上篇文章中我们画出来了一个笑脸,但是看起来很粗糙,这次我们玩大一点,画一个能够让别人看不出是用代码画出来的笑脸吧!
一张脸简化为脸、眼睛、嘴巴和眉毛,我们就依次去画吧!
本次文章内容可能看上去有点复杂,不懂的同学可以自己模拟一下,调一下参数慢慢思考。
先画脸
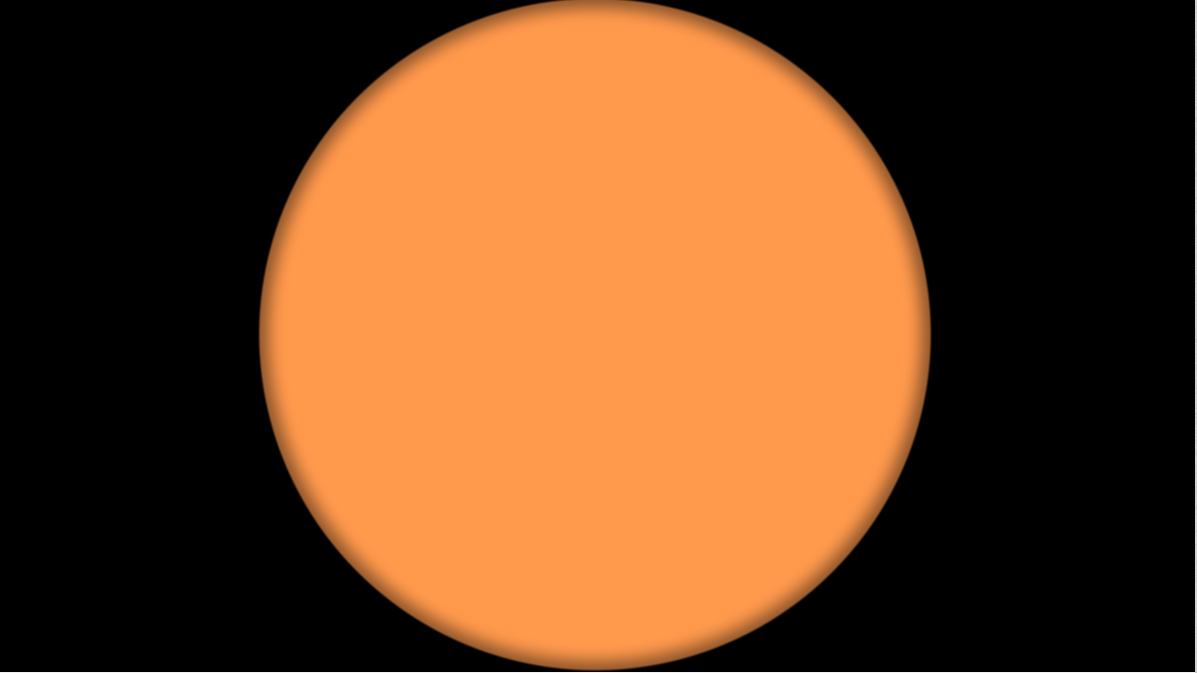
首先我们先按照之前的方式设置一下基础的代码:
vec4 face(vec2 uv) { vec4 color = vec4(1.0, 0.6, 0.3, 1.0); float d = length(uv); color.a = smoothstep(0.5, 0.495, d); // 边缘渐变 float gradient = smoothstep(0.45, 0.5, d); // 多次相乘让 gradient 能够让颜色从中心到边缘的衰弱感加深, 参考 y=x^2 函数图形 gradient *= gradient; color.rgb = mix(color.rgb, color.rgb * 0.6, gradient); return color; } void mainImage( out vec4 fragColor, in vec2 fragCoord ) { vec4 color = vec4(0.0, 0.0, 0.0, 1.0); vec2 uv = fragCoord/iResolution.xy; uv -= 0.5; // 让画布变为正方形 uv.x *= iResolution.x / iResolution.y; vec4 face_c = face(uv); color.rgb = mix(color.rgb, face_c.rgb, face_c.a); fragColor = color; }

代码和之前相似,不过不同点是:
- 我们添加了 uv.x *= iResolution.x / iResolution.y 让我们整个画布能够标准化成正方形,而上次文章因为没有这步,画布是长方形,所以画出来的是一个椭圆。
- 使用了 mix 函数而不是直接相乘来混色,mix函数的作用是接受前两个参数,第三个参数作为比例,根据比例返回处于前两个参数之间的值。使用 mix 函数而不是直接相乘的原因,是因为接下来我们要画很多个圆,直接相乘的话会让这些圆之间的颜色相互干扰,而 mix 函数用 alpha 做比例保证之间不会相互影响。
