本文作者 陈炫烨
2月,基于 Cocos Creator 研发的线上数字空间 TRUE SPACE 首次开放。本次,该项目负责人陈炫烨将和我们聊一聊 TRUE SPACE 的技术亮点与实现,分享如何用 Cocos 打造一个元宇宙虚拟展会。
楼宇科技 TRUE 大会是美的楼宇科技事业部举办的高规格的年度行业大会。上个月底,第二届楼宇科技 TRUE 大会在上海举行。与往年不同,今年大会首次开放了线上数字空间 TRUE SPACE,打破传统单一的参会方式,为广大用户提供全新的线上虚拟逛展体验。TRUE SPACE 由美的楼宇科技研究院 TEAM x.y.z. 和 IBUX 团队共同打造,使用 Cocos Creator 研发,集云逛展、娱乐、社交、直播等多种功能于一身,是目前市面上标杆级的类元宇宙在线应用。
在 TRUE SPACE 中,玩家可以生成自己的虚拟形象,畅游本届大会的八大主题场景,解锁隐藏在场景中的游戏互动和惊喜彩蛋;玩家之间可以自由对话、交换名片、连麦交流,更便捷、更趣味地进行社交活动;同时还可以观看线下各大论坛的实时直播,线上线下同步互动。


此外我们还实现了不少有趣的效果,比如花朵生长、失重、穿梭、水体、地球导航、拍照分享等,有很多小心思。本文我将挑一些比较通用的功能分享给大家。
技术选型
为什么选择使用 Cocos 开发呢?
首先,我们希望 TRUE SPACE 能够通过网页直接访问,并且和大会官网无缝衔接。Cocos 的网页发布能力和相对完善的编辑器能力,能够帮助我们更好地实现这一需求,这也成为我们选择 Cocos 的主要原因。此外,Cocos 的引擎源码是开源的,也能方便我们做一些定制化和问题的定位。
技术要点
反射探针
反射是营造场景质感的一个重要手段。由于开发时我们使用的 v3.5.2 还不支持反射探针,为了能让场景有更好的视觉表现,我写了一个反射探针的插件。当然,v3.7 新增了反射探针功能,我们可以直接在编辑器里创建与设置。
- 捕捉
反射探针的原理其实很简单,就是将相机的 fov 设置成90度,对场景的6个方向进行拍摄,并存储为图片。为了让图片能更好的的预览和节约存储空间,我将图片转成了全景图,并在保存的过程当中,对图片做了基于粗糙度的预卷积计算。所以最终输出的图片如下。

