———————————————————————————
恭喜你,看到此段文本時,你將正式開始進入一個神奇的世界——IC編輯器!你應該感到幸運,因為你找到了一個可以任你自由發揮無限想象力的好地方!
—— Konux
在本章你將學習到:
· 對地圖的認識
· 作品的文件操作
· 導入素材操作
· 編輯器的基礎面板的功能
· 編輯器的常用基本操作
· 編輯器的單位制、網格、座標、角度的概念
· 一些名詞的定義
進入編輯器:
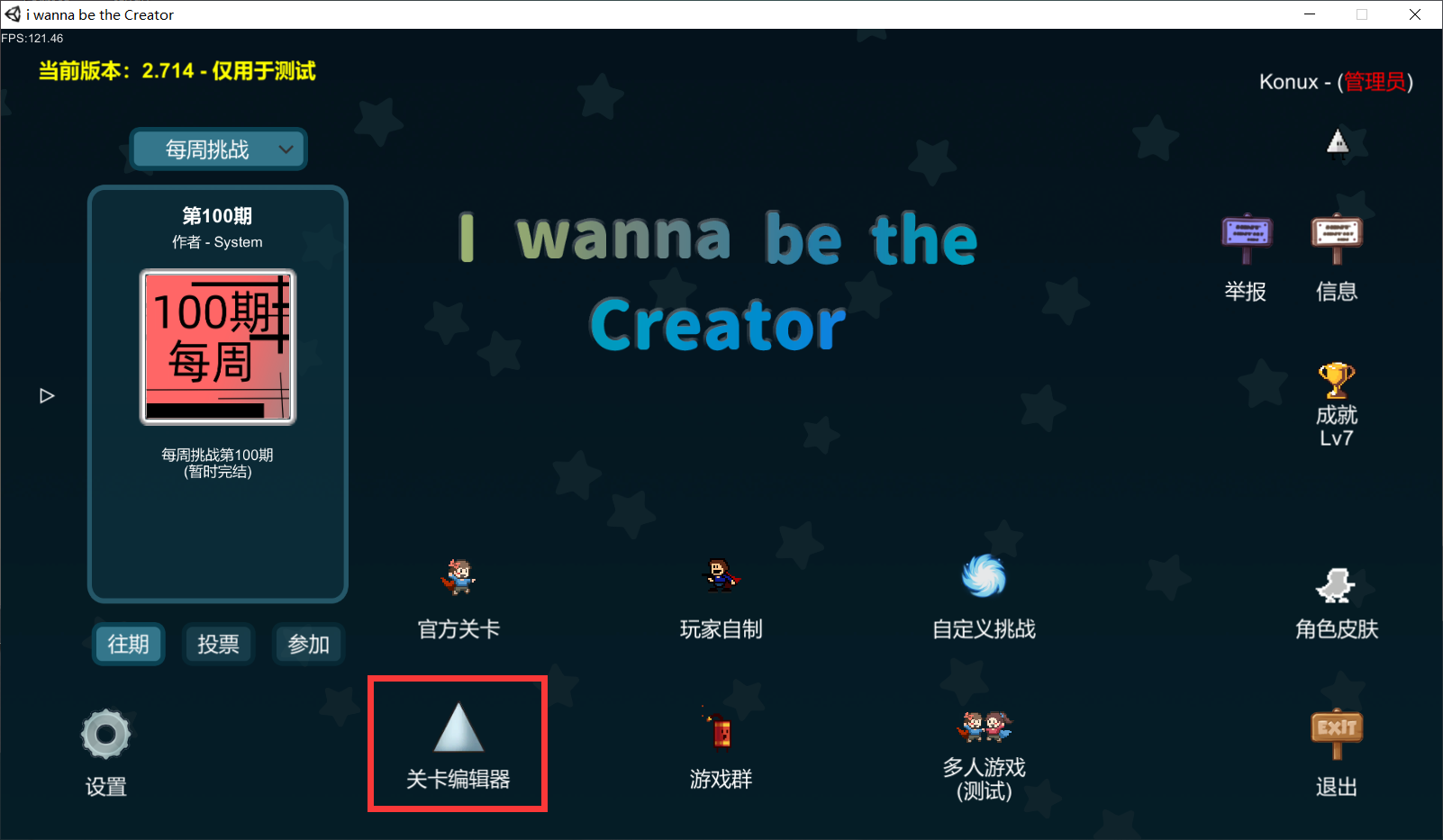
現在我們可以打開遊戲內的關卡編輯器
 可以看到它位於主界面的左下方,點擊即可進入
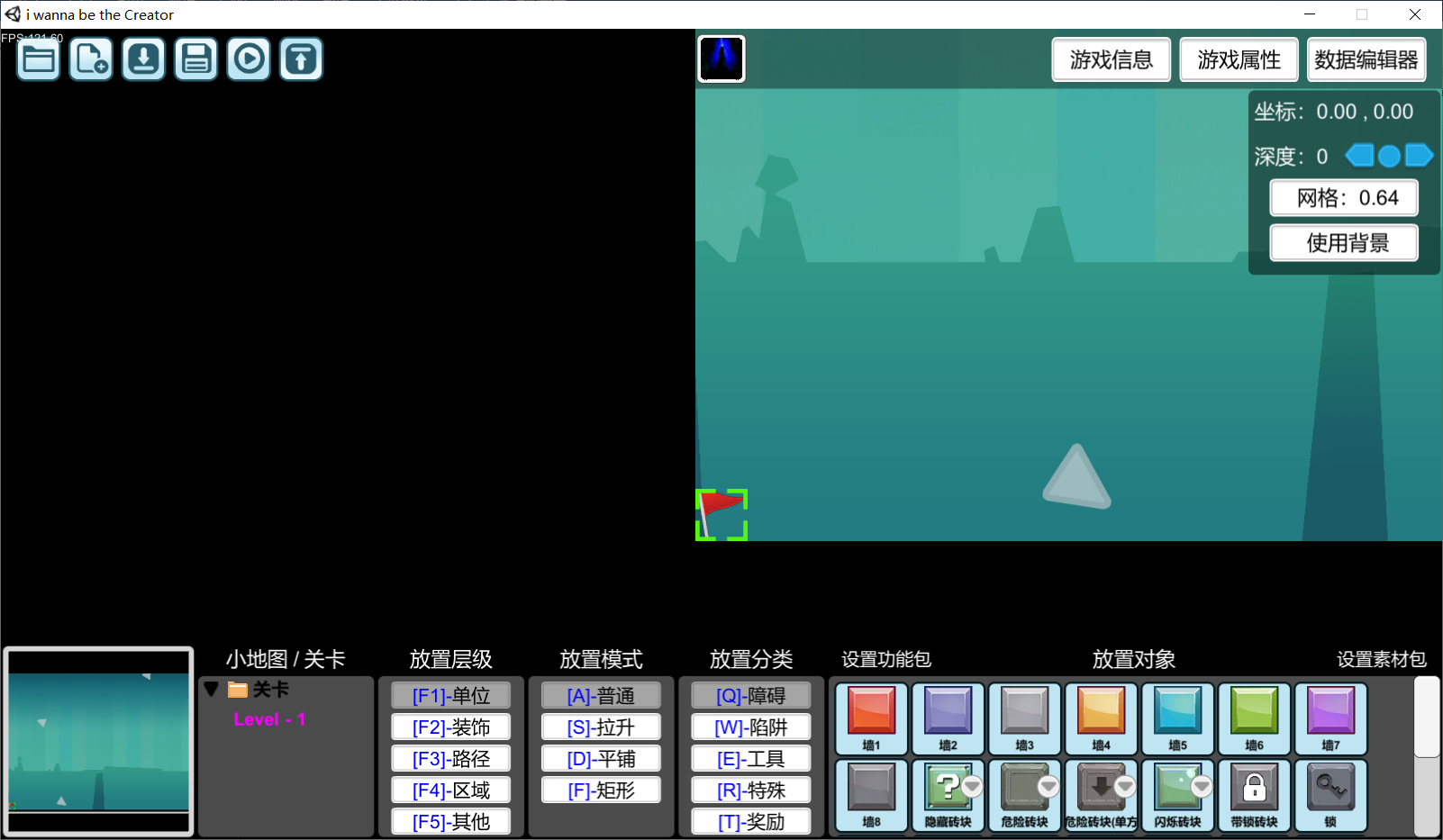
可以看到它位於主界面的左下方,點擊即可進入 那麼這就可以看到我們編輯器的基礎面板了(這裡使用的是電腦版,手機版略有差異,但不影響我們接下來的教學)
那麼這就可以看到我們編輯器的基礎面板了(這裡使用的是電腦版,手機版略有差異,但不影響我們接下來的教學)雖然編輯器的面板部分在官方的文檔教程中有介紹:
關卡編輯器界面介紹 - IWBTC
https://easydoc.net

如果感興趣也可以嘗試去仔細瞅瞅。
(什,看不懂?那可太C...正常了,要是一看就會那咱還教啥嘛)
當然不看也沒關係,我們接下來會通過實戰的方式來邊做邊教,相信以這樣的方式,你會更好的理解編輯器。
地圖是啥:
我們通常將自己的遊戲作品稱之為“地圖”,簡稱為“圖”
常用翻譯拓展:
“能玩下我的圖嗎?”==“能玩玩我做的遊戲嗎?”
“推圖”==“推薦自己或別人做的遊戲”
“作圖”==“製作自己的遊戲”
“好圖”==“這是個很棒的遊戲”
“神作”==“這是個接近神一樣的作品”或“差一點點存上檔時操作失誤而引起的死亡”
造“排面”:
下面我們開始作圖
就像我們寫文章需要紙或內存作為載體一樣,製作一個新遊戲,第一步當然是要先創建新地圖啦!
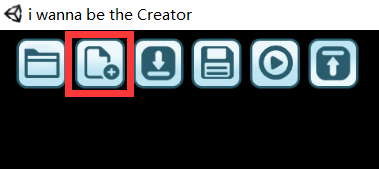
 點擊這裡,我們就能新建一個地圖了!
