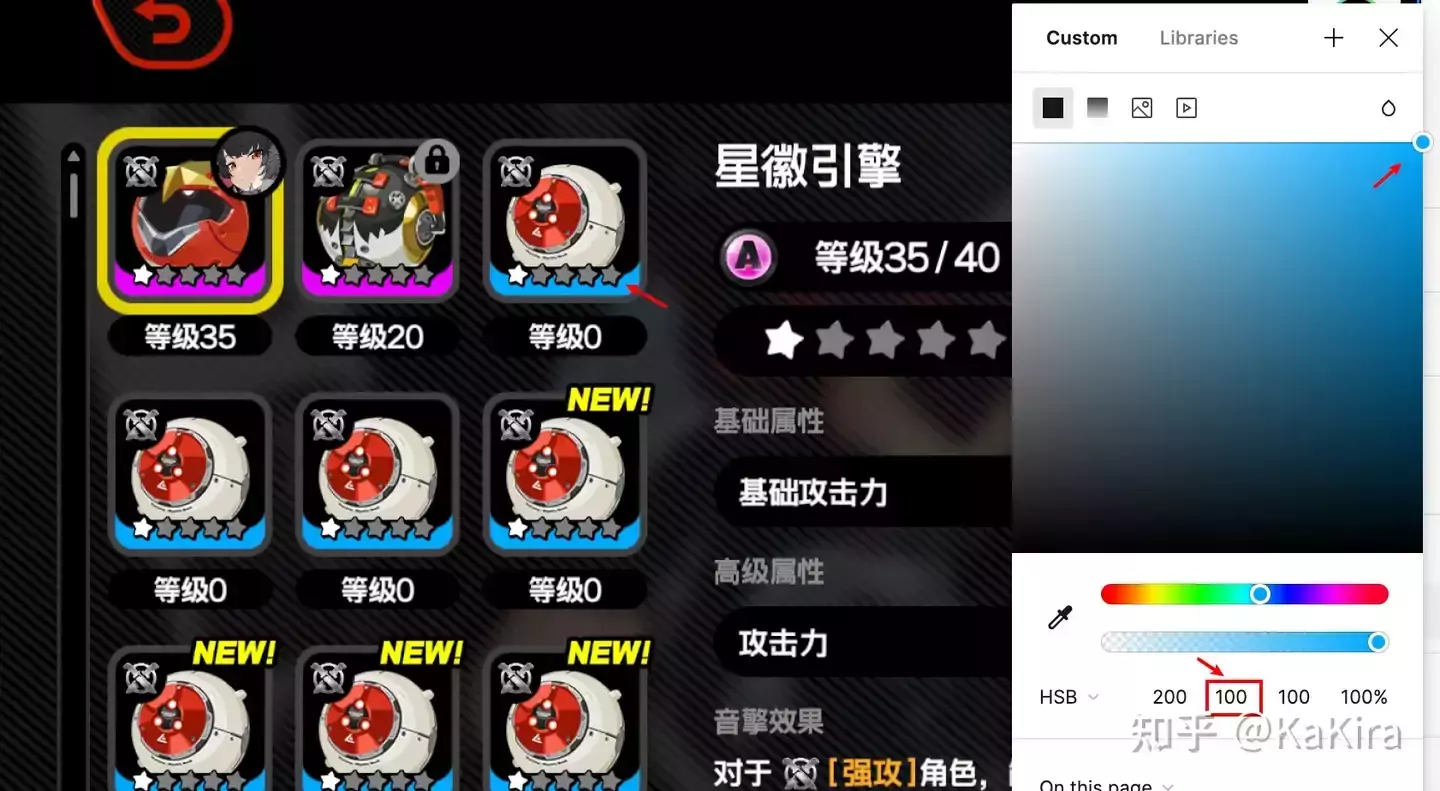
這是我用顏色吸管隨機取出來的某個元素色塊色值,藍色的HSB中的S值是100,S即Saturation飽和度。100即為最大的飽和度值。

看到了嘛,這個顏色的飽和度甚至已經取到了最大值…
在UI中,較淺的顏色其實並不會降低UI的視覺表現力,但可以通過保持適當的對比度而不會引起眼睛疲勞,也就是減少用戶視覺震動,但反過來如果採用了飽和度高的顏色呢?原本飽和度高的色彩易讀性就較弱,很容易使眼睛產生疲勞感,而且很容易造成頁面信息層級的混亂。(關於這個問題我們下次再聊)
關於字體選擇
