首先是针对我个人的需求:
可直接在VS Code中使用,不需要打开外部页面。
对话方面,只需要基本的AI聊天,不需要直接生成项目文件或修改代码。
支持代码补全,类似VSCode中的GitHub Copilot插件。
------------------
文章中涉及到的工具网址/详细说明文档,会放在文章末尾
首先插件选择上,肯定是需要能自定义模型的插件;中间踩过的插件就不多说了,这类插件也算比较多,但往往都要么只能用预设的模型,要么需要购买插件开发方的tokens,要么不支持代码补全;从个人使用上来说,肯定用一个平台的API同时实现2个需求是最好的。
欧克,说回正题
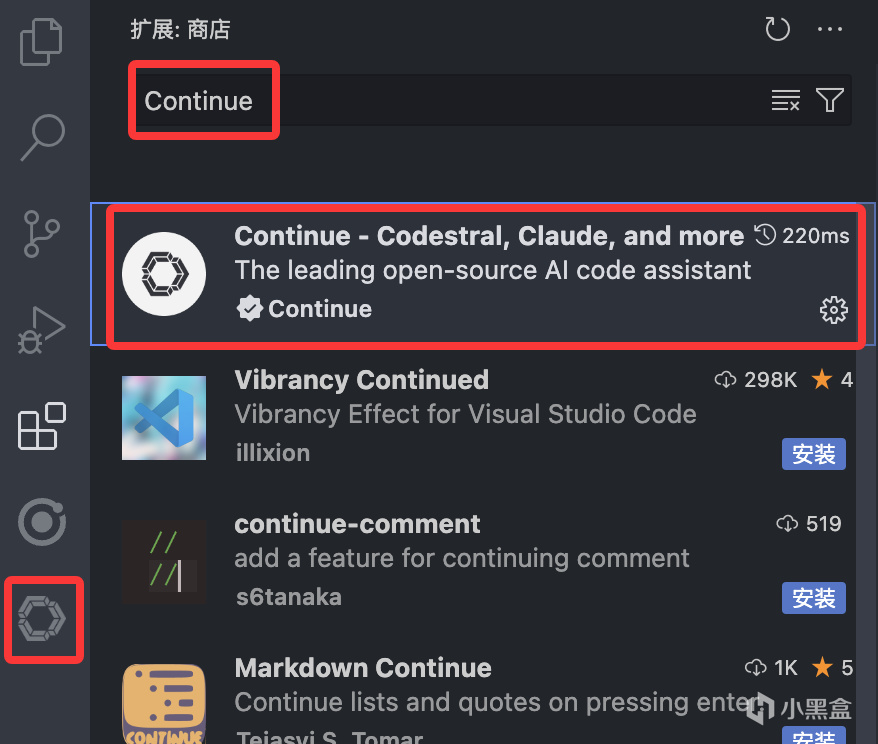
我使用的是SiliconFlow接口;在VSCode上插件中搜索“Continue”,安装;安装完成后,Continue插件图标会出现在左侧侧边栏;第一次点击图标会出现个选择的弹窗,不用管,关闭就好:

Continue插件
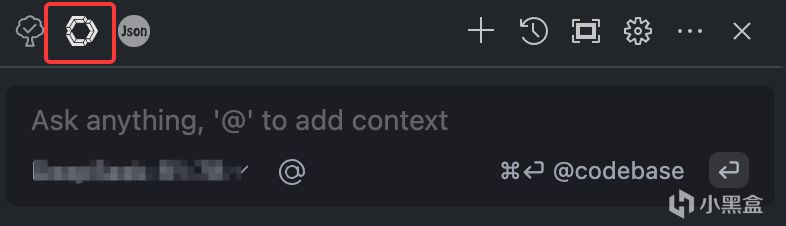
建议拖动图标到右侧侧边栏:

暂时先不管左下角马赛克处
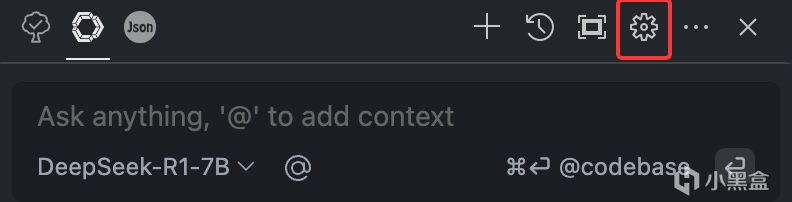
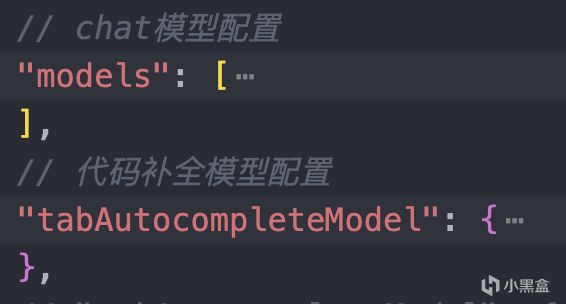
然后点击右上角的小齿轮进入json配置,主要看“models”和“tabAutocompleteModel”这两项即可:

点击打开config.json配置文件

models & tabAutocompleteModel
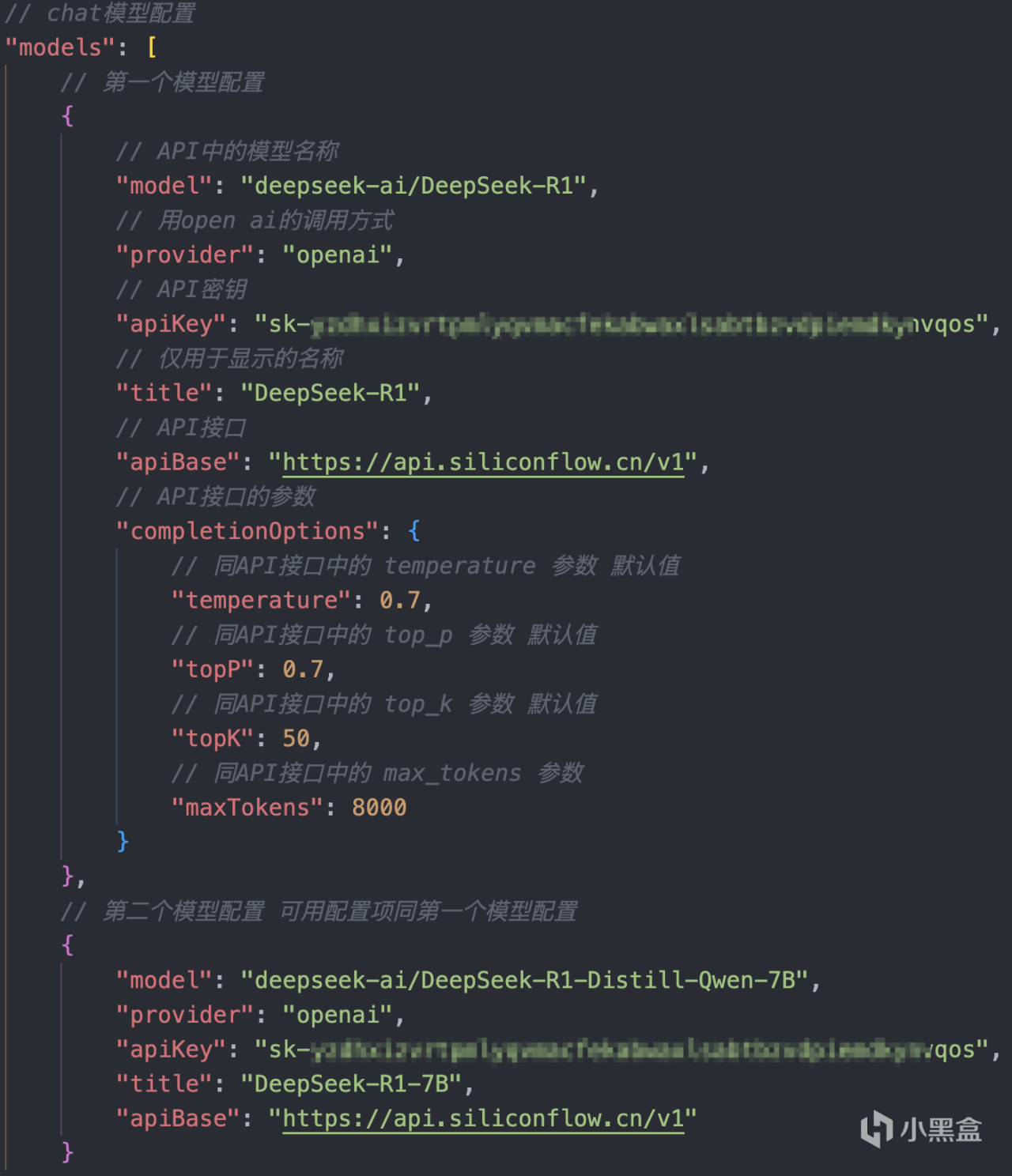
首先是“models”选项:

