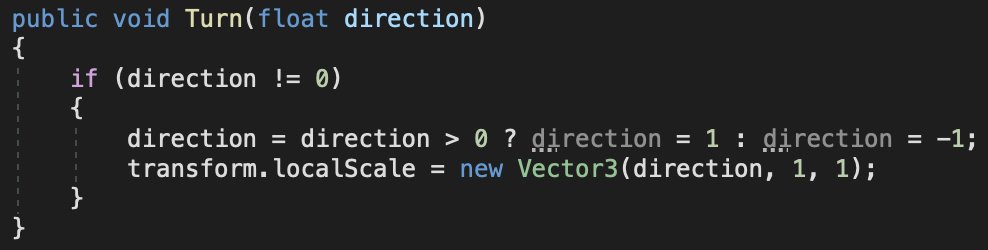
 不过解决办法还是很简单的,我在此处加了个断点(我怎么也没想到这将是我倒数第二次用它)并监视direction的值后发现值有这几种可能:-1,-0.7,0,0.7,1。我们利用这个值更改scale进行转身,所以加个三元表达式把值控制在两种可能就行了
不过解决办法还是很简单的,我在此处加了个断点(我怎么也没想到这将是我倒数第二次用它)并监视direction的值后发现值有这几种可能:-1,-0.7,0,0.7,1。我们利用这个值更改scale进行转身,所以加个三元表达式把值控制在两种可能就行了
接下来就到了这期的正式内容。这期的代码我断断续续写了三个星期,然后一半都没完成
 (其实是我菜)
(其实是我菜)所以完整的内容我可能会分两期,而且这期还有别的新玩意(尽量完整复原一个正常人是怎么写代码写崩溃的=(
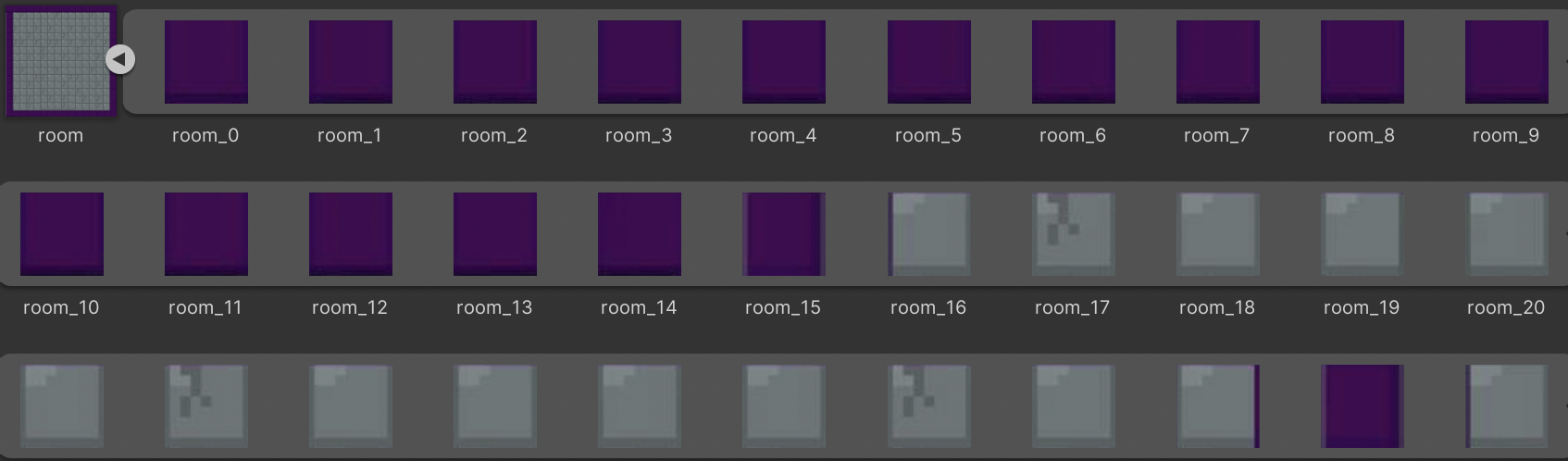
首先要请出我们的老朋友,来自 橘白 的房间素材(铁打的素材流水的系列)。不过这次我们要随机房间大小,所以要把这张图片切成几块不重复的sprite
 《不重复》
《不重复》艹我不知道怎么切,我想把重复的删掉或者不切出来,网上搜不到我也不会······不过无伤大雅
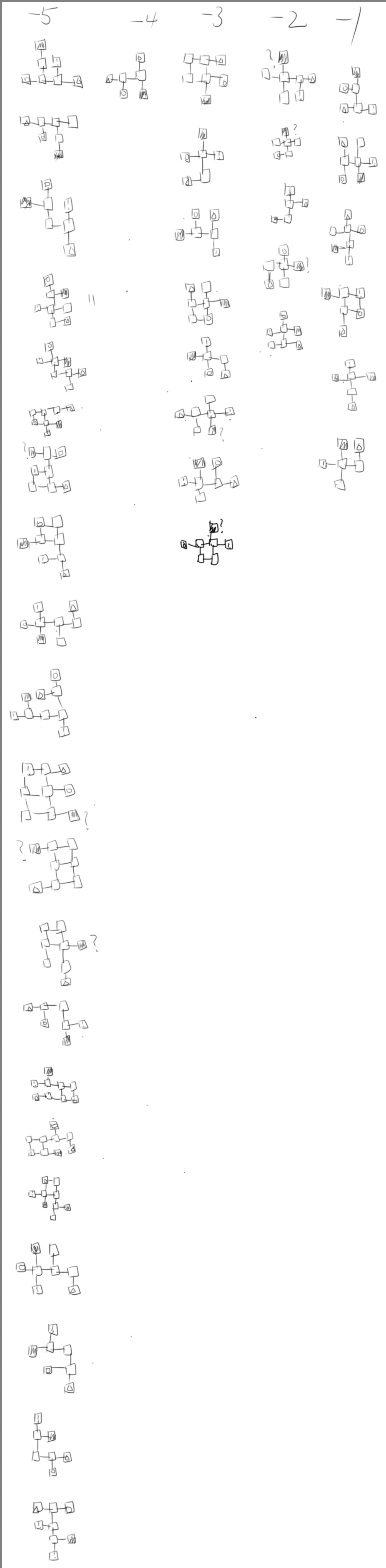
切完之后我打算分析原版的地牢生成规律。我一开始的猜测是每个关卡都是模版,因为基本上游戏玩多了可以发现地图房间的分布大概率就那几种,而且有的时候可以猜到哪边通往传送门房。于是我在网上找到了各种各样的相关小图,把它们一个一个抄下来
 分析个鬼啊,我越抄心里越疑惑,怎么它们看着那么像但其实根本就没有重复的呢?要么连接的通道不一样,要么特殊房间的位置不同,要么房间的摆放不一样······于是我毅然决然,决定《完全》靠自己写一个地牢随机生成算法
分析个鬼啊,我越抄心里越疑惑,怎么它们看着那么像但其实根本就没有重复的呢?要么连接的通道不一样,要么特殊房间的位置不同,要么房间的摆放不一样······于是我毅然决然,决定《完全》靠自己写一个地牢随机生成算法“得先把一个房间生成出来再考虑一堆房间。”我的心里其实早就盘算好了,就用tilemap。
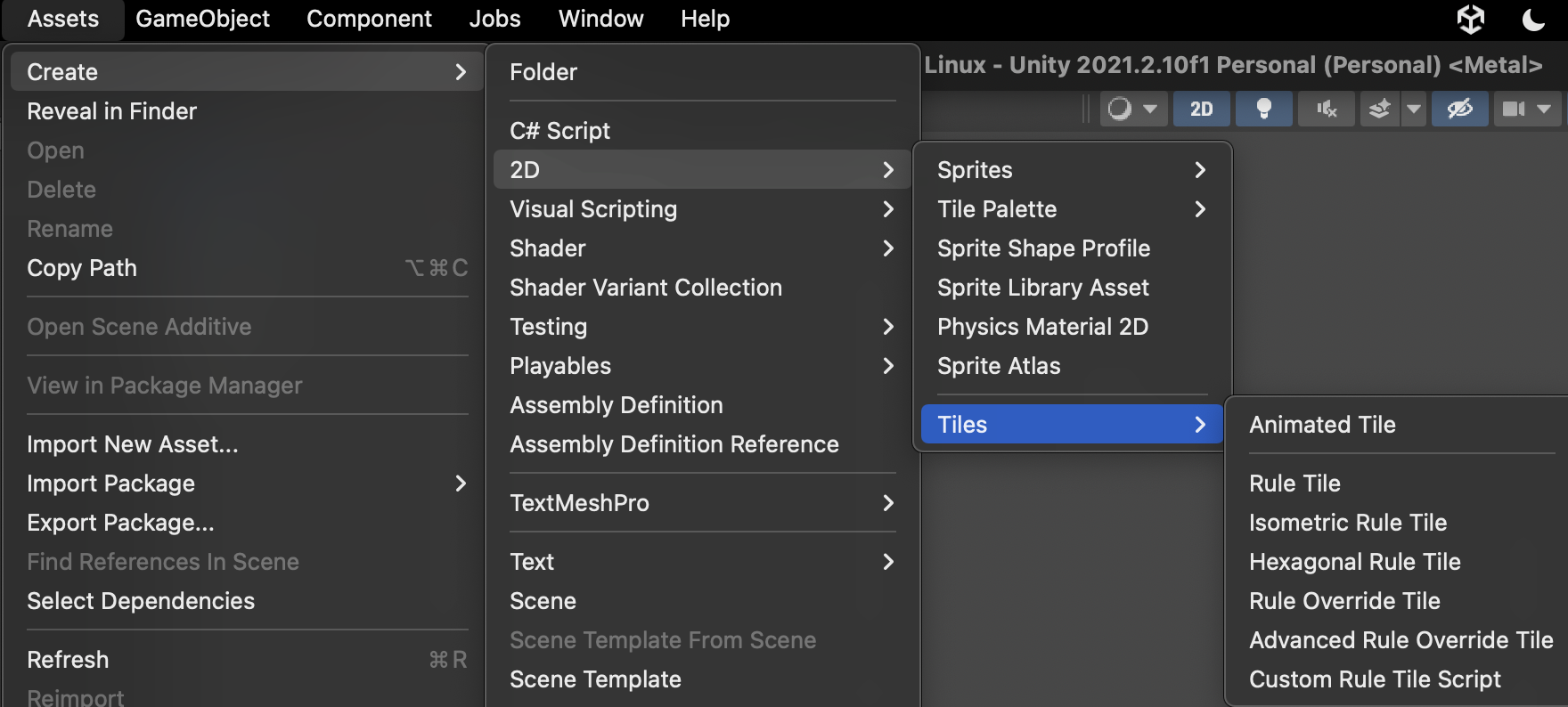
我学习的unity教程是2016年的,所以当我自信满满地打开菜单时,我意识到时代变了。“Assets-Create-2D-Tile···s?这些都是什么玩意啊?”