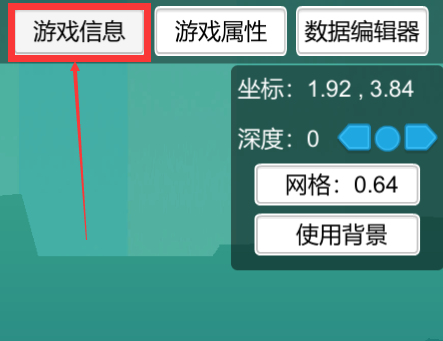
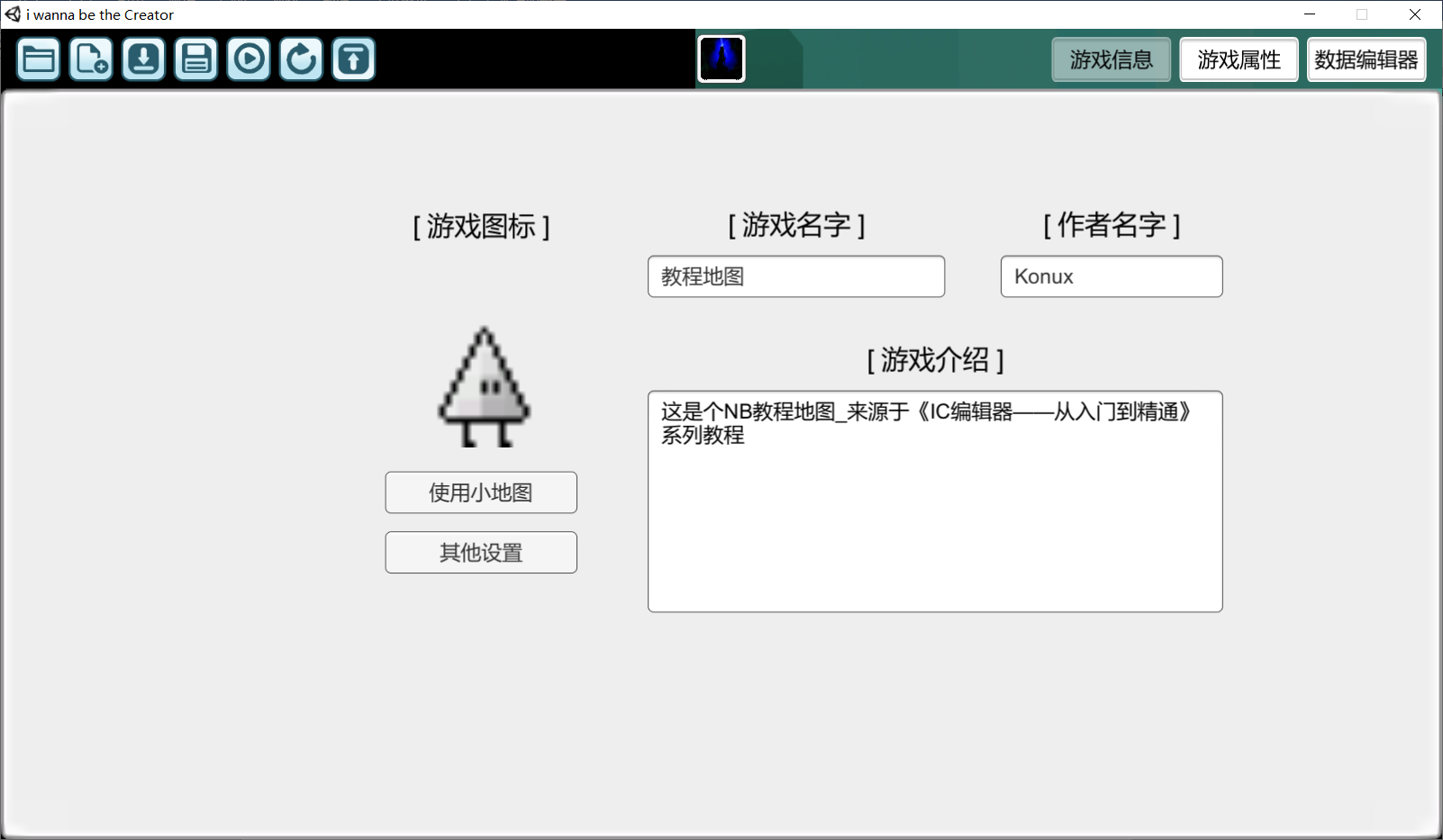
點擊這裡,我們就能新建一個地圖了!當然,寫文章也需要有標題,作者之類的信息,作圖也一樣,所以可以點擊遊戲信息進行設置
 寫寫遊戲名字、作者名字、遊戲介紹就好,注意不要使用違規詞彙哦,否則有很大幾率會被扣分的。
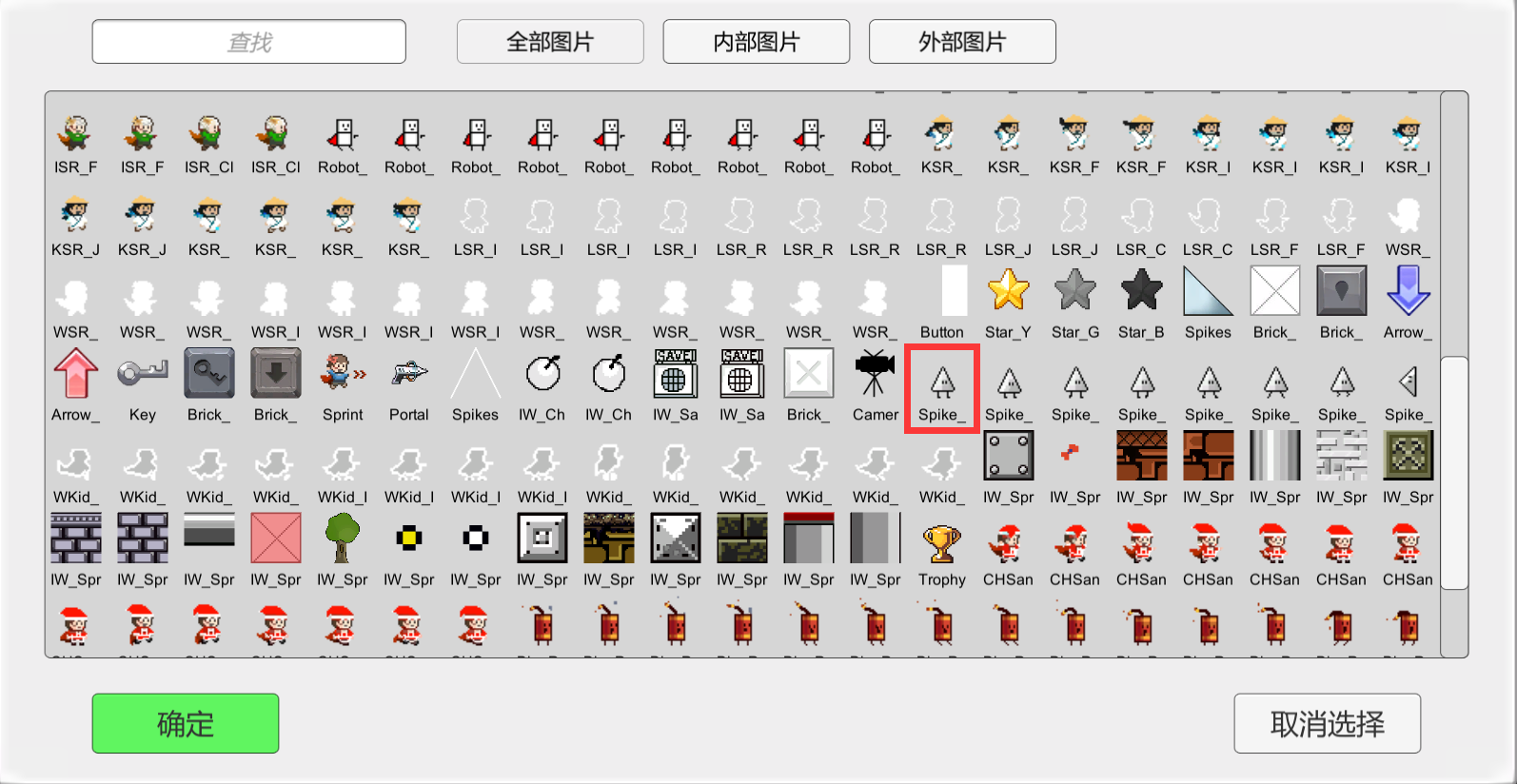
寫寫遊戲名字、作者名字、遊戲介紹就好,注意不要使用違規詞彙哦,否則有很大幾率會被扣分的。 就像上面這樣,我們可以看到還有一個遊戲圖標沒有設置,這裡如果不設置就默認是你做的圖的關卡縮略圖了(點擊<使用小地圖>也有這個效果),那麼為了好看,咱也可以自定義地圖的封面,直接點擊封面,就會彈出所有可用的圖片素材了,這裡Konux選擇一隻可愛的小刺兒吧!
就像上面這樣,我們可以看到還有一個遊戲圖標沒有設置,這裡如果不設置就默認是你做的圖的關卡縮略圖了(點擊<使用小地圖>也有這個效果),那麼為了好看,咱也可以自定義地圖的封面,直接點擊封面,就會彈出所有可用的圖片素材了,這裡Konux選擇一隻可愛的小刺兒吧!

 這樣,我們的作品的“排面”就做好了,記得別忘了好習慣:保存,否則容易白做了哦!
這樣,我們的作品的“排面”就做好了,記得別忘了好習慣:保存,否則容易白做了哦!文件操作:
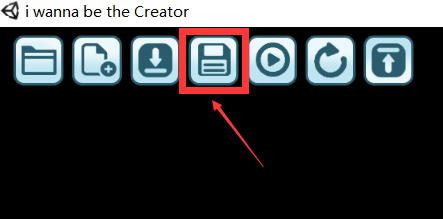
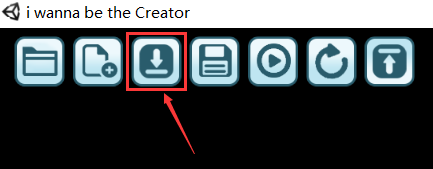
保存操作可以保存我們製作的地圖數據,避免用心做的地圖數據因退出而神秘“消失”,只需要點擊左上角的“保存”按鈕即可。
 當一個新開的地圖,首次按下保存按鈕時,那麼一些操作就在背後發生了!
當一個新開的地圖,首次按下保存按鈕時,那麼一些操作就在背後發生了!1.遊戲會為你的地圖創建一個地圖文件,以用來存放你做的地圖數據
2.你的地圖將會被備份(每次保存都會)
3.你的地圖的版本數會加1(無需瞭解)
那麼這個地圖在哪呢?
我們可以點擊“載入”按鈕查看自己的遊戲本地地圖
 就像下面這樣
就像下面這樣 此頁面我們稱之為“本地地圖目錄”,這裡將存放所有你自己的地圖或下載的地圖
此頁面我們稱之為“本地地圖目錄”,這裡將存放所有你自己的地圖或下載的地圖我們可以看到左側有六個選項卡,很顯然:
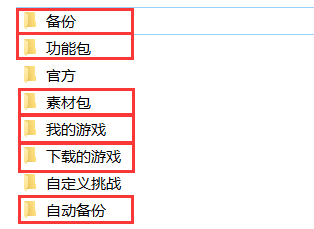
<我的遊戲>中存放著自己做的地圖
<下載完成>中存放你下載的別人的地圖
<素材包>、<功能包>是你下載的可用於作圖的包(這個包在本質上也是一張地圖,關於這兩種地圖的解釋我們以後再講)
<備份>為你保存地圖時自動創建的地圖(為了防止地圖丟失無法找回)
<自動備份>即遊戲自動幫你保存時的地圖,默認每300秒會自動保存一次(可在遊戲設置中修改時間間隔)
我們剛剛製作的地圖此時已經位於<我的遊戲>中啦!
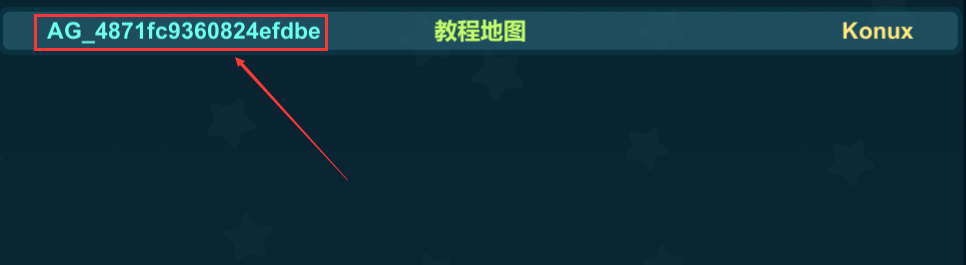
可以看到,我們的地圖左邊顯示了一串混合數字和英文的字符,woc,這啥?
 這就是我們地圖的“編號”,就像我們的身份證號一樣,這個編號是全IC獨一無二的,一旦地圖創建就不能更改,當然它也遵循一定的格式:“AG_”+“32位的16進制數”(遊戲中顯示空間有限故只顯示前18位)。
這就是我們地圖的“編號”,就像我們的身份證號一樣,這個編號是全IC獨一無二的,一旦地圖創建就不能更改,當然它也遵循一定的格式:“AG_”+“32位的16進制數”(遊戲中顯示空間有限故只顯示前18位)。那麼我們自己做的地圖的文件在哪?
