嗯,這次給大家帶來進階版“簡單”的Steam個人主頁美化,簡單來說就是這次可以在個人主頁實現動態背景,並且無黑邊,這次就沒辦法老規矩了,十分鐘之內可能做不完,為了不犯上次的錯誤,我現在會把網站發在步驟的一旁
前提:Steam等級十級,並且擁有精選藝術作品展櫃,如果想要整體更加透明,可以去購買遊戲個人資料
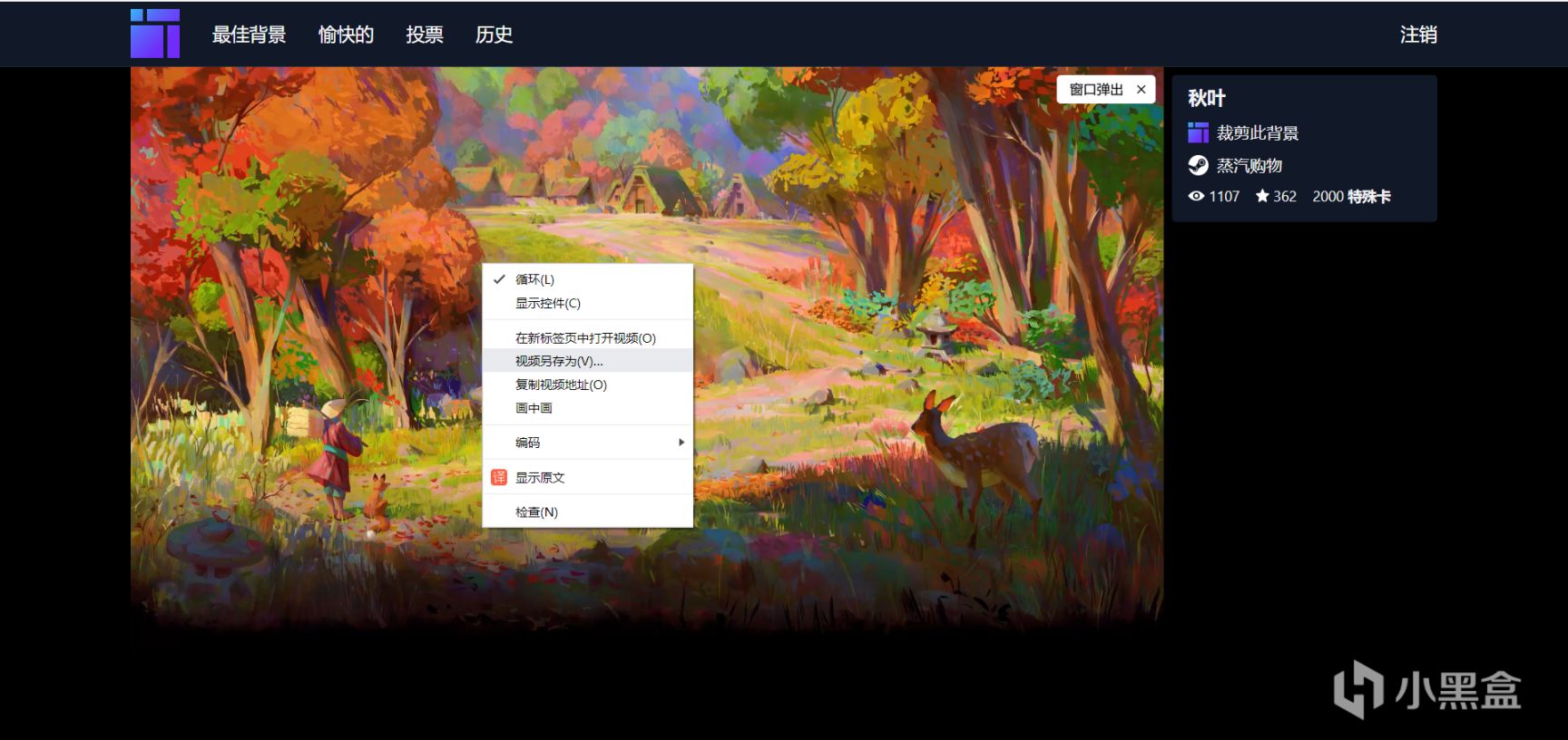
本次背景選擇為Autumn Sale 2020 個人資料背景 《秋之葉》,點數售價為2000