- 加载
将图片加载到 cubemap 的多级 mipmap 中,遇到了个坑,在一些低版本的 iOS 的浏览器中,不支持设置 framebuffer 的 mipmap 等级。最后我们是通过直接读取纹理数据的方式绕过了使用 framebuffer,伪代码如下:
for (let i = 0; i < 6; i++) { bakeMaterial.setProperty("face", i); blit(tempRT, bakeMaterial.pass[2]); cubemap.uploadData(tempRT.readPixels(), level, i); }
- 插值
反射探针的插值,是通过物体包围盒与反射探针 box 相交的体积比例,作为权重实现的。计算包围盒相交体积的代码如下:
Vec3.subtract(__boxMin, worldBounds.center, worldBounds.halfExtents); Vec3.add(__boxMax, worldBounds.center, worldBounds.halfExtents); Vec3.min(__interMax, __boxMax, probe.boxMax); Vec3.max(__interMin, __boxMin, probe.boxMin); let volume = max(__interMax.x - __interMin.x, 0.001) * max(__interMax.y - __interMin.y, 0.001) * max(__interMax.z - __interMin.z, 0.001);
探针插值部分 Shader 代码如下:
vec3 getIBLSpecularRadiance(vec3 nrdir, float roughness, vec3 worldPos) { vec3 env0 = SAMPLE_REFLECTION_PROBE(cc_reflectionProbe0, worldPos, nrdir, roughness); #if CC_REFLECTION_PROBE_BLENDING float t = cc_reflectionProbe0_boxMax.w; if (t < 0.999) { vec3 env1 = SAMPLE_REFLECTION_PROBE(cc_reflectionProbe1, worldPos, nrdir, roughness); env0 = mix(env1, env0, t); } #endif return env0; }
盒子投影(boxProjection)
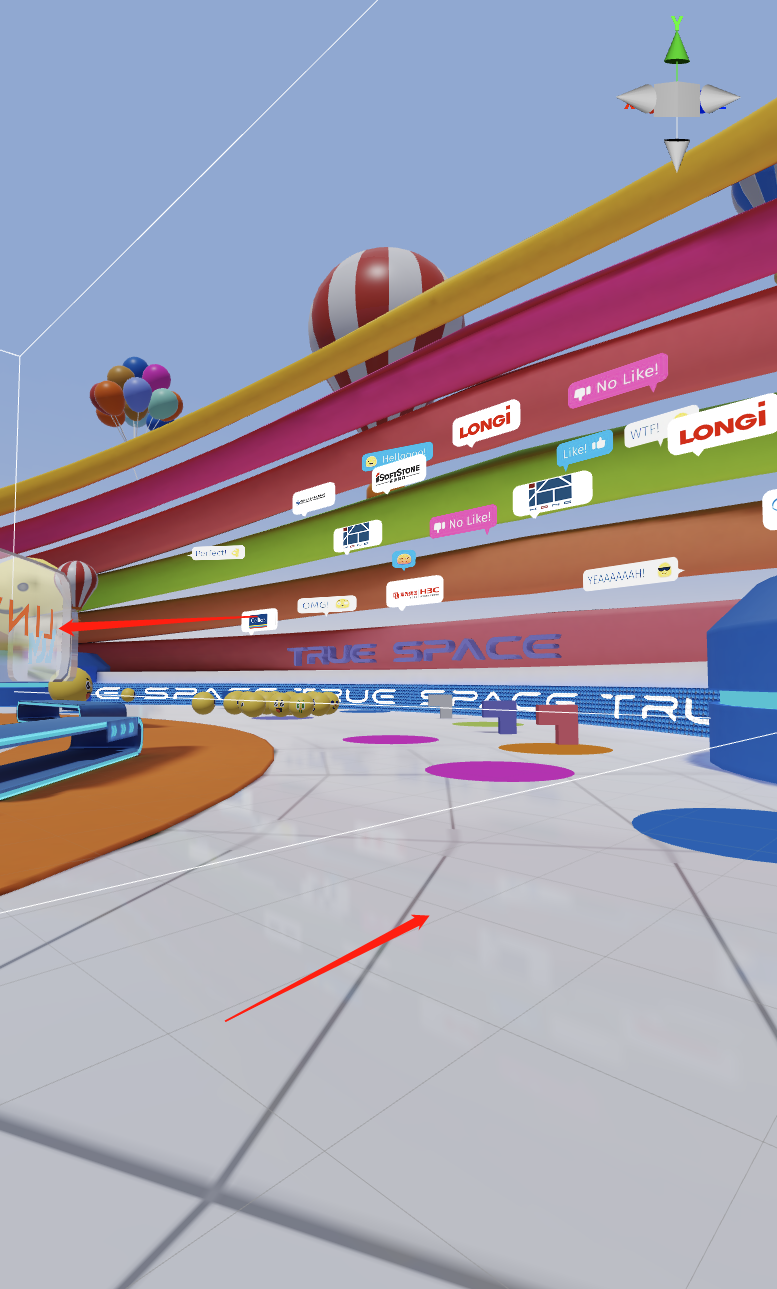
如果简单地对捕捉的环境做反射,你会发现空间上是有问题的。如下图,地面反射的场景距离用户非常远,很不协调。

那么如何解决呢?
方案是开启 boxProjection。将贴图的采样投影到一个 box 内,让地面可以在正确的范围内反射场景,这样会有相对正确的空间感(InteriorCubeMap 也是类似的原理,InteriorCubeMap 可以用于做假室内效果)。