電腦:遊戲根目錄 -> AG_Data -> GameFile
手機:文件管理器 -> Android -> data -> com.AikesiGame.CAC -> files -> GameFile
Q: 電腦的遊戲根目錄在哪?
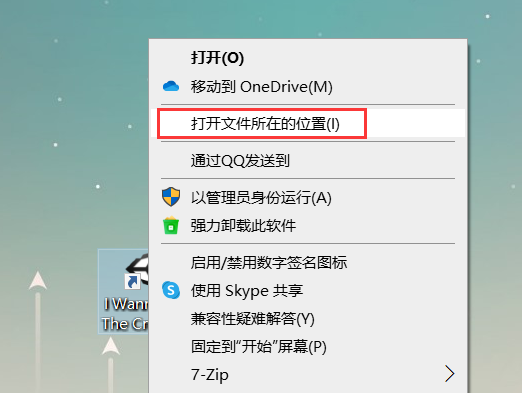
 右鍵遊戲圖標,點擊打開文件所在位置即可
右鍵遊戲圖標,點擊打開文件所在位置即可Q: 手機文件管理器在哪?
大部分手機都會自帶文件管理工具,Konux的手機上長這樣
Q: 為什麼手機上沒有Android/data路徑?
你的手機安卓版本過高(比如安卓11),谷歌為了優化隱私安全而將此路徑隱藏了,你可以通過下載第三方文件管理器來解決這個問題
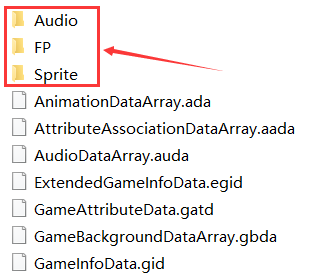
打開GameFile文件夾後我們就會發現一些熟悉的文件名了
 很顯然這些就是我們的地圖文件,打開“我的遊戲”文件就可以找到我們剛剛創建的地圖文件了!
很顯然這些就是我們的地圖文件,打開“我的遊戲”文件就可以找到我們剛剛創建的地圖文件了!
 注意要看準編號是否一致哦,否則你進入的可能就是其他地圖的文件了
注意要看準編號是否一致哦,否則你進入的可能就是其他地圖的文件了 其中有三個文件夾,Audio用於存放地圖音樂素材,Sprite用於存放地圖圖片素材,而FP(FunctionPackage)文件為功能包文件,暫時不需要用到,或許你會注意到除這三個文件夾之外,在底下還有一大堆不知道是啥的東西,這些就是地圖的數據文件了,千萬不要試圖刪除任何一個,否則你的地圖都將無法運行。
其中有三個文件夾,Audio用於存放地圖音樂素材,Sprite用於存放地圖圖片素材,而FP(FunctionPackage)文件為功能包文件,暫時不需要用到,或許你會注意到除這三個文件夾之外,在底下還有一大堆不知道是啥的東西,這些就是地圖的數據文件了,千萬不要試圖刪除任何一個,否則你的地圖都將無法運行。相信聰明的你應該意識到了什麼,我們只要把自己的音樂或圖片文件分別拖拽 (或粘貼) 進上述的兩個文件夾(Audio和Sprite)裡,就可以導入素材到對應的地圖了,這就是導入素材的操作。