有一些視頻文件轉換成GIF圖可能會非常的大,所以大家在購買個人資料背景時應該先看自己要用到GIF圖大不大,過大的話就可以放棄了,因為他裁出來的圖片可能會超過8M,超過8m是上傳不了的
步驟一
打開網站 https://steam.design/
前提是要自己Steam庫存要擁有這張動態背景哈
選擇自己想要的動態背景,然後右鍵點擊另存為,把動態視頻保存下來
(不要問我為什麼不直接裁剪,問就是網站抽風剪不了)


步驟二
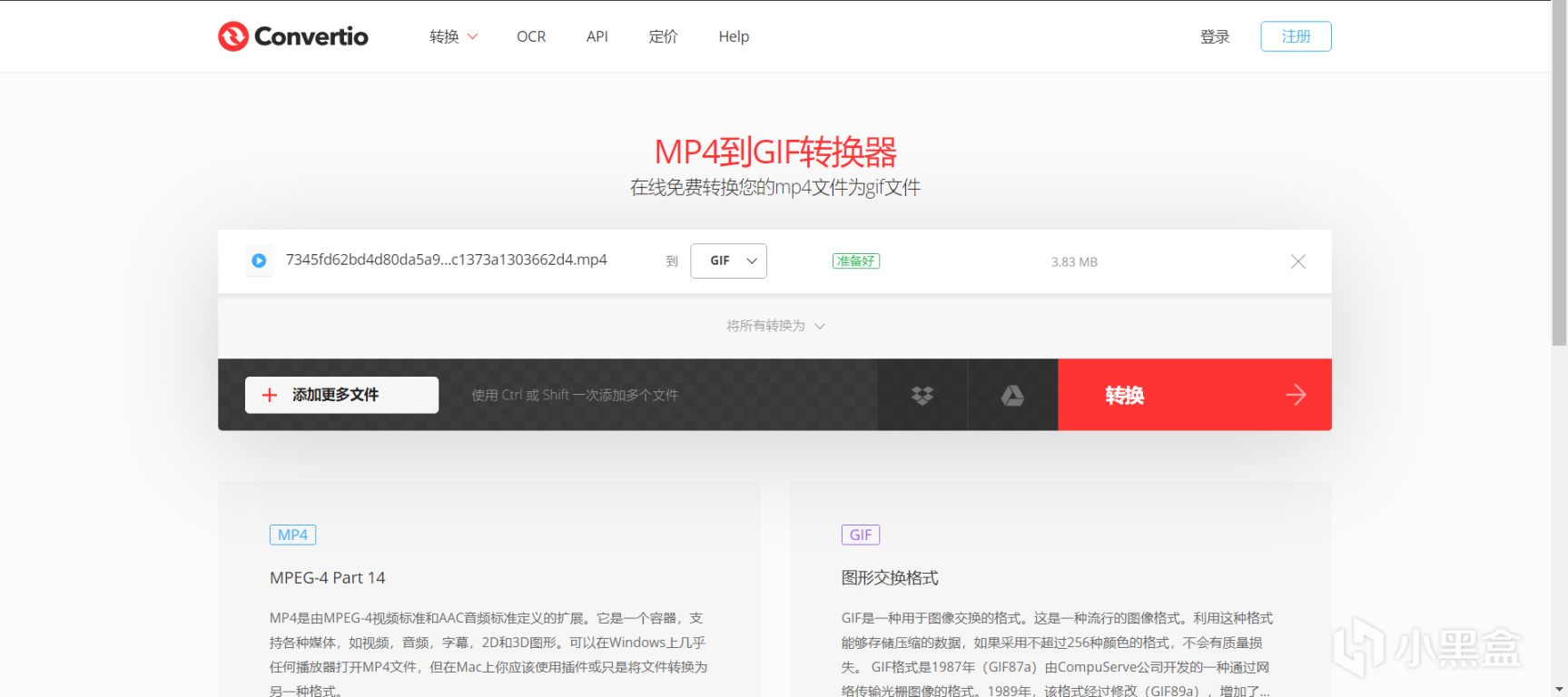
打開網站:https://convertio.co/zh/
