你好 歡迎來到Fearghall的星期五報道!(FearghallFactoriolFridayFacts,FFFF如果你想這麼簡稱的話。)
在過去的幾個月裡,你已經多次看到小行星作為其他星期五報告的背景部分,儘管它們看起來不顯山不露水,但實際上製作它們需要相當複雜的技巧!和我一起出發,我將帶你踏上3720比1的小行星之旅。
小行星確實與我有關
我們首先從最初的小行星開始,它們與任何其他部分都一樣 —— 一個包含燈光和陰影的2D預渲染圖像。這很有效,但看起來很奇怪,小行星都從同一個方向出現,只在XY平面上移動並且不旋轉。
星期五報道#411- 關於小行星的一切 視頻#01
在設計小行星的過程中我們討論了旋轉部分。
小行星設計
當我們確定了3種不同的小行星類型後,我們就可以開始真正的小行星設計了。考慮到這種安排,很明顯,這些小行星需要在視覺上儘可能不同。
我們本來打算對所有小行星類型使用相同的傳統小行星形狀,只使用顏色來區分它們,就像使用佔位符一樣。不過需要他們比我們希望的更有活力,總體上看,做出來的效果沒有那麼好。
於是,我們決定將小行星設計的在各個方面都有所不同。

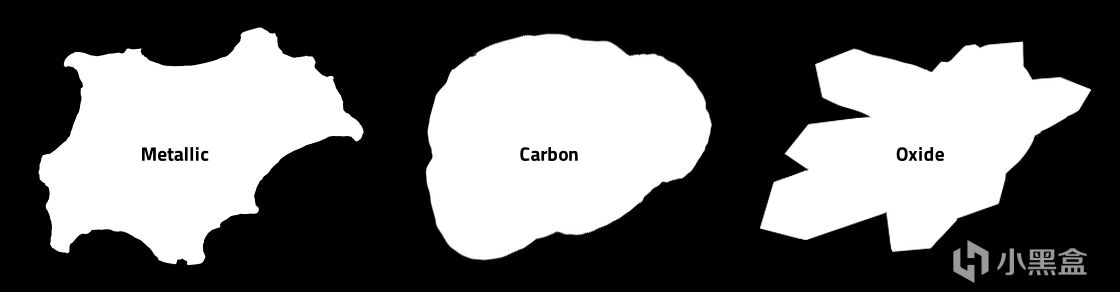
第一,整體造型。這一點很重要,因為小行星上有光影。鑑別它們主要是靠它們光影形狀。金屬小行星像是嚴重變形凹陷的金屬。碳質小行星像是凸起的礫石和塵埃,有點像混合在一起的球體。氧化物小行星像是幾何形狀,有更多的直線和銳角。
至於它們在遊戲中的材質,金屬小行星會有金屬光澤。碳質小行星會非常粗糙,表面會有更多類似礫石的缺陷。氧化物小行星會更閃亮,更像玻璃,但不像一顆乾淨的寶石,更像是一個破舊的塵封或霜凍的物體。
有了這些東西,我們可能會有一些看起來很漂亮、很明顯的小行星,但這讓另一個問題變得更糟:這些小行星非常顯眼,重複出現時,也會非常容易識別。為了避免明顯的重複,我們需要大量的變化,而且因為有些小行星非常大,所以這樣做的成本非常高。
另一種選擇是通過讓小行星旋轉來隱藏一些相似之處,但是。。。
不選擇旋轉的理由:7680
通常,對於需要旋轉的物品,如角色或車輛,我們會為每個旋轉渲染一個單獨的圖像,以便光影匹配。雖然這種方法可能仍然適用於這種情況,但這將是一場性能噩夢——每個小行星類都有5個大小,每個大小都需要一些變體,可能至少需要64幀才能讓旋轉動畫看起來正常,如此我們會需要7680幀的動畫。
顯然,需要一個不同的解決方案。
編譯著色器
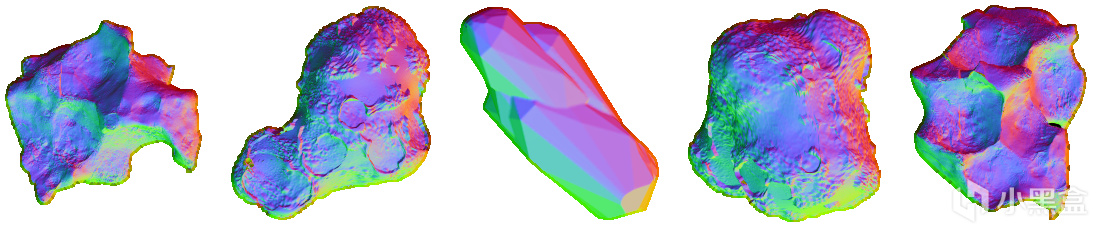
很明顯,我們需要一些將光影信息動態應用於小行星的方法。這就是遊戲藝術家最好的朋友,法線貼圖的用武之地。對於不太瞭解的人來說,法線貼圖是一種基本上存儲其所代表的斜率圖像。

