
从本期让我们开始从零构建这个植物大战僵尸的Mod开发项目吧。首先,我们要创建一个新项目。我这里使用的是VS,这是2022年的版本。当然,大家也可以使用任意版本的Visual Studio。不过,目前来说,使用2019或者2022都非常方便。
我们来创建一个新项目。选择空项目模板。项目的名称呢,我打算叫它"我的植物大战",可以在后面加上4号。项目名称可以使用中文,这样更加生动。

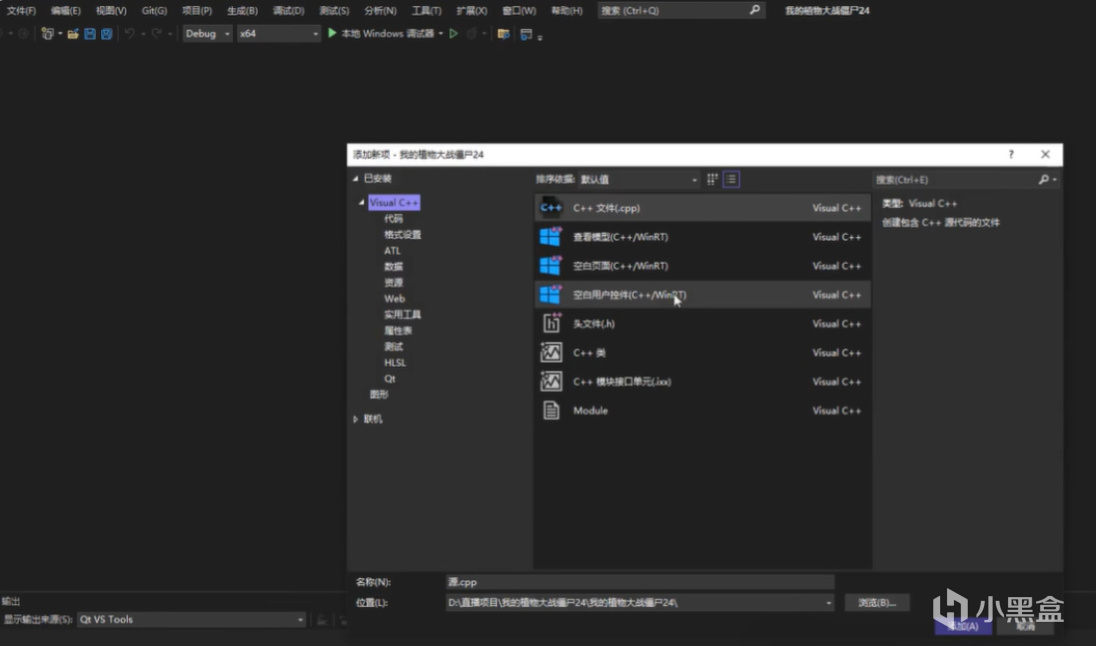
项目创建好了。接下来,我们要添加一个新的文件。文件名可以根据需要改一下,不过我给你改一下吧。这个文件其实是我们的开发日志,方便记录我们的进展。
首先,我们创建了一个空项目模板。不过,其实在项目准备方面还有一些工作要做。项目准备的细节我们可以在需要的时候再说。先把项目创建好是第一步。

注意,在使用Visual Studio时要留意版本。接下来,我们要导入游戏素材,包括植物大战僵尸所需的图片和声音等。素材可以从哪里导入呢?我们可以在网络上找到,或者你也可以在公众号回复里直接领取我提供的压缩包。我这里做了一个压缩包,你可以复制出来。
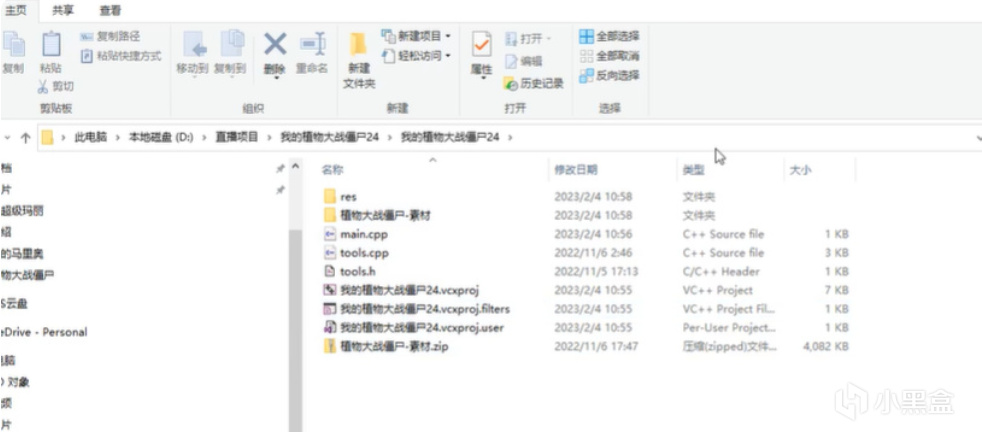
解压后,我们得到了素材。我们把素材全部复制或剪切到项目里面来。在项目里新建一个目录,专门放置这些资源。一般来说,我们会命名这个目录为"res",表示资源。当然,你也可以用其他名称。
好,素材导入完成。接下来,我们要做什么呢?初学者往往在项目中会感到困惑,不知道从哪里开始。我想分享一个小技巧:用需求来推动项目的进展。从用户需求的角度出发,我们最想看到的是游戏界面。所以,我们先把游戏界面做出来,这也是项目的第一步。在代码中,我们可以先写好头文件,以及使用的图形库,比如EasyTT。
因此,首先需要安装EasyTab,这是一个图形库。你可以在该库的官方网站上下载,也可以通过私信获取。安装过程很简单,只需双击安装即可。
一旦安装完成,我们就可以开始准备基础图形了。如果没有函数,我们可以先创建一个简单的游戏场景作为初始版本。一个好的方法是开始进行初始化工作。
游戏初始化是我们学习 C 语言时所了解到的。通过定义和调用函数,我们可以实现初始化。在这里,函数是我们自己定义的,然后在需要的时候调用。
在大型项目开发中,你可能会定义许多函数供其他人调用。对于游戏初始化,你首先需要做的是加载游戏背景。初学者通常对游戏背景比较感兴趣。
加载游戏背景图片有两种方式:一种是直接将背景图片打印到窗口中,但这种方式会比较慢;另一种是先将背景图片存储到内存变量中,然后从变量中显示,这样会更快一些。因此,我们选择了第二种方式。
首先,我们需要定义一个变量来存储背景图片。在这里,我使用了 EasyTab 图形库的数据类型 Image 来表示图片。然后,我们需要从硬盘上加载背景图片到这个变量中。
加载图片时需要注意,路径前面要加上取地址符号。通常,我们建议使用相对路径而不是绝对路径,因为绝对路径可能会很长,而且项目位置变化时会失效。最好将素材放在项目的指定目录下,并使用相对路径来引用。如果出现错误提示,可能是字符集的问题,需要进行一些调整。
所以,我们需要做些什么呢?最简单的方式是更改项目的属性。以下是一种简单的方法:
右键单击项目名称。