- 我们多添加了脸部边缘的渐变,其中我们处理完后利用 y=x^2 的函数图形让这个值快速上升,从而让边缘颜色衰退不是线性的,衰退感更强。
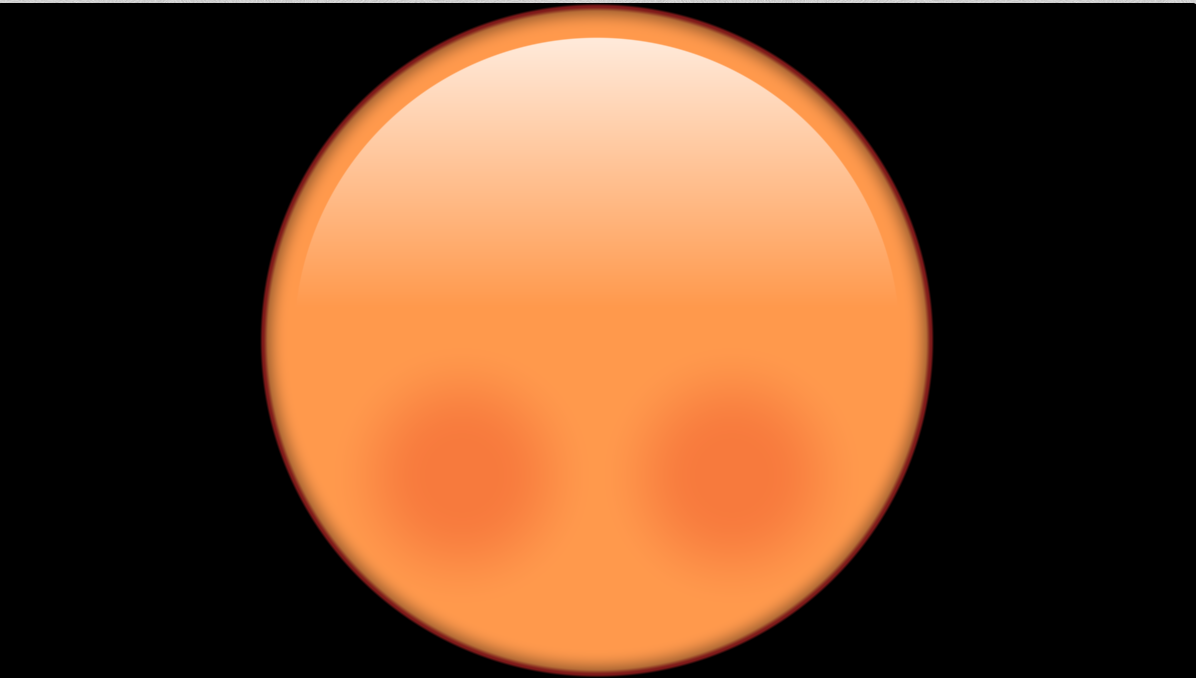
接下来我们逐步添加细节:
float sat(float t) { return clamp(t, 0.0, 1.0); } float remap01(float a, float b, float t) { return sat((t - a) / (b - a)); } float remap(float a, float b, float c, float d, float t) { return remap01(a, b, t) * (d - c) + c; } vec4 face(vec2 uv) { vec4 color = vec4(1.0, 0.6, 0.3, 1.0); float d = length(uv); color.a = smoothstep(0.5, 0.495, d); // 边缘渐变 float gradient = smoothstep(0.45, 0.5, d); // 多次相乘让 gradient 能够让颜色从中心到边缘的衰弱感加深, 参考 y=x^2 函数图形 gradient *= gradient; color.rgb = mix(color.rgb, color.rgb * 0.6, gradient); // 脸部高光 float highlight = smoothstep(0.45, 0.447, d); // 使用 remap 让高光只画在脸的上半部分 highlight *= remap(0.45, 0.05, 0.8, 0.0, uv.y); color.rgb = mix(color.rgb, vec3(1.0), highlight); // 描边 color.rgb = mix(color.rgb, vec3(0.5, 0.1, 0.1), smoothstep(0.487, 0.495, d)); // 脸颊 // 让脸颊能够镜像 uv.x = abs(uv.x); vec2 cheek_uv = uv + vec2(-0.2, 0.2); float cheek_d = length(cheek_uv); float cheek = smoothstep(0.2, 0.05, cheek_d) * 0.3; color.rgb = mix(color.rgb, vec3(0.9, 0.2, 0.1), cheek); return color; }