把自己下載好的動態視頻文件放在裡面,開始轉換成GIF圖,轉換後保存下來,時間可能會比較長,大家要耐心等待哈


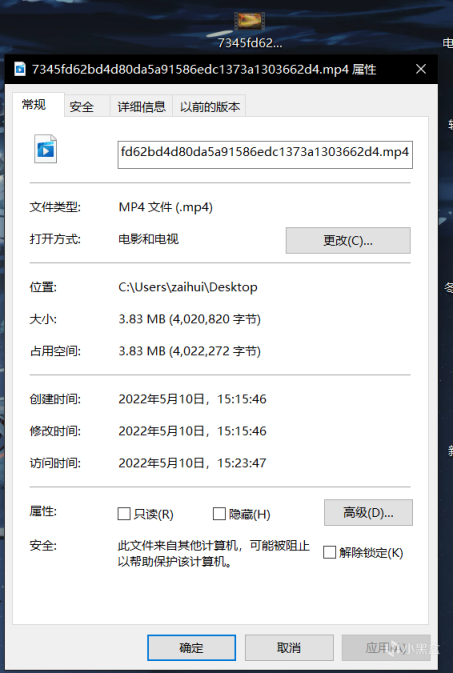
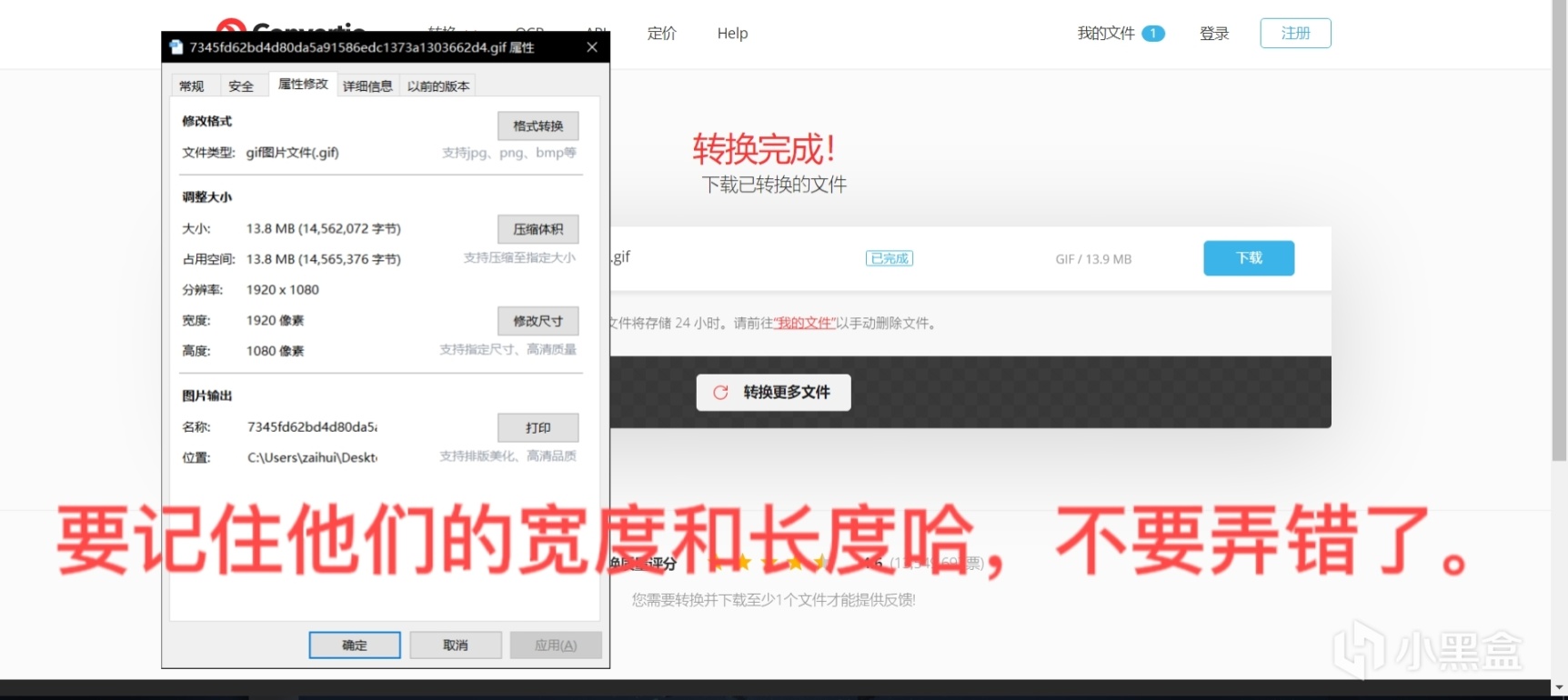
高度與寬度
步驟三
轉換完成後,我們可以看見GIF圖的大小已經超過Steam所能上傳的最大大小(最大8m),然後這一步我們就該裁剪我們需要的地方了
打開網站:https://www.iloveimg.com/zh-cn/crop-image
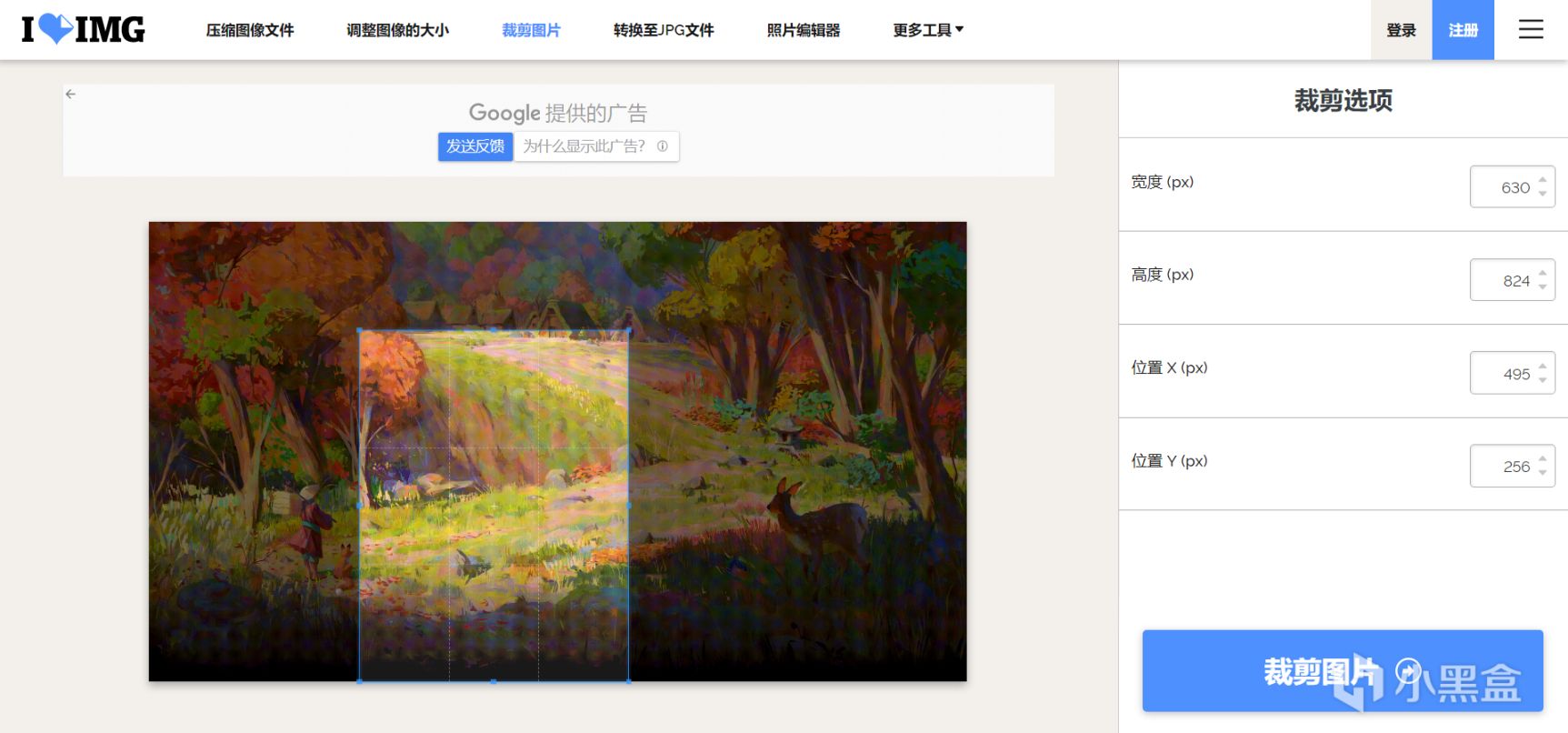