 (真实情况:由于几个月没碰过tilemap了,所以我先去浏览器上搜了一下tile在哪里创建(⌒-⌒; )
(真实情况:由于几个月没碰过tilemap了,所以我先去浏览器上搜了一下tile在哪里创建(⌒-⌒; )不过你永远可以相信官方文档。粗略看了一眼后,我决定使用ruletile(其他的要么看起来更高级不像是我一下子能学会的,要么根本看不懂)
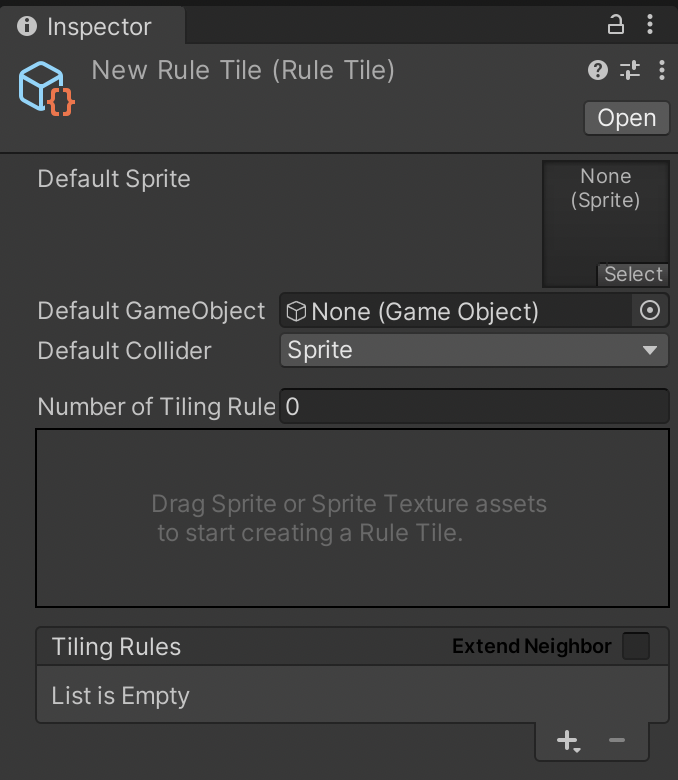
一个新建的ruletile长这样
 Default sprite是一个tile的默认样子(到后面我就发现基本一点用没有)
Default sprite是一个tile的默认样子(到后面我就发现基本一点用没有)
default gameobject/collider:官方新手教程说先别理它。官方说的我还能不听?
重点是这个number of tiling rule。直译就是平铺tile的规则数。我就跟着教程照葫芦画瓢地做了
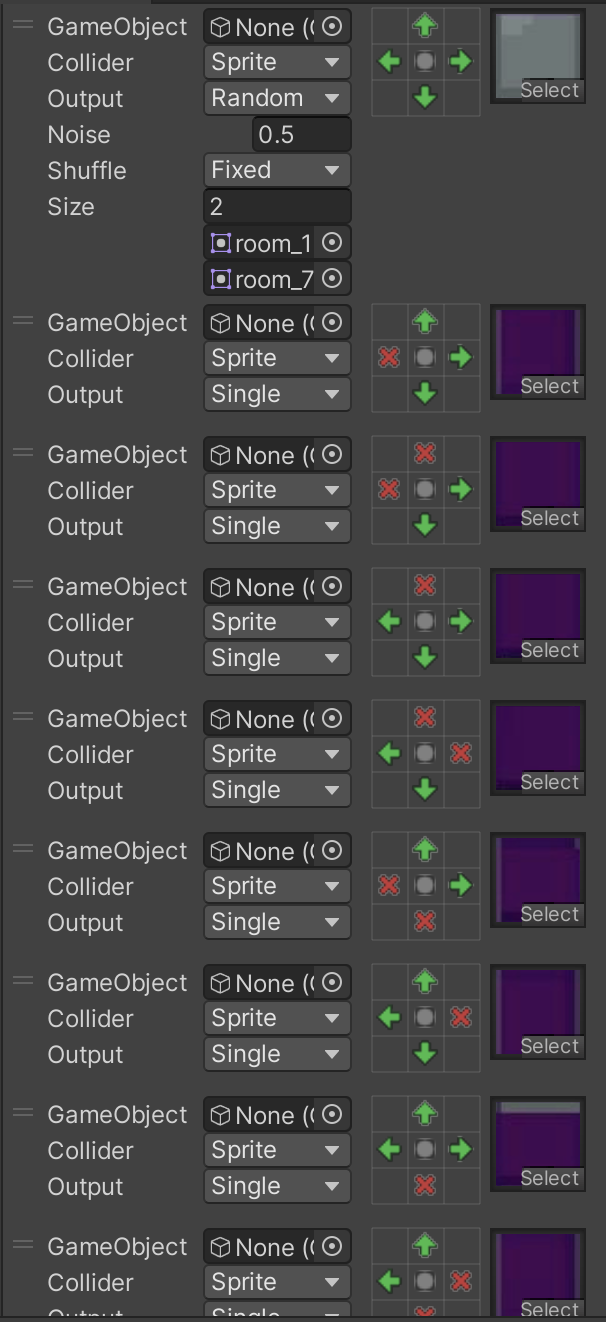
 做着做着就懂了(也许吧),因为一个房间它是四四方方的,除了外面那层围墙里面都是地板砖(样式可能不同)。这里的箭头和叉指的就是tile的可能发散方向。箭头表示可以继续向周围发散,叉表示当前这块就是边缘了。边上的tile在自己所在的方向上无法发散,角上的tile两边都无法继续发散
做着做着就懂了(也许吧),因为一个房间它是四四方方的,除了外面那层围墙里面都是地板砖(样式可能不同)。这里的箭头和叉指的就是tile的可能发散方向。箭头表示可以继续向周围发散,叉表示当前这块就是边缘了。边上的tile在自己所在的方向上无法发散,角上的tile两边都无法继续发散现在可以在tile palette上画一下。这比我之前学的智能多了,tile会根据周围tile的变化自动变换,而以前是需要手动切换使用的tile的
点击链接观看视频“这样在代码生成阶段我就可以不用判断外围了!这么简单一天不就写得出来?”这就是噩梦开始的地方
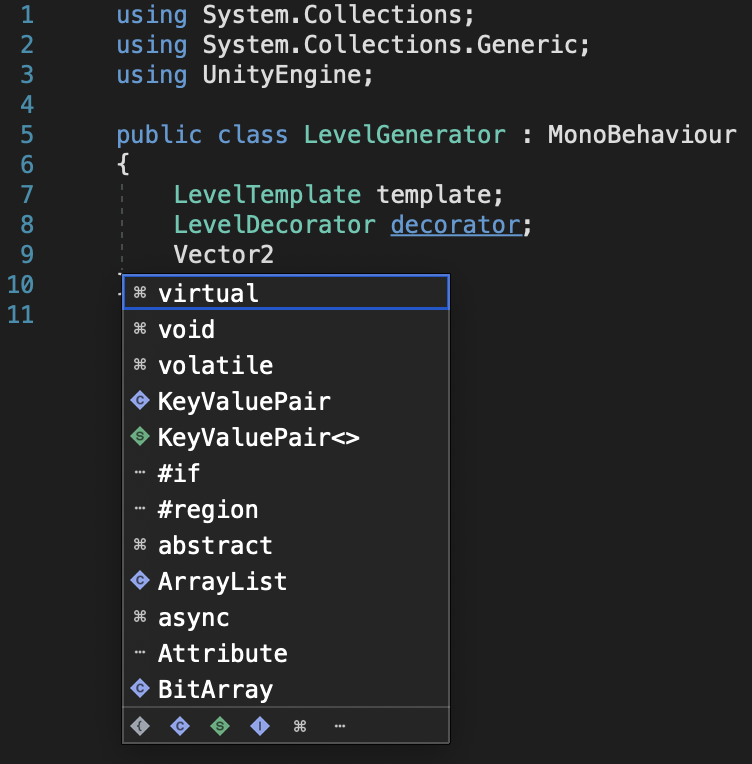
 我之前就说过我想在这个系列尽量写出高质量的代码,所以关于素材的引用,我不想直接在inspector面板开个引用,然后把tile拖进去。我觉得这样之后万一要增加素材或者怎么样的不方便(现在我只想抽我自己,哪里不方便了?)