需注意:
圖片:格式必須為jpg或png格式才可用,不支持其他格式
音樂:格式必須為ogg(推薦)或wav格式才可用,不支持其他格式
不允許以直接改文件後綴的方式轉換格式
軟件或網站推薦;
轉換格式軟件:格式工廠
在線壓縮圖片網站:https://docsmall.com/image-compress
電腦製作圖片素材軟件:PhotoShop
手機制作圖片素材軟件:八位元畫家、照片編輯器、pixel studio、IsoPix Pro
編輯器的模塊:
經過以上的教學,相信你已經能清楚的知道地圖概念、如何創建地圖以及文件操作了。
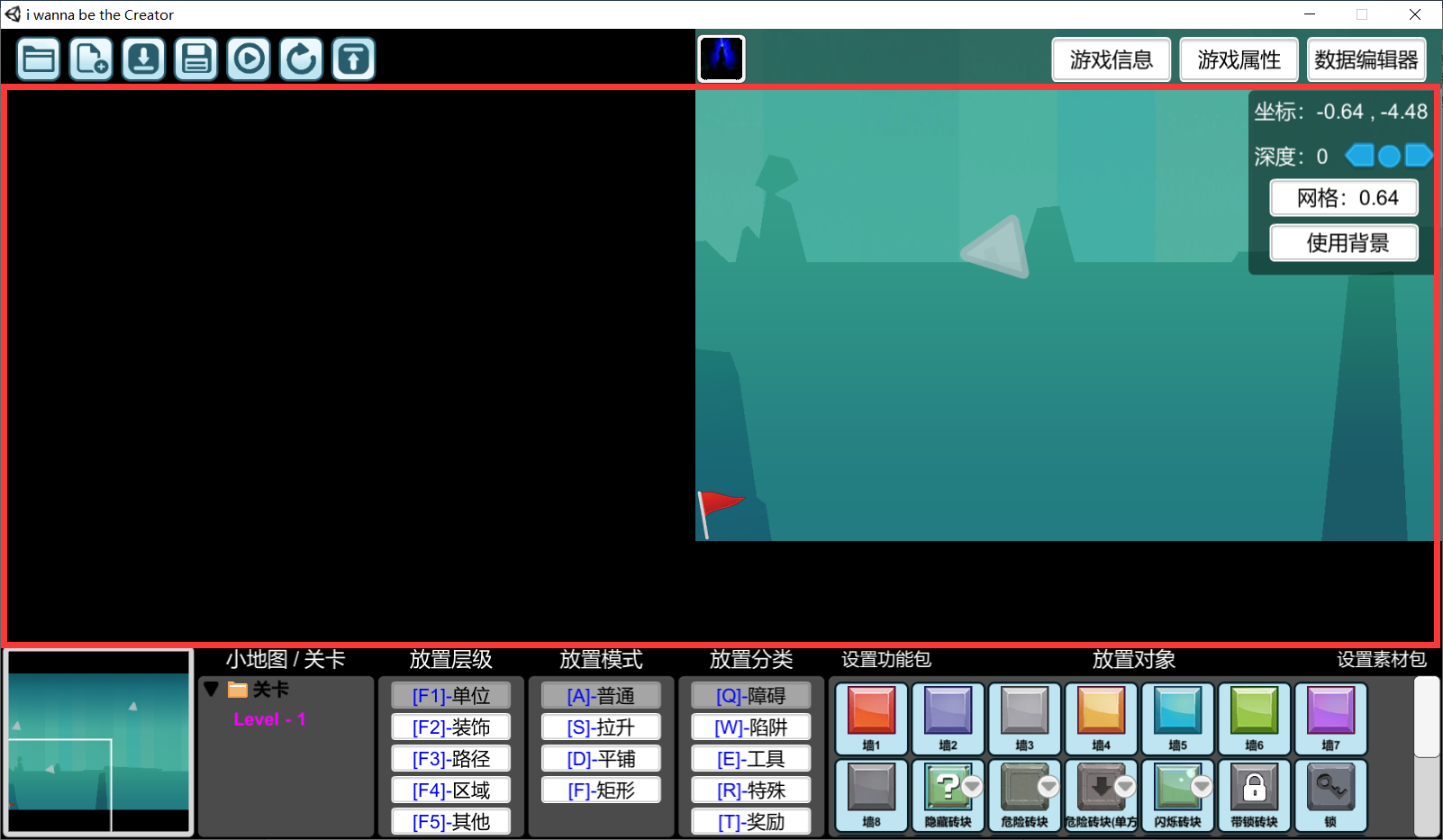
接下來我們來正式介紹編輯器的模塊區間,當然,你不需要知道這些區間的用法,只需要知道這些區間大概是用來幹啥的就行了

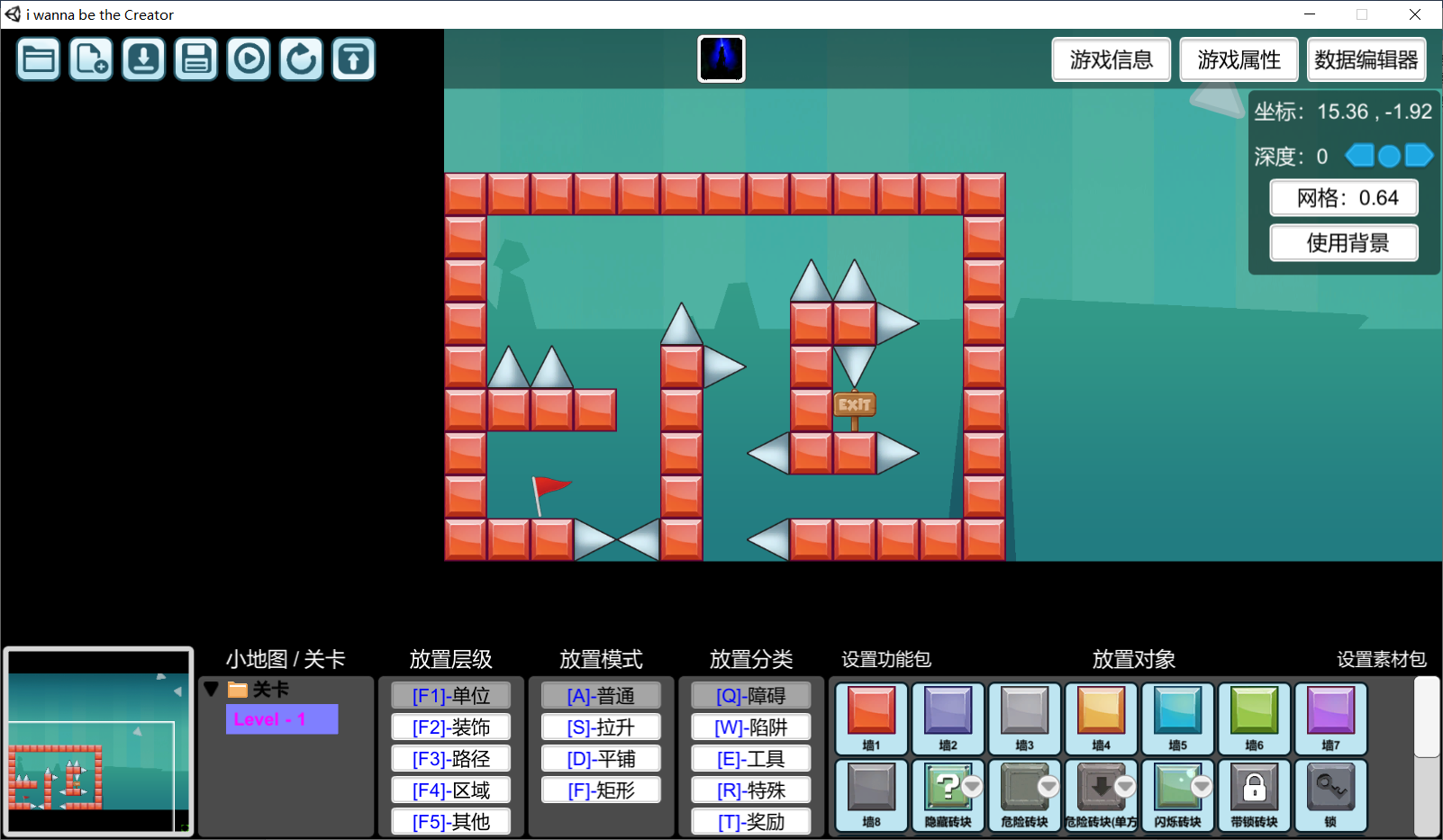
如上紅色框選部分就是我們地圖的場景,場景是用來放置遊戲內的單位的地方,比如磚塊、刺等等就放置於場景之中,真正的遊玩過程也將在場景中進行。
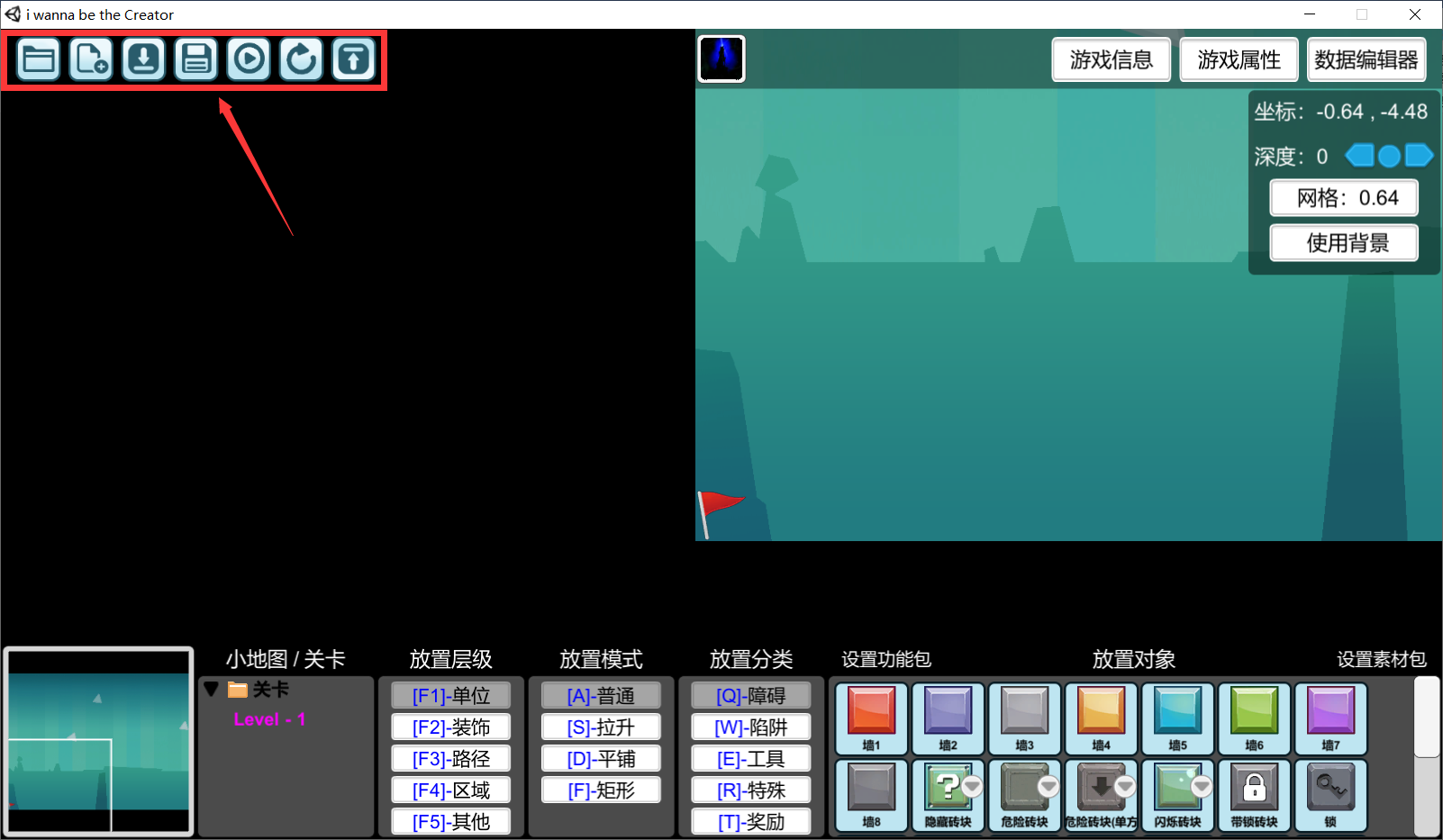
 在左上角,這個區域想必你已經知道了,這是文件操作區,從左到右的按鍵,功能依次為打開文件(僅電腦端有效)、新建地圖(創建文件)、載入地圖(顯示文件)、保存地圖(保存文件)、測試地圖(運行文件)、繼續測試地圖(繼續運行文件)和上傳地圖(上傳文件至服務器)。
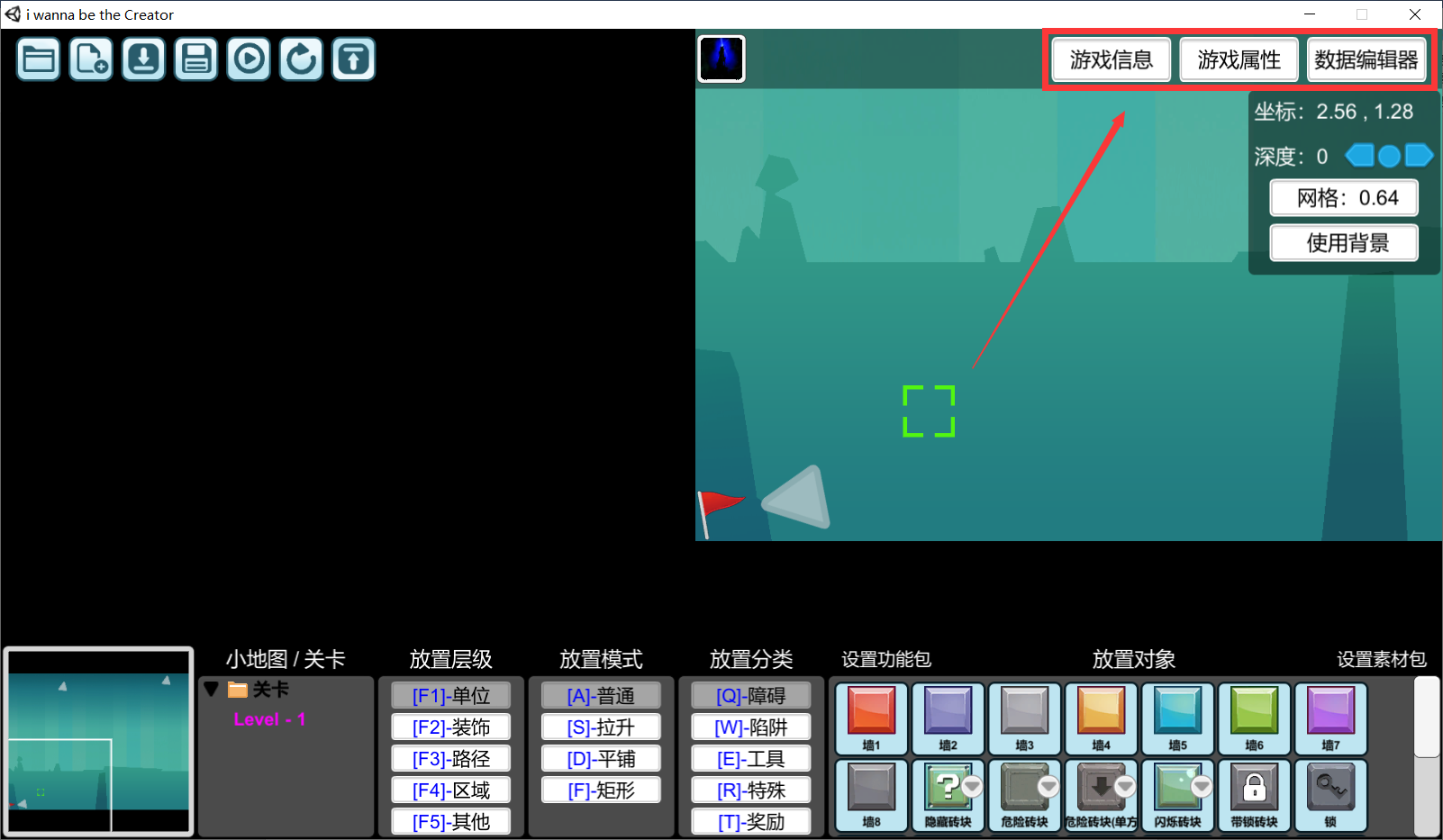
在左上角,這個區域想必你已經知道了,這是文件操作區,從左到右的按鍵,功能依次為打開文件(僅電腦端有效)、新建地圖(創建文件)、載入地圖(顯示文件)、保存地圖(保存文件)、測試地圖(運行文件)、繼續測試地圖(繼續運行文件)和上傳地圖(上傳文件至服務器)。 右上角為地圖全局設置區,這裡可以設置地圖的全局信息,比如遊戲信息、遊戲全局屬性和遊戲數據的編輯(數據編輯器為最強大的功能,以後會詳細介紹)