選擇我們已經保存下來的GIF圖片,把GIF圖的規格選好,照著下圖抄哈
寬度:630 高度:824 位置X:495 位置Y:256,所有的圖片規格都是哈

步驟四
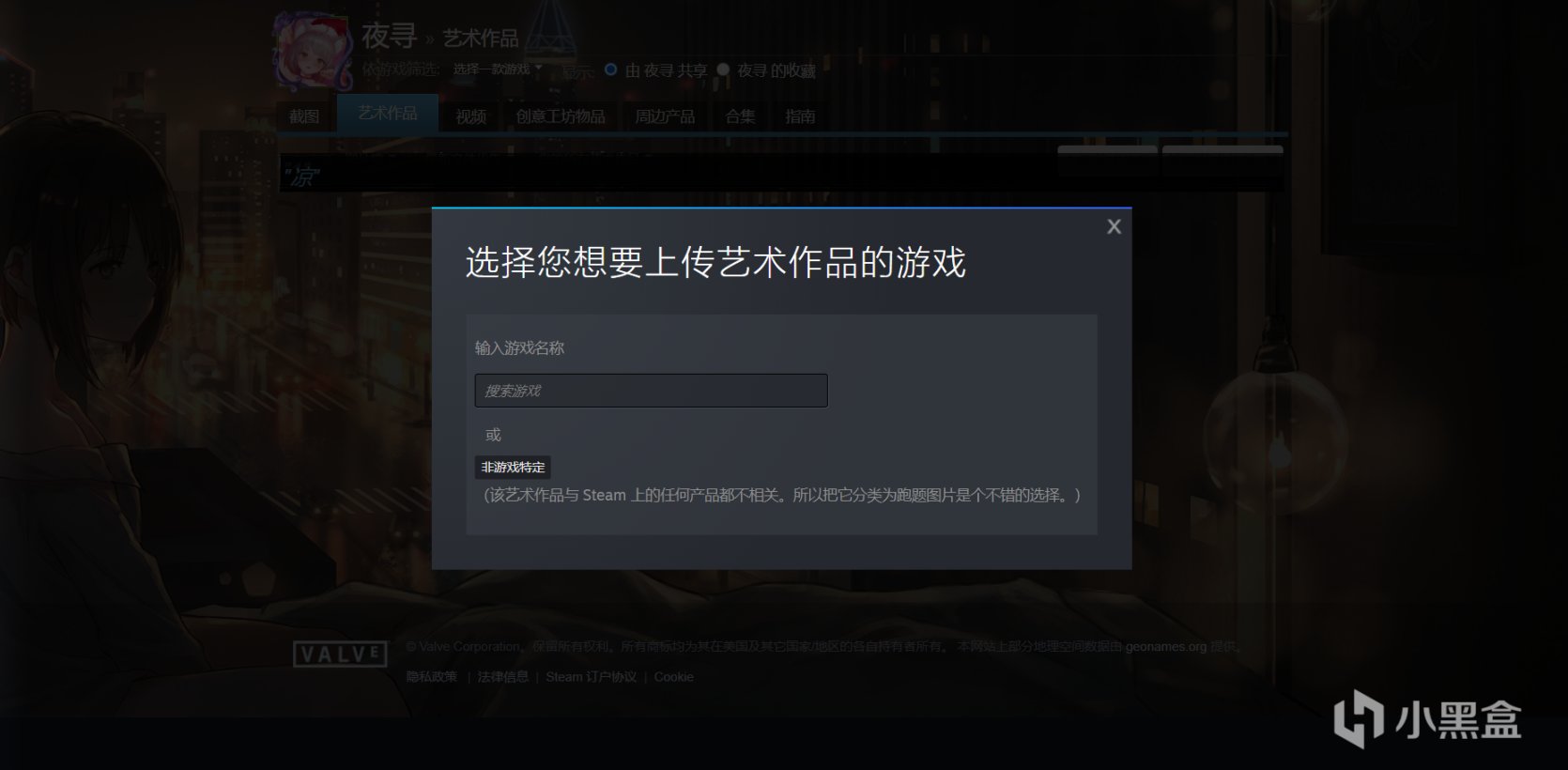
然後進入網頁版Steam,點擊個人資料,然後再點擊藝術作品,選擇非遊戲特定,開始上傳GIF圖片

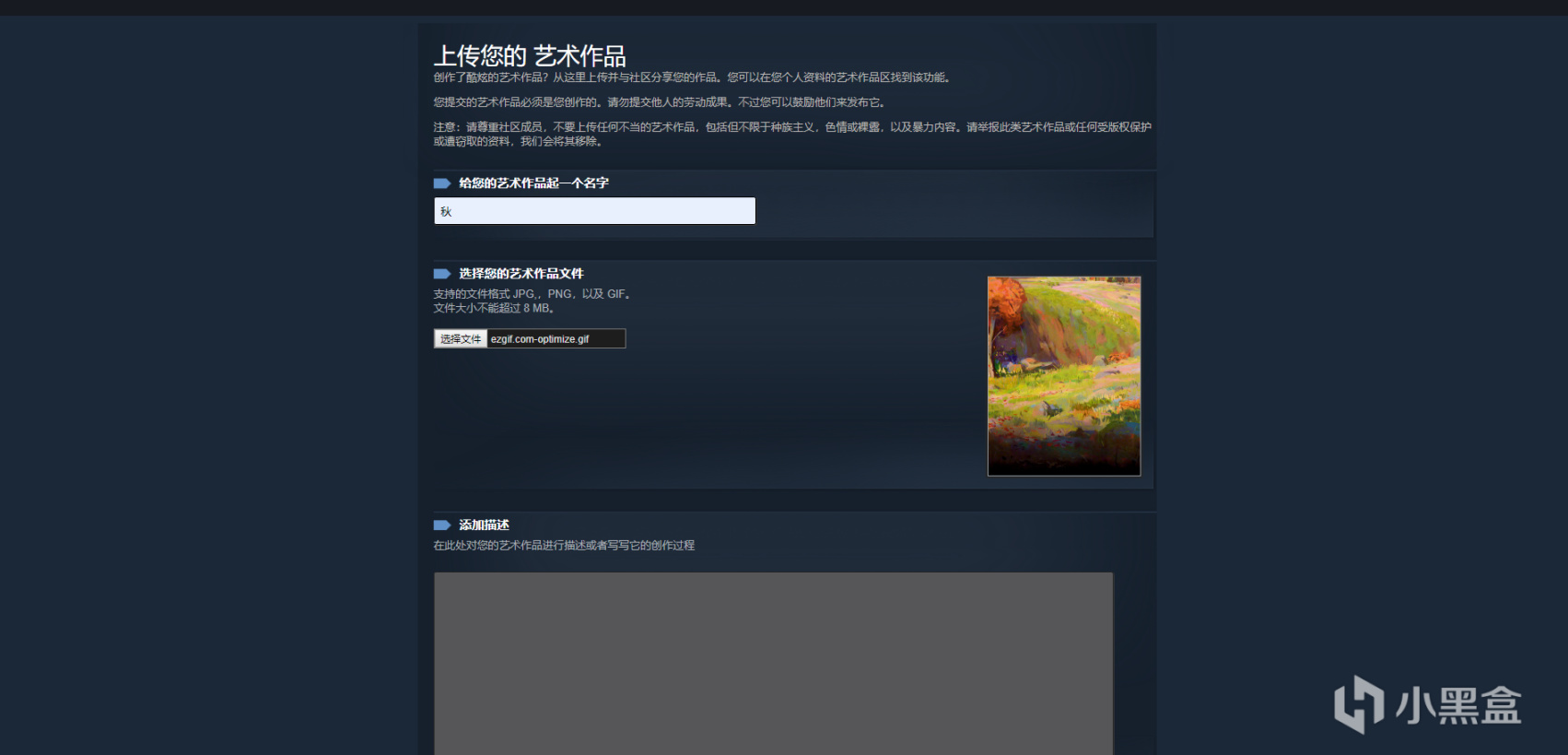
把名字和我們裁剪出的GIF圖片填上,下面填寫的時候,記住把我保證此藝術品是我創作的打上√,另外一張也是如此
先不要保存提交!