我之前就说过我想在这个系列尽量写出高质量的代码,所以关于素材的引用,我不想直接在inspector面板开个引用,然后把tile拖进去。我觉得这样之后万一要增加素材或者怎么样的不方便(现在我只想抽我自己,哪里不方便了?)“我考虑下素材放哪······”我本来想放到resources里的,以前也是这么学的。
但是我忘了啊!我又去浏览器搜,然后发现官方说不推荐使用resources,说是占内存而且会增加启动时间,且无法进行热更新。
关我啥事啊,我是电脑,不缺这点内存,而且热更新跟我一点关系都没有。我就头铁地继续使用resources+textasset路径配置文件,并且决定使用UWR(Unity web request,之前的www被弃用了)进行素材的加载
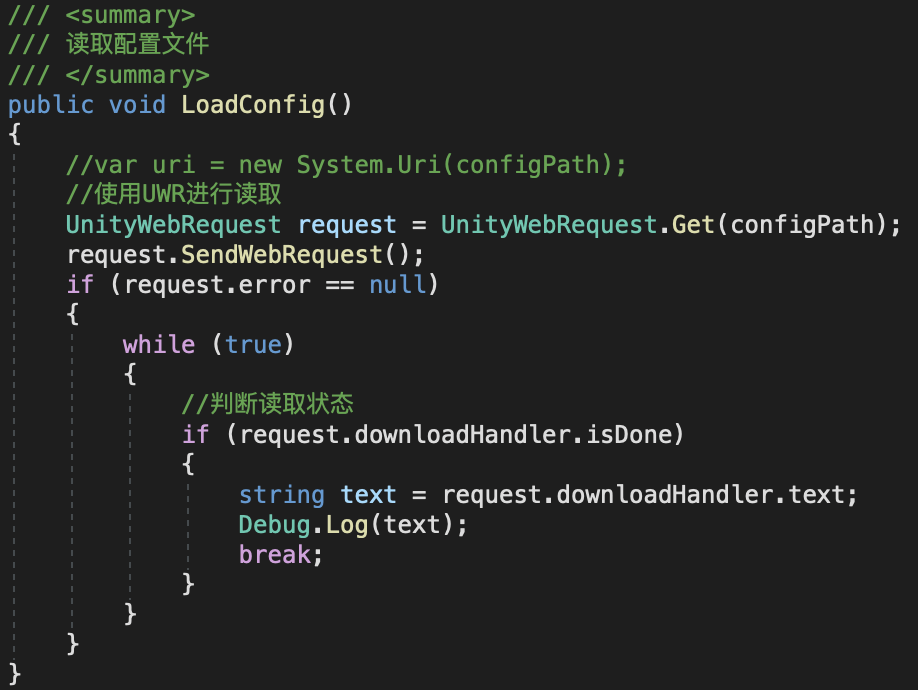
事实证明编程是“面向浏览器”,我压根就不会UWR,就去网上找了一段常用代码测试一下
 我还没测出个名堂来,unity突然罢工了。之后我只要一运行上面这段“死亡代码”,我的unity就立刻崩溃,一个下午崩了五六次
我还没测出个名堂来,unity突然罢工了。之后我只要一运行上面这段“死亡代码”,我的unity就立刻崩溃,一个下午崩了五六次 我妥协了。不仅仅是因为这个,我的VS2019它突然没提示了什么鬼啊?所有根unity有关的API它就装作不认识,根本就不理我
我妥协了。不仅仅是因为这个,我的VS2019它突然没提示了什么鬼啊?所有根unity有关的API它就装作不认识,根本就不理我 (人崩溃的第一步)
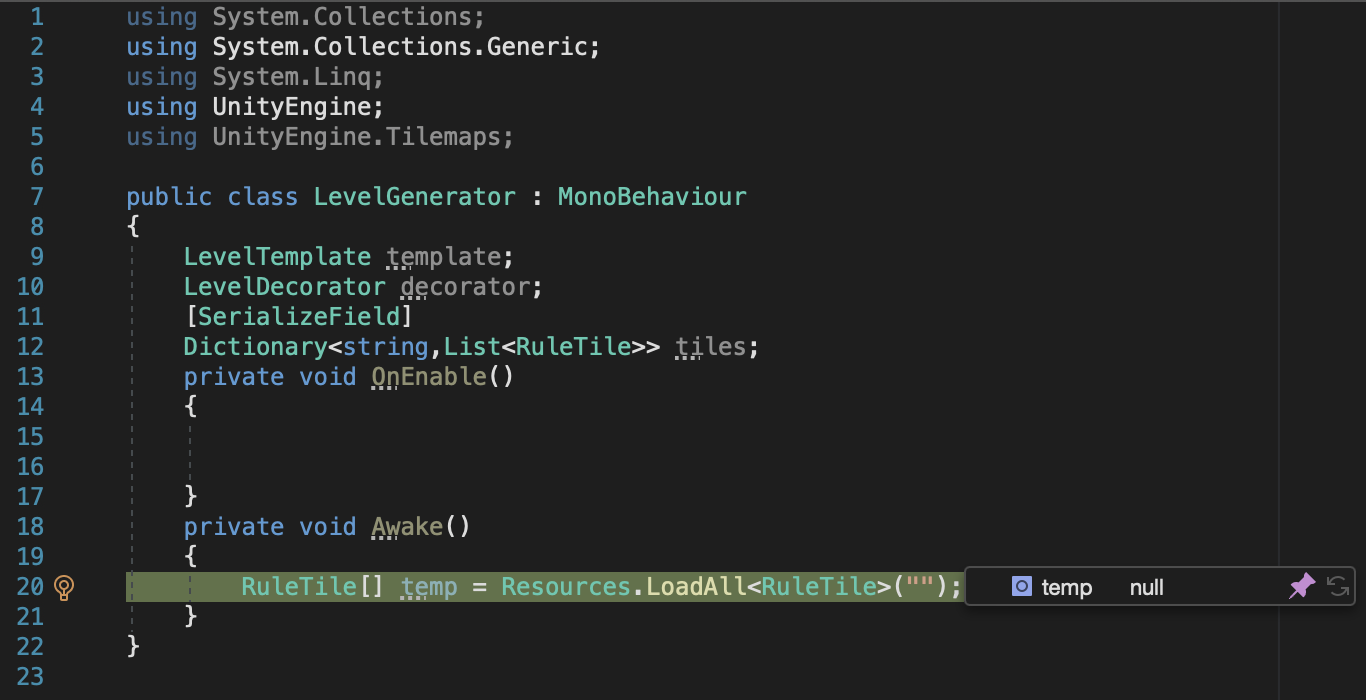
(人崩溃的第一步)最后不知道怎么就修好了。我寻思着就不用UWR了,直接Resources.LoadAll,后面再优化
 我@&*#¥*&@¥%,为什么不行???