选择“属性”。这将弹出属性窗口。在这里,选择“高级”,然后选择“字符集”。把字符集改成多字节字符集。确定后,背景图片就已经加载好了。但此时它不会显示在屏幕上,因为它还只存在于内存变量中。
所以,我们需要实现它在屏幕上的显示。首先,我们需要创建一个游戏窗口,并将背景图片显示在窗口里面。
对于初学者来说,可能对图形库的结构不太熟悉,但没关系,有个印象就好。你可以查看笔记,了解下它的参数。
创建游戏窗口需要指定窗口的宽度和高度。通常,你会根据游戏的需要来确定窗口的尺寸。比如,如果我们想复刻经典的“僵尸大战”,我们可以选择一个常见的分辨率,比如900x600。
虽然你可以用900x600这样的格式,但这样写不够专业。最好把它定义成两个变量,比如WINDOW_WIDTH和WINDOW_HEIGHT,这样以后修改起来也更方便。
现在,我们就可以使用这些变量来初始化窗口了。
// 定义窗口的宽度和高度 #define WINDOW_WIDTH 900 #define WINDOW_HEIGHT 600// 创建游戏窗口并显示背景图片 void createGameWindow() { // 使用图形库的函数创建窗口,参数为窗口的宽度和高度 createWindow(WINDOW_WIDTH, WINDOW_HEIGHT);// 将背景图片显示在窗口中displayBackgroundImage();}// 其他初始化工作可以在这里完成 void initialize() { // 加载并初始化游戏资源等 loadGameResources(); // 创建游戏窗口 createGameWindow(); }int main() { // 进行初始化 initialize();// 游戏循环while (gameIsRunning()) {// 处理用户输入、更新游戏状态、渲染画面等handleInput();updateGame();render();}// 游戏结束,释放资源等cleanup();return 0;}
这样,我们就完成了最简单的初始化工作。
如你所见,图片已加载到我们的变量中,窗口也已经成功创建。现在可以运行程序了,但是如果现在运行的话,屏幕应该会一片黑色。建议大家先尝试运行一下程序,然后添加一个暂停功能。如果不添加暂停的话,程序可能会直接崩溃,甚至无法看到窗口就关闭了。这样可以检查一下开发环境是否设置正确。如果窗口没有显示出来,可能需要重新安装或配置环境。
确保在窗口中正常显示了背景图片是很重要的,否则无法展示给项目经理或者获得良好的绩效。为了显示窗口中的背景图片,需要使用专门的渲染函数,比如render_image()函数。渲染函数通常需要传入多个参数,其中第一个参数通常代表要显示的图片或图像。
在打印图像时,需要确定其在窗口中的坐标位置,通常使用x坐标和y坐标来指定图像的位置。
要画出绿色方块图片,需要确定它在窗口中的位置,即x和y坐标。在绘制背景图片时,通常会从左上角开始铺满整个窗口。因此,背景图片的坐标通常为(0, 0)。接下来,你可以按照所述的方式设置好背景图片的坐标,并继续进行开发。当背景图片成功显示后,可以继续完善游戏界面,如添加菜单栏、按钮以及僵尸等元素。
总而言之,确保开发环境设置正确,图形库安装完毕,并成功导入素材,确保窗口能够正常显示是开发的基础。逐步完善界面,添加所需功能,构建一个完整的游戏体验。希望这些指导对大家有所帮助,祝开发顺利!