先不要保存提交!
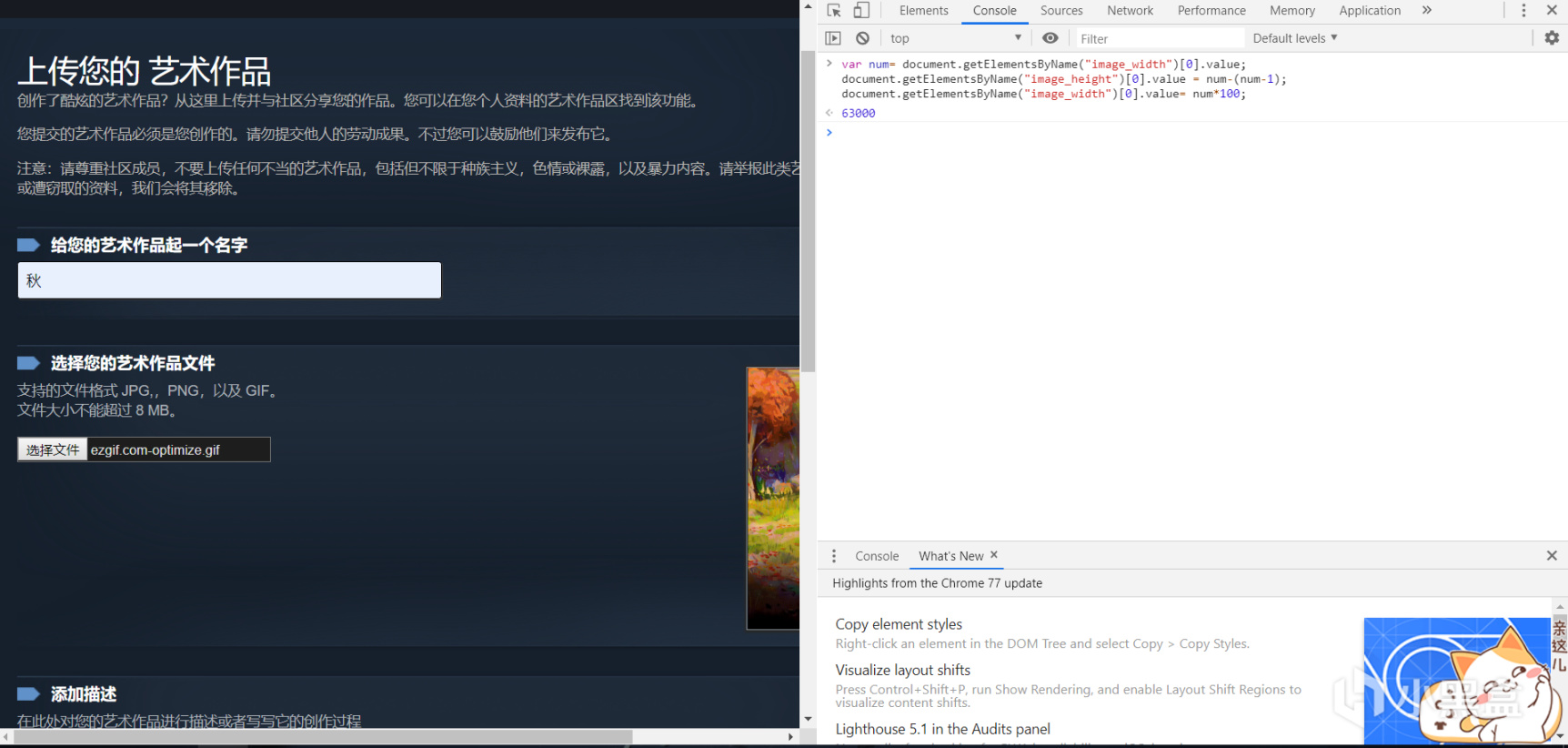
填完信息後,點擊F12,打開網頁控制檯,點擊Console,把我下面把的代碼輸入,然後點擊Enter確定,出現反饋63000之後,就可以保存提交了
var num= document.getElementsByName("image_width")[0].value;
document.getElementsByName("image_height")[0].value = num-(num-1);