我@&*#¥*&@¥%,为什么不行???我也不知道为啥,怎么样都加载不出来,网上也查不到解决办法,我就这么被迫地使用了更为复杂的assetbundle
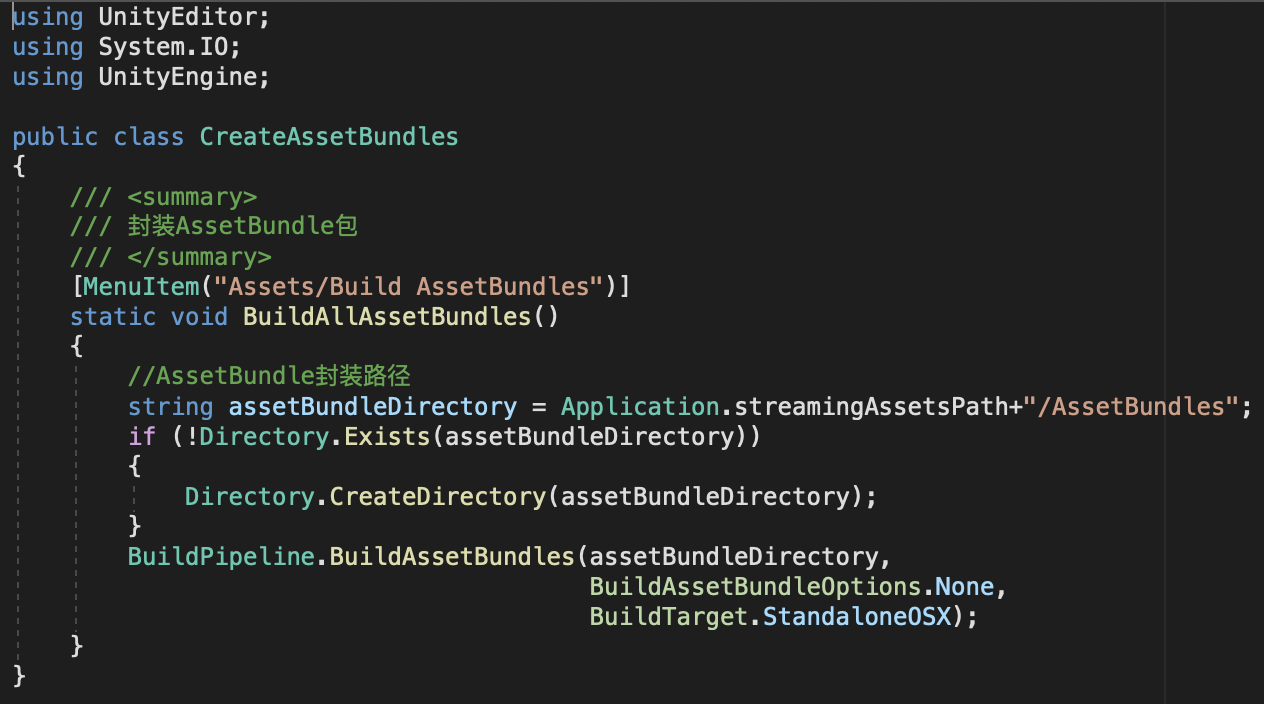
首先我又去了官网查assetbundle的用法,找到了这么一个脚本,一键打包所有指定了标签的assetbundle
 指定的标签必须是小写(是大写unity也给你掰回小写),并建以.assetbundle或.unity3d结尾
指定的标签必须是小写(是大写unity也给你掰回小写),并建以.assetbundle或.unity3d结尾 最开始我没有把打包完成的assetbundle放到streamingAssets路径下,所以没办法加载出assetBundle。那么我怎么知道的呢?出bug了当然是用断点对吧?
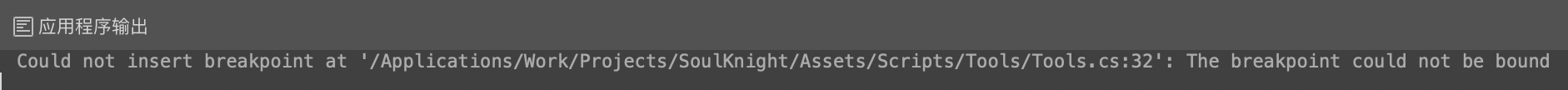
最开始我没有把打包完成的assetbundle放到streamingAssets路径下,所以没办法加载出assetBundle。那么我怎么知道的呢?出bug了当然是用断点对吧? 这个断点不给我绑就过分了啊!现在我基本上已经失去高质量代码的梦想,只想早点收工。于是我用了笨方法找bug