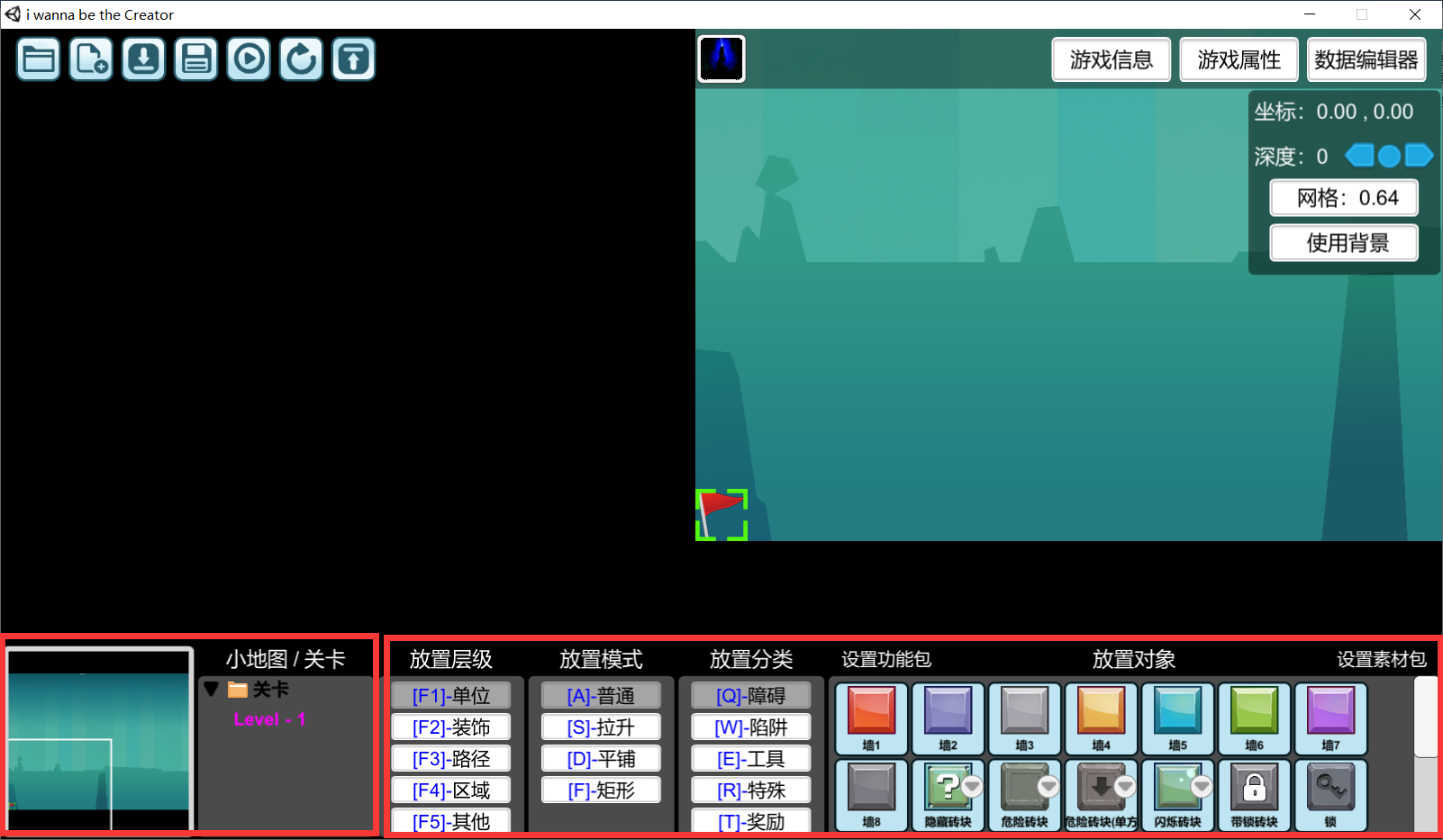
右上角為地圖全局設置區,這裡可以設置地圖的全局信息,比如遊戲信息、遊戲全局屬性和遊戲數據的編輯(數據編輯器為最強大的功能,以後會詳細介紹) 下方就是地圖編輯區了,此區左邊可設置關卡,右邊可進行放置單位、設置素材包及功能包等操作。
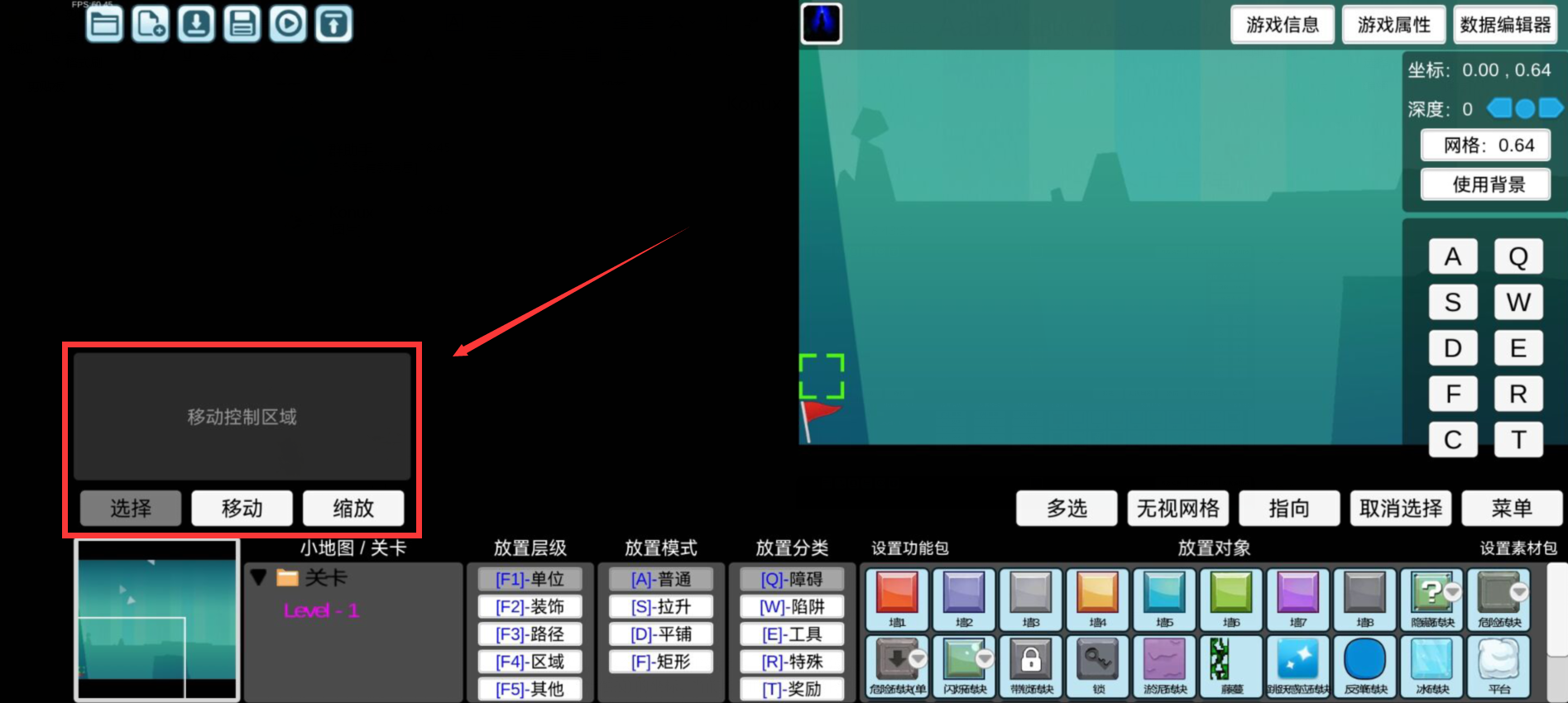
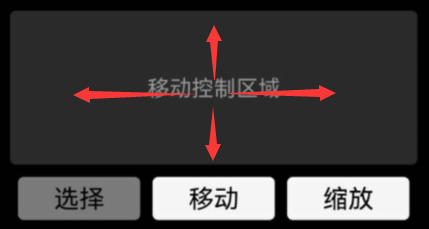
下方就是地圖編輯區了,此區左邊可設置關卡,右邊可進行放置單位、設置素材包及功能包等操作。 位於左下角的場景控制區(手機端),顧名思義即手機上對於場景的控制區域,它包含移動控制區域、選擇按鈕、移動按鈕、縮放按鈕,可以對場景進行移動、縮放和選擇操作,在後文中會介紹它的用法。
位於左下角的場景控制區(手機端),顧名思義即手機上對於場景的控制區域,它包含移動控制區域、選擇按鈕、移動按鈕、縮放按鈕,可以對場景進行移動、縮放和選擇操作,在後文中會介紹它的用法。
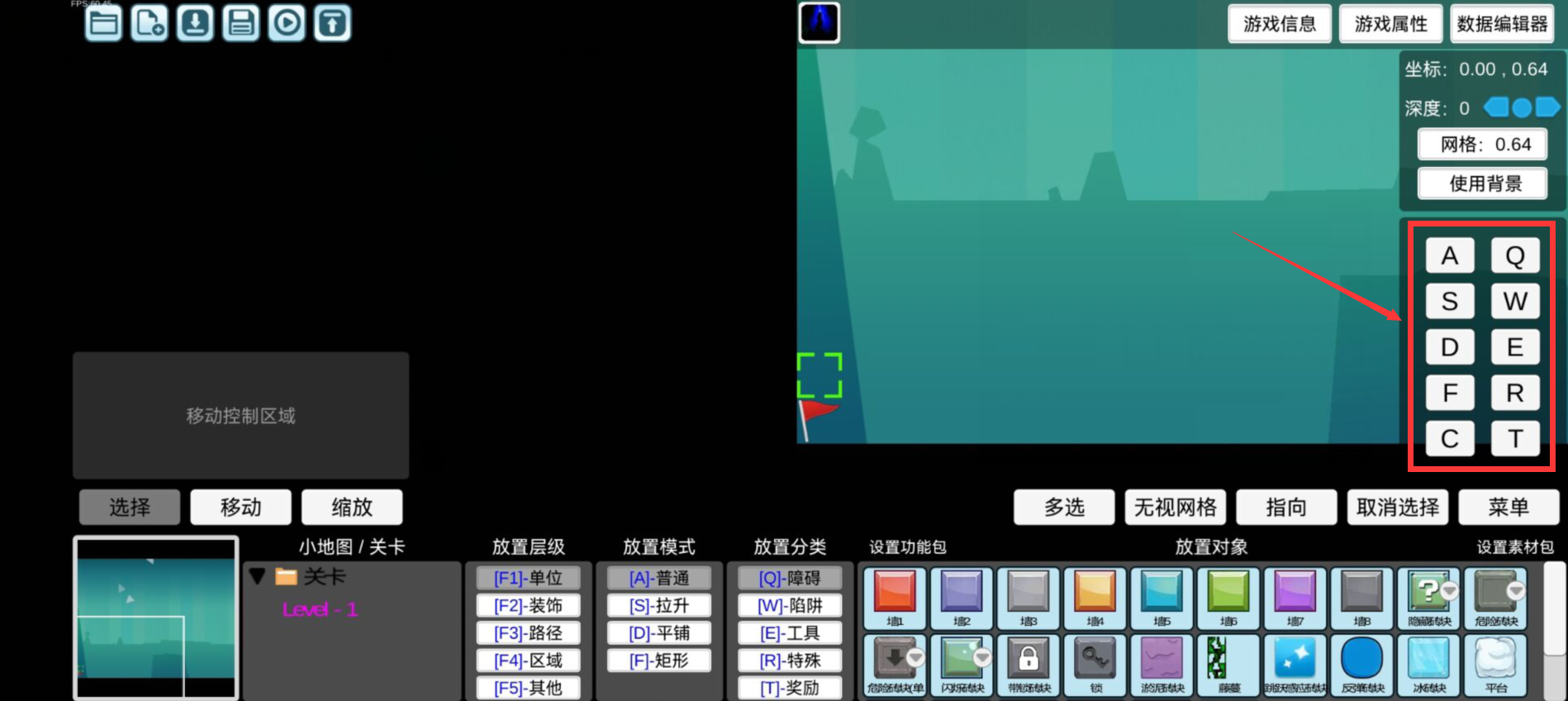
 右側有一個快捷鍵區(手機端),這裡的功能就是使手機像電腦一樣模擬按某些快捷鍵,我們只需要用到其中的<C>鍵即可,其他按鍵無需使用。
右側有一個快捷鍵區(手機端),這裡的功能就是使手機像電腦一樣模擬按某些快捷鍵,我們只需要用到其中的<C>鍵即可,其他按鍵無需使用。當然,細心的你當然會注意到,咱漏掉了一個區域,那就是場景數據顯示區,它可用來顯示當前鼠標(或手指觸摸)的座標、當前場景的深度(類似圖層)、設置網格大小和顯示狀態,不理解也沒關係,我們在以後的教學中會用到它並解釋它。

編輯器的基礎操作:
認識到了編輯器的幾個區塊之後,我們開始操作
放置單位:
先試試放置一個單位
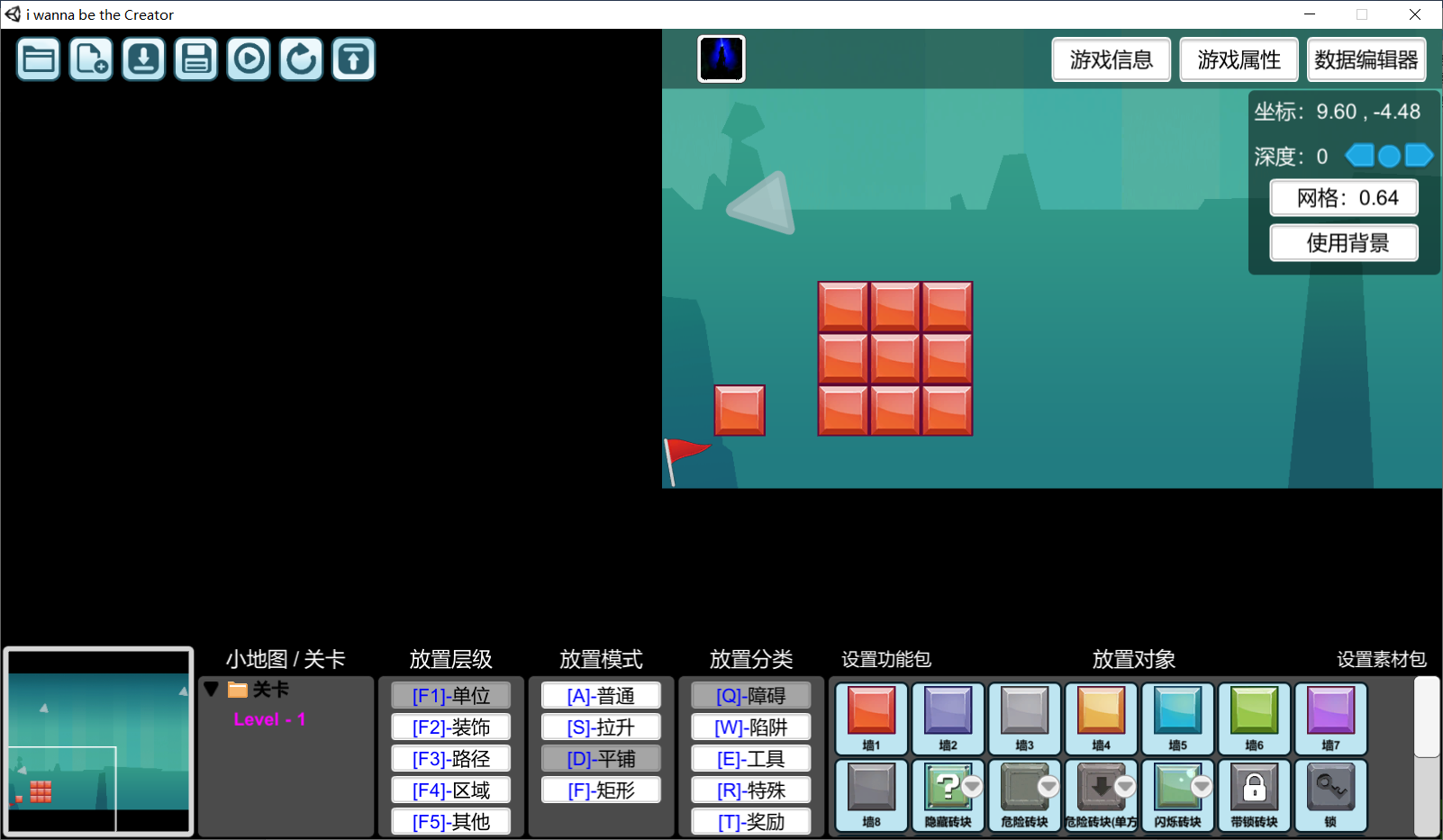
