視頻鏈接
一、認識圖表中的元素

1. 圖表標題
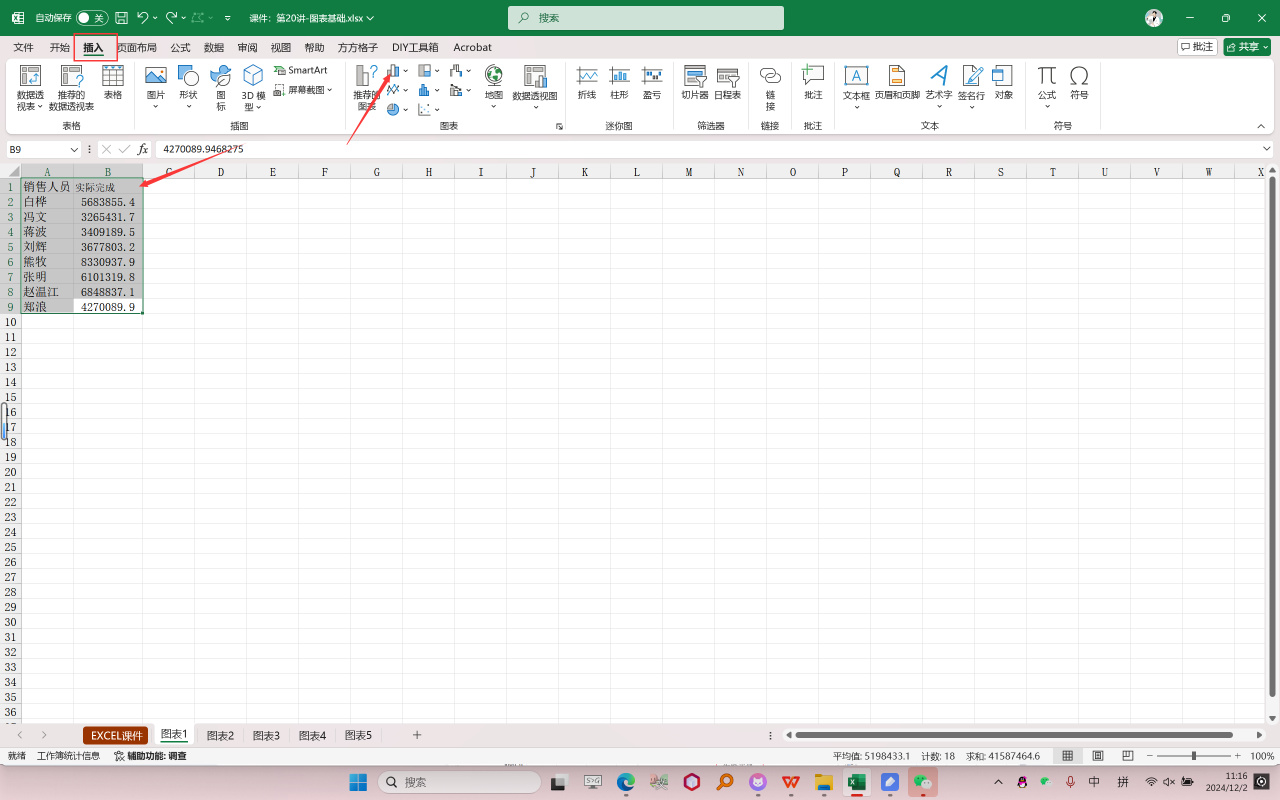
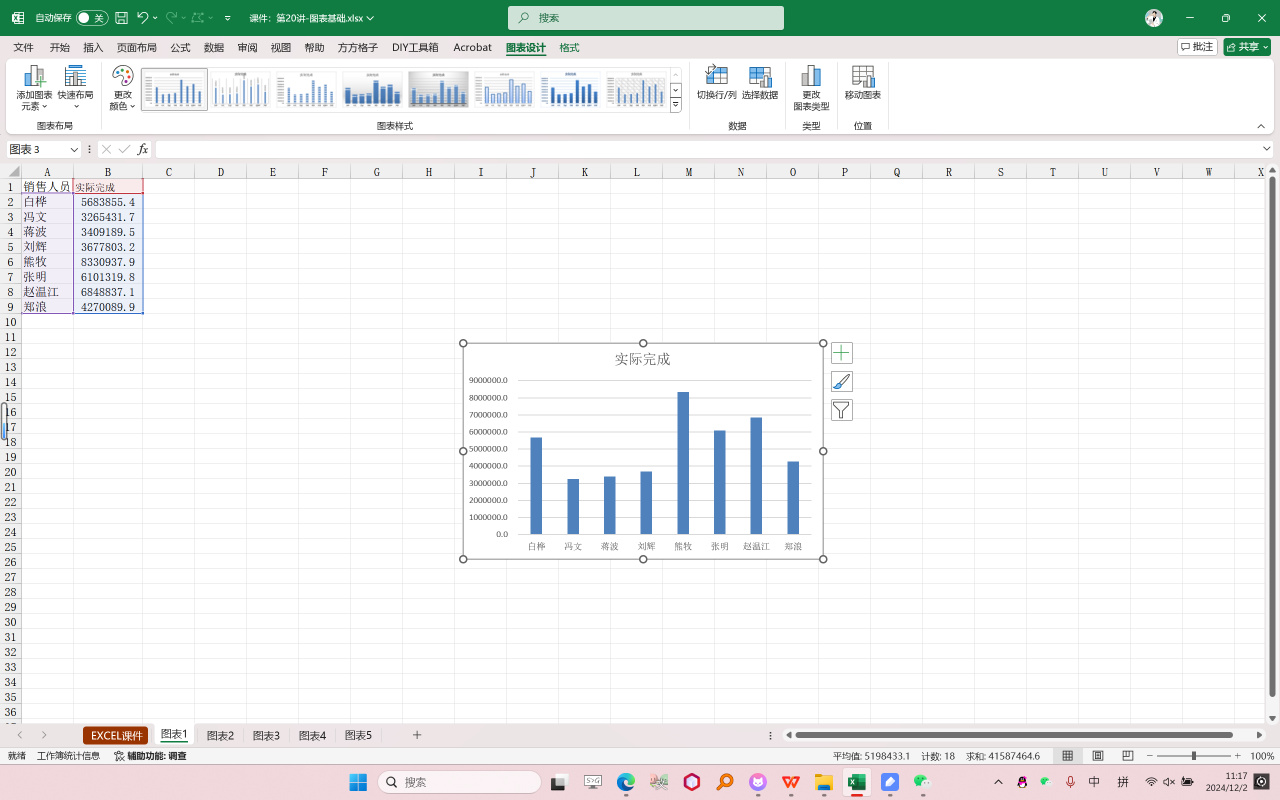
選中數據,點擊“插入-柱形圖” ,點擊上方標題,在“圖表工具-添加元素-圖表標題”可以修改標題位置,顏色,格式等屬性。


2. 座標軸標題
選中圖表區域,點擊“圖表工具-添加元素-軸標題”,可以更改“主要橫/縱座標軸的標題”,及座標軸標題的屬性設置。
3. 圖例
選中圖表區域,點擊“圖表工具-添加元素-圖例”,可以更改圖例的擺放位置,及圖例的屬性設置。
4. 數據標籤
點擊“圖表工具-添加元素-數據標籤”,可以在柱形圖上面顯示具體數據,並顯示設置
5. 模擬運算表
當圖表特別複雜時,在圖表只能看趨勢不能看數據時,可以點擊“圖表工具-添加元素-數據表”加入模擬運算表,以表格的形式描述數據的大小。
6. 座標軸
橫/縱座標軸標籤
橫/縱主要刻度線類型(小豎線)
橫/縱座標軸橫線
橫座標軸排列順序
縱座標區間範圍
縱座標刻度間隔
7. 網格線
二、創建並美化柱形圖
1.製作折線與柱形符合圖表
目標
步驟
選中數據,點擊“插入-柱形圖”
將“指標完成度”作為次座標軸,右鍵圖標,選中“指標完成度”,再點擊“設置格式”,選擇“次座標軸”
將次座標軸用折線展示,並設置數據標記“小方格”
如何將圖表進行進一步美化?
第一步,大體估算一下,主座標軸數據區間在70-110,設置縱座標軸最小值是70,最大值是110