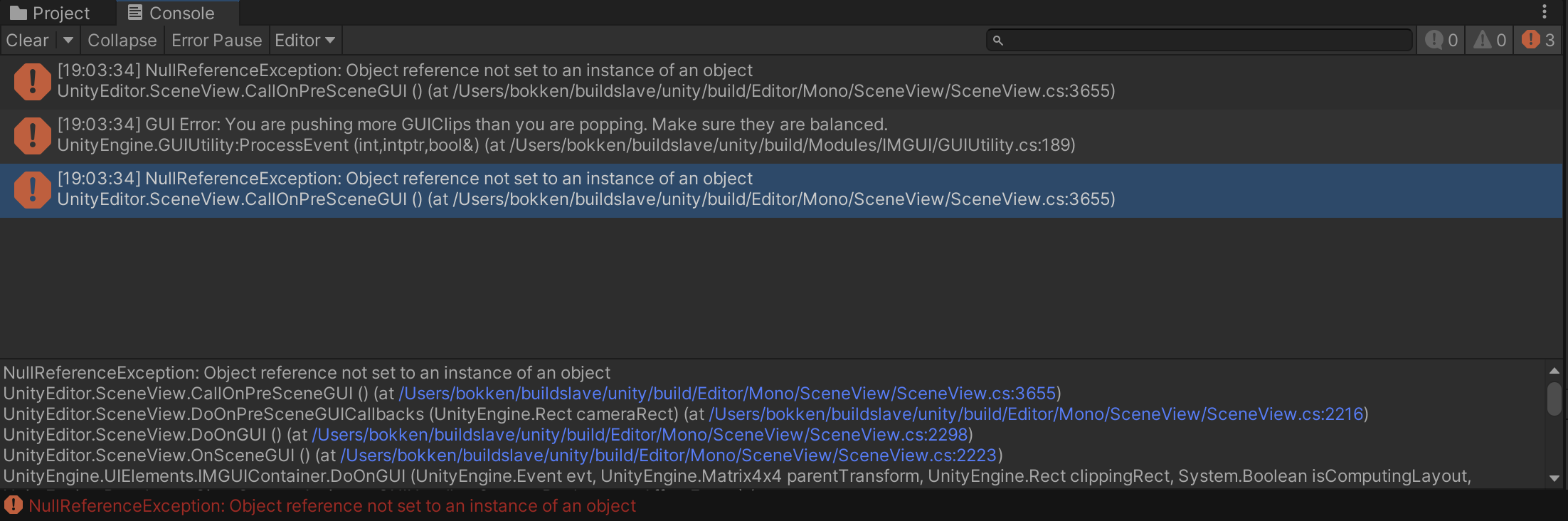
这个断点不给我绑就过分了啊!现在我基本上已经失去高质量代码的梦想,只想早点收工。于是我用了笨方法找bug 结果又多报了三个错。报错正常啊(咬牙切齿),但是这些脚本我压根就没写过啊?
结果又多报了三个错。报错正常啊(咬牙切齿),但是这些脚本我压根就没写过啊? (如果你们的unity也这样抽风,不要理它,该怎么样怎么样,后面它自己就消失了)
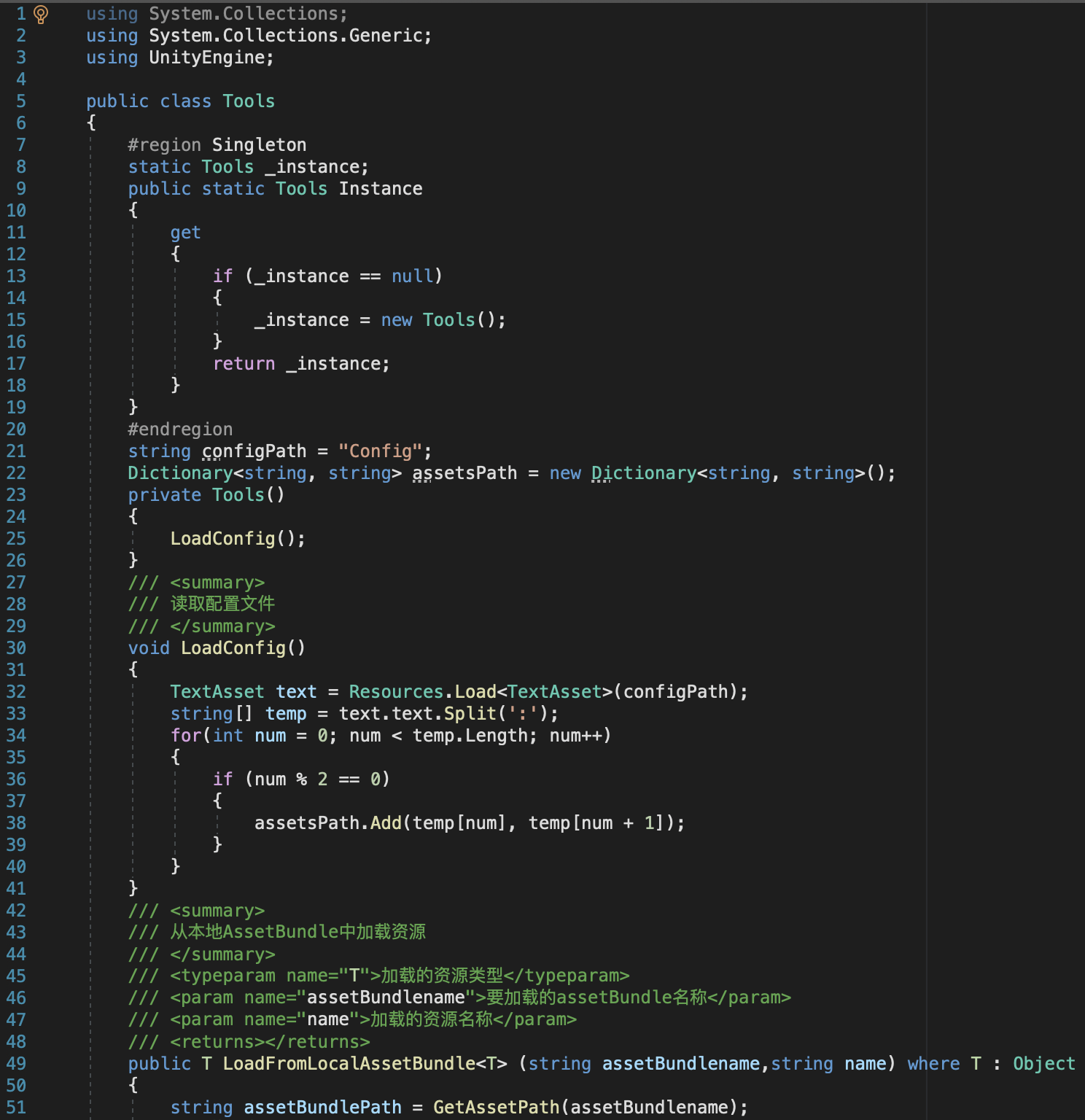
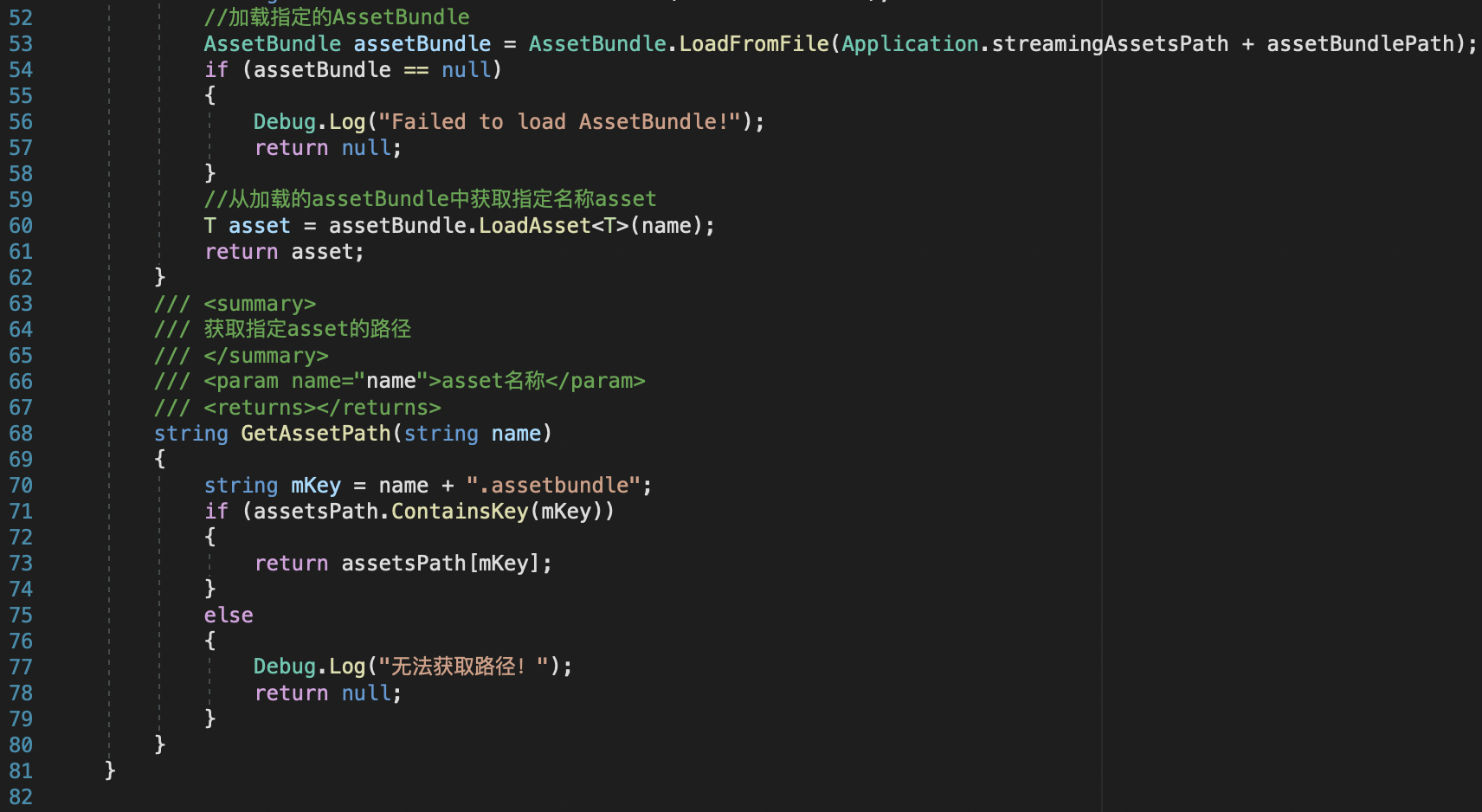
(如果你们的unity也这样抽风,不要理它,该怎么样怎么样,后面它自己就消失了)最后写了个工具类帮助加载资源和配置文件

 (说实话我应该把它换个名字,现在已有的方法全部跟assetbundle有关)
(说实话我应该把它换个名字,现在已有的方法全部跟assetbundle有关)当第一块瓦片出现在屏幕上的时候,两个星期的时间跨度让我恍惚着以为已经结束了。实际上差远了!我已经可以预料到这个系列结束时我总结什么了(刚开始就想着结束的屑)
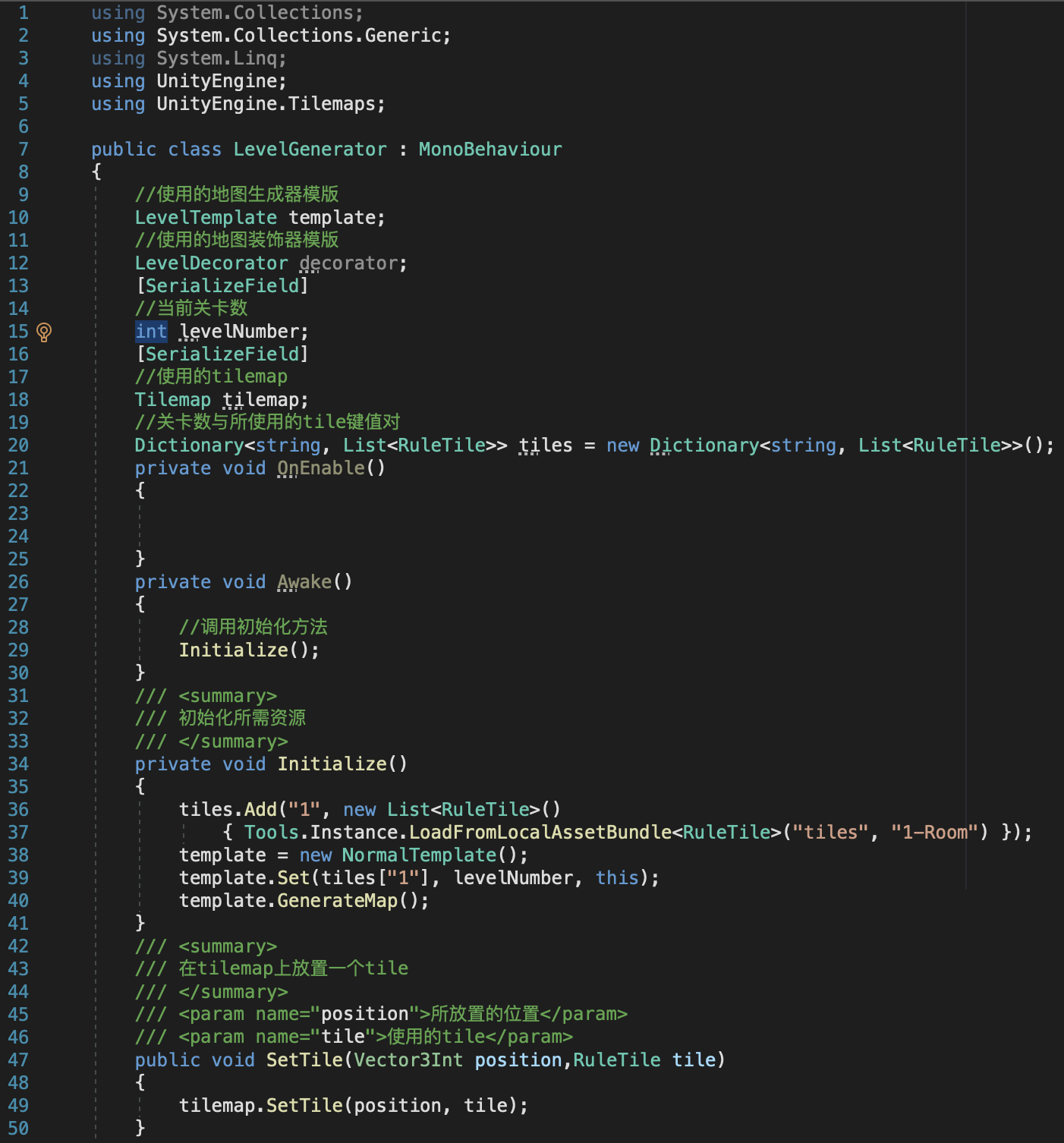