但是这样又出现了个新问题,超出 box 的地方,会出现严重的采样错误,并且交界处会出现边界线。

解决方案就是将 box 的最小尺寸设置成物体的包围盒的大小,这样可以减少很大一部分的视觉问题。

在写这个插件的过程当中,其实也遇到不少问题,比如 gfx 不支持 cubemap 作为 framebuffer 的输出,这里我用了比较 hack 的手段,直接使用 webgl 的原生方法来绕过 gfx,但是这样会造成平台兼容性的问题。不过这个插件只是用于离线生成,所以问题也不大。代码片段如下:
for (let i = 0; i < 6; i++) { gl.bindFramebuffer(gl.FRAMEBUFFER, glFramebuffer); gl.framebufferTexture2D( gl.FRAMEBUFFER, gl.COLOR_ATTACHMENT0, gl.TEXTURE_CUBE_MAP_POSITIVE_X + i, glTexture, 0 ) gl.bindFramebuffer(gl.FRAMEBUFFER, cache.glFramebuffer); camera.node.worldRotation = CameraForwards[i]; camera.camera.update(true); renderPipeline.render(cameras); }
PBR 优化
常规的 PBR 渲染会包含两张预计算的环境贴图,分别对应了 specular 和 diffuse。移动端对贴图带宽是很敏感的,所以能省则省。
这里我做了两个优化策略,一个是用 SH 替代 diffuse 卷积图,另一个是直接用粗糙度为1的 specuar 卷积图。
第二个方案的效果看起来和 diffuse 卷积图很接近,而且对资源的需求更少,只要一张卷积图就够了,所以采用了这个方案,插件里我全做了支持。PBR 的计算都是在线性空间,最后输出要做一个 tonemap(将 HDR 转成 LDR)和 gamma 矫正,这里我将两个合在一起用了一个近似:
x = x/(x+0.187) * 1.035;
动态生成海报

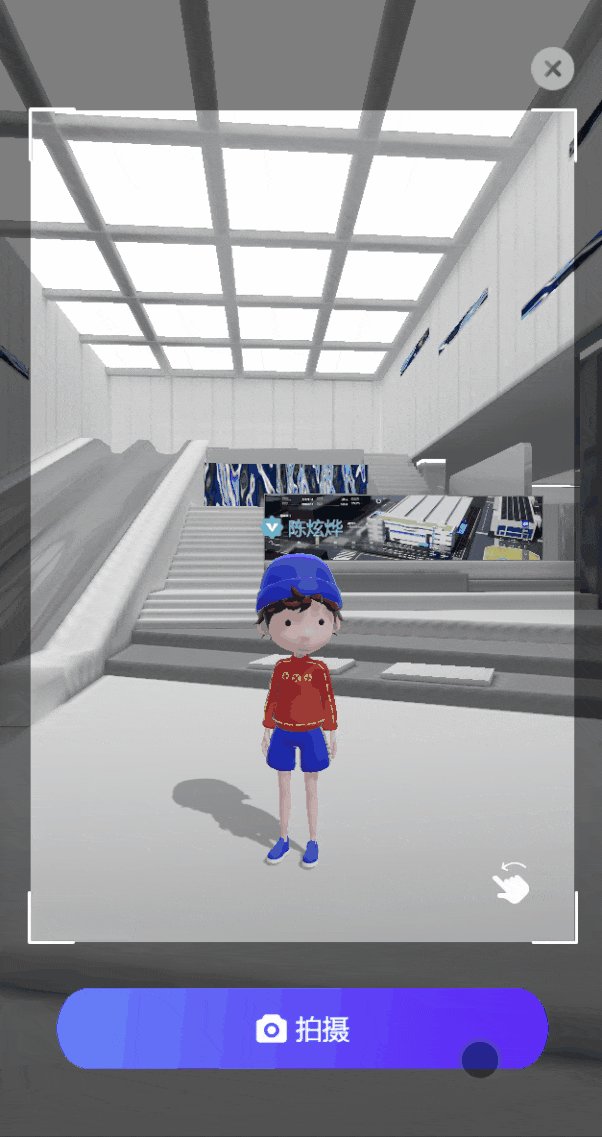
TRUE SPACE 做了一个拍照分享功能,用户可以将自己的游玩画面生成海报分享给微信好友。这背后有两个问题:如何生成这张图片,以及微信如何能识别这张图片。
- 生成图片
生成海报的主要原理是利用相机的 targetTexture 功能,用户可以将相机拍到的内容输出到一张 renderTxture 上,然后将这张图给到 Spite 的 spriteFrame 即可。
所以处理流程是这样的,先用场景相机渲染三维场景到一张 renderTxture 上,然后再用 UI 相机将 UI 渲染到这张 renderTxture 上,就能得到一张完整的海报。
那么海报生成了后可以直接拿去分享吗?答案是不行,微信没法识别这张图片,因为它本质上不是图片。所以我们要把它转变成一张真正的图片。
- 微信识别图片
经过测试,我们发现微信可以识别 img 标签,并且还能用于好友之间的分享,所以上面的问题就变成了如何将 renderTexture 转换成 img 标签。
Cocos 的 renderTexture 内置了一个 readPixel 方法,可以直接读取图像数据。因此只需将图像数据生成 dataURL 喂给 img 标签即可。最终的伪代码大致是这样的:
function ToObjectURL(RT, x, y, width, height) { let pixels = RT.readPixels(x, y, width, height); if (pixels) { let canvas = document.createElement('canvas'); canvas.width = width; canvas.height = height; let context = canvas.height.getContext('2d')!; let imageData = context.createImageData(width, height); context.putImageData(imageData, 0, 0); return canvas.toDataURL("image/png"); } } let img = new Image(width, height); img.src = ToObjectURL(RT, x, y, width, height); game.container!.appendChild(img);
动态 UI 适配