document.getElementsByName("image_width")[0].value= num*100;

步驟五
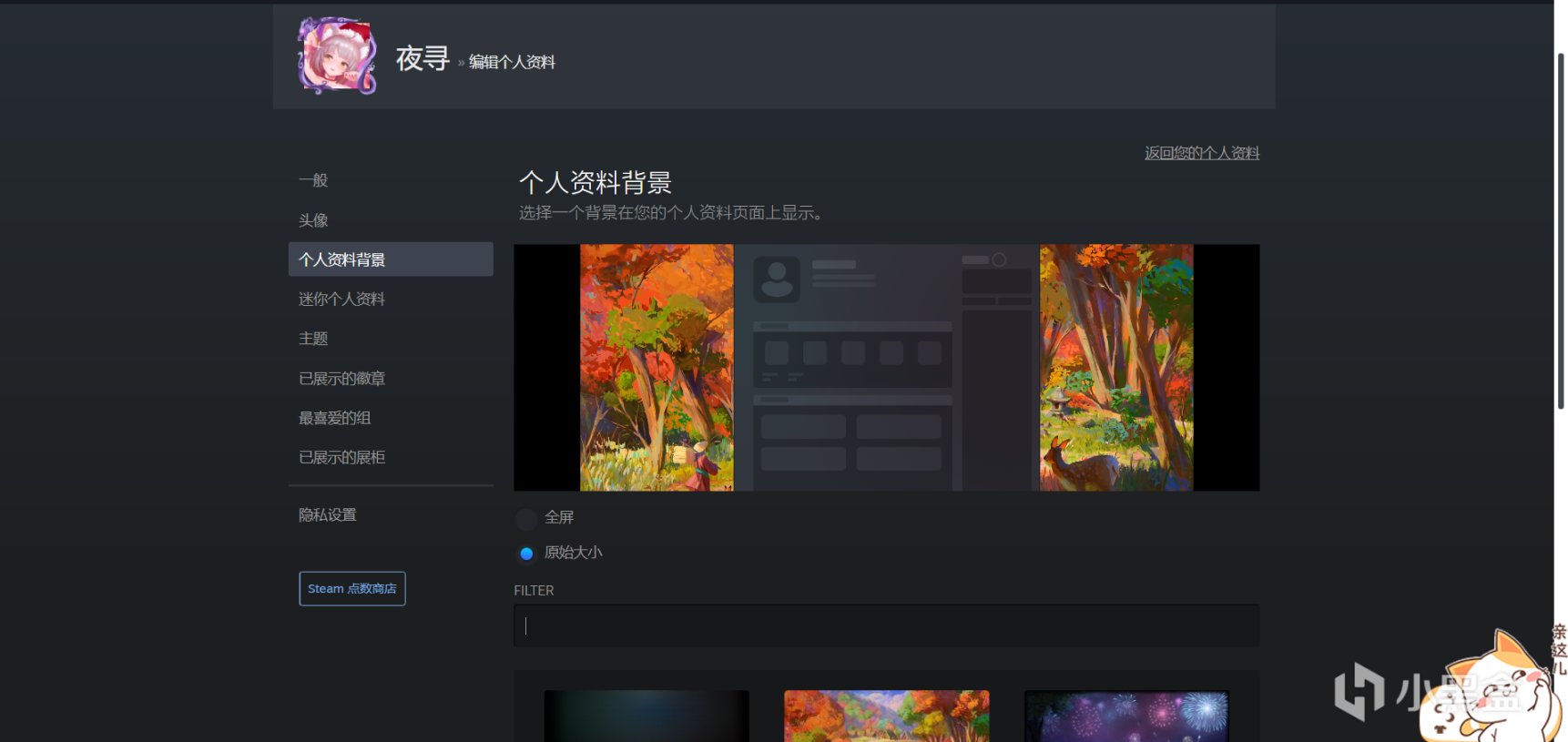
然後進入Steam,打開個人資料,點擊編輯個人資料背景,把個人資料背景換成所選的動態圖片,記住要原始大小哈,不然會錯位

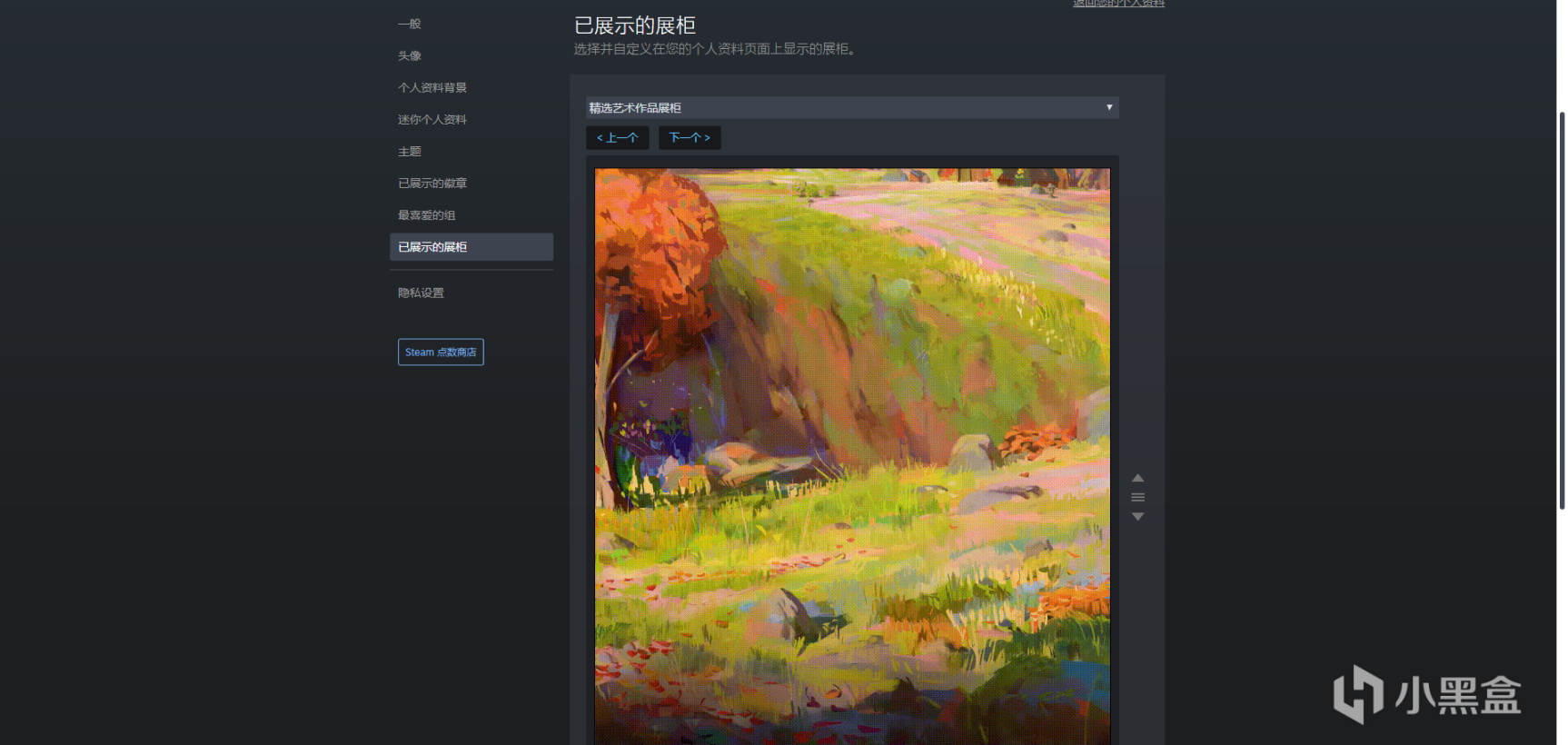