點擊地圖編輯區裡的一個單位來進行選擇,這裡我們選擇一個紅磚
 點擊場景上的一個位置就可以放置了
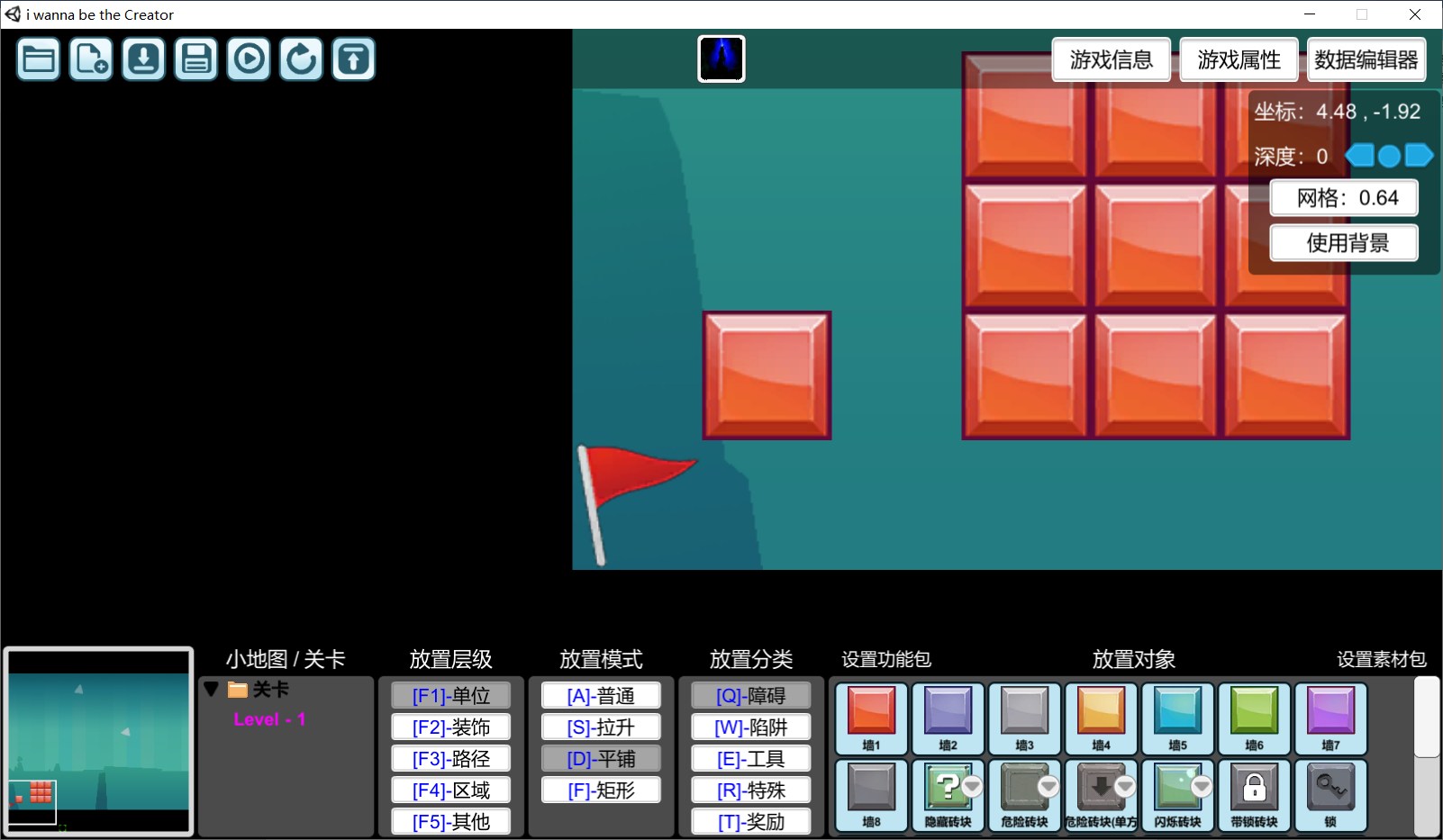
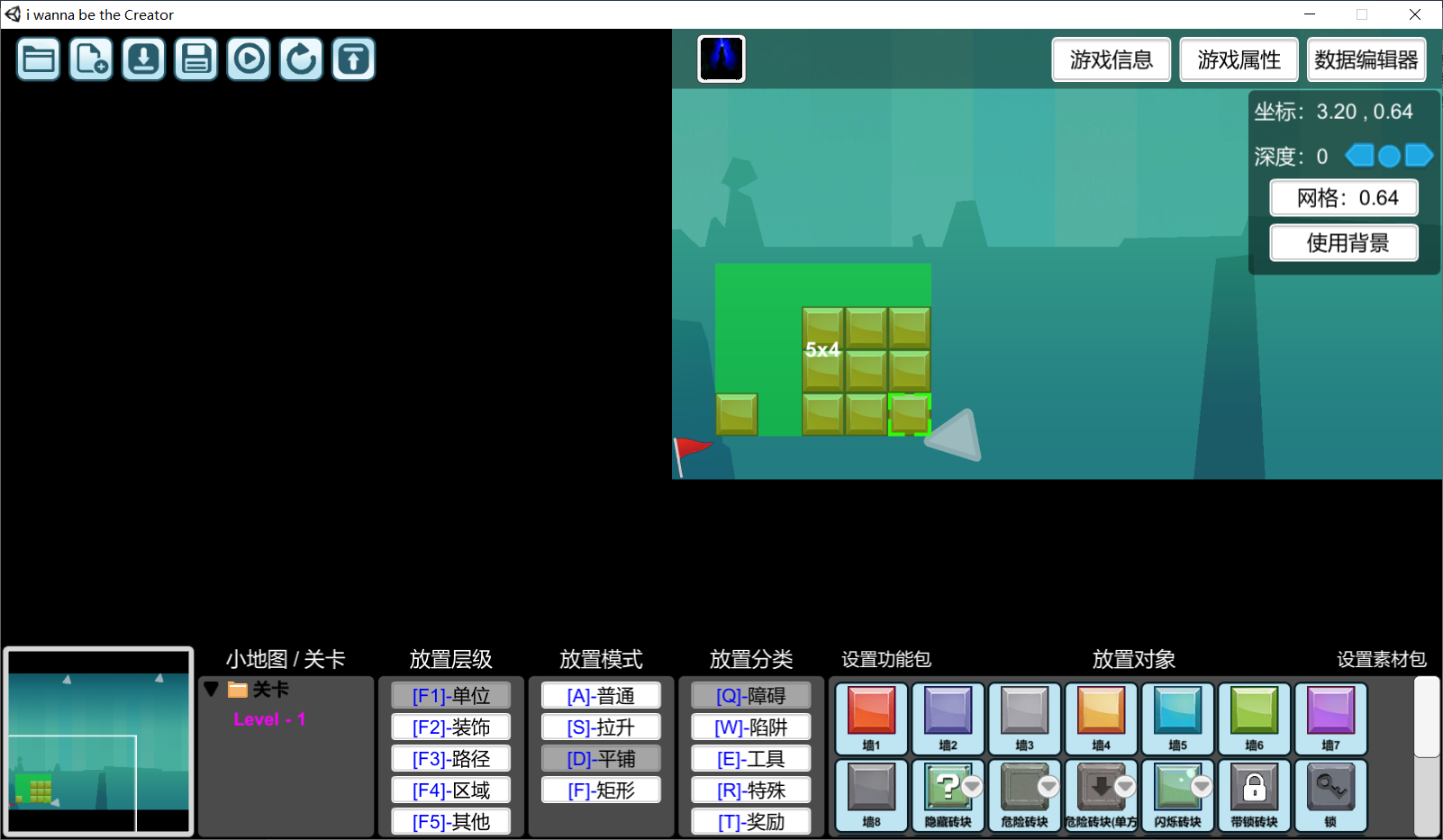
點擊場景上的一個位置就可以放置了 放置單位時,點擊後長按不松並進行拖拽,就可以放置一整塊區域
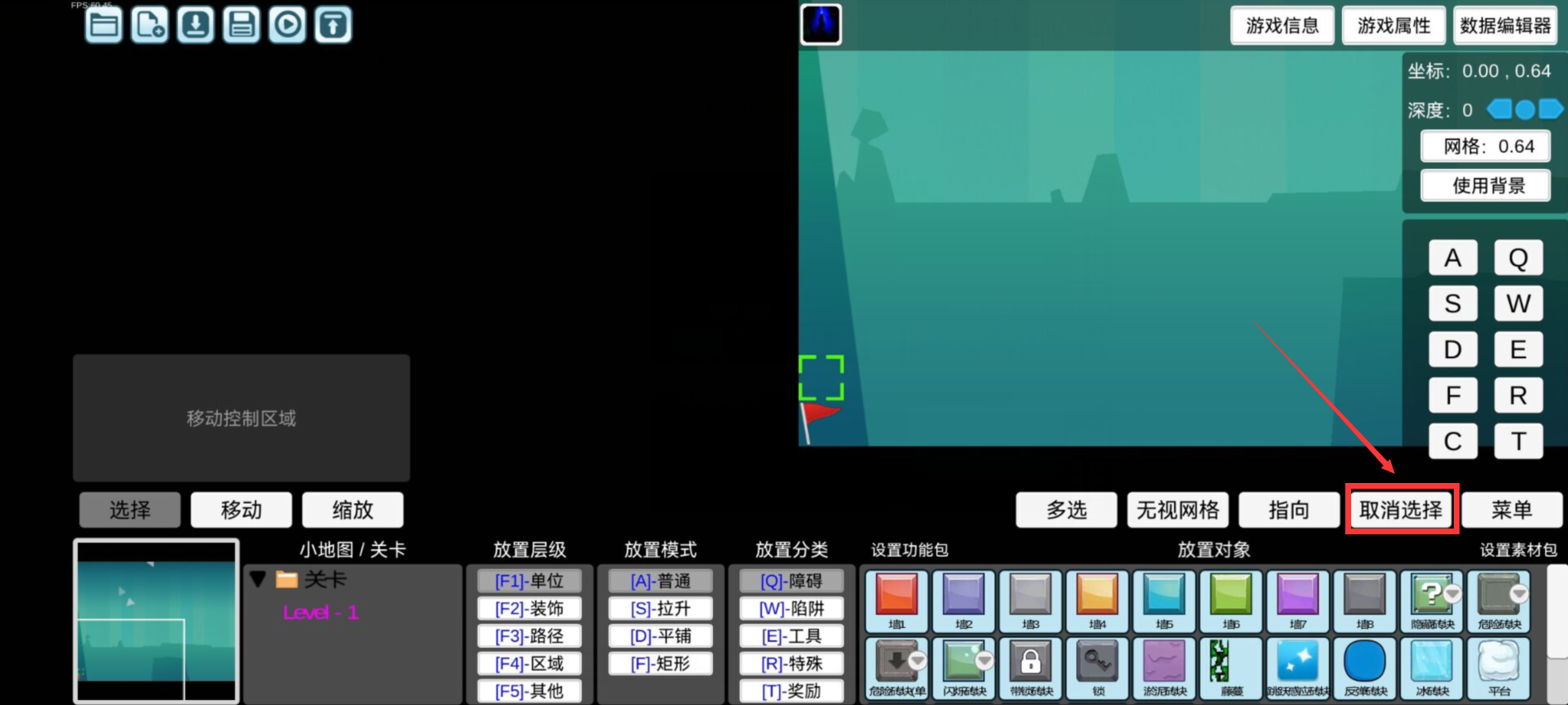
放置單位時,點擊後長按不松並進行拖拽,就可以放置一整塊區域 若要取消選擇狀態,電腦端按空格鍵即可,手機端按取消選擇鍵
若要取消選擇狀態,電腦端按空格鍵即可,手機端按取消選擇鍵 若要選取刺兒,我們可以也切換到陷阱分類找到,放置分類就是對所有單位的分類,方便我們更好的選擇不同類型的單位
若要選取刺兒,我們可以也切換到陷阱分類找到,放置分類就是對所有單位的分類,方便我們更好的選擇不同類型的單位 如果放單位放錯位置或多放了單位了該咋辦呢?後面的對單位的基礎操作會幫到你
如果放單位放錯位置或多放了單位了該咋辦呢?後面的對單位的基礎操作會幫到你場景控制:
什?場景不能移動也看的太難受了吧!當然可以
在編輯器裡可以進行移動、縮放和選擇操作
移動:


縮放:

 選擇(單位):
選擇(單位):
電腦端:
移動:按住滾輪或右鍵來拖動屏幕
縮放:滾動滾輪即可縮放視野
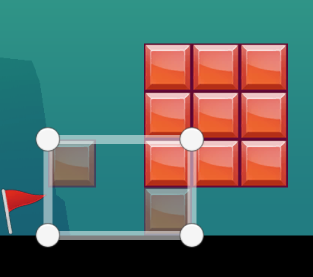
選擇:左鍵點擊在場景上的單位即可選取單個單位,左鍵拖動可實現一個區域內單位的多選,也可點擊單位後按住<Shift>鍵再點擊另一個單位完成自定義多選



手機端:
移動:
方法1.直接在場景控制區裡的移動控制區滑動即可移動場景(常用)
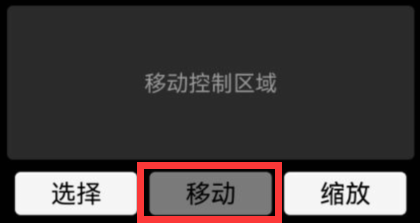
 方法2.需要先點擊場景控制區裡的移動按鍵,然後可以和電腦端一樣滑動場景實現移動
方法2.需要先點擊場景控制區裡的移動按鍵,然後可以和電腦端一樣滑動場景實現移動 縮放:
縮放:先點擊場景控制區裡的縮放按鍵,然後在場景上左右滑動實現縮放場景(左滑放大,右滑縮小)