ok,現在來到了第三點,也是最重要的一點,字體的選擇上(前面兩點可能更多是鋪墊)。
最核心的問題總結一句話就是,ZZZ選擇了一套本應是用作標題場合的超粗黑體,然後將其沒有節制地用在了各種場合,讓玩家的視覺感受苦不堪言。
就字體的骨架造型而言,絕區零的字體大概率選的是印品鴻蒙體(不敢百分百肯定,但八九不離十)。
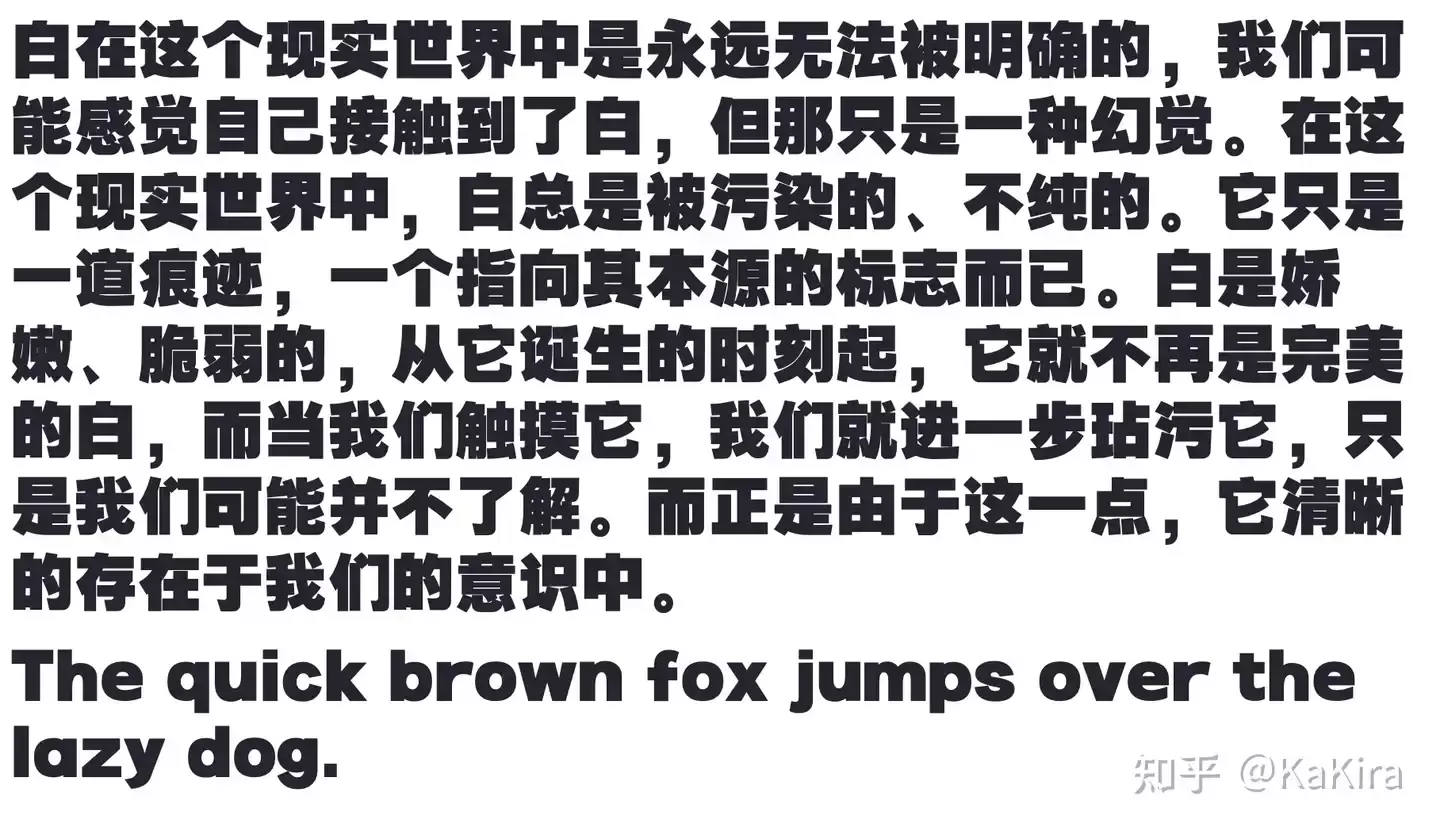
我們先來看看印品鴻蒙體的字體是什麼樣的。

公開的字體只存在粗體,好了現在如果你是設計師,遇到這樣的字體,你第一反應是什麼,是把這樣的字體用在標題這種需要特別強調的地方還是通篇的正文和描述上?