这里我们添加了几个帮助函数:
- sat:clamp 的进一步封装,返回值限制在 [0,1],超过或者小于这个范围就限制为 1 或者 0
- remap01:mix 的相反版本,根据前两个参数的相差比例,把第三个参数固定在 [0,1] 滑动
- remap:区域映射,前两个参数和后两个参数表示两个不同区域,最好一个参数作为比例,把第一个区域按照比例映射到第二个区域上,所以返回值范围 [c, d],详细说明:https://zhuanlan.zhihu.com/p/158039963
同时我们添加了脸部的上边高光,描边和脸颊,思路和之前类似,一些特殊操作在代码上有相关说明。
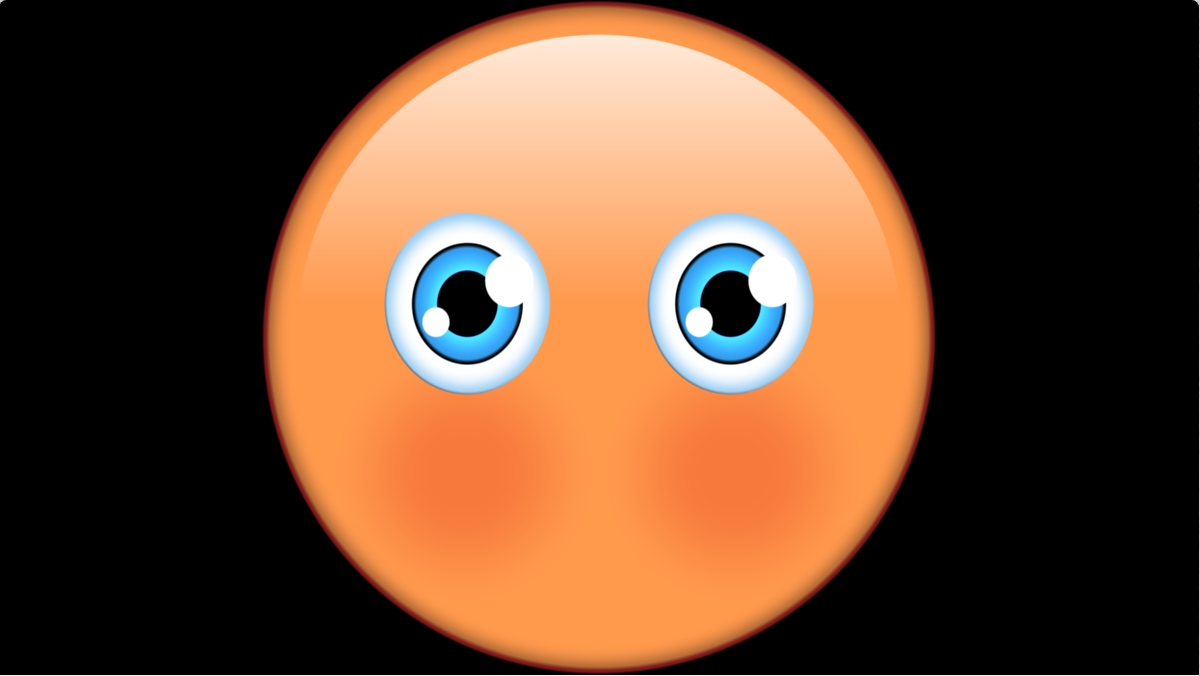
画个眼睛
vec2 within(vec2 uv, vec4 rect) { return (uv - rect.xy) / (rect.zw - rect.xy); } vec4 eye(vec2 uv, float dir) { uv -= 0.5; uv.x *= dir; // 基础的圆 vec4 color = vec4(1.0); float d = length(uv); color.a = smoothstep(0.4, 0.39, d); vec3 iris_color = vec3(0.2, 0.6, 0.9); // 眼眶 float iris = smoothstep(0.27, 0.4 , d) * 0.7; iris *= iris; color.rgb = mix(color.rgb, iris_color, iris); // 眼眶下左边缘描边 color.rgb *= 1.0 - smoothstep(0.38, 0.4, d) * sat(-uv.x-uv.y); // 眼球描边 color.rgb = mix(color.rgb, vec3(0.0), smoothstep(0.27, 0.26, d)); // 眼球 iris_color *= 1.0 + smoothstep(0.26, 0.05, d); color.rgb = mix(color.rgb, iris_color, smoothstep(0.26, 0.24, d)); // 瞳孔 