然後點擊已展示的展櫃,在裡面選擇精選藝術作品展櫃,把GIF圖片放入進去,保存

額外步驟
如果你的GIF圖還是太大,就使用GIF優化網站,把GIF進一步縮小
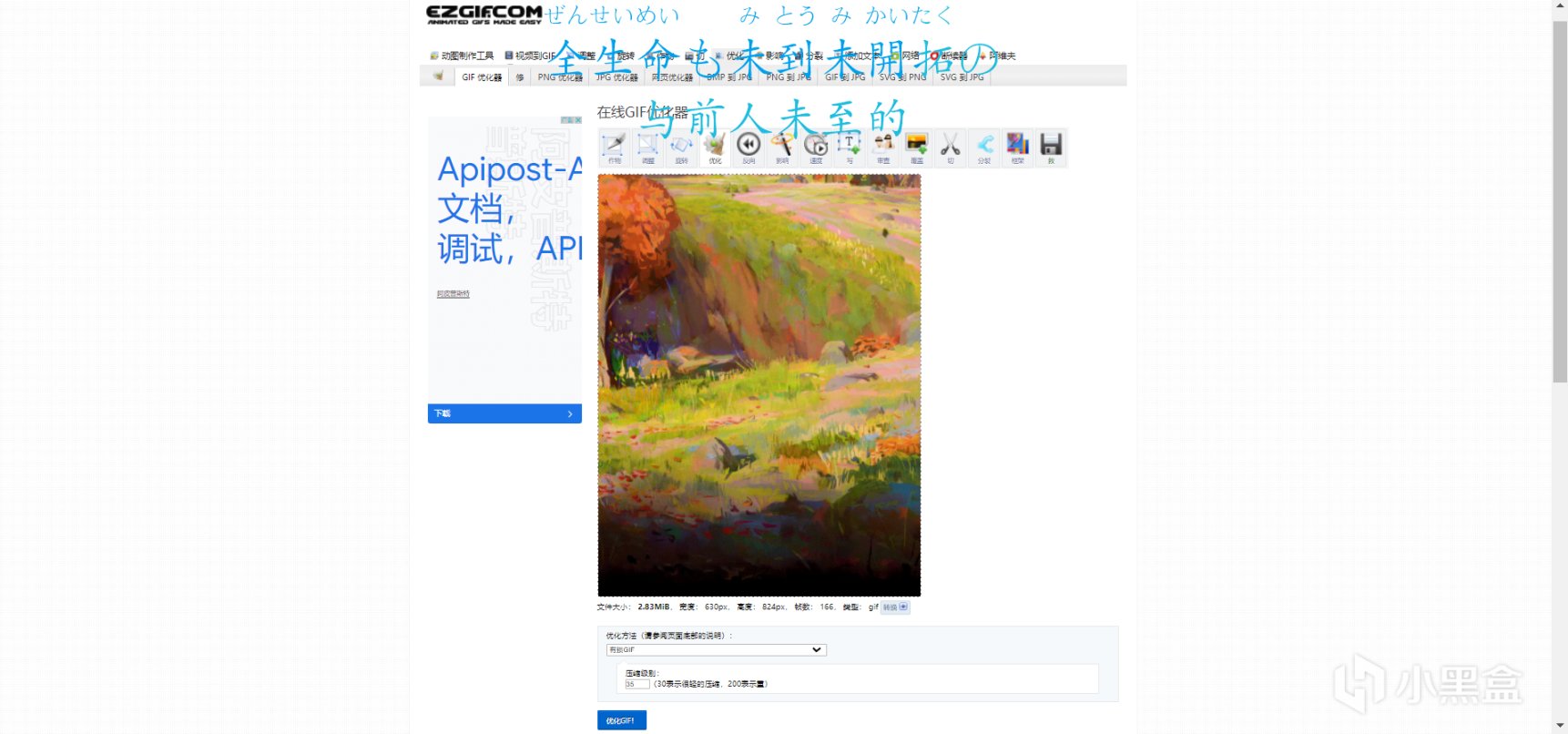
網站:https://ezgif.com/optimize

填入過大的GIF圖

點擊優化

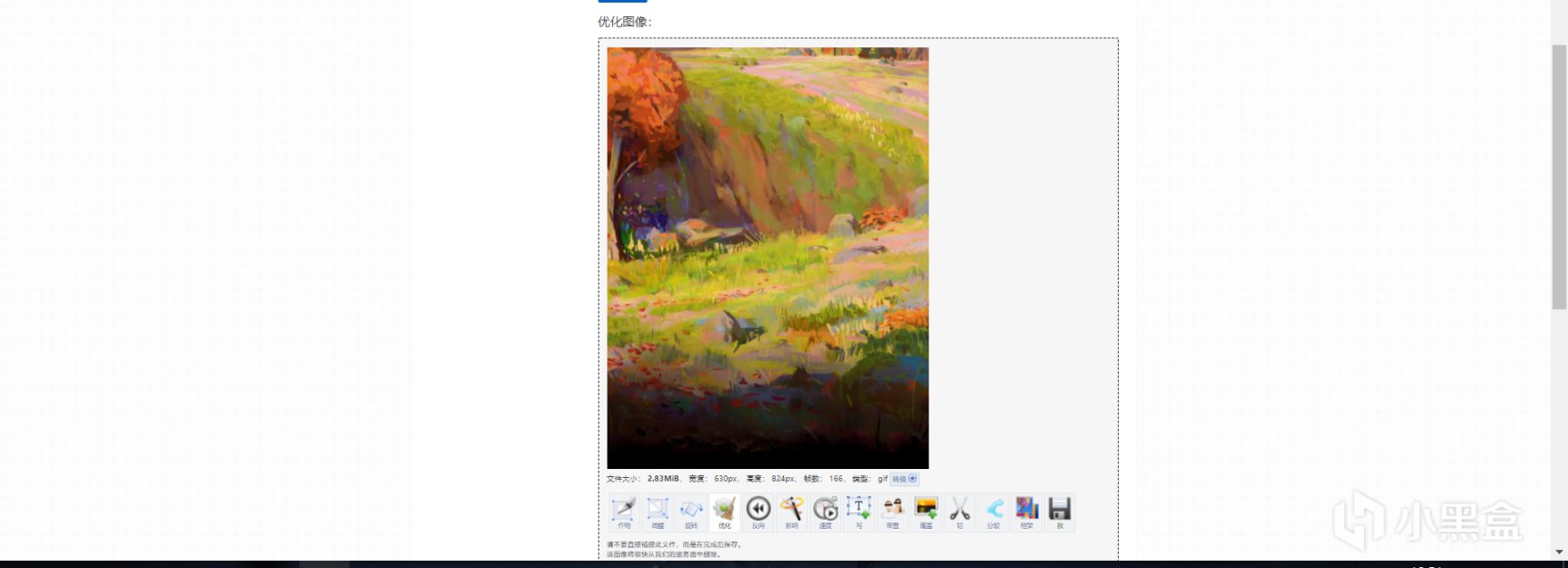
保存使用