models配置(8000改成5000)
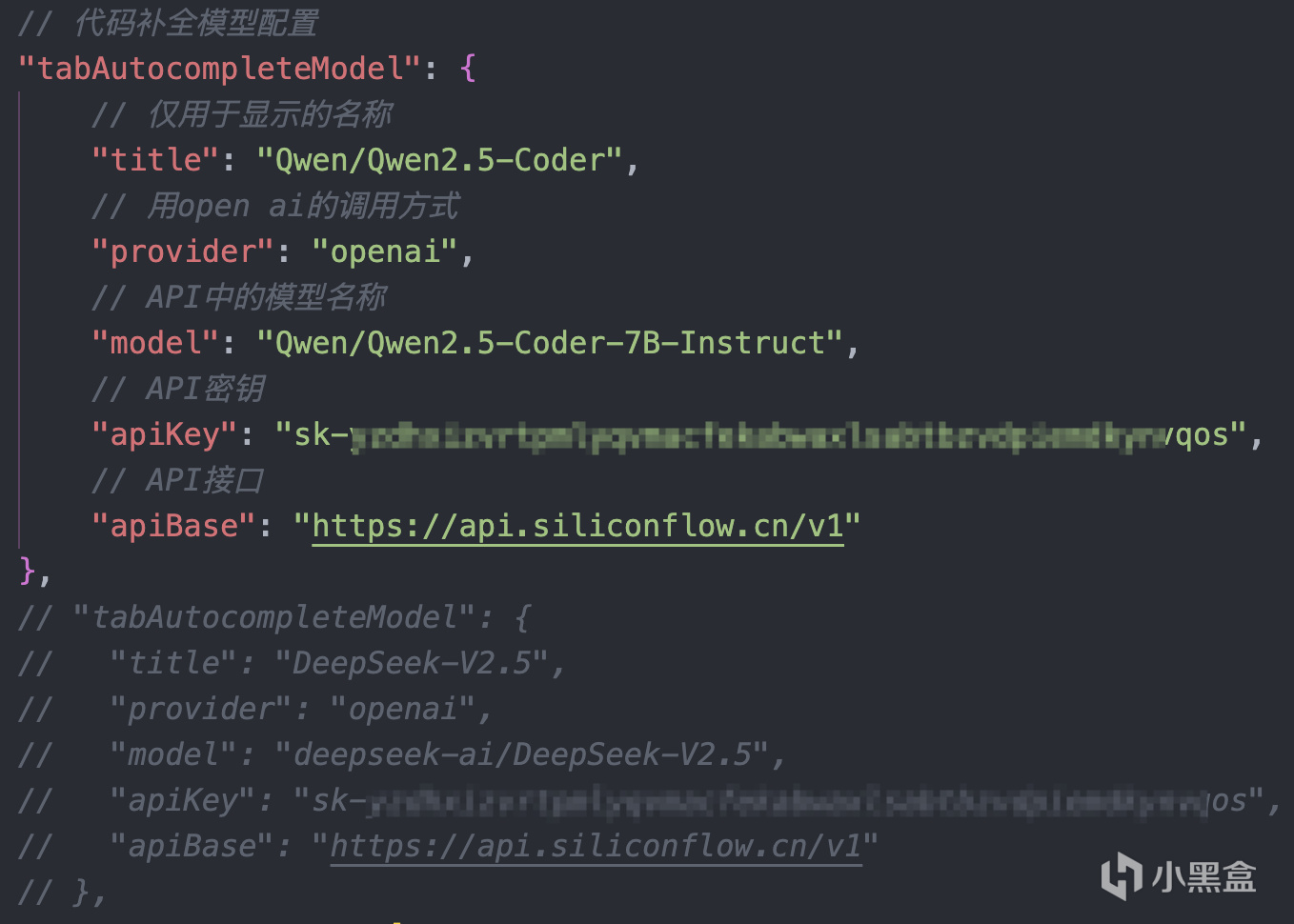
其次是“tabAutocompleteModel”选项:

tabAutocompleteModel配置
插件默认的代码补全响应延时是350毫秒,所以需要接口回复速度快;因为目前DeepSeek不稳定,所以我这里用的Qwen。
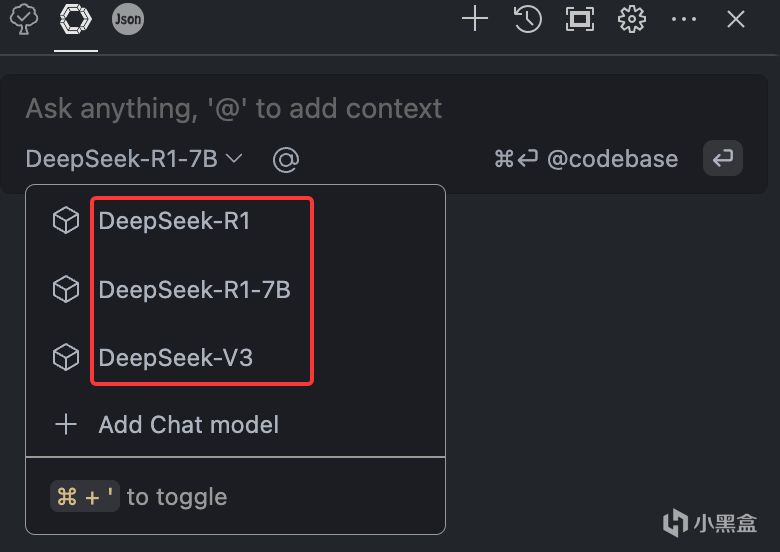
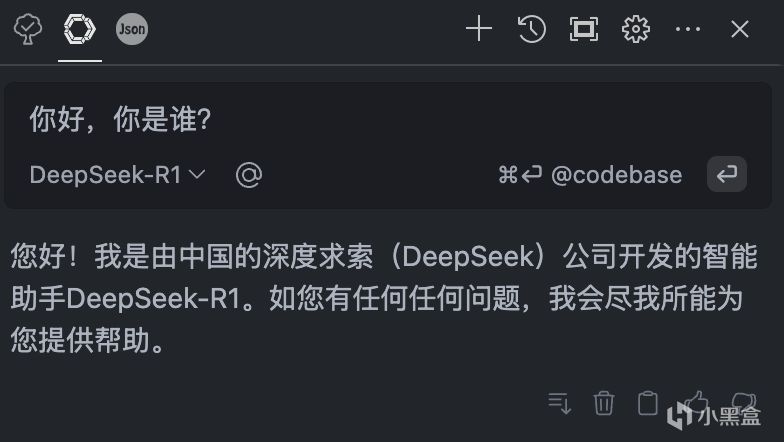
配置完成后回到插件聊天窗口,会出现配置的模型列表;选择,并进行测试:

选择模型

聊天-成功
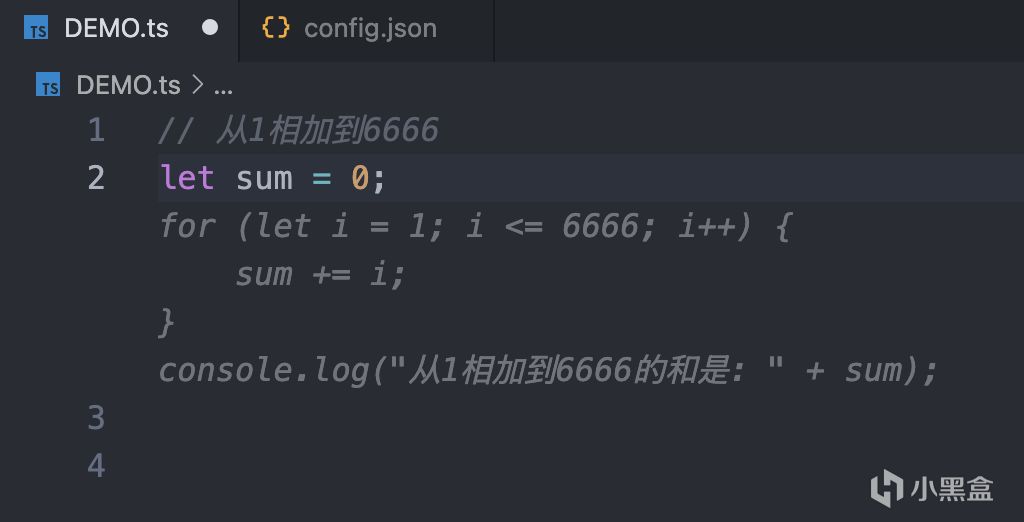
然后再来测测代码补全,在文件中输入注释,然后回车,可以看到补全的内容,Tab应用:

补全-成功
还有其它功能以及官方提供的完整的config.json可在文末点击链接前往
最后,感谢大佬们能看到最后,孩子想嫖点tokens,
咱能各嫖14r(2000万)的tokens
------------------
如果可以的话,注册SilicoFlow时候可以填写注册码:kmd0XeKX
或者使用链接注册:https://cloud.siliconflow.cn/i/kmd0XeKX
------------------
Continue官方文档:https://www.continue.dev/
Continue完整config.json配置:https://docs.continue.dev/reference
SilicoFlow官网:https://siliconflow.cn/zh-cn/