第二步,網格線改成4條,將座標軸單位改成10,此時,柱形圖已基本差不多了
第三步,大體估算一下,次座標軸數據區間在65%-105%,設置縱座標軸最小值是0.65,最大值是1.05,間隔單位是10%,即0.1
第四步,隱藏主座標軸(刻度線標記-主要類型-無、標籤位置-無、線條顏色-無線條)
同理,隱藏次座標軸
將網格線設置為虛線
圖例,將圖例設置為靠上,並拖拽置想要的位置
圖表標題,修改圖表標題,並拖拽置想要的位置
修改折線顏色(折線顏色-橄欖色,標記顏色-橄欖色,標記線顏色 -橄欖色)
顯示數據標籤(數據標籤外),並修改顏色
2.製作計劃與實際對比圖
目標
步驟
選擇數據,點擊“插入-柱形圖”,由原圖可知,紅色框代表“計劃完成”,綠色柱代表“實際完成”,且紅色框在綠色柱上面,因此“計劃完成”是次座標軸;
選中“計劃完成”數據,設置為“次座標軸”,但發現此時露頭的只有一個數據,原數據實際超出計劃的有5個,發現主次座標軸刻度線的最大值不同,因此將次座標軸的最大值改為900萬
修改次座標軸數據顏色(填充-無填充,線條-實線-橙色、寬度3磅)
修改主座標軸數據顏色(填充-純色填充-綠色,線條-實線-綠色)
3.製作出口與內銷對比圖
目標圖表如下:
具體步驟:
首先選中數據,點擊“插入-條形圖”
然後將兩組不同的數據分在兩個座標軸上,任意點擊一組數據,比如“紅色 ”,設置數據系列格式,將其放在次座標軸上,這樣可以將兩個不同的條形圖放在上下兩個不同的橫座標上;
任意點擊上下一組座標軸,比如點擊上方“次座標軸”,設置座標軸格式,點擊“逆序刻度值”,現在就有了兩個對著長的條形圖,紅色的從右往左長,藍色的從左往右長