選擇:
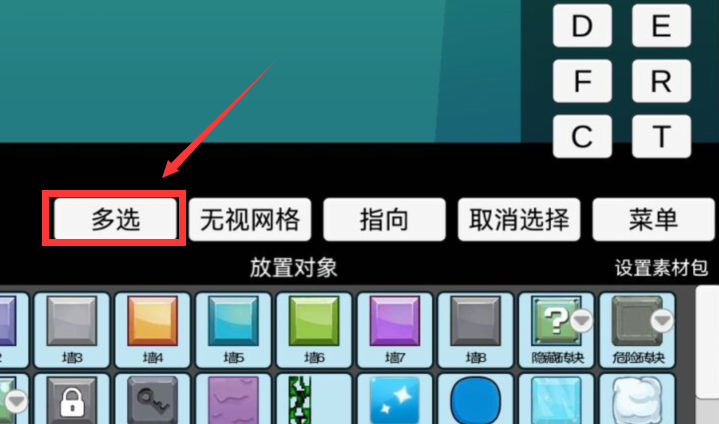
先點擊場景控制區裡的選擇按鍵(tip:雙擊屏幕或單位也能實現切換到選擇按鍵或直接單選單位),然後點擊單位或者拖出一個區域即可單選或框選區域內的所有單位,若要實現自定義多選,則點擊多選按鍵即可

對單位的基礎操作:
選擇單位或一群單位後,你可以看到左側會出現單位的屬性面板(也叫屬性卡),這裡將可對單位進行數據上的修改或操作,比如移動單位、刪除單位、旋轉單位、更改顯示模式等。
 移動單位(快捷鍵:M):
移動單位(快捷鍵:M):1.可在場景上直接拖動單位進行移動
2.點擊屬性卡中的移動按鈕(或快捷鍵),再點擊需要移動到的位置即可
刪除單位(快捷鍵:Delete):
點擊屬性卡中的刪除按鈕(或快捷鍵)
旋轉單位(快捷鍵:C、V):
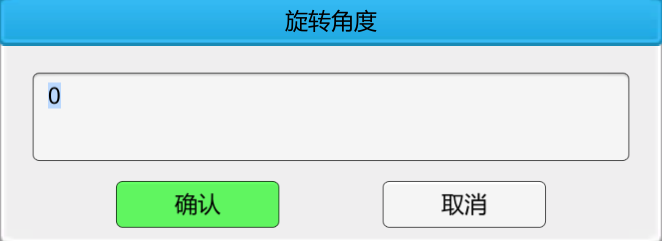
1.精確旋轉到某角度:點擊屬性卡中的旋轉按鈕,在彈出的窗口中輸入旋轉後的角度
 2.以90度為偏移量進行旋轉:電腦端點擊快捷鍵<C>可順時針旋轉單位90°,點擊<V>可逆時針旋轉90°,手機端點擊右側的快捷鍵區裡的<C>鍵即可順時針旋轉。
2.以90度為偏移量進行旋轉:電腦端點擊快捷鍵<C>可順時針旋轉單位90°,點擊<V>可逆時針旋轉90°,手機端點擊右側的快捷鍵區裡的<C>鍵即可順時針旋轉。縮放單位:
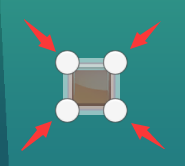
拉動單位的四角或四邊即可實現以網格為單位進行縮放

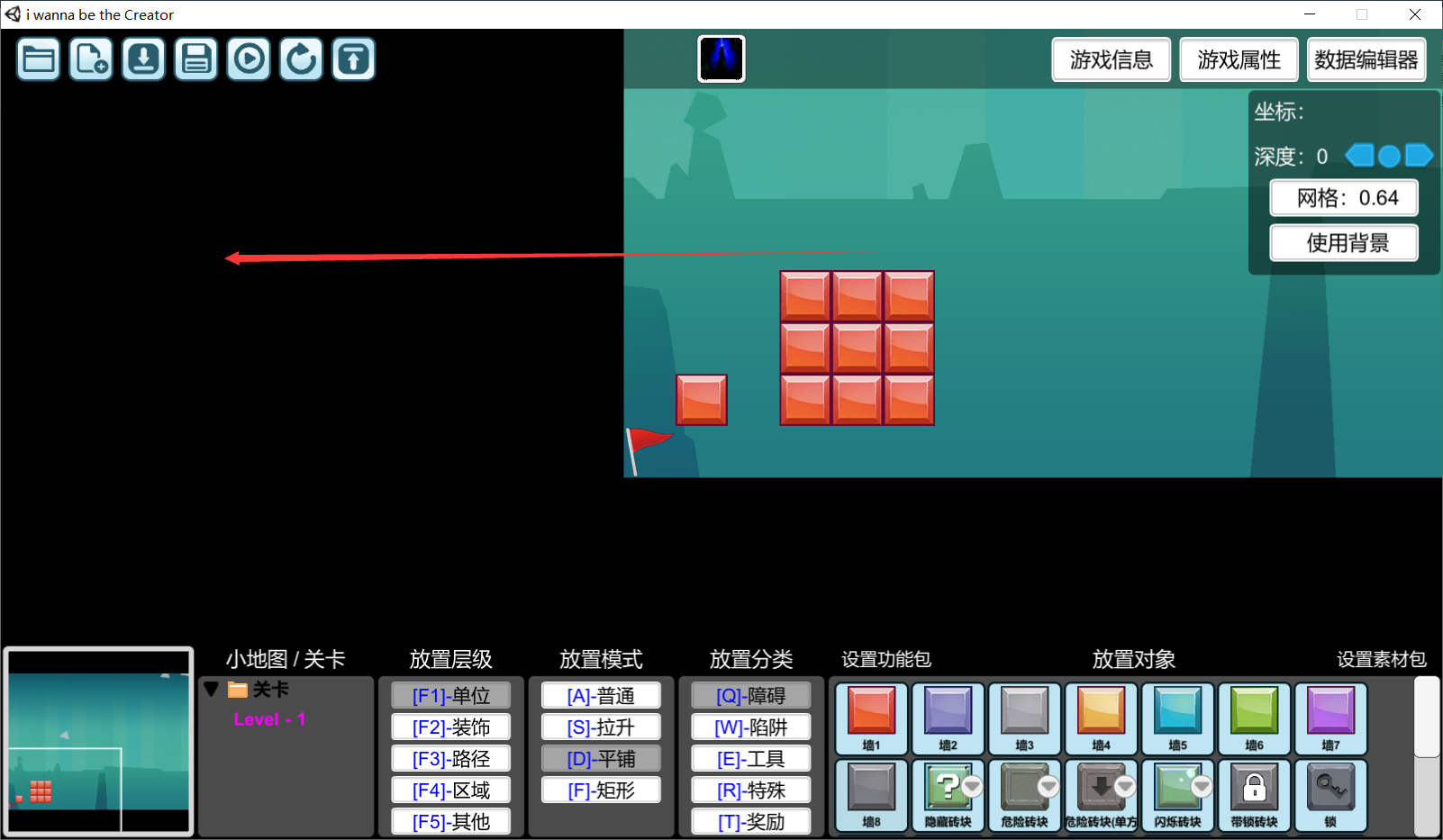
那麼以上就是編輯器的基礎操作了!如果你能完整的看到這裡,相信一定能擺出一個普通的關卡了!就比如下面這樣,對於聰明的你應該不難。
 編輯器裡的單位制、網格、座標、角度:
編輯器裡的單位制、網格、座標、角度:我們擺放單位時不難發現,單位都是一格格放置的,同時會顯示這個格子的座標
 那麼這個座標的值到底是怎麼算的呢?