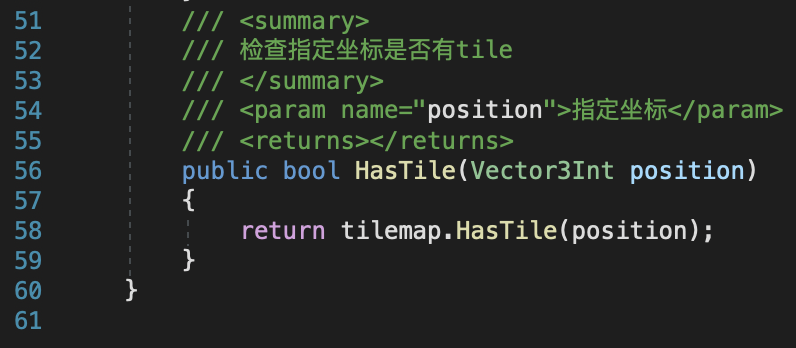
我把地图生成器拆分成两个部分:template和decorator。template两者都有顶层的抽象接口进行统一,template负责整个地图的生成,decorator是单个房间的装饰。(decorator下期再写了,没素材,或许我可以去网上找点)可能有点状态模式或者策略模式(两者我不太分得清),再或者桥接模式(这个完全不懂,不要听我胡说)的味道?当然由于赶着收工,我没怎么规划代码,后面再考虑重构吧,而且我确实没什么经验,也不知道怎么写比较好

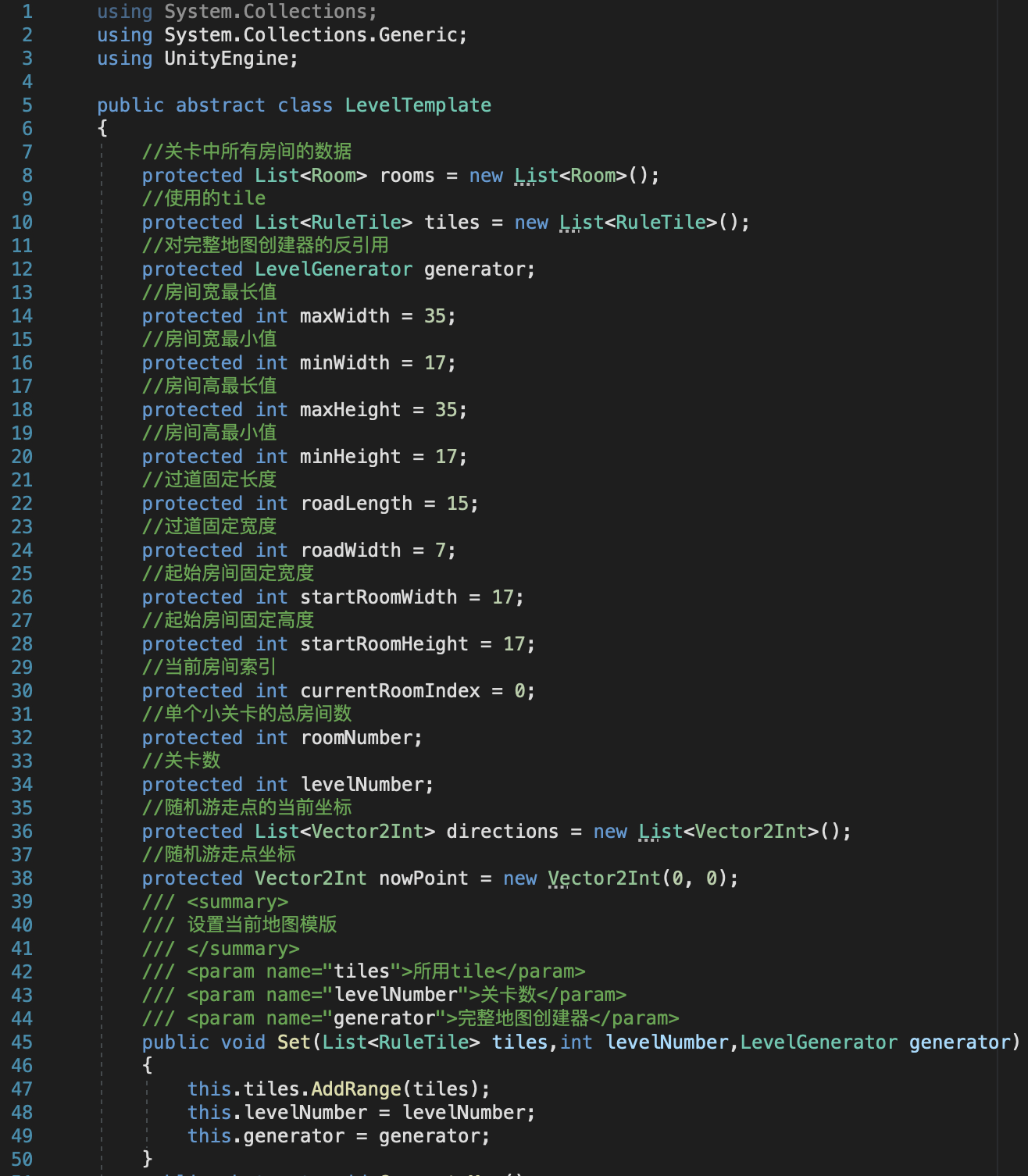
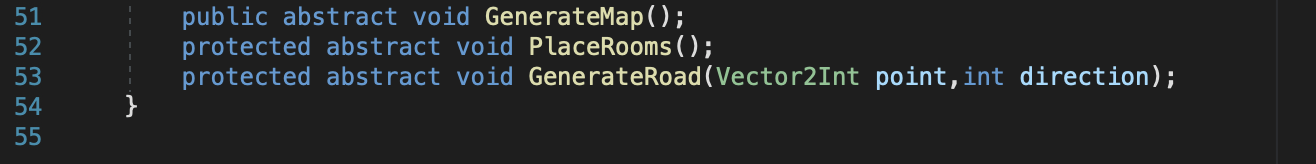
 levelTemplate的顶层抽象接口我也写得很拉垮,因为不知道还有什么其他的模版所以不知道怎么提取公有方法和字段。所以就写了一大堆,一边写一边吐槽“这什么玩意啊?怎么是这样的啊?”
levelTemplate的顶层抽象接口我也写得很拉垮,因为不知道还有什么其他的模版所以不知道怎么提取公有方法和字段。所以就写了一大堆,一边写一边吐槽“这什么玩意啊?怎么是这样的啊?”