但是我們希望兩組數據背靠背長,即0%在中間,分別將兩組刻度值的最大最小值改成1和-1,至此基本骨架已搭完
接下來稍加修飾:
(1)取消次座標軸刻度值-“標籤位置-無”
(2)將“標籤位置改為:低”,即放在最左側
(3)主座標軸的刻度間隔太過於分散,改為0.25
(4)取消網格線,選中任意一條網格線即可選中全部,按delete鍵
(5)條形圖之間間隔較遠,分別選中紅色和藍色數據,右鍵設置數據系列格式,將分類間距改為100%;同時調整下顏色,條形圖填充-純色填充、顏色-深紅色/綠色;陰影-外部-向下偏移
(6)添加數據標籤,分別選中兩組數據,點擊“添加元素-數據標籤-居中”,設置字體顏色-白色,字號-11號
(7)將橫座標軸刻度值中負值顯示為正值,選中橫座標軸,右鍵設置座標軸格式,將格式代碼從0%改成0%;0%,表示正值是0%,負值也是0%
(8)添加標題和圖例
(9)添加背景
選中要添加的背景圖片並複製,然後選中圖表區域,右鍵設置“圖表區域格式”,選擇“圖片或紋理填充”,點擊“剪切板”,背景圖片就放置在圖表區域了;但是發現在圖表繪圖區域是白色的,擋住了背景圖片,選中圖表,右鍵設置“繪圖區格式”,改成“無填充”
4.巧用圖表模版
將想要的圖表保存為自己的模版,默認存放在chart中,保存為圖表1.crtx
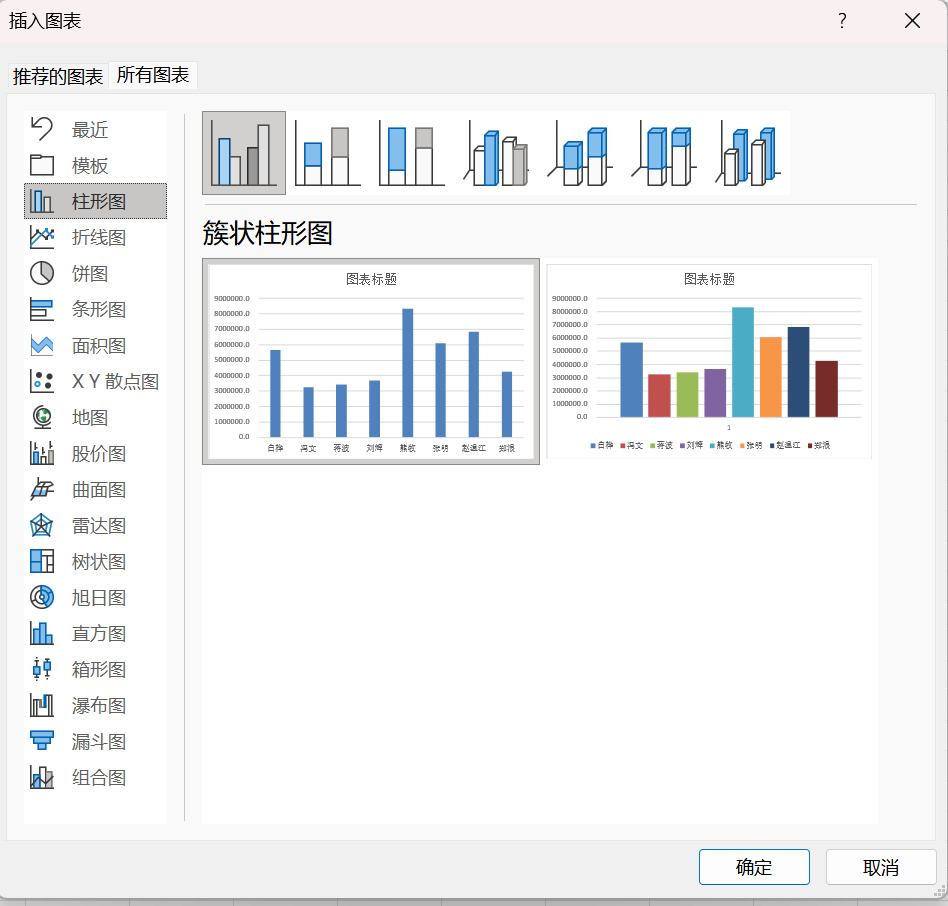
選擇想要做圖表的數據,點擊“插入-全部圖表”,選擇“模版-圖表1”
至此,圖表的基本框架已經有了,最後調整下格式即可