color.rgb = mix(color.rgb, vec3(0.0), smoothstep(0.15, 0.14, d)); // 瞳孔高光 float highligh1 = smoothstep(0.12, 0.11, length(uv+vec2(-0.2,-0.1))); color.rgb = mix(color.rgb, vec3(1.0), highligh1); float highlight2 = smoothstep(0.07, 0.06, length(uv+vec2(0.15,0.08))); color.rgb = mix(color.rgb, vec3(1.0), highlight2); return color; } void mainImage( out vec4 fragColor, in vec2 fragCoord ) { // ...之前的代码 // 画眼球 vec4 eye_c = eye(within(vec2(abs(uv.x), uv.y), vec4(0.04, -0.12, 0.35, 0.22)), dir); color.rgb = mix(color.rgb, eye_c.rgb, eye_c.a); }

大体的思路和画脸的时候差不多,有一些特殊的是我们添加了一个 within 函数,该函数的作用是把画布限制在对应区域,然后我们就可以在 eye 函数里面认为 uv 整个范围是 [0,1],不用再仔细调坐标。
注意一点是,在调用 within 时,我们先让 uv 做了水平镜像然后再传进函数,而不是在函数里面做镜像,因为 eye
函数里面画布已经被限制区域了,如果在函数里面做镜像,就只会在限制区域内做镜像而不是基于脸的中心做镜像。
同时我们使用了个 sign 函数来获得 uv.x 当前是负数还是正数,然后传进函数改变眼睛绘制方向。因为两只眼睛是做了水平镜像,这样眼睛高光的方向是向着脸中心,而我们想要眼睛高光统一向着右边,所以乘上 uv.x 的方向来修正。
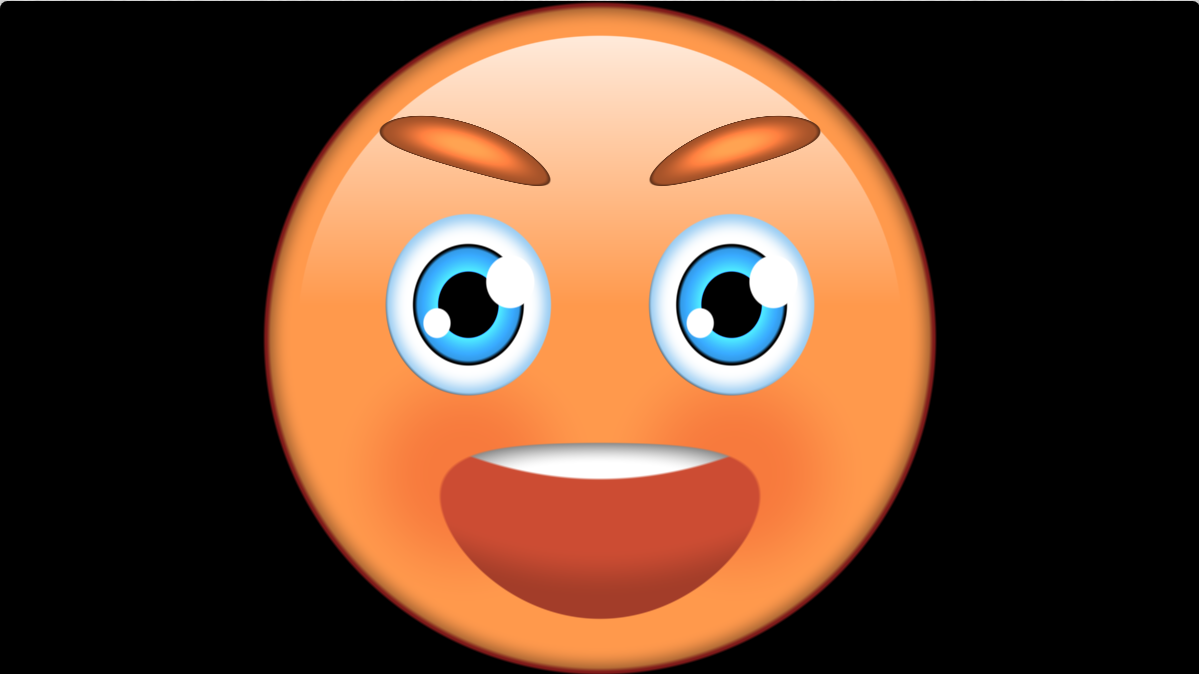
画嘴