這種一眼非常粗獷的字體的使用場景通常是標題海報,作為一種裝飾性的文字存在。
可以說ZZZ整體的關鍵詞就是“都市潮酷”,處處設計決策可能都圍繞著營造視覺衝擊力,但文本的存在,其第一優先級應該讓玩家可以順暢的閱讀,唯獨這塊是不能向美術表現妥協的。
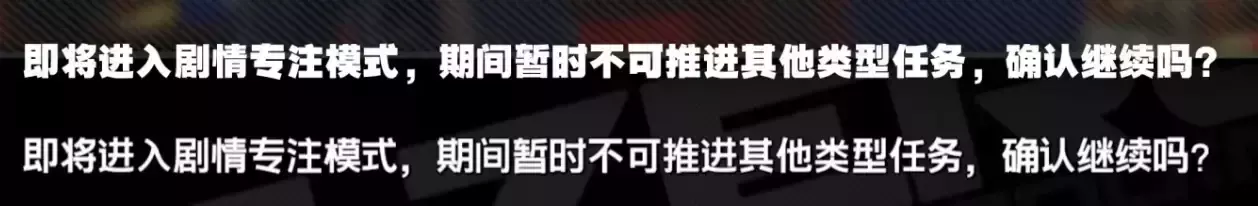
回到這個頁面,實際這是我已經調整了粗細的效果,默認就是上面的那種超粗體,簡直沒法看。

同時結合顏色的問題,讓我們看看從設計師的角度選擇字體會有哪些考慮。
關於白色和黑色的實際視覺表現,白色相較於黑色會有比較明顯的視覺擴充的效果,同樣粗細,在白底上的黑字,白色會向內壓的感受,所以會覺得字體較細;而在黑底上的白字,白色則向外擴會覺得字體較粗。
所以當大面積使用粗體時,字體的顏色加上本身就非常粗的字體結構,會造成非常強烈的視覺壓抑的感受。
也就產生了大部分玩家都會有的看上去就是整個字糊成了一團,尤其是存在大量文本的時候(這又到了另一個文本顯示上的UI問題了,先佔坑),會有一種非常眼暈的感覺。

文字作為遊戲界面的重要組成部分,是玩家需要長時間面對的內容沒有之一,玩家是需要通過UI文本和元素來和遊戲世界產生交互的,所以很難說絕區零這次的UI字體到底是專業問題還是單純的刻意為之。
純黑純白的濫用,飽和度拉到頂,選了極不適合閱讀的文字樣式,三者取其一就會嚴重影響到玩家的實際遊戲體驗,更何況這次ZZZ把三者的坑全部踩了…
最後吧,在任何一款遊戲中,界面UI裡的按鈕、圖標和文字這些,才是玩家的手指可以觸及併產生交互的東西。ZZZ的美術強歸強,但還是希望UI能夠以更專業的角度來看待。
關於絕區零的UI和交互問題很多,這個系列慢慢更吧。