
這一期我們來簡單演示一下 OVERLAY(疊加層)。OVERLAY 通常用於在屏幕上渲染簡單的信息。對於那些不太互動的玩家,他們一般不會直接與文字疊加層進行交互。與打開箱子或者熔爐不同,我們不能通過點擊、拖動等方式直接操作,以改變一些信息。而 OVERLAY 類則不同,它只負責展示信息,我們通常不會與它直接互動,就像我們按 F3 打開的調試屏幕一樣。雖然屏幕上的文字會根據我們所處的位置、朝向的方塊或液體而略微改變,但這只是一種弱互動,我們不會直接與它發生很強的互動。

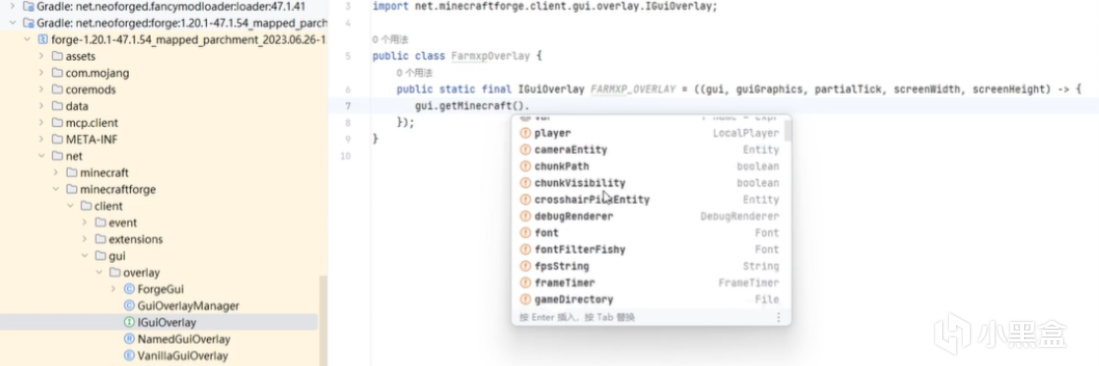
要註冊 OVERLAY 類,首先我們需要創建一個軟件包,然後創建一個 GUI,再在其中創建一個 OVERLAY。假設我們要渲染農場經驗 FMXP,我們可以命名為 FarmXPOverlay。接著我們可以在網上覆制 GUI Overlay 的代碼塊,然後找到我們需要的幾個類。

我們需要定義一個變量,用來實現 GUI Overlay 的函數式接口。定義為 FarmXPOverlay 類型即可。然後我們可以查看參數,直接在 GUI 中編寫渲染的內容。參數中比較重要的是前兩個,其他的我們可以根據需要使用。在這裡我們可以使用繪製字符串、填充矩形區域等方法。還有漸變填充,從一個顏色到另一個顏色,這裡面有很多方法都可以使用。在這些方法中,也許還有一些適合 MINECRAFT 的。同時,在 GUI 中可能也有一些適合的方法可供使用。
這些參數需要座標是吧,如果我們對屏幕不太熟悉,可能就不清楚該填寫多少合適的座標了。但沒關係,我們可以通過配置文件來解決這個問題。我們新建一個 Java 類,命名為 LintConfig,然後直接複製一下內容。假設我們要渲染經驗值和鎖定的經驗值列表,我們可以在配置文件中添加一些參數,比如經驗值列表的間隔、顏色等。
public class LintConfig {public int farmXPListMargin;public String farmXPColor;public LintConfig() {this.farmXPListMargin = 10; // 默認間隔this.farmXPColor = "FFFFFF"; // 默認顏色}}
然後我們稍微修改一下 FMLClientSetupEvent,使用 ModLoadingContext 的 get() 方法來註冊配置文件。然後我們就可以在我們的類中獲取這些參數了。
public class YourClass {private static final LintConfig config = new LintConfig();@SubscribeEventpublic static void setup(final FMLClientSetupEvent event) {ModLoadingContext.get().registerConfig(ModConfig.Type.CLIENT, LintConfig.SPEC);}// 在需要的地方獲取參數FontRenderer fontRenderer = Minecraft.getInstance().fontRenderer;String stringToRender = "Testing Overlay";int xPos = 10;int yPos = 10;int color = Integer.valueOf(config.farmXPColor, 16);fontRenderer.drawString(stringToRender, xPos, yPos, color);// 獲取 XP 列表List<XP> xpList = YourModConfig.get().getXPList();for (XP xp : xpList) {// 對 XP 列表進行操作}}
這樣,我們就可以在代碼中使用這些配置參數了,方便且靈活。
首先,我們來設置 JURAFFES,點擊 WindowItem,然後創建一個新的 ItemStackBlock,接著獲取 XP 的 X 和 Y 座標。考慮到間隔的問題,我們可以將 XP 的 X 座標加上間隔。如果 IDE 提示需要轉換為原子類型,我們就點擊轉換即可。原子類型也是一個很有用的東西,大家可以自行了解一下。
最後,我們需要將我們的疊加層註冊到遊戲中。我們可以在 GUIOverlay 中找到 registerGUIOverlaysEvent,這是一個 ModBusEvent。我們需要在 ModEventListener 中編寫 @SubscribeEvent,然後註冊我們的疊加層。我們將其註冊在物品欄層級的上方,記住不是屏幕空間,而是層級。我們可以直接使用 Vanilla Java 的 Hotbar ID,在我們的 Overlay 類中取一個 ID,然後將其放在 XPOVERLAY 的上方。
運行一下試試看,進入遊戲後,你會在屏幕的左上方看到一個白色的 Testing Overlay,下方還有一個種子。如果覺得白色不好看,可以在運行配置中將顏色改成黃色。如果 FMXPY 沒有顯示出來,可能是忘記添加了,重啟一下游戲應該就可以了。
我們稍微調整一下。先把這個調大一點,然後我們可以看到,它把所有的東西都渲染出來了,對吧?不過 64 可能有點太多了,我們可以把它改回來,調成 16 就剛剛好了。
這就是我們的 Overla,是不是非常簡單呀?小錯誤只需要重啟一下就解決了,只是這裡沒有改過來而已,其他的都沒有什麼問題。
最後,我們還是沒有把這個經驗值的具體數值渲染進來了。因為我們可以看到,這裡是沒有讓你獲取遊戲內一些數值的接口的。聰明的人可能會想到一個辦法,就是我們每次等這個經驗改變的時候,就直接改寫一個靜態變量。比如說我們這裡可以寫一個 public static int xp,每次經驗值改變的時候就直接改寫它,這樣我們不就可以在這裡直接調用這個靜態變量過來,就可以渲染了嗎?想法很美好。
這麼做確實在單人遊戲裡面是沒有問題的,但是如果玩家進入了一個服務器呢?如果別人拿咱這個東西去開 mod 的服務器,這個數值是記錄在服務端的呀,它沒有記錄在客戶端呀,這樣就會導致客戶端顯示不出數據了。
我們要是這麼寫,在單人遊戲裡面絕對是沒問題的,大家可以自己去試一下,沒有問題的。但是一旦遇到服務器環境就出錯了。所以這個問題我們下一期來解決,這一期的內容就先到這裡。