 (不要理那个GenerateRoad,这期没用,而且乱写的)
(不要理那个GenerateRoad,这期没用,而且乱写的)就这些破东西我就写了一天,而且一大半还是注释。到这里还好,下面才是真正的绝望
我看了很多关于元气的地牢生成算法,发现它们都没有让过道的长度都是一致的。所以不能复制粘贴(不是,是借鉴ᶘ ᵒᴥᵒᶅ)了。不过我倒是学到了几个有用的思路:
1.随机游走算法(超简易版),也就是拿一个点,让它自己乱走,走过的路径生成一个房间。要解决路径重复的问题
2.房间宽和高最好是奇数,方便把游走点放到正中央
······没了,因为我剩下的懒得看了,很多都过于复杂或者要碰撞体或者预制体,我一个都不知道怎么做,搜也搜不到。“自己······写?”被现实敲打过的我已经在半懵半绝望的状态了
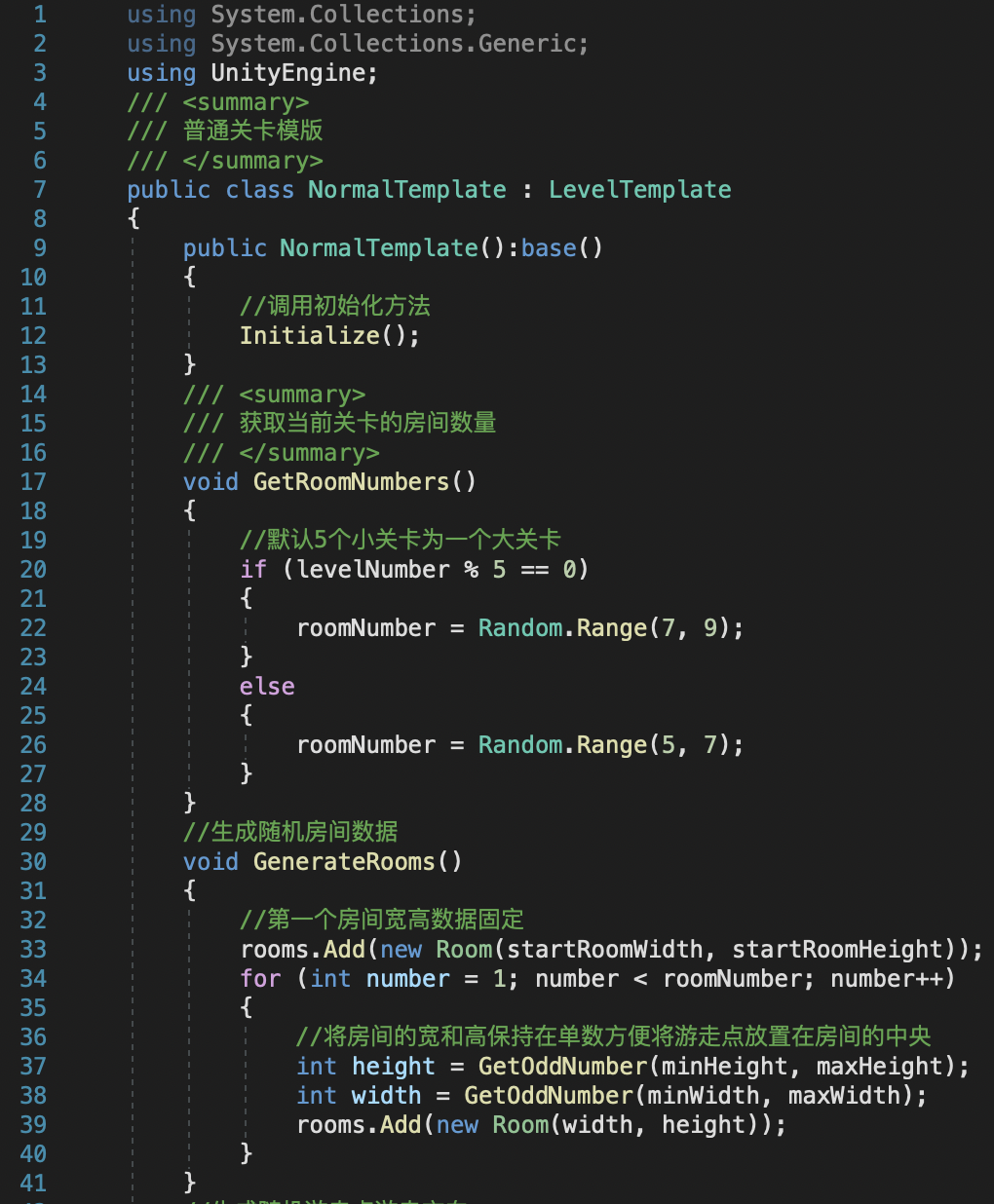
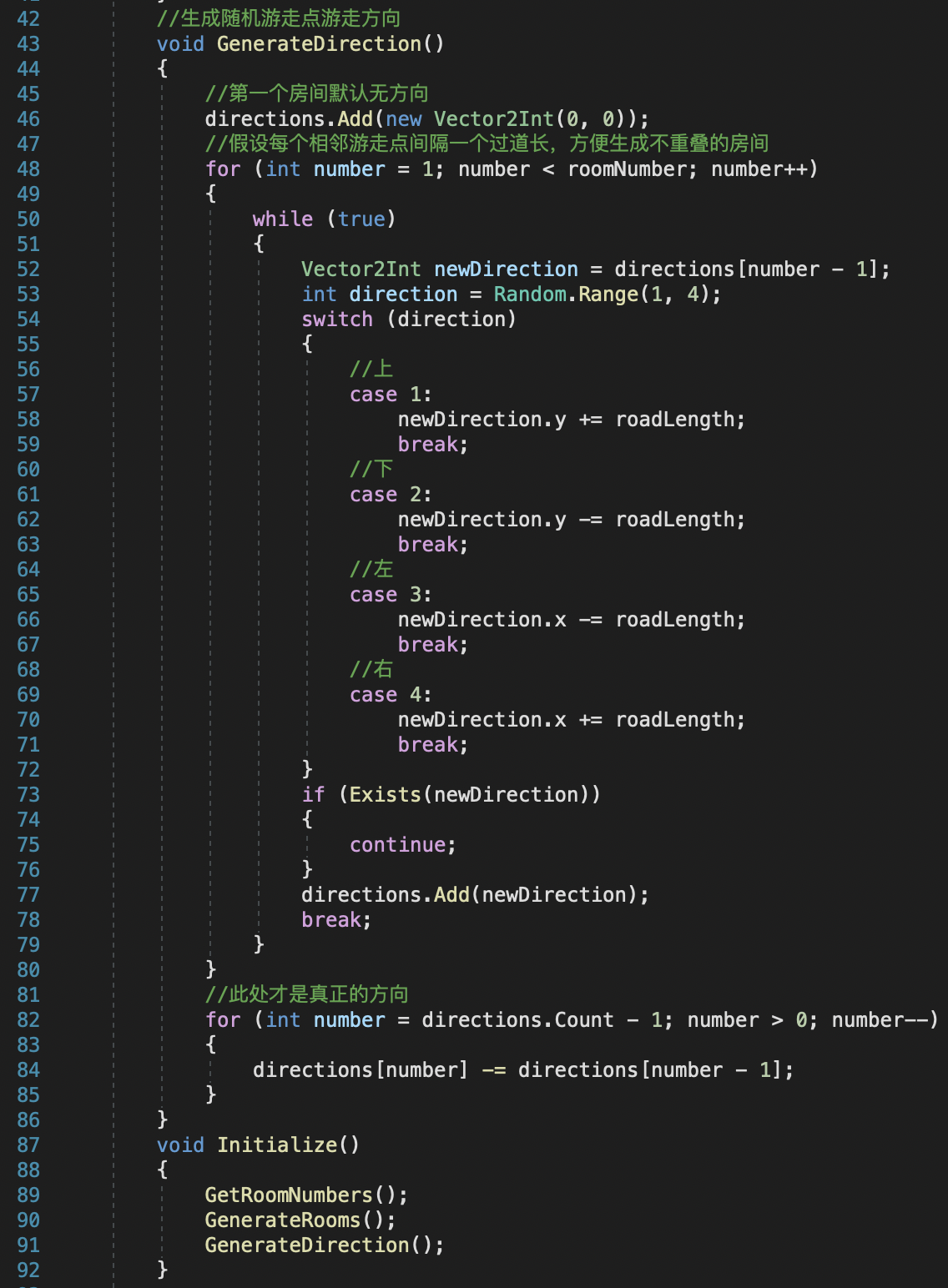
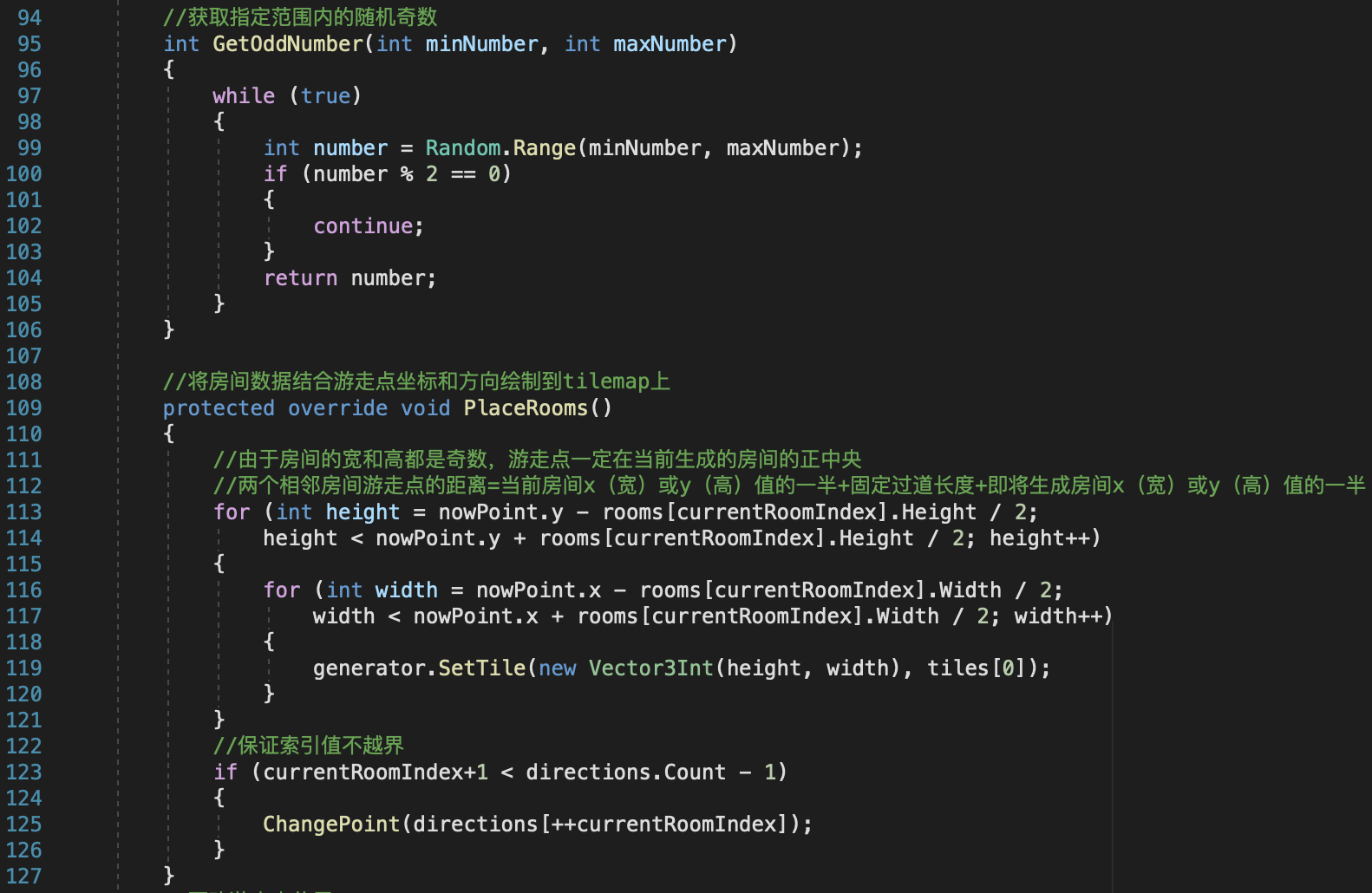
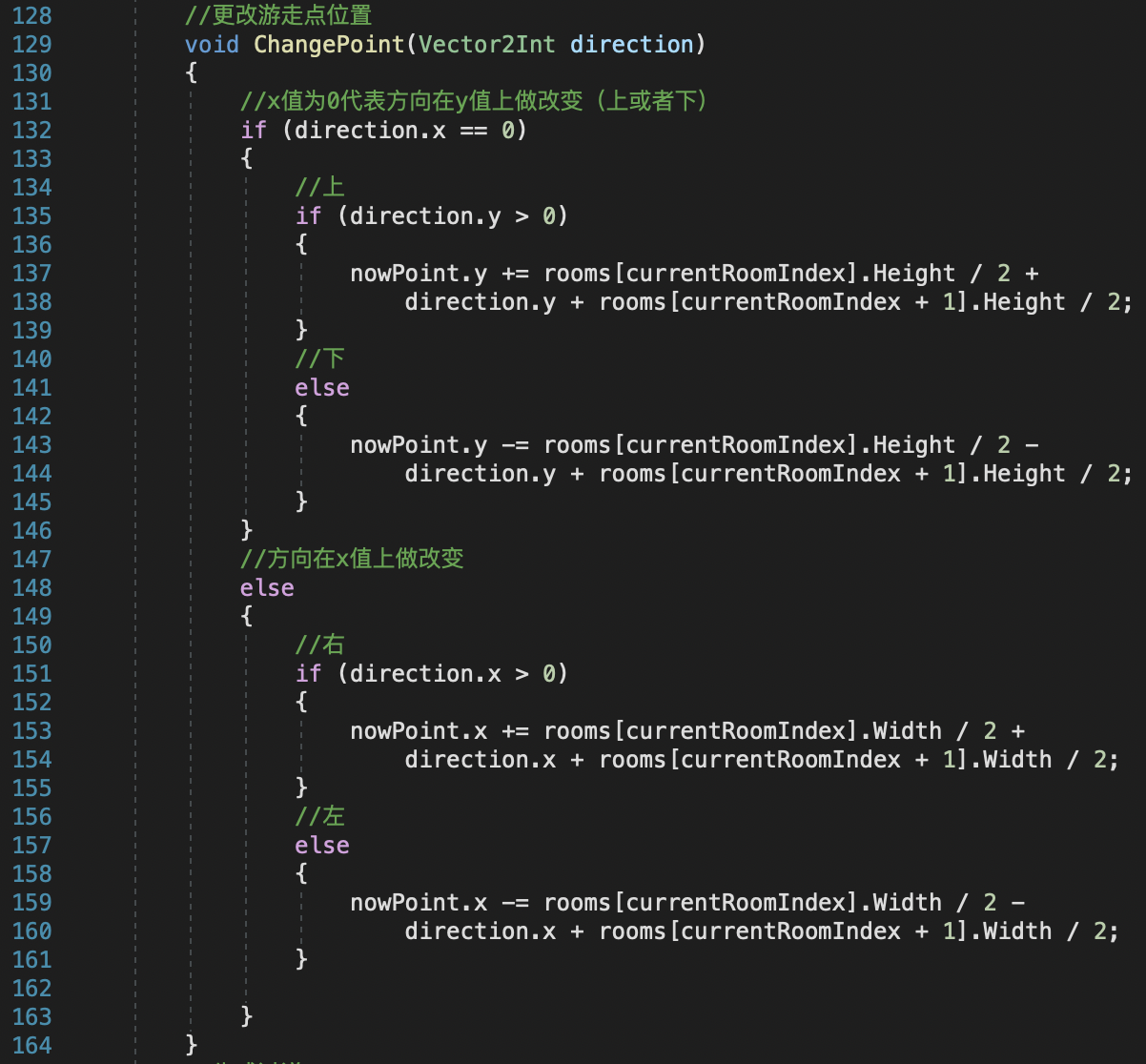
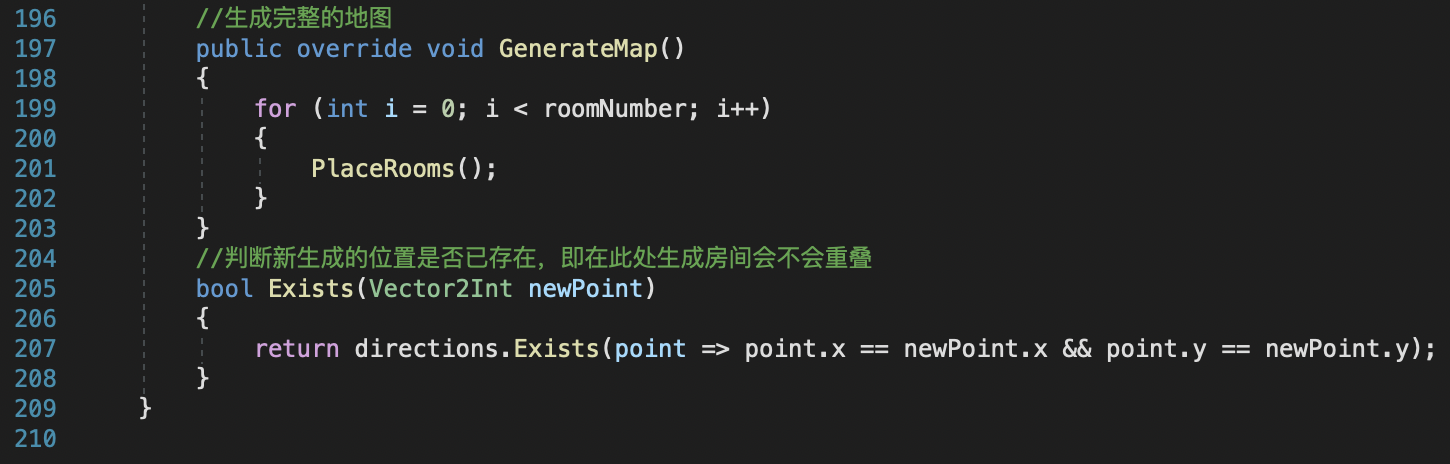
接下来这套半完成的算法耗费了我两天的脑细胞(真的就是对着电脑坐了将近两天),但是更拉垮了,回到了上个系列的水平(低情商:就TM乱写)