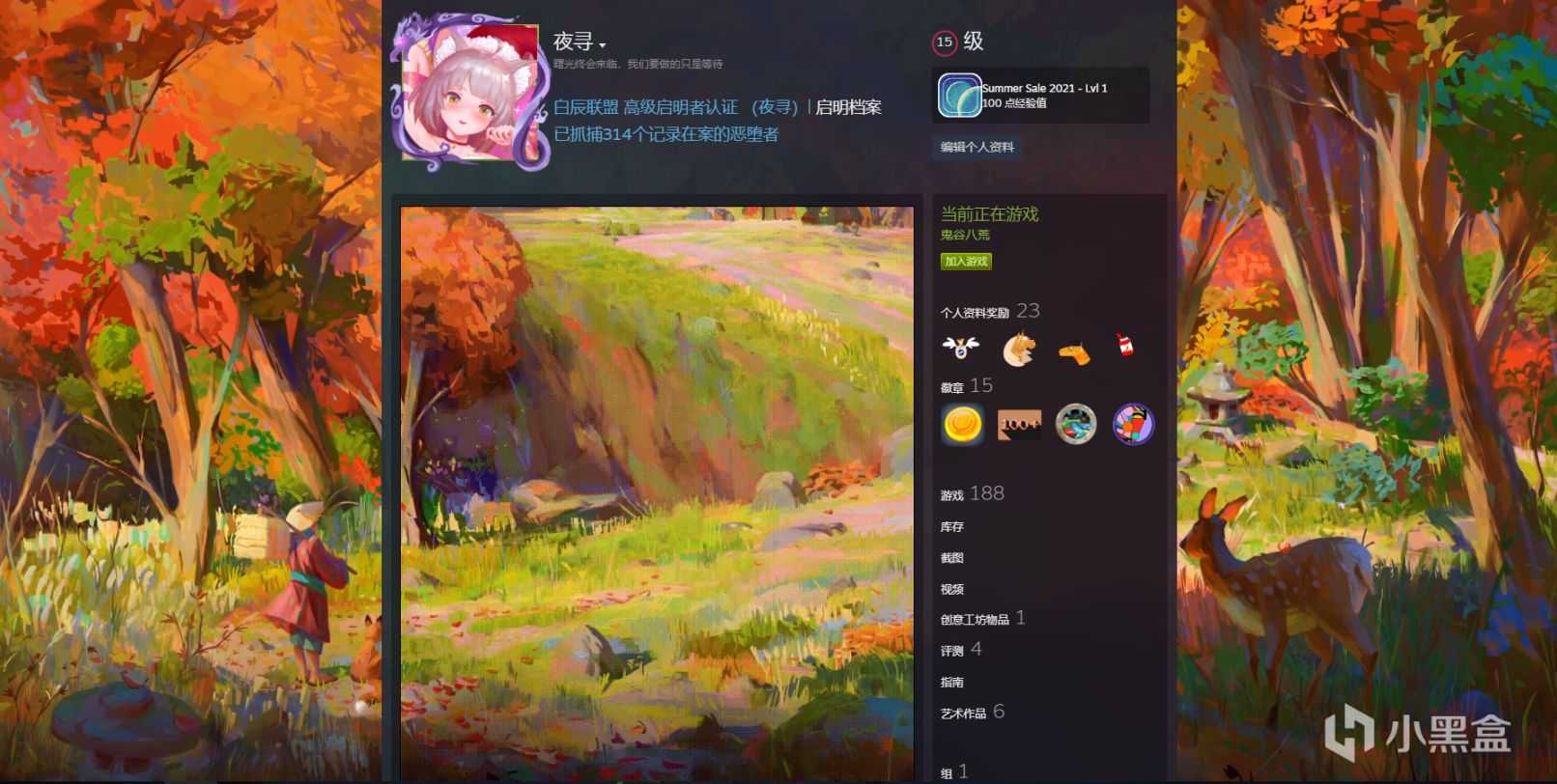
成品展示(手打動態)

本期進階版“簡單”的Steam個人主頁美化就到這裡了,其實用第一個網站做的裁剪的話會很簡單的,但不知道為什麼就是抽風用不了,不然的話不至於這麼累,所以用現在更難的操作,真是太簡(™)單(難)了,但還是那句話,生命在於折騰,然後有什麼問題可以在評論區問我,或者私信也行,出問題或者不會的,包售後哈
封面壁紙

秋之葉
上貼
“簡單”的Steam個人主頁美化
#steam個人資料美化#