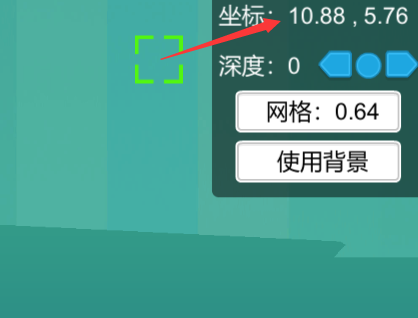
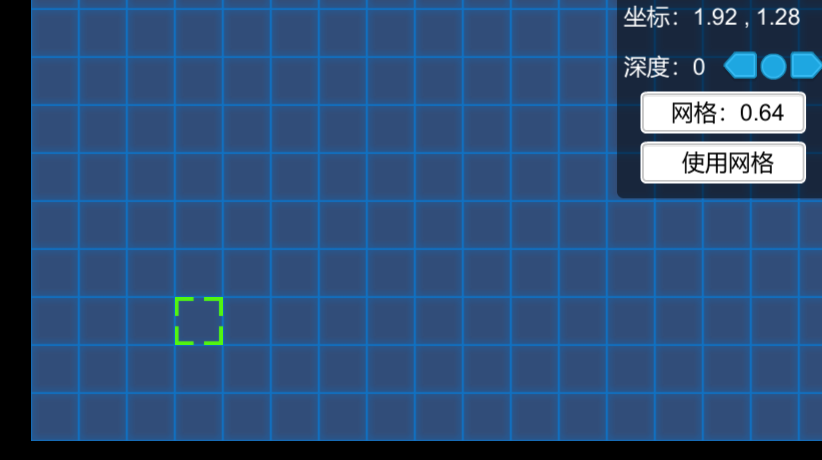
那麼這個座標的值到底是怎麼算的呢?我們得先從單位制說起,正如現實生活中的長度以米(m)為長度單位,在編輯器中就是以1為單位,而0.01就稱為1像素(px),即100px = 1,但一般我們使用的最多的並不是1,而是0.64,這是為什麼呢?其實0.64就是網格的默認大小,如下圖所示
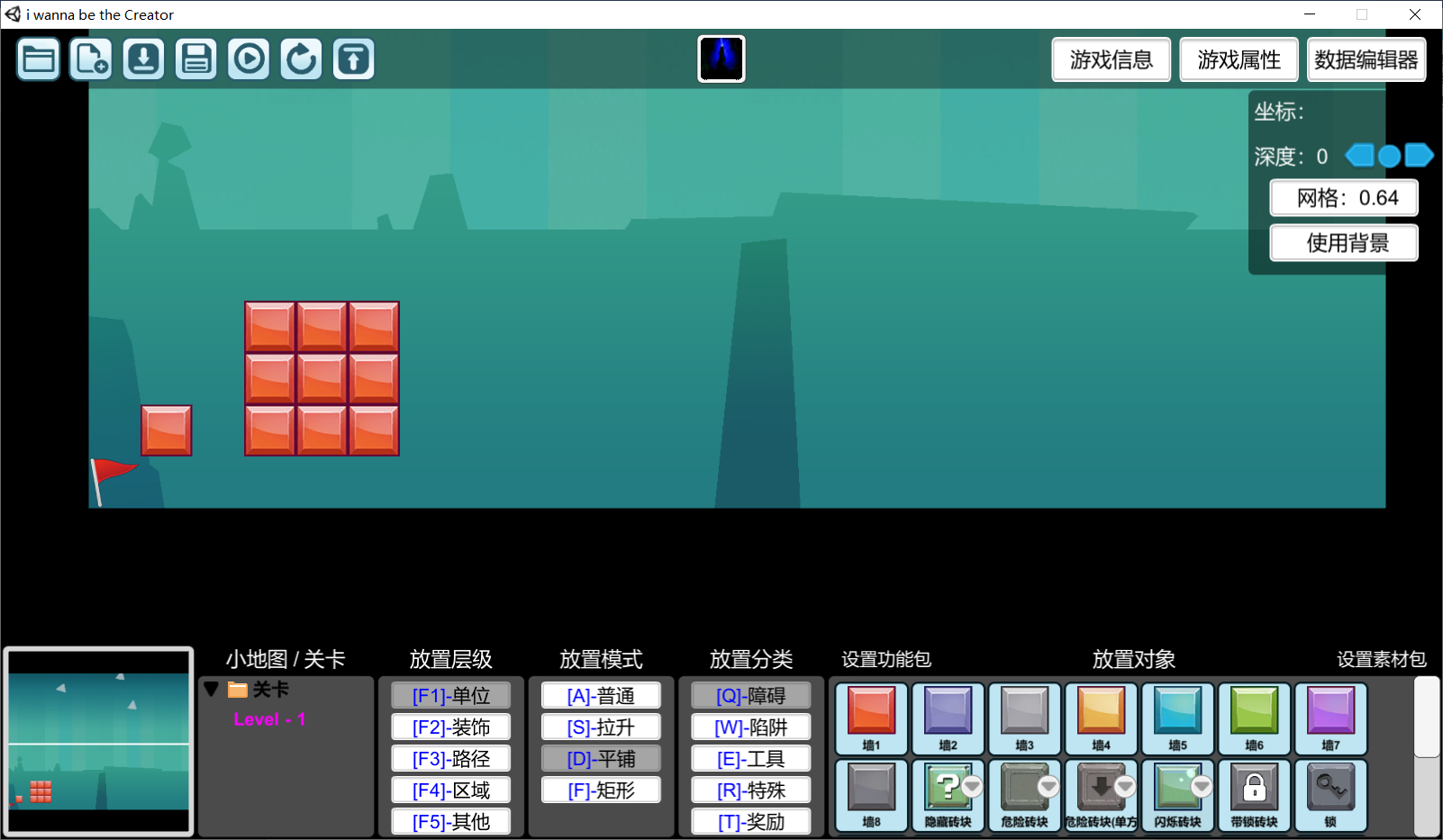
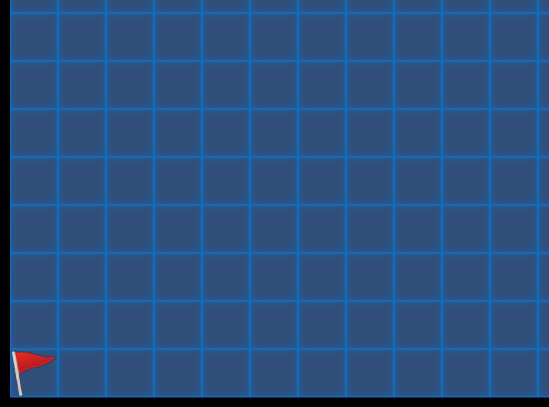
 那麼網格長啥樣呢?我們可以點擊“使用背景”按鈕,這樣就可以將網格切換為顯示的了
那麼網格長啥樣呢?我們可以點擊“使用背景”按鈕,這樣就可以將網格切換為顯示的了 就像這樣
就像這樣 一格網格的邊長就是0.64也就是64px(所以我們的編輯器裡的單位(磚塊、刺等等)也大多都是64px大小的默認大小)
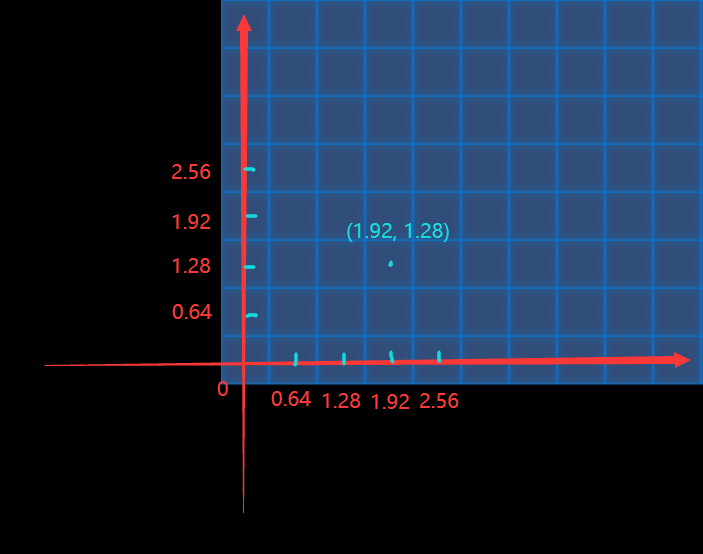
一格網格的邊長就是0.64也就是64px(所以我們的編輯器裡的單位(磚塊、刺等等)也大多都是64px大小的默認大小)而每個網格的中心點,就是它的座標,場景左下角的網格的中心點就是座標的原點(0, 0),如以下方式建系(橫軸為x軸,縱軸為y軸)。(若沒有學過座標,可以自行搜索相關數學知識,只需要知道最基礎的即可)
 所以可以很清楚的看到橫向向右的第4個網格,縱向的第3個網格的座標為:
所以可以很清楚的看到橫向向右的第4個網格,縱向的第3個網格的座標為:(0.64*(4-1),0.64(3-1))=(1.92,1.28)
 說完了座標,接著談談角度
說完了座標,接著談談角度編輯器裡也有角度的說法,但和我們數學中的有些不同
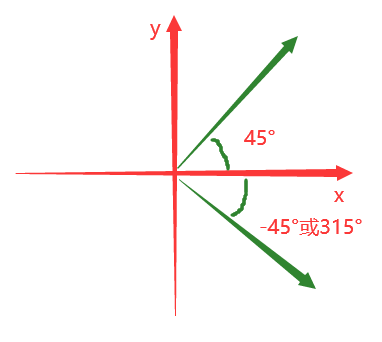
數學中我們通常這樣定義角度,即以向右為0角度,一圈為360°
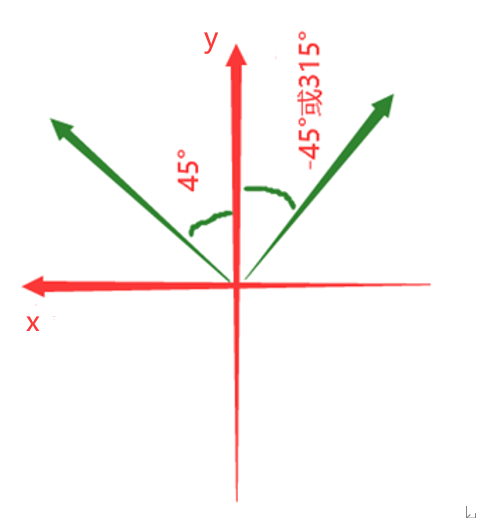
 而在編輯器中,我們以向上為0角度,這是和數學上不同的
而在編輯器中,我們以向上為0角度,這是和數學上不同的
以上就是本章的全部內容了,在下一章裡,我會著重講解關於單位的一些內容
ps:本教程持續更新中,TapTap上會延後於最新教程版本,可加入官方二群獲取最新文檔,官方二群群號:979717879
---------------------------------禁止轉載---------------------------------