vec4 mouth(vec2 uv) { uv -= 0.5; vec4 color = vec4(0.8, 0.3, 0.2, 1.0); // 嘴 uv.y += uv.x*uv.x; float d = length(uv); color.a = smoothstep(0.4, 0.39, d); // 牙齿 float td = remap(-0.25, 0.25, 0.0, 1.0, uv.y); vec3 teeth_col = vec3(smoothstep(0.5, 0.3, d)); color.rgb = mix(color.rgb, teeth_col, smoothstep(0.05, 0.02, td)); // 嘴部渐变 float mtd = 1.0 - remap(-0.25, 0.3, 0.0, 1.0, uv.y); color.rgb *= 1.0 - smoothstep(0.4, 0.0, mtd) * 0.2; return color; } void mainImage( out vec4 fragColor, in vec2 fragCoord ) { // ...之前的代码 // 画嘴 vec4 mouth_c = mouth(within(uv, vec4(-0.3, -0.12, 0.3, -0.45))); color.rgb = mix(color.rgb, mouth_c.rgb, mouth_c.a); }

画眉毛
vec4 brow(vec2 uv) { uv -= 0.5; // 调整眉毛位置 uv.y -= uv.x * uv.x - uv.x; vec4 color = vec4(0.8, 0.4, 0.2, 1.0) * 0.8; float d = length(uv); color *= 1.0 + smoothstep(0.38, 0.05, d); color.a = smoothstep(0.4, 0.39, d); // 描边 color.rgb *= 1.0 - smoothstep(0.37, 0.4, d) * 0.5; return color; } void mainImage( out vec4 fragColor, in vec2 fragCoord ) { // ...之前的代码 // 画眉毛 vec4 brow_c = brow(within(vec2(abs(uv.x), uv.y), vec4(0.04, 0.33, 0.36, 0.24))); color.rgb = mix(color.rgb, brow_c.rgb, brow_c.a); }

总结
这次文章里面的内容较多,但是所有的画法主要是绘制位置的计算和颜色间的各种混合,大家最好自己调一下代码消化一下。
完整代码在:点击跳转