
这一期我们来简单演示一下 OVERLAY(叠加层)。OVERLAY 通常用于在屏幕上渲染简单的信息。对于那些不太互动的玩家,他们一般不会直接与文字叠加层进行交互。与打开箱子或者熔炉不同,我们不能通过点击、拖动等方式直接操作,以改变一些信息。而 OVERLAY 类则不同,它只负责展示信息,我们通常不会与它直接互动,就像我们按 F3 打开的调试屏幕一样。虽然屏幕上的文字会根据我们所处的位置、朝向的方块或液体而略微改变,但这只是一种弱互动,我们不会直接与它发生很强的互动。

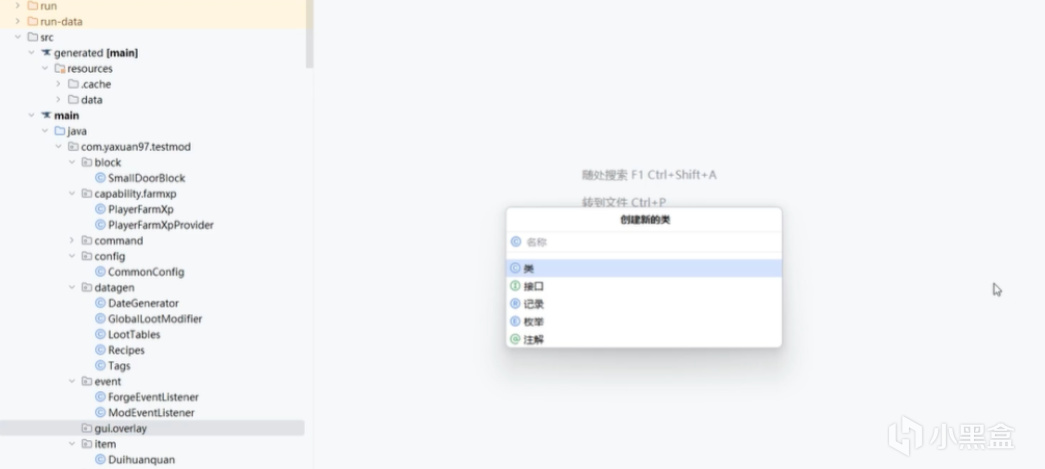
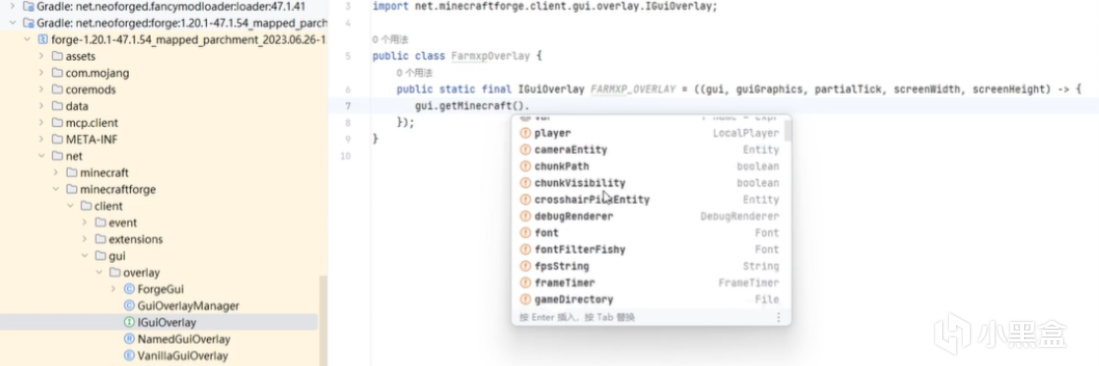
要注册 OVERLAY 类,首先我们需要创建一个软件包,然后创建一个 GUI,再在其中创建一个 OVERLAY。假设我们要渲染农场经验 FMXP,我们可以命名为 FarmXPOverlay。接着我们可以在网上复制 GUI Overlay 的代码块,然后找到我们需要的几个类。

我们需要定义一个变量,用来实现 GUI Overlay 的函数式接口。定义为 FarmXPOverlay 类型即可。然后我们可以查看参数,直接在 GUI 中编写渲染的内容。参数中比较重要的是前两个,其他的我们可以根据需要使用。在这里我们可以使用绘制字符串、填充矩形区域等方法。还有渐变填充,从一个颜色到另一个颜色,这里面有很多方法都可以使用。在这些方法中,也许还有一些适合 MINECRAFT 的。同时,在 GUI 中可能也有一些适合的方法可供使用。
这些参数需要坐标是吧,如果我们对屏幕不太熟悉,可能就不清楚该填写多少合适的坐标了。但没关系,我们可以通过配置文件来解决这个问题。我们新建一个 Java 类,命名为 LintConfig,然后直接复制一下内容。假设我们要渲染经验值和锁定的经验值列表,我们可以在配置文件中添加一些参数,比如经验值列表的间隔、颜色等。
public class LintConfig {public int farmXPListMargin;public String farmXPColor;public LintConfig() {this.farmXPListMargin = 10; // 默认间隔this.farmXPColor = "FFFFFF"; // 默认颜色}}
然后我们稍微修改一下 FMLClientSetupEvent,使用 ModLoadingContext 的 get() 方法来注册配置文件。然后我们就可以在我们的类中获取这些参数了。
public class YourClass {private static final LintConfig config = new LintConfig();@SubscribeEventpublic static void setup(final FMLClientSetupEvent event) {ModLoadingContext.get().registerConfig(ModConfig.Type.CLIENT, LintConfig.SPEC);}// 在需要的地方获取参数FontRenderer fontRenderer = Minecraft.getInstance().fontRenderer;String stringToRender = "Testing Overlay";int xPos = 10;int yPos = 10;int color = Integer.valueOf(config.farmXPColor, 16);fontRenderer.drawString(stringToRender, xPos, yPos, color);// 获取 XP 列表List<XP> xpList = YourModConfig.get().getXPList();for (XP xp : xpList) {// 对 XP 列表进行操作}}
这样,我们就可以在代码中使用这些配置参数了,方便且灵活。
首先,我们来设置 JURAFFES,点击 WindowItem,然后创建一个新的 ItemStackBlock,接着获取 XP 的 X 和 Y 坐标。考虑到间隔的问题,我们可以将 XP 的 X 坐标加上间隔。如果 IDE 提示需要转换为原子类型,我们就点击转换即可。原子类型也是一个很有用的东西,大家可以自行了解一下。
最后,我们需要将我们的叠加层注册到游戏中。我们可以在 GUIOverlay 中找到 registerGUIOverlaysEvent,这是一个 ModBusEvent。我们需要在 ModEventListener 中编写 @SubscribeEvent,然后注册我们的叠加层。我们将其注册在物品栏层级的上方,记住不是屏幕空间,而是层级。我们可以直接使用 Vanilla Java 的 Hotbar ID,在我们的 Overlay 类中取一个 ID,然后将其放在 XPOVERLAY 的上方。
运行一下试试看,进入游戏后,你会在屏幕的左上方看到一个白色的 Testing Overlay,下方还有一个种子。如果觉得白色不好看,可以在运行配置中将颜色改成黄色。如果 FMXPY 没有显示出来,可能是忘记添加了,重启一下游戏应该就可以了。
我们稍微调整一下。先把这个调大一点,然后我们可以看到,它把所有的东西都渲染出来了,对吧?不过 64 可能有点太多了,我们可以把它改回来,调成 16 就刚刚好了。
这就是我们的 Overla,是不是非常简单呀?小错误只需要重启一下就解决了,只是这里没有改过来而已,其他的都没有什么问题。
最后,我们还是没有把这个经验值的具体数值渲染进来了。因为我们可以看到,这里是没有让你获取游戏内一些数值的接口的。聪明的人可能会想到一个办法,就是我们每次等这个经验改变的时候,就直接改写一个静态变量。比如说我们这里可以写一个 public static int xp,每次经验值改变的时候就直接改写它,这样我们不就可以在这里直接调用这个静态变量过来,就可以渲染了吗?想法很美好。
这么做确实在单人游戏里面是没有问题的,但是如果玩家进入了一个服务器呢?如果别人拿咱这个东西去开 mod 的服务器,这个数值是记录在服务端的呀,它没有记录在客户端呀,这样就会导致客户端显示不出数据了。
我们要是这么写,在单人游戏里面绝对是没问题的,大家可以自己去试一下,没有问题的。但是一旦遇到服务器环境就出错了。所以这个问题我们下一期来解决,这一期的内容就先到这里。