美化框,這個項目從我去年開始就一直在研究,和盒友們一起更新使用體驗,一步步從設計再到驗證...最終形成了我自己的設計規則。
這篇的指南文章,我想為想設計但找不到辦法的您,和正在迷茫的您,提供可能會在項目中會用到的理想尺寸和想法,從怎麼設計到動畫導出的格式,幫助您成為一名創作者。

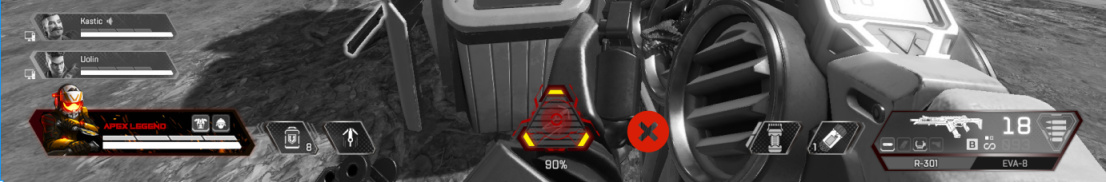
在我用半透明的覆蓋的位置是重點設計的區域,但設計元素不能覆蓋到功能。比如說護甲、技能、武器,我們所做的只是覆蓋原UI,然後對它進行視覺設計。

怎麼開始設計

截一張1920x1080的圖,把截圖放在編輯軟件裡。描邊畫出大概區域,然後可以簡單地製作一些素材(也可以去找素材),但是當涉及到專業的設計時,事情就會變得複雜得多...比如讓靜態變成動態,會多出很多步驟。
保持視覺的“一致性”

從你開始設計的第一步就是確定風格,所有元素都需要保持一致性。一致性是你給觀眾印象最平衡的部分,設計的一致性說明我們的所有元素都具有相似性。包括字體、顏色、素材、元素大小、定位等等,它們需要根據排版或者項目的邏輯使用,在畫布中以相同的方式分佈。
決定設計的“重心順序”

血條-計時器-武器-隊友-物品
重心指的是最重要的設計區域,更像排版裡的“層次關係”,具有明顯的結構。換句話說,要清楚地去傳達設計上不同內容的相對重要性。例如,海報上的文字標題的突出和這篇文章的標題。
讓你理清楚重心的順序是讓好你分組去設計,不必想的太複雜。
設計不能太複雜,保持平衡


很多玩家都不喜歡“花裡胡哨”的視覺優化,原因是“過多的視覺會遮住功能UI”,我們的任務只是把設計元素與其他設計元素相關聯,素材層次的元素權重相等,以實現視覺和諧。
人物素材不能與隊友框疊加

就素材重心而言,視覺效果和文本在大多數的項目範圍內應該差不多,但是人物素材佔的比例很大,不小心的話會讓視覺失衡。我的建議是“人物素材”不能與其他UI疊加,留下更多呼吸空間給觀眾。
動態導出的格式

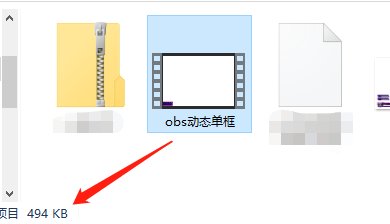
動態文件不到1MB
這樣的大小想必你也心動不已吧,我非常鼓勵你也這樣做。雖然這是OBS流媒體的典型大小,但它仍然為你提供了很大的靈活性來支持你的設計。保持較小的文件大小可確保你能使用的任何“流媒體”應用程序,但不包括直播姬和直播伴侶。我不建議你做的動畫文件保存為“MOV”,因為文件大小超乎你的想象——很大,幾百M或者幾個G。像直播伴侶之類的應用程序會用硬件去加速你的動態文件,性能不能保證,絕對會卡頓。

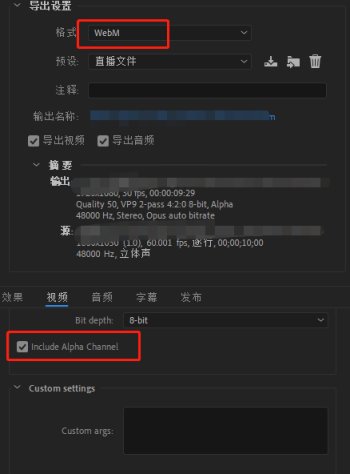
解決辦法:Adobe Media Encoder 2020或更高的版本,導出webm格式,然後設置alpha透明通道。
最後
我的每種方法都有明顯的缺點和優點,可能是我理解的設計規則不會讓很多人接受,也沒有完美的選擇。如果你想設計這些,得想想你準備花多少時間、金錢和精力,然後選擇最適合你的方式。