軸(左/右)被保存到紅色通道, 軸(上/下)被保存到綠色通道

為了使用這些信息來應用光影,我們需要在著色器中對其進行一些巧妙的數學運算,以參考固定光線的方向。
星期五報道#411- 關於小行星的一切 視頻#02
這讓我們得到了“漫射”照明,但沒有顏色信息!由於我們不想創造50年代風格的太空歌劇,我們需要我們的小行星不是黑白的。因此,在渲染它們時,我們需要將顏色信息與照明信息分離出來。
我們可以將法線貼圖生成的光照混合到原始彩色圖像上,這給了我們一個很好的結果
漫反射顏色
應用照明的漫反射顏色
然而,你會注意到一些事情,光線非常“平坦”,金屬小行星的金屬和冰的光澤無法穿透。這是因為著色器尚未考慮材質的光澤。但我們不希望亮度均勻增加,不同地區的亮度應該不同!所以我們渲染出另一個過程,這次是鏡面反射照明。
我們只需使用漫射顏色來處理反射顏色,並使小行星在正確的區域更亮。
僅鏡面反射
具有先前步驟的鏡面反射
但是冰看起來還是不對!它太堅固了,冰讓一些光穿過它並散射,使它發出美麗的藍光。這被稱為亞表面散射(SSS)。因此,再進行一次圖像和渲染過程,僅在光線間接照射的區域混合。
然而,所有小行星上仍然有太多的陰影。雖然這在技術上是準確的,因為太空中沒有任何東西可以反射光線,但在我們地球進化的眼睛看來,這是不自然的。因此,我們可以降低陰影的強度,並以與第一個光源互補的角度添加第二個光源。
無SSS或反彈光
SSS和反彈光
我們做完了!感謝Earendel和Posila幫助解決照明計算中的一些問題。
星期五報道#411- 關於小行星的一切 視頻#03
星塵著色器
雖然Jerzy的星場著色器和小行星的運動在一定程度上向玩家展示了平臺正在移動,但效果總體上很難看到,我們需要一些明顯的、無處不在的東西,但不能過於誇張。
一個解決方案是《星際迷航》或《神秘博士》等經典的曲速效果,但這感覺有點卡通化,與Factorio的偽現實風格略有脫節。因此,我們決定折衷一些,採用可能來自所有爆炸的小行星的運動模糊的微隕石和星際塵埃的方式來表現。
星期五報道#411- 關於小行星的一切 視頻#04
創建這種效果的一種方法是產生大量煙霧和帶有一些運動模糊的粒子,然而粒子大量佔用大量資源,而且由於這種效果需要根據您正在觀看的任何大小的平臺進行縮放,這將導致成本呈指數級增長。
相反,我選擇創建一個帶有所有“粒子”的紋理。為了進一步優化,這個紋理與著色器中使用的其他幾個紋理“打包”在一起,降本增效。
所有4張圖像合併為1張RGBA圖像
通過對紋理座標進行一點數學運算,我們可以使圖像移動,通過屏蔽紅色、綠色、藍色和alpha通道,我們可以訪問所需的“打包”數據。
星期五報道#411- 關於小行星的一切 視頻#05
然而,灰塵仍在以或多或少相同的速度移動,這看起來很奇怪。因此,我們將通過簡單地修改平移功能中的速度,使斑點和灰塵以不同的速度移動。我們也不希望所有的斑點都以相同的速度移動,它看起來太像一個單一的內聚結構了。這就是一些掩蔽紋理的作用所在。我們可以使用圖像#1在不同的時間選擇性地掩蔽單個粒子,這有助於製造許多小東西獨立移動的錯覺。這需要一些數學運算來繪製一個值周圍的峰值,然後我們將目標值分配給一個時間變量,並將其循環回來。
星期五報道#411- 關於小行星的一切 視頻#06
目前,粒子一直以100%的速度使用軌跡圖像,但如果它們移動緩慢,則應該不會太模糊。由於在創建圖像時進行了一些預先規劃,我們可以通過剪切閾值以下的像素來做到這一點。由於軌跡圖像是線性梯度,這意味著我們可以很容易地控制長度,我們只需從圖像值中減去目標值。
星期五報道#411- 關於小行星的一切 視頻#07
如果我們以不同的速度和尺度重複這個過程幾次,我們就會產生一種強制視差效果。離視野越近的灰塵越大,移動得越快。 現在我們所需要做的就是將所有這些結合在一起,並將強度與縮放級別聯繫起來,這樣在構建時就不會太分散注意力,我們就完成了!
星期五報道#411- 關於小行星的一切 視頻#08
不管怎樣,表面元素已經完成了。
雖然灰塵有助於體現運動的狀態,但這個空間仍然感覺很2D。為什麼所有的小行星都與我們的平臺在同一個平面?
所以我們需要一些背景元素,更多的小行星!同樣,我們可以創造更多的小行星,它們會在平臺後面呈現,不會碰撞,但這似乎不是最理想的。
相反,我使用了一種名為“紋理飛濺”的技術,從一個只包含少數圖像的紋理圖譜中創建了無限數量的小行星。這篇報道已經很長了,所以我不會詳細介紹,但該函數基本上將屏幕分割成一個網格,目標是在每個網格中放置一顆小行星,並帶有隨機偏移。
對於那些對該技術感興趣的人,Daniel Elliot創建了一個關於其實現的非常深入的youtube系列視頻講解,這幾乎就是這裡使用的確切實現。
所有背景小行星的紋理圖譜
著色器通過修改紋理樣本的UV座標將此圖像拆分為單個小行星。如果我們創建一個隨機UV網格,我們可以將這些小行星放置在其中。然而,如果一顆小行星被放置在網格中兩個單元格的邊界上,它將被切斷。因此,我們需要參考相鄰的單元格,以確定它們是否與當前單元格重疊。值得慶幸的是,這可以通過在任何給定方向上簡單地使用相同的函數+/-1來管理。
星期五報道#411- 關於小行星的一切 視頻#09
我們給每一顆小行星一個隨機的旋轉速度、運動速度和尺度,並在不同的視差尺度上再次完成整個過程。然後,我們和以前一樣,對動態照明進行同樣的計算,我們得到了無限的小行星帶!
星期五報道#411- 關於小行星的一切 視頻#10
非常感謝你和我一起踏上這段漫長而技術性的旅程。看來我們的船完好無損地倖存了。