默认情况下当浏览器的分辨率与设计分辨率不一致时,UI 会出现比例严重失调的情况。TRUE SPACE 做了全平台适配,UI 比例会根据宽高比自适应,包括折叠屏也都可以适配。
下面是设计分辨率的适配代码:
function onVisibleSizeChanged() { let size = view.getVisibleSize(); let ratio = size.width / size.height; if (ratio > 1) { ratio = ratio / 1.8 * 1.5; view.setDesignResolutionSize(1920 * ratio, 1080 * ratio, ResolutionPolicy.FIXED_WIDTH); } else { ratio = lerp(1, ratio / 0.48, ratio >= 0.6 ? 1 : 0); view.setDesignResolutionSize(750 * ratio, 1334 * ratio, ResolutionPolicy.FIXED_WIDTH); } }
更换形象

TRUE SPACE 更换形象的操作挺有意思的:镜头会往角色推进,背景会被虚化,并且角色不会被任何物体遮挡。
这是如何实现的呢?其实这里用了两台相机,当点击个人头像时,一台相机负责渲染场景,另外一台相机负责渲染角色,清除深度(clearFlags 设置为 DepthOnly),并将角色渲染到画面的最前端。
场景切换动画

我们做了一个比较有趣的场景切换效果,原理是把 UI 渲染到一张 renderTexture 上,然后将这个 renderTexture 赋值给 Sprite,最后通过自定义 SpriteMaterial 实现。
需要注意,当浏览器尺寸发生变化时,复用 renderTexture 会让 Sprite 丢失画面。经过大量尝试,我最后通过 new RenderTextue() 解决了这个问题,代码如下:
let size = view.getVisibleSize(); if (this._loadingTexture.width != size.width || this._loadingTexture.height != size.height) { this._loadingTexture.destroy(); this._loadingTexture = new RenderTexture(); this._loadingTexture.reset({ width: size.width, height: size.height }); let spriteFrame = new SpriteFrame(); spriteFrame.texture = this._loadingTexture; this.loadingSprite.spriteFrame = spriteFrame; this.camera.targetTexture = this._loadingTexture; }
其他
TRUE SPACE 的研发还用到了两个插件。一个是由 King 开发的开源框架 TSRPC,用于多人状态同步;另一个是我自己开发的可视化智能相机系统 Cinestation,它具备智能追踪、优先级控制、轨道移动、噪声控制、时间轴动画等功能,支持配置任意数量的镜头,完成复杂的相机混合和运动效果,在该项目中被用于制作各种镜头动画。
限于篇幅,本文没有对更多具体功能点做更细节的分享。欢迎体验 TRUE SPACE,大家有想要了解的技术点也可以在评论区留言,后续我将从中挑选出一些大家感兴趣的话题,推出一些教程。