 就这么个连跑都不知道怎么跑起来的代码已经经历了三个版本的迭代了。前两个版本都是先生成房间再决定方向再生成下一个房间,无一例外都没成功(但是成功浪费了我一天半!!!),只有这个版本我先生成房间大小和方向,再一个一个对应着绘制上去成功了······吧。
就这么个连跑都不知道怎么跑起来的代码已经经历了三个版本的迭代了。前两个版本都是先生成房间再决定方向再生成下一个房间,无一例外都没成功(但是成功浪费了我一天半!!!),只有这个版本我先生成房间大小和方向,再一个一个对应着绘制上去成功了······吧。这几百行代码前前后后憋了我好几天,今天终于写完了。看着也不复杂怎么我就写了这么久呢?中间由于没有断点我只能一个一个debug.log判断哪里出了问题。结果最后还是有bug(经典留下一期,我估计下一期就没有什么别的内容了)
点击链接观看视频我就用笨方法刷新了,真的懒得上网查那种编辑器拓展了(体内的摆烂基因开始发作),大家可以查一下方便测试
最后的bug是并不是所有的房间的间隔都一致。而且由于算法的缺陷,想要在两个房间中间添加过道的话基本只有一条游走点经过的路径,跟原版不符。而且出生房和传送房必须是最远路径且单一过道。这个可能还要再来个算法(被初中数学杀几百回的我还不给算法打成渣?)
在查微软官方文档时(没错我连C#的语法也忘了),发现了很多我之前没学过的中高级语法。可能还要找时间全部看一遍(还好有中文,要是英文我真的就想毁灭了)
好了就这样了。我也不知道下期是多久以后了。所以明年见!
 (这期写得奔放了点,人已经麻上加麻了)
(这期写得奔放了点,人已经麻上加麻了)来个首尾呼应(也不算太首)。总结:不要学编程